
「 I love SP 」の翻訳
私は最近、単一のヘルスケア製品用のスペースとインデントのシステムを作成して、すべてのページで読みやすさと一貫性を改善することに取り組みました。 インデントの3つのルール( 3つの「K」のルール )と4つのサイズ( 16px、8px、4px、2px )を推測しました 。これは新しいタイポグラフィシステムと調和して機能しました。
この記事では、設計の一貫性と開発の迅速化のために、距離を意識的に使用する方法を学習します。
問題
- 5px、10px、15px、20pxでインデントを使用しましたが、これらの各値をいつ使用するかについての明確なルールはありませんでした。
- インデント(外部
margin
と内部padding
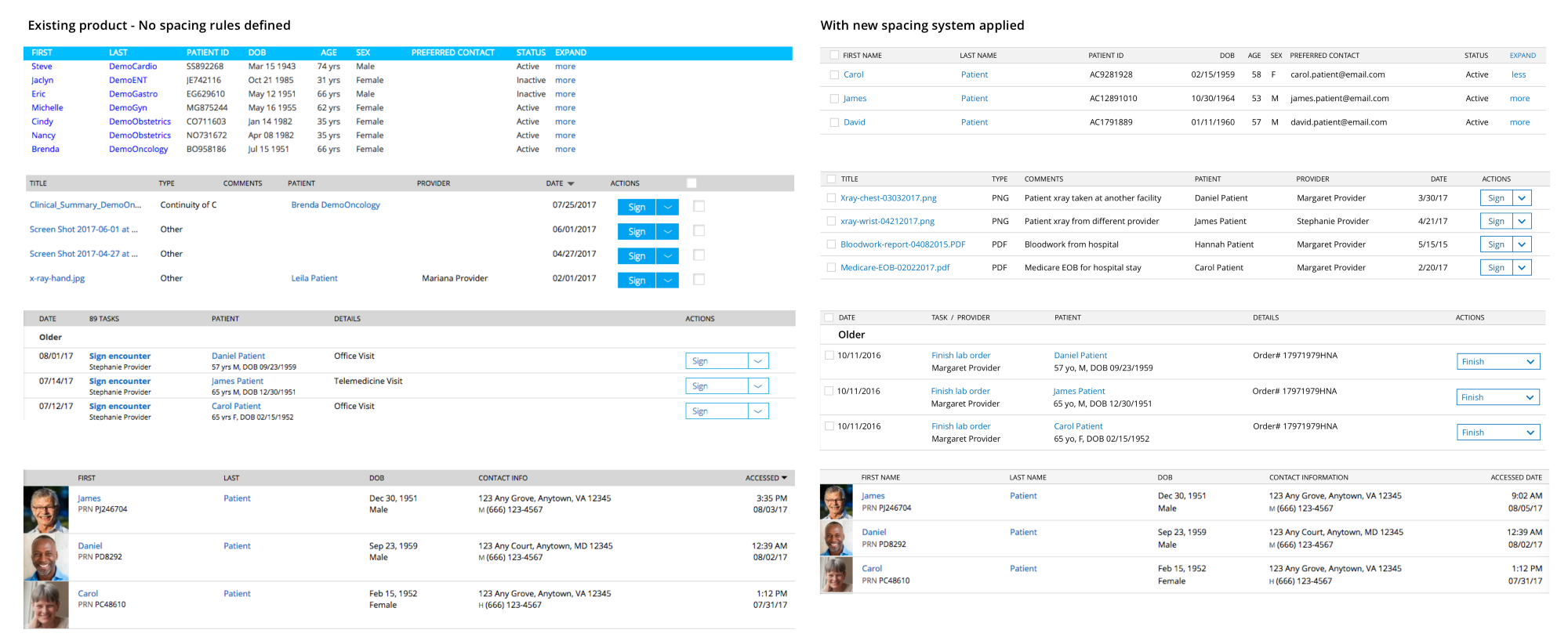
)は、パズルの要素の1つにすぎません。 Leadingは、ユーザーインターフェイスに十分なスペースを追加します。 以前は、デザインの先頭を指定していなかったため、開発者は、デザインの外観をほぼ同じにするために、設定する値と追加するインデントを推測する必要がありました。 これにより、製品全体で異なるインデントが発生しました。 - 同じコンポーネントとコンテンツブロックは異なって見えました。 その結果、デザインは安定性に欠け、これはデータ密度のためにテキストの可読性を妨げました。
要素を垂直に配置することにより、設計者はこれを偶然または不確実性に任せることはできません。 多くの場合、デザイナーはPhotoshopのデフォルトである垂直インデントに依存しています(5px、10px)。 列が10pxの倍数である場合、このアプローチは水平リズムを作成するときに受け入れられますが、これはタイポグラフィに対応する可能性は低いです。
ロバート・ブリングハースト、タイポグラフィのスタイルの基本の著者

インデントの前後のインターフェース
開始する
もう一度、ロバートブリングハーストの言葉を引用します。
スケールなしで作成しないでください。 それ以外のすべてを定義する尺度となるのはフォントです。
したがって、フォントとリーディングは、距離システムを構築する基礎となります。
ステップ1.メインテキスト(およびあなたのために機能するグリッド)の行送りを定義する
私は、人気のある8ピクセルグリッド(つまり、8の倍数または8で割り切れる距離)が適しているという仮説から始めました。 実験として、メインフォントサイズを13ピクセル、主要サイズを16ピクセルと24ピクセルにしました。 しかし、これらの値は適合しませんでした。 前者の場合、距離は小さすぎ、後者の場合は大きすぎました。

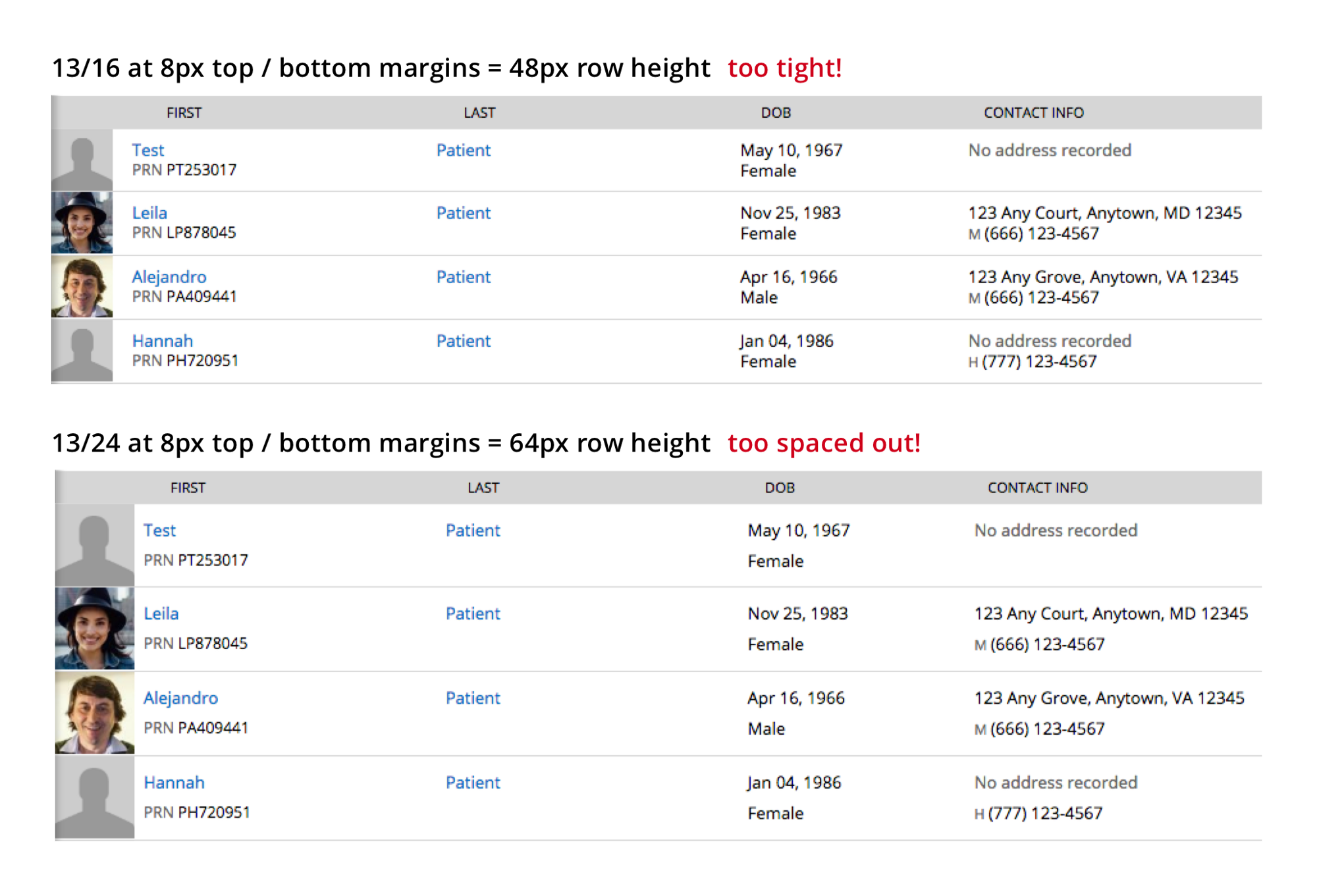
13 / 16px +インデント8pxの上下= 48pxの線幅。 混みすぎ!
13 / 24px +インデントの上下8px = 64pxの線幅。 ゆるすぎる!
それから、13pxフォントと16〜24pxの偶数を先頭として組み合わせることにしました。 最初は18pxを試しました。 これがうまくいけば、6ピクセルのグリッド(2、3、6、12、18、24の距離)を使用することになります。 それから私は20pxでリードしようとしましたが、うまくいきました。 そのため、4ピクセルのグリッド(2、4、8、12、16、20の距離)を適用します。

