良い一日 今日は、Ansibleとサービスについてお話します。もちろん、Docker、Jenkins、Puppetなど、SOAの他の部分を使用することもできますが、今日はAnsible、サービス、および数行のPHPがあります。 あなたの多くはそのような写真を見ました(写真と記号が変更されました)。

また、SOAについての写真( first 、 second )を含む記事を読んでください。
だから要点をつかもう! 今日は
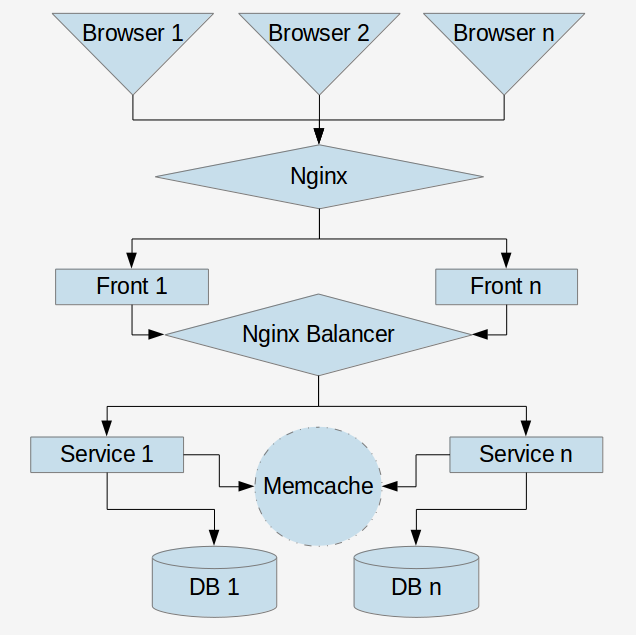
SOAを展開する
2つのnginx、2つのフロント、およびサービスとデプロイ。 SOAサンドボックスを展開するために必要なVMは7つだけです。
ローカルマシンをデプロイサーバーとして使用し、同じネットワークセグメントで、ユーザーansible#ansibleを使用して仮想マシンをデプロイします。 また、ソフトウェアをインストールするには、VMにインターネットアクセスが必要です。 最も簡単な方法は、NATと192.168.0.0 \ 32の内部ネットワークで2つのネットワークインターフェイスを作成することです。 VMを再利用する場合、この数をサンドボックスとして4に減らすことができますが、それ以上はできません。
これらすべてをVMからサンドイッチに塗り、それが機能するためのメインリポジトリ 。
また、さらに2つのリポジトリを使用します。 フレームワークやプロジェクトに縛られることなく、数行のPHPコードが含まれています。 1 つと2つ 。
最前線のタスクは、サービスにリクエストを行い、その結果を表示することです。
サービスのタスクは、3つの大文字に答えることです。 キャプテンは明らかです。 (リポジトリをスリップしようとすることができます-ps Your Captainが再び明らかです)。
在庫
これは、VM構造とその機能の説明を含むファイルの名前ですhosts / prod.ini
VMを呼び出し、名前を付けます。 ユーザーからの問い合わせ先は
nginx-front-00 ansible_host=192.168.56.102
要求を受け入れる基本的なアプリケーション
php-front-00 ansible_host=192.168.56.103 php-front-01 ansible_host=192.168.56.101
サービスを提供する1つの小さなバランサー
nginx-balance-00 ansible_host=192.168.56.104
3文字の単語を言う1つの小さなサービス
service-sign-00 ansible_host=192.168.56.101 service-sign-01 ansible_host=192.168.56.103
ご覧のとおり、私はVMをサービスとforontに再利用していますが、これらはフォールトトレランスのために異なる鉄のサーバーにある異なるVMであると考えてみましょう。
在庫構造
私たちはホストと呼ばれ、それらのグループを形成し、グループをいくつかの部分に分割します。 グループの最初のグループは、サービスのグループです。
サービスグループ
[nginx-front] nginx-front-00 [front_app] php-front-00 php-front-01 [nginx-balancer] nginx-balance-00 [sign] service-sign-00 service-sign-01 [deploy] deploy
ソフトグループ
ホストをグループにグループ化しました。次に、各グループがこれに必要なソフトウェアを示す必要があります。グループの別のグループが必要です。
[php-cli:children] front_app [php-fpm:children] front_app sign [git:children] front_app [hg:children] [nginx:children] nginx-front nginx-balancer
