ビジュアルプログラミングを使用すると、テキスト表現とは対照的に、グラフィック形式でプロセスを記述することができます。テキスト表現では、コンピューターが行うべき方法でさらに考える必要があります。 有望に思えますが、その本質を理解し、それを試してみるべき理由を見つけましょう。

プログラミング自体は、コードを記述するプロセスだけでなく、多くの場合、開発に費やされます。 解決しようとしている問題に焦点を合わせるのではなく、特定のプログラミング言語の多くのルールと仕様を念頭に置いてどれだけの労力を費やす必要があるかを想像してください。 特に迷惑なのは、言語のさまざまな構文です:セミコロンが必要な場所、中括弧が不要な場所、一般的には括弧なしでは式ができません。 宗教紛争を連想させるホリバーについて私たちは何を言うことができます。
 シリーズ「シリコンバレー」からのショット
シリーズ「シリコンバレー」からのショット
初期段階でシステムのより有利な構造を決定し、将来起こりうる問題を最小限に抑えるために、将来のシステム、そのコンポーネント、およびそれらの間の関係のグラフィカルな説明からソフトウェア開発を開始することがしばしば推奨されます。 グラフィカルな表現はテキスト版よりも理解しやすいですが、制限がある場合があります;さらに、コンパイラが理解できるコードに変換する必要があります。 もちろん、これは小さなアプリケーションには当てはまりません(最初はそう見えるかもしれませんが)、すぐにコードを書き始めることができますが、問題は残ります-特定のプログラミング言語のフレームワークで考える必要があります。 特にあなたが退屈している長い命令的なスタイルでそれを行うとき。
プログラマーは、特にソフトウェアの複雑化の傾向を見るときに、問題を解決する有益な方法を見つけてルーチンに時間を無駄にしないために、本質的に怠け者でなければなりません。 これが、パラダイム、プログラミング言語、およびまったく新しい、一見あまり知られていないビジュアルプログラミングツールの誕生を刺激するものです。
ビジュアルプログラミングを使用する理由と場所
最初のツールの1つは、一般市民にとってより有名で友好的で、スクラッチと見なすことができます。 これはコードの同じブロックであり、カラフルなパズルに包まれているだけなので、教育目的のみを目的としています。 コードの書き方をすでに知っている場合、実際的な利点はありません。

Blockyと呼ばれるGoogleの同様のツール
私の意見ではもっと便利なビジュアルプログラミングには、データフロープログラミングがあります。 前のものほど柔軟ではなく、特定の主題のプログラミングプロセスのアドオンとして機能します。 その本質は、ブロック(ノード)間で送信されるデータの操作です。

Blenderのサンプルノードエディター
このアプローチの利点は次のとおりです。ノード内のデータに何が起こるかを考える必要はなく、ノードが何をするかを知っているだけで、入力を取得し、出力を提供します。 必要なノードを選択し、それらを線で接続するだけです。その上で、何が何に接続されているのかを簡単に理解できます。
Blenderのノードエディターは、データフロープログラミングを使用してレンダリングを制御し、シェーダーとテクスチャを作成する場合にまさに当てはまります。 誰もコードを書きたくないため、3Dモデリングとレンダリングのこのアプローチは非常に人気があり、非線形データ管理のための命令を作成する必要があります。
3Dモデラーのコミュニティの誰もが知っているのは、Substance Designerです。これにより、上記の原理に従って3Dマテリアルを作成できます。

Substance Designerで材料を作成するためのエディタ
公式ソースにはプログラミングに関する言及はありませんが、最も現実的なデータフローを使用します。 恐らくこれはそのようなマーケティングの動きです-何が怖がらせることができるかについて話すことではありません。
それで、なぜ視覚プログラミングが3Dモデリングで使用されるのかを理解しましたが、コードを書く能力がなければ十分に機能する製品を作ることができない活動の領域はどうでしょうか? コードの書き方を知っていれば、このスキルを開発するだけでいいように思えますが、いや-コーディングなしでプログラミングするためのツールを最初に使用したのはgamedevでした。 一方で、一見しただけでコードに怖がっている人たちの間でゲーム開発者が普及するのに有益でしたが、一方では進歩が止まらず、プログラミングの第一人者でさえ疲れています タブの代わりにスペースを入れる 何千行ものコードとそのサポートを読んで、彼らはロジックとプロセスを記述するための新しいテクニックを試すことにしました。
多くの人々は、ブループリントでUE4を知っています。 これは単なるデータフローではなく、1つのパスではなく、ライフサイクル全体で実行される命令を生成できるため、それ以上のものです。

