グラフィックリソースの作成:ガイドライン

VRとARのアーティストとして、2つの傾向に気付きました。 まず、作業の品質を向上させることができる新しいツールとプラクティスが常に登場しています。 しかし同時に、90年代後半から2000年代初頭の技術とスキルが復活しています。 VRのコンピューティングリソースが限られているため、仮想現実に完全に適用できます。 旅を始めたばかりの場合は、さまざまなアプローチを検討する必要があります。 あなたがアーティストであり、最近VRを取り上げた場合、ここに高品質のグラフィックリソースを作成するためのお気に入りのヒントをいくつか紹介します。
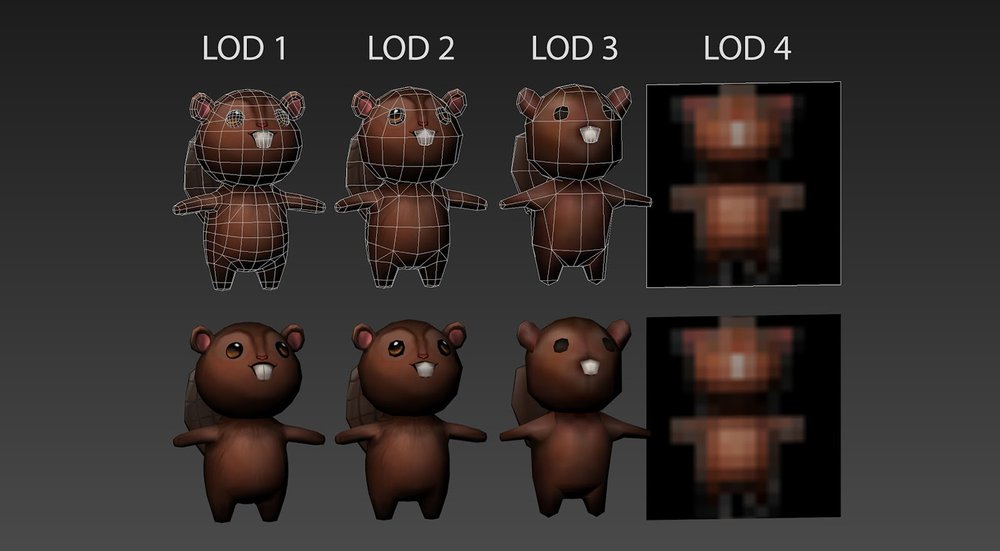
- 1つのフレームを失うことはできません。 可能な限り最高のフレームレートを維持する必要があります。低いほど、内耳とプレーヤーの視覚の競合による不快感や乗り物酔いの可能性が高くなるためです。 高フレームレートを維持する1つの方法は、詳細レベル(LOD)を作成することです。 10,000ポリゴンの文字は、非常に近い場合にのみこのような高解像度にする必要があります。 離れる場合、モデルは5,000ポリゴンのバージョンに置き換えることができ、ポリゴンモデルが遠いほど、ポリゴンは少なくなり、1つのポリゴンになります(下図のLOD 4)。 これにより、高いパフォーマンスが維持され、遠くから常に見える背景文字の大きなグループに対して特にうまく機能します。

- 使用するテクスチャに注意してください 。 ノイズが多くコントラストのあるテクスチャーは、通常は震えているように見えるため、詳細が多すぎると、VRで吐き気を引き起こす可能性があります。 ただし、ディテールのないプレーンテクスチャも問題を引き起こす可能性があります。テクスチャがないと、動きと深さを評価するのが難しいからです。 エクストリームはVRのない環境でうまく機能しますが、仮想現実では避ける必要があります。


- 主なものは、グラフィックスがVRでどのように見えるかです。 2Dでリソースを作成するときは、VRでどのように見えるかを常に確認してください。 絶え間ない切り替えは面倒ですが、それはあなたの見通しを変えます:VRでは、ボリュームとサイズは非常に明確です。 おそらく、2Dで作成した場合、丘の上に置かれた木までの距離は大きく見えますが、VRで距離を比較すると、完全に異なって見える場合があります。