グループをグループに追加すると、このグループに適切なソフトウェアをインストールする必要があることがデプロイメントに通知されます。 php-cliグループに属するホストの場合、ジョブクラウンなどのコンソールバージョンのPHPをインストールします。
追伸 キャプテンの証拠
サービスグループ
グループの次のグループ=)
[services:children] sign
サービスをサービスとしてグループ化します。
サービスの特徴
サービスの特徴は、2つのエントリポイントがあることです
// server_name {{ service_name }} api/index.php // server_name {{ service_name }}_web web/index.php
なぜこれが必要なのですか? サービス管理パネルを作成し、それに対して追加のサービスを不適切に実行する場合、同じVMを使用し、iframeまたはcurl要求を介して{{service_name}} _ webのように扱うことができます。 サービスは変更される可能性があるため、サービス管理コードはサービスで更新されます。
キー
毎回パスワードを使用するのはあまり便利ではないので、VMにキーを分散させましょう
ansible-playbook -i hosts/prod.ini task/system/authorized_key.yml -k --ask-sudo-pass
特にあなたのために、私はすでにroles / authorized_key / keysフォルダにキーを生成しましたが、 が必要です 自分で作ることができます。
ストレージキーにプライベートキーを追加する
cp roles/authorized_key/keys/id_rsa ~/.ssh/id_rsa_deploy && chmod 700 ~/.ssh/id_rsa_deploy && ssh-add ~/.ssh/id_rsa_deploy
重要:マシンを再起動した後、キーを再度追加する必要があります
または、構成に登録します。たとえば、ファイル/ etc / ssh / ssh_configに行を追加します
IdentityFile /etc/ssh/ssh_hg_deploy_key
ソフトウェア
VMに必要なソフトウェアをインストールします
ansible-playbook -i hosts/prod.ini task/system/soft-install.yml
これにより、ソフトグループに必要なソフトウェアが提供されます。 グループにグループを追加または削除して、各VMに必要なソフトウェアセットのみが存在するようにすることができます。 VMが別のサービスで再利用されるか、サービスに大きな変更が発生した場合、VMを破棄して再度デプロイする方が簡単です。
マシンのニッチにphp-cli、php-fpm、git、nginxをインストールしました。次は...
前部
ここにあるフロントエンドNGINKSを設定する必要があります
roles/nginx-front/templates/nginx.conf.j2
どうやらこれは、最小限設定されたパラメータのセットを持つテンプレートであり、特に設定されていません。 また、非常に必要なファイル:
roles/nginx-front/templates/vhosts.conf.j2
もっと詳しく考えてみましょう。
upstream php-front { {% for upstream in groups["front_app"] %} server {{ hostvars[upstream]["ansible_host"] }}:9000; {% endfor %} }
バランサーを最も簡単な方法で構成します。より深刻な構成では、ホストに変数を追加し、追加の変数を考慮してバランサーを追加できます。
仮想ホストはアップストリームのphp-frontを使用します。
fastcgi_pass php-front;
これらの設定を前面に適用します
ansible-playbook -i hosts/prod.ini task/nginx/front.yml
フロントがフロントアプリにリクエストを送信し始めました!
しかし、そこには何もありません....