イベント文字列の出力例
たとえば、イベントを送信するためのノードがあります。 それらに接続されたノードは、イベントがトリガーされた瞬間にのみ実行されます。 とても便利で、オブジェクトやメソッドを操作する必要はなく、単に出力から入力に接続するだけです。
ビジュアルプログラミング用の独立したツールはまだ多数ありますが(多くの場合、グラフィカルプログラミング環境として位置づけられます)、それらはそれほど魅力的ではなく、焦点が狭いか、プログラミングツールというよりデザイナーに似ています。
ノードエディターの開発の一般的な側面
一度見たら 魔法をかける ブロックとラインを備えた何らかのエディターを使用したプログラム。 驚いたことに、これはまさにあなたのアイデアを実現できるものであることが判明しました(通常のグラフとして表現できないダイアログの高度なジェネレーターなど)。
開発プロセスが依存する主なものは、プラットフォームとテクノロジーです。 最近では、多くの場合、パフォーマンスを犠牲にしてもブラウザで直接実行できます。ほとんどの場合、アプリケーションの品質には影響しません(そうでない場合はasm.js / wasmが役立ちます)。 このようなアプリケーションの機能の1つは、他のネイティブアプリケーションに埋め込むことができることです。 開発プロセスをより快適で効率的にし、可能性を減らすために、ツールとプログラミング言語の選択は開発者の利益になるはずです。 足で自分を撃つ 問題の発生。
プラットフォームと言語を決定したら、既製のソリューションを使用することをお勧めします(この場合、ノードエディターについて話します)が、ここですべてがスムーズであるとは限りません。
いくつかのオプションがあります:
- これに加えて、すぐにはあまり適切で便利ではないターンキーソリューションを使用している
怠laz自分で解決できない - 実装を作成すると同時に、すべてが内部からどのように機能するか、ホイールをどこに固定するかを研究します。
- 十分な柔軟性があり、製品の収益性の高い機能を犠牲にすることなく、自分用に簡単にカスタマイズできる既製のソリューションを使用してください。
後者の問題は、かなりの努力の結果として生じるまれな現象であるということです。 実際、この記事の本質は、以下に示すライブラリの例を使用して、そのような結果の達成を刺激することです。
D3NEとは何ですか?
D3 Node editor (D3NE)は、視覚的なプログラミングの問題を解決するためのノードエディターを作成するためのJSライブラリです。 ライブラリは、ノードの表示と処理の仕事を引き受けます。 D3.jsとAngular Lightを使用します

GitHub Wikiにはチュートリアルがあり、ライブラリで使用されるすべてのコンポーネントと用語の詳細な説明もあります(英語版のwikiと文法エラーがありますので、修正にご協力いただければ幸いです)
すべては1つのプロジェクトから始まり(ドラフトにあります)、UE4ブループリントに似たものを適用するというアイデアが生まれましたが、データフローが必要なのは修正だけです。 適切なJSオープンソースソリューションはありませんでした。基準は、外観と必要な機能(たとえば、互換性のない出力と入力の接続を制限するさまざまな種類のソケット)でした。 前者がまだ何らかの形で外部から修正される可能性がある場合、特に構造とソースコードが望まれるものを残している場合、後者を追加すると問題が発生する可能性があります。
そして、コードの記述と、これを別のライブラリとして形成することから始めました。 はい、はい、それは計画と設計なしでコードを書いていますが、最終的にそれがどのようになるかは事前にはわかりませんでした(そのため、私は何度もミスを修正しなければなりませんでした)。
幸いなことに、開発の開始から数か月後に、エディターの作成に柔軟性を提供するために必要なコンポーネントを備えた完全に機能するバージョンに到達することができました。 しかし、これはこれが最終であることを意味するものではありません。 むしろ、参照ポイントであり、その後、すでに利用可能なものを改善し、必要な機能を導入するよう努力する必要があります。
プロジェクトへの応募方法
まず、必要かどうかを調べる必要があります。 もちろん、自分で何か新しいことを試しても害はありません(健康に害がなければ:))が、実際の問題を解決する際には検討する価値があります。
一般的に...よりも一度見た方が良いです、例を参照してください:
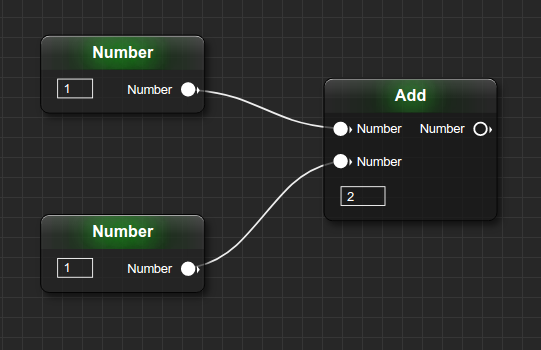
- データフロープログラミング -数字を追加する例
- イベントと条件付きデータ管理 -このようなことはUE4で行われます
- カスタマイズ -スタイルだけでなく、ノードの構造と接続方法も変更する機能
- Allmatterは、このライブラリに基づくプロジェクトです。