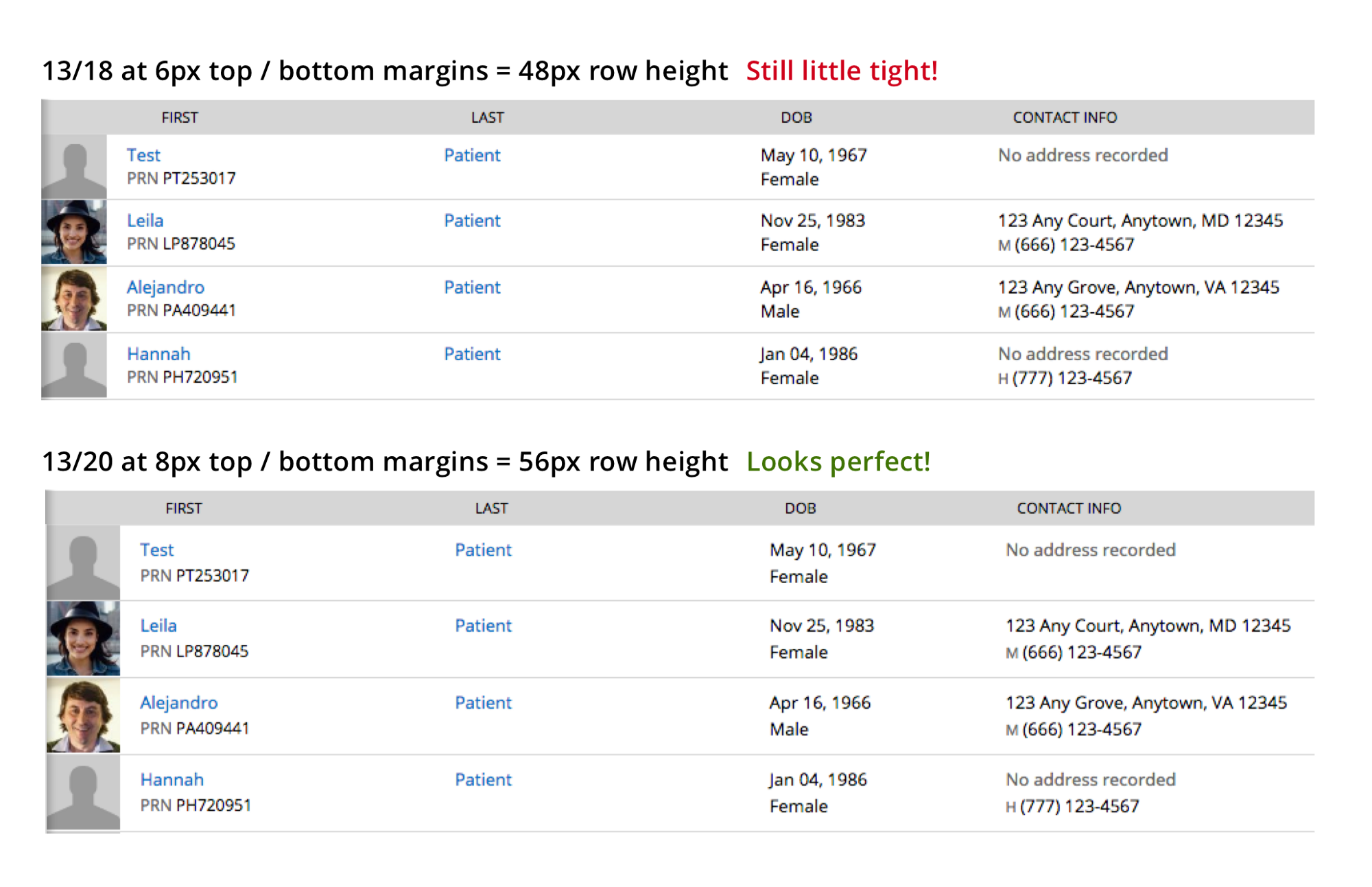
13 / 18px +パディング6px top and bottom = 48px線幅。 まだ混みすぎ!
13 / 20px +インデントの上下8px = 56pxの線幅。 ちょうどいい!
ステップ2.距離を決定するためのヒックの法則と等比数列
オプションの数が多いほど、選択が難しくなります。
ヒックの法則
選択を簡素化する安定したシステムを作成するには、最小数のオプションを使用する必要があります。
- すべての距離は、グリッドのベース番号の倍数である必要があります(私の場合は4)。したがって、このシリーズから任意の値を選択できます:2、4、8、12、16、20、24、28 ...
- 通常、複雑な企業製品でも4〜5個のオプションで十分です。 ただし、本当に必要な場合は、追加の値を選択できます。
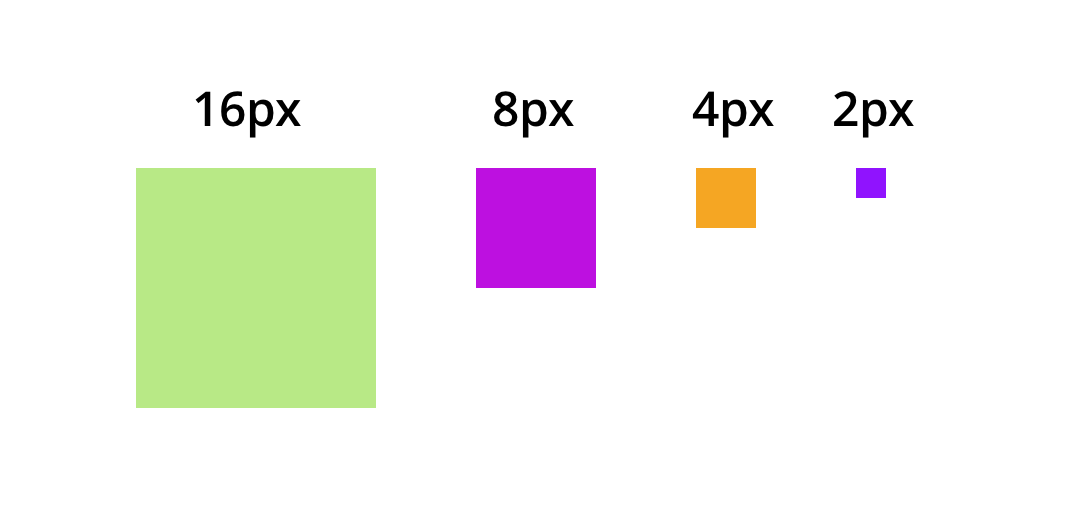
- (階層を強調するために)これにより視覚的に具体的な間隔が得られるため、等比数列を使用して取得した最初の4つの値を選択することにしました。 だから、私は次の数字を得た:2、4、8、16。
この投稿の値を選択する方法については、Nathan Curtisの詳細を読むことができます( 翻訳 )。

