翻訳の著者から
すでに理解しているように、この記事はCocos2d-xエンジンの公式ドキュメントの簡単な翻訳です。 ここが初めての場合は、 前の記事をご覧ください !
注意 :技術文書の翻訳で最も難しい部分は、翻訳そのものではなく、ロシア語を話す読者向けのテキストの適合です。 多くの用語がロシア語にまったく翻訳されていない場合があります。 私はできるような状況から抜け出しました。 これはこの記事の本質と主な考えに影響を与えませんでしたが、いくつかの不正確さは可能です。 私は事前に謝罪し、それらが発見されたときにそのようなエラーを私に通知するようお願いします。 とても感謝します!
アクション
アクションオブジェクトは、それらが呼ばれているものです。 アクションを使用すると、 Nodeオブジェクトのプロパティを経時的に変更できます。 Node基本クラスのオブジェクトはすべて、アクションを実行できます。 例として、スプライトをある位置から別の位置に移動し、一定の時間をかけて徐々に移動させることができます。
アクションの例:
// (50,10) 2 . auto moveTo = MoveTo::create(2, Vec2(50, 10)); mySprite1->runAction(moveTo); // 20 2 auto moveBy = MoveBy::create(2, Vec2(20,0)); mySprite2->runAction(moveBy);
「By」と「To」の違いは何ですか?
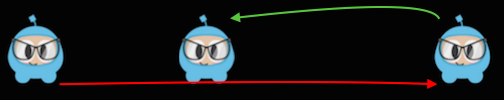
各アクションにはByバージョンとToバージョンがあります。 なぜこれが必要なのですか? 事実、彼らは彼らの仕事の原則が異なっている。 Byは、ノードの現在の状態に関連して実行されます。 Toアクションは、ノードの現在のパラメーターに依存しません。 特定の例を見てみましょう。
auto mySprite = Sprite::create("mysprite.png"); mySprite->setPosition(Vec2(200, 256)); // MoveBy - 500 x 2 . // x = 200, x = 200 + 500 = 700 auto moveBy = MoveBy::create(2, Vec2(500, 0)); // MoveTo - (300, 256) // (300, 256) , // . auto moveTo = MoveTo::create(2, Vec2(300, mySprite->getPositionY())); // Delay - auto delay = DelayTime::create(1); auto seq = Sequence::create(moveBy, delay, moveTo, nullptr); mySprite->runAction(seq);

基本的なアクションとそれらの開始方法
基本的なアクションは、原則として単一です。つまり、単一のタスクを実行します。
いくつかの例を見てみましょう。
移動する
特定の期間ノードを移動します。
auto mySprite = Sprite::create("mysprite.png"); // 2 . auto moveTo = MoveTo::create(2, Vec2(50, 0)); mySprite->runAction(moveTo); // 50 0 2 . auto moveBy = MoveBy::create(2, Vec2(50, 0)); mySprite->runAction(moveBy);

回転
特定の期間、ノードを時計回りに回転させます。
auto mySprite = Sprite::create("mysprite.png"); // 2 auto rotateTo = RotateTo::create(2.0f, 40.0f); mySprite->runAction(rotateTo); // 40 , 2 auto rotateBy = RotateBy::create(2.0f, 40.0f); mySprite->runAction(rotateBy);

スケール
時間の経過とともにノードをスケーリングします。
auto mySprite = Sprite::create("mysprite.png"); // 3 // 2 auto scaleBy = ScaleBy::create(2.0f, 3.0f); mySprite->runAction(scaleBy); // , auto scaleBy = ScaleBy::create(2.0f, 3.0f, 3.0f); mySprite->runAction(scaleBy); // 3 auto scaleTo = ScaleTo::create(2.0f, 3.0f); mySprite->runAction(scaleTo); // , auto scaleTo = ScaleTo::create(2.0f, 3.0f, 3.0f); mySprite->runAction(scaleTo);

フェードイン/フェードアウト
ノードを徐々に表示/非表示にします。
FadeInは、不透明度を0から255に変更します。リバースアクション-FadeOut
auto mySprite = Sprite::create("mysprite.png"); // 1 auto fadeIn = FadeIn::create(1.0f); mySprite->runAction(fadeIn); // 2 auto fadeOut = FadeOut::create(2.0f); mySprite->runAction(fadeOut);

色合い
ノードの色調を現在から指定されたものに変更します。
auto mySprite = Sprite::create("mysprite.png"); // RGB auto tintTo = TintTo::create(2.0f, 120.0f, 232.0f, 254.0f); mySprite->runAction(tintTo); // auto tintBy = TintBy::create(2.0f, 120.0f, 232.0f, 254.0f); mySprite->runAction(tintBy);

