WebStorm 2017.3は当社のWebサイトからダウンロードできます。

Vue.jsサポートの機能強化
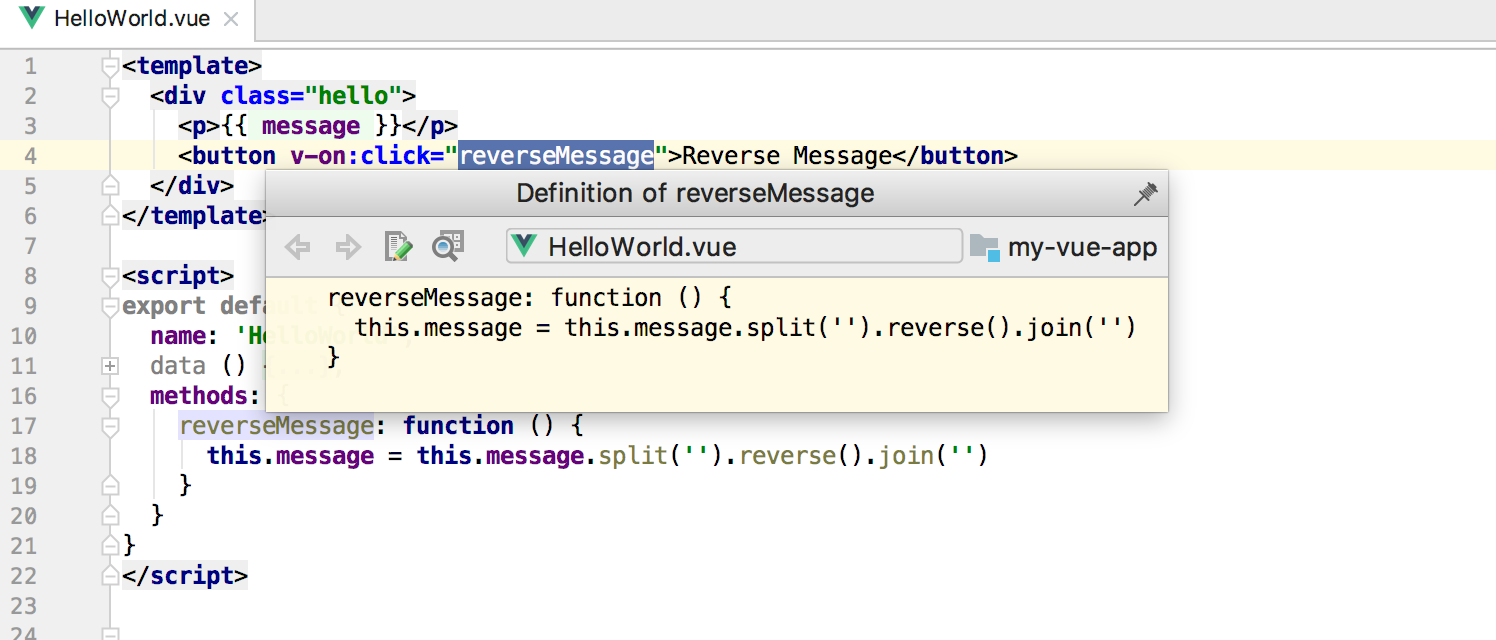
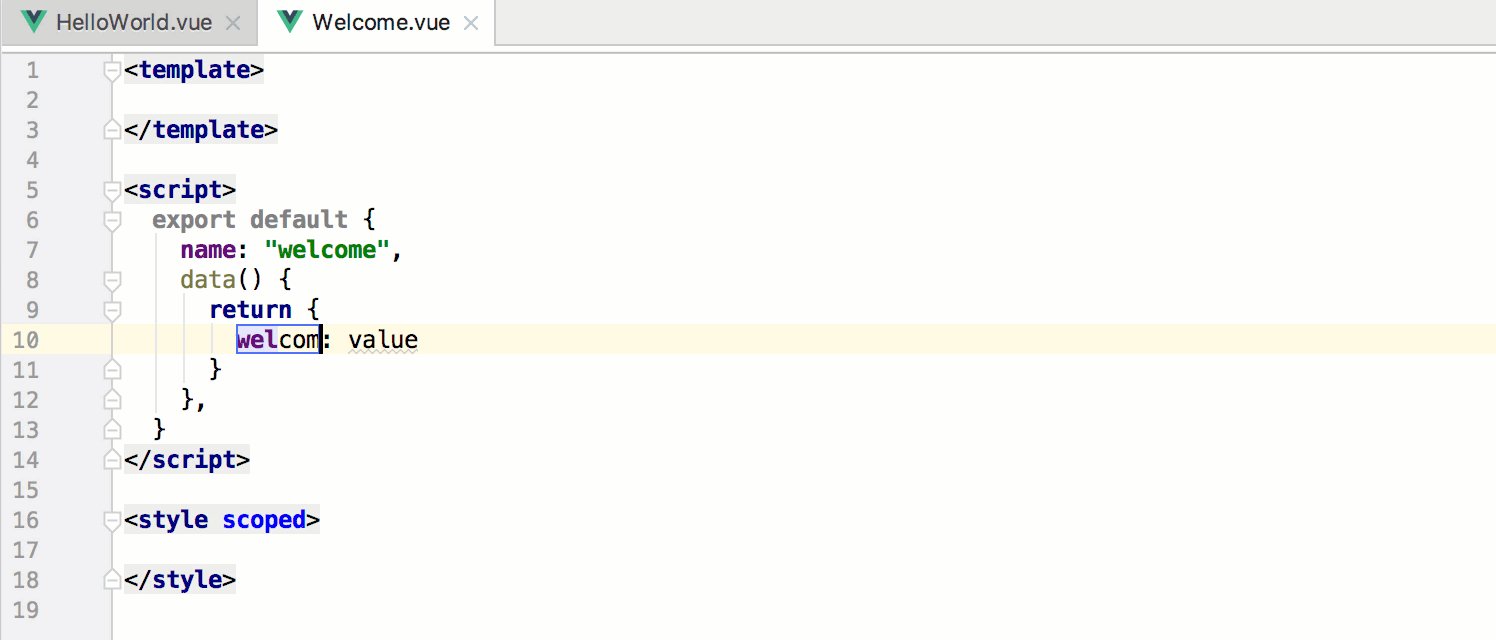
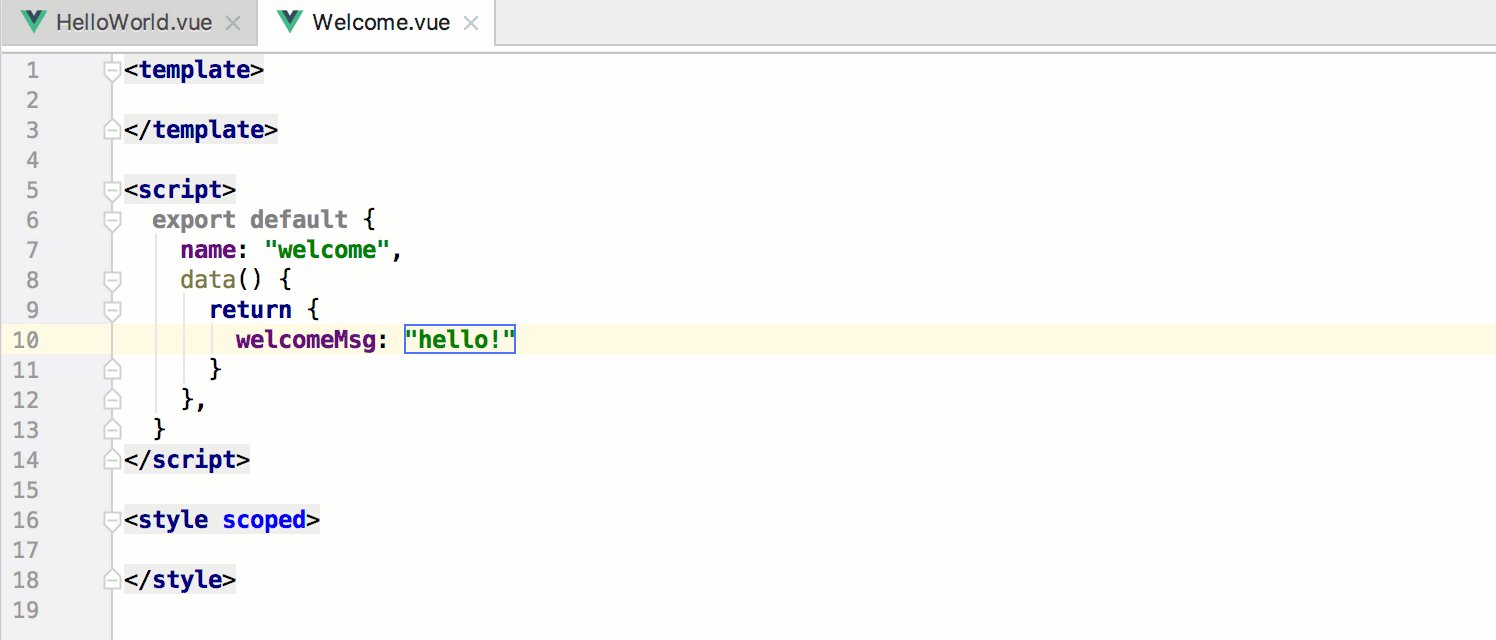
WebStormの新しいバージョンでは、Vue.jsのサポートが改善されています。 .vueファイルのテンプレート部分には、スクリプト部分で宣言されたプロパティ、データオブジェクトのプロパティ、計算されたプロパティおよびメソッド名の定義へのオートコンプリートおよびナビゲーションがあります。

テンプレート内の閉じ括弧は、開き括弧を印刷するときに自動的に追加されるようになりました。
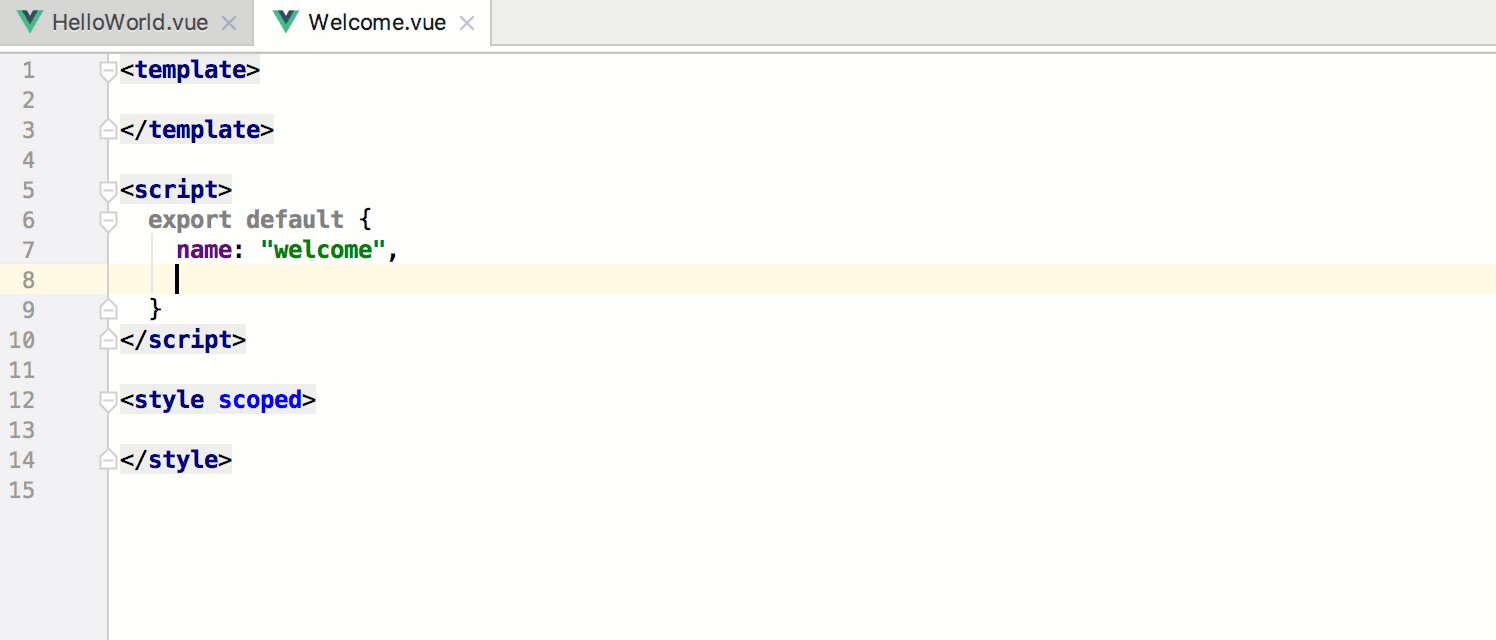
また、Vueコンポーネントを作成するための新しいファイルテンプレートと、人気のあるテンプレートコレクションに基づいたVueコードテンプレート(ライブテンプレート)の特別なコレクションを追加しました。