これらの値を使用して持続可能なシステムを作成する方法は? 3つの規則「K」が救助にやってくる
Nathanが彼の記事で示した用語、 Insets 、 Stacks、 Inlinesに大きな影響を受けました。 これらの各要素がどこで使用されているかをチームが理解しやすいように、これに別のレイヤーを追加することにしました。 距離に関するすべてのルールを、「K」で始まる3つのグループ(コンテナ、コンテンツ、コンポーネント)に分割しました。
- コンテナは、正方形のインデント(16px)(正方形のインセット)を使用します。
- コンテンツはスタックを使用します(コンテンツの種類に応じて、上部-2ピクセル、下部-0、4、8、16ピクセル)。
- コンポーネントは行インデントを使用します(ほとんどの場合、要素が接続されている場合は8px、まれに4px)。
最初の「K」-コンテナのルール
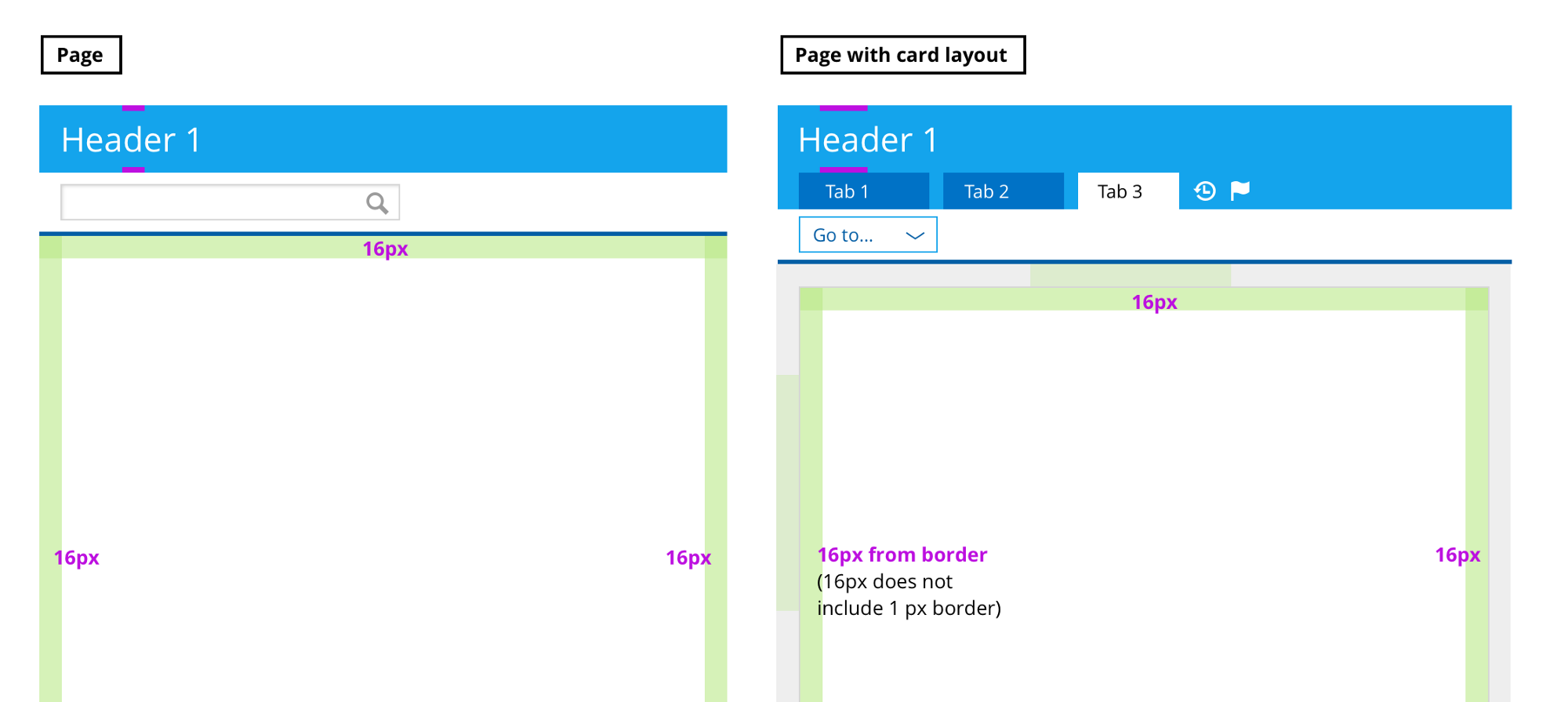
コンテナは、インターフェイス内のフレームであり、その中にコンテンツが含まれます。 通常、これらはページ、カード、モーダルウィンドウ、パネルなどです。階層の最上部に配置されると、すべての面で最大のインデントを持つ必要があります(私の場合は16px)。 ネイサンは、正方形のインデントと呼びます。 ヒント :計算に境界線を含めないでください( この記事ではその理由を説明しています)。

ページ、カード付きページ、詳細付きパネル、モーダルウィンドウ
2番目の「K」-コンテンツのルール
コンテンツはコンテナ内に存在します。 コンテンツに含まれるもの:
- ヘッダー(h1、h2、h3、h4、h5)、
- 段落、リスト、フォーム、テーブルの形式のさまざまなデータ(これらは見出しよりも階層が低いため、今後は「ノード」と呼びます)。
コンテンツはパディングで垂直に配置されます。 ただし、リード(行間隔)もスペースを追加します。 Nathanは、mixinでこれを回避する方法について彼の記事で説明しています。 しかし、私はまだこのアプローチを継続的に使用する方法を理解することができなかったので、先頭とインデントの両方を同時に考慮して、独自の方法を思いつきました。 ここにあります:
A)最初に、見出しのインデントを処理します。
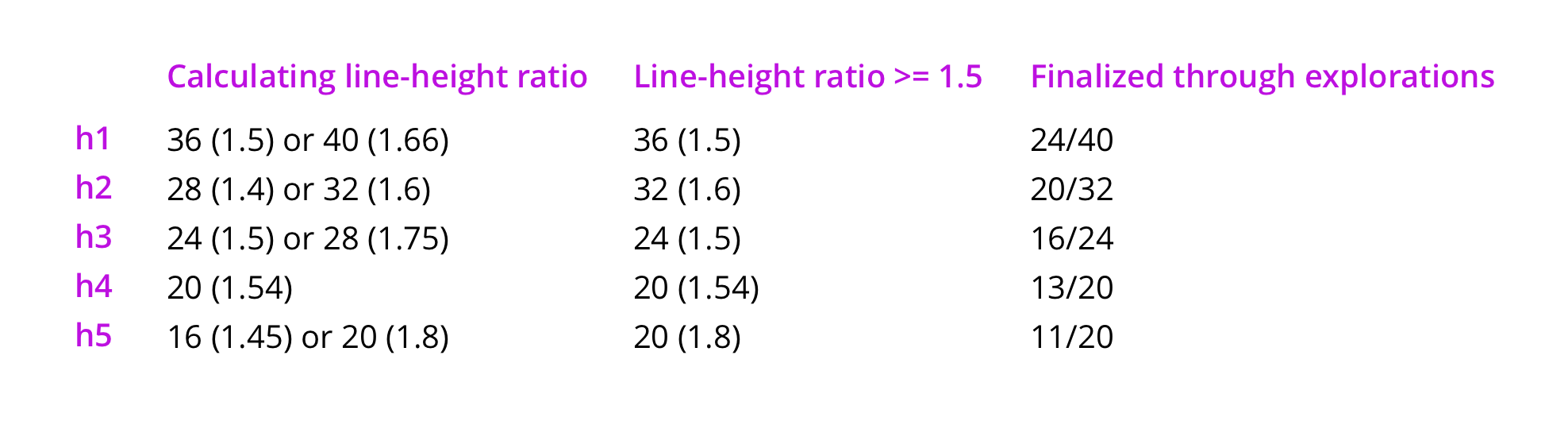
下の画像でわかるように、見出しの2つの主要なオプションから始めました。 メインフォント(13px)とメインの先頭(20px)の比率は、約1.54です。 この値を使用して、残りのフォントの先頭を計算します。 そして、最も近い4の倍数(基本グリッド番号)に丸めます。

2つのオプションの選択を容易にするため、1.5以上のリーディングを使用することにしました。 私はまだ選択する方が良いとは思っていませんでしたが、いくつかの検索の後、チームと私はどちらのオプションが適しているかを決定しました。