アニメート
Animateを使用すると、スプライトのフレームごとのアニメーションを実装できます。 これは、アニメーションの継続中に設定された間隔で表示されるフレームを単に置き換えるものです。 例を見てみましょう:
auto mySprite = Sprite::create("mysprite.png"); // Vector<SpriteFrame*> animFrames; animFrames.reserve(12); animFrames.pushBack(SpriteFrame::create("Blue_Front1.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Front2.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Front3.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Left1.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Left2.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Left3.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Back1.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Back2.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Back3.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Right1.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Right2.png", Rect(0,0,65,81))); animFrames.pushBack(SpriteFrame::create("Blue_Right3.png", Rect(0,0,65,81))); // Animation* animation = Animation::createWithSpriteFrames(animFrames, 0.1f); Animate* animate = Animate::create(animation); // mySprite->runAction(RepeatForever::create(animate));
テキスト内のアニメーションの効果を示すのは難しいので、自分でテストして、どのように機能するかを確認してください!
緩和
アニメーションを滑らかにして、滑らかにします。 スムーズアクションは、スムージングのタイプに関係なく、常に同じように開始し、同時に終了することに注意してください。 スムーズなアクションは、ゲームで物理を偽造する良い方法です!
グラフに表示される一般的な平滑化関数は次のとおりです。

Cocos2d-xは、上記のスムージング機能のほとんどをサポートしています。 また、実装も簡単です。 特定のユースケースを見てみましょう。 画面の上部からスプライトをドロップして、そのリバウンドをシミュレートしましょう。
// auto mySprite = Sprite::create("mysprite.png"); auto dir = Director::getInstance(); mySprite->setPosition(Vec2(dir->getVisibleSize().width / 2, mySprite->getContentSize().height / 2)); // MoveBy , auto move = MoveBy::create(2, Vec2(0, dir->getVisibleSize().height - MySprite->getContentSize().height)); auto move_back = move->reverse(); // - auto move_ease_back = EaseBounceOut::create(move_back->clone()); // , auto delay = DelayTime::create(0.25f); // , // auto seq1 = Sequence::create(move, delay, move_ease_back, nullptr); // mySprite->runAction(RepeatForever::create(seq1));
このコードをテストして、動作を確認してください!
シーケンスとそれらの実行方法
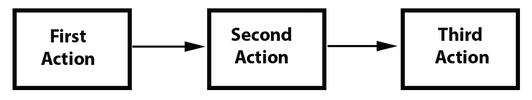
シーケンスは、連続して実行される一連のアクションです。 任意の数のアクション、 関数、または他のシーケンスです。 機能? はい! Cocos2d-xにはCallFuncオブジェクトが含まれており、 関数を作成してシーケンスで実行することができます。 これにより、Cocos2d-xが提供する簡単な手順に加えて、独自の関数を順番に追加できます。 シーケンス実行プロセスは次のようになります。

シーケンス例
auto mySprite = Sprite::create("mysprite.png"); // auto jump = JumpBy::create(0.5, Vec2(0, 0), 100, 1); auto rotate = RotateTo::create(2.0f, 10); // callbacks auto callbackJump = CallFunc::create([](){ log("Jumped!"); }); auto callbackRotate = CallFunc::create([](){ log("Rotated!"); }); // callbacks auto seq = Sequence::create(jump, callbackJump, rotate, callbackRotate, nullptr); // mySprite->runAction(seq);
それでは、Sequenceのアクションは何をしますか?
次のアクションを順番に実行します。
ジャンプ -> callbackJump() -> 回転 -> callbackRotate()
このシーケンスを自分でテストしてみてください!
スポーン
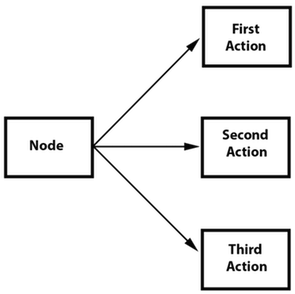
SpawnはSequenceと非常によく似ていますが、唯一の違いは、すべてのアクションを一度に実行することです。 任意の数のアクション、または別のSpawnオブジェクトを含めることができます!

Spawnは、runAction()の連続した多くの呼び出しと同じ結果をもたらします。 ただし、Spawnを使用する利点は、Spawnをシーケンスに含めて、他の方法では取得できない特殊効果を実現できることです。 スポーンとシーケンスの組み合わせは非常に強力なツールです。
例:
// Spawn auto mySprite = Sprite::create("mysprite.png"); auto moveBy = MoveBy::create(10, Vec2(400,100)); auto fadeTo = FadeTo::create(2.0f, 120.0f);
Spawnの使用:
// Spawn. auto mySpawn = Spawn::createWithTwoActions(moveBy, fadeTo); mySprite->runAction(mySpawn);
およびrunAction()の順次呼び出し:
// mySprite->runAction(moveBy); mySprite->runAction(fadeTo);
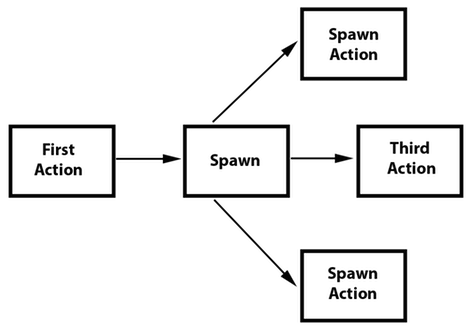
これらの方法はどちらも1つの結果をもたらします。 ただし、Cocos2d-xでは、Spawn in Sequenceを使用することもできます。 このフローチャートは、どのように見えるかを示しています。

