
現実の世界と同様に、ゲームには多くのオブジェクトがあり、それぞれが独自の外観を持っています。 Unreal Engineでは、この外観はマテリアルに依存します。 オブジェクトの色は何ですか? 透明ですか? 輝きますか? これらのプロパティはすべて、マテリアルによって定義されます。
マテリアルは、Unreal Engineのほとんどすべての視覚要素に使用されます。 マテリアルは、メッシュ、パーティクル、UI要素など、あらゆるオブジェクトに適用できます。
チュートリアルのこの部分では、次のことを学習します。
- 明るさと色を変更してテクスチャを管理する
- マテリアルインスタンスを使用して、バリエーションをすばやく作成する
- プレイヤーがアイテムを収集するときに、マテリアルの動的インスタンスを使用してアバターの色を変更します
このパートでは、マテリアルエディタとブループリントを使用します。 よく知らない場合は、エンジンとブループリントに精通している部分を読んでください。
注:この記事は、Unreal Engineチュートリアルの8つのパートの1つです。
- パート1:エンジンの紹介
- パート2:ブループリント
- パート3:材料
- パート4:UI
- パート5:簡単なゲームを作成する方法
- パート6:アニメーション
- パート7:サウンド
- パート8:パーティクルシステム
- パート9:人工知能
- パート10:シンプルなFPSを作成する方法
仕事を始める
空白のプロジェクトをダウンロードして解凍します。 プロジェクトを開くには、プロジェクトフォルダーに移動してBananaCollector.uprojectを開きます 。
注:プロジェクトがアンリアルエディタの以前のバージョンで作成されたことを通知するウィンドウが開く場合、すべてが正常に機能しています(エンジンは頻繁に更新されます)。 コピーを作成するオプションを選択するか、プロジェクト自体を変換するオプションを選択できます。
バナナが置かれている小さなエリアが表示されます。 Playを押して、 W 、 A 、 S、およびDキーを使用して赤い立方体を制御します。 バナナを触って集めることができます。

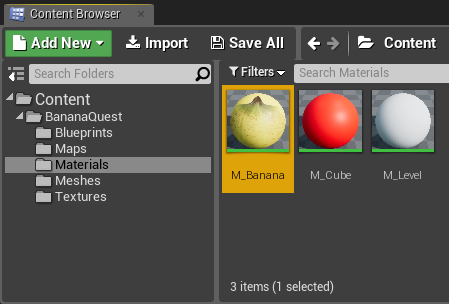
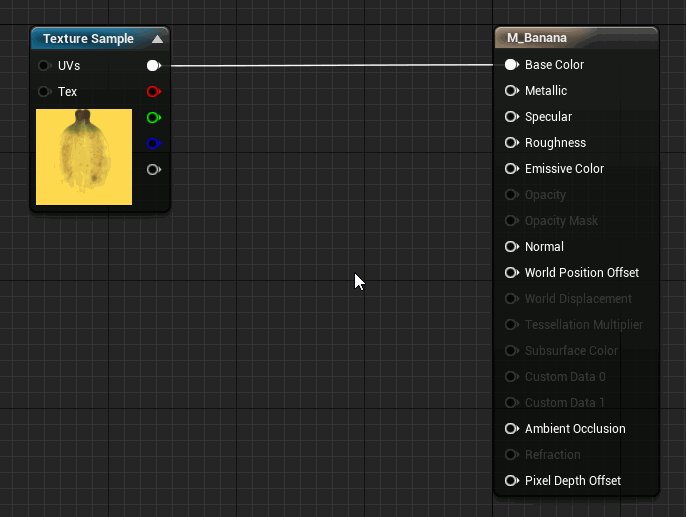
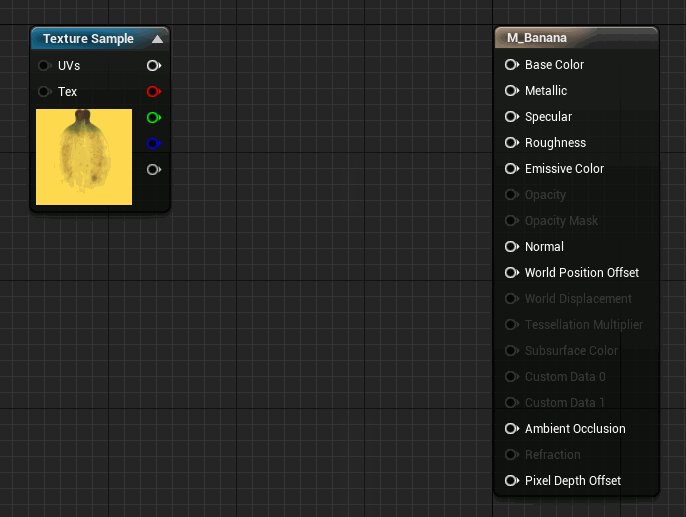
はじめに、バナナの素材を変更して明るさを変更しましょう。 マテリアルフォルダーに移動し、 M_Bananaをダブルクリックしてマテリアルエディターで開きます 。

バナナの明るさを調整するには、テクスチャを制御する必要があります。

テクスチャ管理
本質的に、テクスチャは画像であり、画像はピクセルのコレクションです。 カラー画像では、ピクセルの色は赤® 、 緑(G) 、および青(B)のチャンネルによって決まります。
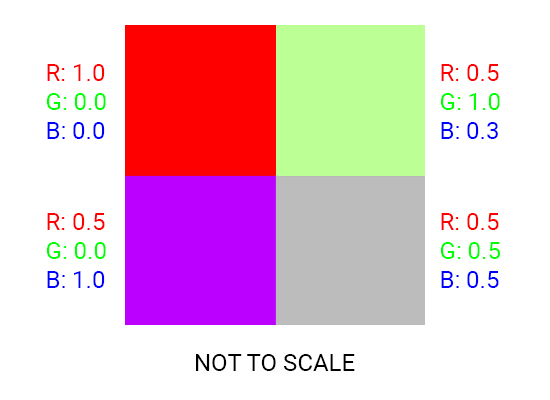
以下は、各ピクセルにRGB値が指定された2×2画像の例です。

注: Unreal Engineでは、RGBチャンネルの範囲は0.0〜1.0です。 ただし、他のほとんどのアプリケーションでは、RGBチャンネルの範囲は0から255です。これらは同じ情報を表示する異なる方法であり、Unreal Engineの色間隔が短くなることを意味するものではありません。
テクスチャ制御は、テクスチャの各ピクセルで操作を実行することにより実行されます。 操作は、たとえばチャネルに値を追加するなど、簡単にすることもできます。
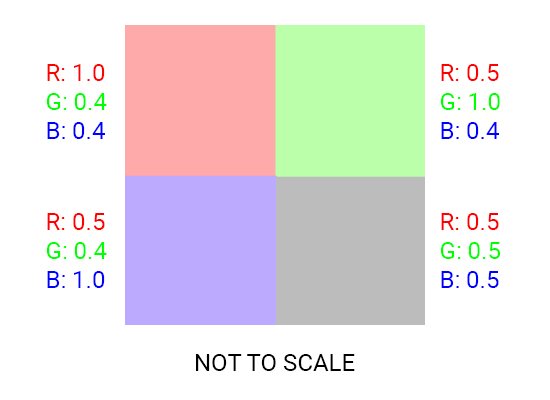
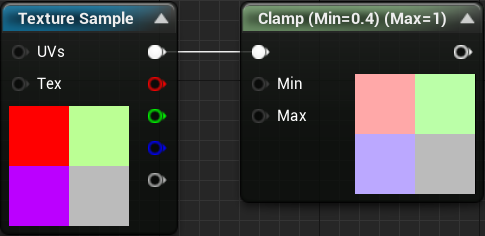
以下は、0.4から1.0に制限される各チャネルの例です。 これにより、各チャネルの最小値が増加し、各色が明るくなります。