先行比率を計算します。 値が1.5以上のオプションを選択します。 検索することで、最終的な解決策を見つけます。
クエスト自体について少し
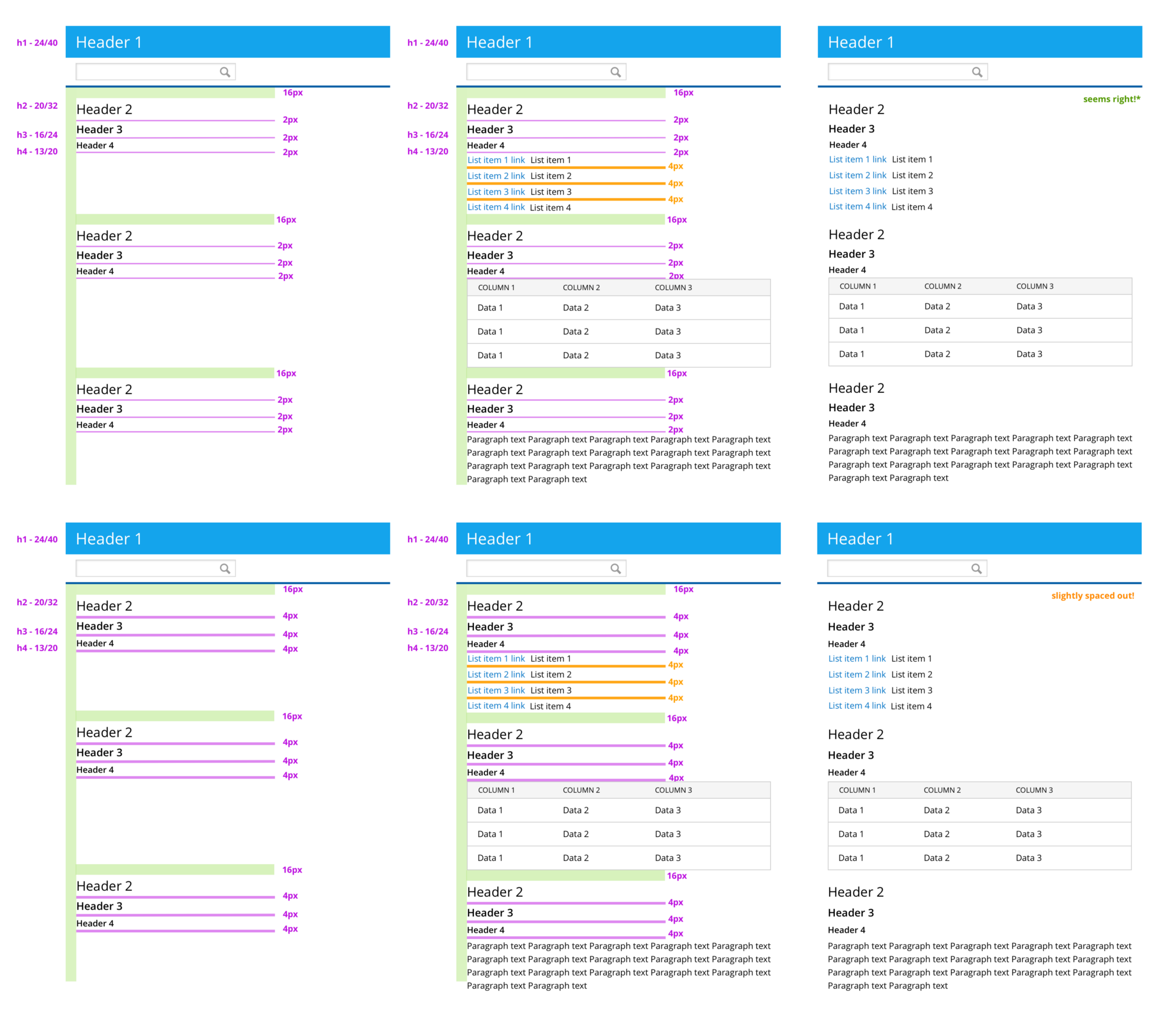
h1ヘッダーから始めて、異なるインデント0px、2px、4px、8pxを試しました。 ほとんどの36pxの先行マージンは狭すぎました。 しかし、40pxの先頭で4pxにインデントすることは、まさに必要なことでした。

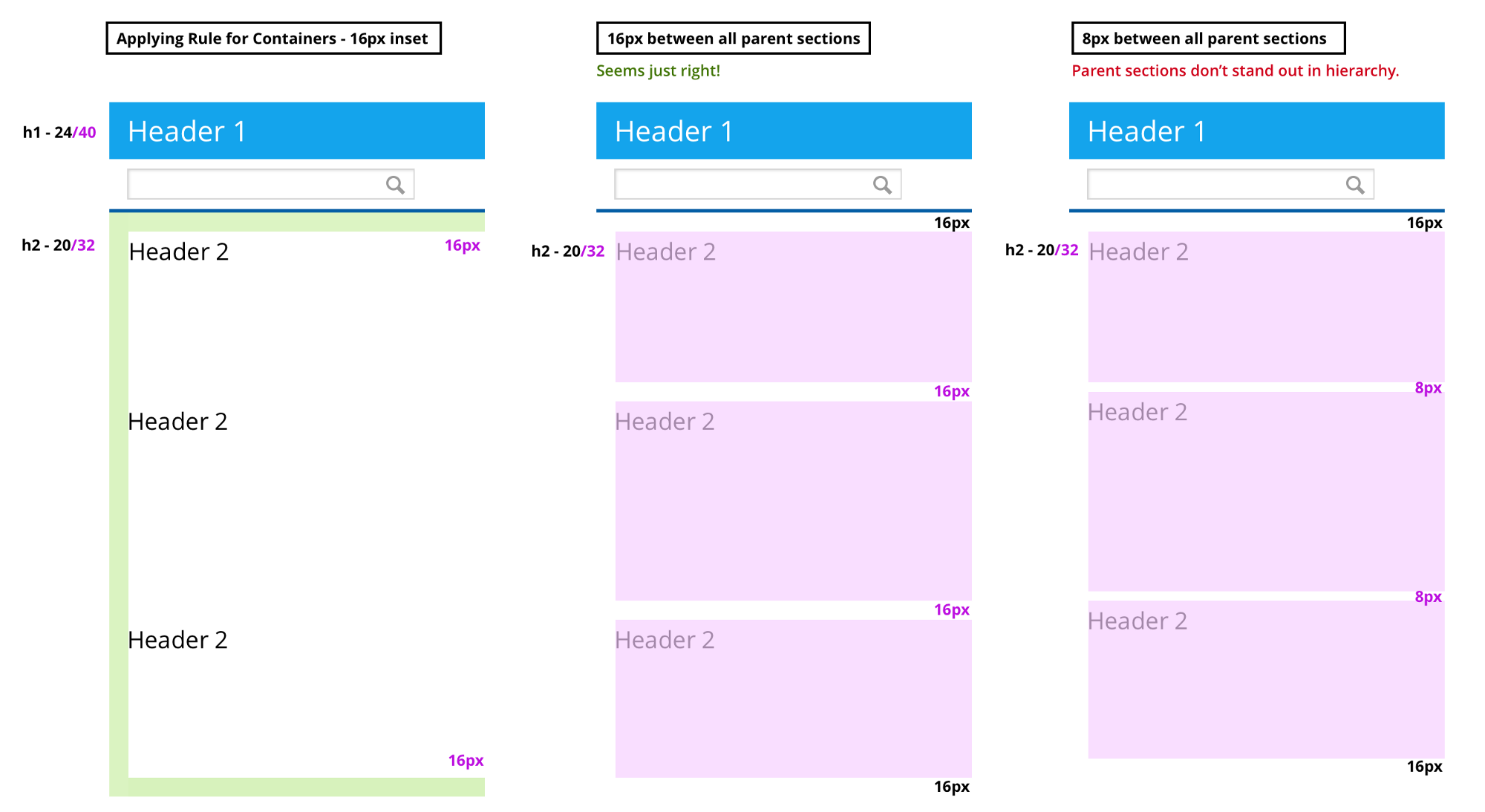
それから私はh2に行きました。 私たちの製品では、h2は白いページを持つコンテナーの最初のヘッダーです。 コンテナのルールによると、最初のh2ヘッダーの上部には16pxのインデントが付けられています。 この場合、セクション間の階層がはっきりと見えるため、すべてのh2ヘッダーの前に同じインデントを作成することにしました。

