
Logomachineは急いで救助します! 知らない人のために:VKの公開では、分析のために設計を送信する人へのアドバイスを提供します。 外観はここで見ることができます 。 しかし最近、私たちは月に一度幸運な人を1人選び、ロゴを完全にアップグレードするようになりました。新しいロゴを作成し、コーポレートアイデンティティを熟考します。
今回の受賞者は、美味しくて健康的な食べ物、Eat4healthの配達でした。

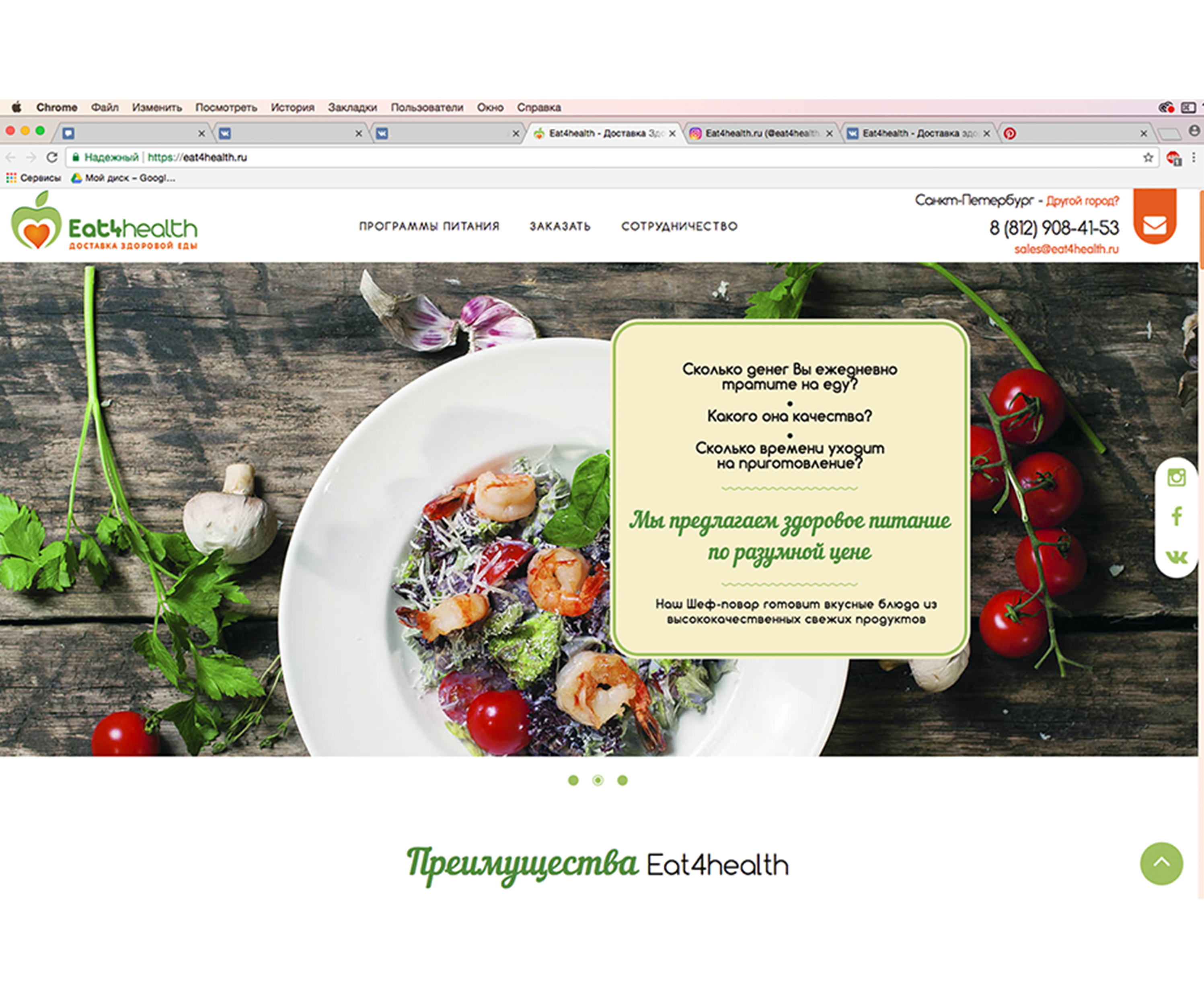
Eat4healthはロゴを使用しており、緑とオレンジの色は悪くありません。クライアントとの接点で「ブランディング」を試みています。 しかし、Eat4healthのすべての試みが完了しているわけではありません。オレンジと緑の色合いは、フォントと同様にどこでも異なっています。
パターンが現れることもありますが、彼はいつも突然それを行うので、これらの会社の要素を覚えるのは難しいです