サービス
フロントアプリも他のサービスと同様にサービスであり、インターネットからの要求を受け入れるだけなので、他のすべてのサービスと同様に構成されます。
hosts / group_vars /フォルダ内のグループ名はグループ設定ファイルです
#hosts/group_vars/front_app.yml service_name: front_app deploy_via: git repo: 'https://github.com/dangerousvasil/simpleFront' branch: 'master' keep_releases: 10
一般的な設定hosts / group_vars / all.yml
releases_path: '/var/www' current_release_dir: 'www' application_configuration_path: '/etc/application/config.ini' keep_releases: 0 apt_cache_valid_time: 86400 www_user: 'www-data'
ここでは、アプリケーションコードと構成ファイルを展開する場所、および将来必要になる他の多くの構成を指定できます。
タスクを実行して、アプリケーションコードを更新します
ansible-playbook -i hosts/prod.ini task/app/code-update.yml
これで、アプリケーションは最初の最初のリクエストを受け入れる準備ができました! VMにアクセスして、デフォルトコードの場所を確認することもできます。
{{ releases_path }}/{{ service_name }}/{{ current_release_dir }} /var/www/front_app/www
タイプライターに入ると、このフォルダーは別のフォルダーリリース/ 20171024121418Zにつながるリンクであることがわかります。これは、最後に成功したリリースへの変更を常にロールバックできるようにするためです。
lrwxrwxrwx /var/www/front_app/www -> /var/www/front_app/releases/20171024121418Z releases: total 40 drwxr-xr-x 2 20171024121418Z drwxr-xr-x 2 20171024120329Z drwxr-xr-x 2 20171024112918Z drwxr-xr-x 2 20171024104100Z drwxr-xr-x 2 20171024102800Z drwxr-xr-x 2 20171024102702Z drwxr-xr-x 2 20171024102548Z drwxr-xr-x 2 20171024102458Z drwxr-xr-x 2 20171024095629Z drwxr-xr-x 2 20171024094949Z
これにはタスクがあります。
ansible-playbook -i hosts/prod.ini task/app/code-rollback.yml
これにより、以前のリリースがあればそれへのリンクを移動するか、例外をスローします。 タスクを再度実行すると、リリースが終了するまでリンクがさらに移動します。
バランサー
コードがレイアウトされ、前面が構成され、小規模の場合-サービスのバランサーのままです。
1を使用している間に、いくつか追加して異なるddnsまたはHAProxyツールを使用してそれらの間で禁止するか、アプリケーション側でサーバーをランダムに選択することができます。
タスクを実行する
ansible-playbook -i hosts/prod.ini task/nginx/balancer.yml
hosts / group_vars / nginx-balancer.ymlファイルを使用する
指定されたサービスのバランスをとる構成をそれぞれ作成するには、ここでサービス名はインベントリファイルのグループと一致しますが、サーバー構成ファイルで指定されたサービス名と一致しない場合があります
with_services: - sign
環境
アプリケーションがそれを囲むもの(バランサー、サービス)を知るために、小さなiniファイルを生成し、各マシンでそれを分解します
ansible-playbook -i hosts/prod.ini task/app/app_config.yml
$ cat /etc/application.ini [application] service.host[]=192.168.56.102
これで、アプリケーションはサービスとの通信の責任者を認識しました。ここで、アプリケーションに他の設定を追加できます。
テスト中
ブラウザhttp://192.168.56.102で前面を開くと、見苦しい画像が表示されます
string(14) "192.168.56.104" string(191) "HTTP/1.1 200 OK Server: nginx/1.10.3 (Ubuntu) Date: Wed, 25 Oct 2017 09:51:43 GMT Content-Type: text/html; charset=UTF-8 Transfer-Encoding: chunked Connection: keep-alive <h1>API</h1>"
一部の人にとっては、これは完全なナンセンスのように見えますが、誰かが私たちのサービスが私たちに3つの大きな文字「API」を書いたことに気づき、幸せになるでしょう。
おわりに
プロジェクトをフロントとして追加し、そこに2、3行を記述したか、json-rpcサービスを操作するための2、3のライブラリを接続した場合(おそらくPHPを理解しており、多くの場合に役立ちます)
$ch = curl_init(); curl_setopt($ch, CURLOPT_URL, 'http://' . $serviceHost); // balancer $header[] = "Host: service"; // @curl_setopt($ch, CURLOPT_HTTPHEADER, $header); $output = curl_exec($ch); var_dump($output);
fguillot / json-rpcライブラリのバリアント
$client = new Client('http://' . $serviceHost); // balancer $http = $client->getHttpClient() ->withHeaders(['Host: service']); // service
おめでとう、SOAシーズンの最もファッショナブルで若々しいトレンドにプロジェクトを浸しました。
ポストスクリプト
プロジェクトコードには依然として多くの変更と構成が必要なので、基本的な構成のみが機能します。