
tl; dr
- GIFはクールですが、品質とパフォーマンスの点でひどいです。
- GIFを
video
置き換えることvideo
良い考えvideo
欠点があります: プリロードされておらず 、範囲要求を使用します。 - 今日、Safari Technology Previewで
img src =".mp4"
を使用できます。 - 予備的な結果では、タグ内のmp4は、同等のGIF よりも20倍速く表示され、7倍速くデコードされます-ファイルサイズが1/14であることに加えて!
- CSSバックグラウンドビデオとレスポンシブビデオは、クールな機能になる可能性があります。
- 最後に、cinemagraphにはGIFの欠陥はありません。
- 現在、他のブラウザがフォローするのを待っています。この投稿はChromeで46MB、Safari TPでわずか2MBです。
Eric Portis、Jack Noble、John Davis、Doron Sherman、およびYoav Weissに感謝します。
この翻訳は、大規模顧客向けの専門開発会社であるEDISON Softwareによってサポートされました。たとえば、 ゲーム「League of Legends」のGameStarsのクライアント部分の 開発、Unityエンジンの3次元マップにオブジェクトを表示するコンポーネントの開発、および
はじめに
GIFアニメーションが好きで嫌い


Safari TPは、それらへのアプローチを根本的に変更しました。 今、私はアニメーション「GIF」が大好きです。

アニメーションGIFは機能です。 GIF89a仕様からの引用:
グラフィックス共有形式は、制限付きで編成できますが、アニメーションのプラットフォームとしては意図されていません。
しかし、それらはシネマグラフ 、 ミーム、および創造的な表現のためのクールなツールになりました。 ただし、このクールさはすべて高価です。 アニメーションGIFはWebパフォーマンスにとってひどいものです。 それらはサイズが大きく、セルラーデータに影響を与え、より多くのメモリとプロセッサのパフォーマンスを必要とし、 再描画を引き起こし、バッテリーを殺します。 通常、 GIFはH.264ビデオよりも12倍大きく、ブラウザーにロードして表示すると2倍のエネルギーを消費します 。 そして、これらすべてのリソースを、見た目がよくないものに費やしています-GIFは256色に制限されているため、GIFファイルは恐ろしいものになります(いくつかのクールな回避策があります)。
私の娘はそれらを愛していますが、彼女のバッテリーが常に死んでいる理由を理解していません。
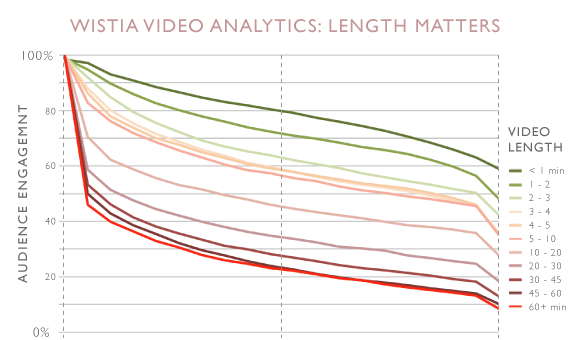
GIFには多くの利点があります。ブラウザプリローダーを使用してすぐに要求され、自動的に再生されてループされます。 彼らは短いです。 市場 調査では、ユーザーはユーザーとの対話レベルが高く、通常は長いビデオや静止画像よりも短いビデオ(1分未満)とシネマグラフ(わずかに繰り返される動きが発生する写真)の両方を好むことが示されました。 アニメーションGIFは、ユーザーが直接使用するのに最適です。

それでは、GIFを愛する/憎むGIFからどのようにしてGifを愛したのでしょうか?
最新のSafari Tech Previewでは、 Jerry Nobleの努力のおかげで、タグでMP4ファイルを使用できます。 提案されている例は、長形式のビデオではなく、GIFのような音声のないマイクロフォーマットの周期的なビデオです。 自分で見てください:
img src="rocky.mp4"

かっこいい! ビジネス、使いやすさ、特にインターネットでの作業など、多くの分野で役立ちます。
...しかし、すでにビデオタグがあります
既に 述べたように、
video
タグを使用すると、アニメーションGIFを使用するよりもパフォーマンスが大幅に向上します。 そのため、2014年、TwitterはGIFサポートを追加せずに、 アニメーションGIFサポートを著しく追加しました。 Twitterは代わりにGIFをその場でMP4にトランスコードし、
video
タグ内に表示しました。 すべてのブラウザがH.264をサポートするようになったため、これは非常に簡単な移行でした。