- 複雑ではなく、研究を面白くしてください。 世界を探検するのは楽しくてアクセスしやすいはずですが、VRではどこに行くべきかをプレイヤーに明確に示す必要があります。 視覚言語を作成します。たとえば、ゾンビの黙示録が発生した場合は、ダンジョンの目的の出口付近のオレンジ色の松明や街灯を作成します。 VRでは迷子になりやすいので、これらは小さいが重要な指標です。

VRのグラフィックリソース最適化
VRアーティストの場合、ポリゴンとUVスペースを最適化する方法も選択しました。
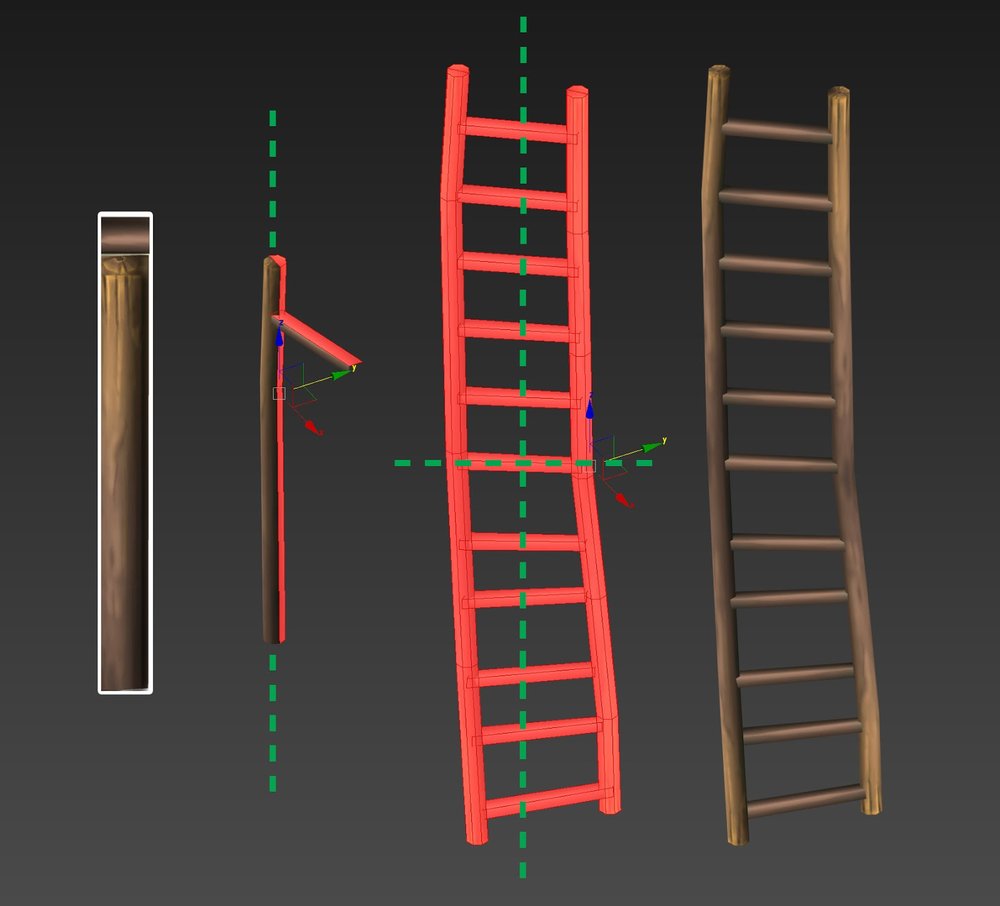
タイルテクスチャ:ほとんどのスペースを覆う1つの巨大なテクスチャを作成する代わりに、複数のスペースで使用できる小さなタイルテクスチャを作成します。 次の例では、タイルテクスチャが8回繰り返されるUVスペースを使用して、高解像度の階段を作成しています。 ミラーリングと回転のおかげで、プレーヤーはUVスペースが数回使用されていることに気付かないでしょうが、一般的にはオブジェクトの解像度が高いように見えます。