コンテナにルールを適用し、エッジに沿って16pxをインデントします。 セクション間で16pxをインデントします。 セクション間で8pxがインデントされている場合、階層は失われます。
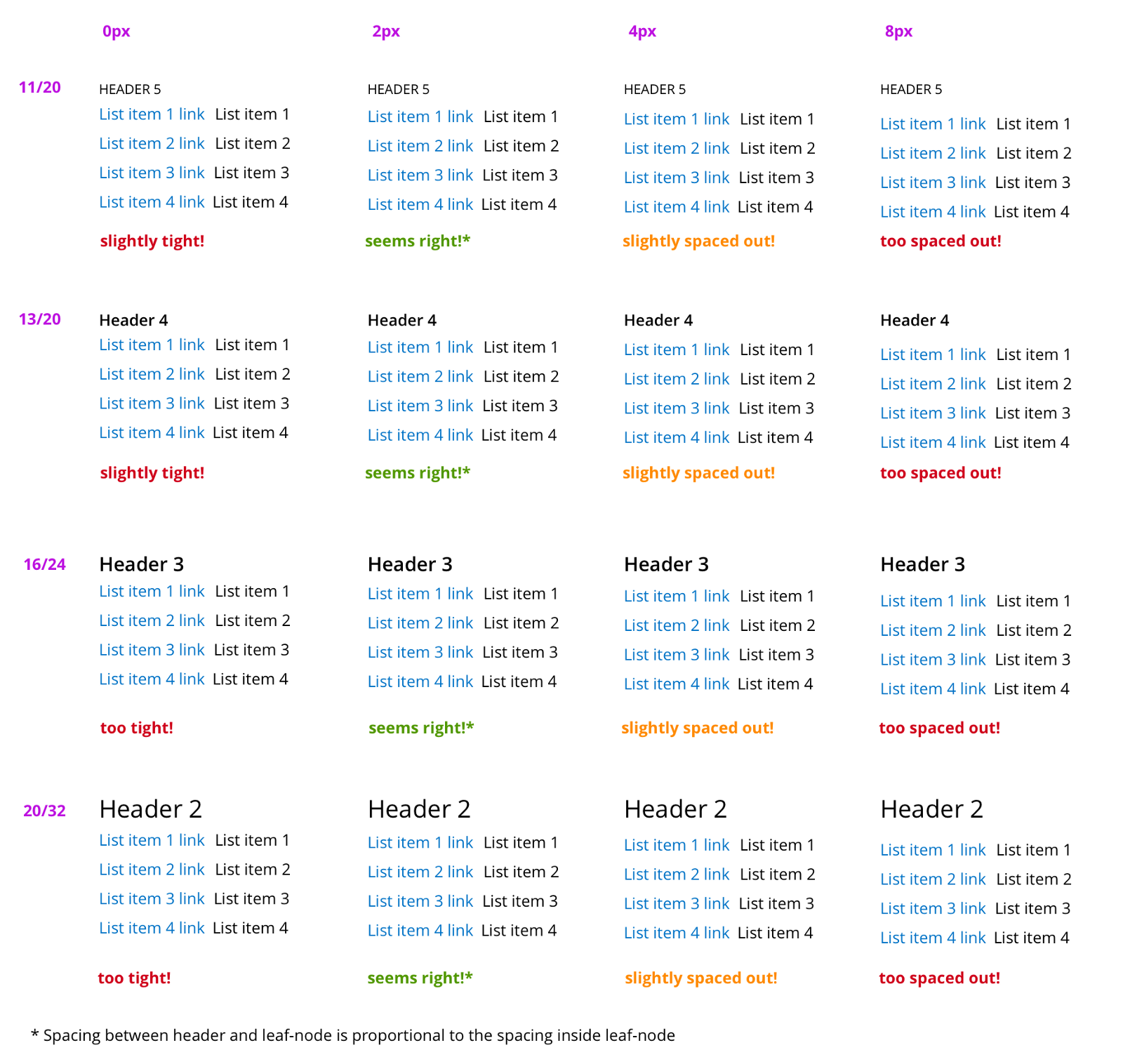
次に、h2からh5までのヘッダーとコンテンツノード(段落、リスト、フォーム、テーブル)の間のすべてのインデント(0から8px)を試しました。 2pxと4pxのマージンは非常に近いものでしたが、2pxのインデントは少し良く見えると考えました。

ヘッダーとコンテンツノード間の距離は、ノード内の距離に比例します。

ヘッダーからのスタック、2pxおよび4pxの距離
B)次に、ノード内のインデントを処理します
この製品には、主に4つのタイプのコンテンツがあります。
- テーブル(約50%)、
- リスト(約30%)、
- フォーム(約15%)、
- パラグラフ(別の5%)。
私は最も単純な種類のコンテンツから始めました-段落から。
段落内のインデント
これが最も簡単です-段落内の2行間の距離が0pxであることを確認してください。 リストのように見えなかった段落内の要素(テーブル内の2つの別々の行など)は、0pxでインデントされていました。

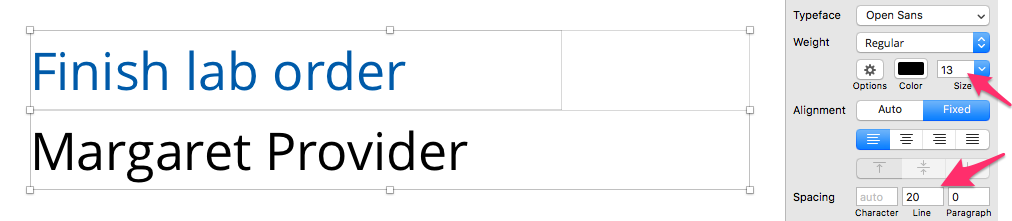
スケッチの段落設定
2つの段落間のインデント
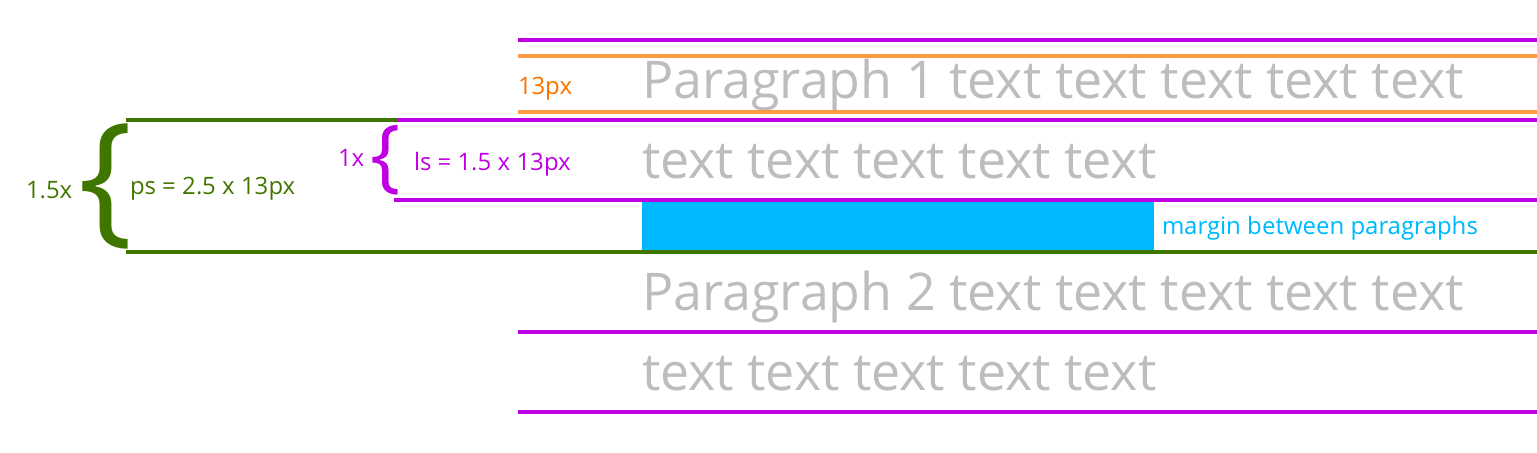
私の最初の望みは、パラグラフ間のインデントとして、リーディング距離に等しい距離を使用することでした-20px。 しかし、その後、 WCAG SC 1.4.8の推奨事項に出会いました 。そこでは、「段落内のリードは150%でなければなりません。 「段落間の距離は(最小)リードより1.5倍大きい必要があります。これにより、最初の段落の最後の行の先頭行から次の段落の最初の行の先頭行までの距離は250%になります。」 これらの割合が13pxのベースフォントから計算されると仮定して、段落間の距離の値を計算しました。
13px X 250%-13px X 150%= 13px。
この値はCSSでmargin-bottom: 13px
として示されます。 ただし、手順2で決定したようなインデントはありません。したがって、16pxに最も近い値を使用しました。

WCAG SC 1.4.8に基づいて段落間の距離を決定する

Sketchの段落間のインデントの設定
計算に疑問がある場合は、常に視覚的に確認します。 16pxの段落間隔は、他のオプションと比べて見栄えがよくなります。 (12pxの方がより適しているように思えましたが、このような場合にのみ別のインデントを導入し始めました。これは、当社の製品には多くの段落がなく、次々と続く段落があるためです。)