アニメーションGIFのMP 4への再コーディングは非常に簡単です。
ffmpeg -i source.gif output.mp4
を実行するだけです
ただし、誰もがCMSを再構築して
img
を
video
変換できるわけではありません。 可能であっても、GIFのような(Gif)マイクロフォーマットを配信するこの方法には3つの問題があります。
1.「video」タグを使用すると、ブラウザーのパフォーマンスが低下する
Doug SillarsがHTTP Archiveの投稿で最近指摘したように 、
video
タグを使用すると、視覚的なプレゼンテーションのパフォーマンスが大幅に低下します。

img
タグとは異なり、 ブラウザは
video
コンテンツをダウンロードしません 。 通常、プリローダーはページレイアウトに不可欠であるため、JavaScript、CSS、および画像リソースのみをプリロードします。
video
コンテンツの長さは、マイクロフォームからロングフォームまで任意であるため、メインストリームがコンテンツを分析する準備ができるまで、
video
タグはスキップされます。 これにより、
video
コンテンツの読み込みが数百ミリ秒遅延します。

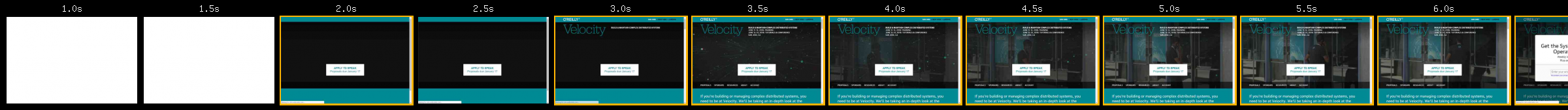
たとえば、 Velocityページの上部にあるビデオは、ページの読み込みに5秒しかかかりません。 これは、 リクエストされた27番目に多いリソースであり、Webフォントをダウンロードした後、レンダリングが開始されるまで完全にはロードされません。
さらに悪いことに、多くのブラウザは
video
タグに長い形式のコンテンツが含まれていると想定しています。 すべてのビデオを視聴しなくてもインターネットトラフィックを消費するビデオファイル全体を一度にダウンロードする代わりに、ブラウザは最初に1バイトのリクエストを実行して、サーバーがHTTP-Rangeリクエストをサポートしているかどうかを確認します 。 その後、彼は、さまざまなブロックサイズのいくつかの範囲要求に従って、ビデオが適切に(ただし、あまりにも)バッファリングされないようにします。 結果として、ブラウザがコンテンツのデコードを開始する前にTCPを介して複数回送信され、ユーザーが何かを見るまでに大幅な遅延が発生します。 高レイテンシのセルラーデータを使用する場合、これらのラウンドロビン伝送は数百または数千ミリ秒のビデオをダウンロードできます。

そして、ネイティブの
video
要素よりも悪いことは何ですか? 典型的なJavaScriptビデオプレーヤー。 多くの場合、Webサイトにビデオを埋め込む最も簡単な方法は、YouTubeやVimeoなどのサービスを使用し、ビデオのコーディング、ホスティング、UXの複雑さを回避することです。 これは通常素晴らしいアイデアですが、マイクロフォーマットビデオやビデオなどの重いコンテンツの場合、javascriptプレーヤーとこれらのホスティングサービスが導入するリソース(css / js / jpg / woff)による遅延を追加するだけです。
video
をマークアップすることに加えて、ブラウザにjavascriptプレーヤーのダウンロード、評価、実行を強制し、その後でのみビデオのダウンロードを開始できます。

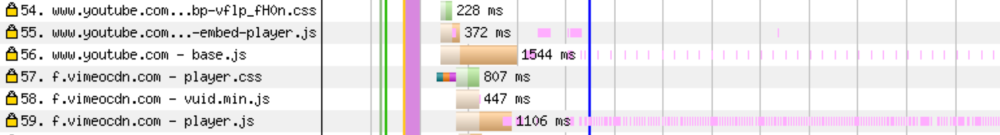
多くの人が知っているように、ヘルメット用に設計された袖、目出し帽、フードが組み込まれているため、私はLokiジャケットが大好きです。 しかし、Vimeoでホストされている素晴らしいビデオを使用しているLoki USAのホームページを見てください。


注意深く見ると、DOMのダウンロードが完了した直後に、プレーヤーのJavaScriptが実際にリクエストされていることがわかります。 ただし、完全にはロードされず、ビデオストリームをかなり後で開始する準備ができています。

