
西洋のデザインコミュニティでは、ワークフローを改善するために設計された新しいユーティリティ、プラグイン、およびサービスが常に公開されています。 このリストには、最近人気のある興味深い新製品をいくつかリストしています。
#uikit
破片
Bootstrap 4.0用の無料のUIキット。 デモとドキュメントがあります。 セットは標準コントロールに限定されています。 本文の読みやすさについては疑問がありますが、一般的にこのキットは最新のものであり、小さな力でどんなシステムでも視覚的な美学をすぐに引き締めることができます。 新しいプレイヤーが無料の大きな有料パイで既製のui-solutionsの市場に参入しているという感じ。 ところで、この分野での経験があれば、コメントに書いてくれた人に感謝します。 質問による拷問:)
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken

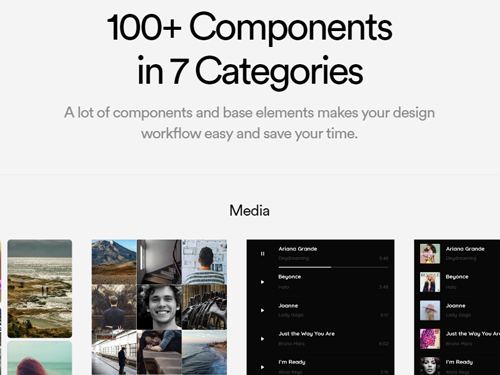
ベラブロック
7つの人気カテゴリから140以上の既製の画面を含むモバイルおよび無料のUIキット。 PSおよびSketchバージョンが利用可能。 図の下では、彼らはあまりにも怠wereでしたが、決定の選択と範囲は膨大です。 作品のクリエイターがオプションの寄付のみをほのめかすのは少し驚くことです。

#webtools
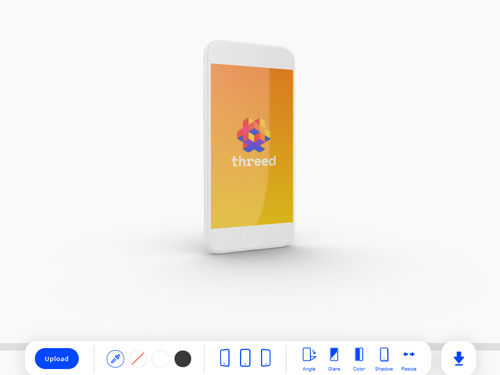
三人
3Dモックアップジェネレーター。 ブラウザで正しく動作します。 写真をアップロードし、デバイスの色を選択し、好きなようにひねります。 多くの効果はありません。 これが今のところベータ版であり、作者がすぐにパフォーマンスとたくさんの効果に満足することを願っています。

スケッチビューアー
.sketchファイル用のパブリッククラウドのようなもの。 さらに、便利なファイル共有とバージョン管理を同時に提供します。 伝統的に、彼らは機能を拡張するためのお金を要求します。 ダウンロードカウンターは少しねじれているようです:)

Shortcuts.design
ある親切な人は、メインのグラフィックエディターのすべてのホットキーを勉強し、それらを別のサイトで美しく教えるのが面倒ではありません。 したがって、Sketchでファイルを保存する方法を忘れてしまった場合は、どうぞ。 開発者向けのセクションもあり、「無効」アイコンで判断します。まもなく詳細情報が表示されます...

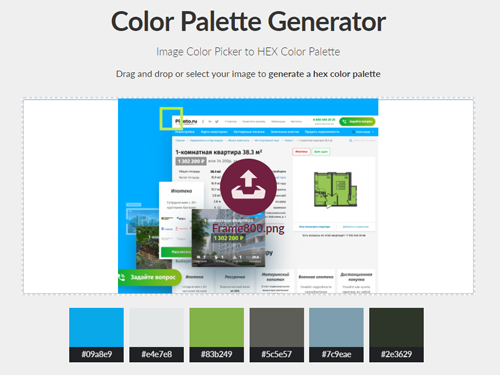
カラーパレットジェネレーター
アップロードされた画像に基づく別のオンラインパレットジェネレーター。 ドラッグアンドドロップで写真をダウンロードします-6進コードの形式で6色を取得します。 すべてがシンプルです。

