
ビデオゲームでは、「サウンド」という用語は音楽、台詞、効果音を指します。 最近では、音なしで遊ぶことは、ずさんで不完全なように思われます。
さらに、このサウンドにより、プレイヤーのゲームへの没入感を高めることができます。 音楽は感情的な反応を引き起こします。 ダイアログはキャラクターとプロットを明らかにします。 効果音はフィードバックと信頼性を提供します。 それらはすべて、良いゲームを素晴らしいゲームに変えることができます。
チュートリアルのこの部分では、次のことを学習します。
- 音楽を再生してループする
- アニメーションの特定のポイントで効果音を再生する
- 再生ごとにサウンドトーンを変調する
- それらを移動して、3D空間での位置に応じて音量を調整します
- UIを使用して、音楽と効果音の音量を個別に制御します
このパートではブループリントを使用することに注意してください。 前のパートをまだ読んでいない場合は、ブループリントのさまざまな側面をカバーしているため、それらを調べてください。
また、このチュートリアルではヘッドフォンを装着することをお勧めします。これは、音の空間定位について学習するためです。
注:この記事は、Unreal Engineチュートリアルの8つのパートの1つです。
- パート1:エンジンの紹介
- パート2:ブループリント
- パート3:材料
- パート4:UI
- パート5:簡単なゲームを作成する方法
- パート6:アニメーション
- パート7:サウンド
- パート8:パーティクルシステム
- パート9:人工知能
- パート10:シンプルなFPSを作成する方法
仕事を始める
空白のプロジェクトをダウンロードして解凍します。 プロジェクトフォルダーに移動し、 SkywardMuffin.uprojectを実行してプロジェクトを開きます。
[ プレイ]をクリックしてゲームを開始します。 ゲームの目標は、倒れることなくできるだけ多くの雲に触れることです。 左マウスボタンをクリックして、最初のクラウドにジャンプします 。
GIF 

ゲームはリラックスしていますよね? リラックス感を高めるために、落ち着いたピアノ音楽を演奏することから始めます。
音楽を演奏する
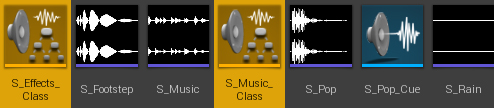
コンテンツブラウザに移動し、 オーディオフォルダを見つけます。 このチュートリアルで使用されるすべてのサウンドは次のとおりです。 カーソルをアイコンの上に移動し、 表示される再生アイコンをクリックすると、それらを聞くことができます 。

音楽の再生は簡単です。オーディオアセットをビューポートにドラッグアンドドロップするだけです。 ただし、音楽は1回しか再生されません。 アセットでループを手動で有効にする必要があります。 S_Musicをダブルクリックして開きます。

新しいウィンドウが開き、単一の詳細パネルが表示されます。 [ サウンドウェーブ]セクションに移動し、 ループを有効にします。

次に、メインエディターに戻り、 S_Music アセットをビューポートに ドラッグします。
GIF 

これにより、 S_Music音源を持つAmbientSoundアクターが作成されます 。 このアクターは、ゲームの開始時にS_Musicを自動的に再生します。
[ 再生]をクリックして音楽を聴きます。 17秒(音楽の長さ)後、ループして再び開始します。

次に、マフィンステップの効果音を作成する必要があります。 このために、 Animation Notifyを使用します。
Animation Notifyとは何ですか?
Animation Notifyを使用すると、開発者はアニメーションの特定のポイントでイベントをトリガーできます。 これらはさまざまな方法で使用できます。 たとえば、Notifyを作成して、パーティクルエフェクトを生成できます。
GIF 

このゲームでは、マフィンが地面に触れると、再起動ボタンが表示されます。 ただし、Notifyを使用すると、死亡アニメーションの最後に表示することができます。
GIF 

このチュートリアルでは、Animation Notifyを使用して、マフィンの各脚が地面に触れたときにサウンドを再生します。
アニメーション通知の作成
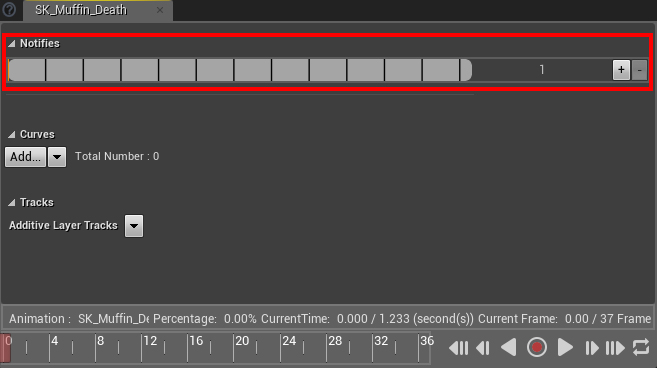
Characters \ Muffinフォルダーに移動し、 SK_Muffin_Walkを開きます 。 これにより、アニメーションエディタが開きます。
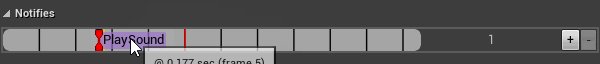
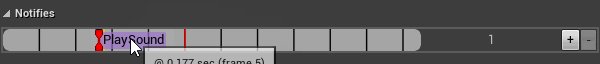
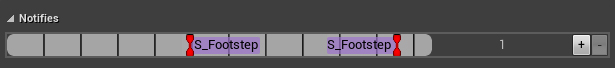
ビューポートの下のパネルには、 通知と呼ばれる領域があります 。 明るい灰色の領域はNotify Trackです。 ここで、Notifyを作成して管理します。

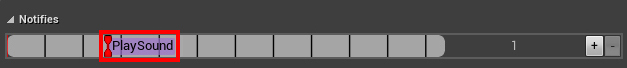
マフィンの脚はフレーム10とフレーム22で地面に接触するため、これらの各ポイントに対してNotifyを作成する必要があります。 Notifyを作成するには、Notify Trackを右クリックし、 Add Notify \ Play Soundを選択します。 これにより、 PlaySoundというNotifyが作成されます。