JavaScriptとTypeScript
新しいリファクタリング
メンバーを引き上げてスーパークラスを抽出する
現在のクラスのメソッドをその親クラスまたはインターフェイスに移動する場合、コピーと貼り付けの代わりに新しいプルメンバーアップリファクタリングを使用できます。 JavaScriptおよびTypeScriptクラスで機能します。
親クラスがまだ存在せず、親クラスを作成してメソッドとフィールドの一部をそのクラスに転送する場合は、 Extractスーパークラスリファクタリングを使用します。

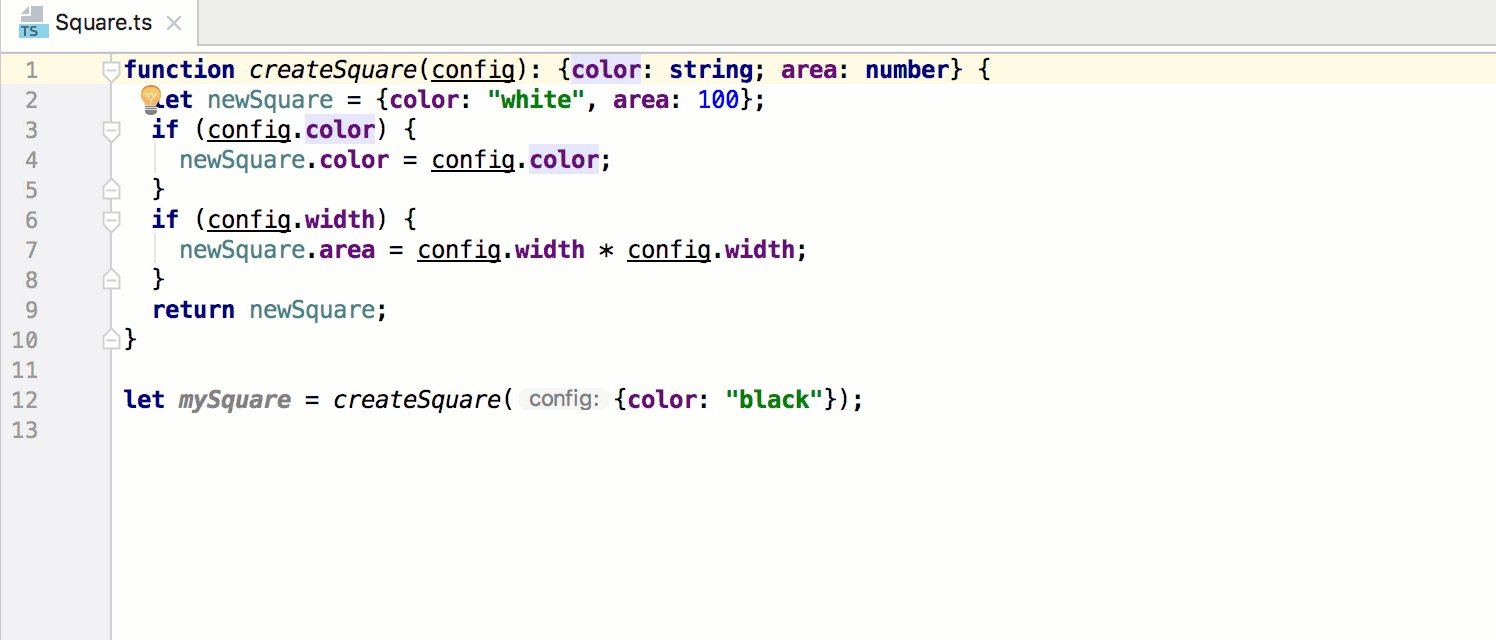
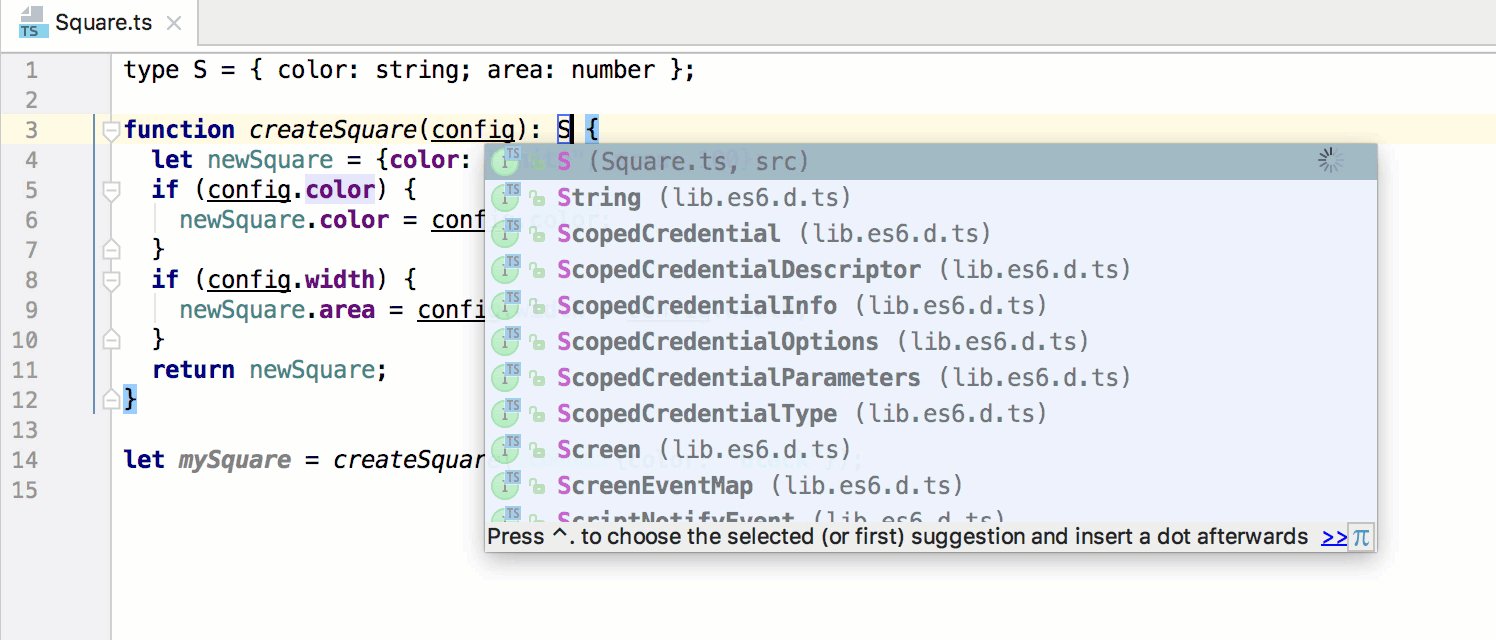
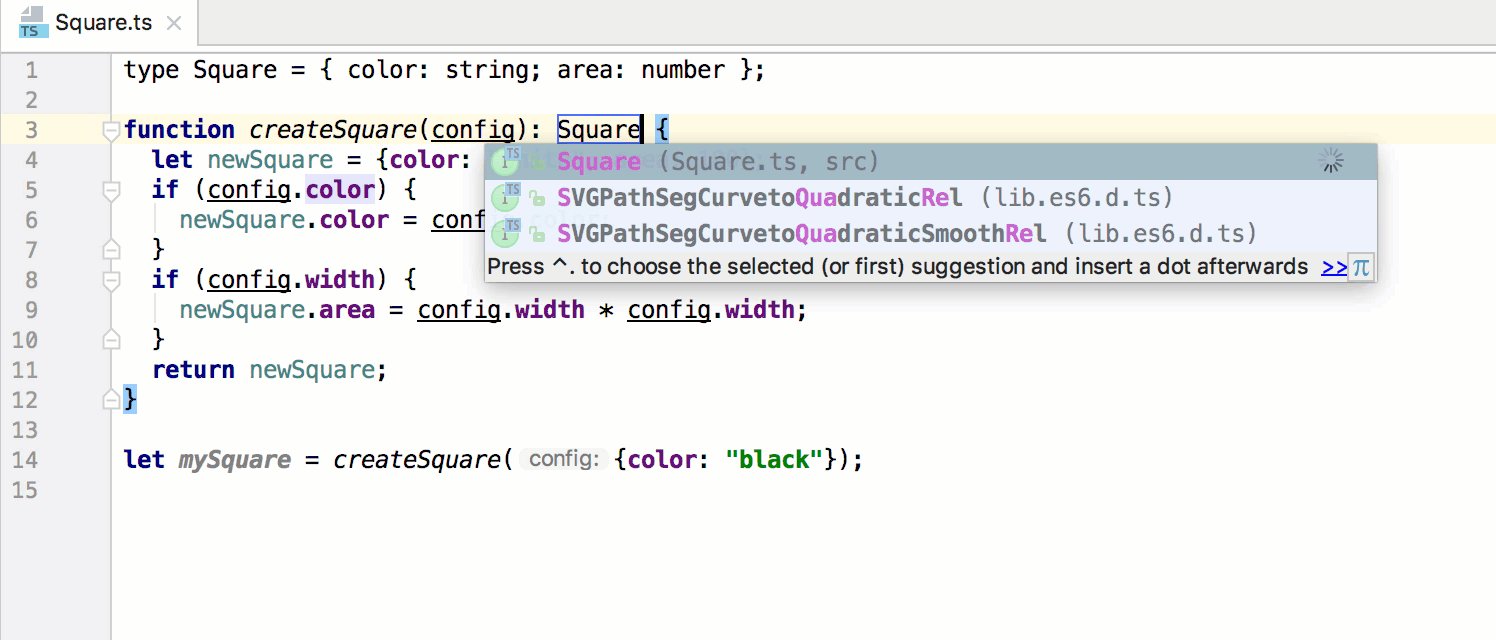
タイプエイリアスの抽出とインターフェイスの抽出
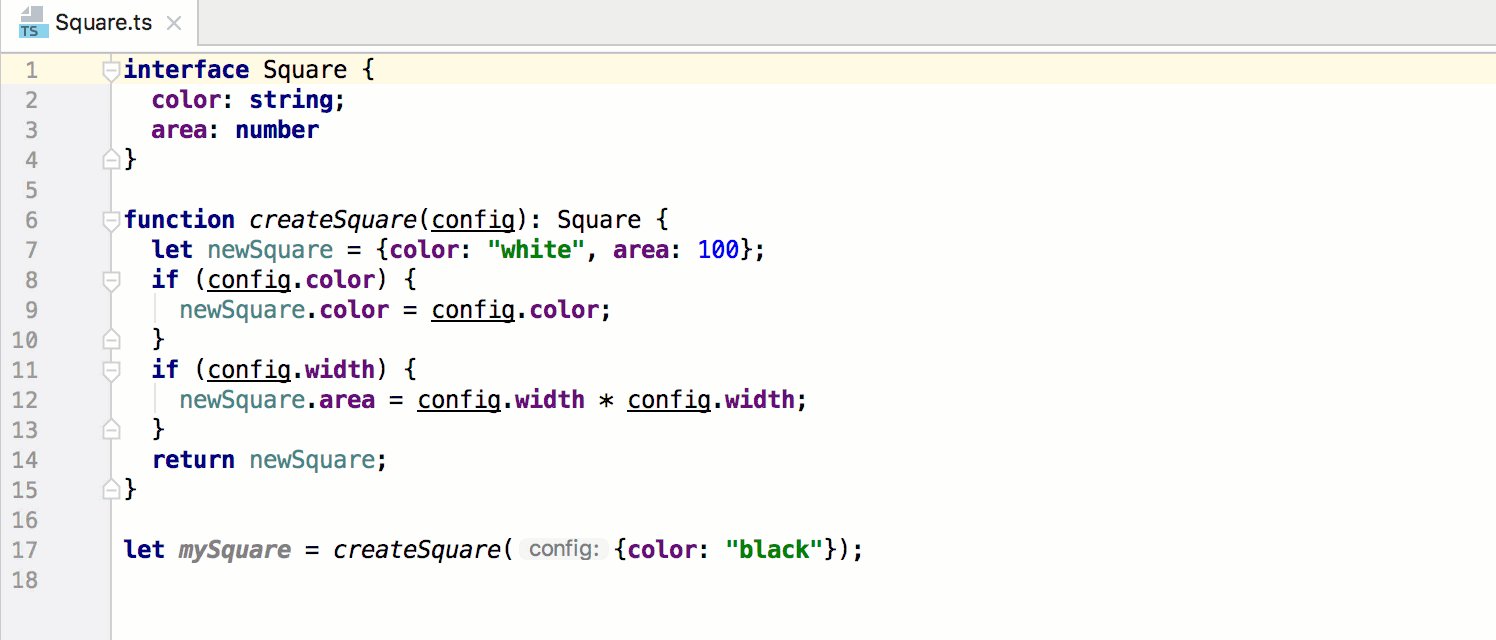