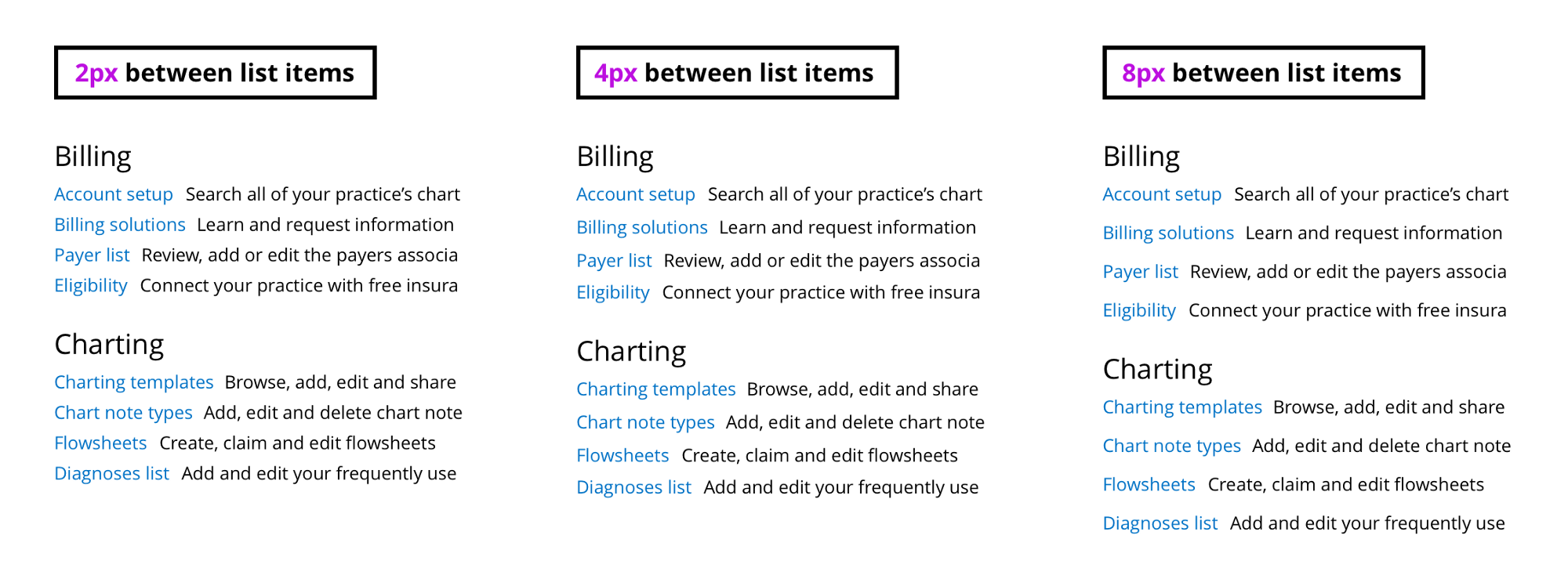
リスト項目間のインデント
リストは、同種のデータの複数の要素で構成されるノードです。 これらすべての要素はリストにグループ化されているため、それらの間の距離は、通常は異種データを含む段落間の距離(たとえば、16px)よりも小さいことが重要です。 同時に、リスト項目は互いに分離する必要があります。そうしないと、リスト項目は1つの段落のように見えます。 0〜16pxの値を取りました。3、2、4、8pxしかありませんでした。 4pxのインデントは、階層に最適です。

2、4、8pxのリストアイテム間の距離
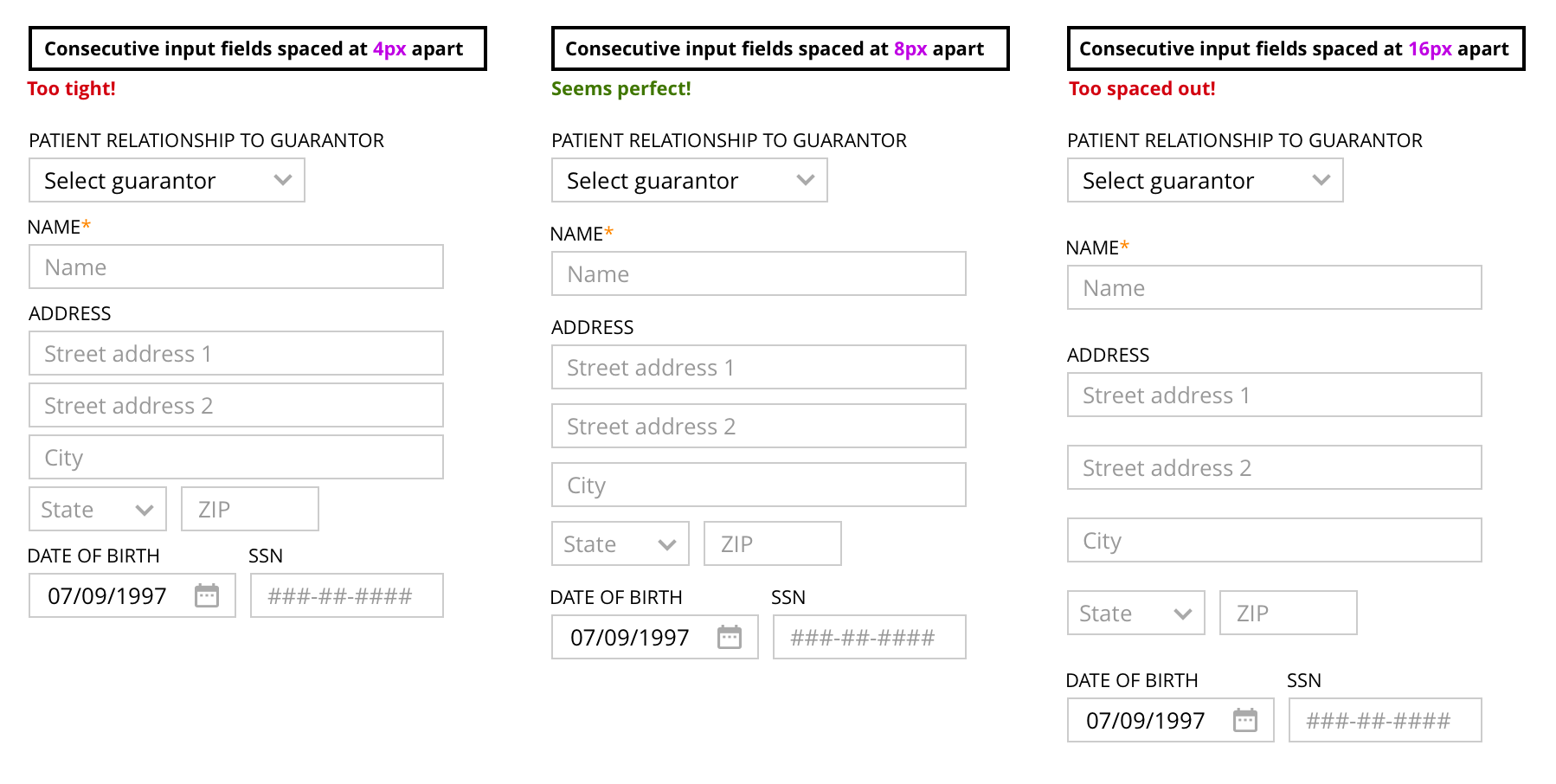
ラベル付きの2つの入力間のインデント
フォーム内のフィールドは1つずつ積み重ねられます。