UE4スタイルのカスタマイズ例
最小限の機能のエディターを作成するために必要な主要コンポーネントを検討してください。
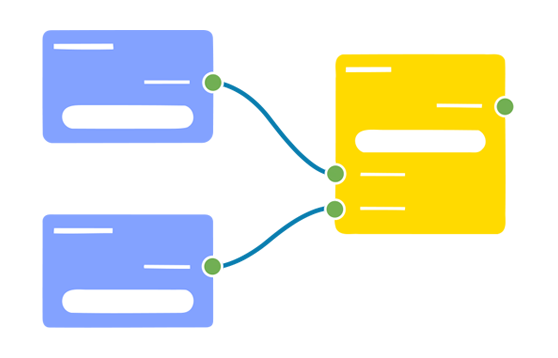
これらは、入力または出力にできるコネクタであり、正しく接続されていることを確認するために必要です。 このソケットを入力と出力に割り当てることにより、ユーザーが間違ったデータをそこに転送できないようにすることができます(または、接続のみを割り当てる)。 異なるタイプの入力と出力を接続するためのソケットを組み合わせることもできます。
通常、ノードは長方形で表されます(ただし、想像とCSSおよびHTMLの可能性の範囲内でこれを変更できます)。 入力、出力、およびコントロールを使用できます。 入力と出力はソケットを表し、それぞれノードの左側と右側にあります(ここでも、 テンプレートを使用して好きなように配置できます)。
ノードに任意の要素を追加するためにコントロールが必要であり、そこからエディターでの作業時に(データ処理中ではなく)ノードにデータを割り当てることができます。 たとえば、単純な入力フィールドを使用して、ノードに値を入力し、処理で使用できます。
コンポーネントは、エディターが追加できるノードとその処理方法を知るために必要です。つまり、インポート/エクスポートをサポートするために必要です。 コンポーネントの作成時に設定される(1つの場所にある必要がある)いわゆるビルダーとワーカー、対応するキーを持つ通常の関数を使用します。
ビルダーは、ノードインスタンスの作成を行います。インスタンスを作成する関数で、必要な入力、出力、およびコントロールを追加します。 これはソフトウェアによって正確に作成され、コントロール(ノードの継承など)を再利用できるようにするための構成(通常はこのような実装で見つかる)を介しては作成されません。
ワーカーは、ノードデータをパラメーターとして使用して、入力、出力、およびオブジェクトを提供します(ビルダーで作成されたインスタンスではなく、 toJSONを介して取得したもの)。 入力配列には、別のノードから入ったデータと、ノードが何をすべきかに応じて、データを入れる出力データの配列が含まれます)
ユーザーの表示と対話のために上記のすべてを制御する主要なオブジェクトの1つ。 識別子、コンポーネント、 コンテキストメニューが渡されます。
ノードでデータを処理します。 特殊な点は、エディターからエクスポートされたデータのみが必要なため、エディターがなくてもノードの処理を実行できることです(たとえば、C ++で実装されています)。 ノードのバイパス、処理の開始方法の決定、ワーカーの呼び出し、以前のノードから受信した入力データの受け渡しを行うのは、ライブラリのこのコンポーネントです。 非同期関数を使用できます。これは、ブラウザーがasync / awaitをサポートしている場合に朗報です。 さらに、非同期処理により、複数のノードが並列に実行できます。
おわりに
ご覧のとおり、ビジュアルプログラミングは、コードの記述を置き換えることを目的としていますが、現時点ではほとんど使用されていません。 おそらく、多くの人がマウスを使ったプログラミングの考え方に懐疑的だからでしょう。 ソフトウェア開発のほとんどのタスクは、十分にテストされていないツールを使用するよりも、プログラミング言語で解決するのが習慣的であるため、これは部分的に真実です。
進歩の本質は、問題を解決する上でより有益な方法を見つけることです。 そのため、ビジュアルプログラミングの場合、プロセスをわかりやすいプレゼンテーションと十分なレベルの抽象化で記述することができます。 しかし同時に、ソースコードはすべての基礎であるため、ソースコードを取り除くことはできません。
これを検証し、説明されているすべての機能を自分で確認するために、D3NEに基づいてビジュアルプログラミングエディターを構築できます。