次に、 フレーム10で発生するようにNotifyを配置する必要があります。
移動アニメーション通知
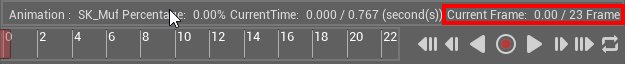
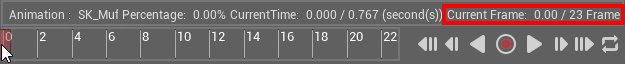
Notify Trackはフレーム10の位置を表示しないため、Notifyの移動先を把握するのは少し難しいです 。 ただし、タイムラインを使用してマーカーを表示できます。
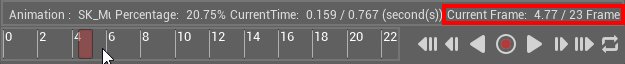
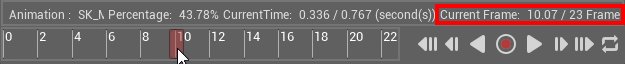
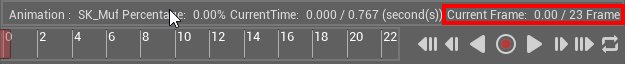
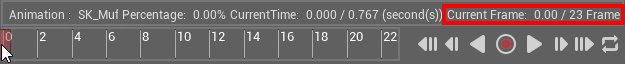
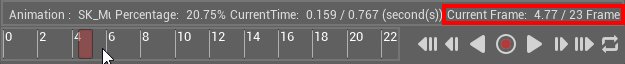
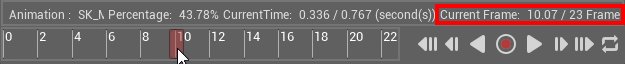
まず、パネルの下部にあるタイムラインに移動します。 現在のフレームが10になっ たら 、赤い再生ヘッドをドラッグして放します 。 まず、一時停止する必要があります!
GIF 

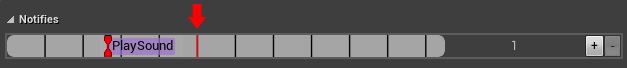
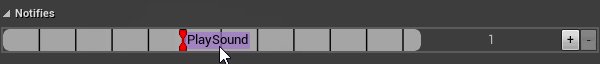
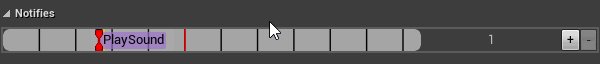
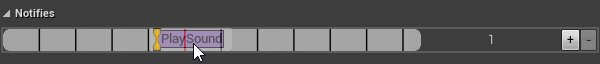
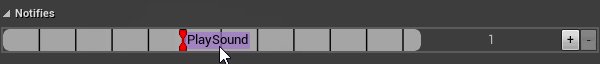
通知トラックに赤い線が表示され、再生ヘッドの場所が示されます。

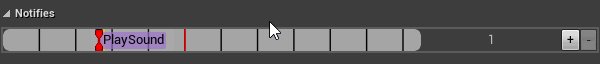
Notify PlaySoundをドラッグし、赤い線にスナップしたらリリースします。
GIF 

ここで、ステップの音を再現する必要があることをNotifyに伝える必要があります。
ステップ音を再生
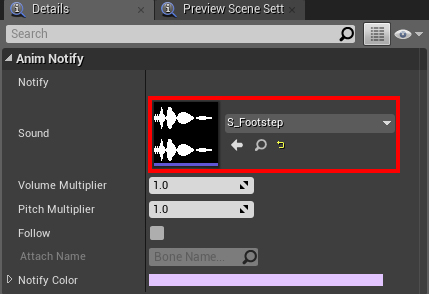
PlaySoundを左クリックして選択し、詳細パネルに移動します。 Anim Notifyセクションで、 SoundをS_Footstepに設定します 。

その後、次の区間についてもプロセスを繰り返します。 以下を実行します。
- 別の通知再生サウンドを作成する
- 通知をフレーム21に移動
- 通知用のS_Footstepを選択します

歩行アニメーションがフレーム10とフレーム21に到達すると、Notifyが起動し、 S_Footstepサウンドの再生を開始します。
SK_Muffin_Walkを閉じて、メインエディターに戻ります。 [ 再生]をクリックし、地面を歩いて足音を聞きます。
GIF 