TypeScriptの場合、新しいExtractタイプエイリアスリファクタリングを追加しました。これは、ご想像のとおり、タイプのタイプエイリアスを作成し、すべての使用を新しい名前に置き換えます。 同様に、 Extractインターフェイスを使用して新しいインターフェイスを宣言できます 。
また、可能であれば、Alt-Enterキーを押して使用できるエイリアスをインターフェイスに変換アクションを使用して、タイプエイリアスをインターフェイスに変換することもできます。

また、 署名の変更と抽出パラメーターのリファクタリングも改善されました。オプションのパラメーターにはデフォルトのパラメーター構文が使用され、ECMAScript 2015+コードで一般的に機能します。
ファイルからコピーして貼り付けるときのインポート
プロジェクト内の1つのJavaScriptまたはTypeScriptファイルからコードをコピーして別のファイルに貼り付けると、必要なインポートがすべて自動的に追加されるようになります。

JavaScript APIのドキュメントと完成
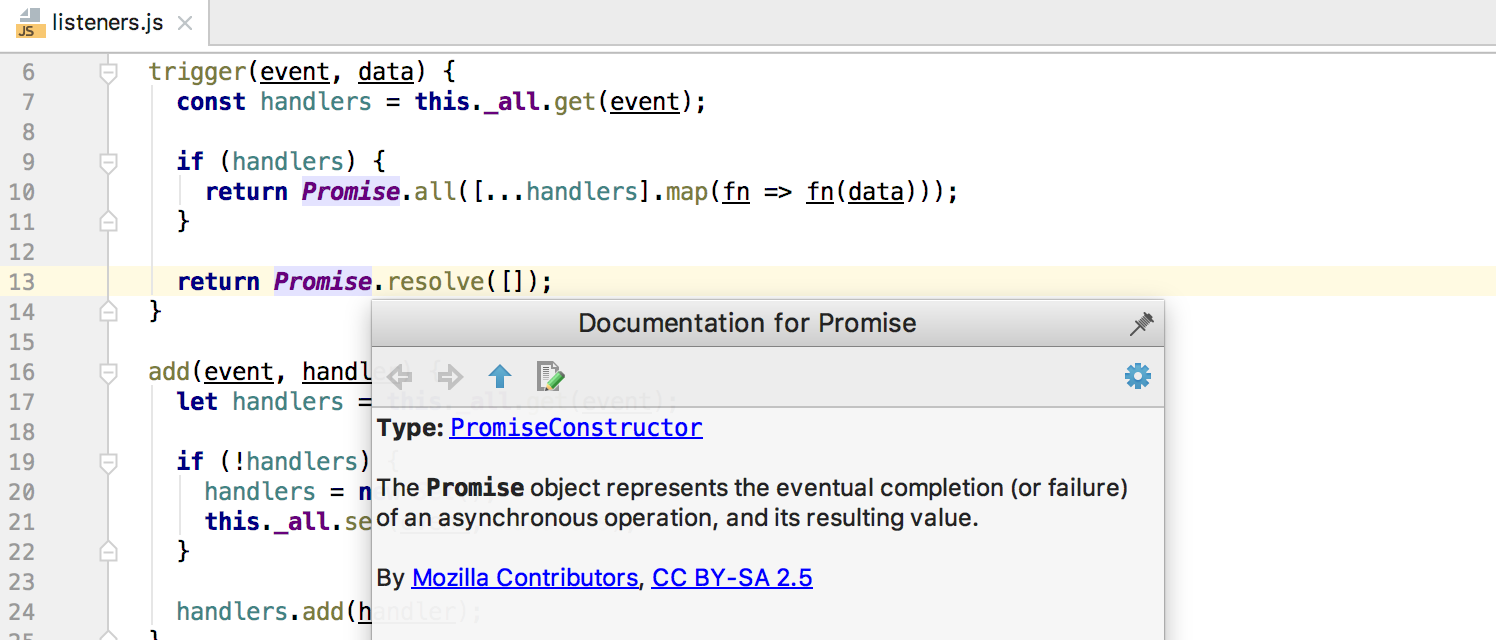