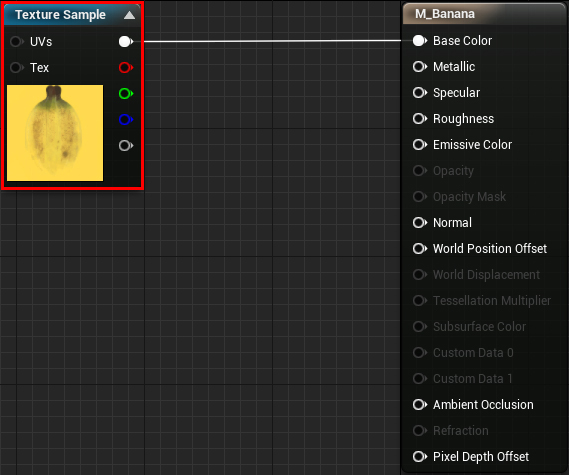
マテリアルエディタで行う方法は次のとおりです。

これで、 乗算ノードを使用してテクスチャの明るさを調整できます。
乗算ノード
乗算ノードは、その名前が示すとおりに機能します。つまり、ある入力を別の入力で乗算します。
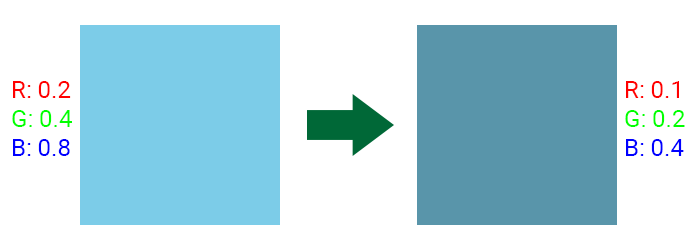
乗算を使用すると、色相や彩度に影響を与えずにピクセルの明るさを変更できます。 以下は、各チャネルに0.5を掛けることで輝度を半分に減らす例です。

この操作をピクセルごとに実行することにより、テクスチャ全体の明るさを変更できます。

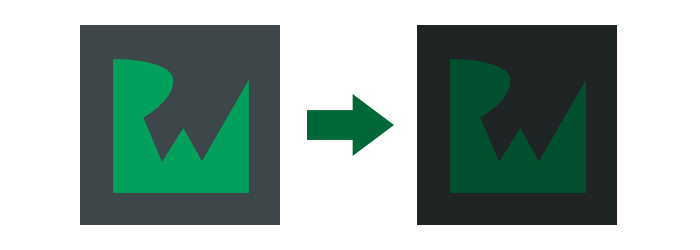
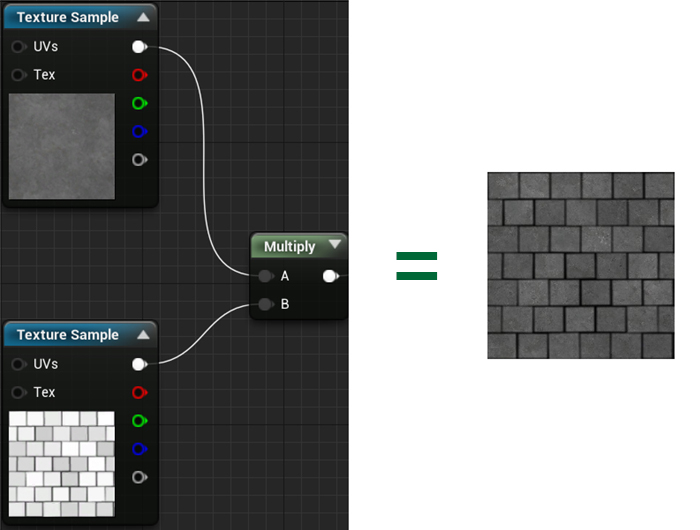
これについてはチュートリアルでは取り上げませんが、Multiplyノードをマスクテクスチャと組み合わせて使用できます。 マスクを使用して、ベーステクスチャのどの領域を暗くするかを指定できます。 タイルテクスチャから石のテクスチャにマスクを適用する例を次に示します。

グレースケールは0(黒)から1(白)までの間隔であるため、マスキングは機能します。

チャンネルに1が乗算されるため、白い領域は完全な明るさを持ちます。チャンネルに1より小さい値が乗算されるため、灰色の領域はより暗くなります。
次に、Multiplyノードを使用します。
テクスチャの明るさ調整
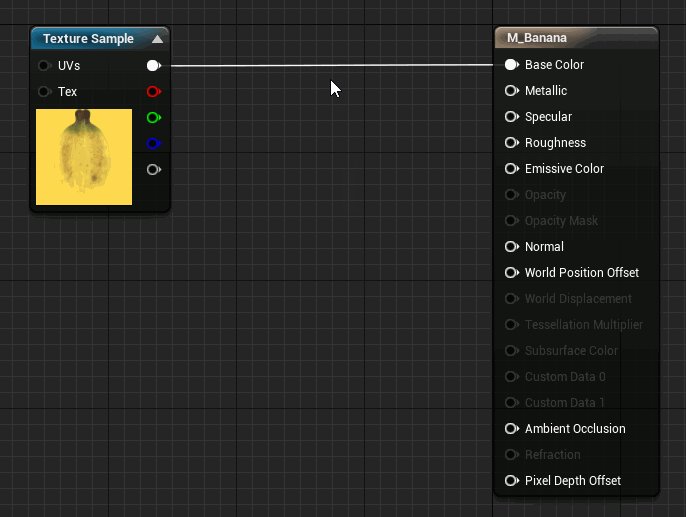
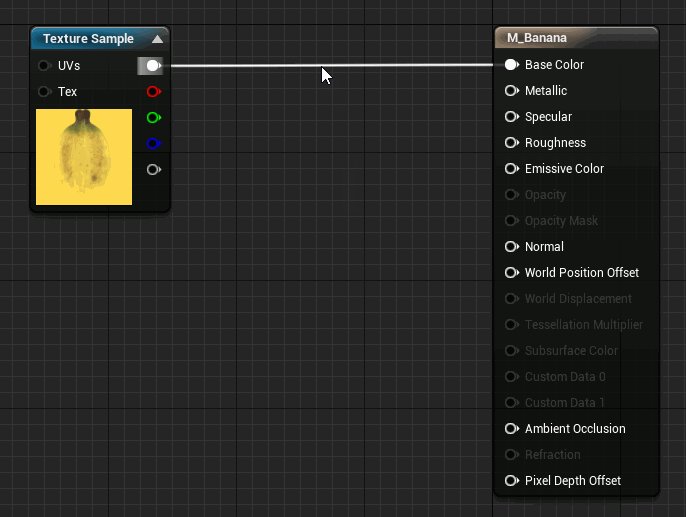
テクスチャサンプルノードとベースカラーピンの間の接続を解除します。 これは、連絡先を右クリックして[ リンクを解除 ]を選択することで実行できます。 または、 Altキーを押しながら接続線を左クリックします 。