#スケッチ
ダイヤ
ツール環境で簡単なアニメーションの可能性を明らかにするために設計されたSketch用のプラグイン。 作成者は、HTML5へのエクスポートとアニメーション仕様の説明があると主張しています。 どの形式で斑点を与えるかはわかりませんが、これはデザイナーのペンから開発者へのアニメーションの転送を手配する試みです。

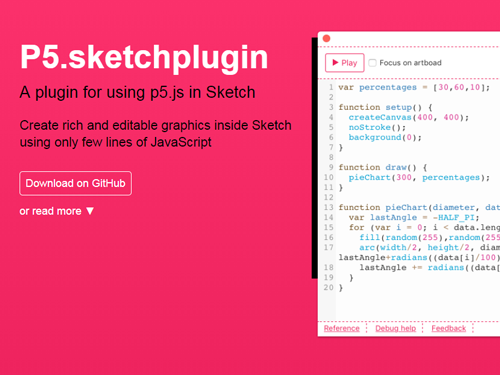
P5.sketchplugin
これはオタクです! JSコードを使用してSketchで画像を作成するデザイナーを想像するのは困難です。 しかし、最近ではそのような製品があります。 そして彼の西洋の同僚は彼に興味を持って会った。 コンソールでコードを作成すると、Sketchはこのデータに基づいて何かを描画します。

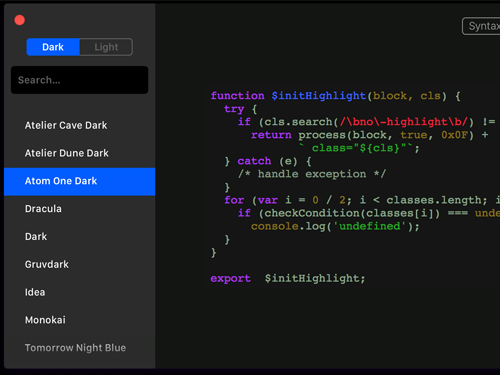
スケッチ構文ハイライター
スケッチのコードハイライト。 開発者によると、彼は自動的に言語を決定し、利用可能な70以上から色テーマを選択できます。

#fonts
IBMプレックス
IBMはまた、フォントの軍拡競争に参加することを決定し、Plexフォントをリリースしました。 主観的に言えば、それは一種のSFグロテスクになりました。 しかし、フォントには注意が必要です。 キリル文字が欠落しているのは残念です。 コミュニティはすぐに盗作問題を抱えました 。

ビジョン
フリーフォントは、コミュニティの発展に大きく貢献し、一般に素晴らしいものです。 6種類のヘッドセットがあります:薄い、軽い、レギュラー、ボールド、重い、黒 正確には、余分なものはなく、イタリック体ですらありません。 主観的に言えば、このフォントはまったく流行していませんが、特定の製品のブランドを強調する可能性があります。 OTF、webfont。

#development
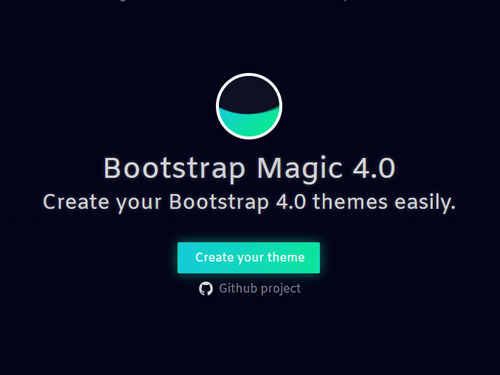
ブートストラップマジック
「デザイナーはコーディングする必要がある」、または日常のタスクを伴うBootstrapに関連しているとお考えの方は、ブラウザーで独自の4.0テーマを作成できるツールをご覧ください。 デフォルトのブートストラップ色から始めて、WYSIWYGエディターで徐々にカスタマイズします。 利点の簡単なリスト:Saas、カラーピッカー、HTMLコードプレビュー、Googleフォントなど...

ご清聴ありがとうございました!