この変更は、JavaScriptサポートの中核部分に影響を及ぼしました。 以前は、標準のJavaScriptオブジェクトとメソッドのオートコンプリート、パラメーター情報、ドキュメントのために、定義で作成した「内部」ファイルを使用していました。 現在、TypeScript宣言ファイルを使用しています。
これにより、ドキュメントが表示され、一部の欠落したメソッドの自動補完が行われました。 F1を押すと、メソッドは.d.tsファイルのドキュメントまたはMDNの短い説明を表示します。

また、これらの定義のために事前に構築されたインデックスをWebStormに追加し、新しいプロジェクトの立ち上げを加速しました。
ESLintおよびTSLintとの統合
バージョン2017.1以降、WebStormでは、ESLintおよびTSLint構成ファイルからコードフォーマットルールを適用できます。 これは、tslint.jsonと単純な.eslintrcファイルを持つ新しいプロジェクトを開くと自動的に発生します。
ESLint設定がYAMLまたはJavaScriptで記述されているか、または拡張機能を使用している場合、ファイルコンテキストメニューの[ESLintコードスタイルルールの適用 ]アクションを使用して書式設定をインポートできます。 次に、WebStormはESLintを起動し、JSONに変換するための設定を行い、受け取った回答から、WebStormの書式設定に類似したよく知られたルールを適用します。
テストとデバッグ
Jestとの統合の新機能
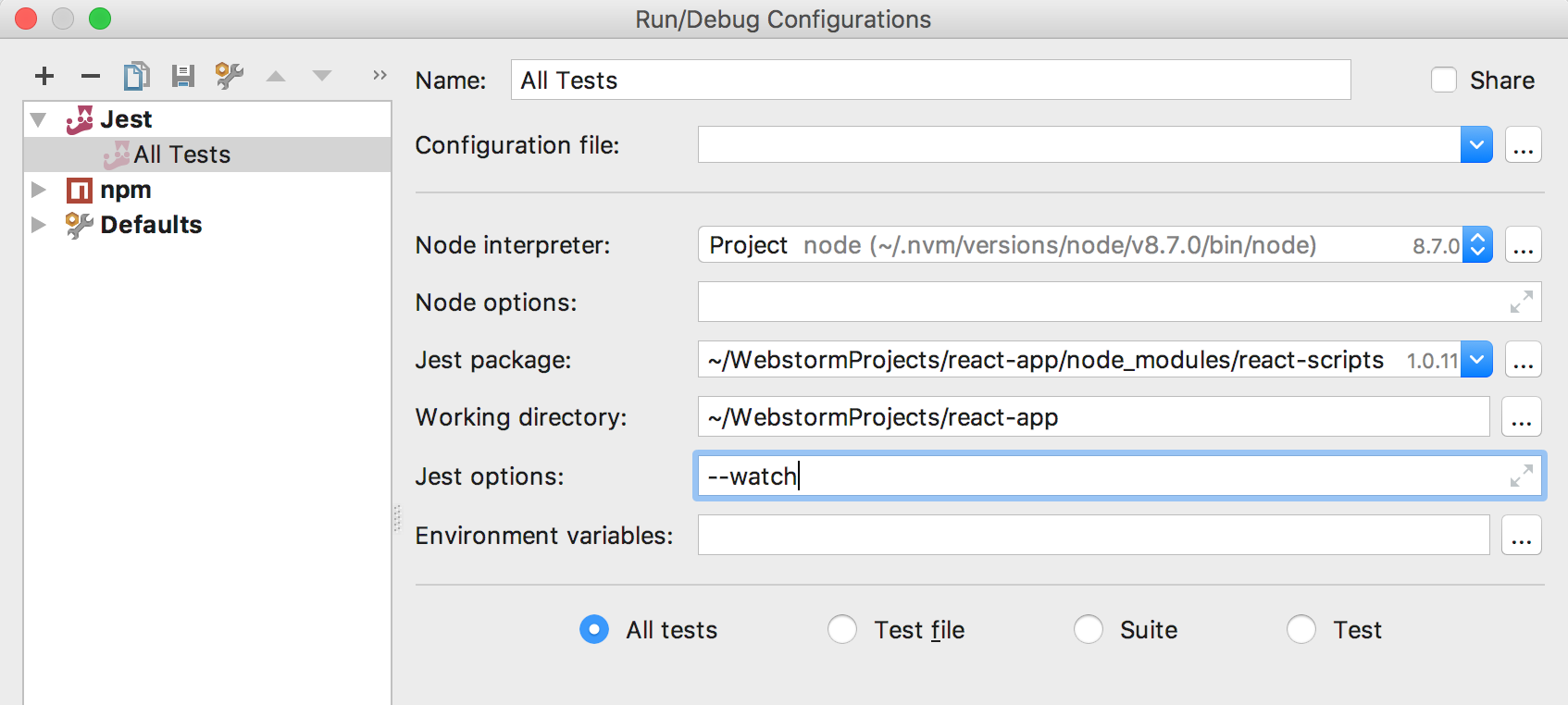
これで、WebStormでJestテストを実行し、構成のJestオプションフィールドに--watchを追加すると、WebStormはJestの監視モードを直接使用して、テストをすばやく再起動します。 (ちなみに、Mochaでは、監視モードとの統合もサポートされていました)。

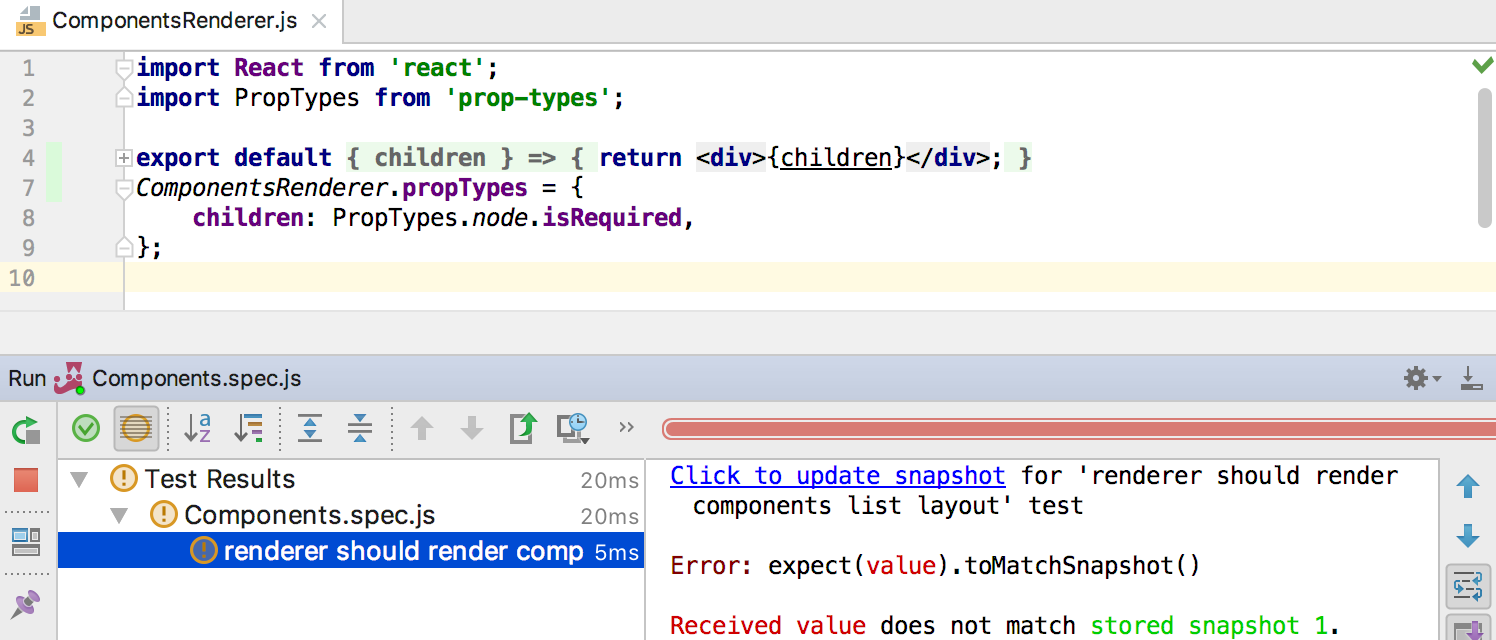
スナップショットの不一致が原因でいずれかのテストが失敗した場合、テスト実行ウィンドウのリンクをクリックして、このテストのスナップショットを再生成できます。

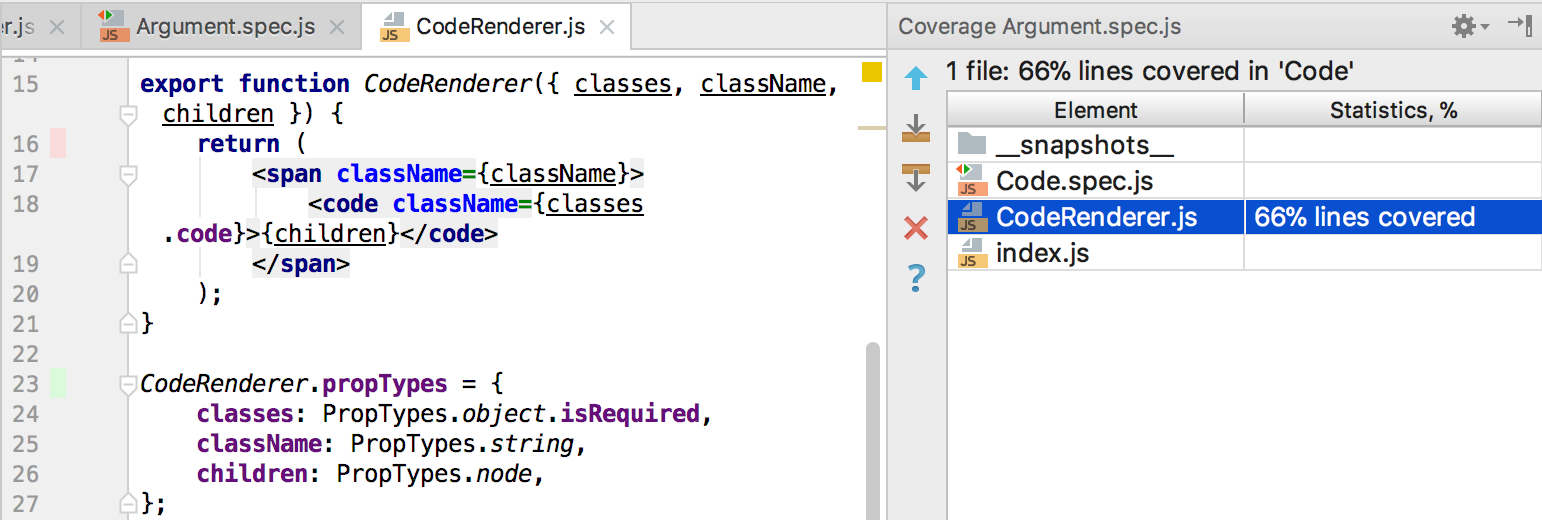