Eat4healthウェブサイト

Vkontakte Eat4health

Eat4healthメニュー
Eat4healthを支援するには、すべてを単一のスタイルにする必要があります。ブランドの色、形状、フォント、その他の要素を決定します。 この問題では、判断を支援します。
Eat4healthのソリューション
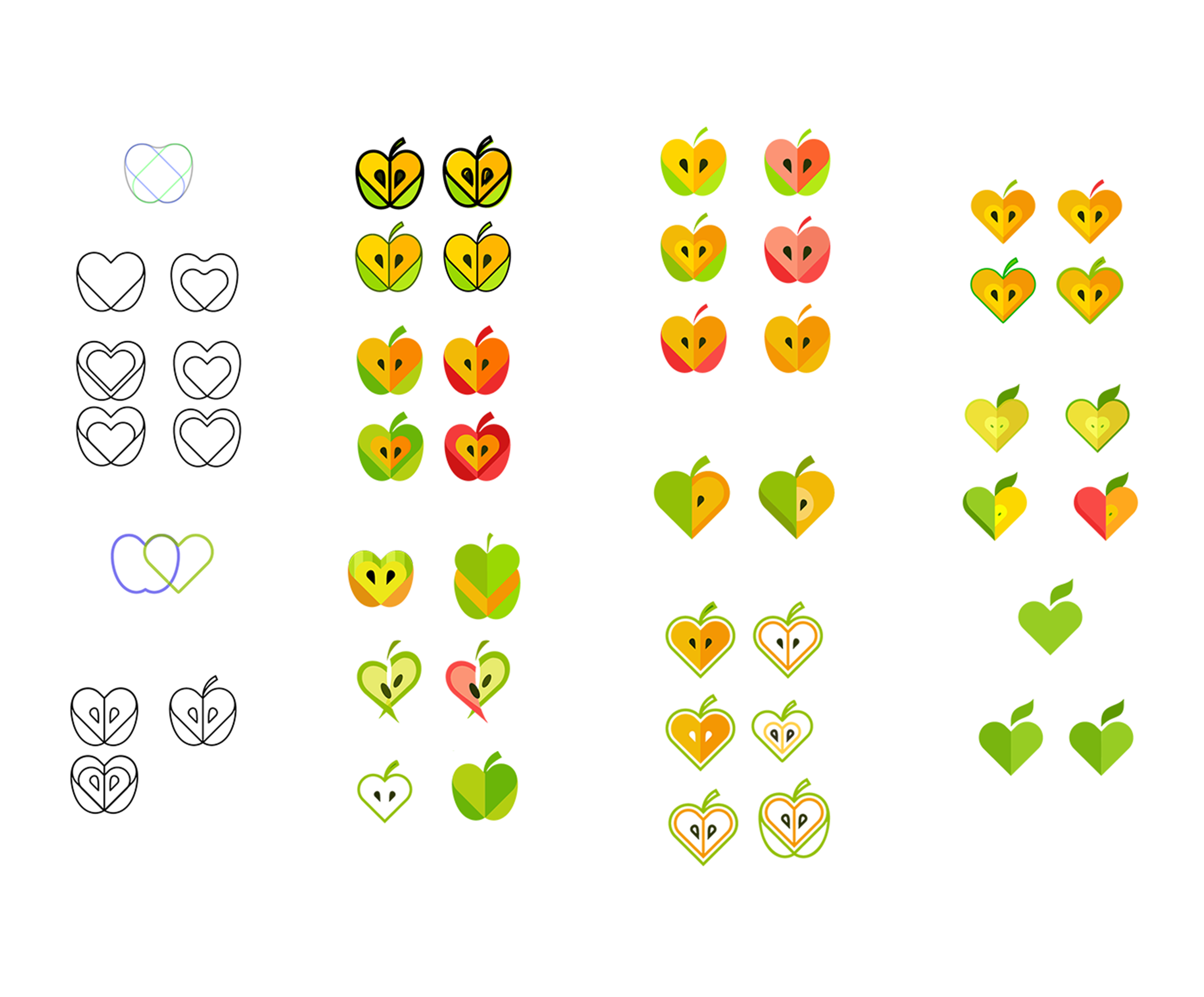
ロゴから始めましょう。それは可能な限りオーバーロードされています-リンゴ、ハート、インターリニア、異なるテキストの太さ、2つの異なる明るい色、そしてタイトルの4番。 ロゴを作った人は、サインに最大限の意味を込めようとしましたが、これはロゴをあまり助けませんでした:

ヒントがあります:
会社に関するすべての情報をロゴに反映する必要はありません。 代わりに、コーポレートアイデンティティのいくつかの要素をロゴに追加して開発することをお勧めします。
たとえば、すべての場所で使用される同じ色とフォント:サイト上、ソーシャルネットワーク、プロモーション資料。 ブランドとそれに関連するすべてのものを覚えやすくなります。
私たちは、Eat4healthのミニマルできちんとしたロゴを作成し、コーポレートアイデンティティの他の要素に重点を置くことにしました。
新しい配信ロゴ:アップルハート、シンプルなフォント、ジューシーな緑色:

ロゴタイプの主なものはその機能です。 サインは、サイト、アバター、名刺、看板など、あらゆる形式で入力する必要があります。 同時に、彼は読みやすさを失い、理解できない何かに変わるべきではありません。
サインのレイアウトにはいくつかのオプションを用意しています。

もう1つの重要なポイント:白い背景でロゴを使用できるとは限らないため、サインの代替バージョンを準備する必要があります。

ロゴは、小さいサイズでよく、移動するときに読みやすいはずです。

ロゴを見つけました-シンプルで使いやすいです。 しかし、食べ物は美味しくて前向きな話題です。 健康食品をイメージした鮮やかなパターンを作ることにしました。
一定期間使用した後、そのようなスタイルが認識され、Eat4healthに関連付けられるようになります。