足音を数回聞いた後、プレイヤーは何かに気づくでしょう。 これは毎回同じ効果音です! 毎回音を少し変える方法があれば...
次のセクションでは、プレーヤーがクラウドに触れたときに効果音を再生します。 しかし今回は、 Sound Cueを使用してサウンドのバリエーションを作成するたびに。
サウンドキューとは何ですか?
Sound Cueは、複数のサウンドを操作および結合できるアセットです。 Sound Cueは自分のサウンドと考えることができます。 通常のサウンドを使用できる場合は、代わりにサウンドキューを使用できます。
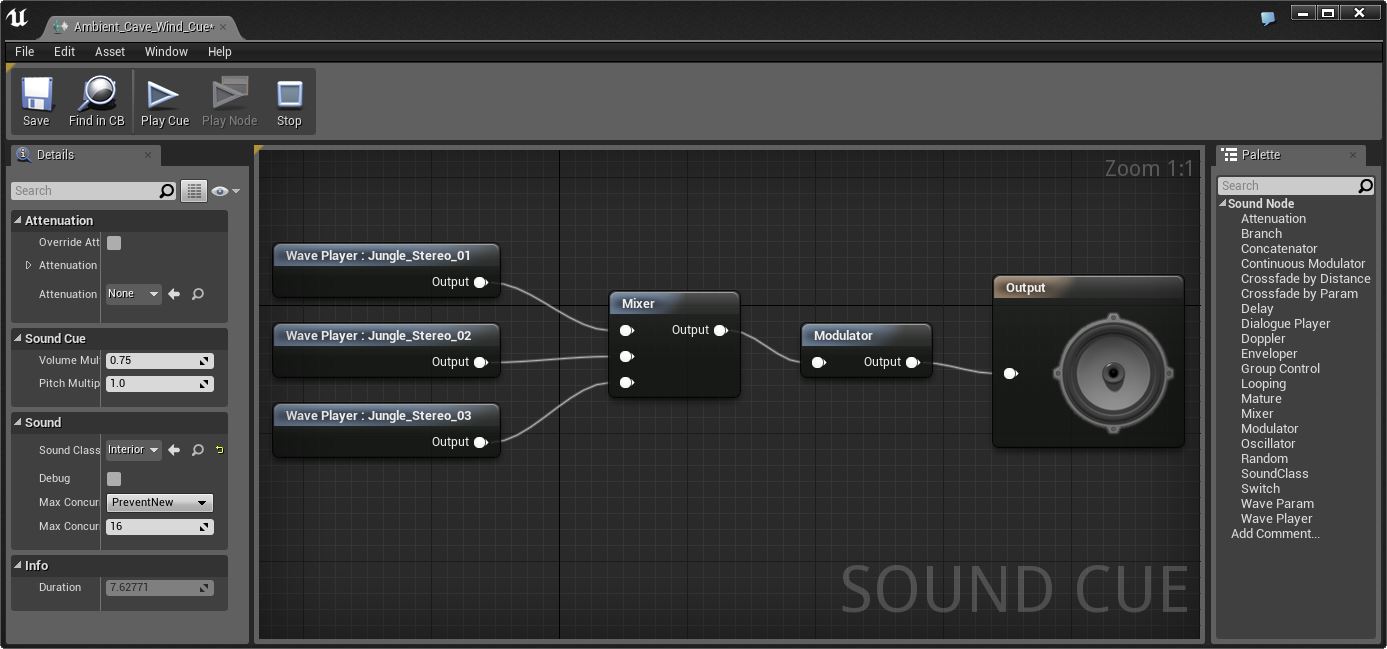
Concatenatorを使用して3つの異なるサウンドを順番に再生するサウンドキューの例を次に示します。

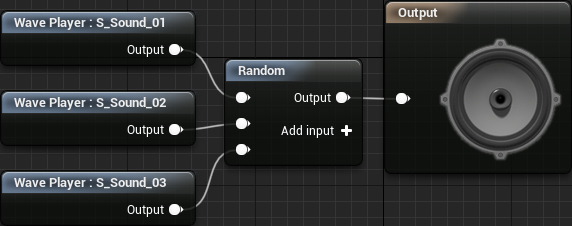
代わりにランダムノードを使用すると、サウンドキューを再生するたびにランダムなサウンドを選択できます。

このチュートリアルでは、サウンドキューを作成して使用し、サウンドのトーンを変更します。
サウンドキューを作成する
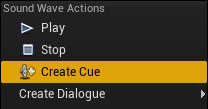
まず、 Audioフォルダーに戻ります。 サウンドエフェクトS_Popがあり、そのためにサウンドキューを作成します。 これを行うには、 S_Popを右クリックして[ キューの作成 ]を選択します 。

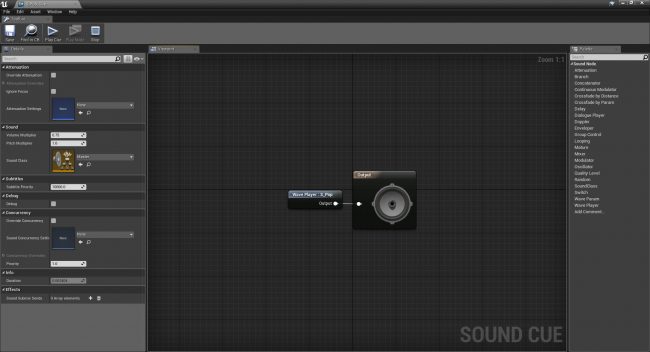
これにより、 S_Pop_Cueという新しいSound Cue アセットが作成されます 。 S_Pop_Cueをダブルクリックして、Sound Cueエディターで開きます 。
注:このエディターはマテリアルエディターに非常に似ているため、詳細に検討しません。 マテリアルエディタに慣れていない場合は、「エンジンを理解する」セクションで説明しています。
グラフには、 Wave Player:S_PopとOutputの 2つのノードがあります。 サウンドキューは、 出力ノードに接続されているすべてを再生します(この場合、 S_Popサウンドを再生します)。 ツールバーに移動して[ Play Cue ]をクリックすると、サウンドキューを聴くことができます。

次に、音のトーンを変更する方法を学ぶ必要があります。
音色を変える
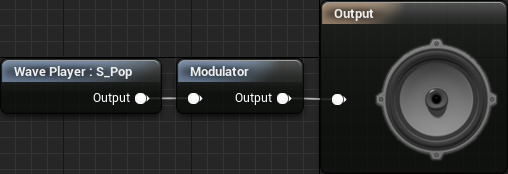
トーンを変更するには、 モジュレーターノードが必要です。 次のように作成して接続します。

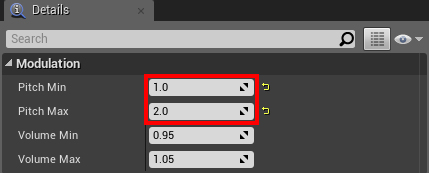
次に、トーンの変化量を設定する必要があります。 変調器ノードを選択して、詳細パネルに移動します。 ピッチ関連のフィールドには、 Pitch MinとPitch Maxの 2つがあります。 1未満の値は、トーンを減らすことができることを示し、その逆も同様です。 値1は、トーンが同じままであることを示します。
このチュートリアルでは、トーンのみを上げます。 Pitch Minを1.0に 、 Pitch Maxを2.0に設定します。