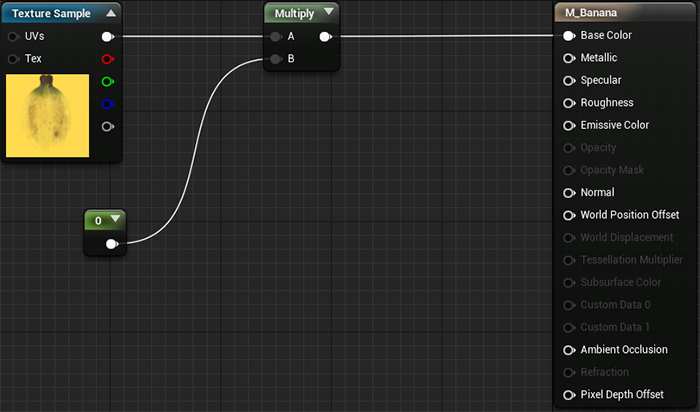
乗算および定数ノードを作成します。 Mキー(Multiplyノードの場合)または1キー(Constantノードの場合)を押したままグラフ内の空のスペースを左クリックすることで、すばやく作成できます。 その後、接続は次のようになります。

このような回路は、各ピクセルを繰り返し走査し、各チャネルに定数ノードの値を乗算します。 最後に、結果のテクスチャがBase Colorとして表示されます。
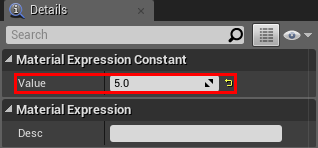
これまでのところ、乗数がゼロであるため、結果のテクスチャは黒になります。 乗数の値を変更するには、 Constantノードを選択して、詳細パネルに移動します。 [ 値]フィールドに5を入力します。

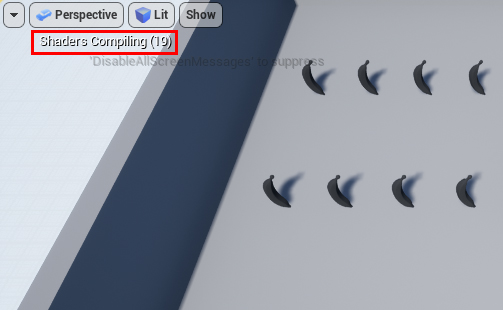
[ 適用]をクリックして、メインエディターに戻ります。 バナナがより明るくなっていることがわかります。

さまざまな色のバナナを追加して、シーンを多様化しましょう。 もちろん、色ごとに新しいマテリアルを作成できますが、マテリアルのインスタンスを作成する方が簡単です。
資料のコピーについて
マテリアルインスタンスは、マテリアルのコピーです。 ベースマテリアルに加えられたすべての変更は、マテリアルインスタンスにも表示されます。
マテリアルインスタンスは、再コンパイルせずに変更できるため、非常に便利です。 マテリアルで[適用]をクリックすると、シェーダーがコンパイルされているという通知が表示されることがあります。

単純な素材の場合、このプロセスには数秒しかかかりません。 ただし、複雑な素材の場合、コンパイル時間が大幅に長くなる可能性があります。

マテリアルインスタンスは、次の場合に便利に使用されます。
- 迅速に変更する必要がある複雑な素材がある場合
- 基材のバリエーションを作成する必要があります。 色、明るさ、テクスチャ自体の変化など、何でもかまいません。
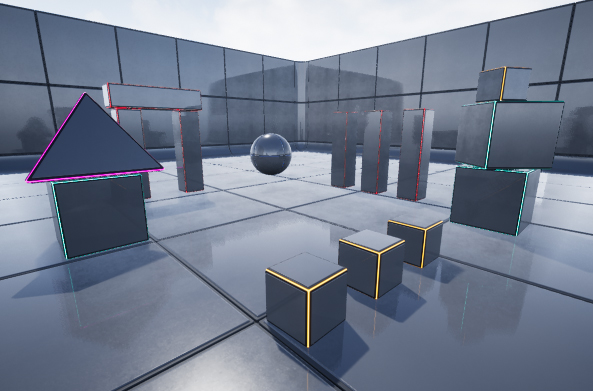
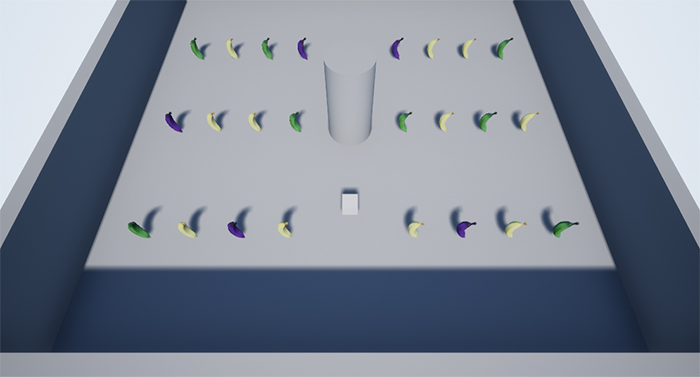
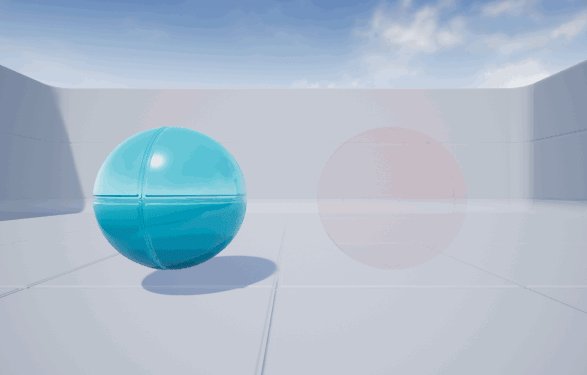
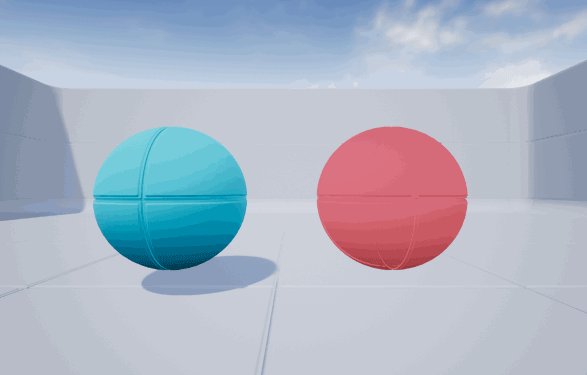
以下は、マテリアルインスタンスを使用してカラーバリエーションを作成するシーンの例です。 すべてのインスタンスは同じベースマテリアルを持っています。