// auto mySprite = Sprite::create("mysprite.png"); // auto moveBy = MoveBy::create(10, Vec2(400,100)); auto fadeTo = FadeTo::create(2.0f, 120.0f); auto scaleBy = ScaleBy::create(2.0f, 3.0f); // Spawn auto mySpawn = Spawn::createWithTwoActions(scaleBy, fadeTo); // auto seq = Sequence::create(moveBy, mySpawn, moveBy, nullptr); // mySprite->runAction(seq);
このコードを実行して、動作を確認してください!
クローン
クローンはその名前と完全に一致します。 アクションがある場合、clone()を使用して多くのノードに適用できます。 なぜクローンを作成する必要があるのですか? いい質問です。 アクションオブジェクトには内部状態があります。 起動すると、実際にノードのプロパティが変更されます。 clone()を使用しない場合、ノードに適用される一意のアクションはありません。 これにより、現在設定されているアクションパラメータの値が正確にわからないため、予期しない結果が生じます。
例を見てみましょう。heroSpriteがあり、位置(0、0)があるとします。 アクションを実行する場合:
MoveBy::create(10, Vec2(400,100));
これにより、スプライトは強制的にポイント(0、0)からポイント(400、100)に移動し、10秒でこの距離をカバーします。 HeroSpriteは現在位置( 400、100 )にあり、さらに重要なことに、アクションはこの状態を内部状態に保持します。 ここで、 enemySpriteの位置( 200、200 )があるとします。 同じことを適用する場合:
MoveBy::create(10, Vec2(400,100));
...敵Spriteにとって、アクションは意図した場所ではなく、位置(800、200)で終了します。 理由はわかりますか? これは、MoveByの最初の起動後、アクションの初期状態がなくなったためです。 クローンアクションはこれを防ぎます。 ノードに適用される一意のアクションを保証します。
不正なコードの例も見てみましょう。
// auto heroSprite = Sprite::create("herosprite.png"); auto enemySprite = Sprite::create("enemysprite.png"); // auto moveBy = MoveBy::create(10, Vec2(400,100)); // heroSprite heroSprite->runAction(moveBy); // enemySprite enemySprite->runAction(moveBy); // , ! // .
clone()を使用した有効なコード:
// auto heroSprite = Sprite::create("herosprite.png"); auto enemySprite = Sprite::create("enemysprite.png"); // auto moveBy = MoveBy::create(10, Vec2(400,100)); // heroSprite heroSprite->runAction(moveBy); // enemySprite enemySprite->runAction(moveBy->clone()); // !
逆
アクションを反対方向に向けます。 一連のアクションを実行する場合、それらに対してreverse()を呼び出すことができます。これにより、アクションが逆の順序で起動されます。 ただし、これは単に反対方向へのアクションの開始ではありません。 reverse()呼び出しは、実際には元のSequenceまたはSpawnオブジェクトのパラメーターを逆順で制御します。
Spawnを逆の順序で呼び出す例:
// mySprite->runAction(mySpawn->reverse());
ほとんどのアクションまたはシーケンスは逆の順序で実行できます!
使い方は簡単ですが、何が起こるか見てみましょう。 与えられた:
// auto mySprite = Sprite::create("mysprite.png"); mySprite->setPosition(50, 56); // auto moveBy = MoveBy::create(2.0f, Vec2(500,0)); auto scaleBy = ScaleBy::create(2.0f, 2.0f); auto delay = DelayTime::create(2.0f); // auto delaySequence = Sequence::create(delay, delay->clone(), delay->clone(), delay->clone(), nullptr); auto sequence = Sequence::create(moveBy, delay, scaleBy, delaySequence, nullptr); // mySprite->runAction(sequence); // mySprite->runAction(sequence->reverse());
本当に何が起こっているのですか? リスト内のステップをレイアウトすると、これが役立ちます。
- mySpriteが作成されます
- mySpriteは位置を取得します ( 50、56 )
- シーケンスが始まります
- mySpriteは500ピクセル移動し、その新しい位置は(550、56)
- シーケンスは 2秒間遅延します
- mySpriteは2倍になります
- シーケンスはさらに6秒間遅延します
- 逆のシーケンスを開始するため、各アクションは反対方向に実行されます
- シーケンスは 6秒間遅延します
- mySpriteは半分になりました
- シーケンスは 2秒間遅延します
- mySpriteは-500ピクセルで移動し、その位置は再び( 50、56 )
reverse()メソッドは簡単に使用できますが、内部ロジックはそれほど単純ではありません。 幸いなことに、Cocos2d-xはあなたのためにすべてのハードワークを行います!