WPT結果
2.ビデオを右クリックして保存することはできません
最長のビデオコンテンツ-ビデオブログ、テレビ、映画-は、JavaScriptベースのプレーヤーを通じて提供されます。 通常、これらのプレーヤーはユーザーに便利な「今すぐ共有」リンクまたはブックマークツールを提供するため、YouTube(またはどこでも)に戻ってビデオを再び見つけることができます。 それどころか、ミームやシネマグラフなどのマイクロフォーマットコンテンツは通常、プレーヤーを経由しないため、ユーザーはGIFをアップロードして友人に送信できることを期待しています。 この踊る猫の奥さんは面白かったです-私はそれをすべての私の友人と共有しなければなりません!
video
タグを使用してマイクロフォームビデオを表示する場合、ユーザーは右クリック、クリック、ドラッグして保存できません。 そして、猫ダンサーからの彼らの喜びは、UXの失望する驚きになります。
3.自動再生の違反
最後に、
img
タグとGIFタグの代わりに
video
タグとMP4タグを使用すると、ブラウザと、
video autoplay
属性を悪用してユーザーの注意を引く悪質な広告販売者との間の現在の猫とマウスのゲームの状況に到達できます。 従来、モバイルブラウザは自動再生属性を無視していたか、動画の再生を拒否していたため、全画面モードに切り替える必要がありました。 過去数年にわたって、 AppleとGoogleは埋め込み動画の制限を自動再生で緩和しました。これにより、
video
タグでGifのような画像を使用できます。 ただし、広告ネットワークはこれを悪用し、追加の制限を引き起こします。
video
タグを自動的に再生する場合は、コンテンツのサウンドをオフ(
muted
)にするか、オーディオトラックを削除する必要があります。
...しかし、すでにアニメーション化されたWebPがあります。 そして、アニメーションPNG。
アニメーションをサポートする形式はGIFだけではありません。 WebPとPNGもアニメーションをサポートしています。 ただし、GIFと同様に、アニメーション用ではなく、H.264、H.265、VP9、AV1などの専用ビデオコーデックよりも大幅に重くなりました。
アニメーションPNGは現在、すべてのブラウザで広くサポートされており、GIFなどのカラーパレットの制限にも関係していますが、ビデオ圧縮には依然として非効率的なファイル形式です。
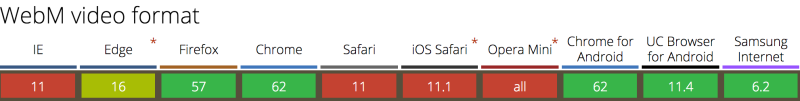
アニメーションWebPは優れていますが、従来のビデオ形式と比較すると、依然として問題があります。 受け入れられている標準がないことに加えて、アニメーションWebPにはサブサンプリングと広範囲のサポートがありません。 さらに、サポートエコシステムは断片化されています。 Android、Chrome、Operaのすべてのバージョンでさえ、アニメーションWebPをサポートしていません-これらのブラウザが
Accept: image / webp
サポートについて話している場合でも。 Chrome 42、Opera 15以降、またはAndroid 5以降が必要です。

したがって、アニメーション化されたWebP圧縮は、アニメーション化されたGIFやPNGよりもはるかに優れていますが、私たちはより良くできます。 (以下のファイルサイズの比較を参照)
そして魚を食べて......
img
タグに含める従来のビデオ形式(MP4など)のサポートを追加することにより、Safari Technology PreviewはパフォーマンスとUXの問題を修正しました。 マイクロフォーマットを使用した
video
小さくて生産性が高く(たとえば、
video
タグを使用してMP4を転送)、簡単にダウンロード、自動起動、共有できます(たとえば、旧友のGIFと同様)。
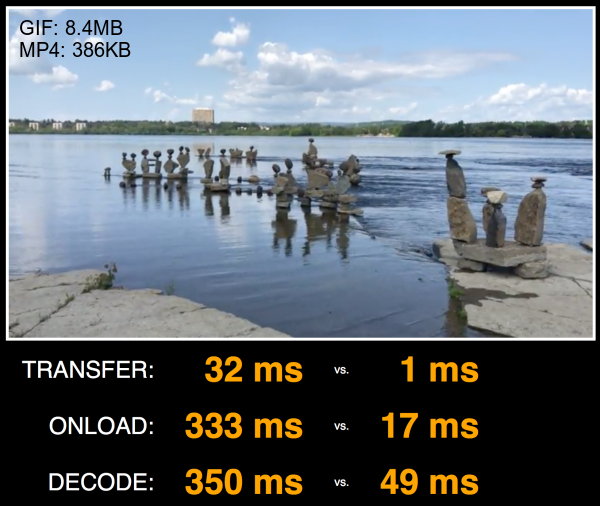
img src="ottawa-river.mp4"
それで、どれくらい速くなりますか? 開発者ツールを開き、Safari Technology Previewと他のブラウザーの違いを確認します。