これで、サウンドキューを再生するたびに、サウンドのトーンが元のトーンから元のトーンの2倍の範囲になります。
次に、プレーヤーがクラウドに触れたときにSound Cueを再生する必要があります。
サウンドキューを再生
メインエディターに戻り、 ブループリントフォルダーに移動します。 BP_Cloudを開き、 CloudTouched関数を開きます。 この機能は、プレーヤーがクラウドに触れたときに実行されます。つまり、サウンドキューを再生するのに理想的な場所です。
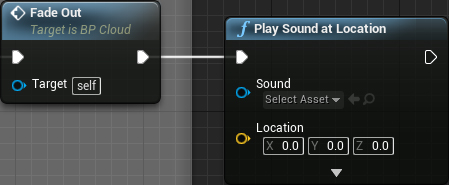
サウンドの再生に使用できる2つのノードがあります。
- Play Sound 2D:減衰や空間定位なしにサウンドを再生します (これらについては、後で詳しく説明します)。 このノードは、音楽やUIサウンドなど、ゲームワールドに「存在しない」サウンドに使用します。
- 場所でサウンドを再生: 3Dスペースのポイントでサウンドを再生します。 プレーヤーの位置と方向に応じてサウンドを変更する場合は、このノードを使用します。
クラウドはゲームの世界に存在するため、サウンドもゲームの世界に存在する必要があります。 ロケーションチェーンでノードのチェーンの最後にPlay Soundを追加します。

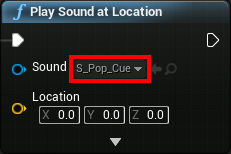
次に、 サウンドをS_Pop_Cueに設定します 。

プレイヤーがクラウドに触れると、 S_Pop_Cueが再生されます。
[ コンパイル]をクリックして、メインエディターに戻ります。 [ 再生]をクリックして、ゲームのプレイを開始します。 クラウドに触れるたびに、同じ音が異なる音で聞こえるはずです。
GIF 

音のトーンは変化していますが、異なります。 3D空間で聞こえること。 これを行うには、サウンドを配置する必要があります。
ポジショニングとは何ですか?
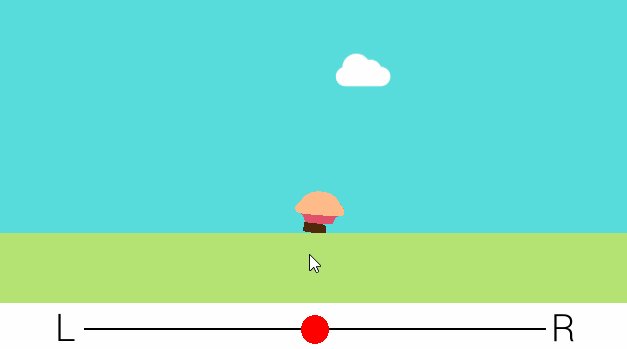
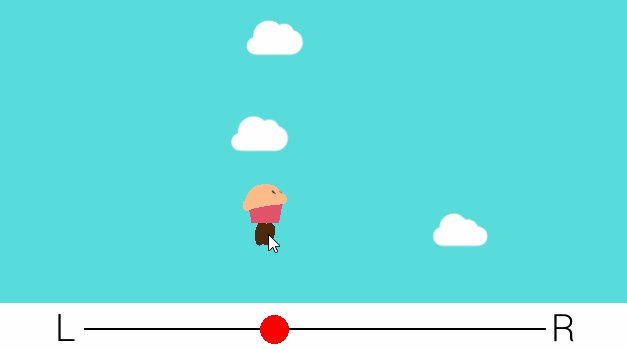
ポジショニングは、3D空間での音の存在の印象を作成するために実行されるプロセスです。 左から来る音は左耳で聞こえ、その逆も同じです。
GIF 

ポジショニングはゲームへの没入感を高めるという事実に加えて、ゲームプレイにも役立ちます。 OverwatchやCounter-Strikeのような競争力のあるゲームでは、配置されたサウンドはプレイヤーが他のプレイヤーの位置を認識するのに役立ちます。
このチュートリアルでは、位置を使用して、クラウドの位置に基づいてクラウドのサウンドを移動します。
ポジショニングを作成します
Sound Cueポジショニングを作成するには、2つの方法があります。
- サウンド減衰アセット:このアセットには、減衰とポジショニングに関連する設定が含まれています。 すべての設定が同じになるように、このアセットにさまざまなサウンドを割り当てることができます。
- 減衰のオーバーライド:サウンド減衰アセットの代わりに、サウンドキュー内の設定を構成できます。 これにより、個々のサウンドキューの設定を作成できます。
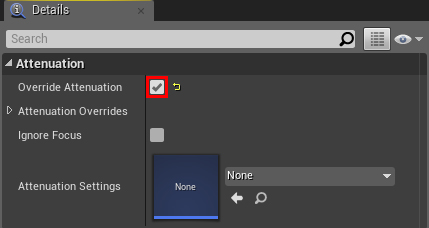
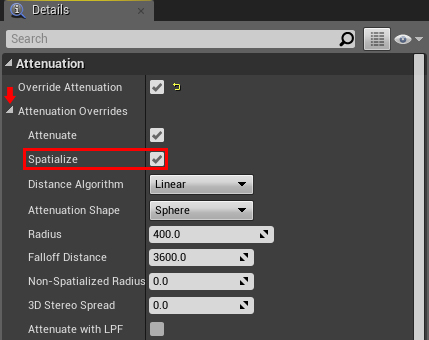
このチュートリアルでは、2番目の方法を使用します。 S_Pop_Cueを開き、詳細パネルに移動します。 [ 減衰]セクションを見つけて、[ 減衰の オーバーライド]を有効にします。 同時に、 Attenuation Overridesセクションがアクティブになります。

ポジショニングがオンになっていることを確認するには、 Attenuation Overridesの横の矢印をクリックします。 Spatialize設定は、サウンドポジショニングが進行中であることを示します。