インスタンスを作成する前に、ベースマテリアルにパラメーターを作成する必要があります。 それらはマテリアルインスタンスに表示され、マテリアルのプロパティをカスタマイズできます。
マテリアルオプションの作成
マテリアルエディタに戻り、マテリアルM_Bananaを選択します。
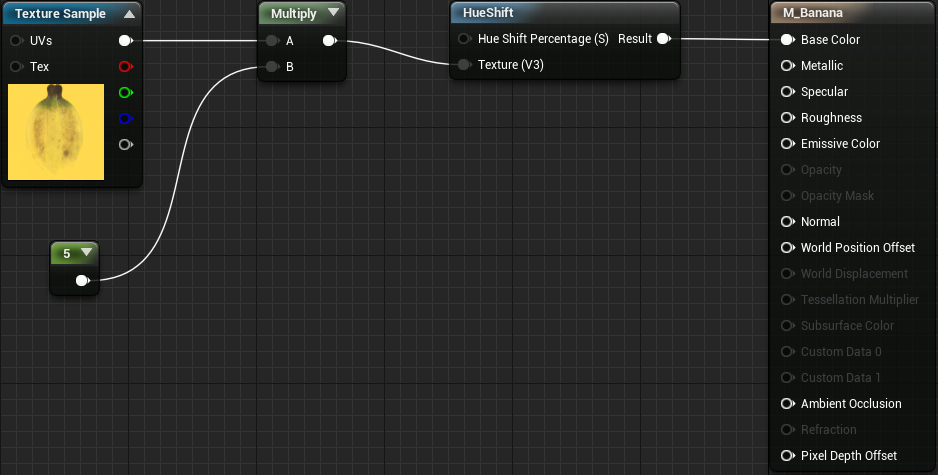
最初に、テクスチャの色相を変更するノードが必要です。 これにはHueShiftノードを使用できます。 グラフに追加し、次のように接続します。

方法を忘れましたか? 内部のソリューション
- Altキーを押しながら接続線を左クリックして、MultiplyノードとM_Bananaノード間の接続を切断します。
- ブループリントの空のスペースを右クリックし、 HueShiftノードを見つけて選択します。
- 次の図に示すように、「ワイヤ」を接続します。
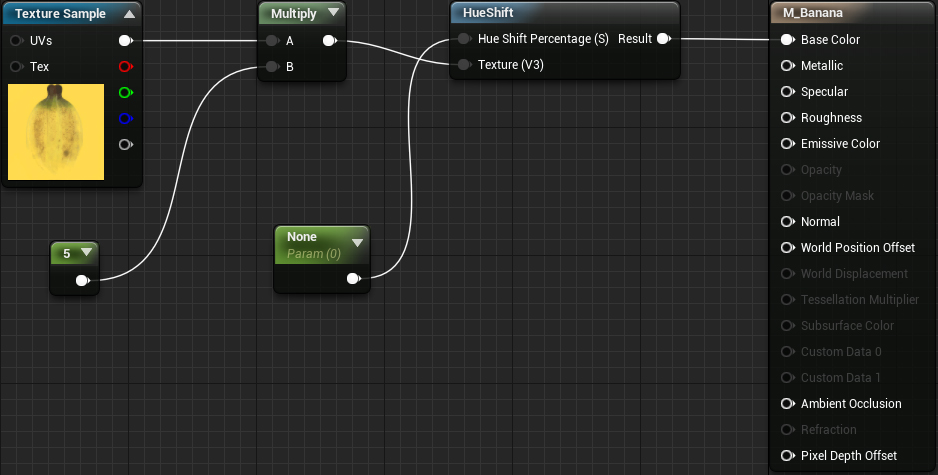
次に、 スカラーパラメータノードを作成する必要があります。 唯一の値はこのノードに保存され、マテリアルインスタンスで変更できます。 このノードは、 Sキーを押したままグラフ内の空のスペースを左クリックすることですばやく作成できます。 ノードを作成したら、HueShiftノードのHue Shift Percentage(S) ピンに接続します。

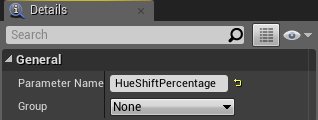
また、パラメーターに名前を付けると便利です。 [ スカラーパラメータ]ノードを選択し、[詳細]パネルに移動します。 パラメーター名をHueShiftPercentageに変更します 。

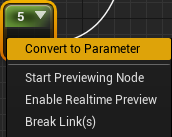
コンスタントノードをスカラーパラメータに変換することもできます。 前に追加した[ 定数 ]ノードを右クリックし、 [ パラメーターに変換]を選択します。 パラメーターの名前をBrightnessに変更します。

次に、マテリアルのインスタンスを作成します。
マテリアルインスタンスを作成する
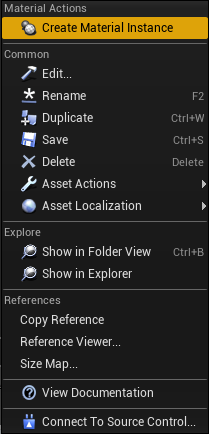
コンテンツブラウザに移動し、 マテリアルフォルダを選択します。 M_Bananaを右クリックして、[ マテリアルインスタンスの作成 ]を選択します 。 新しいアセットの名前をMI_Banana_Greenに変更します。

MI_Banana_Greenをダブルクリックして開きます。 この場合、エディターはマテリアルのコピーを開きます。
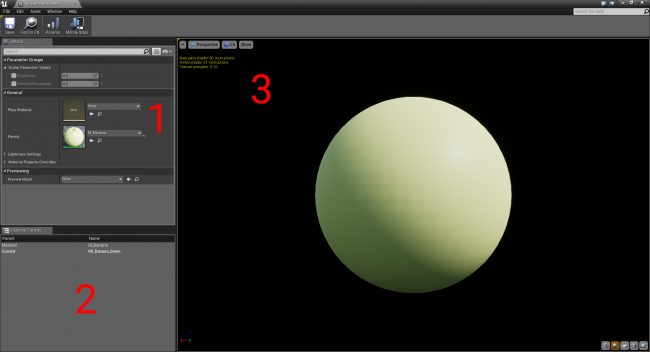
マテリアルインスタンスのエディターは、3つのパネルで構成されています。

- 詳細:オプションおよびその他の一般設定がここに表示されます。
- インスタンスの親:現在のインスタンスの親マテリアルのリストを表示します。 この場合、唯一の親マテリアルはM_Bananaです
- ビューポート:マテリアルインスタンスが表示されるプレビューメッシュが含まれます。 マウスの左ボタンを押したままマウスを動かすと、カメラを回転できます。 スケーリングは、 マウスホイールを スクロールすることで実行されます。
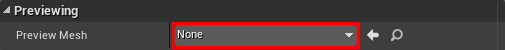
バナナメッシュの変更を確認するには、[詳細]パネルに移動し、[ プレビュー]セクションを見つけます。 [ メッシュのプレビュー]の横にあるドロップダウンリストを 左クリックして、[ SM_Banana]を選択します。 球の代わりにバナナメッシュが表示されます。

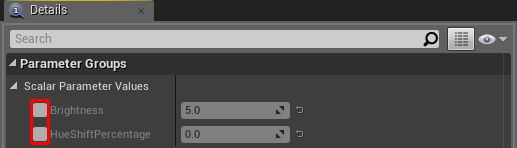
次に、設定を変更して、バナナの色を緑に変更します。 パラメーターを編集可能にするには、各パラメーターの横にあるフラグを 左クリックします。

Brightnessを0.5に、 HueShiftPercentageを0.2に設定します。 その結果、次のものが得られます。

マテリアルのコピーを作成しました。これで、いくつかのバナナに適用できます! マテリアルインスタンスを閉じて、メインエディタのビューポートに移動します。
マテリアルインスタンスを使用
シーンにある俳優は個別に編集できます。 つまり、1つのバナナの素材を変更しても、残りの素材には影響しません。 これを使用して、一部のバナナの色を緑に変更できます。
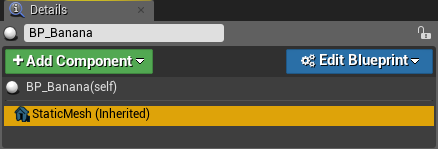
バナナを選択して、詳細パネルに移動します。 コンポーネントのリストで、 StaticMeshコンポーネントを選択します。

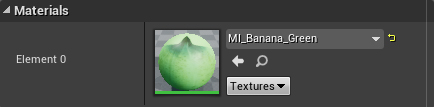
詳細ペインには、 StaticMeshコンポーネントのプロパティが表示されます。 マテリアルをMI_Banana_Greenに変更します 。

黄色と緑のバナナのより良い分布のために、このプロセスをさらに数回繰り返します。 紫のバナナも持つように、素材の別のインスタンスを作成してみてください!