より多くのポリゴンを使用する:できるだけ少ないポリゴンを保持することが重要ですが、テクスチャとピクセルの解像度はより価値のあるリソースです。 グラフィックリソースを作成し、解像度が上がり、結果がより詳細で一般的に最適化されたリソースである場合、より多くのポリゴンが必要になるか、ポリゴンの最適化が少ないリソースをシミュレートすることを検討してください。 左の図は、13,000ポリゴンのモデルを示しています。VRでは、6インチの高さが必要です。 ユーザーがモデルに近づくと、ピクセル化され、見栄えが悪くなります。 大きなUVテクスチャを使用する代わりに、右側のモデルは、ポリゴンをより慎重に配置して作成されます。 高解像度のテクスチャを備えた9,000のポリゴンが含まれており、VRでよく見ると見栄えがします。

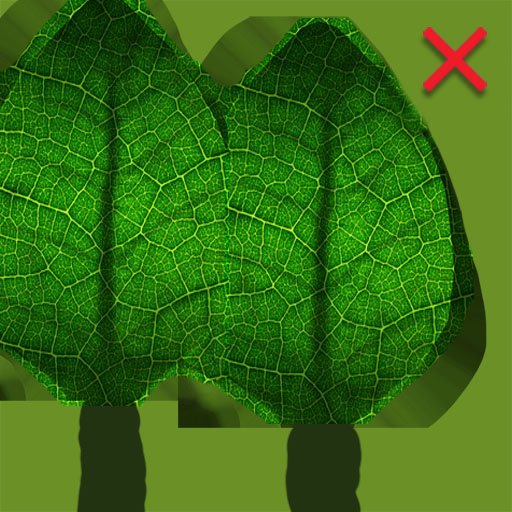
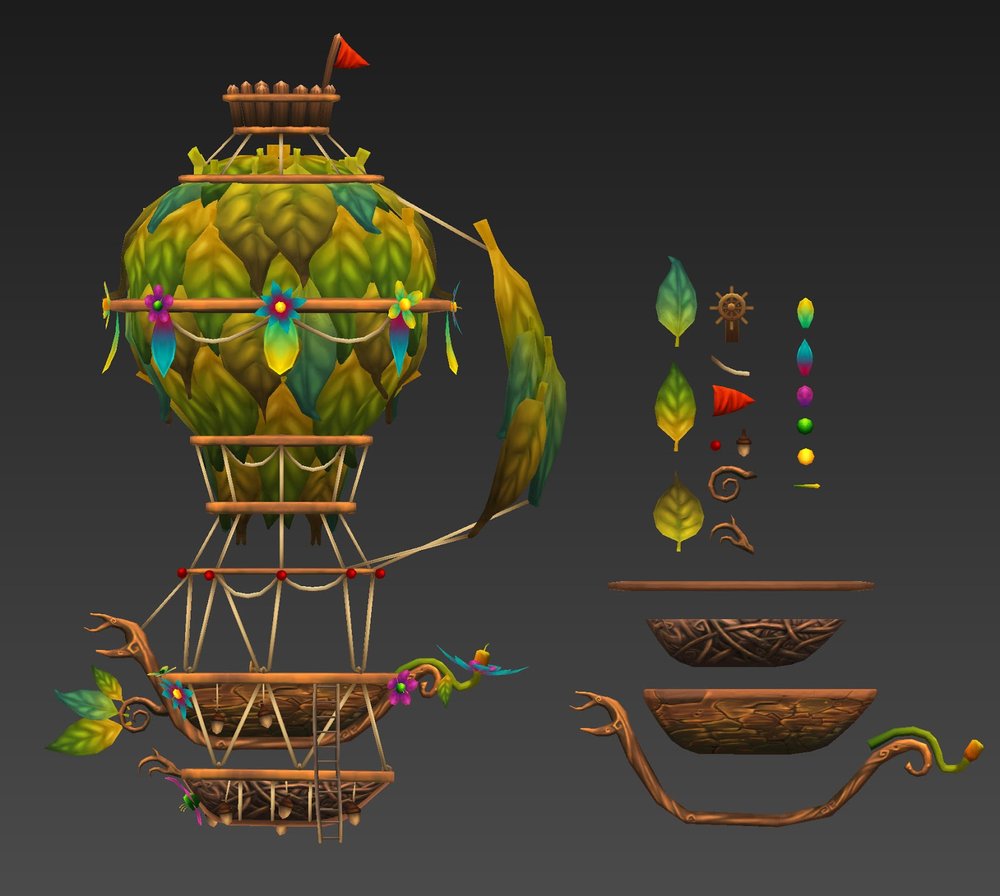
UVスペースの最大化:より多くのUVスペースを作成して高解像度を達成することにより、解像度の向上に努めます。 ほとんどすべてのグラフィックリソースには一意のUVスペースがあるため、左側の画像はバルーン全体に緑の葉の広い領域を使用しているため、VRでは近接した距離でピクセル化されたように見えます。 独自のUVエリアを使用する代わりに、高解像度でジオメトリの複製を使用して大きなUVスペースを作成することにより、右側の完成したリソースがより明確に表示されたときに近くに見えます。