設定が完了したので、 S_Pop_Cueを閉じることができます。 次に、3D空間のどこに音があるかを示す必要があります。
3Dサウンド再生
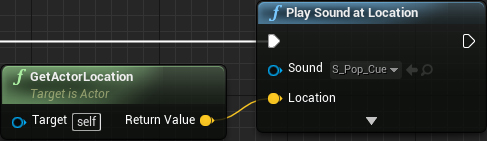
BP_Cloudを開き、 GetActorLocationノードを作成します。 次に、それをロケーションノードでサウンドの再生の ロケーション連絡先に接続します。

これで、クラウドと同じ場所でサウンドが再生されます。
[ コンパイル]をクリックして、メインエディターに戻ります。 [ 再生]をクリックして、雲に触れ始めます。 別の場所から来ているように見える音が聞こえるはずです。
GIF 

注:デフォルトのサウンドリスナーはカメラです。 これは、カメラの位置から音が聞こえることを意味します。 リスナーを別のアクターに置き換える場合、 Set Audio Listener Overrideノードを使用できます。
おそらくいくつかの雲から雨が降っていることにお気づきでしょう。 しかし、雨の音が聞こえないため、雲のようには見えません! 次に、雨の音を追加し、 減衰を使用して距離に応じて音量を変更します。
雨音の追加
ノードを使用して雨の音を再生する代わりに、 オーディオコンポーネントを使用できます。 コンポーネントを使用する利点の1つは、クラウドが存在する場所で自動的に再現されることです。
BP_Cloudを開き、[コンポーネント]パネルに移動します。 新しいオーディオコンポーネントを追加し、 RainAudioという名前を付けます。
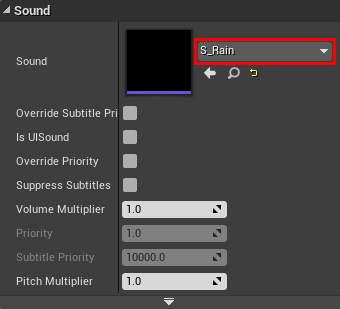
[詳細]パネルに移動し、[ サウンド]セクションを見つけます。 Soundの値をS_Rainに変更します。

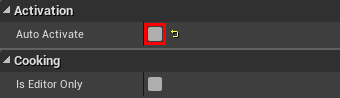
雨の音は普通の雲には当てはまりません。 つまり、 RainAudioを無効にする必要があります。 これを行うには、[ アクティベーション]セクションまでスクロールダウンし、[ 自動アクティベート]を無効にします。

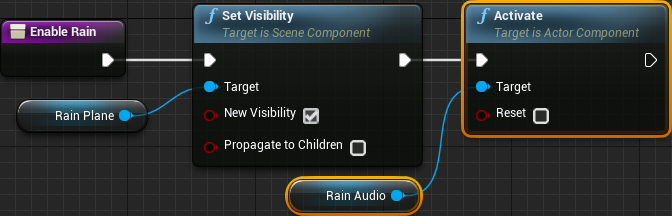
次に、雨の雲に対してRainAudioをアクティブにする必要があります。 これは、 EnableRain関数で便利に行われます。 この関数は、雲が雨の場合に実行されます。 EnableRain関数を開き、強調表示されたノードを追加します。