このパターンは、ソーシャルネットワークの設計からユニフォームや販促資料への印刷まで、あらゆる目的に使用できます。

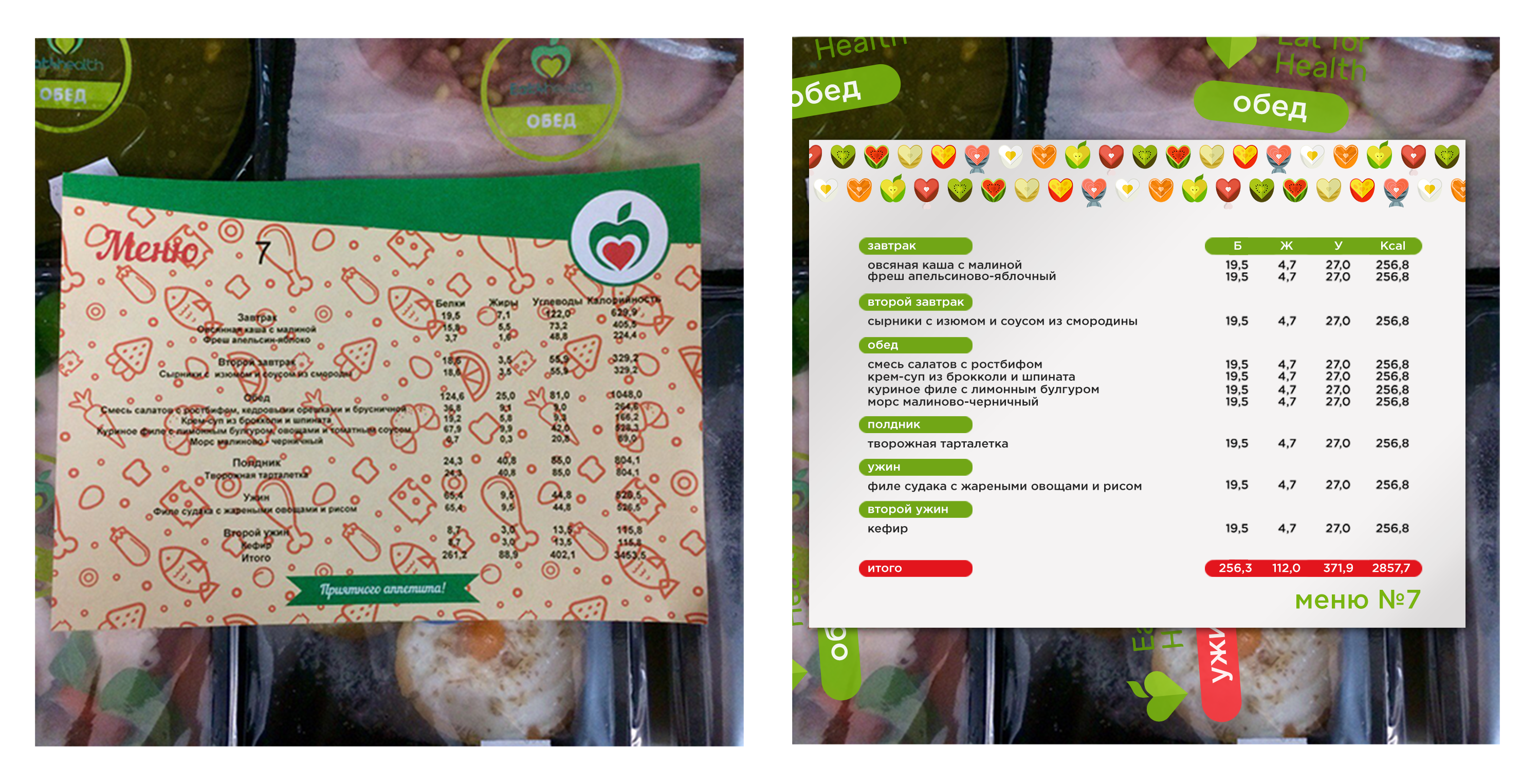
Eat4Healthの重要なキャリアの1つはメニューです。 残念ながら、元のバージョンでは完全に判読できません。 色付きの背景で黒と赤の文字を読むことは非常に困難です;メニューにあるものを見つけたいという欲求は完全に消えます。
このようなトリッキーなクエストを顧客に手配しないでください。 背景を白にし、主要なものを企業の色で強調し、大きな黒いテキストで構成を記述します。 さらにブランディングするために、明るいパターンを追加します。

このパターンを使用して、料理を配達するためのマシンを配置できます。

ステッカーは便利なもので、どんなメディアでもすぐにブランド化するのに役立ちます。

このようなパーカーは、コンテスト中に宅配便業者用に作成したり、ソーシャルネットワークでくじ引きしたりできます。

私たちは配達用パッケージのデザインを試みます-パターンはすべての箱と瓶をより楽しくします。ロゴについては忘れませんが、それは主なものではありません:

クラフトバッグ、新鮮な緑色、おいしいコーポレートアイデンティティ:

サイトのアニメーションオプション:

ボーナス-ロゴのサムネイル:

おわりに
- 変更後、Eat4healthロゴはより適応的で使いやすくなりました。今では、配信パッケージまたはWebサイトに簡単に配置できます。
- Eat4healthには、ロゴ、色、フォント、パターンなど、コーポレートアイデンティティの基本的な要素があります。 これらの要素を組み合わせることで、会社のキャリアをブランド化して認識できるようになりました。
- 完了後、すべてのソーシャルプラットフォームと会社の顧客との接点を1つのビューにまとめることができます。
私たちのパブリックを購読し、多くの興味深いものがあります。 そして、いつものように、あなたとあなたのプロジェクトに幸運を!

前号