もう1つのイノベーションは、テストによるコードカバレッジの検証を伴うJestテストの開始です( Run with Coverage )。 IDEの別のウィンドウに表示されるレポートには、プロジェクト内のディレクトリとファイルのテストでコードがカバーされている割合が表示されます。 レポートから特定のファイルに切り替えると、左側に赤と緑のマークが表示され、特定のコード行がテストでカバーされているかどうかが示されます。

エディターの新しいRESTクライアント
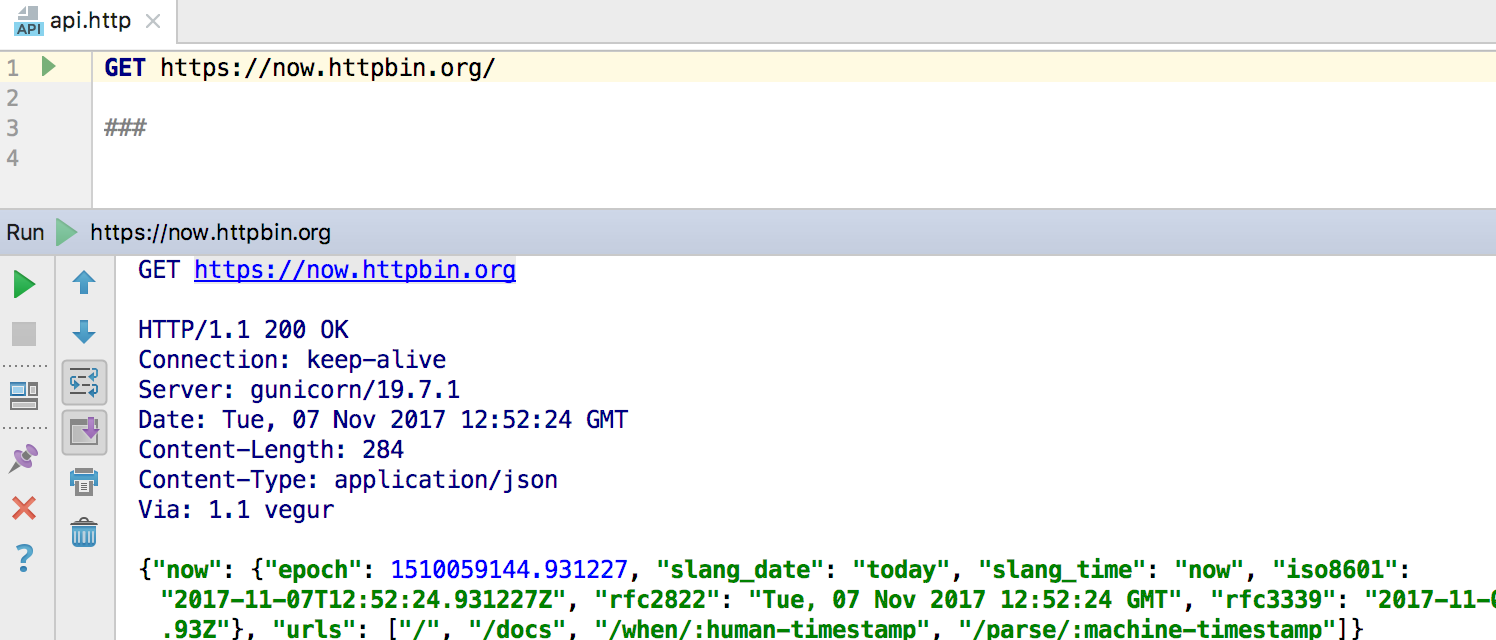
WebStorm 2017.3では、REST APIをテストするための新しいツールが導入されました([ツール]メニューからアクセスできる既存のクライアント-テストRESTful Webサービスに加えて)。

これで、(自動補完を使用して)記述し、拡張子.httpを持つファイルでエディターで直接クエリを実行できます。 回答はクエリ起動ウィンドウに表示され、ログはエディターで直接表示および比較できます。 この投稿で新しいRESTクライアントについて詳しく読んでください。
追加設定なしでブラウザでデバッグする