次に、減衰を有効にし、減衰設定を設定する必要があります。
減衰設定
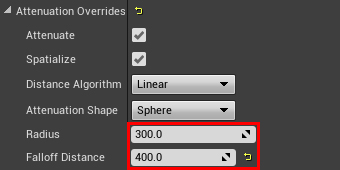
[コンポーネント]パネルに移動し、 RainAudioを選択します。 [詳細]パネルに移動し、[ 減衰]セクションに移動します。 [ 減衰のオーバーライド]設定をオンにします。
減衰設定は、距離に応じて音量の減少を決定します。 Attenuation Overridesエリアには、使用できる2つの設定があります。
- 半径:ボリュームが減少し始める前にプレーヤーがとれる最大距離。
- 減衰距離:音が聞こえなくなるまでのプレーヤーの距離。 この距離は半径に追加されます。
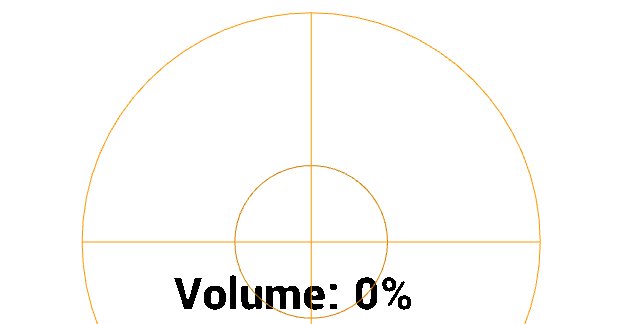
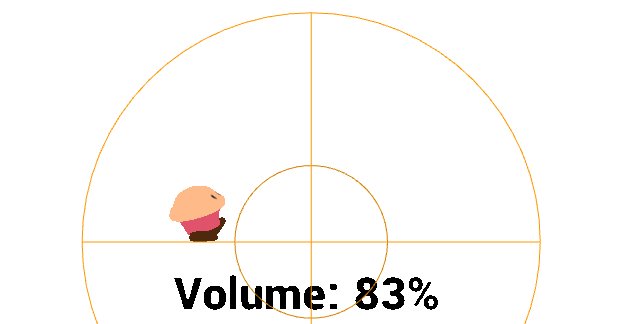
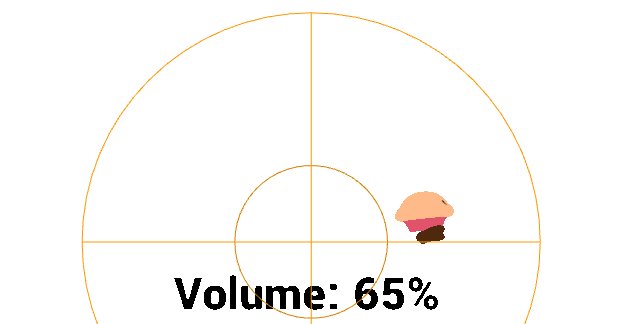
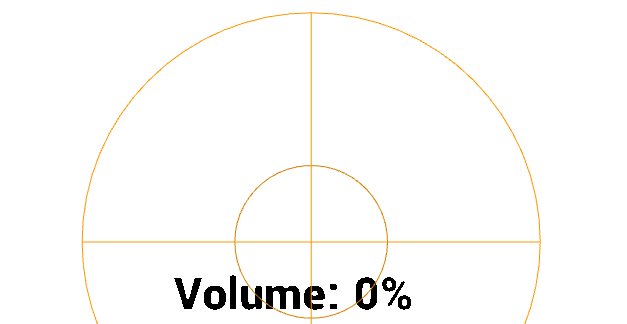
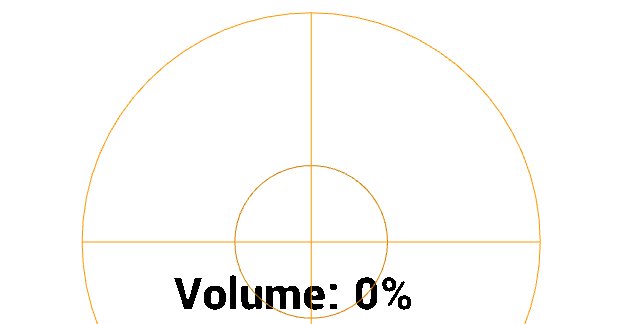
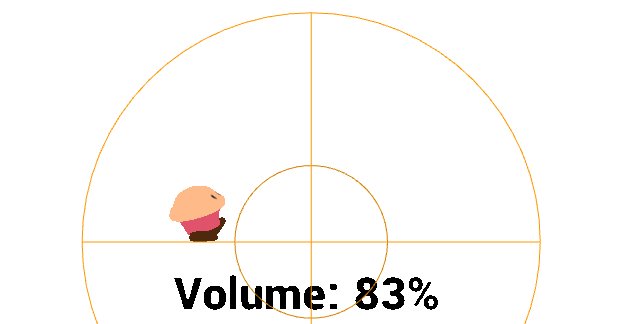
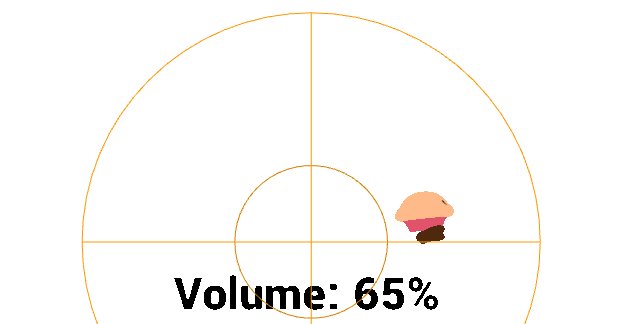
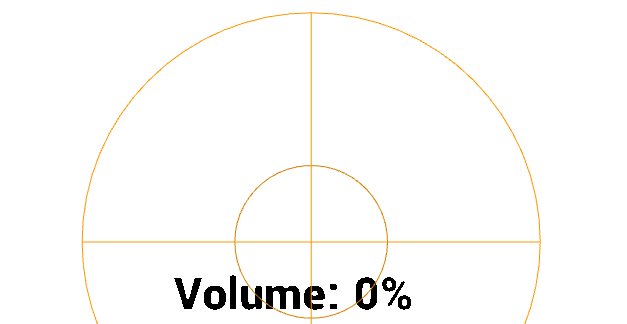
例を見てみましょう:
GIF 

プレーヤーが内側の円( 半径設定で設定)内にある場合、音量は100%です。 プレーヤーが内側の円から外側の円の端まで移動すると( フォールオフ距離の設定で指定)、音量は0%に減少します。
このチュートリアルでは、 半径設定を300に、 フォールオフ距離設定を400に設定します。

つまり、プレーヤーが300ユニット以内にいる場合、音量は100%になります。 距離が700 (300 + 400)単位に近づくと、音量は0%に下がり始めます。
雲が消えたときにプレーヤーが減衰半径を離れない場合、音は突然壊れます。 これを防ぐには、音量を徐々に下げる必要があります。
スムーズな減音
イベントグラフに切り替えて、 FadeOutイベントを見つけます。 これは、[マイブループリント]パネルに移動し、[ グラフ]セクションに移動して実行できます。 EventGraphリストでFadeOutを ダブルクリックします 。
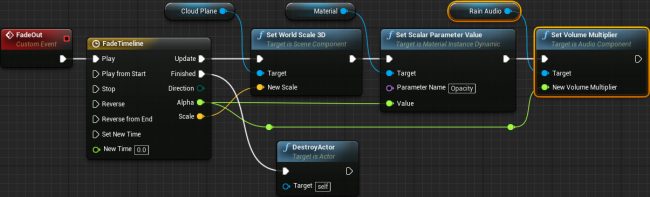
選択したノードをノードチェーンの最後に追加します。
FadeOutは、プレーヤーがクラウドに触れると実行されます。 タイムライン ノード ( FadeTimeline )は値( Alpha )を出力し、指定された時間で1から0に減少します。この値のおかげで、 RainAudioの音量は徐々に減少します。
注: タイムラインノードをダブルクリックして開き、その動作を確認できます。 タイムラインについてもっと知りたいなら、 公式ドキュメントをチェックしてください。
この動作を聞く前に、 S_Rainの設定を1つ変更する必要があります。 音量が0%になると、再生が停止します。 音が始まるとき、 耳が聞こえなくなるときから、 S_Rainの音量は0%になります。 聴覚の制限内で移動すると、何も聞こえません。
GIF 

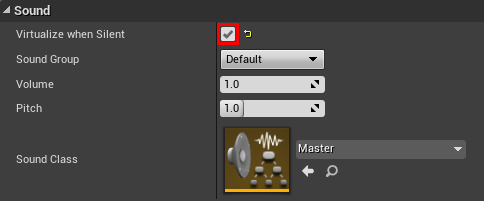
これは、サイレント時の仮想化設定を使用して修正できます。 この設定は、音量に関係なく常にサウンドを再生します。
[ コンパイル]をクリックし、 BP_Cloudを閉じます 。 Audioフォルダーに移動して、 S_Rainを開きます 。 [ サウンド]セクションに移動し、[ サイレント時に仮想化]を有効にします。