残念ながら、SafariはWebPageTestでうまく機能せず、信頼できるテストベンチマークを作成することは非常に困難です。 同様に、Tech Previewの使用は非常に小さいため、現時点でRUMツールとパフォーマンスを比較することは実用的ではありません。
ただし、2つのことができます。 まず、生バイトのサイズを比較し、次にImage.decode()ルールを使用して、デバイス上のさまざまなリソースの影響を測定します。
メモリ節約
1つはメモリの節約です。 比較のために、 giphy.comから100個の人気のあるアニメーションGIFをトランスコードし、それらをvp8 / vp9 / webp / h264 / h265に変換しました。
注意 :これらの結果は表面的なものに過ぎないと考えるべきです。 vp9での結果はvp8での結果よりも悪いことがわかるので、各コーデックをより良く構成できます。 SSIMを考慮したより包括的な研究が必要です。
変換結果の中央値(p50)は次のとおりです。

はい、アニメーションWebPは小さいですが、ビデオ形式ははるかに小さくなっています。 最新のビデオコーデックはオンラインビデオのストリーミングに最適化されているため、これは誰も驚くことではありません。 H.265アルゴリズムは、予想どおりAV1でも非常に優れています。
ここでの利点は、転送速度だけでなく、 エンドユーザーにとっても大幅なコスト削減です 。
img
タグでビデオを使用すると、セルラーではるかに高速にロードされます。
デコードと視覚パフォーマンスの向上
次に、表示のデコードおよび表示効果の影響を検討します。 H.264(およびH.265)には、メインコアを使用する代わりにハードウェアデコードを使用するという大きな利点があります。
どのように測定できますか? ブラウザーはまだ提案されているヒーロー画像APIを実装していないため、画像がユーザーに表示され始めたときの良い比較として、Steve Souder ユーザータイミングとカスタムメトリック戦略を使用できます。 フレームレートは測定しませんが、最初のフレームがいつ表示されるかを示します。 最近採用されたImage.decode()規則を使用して、デコードパフォーマンスを測定することもできます。 以下のテストページで、
img
タグに一意のGIFとMP4を100回追加し、デコードとレンダリングのパフォーマンスを比較します。
let image = new Image;
t_startReq = new Date().getTime();
document.getElementById("testimg").appendChild(image);
image.onload = timeOnLoad;
image.src = src;
return image.decode().then(() => { resolve(image); });
結果は印象的です。 ネットワークに接続せずにローカルで作業している強力なMacBook Pro 2017でも、GIFファイルはMP4の20倍の時間(
onload
によって通知される)を描画し、デコードに7倍の時間が必要であることがわかります。

びっくりした? リポジトリをコピーして、自分でチェックアウトします。 ネットワーク転送条件GIFとMP4をそれぞれ追加すると、テスト結果が不均衡に歪むことに注意してください。 特に、デコードは最後のバイトが終了する前に開始できるため、送信、表示、デコードのデルタははるかに小さくなります。 実際、これは、メモリを節約するだけでユーザーエクスペリエンスが大幅に向上することを示唆しています。 ただし、localhostを起動したときに行ったように、ネットワーク接続を除外すると、ビデオを使用するとパフォーマンスが大幅に向上することがわかります。
これをどのように実装できますか?
さて、Safari Technology Previewはこのデザインテンプレートをサポートしていますが、サポートされていないブラウザーで破損した画像を表示せずにどのように使用できますか? 良いニュースです! 比較的簡単です。
オプション1:レスポンシブ画像を使用する
理想的には、最も簡単な方法は、HTML5
picture
タグの
source type
属性を使用すること
source type
。