動的に変化する材料
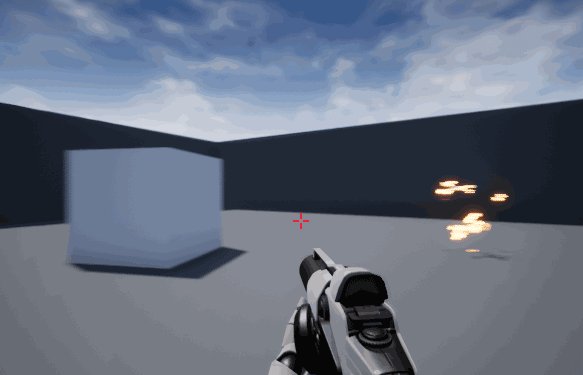
マテリアルは単なる化粧品である必要はありません。ゲームデザインを支援するために使用できます。 ここで、プレイヤーがバナナを収集したときにキューブの色を白から赤に動的に変更する方法を見つけます。
マテリアルのインスタンスを作成する前に、キューブマテリアルを構成する必要があります。
マテリアルフォルダーにいることを確認し、 M_Cubeをダブルクリックして開きます。
まず、色を作成する方法が必要です。 Constant3Vectorノードは、 ベースカラーノードに接続されています。 これらのノードには赤、緑、青のチャンネルがあるため、色の選択に最適です。

赤い色はすでに作成されているため、白い色を作成します。 別のConstant3Vectorノードを追加します。 これは、 3キーを押したままグラフ内の空のスペースを左クリックすることですばやく実行できます。
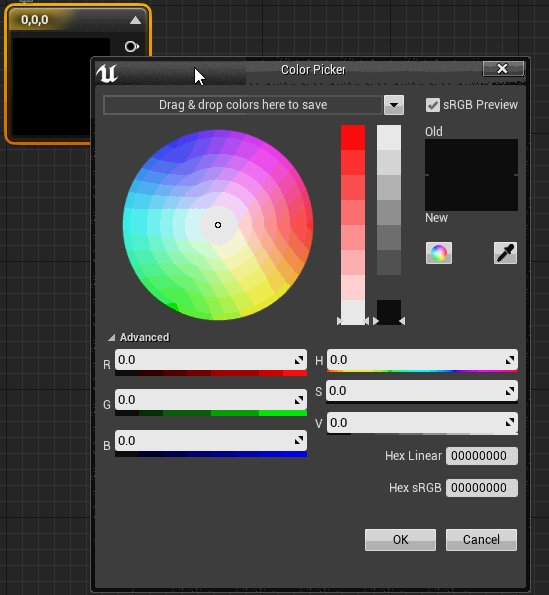
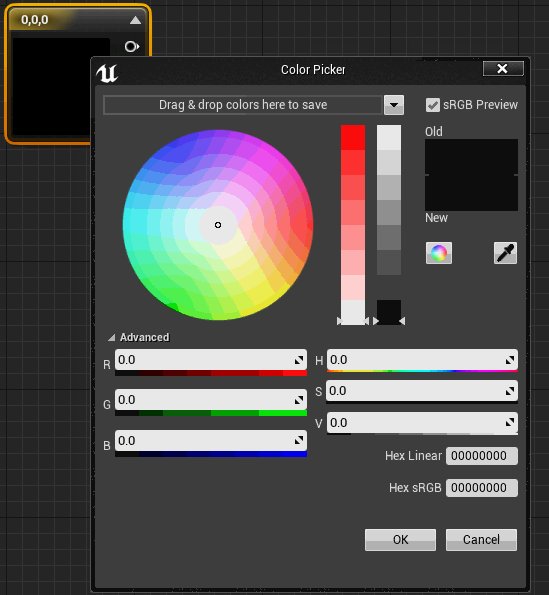
Constant3Vectorノードをダブルクリックして、カラーピッカーを開きます。

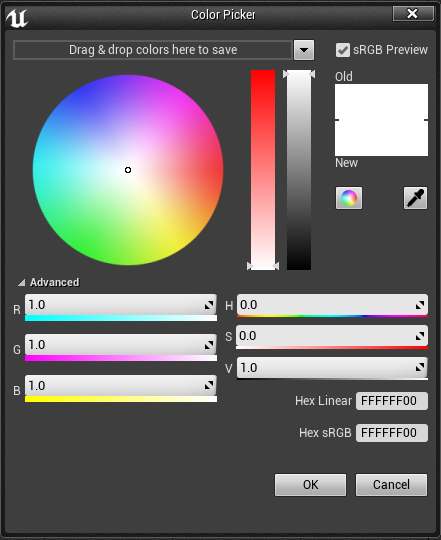
スライダーを使用するか、チャネルR 、 G 、およびBに値1.0を入力して、白色を選択します。 次にOKをクリックします。

色を白から赤に変更するには、それらの間のスムーズな移行を作成する方法が必要です。 線形補間を実装する簡単な方法があります 。
線形補間とは何ですか?
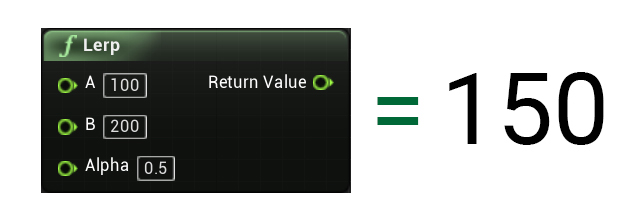
線形補間は、AとBの間の値を見つける方法です。たとえば、線形補間を使用して、100〜200の中間の値を見つけることができます。

アルファを制御できる場合、線形補間はさらに強力になります。 アルファをAとBの間のパーセンテージとして取ることができます。アルファ= 0はAを返し、アルファ= 1はBを返します。
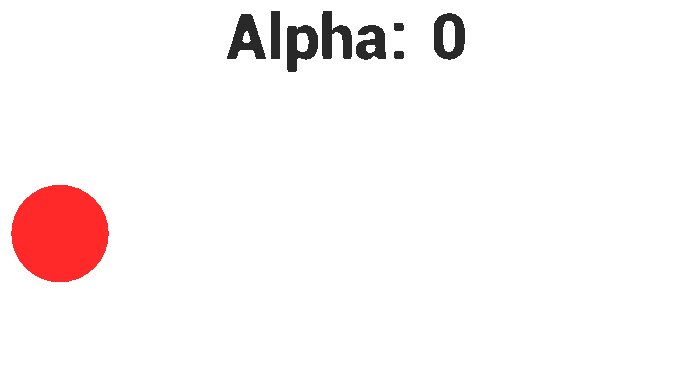
たとえば、アルファを徐々に増やして、オブジェクトをポイントAからポイントBにスムーズに移動できます。