これで、 S_Rainは聞こえなくても再生されます。 S_Rainを閉じて、メインエディターに戻ります。 [ 再生]をクリックし、雨雲の範囲内を移動して、雨の音を聞きます。
GIF 

最後のセクションでは、 Sound ClassとSound Mixを使用してサウンドの音量を制御します。
サウンドクラスとサウンドミックス
サウンドクラスは、複数のサウンドをグループ化する簡単な方法です。 たとえば、あるクラスですべての音楽をグループ化し、別のクラスで効果音をグループ化できます。

ゲームプレイ中にサウンドクラスのプロパティ(音量、トーンなど)を変更するには、サウンドミックスを使用する必要があります。 サウンドはテーブルであり、各エントリはサウンドクラスです。 各エントリには、サウンドクラスに必要な設定が含まれています。
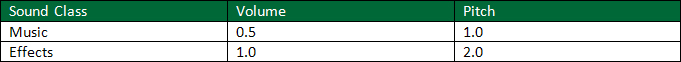
次に、サウンドミックスに含まれるものの例を示します。

上記のサウンドミックスを使用すると、 Musicクラスのすべてのサウンドが半分の音量で再生されます。 Effectsクラスのすべてのサウンドのトーンが2倍になります。
まず、サウンドクラスを作成します。
サウンドクラスの作成
このチュートリアルでは、音楽とエフェクトの音量を個別に調整します。 つまり、2つのサウンドクラスが必要です。 コンテンツブラウザで、[ 新規追加 ]をクリックし、[ サウンド] \ [ サウンドクラス ]を選択します。 Sound Classの名前をS_Music_Classに変更します。
別のサウンドクラスを作成し、 S_Effects_Classという名前を付けます。

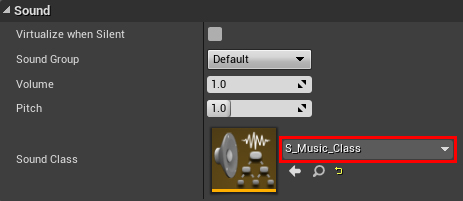
次に、各サウンドをSound Classにバインドする必要があります。 まず、音楽でこれを行います。 S_Musicを開き、[ サウンド]セクションを見つけます。 Sound ClassをS_Music_Classに変更します 。

これを行った後、 S_Musicを閉じます 。
次は効果音です。 各サウンドを個別に開き、サウンドクラスにアタッチする代わりに、これを同時に行うことができます。 最初に次のアセットを選択します。
- S_footstep
- S_Pop_Cue
- S_rain
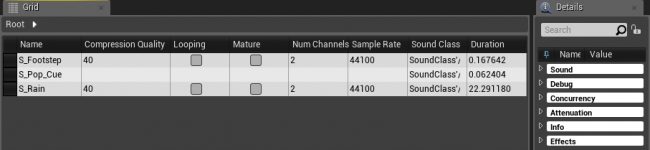
次に、 選択したアセットの 1つを右クリックします 。 Property MatrixでAsset Actions \ Bulk Editを選択します。 この場合、アセットはプロパティマトリックスエディターで開きます。
プロパティマトリックスエディターを使用すると、共通のプロパティを一度に変更できます。
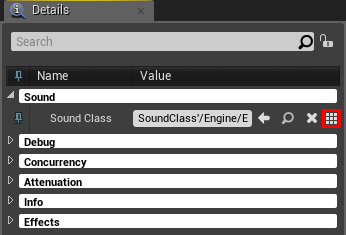
[詳細]パネルに移動し、[ サウンド]ブランチを展開します。 Sound Classを選択するには、Sound Class の右側にあるグリッドアイコンをクリックします。

S_Effects_Classを選択し、プロパティマトリックスエディターを閉じます。
すべてのサウンドは、対応するサウンドクラスに含まれるようになりました。 次に、サウンドミックスを作成し、ブループリントを使用して構成します。
サウンドミックスの作成とカスタマイズ
コンテンツブラウザで、[ 新規追加 ]をクリックし、[ サウンド] \ [ サウンドミックス ]を選択します。 Sound Mixの名前をS_Volume_Mixに変更します。
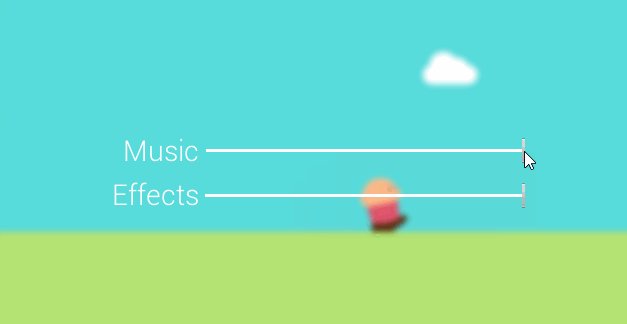
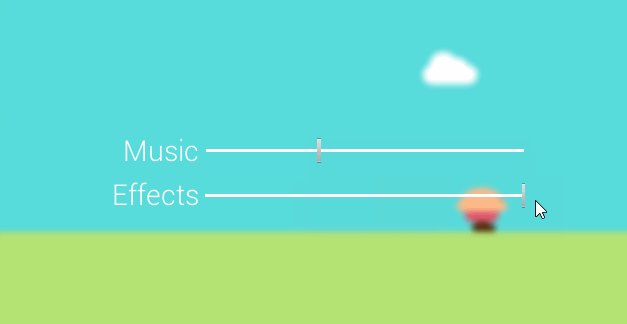
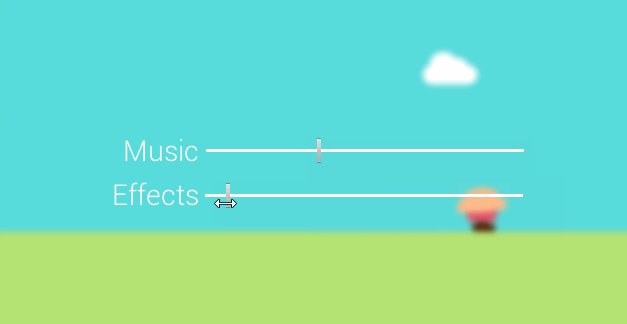
各サウンドクラスの音量を制御するには、スライダーを使用します。 使用できるように、2つのスライダーを持つウィジェットを既に作成しました。 UIフォルダーに移動して、 WBP_Optionsを開きます 。