これで、WebStormの組み込みデバッガでクライアント側アプリケーションをデバッグするには、JavaScriptデバッグ構成を作成して実行するだけで済みます。Chromeの拡張機能を追加でインストールする必要はありません。 WebStormは、リモートデバッグモードでChromeを起動します。これにより、サードパーティのデバッガー、つまりWebStormが接続できます。
WebStorm Live Edit機能を使用する場合、Chrome拡張機能が引き続き必要です。 ライブ編集はデバッグ中に機能し、エディターでコードを変更するとブラウザーでHTMLとCSSを更新します。 環境設定でライブ編集を有効にできます| ビルド、実行、展開| デバッガー| ライブ編集-「Chromeでアプリケーションを更新する」 。
WebStorm 2017.3のその他の改善点について簡単に説明します
- CSSのオートコンプリートが改善されました。多くのプロパティとその値の精度が向上し、さらに、transform、transition、およびpointer-eventsプロパティの値が追加されました。
- 現在、バージョン管理システムのブランチ間を切り替えるときに、IDEは開いているファイル、ブレークポイントの場所、現在選択されている構成を記憶します。 再びこのブランチに戻ると、この状態が復元されます。
- Node.jsのプロジェクト設定で、特定のバージョンへのパスではなく、システムノードへのリンクを選択できるようになりました。 これは、nvmを使用している場合に特に便利です。 ノードのシステムバージョンを変更する場合、IDEを再起動した後、ノードを使用するこれらの構成とツールはすべて、新しいシステムバージョンを引き続き使用します。
- TypeScript定義ファイルは、JavaScriptファイルのさまざまなライブラリのコード補完を改善できます。 ライブラリのインポートでAlt-Enterを押し、 タイプ情報を改善するためにTypeScript定義のインストールを選択して、WebStormが対応する宣言ファイルをダウンロードし、設定でJavaScriptライブラリとして自動的に構成するようにします。
WebStormに問題がある場合は、問題トラッカーに報告してください。