ここでやめることができると言いたいです。 ただし、Safariには、mimetypeの宣言に関係なくプリローダーが最初の
source
をロードするという厄介なWebKitバグがあります。 メインDOMローダーはエラーを認識し、正しいソースを選択します。 ただし、損傷はすでに行われています。 プリローダーは、イメージを以前にダウンロードする機能を失い、さらに、誤ったバージョンをロードして、バイトを失います。 幸いなことに、このエラーを修正し、Safari TP 45に修正が表示されるはずです。
つまり、次のバージョンのSafariが90%以上のユーザーにインストールされるまで、
picture
と
source type
を使用してMIME
source type
を選択することはお勧めしません。
オプション2. MP4、アニメーションWebP、およびGIFのフォールバックを使用する
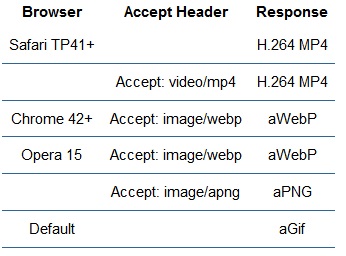
HTMLマークアップを変更したくない場合は、HTTPを使用してMP4をコンテンツネゴシエーションでSafariに送信できます。 これを行うには、
Accept
および
User-Agent
ヘッダーにシネマグラフのコピー(以前と同様)および
Vary
応答をいくつか作成する必要があります。
WebKit BUG 179178が解決され、
Accept: video / *
ヘッダーのテストを追加できる場合(たとえば、
Accept: image / webp
確認できます)、少しきれいになります。 しかし、最終結果は、すべてのブラウザーがサポートする
img
microformatビデオに最適な形式を取得することです。

nginxでは、次のようになります。
map $http_user_agent $mp4_suffix {
default "";
"~*Safari/605" ".mp4";
}
location ~* .(gif)$ {
add_header Vary Accept;
try_files $uri$mp4_suffix $uri =404;
}
もちろん、
Vary: Accept, User-Agent
を指定してプロキシプロバイダーとCDNに各応答を異なる方法でキャッシュするように指定することを忘れないでください。 実際、Cache-Controlをプライベートとしてマークし、TLSを使用して、より高度なISPパフォーマンス強化プロキシがコンテンツをキャッシュしないようにします。

オプション3:RESSと「ビデオ」タグを使用する
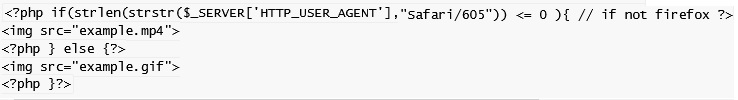
HTMLを操作できる場合は、「応答サーバー側」(RESS)テクノロジーを使用できます。 このパラメーターは、ブラウザー検出ロジックをHTML出力に変換します。
たとえば、PHPでこれを行うことができます。

上記のように、
Vary: User-Agent
ヘッダーを修正して、キャッシュ用のHTMLの異なるバージョンがあることをCDNに伝えることを忘れないでください。 一部のCDNはVaryヘッダーを自動的に評価しますが、他のCDNは単純なCDN構成の更新でこれをサポートできます。
ボーナス:サウンドトラックを削除することを忘れないでください
GIFをMP4に変換するのではなく、MP4をGIFに変換するので、メモリを節約するためにオーディオトラックを削除する必要があることも覚えておく必要があります。 (ソースとしてGIFを使用していないことを教えてください。そうです。)オーディオトラックは、ファイルサイズで追加バイトを占有します。 ffmpegを使用した最も簡単な方法:
ffmpeg -i cats.mp4 -vcodec copy -an cats.mp4
サイズ制限はありますか?
これを書いていると、Safariは
img
タグで指定したすべてのビデオを、どれだけ時間がかかっても盲目的にダウンロードします。 一方で、これはブラウザのパフォーマンスを改善するのに役立つため、期待されています。 ただし、ユーザーに120分のビデオをアップロードするように強制すると、愚かになる可能性があります。 さまざまなサイズのビデオをテストし、ユーザーがサイトをめくっている間にすべてのビデオをアップロードしました。 したがって、ユーザーに親切にしてください。 長い動画を追加する場合は、
video
タグを使用してパフォーマンスを改善してください。
次は何ですか。 レスポンシブ動画と背景動画
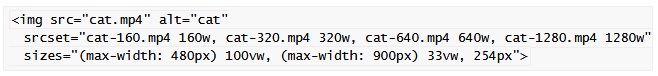
img
タグを介してMP4をホストできるようになったため、多くの新しいユースケースの扉が開かれました。 そのうちの2つが思い浮かびます:アダプティブビデオとバックグラウンドビデオ。 これで、MP4を
srcsets
、クライアントヒントとContent-DPRを使用して要求を変更し、
image media
を使用して表示を編集し、すべての機能を使用できます。

CSS
background-image: url (.mp4)
ビデオも機能します。

おわりに
ビデオコンテンツを
img
タグに組み込むことにより、Safari Technology Previewは、GIFファイルに固有のパフォーマンスと品質を失うことなく 、驚くべきGIFのようなアニメーションへの道を開きます。 , , . , , , - . , . Google? Microsoft? Mozilla? Samsung? .