このチュートリアルでは、収集されたバナナの数でアルファを制御します。
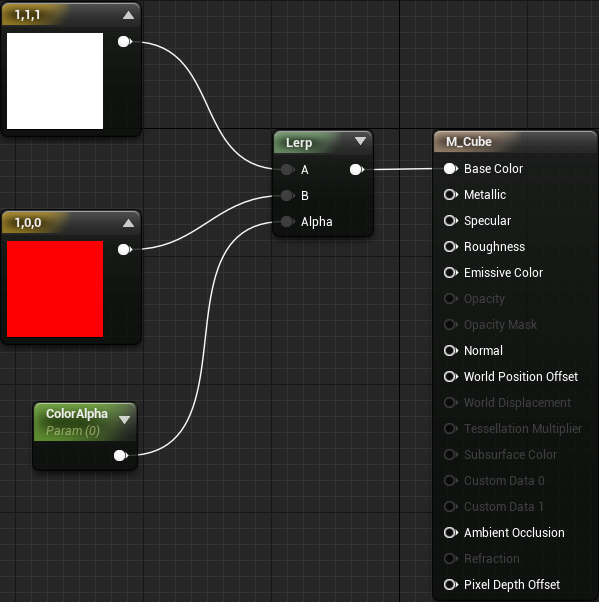
LinearInterpolateノードの使用
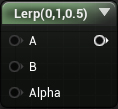
最初に、 LinearInterpolateノードを追加します 。 これは、 Lキーを押したままグラフ内の空のスペースを左クリックすることですばやく実行できます。

次に、 スカラーパラメータノードを作成し、 ColorAlphaという名前を付けます。 次のようにノードを接続します(白が上になっていることに注意してください)。

要約すると、 LinearInterpolateノードは入力値Aの値を出力します。 これは、初期アルファ値が0であるためです。 alphaが1に近づくと、出力値は入力B値に近づきます。
材料の準備ができました。 まだやることはたくさんありますが、何ができるかを確認するには、[ 適用 ]をクリックしてマテリアルエディタを閉じます。 [ 再生 ]をクリックすると、キューブが赤ではなく白になります。

キューブの色を変更するには、 ColorAlphaパラメーターを変更する必要があります。 ただし、1つの問題があります。 ゲームの実行中、マテリアルインスタンスのパラメーターを変更することはできません。 解決策は、 動的マテリアルインスタンスを使用することです。
ダイナミックマテリアルインスタンスについて
通常のインスタンスとは異なり、マテリアルの動的インスタンスはゲームプレイ中に変更できます。 これは、ブループリントまたはC ++を使用して実行できます。
動的マテリアルはさまざまな方法で使用できます。たとえば、オブジェクトの透明度を変更して、オブジェクトを非表示にします。 または、濡れたときにオブジェクトの輝きを変更します。

ダイナミックマテリアルインスタンスのもう1つの優れた点は、個別に変更できることです。
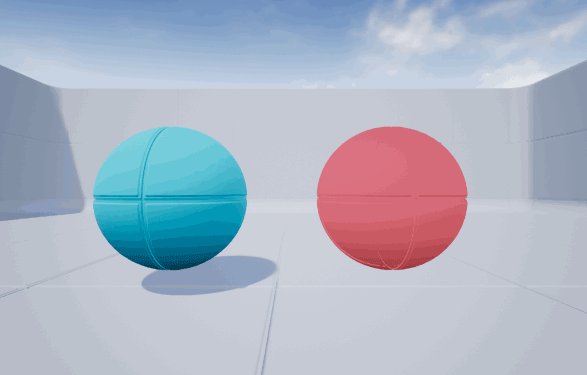
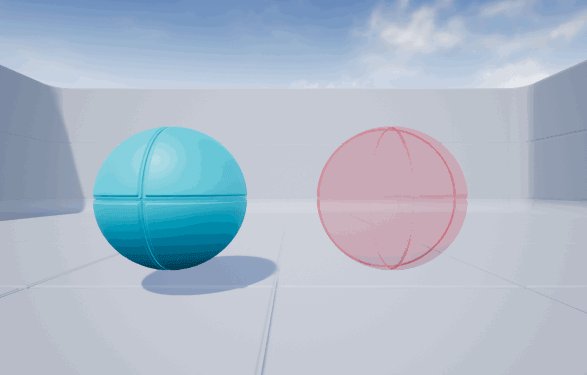
以下は、個々のインスタンスを更新してオブジェクトの領域をマスクする例です。

マテリアルの動的インスタンスを作成することから始めましょう。
ダイナミックマテリアルインスタンスの作成
マテリアルの動的インスタンスは、ゲームプロセス中にのみ作成できます。 これには、ブループリント(またはC ++)を使用できます。
コンテンツブラウザで、 Blueprintsフォルダに移動し、 BP_Playerをダブルクリックして開きます。

最初に行うことは、マテリアルの新しい動的インスタンスを作成し、それをキューブメッシュに適用することです。 Unrealがアクターを生成し、 Event BeginPlayノードがこのタスクを実行するときにこれを行うのは論理的です。
イベントグラフに移動して、 Event BeginPlayノードを見つけます。

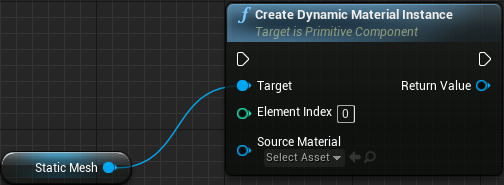
次に、 動的マテリアルインスタンスの作成(StaticMesh)ノードを追加します 。 このノードは、マテリアルの新しい動的インスタンスを同時に作成し、キューブメッシュに適用します。

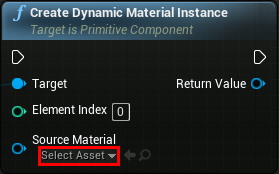
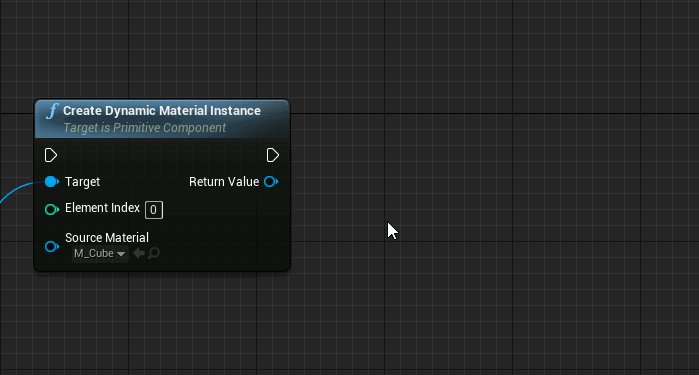
次に、キューブが使用するマテリアルを指定する必要があります。 Source Materialのドロップダウンリストをクリックして、 M_Cubeを選択します。