4pxの距離は混みすぎて見え、16pxはゆるすぎ、8pxはちょうどいいです。
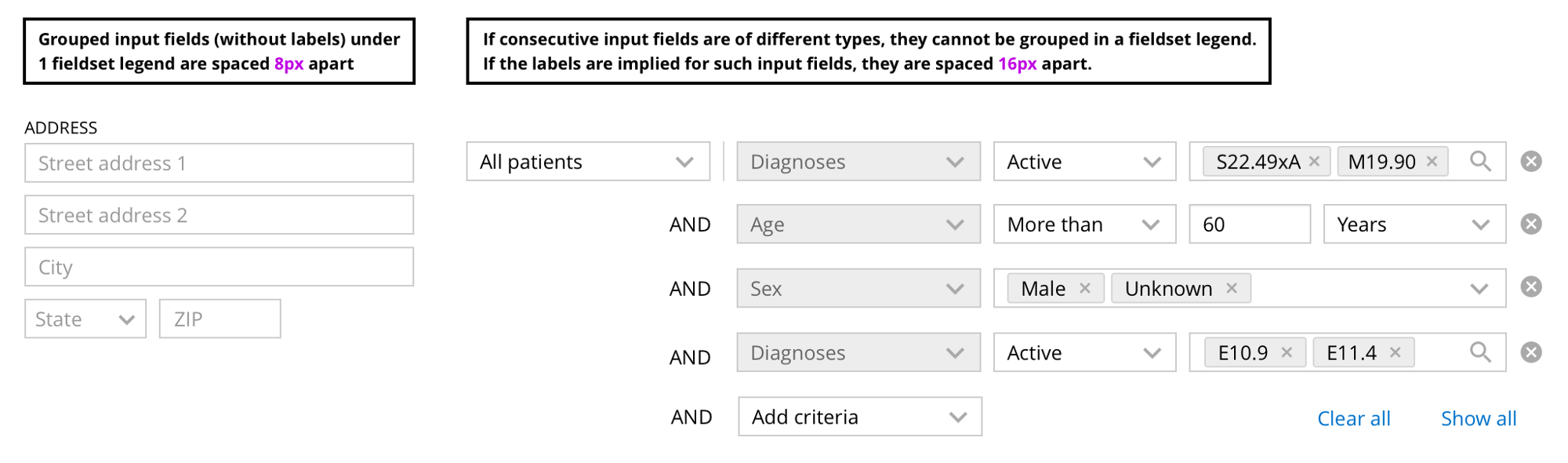
ラベルなしの2つの入力間のインデント
インターフェイスの可用性の観点から、ラベルを使用しないことはお勧めできません。 ただし、状況によっては、それらを表示しないことをお勧めします(ただし、引き続き使用します)。次に例を示します。
- 複数の入力が同じオブジェクトに属している場合(たとえば、次の図のアドレスは、1つのラベルの下にグループ化された複数のフィールドで構成されています)、
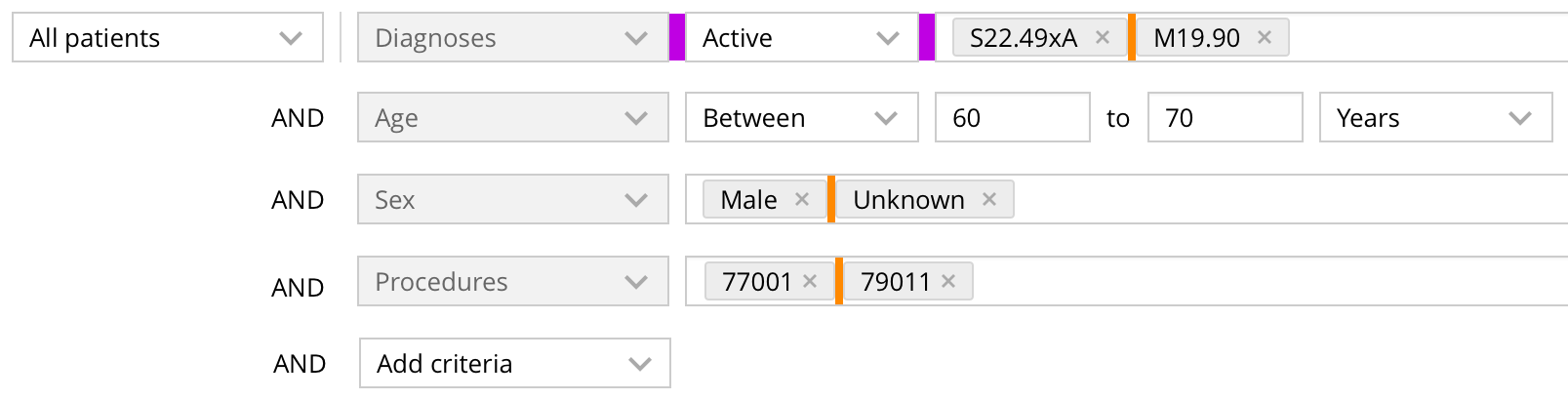
- ラベルが明確すぎる場合、または繰り返されている場合(検索フィルターやクエリフィルターなど)。
この場合、状況に応じて、異なる距離が使用されます。 入力が同じオブジェクトに属している場合、8pxの距離を使用することをお勧めします。 論理的に異なるものに関連している場合は、段落の場合のように16pxを使用することをお勧めします。

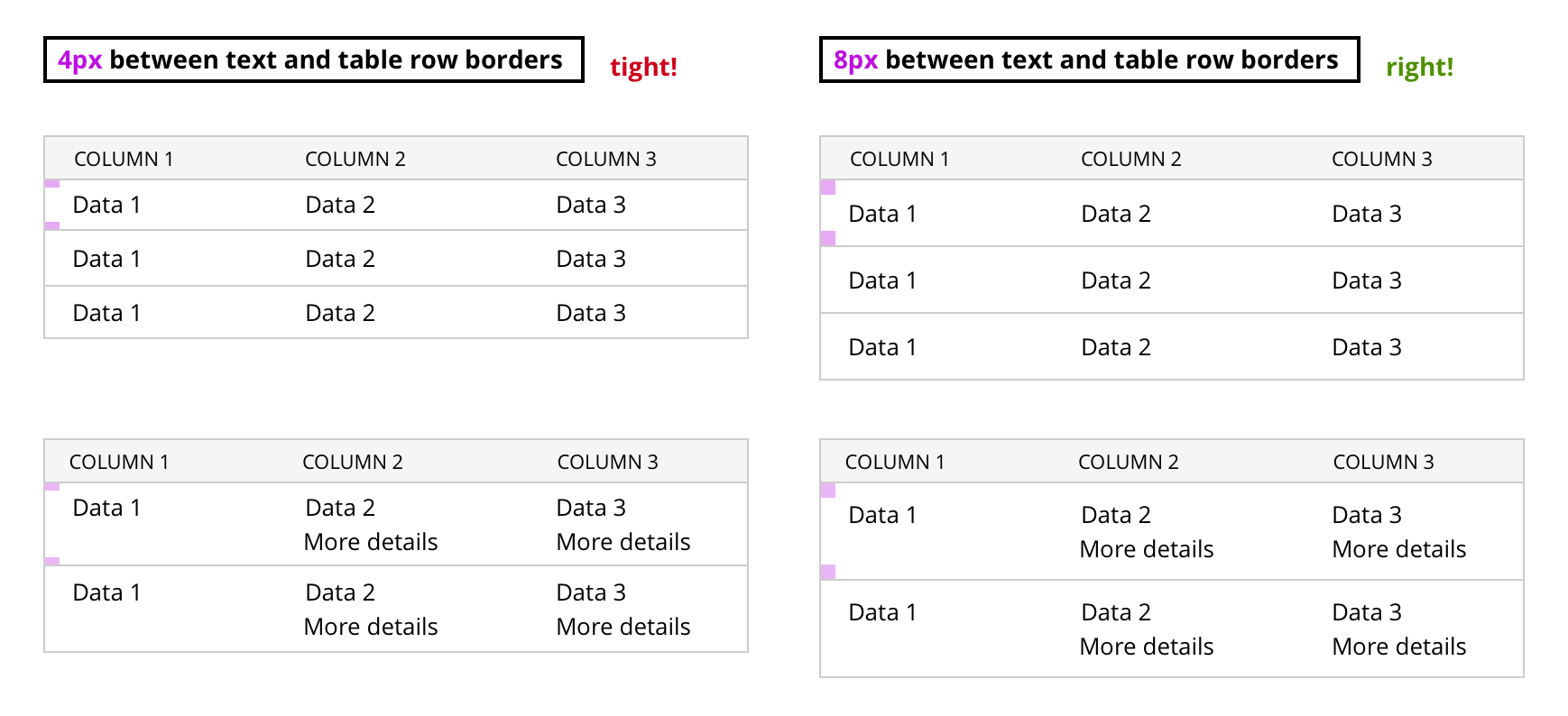
テーブル内のインデント
リストと同様に、テーブルは同種のデータをグループ化するのに適しています。 ただし、テーブル内の情報は通常より密であり、多くのパラメーターがあります。 したがって、表のインデントは異なります。 データが近すぎる場合、読みにくくなりますが、次の行に気を取られません。 テキストと表の境界の間に8pxのインデントを使用すると、2行のテキスト間に16pxの距離が得られます。 これは、段落間で使用される距離と同じです。

4pxのテキストと表の境界線との距離が近すぎ、8pxがちょうどいいです。
3番目の「K」-コンポーネントの規則
コンポーネントは、ボタン、入力、アイコンなどです。通常、それらは次々に水平に( 行に )配置されます。 すべてのコンポーネントには4の倍数(および8)があります。 したがって、ボタンと入力の高さは24px(境界線に加えて-26px)です。 フォントとすべてのコンポーネントがベースラインのグリッド上にあり、サイズが比例している場合、デザイン全体が調和します。
2つのコンポーネント間のインデント
ほとんどの場合、2つのコンポーネント間で8pxのインデントを使用する簡単なルールに従いました。 時々、4pxインデントを使用して、それらの間のより密接な関係を示しました(ゲシュタルト心理学の近接法則による)。