音量を調整するには、これらのスライダーの値を使用して、サウンドミックスに転送する必要があります。 最初に音楽のためにそれをします。
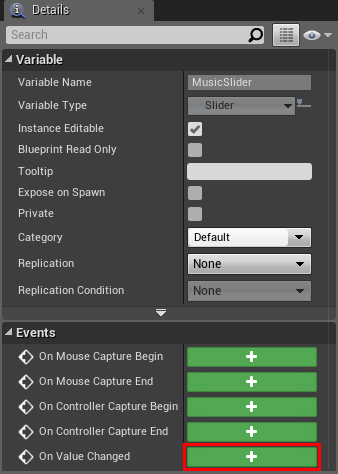
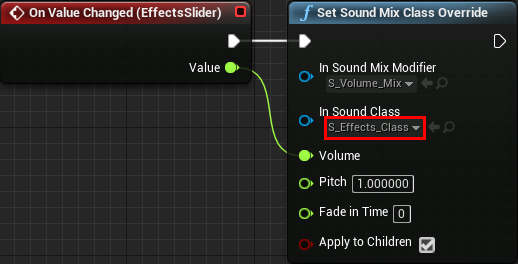
グラフモードに切り替えて、[マイブループリント]パネルに移動します。 [ 変数]セクションで、 MusicSliderを選択します。 [詳細]パネルに移動し、 [ 値が変更されました]の横のボタンをクリックします 。

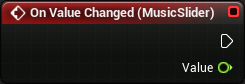
これにより、 On Value Changed(MusicSlider)イベントが作成されます。 このイベントは、スライダーを動かすと発生します。

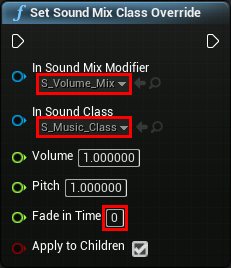
次に、 S_Music_Classの音量をS_Volume_Mixに設定する必要があります。 これを行うには、 Set Sound Mix Class Overrideノードを使用する必要があります。 このノードでは、サウンドミックスとサウンドクラスを指定できます。 サウンドクラスがサウンドミックスにない場合は、追加されます。 既にサウンドミックスにある場合は、更新されます。
Set Sound Mix Class Overrideノードを追加し、次のオプションを選択します。
- サウンドミックスモディファイヤ: S_Volume_Mix
- サウンドクラス: S_Music_Class
- Fade in Time: 0(これにより、ボリュームコントロールが即座に実行されます)

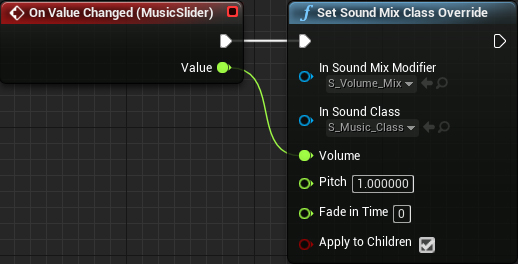
次に、次のようにノードを接続します。

EffectsSliderに対してこれらの手順を繰り返します。 In Sound Classの連絡先をS_Effects_Classに置き換えます。

スライダーの値を変更すると、 S_Volume_Mixは対応するサウンドクラスの音量を調整します。
これが機能するためには、Sound Mixをアクティブにする必要があります。
サウンドミックスのアクティブ化
このような場合(UIを介して音量を調整する場合)、ゲームの開始時にサウンドミックスをアクティブにすることをお勧めします。 したがって、サウンドクラスは、サウンドミックスのボリュームコントロールを自動的に使用します。 ただし、簡単にするために、ウィジェット内でサウンドミックスをアクティブにします。
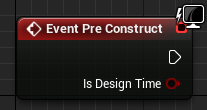
Event Pre Constructノードを作成します。 これは、ブループリントで使用されるEvent BeginPlayノードに似ています。

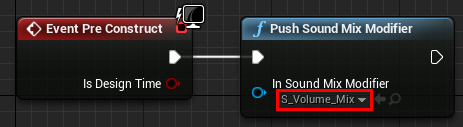
Sound Mixをアクティブにするには、 Push Sound Mix Modifierノードを使用する必要があります。 それを作成し、 Event Pre Constructに接続します。 次に、 In Sound Mix ModifierをS_Volume_Mixに設定します 。

これにより、 WBP_Optionsが生成されるとS_Volume_Mixがアクティブになります 。
[ コンパイル]をクリックして、 WBP_Optionsを閉じます 。 [ 再生]をクリックし、 Mキーを押してスライダーを開きます。 スライダーを動かして、各サウンドクラスの音量を変更します。
タイトルスポイラー 

次はどこに行きますか?
完成したプロジェクトはこちらからダウンロードできます。
ご覧のとおり、Unreal Engine 4でのサウンドの操作は非常に簡単です。 サウンドシステムについて詳しく知りたい場合は、 公式ドキュメントをご覧ください。 リバーブとイコライザーを追加することにより、他の興味深いエフェクトを作成できます。 さらに、 新しいサウンドエンジンのリリース後に表示される可能性についても理解してください!
学習を続けたい場合は、パーティクルエフェクトの作成方法を説明する次のパートをお読みください。