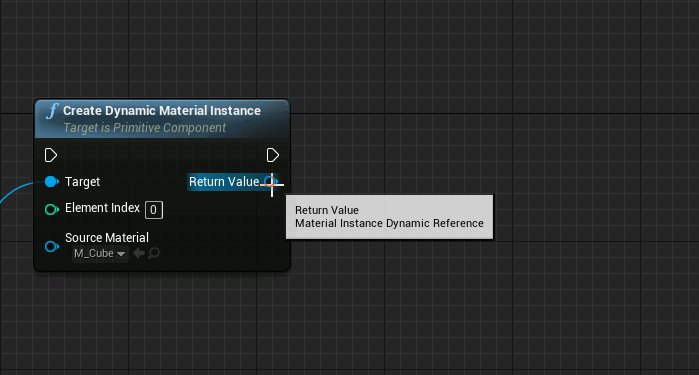
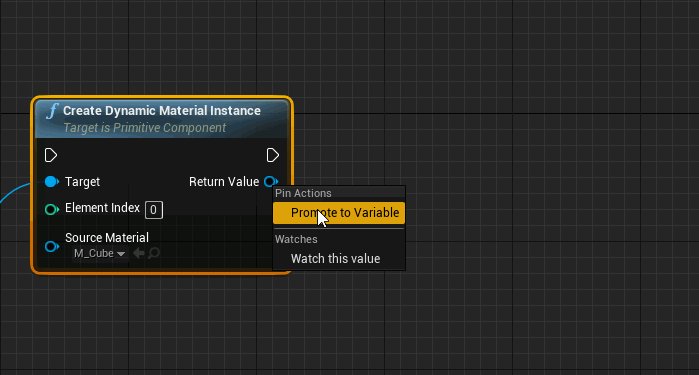
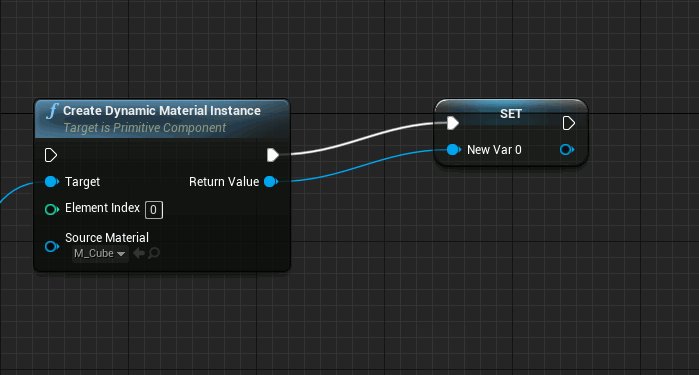
マテリアルを簡単に参照できるようにするには、変数に保存するのが最適です。 これを行う最も簡単な方法は、[ 動的マテリアルインスタンスの作成]ノードの[連絡先の戻り値]ノードを右クリックすることです。 次に、「変数にプロモート」を選択します。

[マイブループリント]タブを見ると、新しい変数がそこに表示されていることがわかります。 名前をCubeMaterialに変更します。 これは、 F2キーを押すことですばやく実行できます。

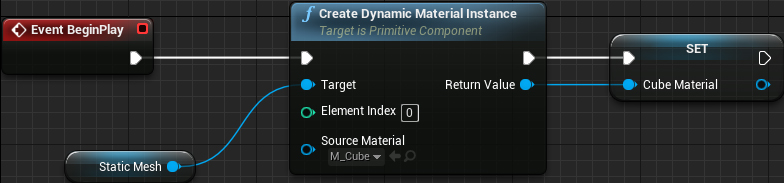
最後に、 Event BeginPlayノードをCreate Dynamic Material Instanceノードに接続します。

要約すると、UnrealはBP_Playerを生成するときに、マテリアルの新しい動的インスタンスを作成し、 StaticMeshコンポーネントに適用します。 次に、マテリアルをCubeMaterialという変数に保存します。
次のステップは、収集されたバナナの数を追跡するカウンターを作成することです。
バナナカウンターの作成
Event BeginPlayノードから少し移動すると、次の図が表示されます。 ここでは、バナナカウンターと素材を更新します。

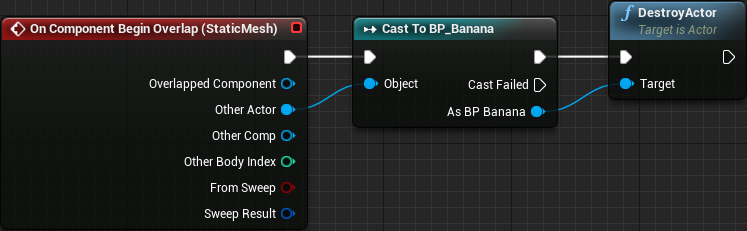
On Component Begin Overlapノードは、キューブが別のアクターとオーバーラップするときに実行されます 。 次に、 BP_Bananaへのキャストノードは、重複するアクターがバナナかどうかをチェックします。 アクターがバナナの場合、 DestroyActorノードはそれを破壊し、ゲームから消えます。
最初に行うことは、収集したバナナの数を格納する変数を作成することです。 後でキューブがバナナに触れるたびに値を1ずつ増やします。
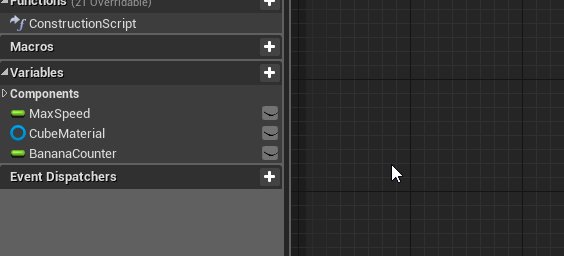
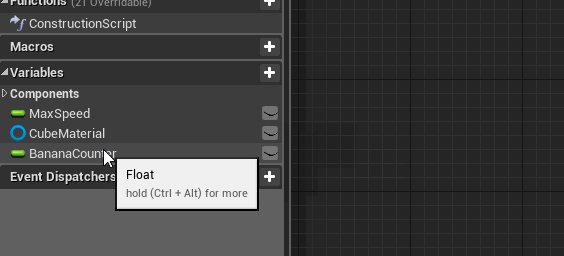
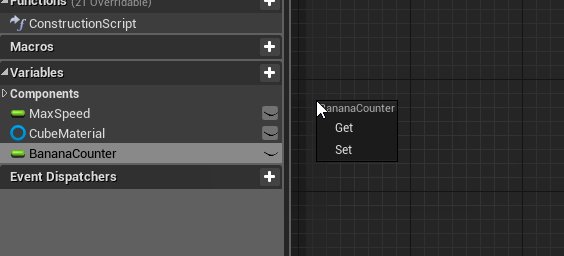
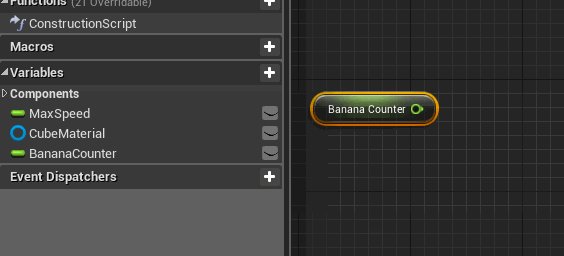
新しいFloat変数を作成し、 BananaCounterという名前を付けます。 BananaCounter変数をイベントグラフにドラッグし、 [ 取得]を選択します。