8px(紫)および4px(オレンジ)の距離
コンポーネント内部のインデント
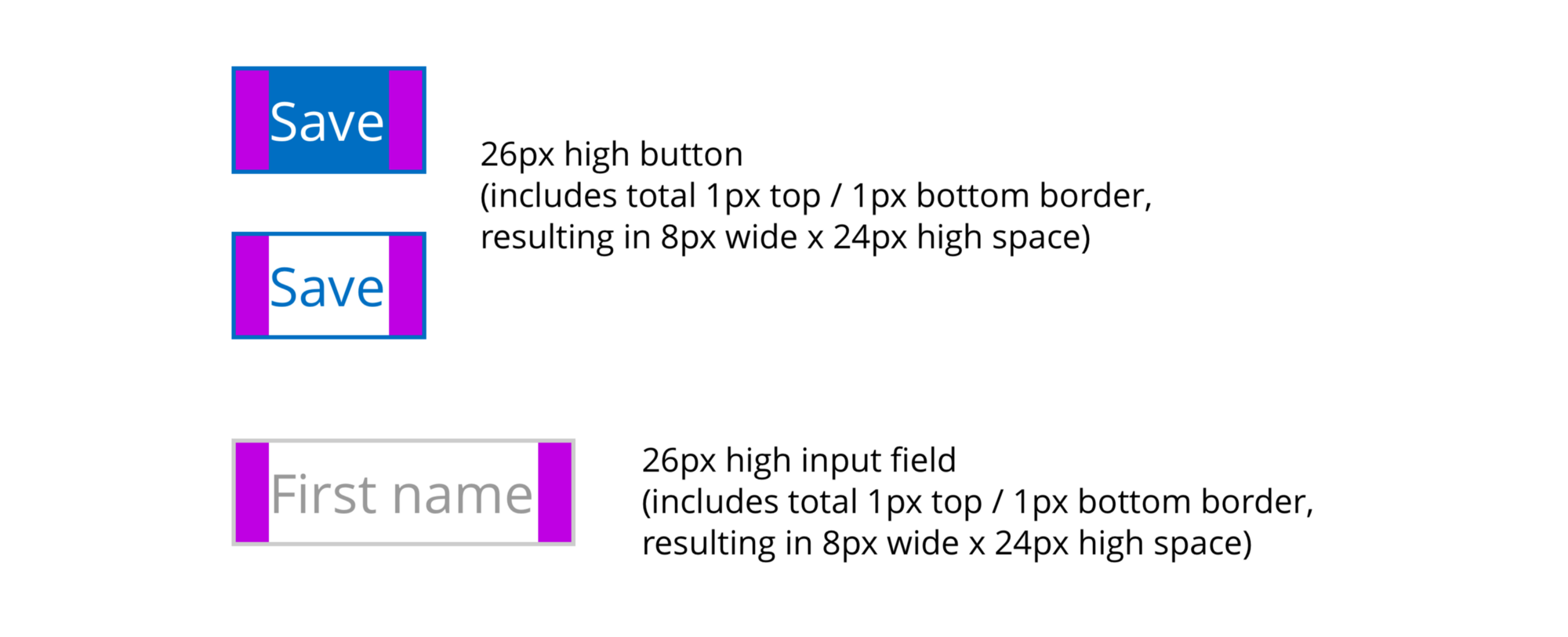
すべてのコンポーネントで、右側と左側に8pxのインデントを使用しました。

26pxボタンと入力(上下に1pxの境界線、両側に8pxのマージンを含む)
アイコン付きのコンポーネント内のインデント
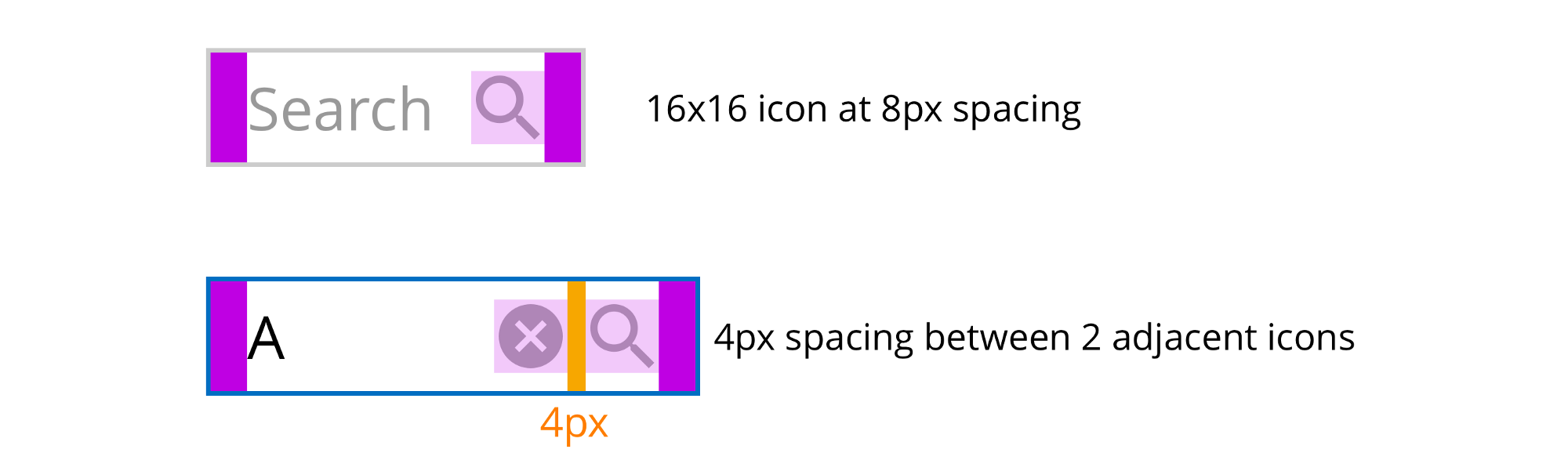
再度、近接の法則に基づいて、コンポーネント内のアイコンを8pxではなく4pxでインデントしました。

コンポーネントとアイコンの間のインデント
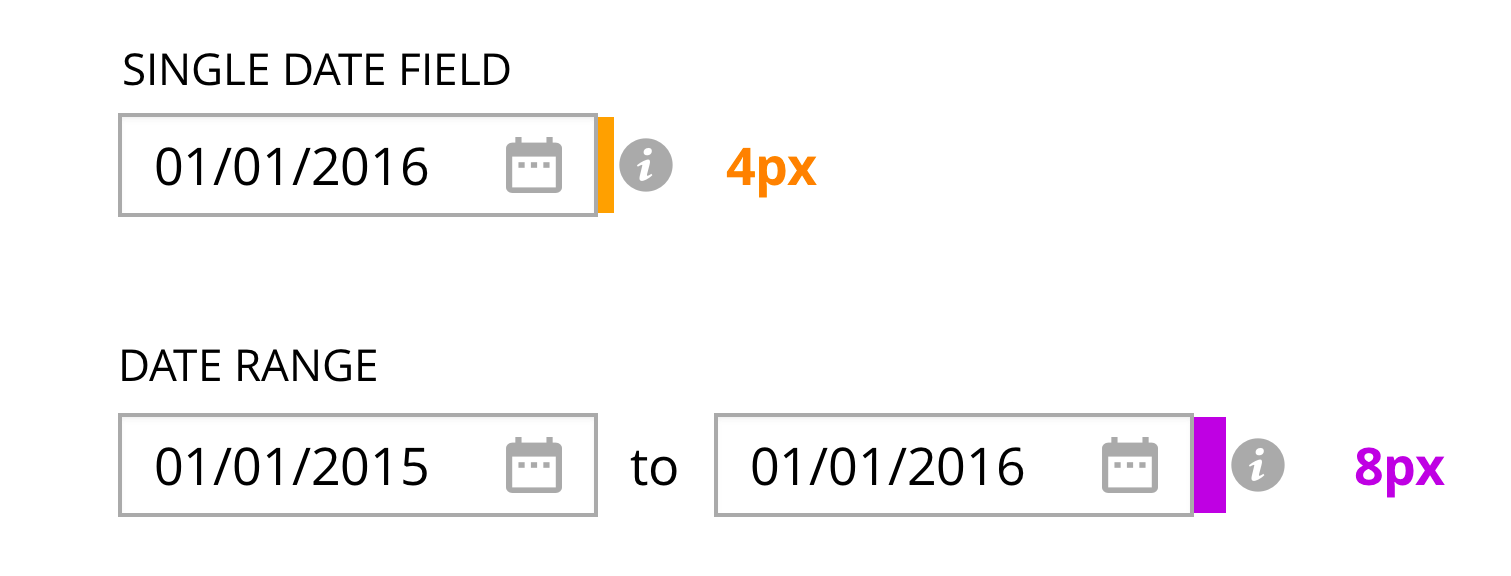
アイコンがコンポーネントを参照している場合、そのコンポーネントとの接続を示すために、コンポーネントから4pxの距離に配置されます(近接の法則に従って)。 アイコンがコンポーネントのグループに属している場合、別のコンポーネントではなく、グループとの接続を示すために8pxの距離に配置されます。

おわりに
これらの原則の使用:
- 限られた数のオプションと限られたアプリケーションルール(ヒックの法則)で覚えやすいインデントシステムを作成します。
- インターフェースでは、視覚的な階層を伝えるのに役立つ距離を使用し、WCAG 1.4.8ガイドラインに従います。 これにより、さまざまな機能を持つ人々がサイトから情報を受け取ることができます。
- 開発者はインデントを適用するためのルールを知っており、レイアウトからそれらを正しく転送できるため、これにより開発プロセスがスピードアップします。
- デザイナーはレイアウトを調整する必要がなく、開発者はZeplinなどのツールを使用してレイアウトを学習する必要がありません。
便利なリンク
すでに記事で言及したものに加えて、トピックに関するリンクがある場合は、コメントで送信してください。