テクスチャではなくジオメトリを使用してユニークなものを作成します 。UVスペースを再利用することの欠点は、オブジェクトが繰り返されるように見えることです。 オブジェクトの領域をより一意にするには、ジオメトリを使用して新しい色を追加するか、いくつかのエッジループを追加して、ベンドとスケーリングを使用して複製リソースに異なる形状を与えます。

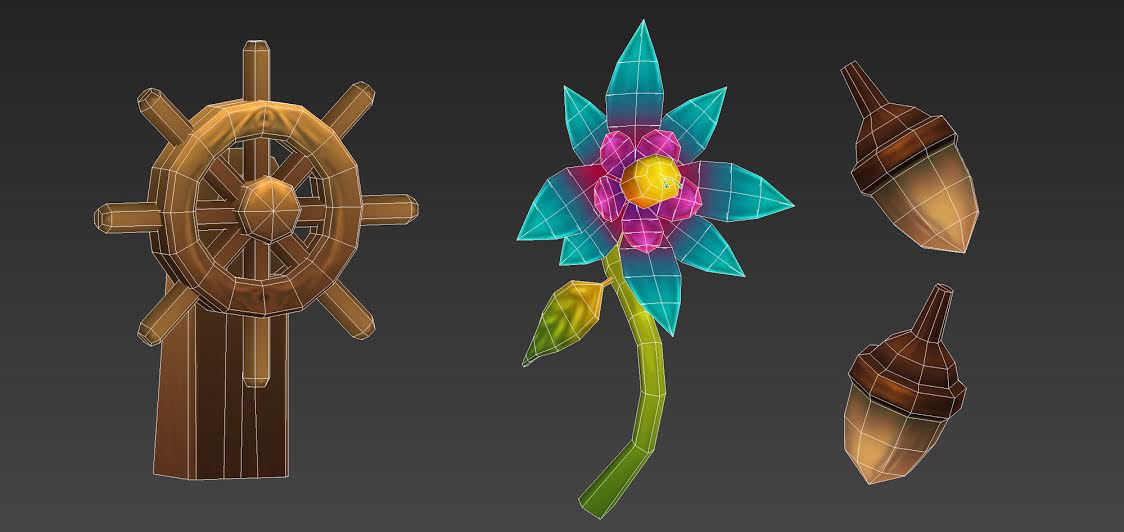
グラフィックリソースを作成するときは、それらを再利用して他のリソースと組み合わせることができるように事前に計画します。VRの厳しい制限に直面して、完成したリソースの個別の部分を後続のアセンブリで作成することをお勧めします。 その価格が一般的なより小さなUVスキャンであり、したがってリソースの解像度が低い場合、別のユニークな部品が価値があるかどうかを常に検討する価値があります。 左側の完成したリソース全体は、右側に表示されているパーツから組み立てられます。

これらのヒントがVRのグラフィックスの作成と最適化に役立つことを願っています。