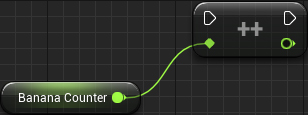
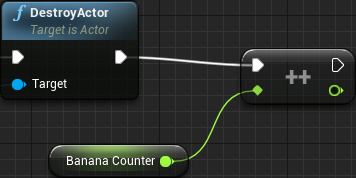
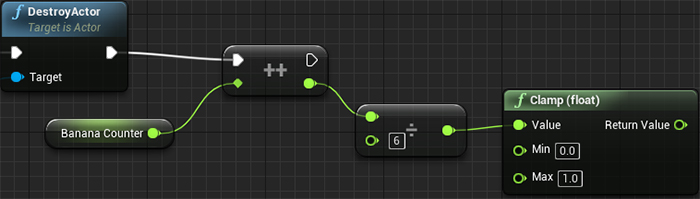
次に、 DestroyActorノードをIncrementFloatノードに接続します。

プレーヤーがバナナをレイズするようになったので、 BananaCounter変数が1つ増えます。
BananaCounterを現在アルファとして使用している場合、 LinearInterpolationノードは0〜1の範囲の値を予期するため、予期しない結果が得られます。正規化を使用して、カウンターを0〜1の間隔に変換できます。
正規化するには、 BananaCounterを最大値で割るだけです。 この値は、キューブが完全に赤に変わるために収集する必要があるバナナの数に等しくなります。
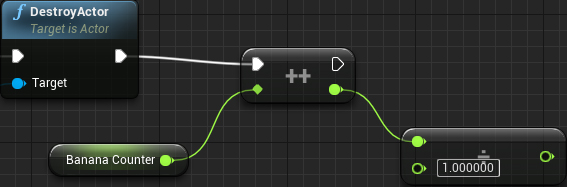
float / floatノードを追加し、その上部の接点をIncrementFloatノードの残りの接点に接続します。

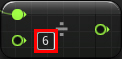
float / floatノードの下部入力値を6に設定します。 これは、プレイヤーがバナナを6個集めると、キューブが完全に赤くなることを意味します。

しかし、小さな問題があります。 プレーヤーが6個以上のバナナを収集すると、アルファは複数になります。 これを修正するには、 クランプ(浮動)ノードを使用して、アルファを0から1の間隔に制限します。
Clamp(float)ノードを追加し、 Valueピンをfloat / floatノードの右ピンに接続します。

アルファができたので、その意味をマテリアルに伝えるときが来ました。
素材の更新
CubeMaterial変数をイベントグラフにドラッグし、 [ 取得]を選択します。
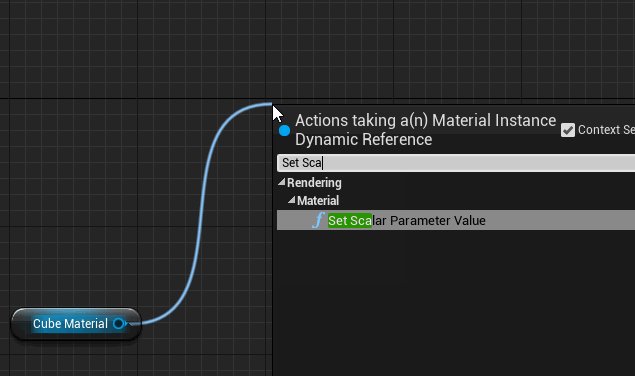
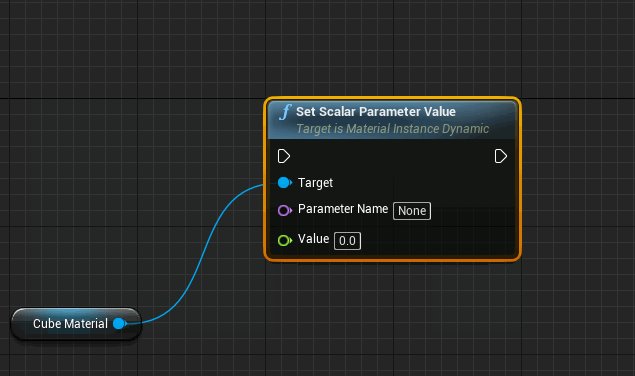
次に、 CubeMaterial変数の連絡先を空のスペースにドラッグし、 マウスの左ボタンを放します 。 このタイプの変数を使用できるノードのリストが表示されます。 選択したノードは自動的に変数に接続されます。 スカラーパラメータ値の設定ノードを追加します。 このノードは、指定されたパラメーターを送信された値に設定します。

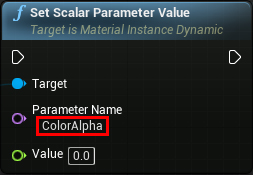
次に、更新されたパラメーターを指定する必要があります。 「 パラメーター名」フィールドで、「 ColorAlpha 」を選択します 。 これは、キューブマテリアルで作成したパラメーターです。

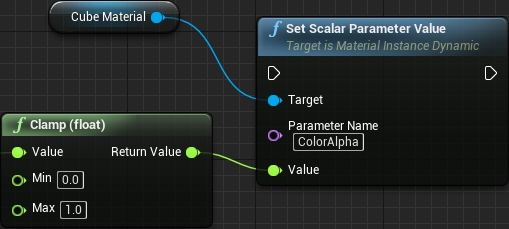
Clamp(float)ノードの結果をSet Scalar Parameter ValueノードのValueピンに接続します。

最後に、 IncrementFloatノードをSet Scalar Parameter Valueノードに接続します。

実行順序は次のとおりです。
- On Component Begin Overlap(StaticMesh):キューブメッシュメッシュが別のアクタと交差するときに実行されます
- BP_Bananaにキャスト:交差するアクタがバナナかどうかを確認します
- DestroyActor:交差するアクタがバナナの場合、それを破壊します
- IncrementFloat: BananaCounterを1つ増やします
- float / float:カウンターを特定の数で除算して正規化します
- クランプ(浮動):除算の結果を制限して、1より大きい値を取得できないようにします
- スカラーパラメータ値の設定: キューブマテリアルのColorAlphaパラメータを送信された値に設定します。 この場合、値はBananaCounterの正規化された間隔制限バージョンです。
すべてをチェックする時間です! [ コンパイル]をクリックして、ブループリントエディターを閉じます。
[ 再生]をクリックして、バナナの収集を開始します。 立方体は最初に白くなり、バナナを選ぶと徐々に赤くなります。 6個のバナナを収集すると、完全に赤に変わります。

次はどこに行きますか?
完成したプロジェクトはこちらからダウンロードできます 。
マテリアルは、多くのことができる非常に強力なツールであるため、気に入っています。 材料を組み合わせて、割れ目で成長する苔を含む石のような複雑な材料を作成できます。 チュートリアルで示した崩壊効果など、興味深い効果を作成することもできます。
マテリアルについて詳しく知りたい場合は、Unreal EngineドキュメントのMaterial Inputsページを読むことをお勧めします。 入力の可能性を探ると、より複雑なマテリアルを作成できます。
材料を試して、さまざまなノードをテストすることをお勧めします(多くのノードがあります)。 学ぶための最良の方法は、すべてを自分で試すことです。
引き続き学習したい場合は、一連のチュートリアルの次の投稿を読んでください。この投稿では 、タグ要素やボタンなどのUI要素をゲームに追加する方法について説明します。