
写真chatbotsmagazine.com
銀行チャットボットの最初の注文
したがって、人工知能は銀行部門に来ており、明らかにここに定住するつもりです。 技術は完璧にはほど遠い、チャットボットはまだ人を完全に置き換えることはできません。 しかし、すでに今日では、クライアントとやり取りするほとんどの日常的なタスクを安全に任せることができます。 少なくとも、ここでは従来のWebアプリケーションよりもはるかに多くの見込みがあります。アクセンチュアのコンサルティング会社が調査した銀行従業員の75%が、この分野の主要な開発ベクトルとして人工知能を挙げました。
マイクロソフトのボットフレームワークテクノロジーが顧客サービスを本当に向上させることができる場合、私たちの銀行は、単に道を離れる道徳的権利を持っていません。 ボットフレームワークソリューションを使用するチャットボットを使用して、投票プロセスを最適化することにしました。 実際、私たちは定期的にプレゼンテーションやその他のイベントを開催し、人々に最新の成果と革新を紹介しています。 聴衆は、気に入ったセッションに投票し、コメントを残し、提案を行うことができます。
これまで、イベント後に参加者に当社のウェブサイトで一種のアンケートに記入することを提案してきました。 ただし、この形式の対話がアクティブではないことは明らかです。多くの場合、ユーザーは単にWebページを閉じました。 もう1つは、連絡先リストにChatBotを追加することです。 私たちのロボットは、ディスカッションプロセスにクライアントを巻き込むだけでなく、イベント後もクライアントと連絡を取り続けます。 その後、チャットボットを通じて、アナウンス、アナウンス、その他の情報を送信できます。

写真nonworkplace.com
マイクロソフトとOpenDevのサポートを受けて作成されたチャットボットは、ユーザーがイベントに参加するさまざまなデバイスやプラットフォームなど、多くのチャネルをサポートできます。 Webフォームとは異なり、仮想アシスタントはイベント全体を通してアクティブなままです。 彼は、セッションとスピーカーに関する参加者の質問に従い、調査や投票を行うことができます。
基本的な問題と主要なアーキテクチャ
プロジェクトの境界とボリュームの評価は、いくつかの段階で行われました。 このタスクは一見簡単なようです。 少し掘り下げてみると、私たちのチームは深刻なブレーンストーミングを必要とする多くの問題に直面していました。
- 1つのチャネル(たとえば、Telegram)を介してチャットボットに接続するすべてのユーザーを同じグループに含める必要がありますか? または、ChatBotとの通信の機密性を保持するために、各クライアントのプライベートな対話を整理する方が良いでしょうか? たぶん、両方のオプションを使用する必要がありますか?
- グループ通信(前の段落の最初と3番目のオプション)を整理するには、コンテキストとセッションを管理する必要があります。 しかし、ボットフレームワークとテレグラムはこの問題を解決するのに十分効果的ですか?
- ボットフレームワークでサポートされている内部ストレージメカニズムを使用できますか?
- ウェブ投票フォームはどうですか? サポートを継続する場合-クライアントがWebフォームとChatBotの両方を同時に使用する場合はどうすればよいですか?

写真chatbotsmagazine.com
最終的にグループコミュニケーションを組織するという考えを放棄したことに注意してください。 チャットボットを開発したプラットフォームであるNode.jsのボットフレームワークでは、複数のコンテキストを効果的に管理できません。 したがって、通信サポートはプライベートチャネルを介して実装されました。
投票用の追加ツールとしてWebフォームを使用する必要性を疑いませんでした。Telegramを唯一の通信チャネルとして残すのは間違っています。 しかし、正しい相互作用のためには、両方のチャネルの最大の同一性を達成する必要があります。 もちろん、プロセスのダイナミクスは異なります。チャットボットは会話をシミュレートし、投票プロセスの開始を提案します。 さらに、ユーザーに新しいレポートを紹介し、追加情報を提供します。
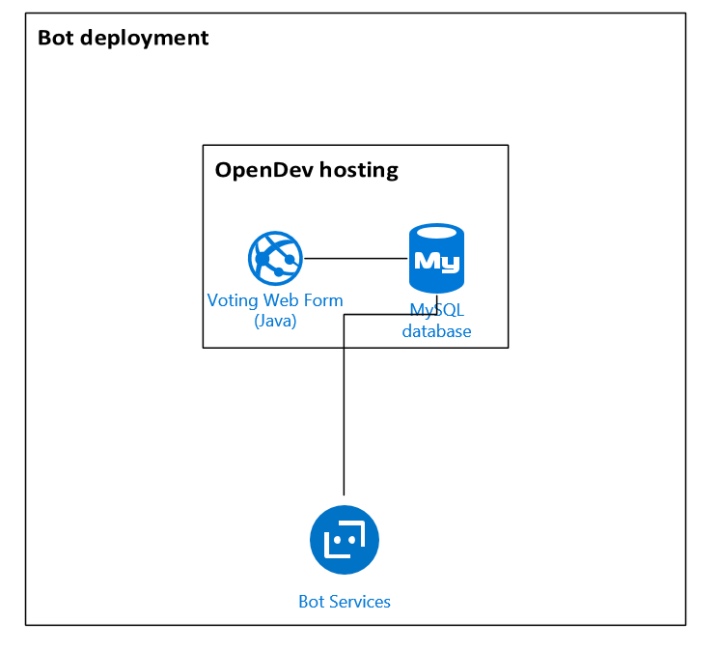
前述のように、チャットボットはNode.jsで開発されました。 Webフォームに関しては、Javaで書かれたWebサイトです。 両方のコンポーネントは、OpenDevインフラストラクチャにあるMySQLデータベースを使用します。 データベースシステムの選択は、そのシンプルさとサーバーリソースの低要件に基づいていました。 当初、このアーキテクチャは単一のMySQLサーバーに実装されていました。 下の図に示す最初のバージョンは、非常にシンプルに見えます。 このモデルを改善し、スケーラビリティと信頼性を追加することは残っています。

ストレスに強いチャットボット
まず、小さな用語。 スケーラビリティにより、ソフトウェアのストレス耐性、増加した負荷に対処する能力を理解しています。 したがって、すべての状況で、すべての同時ユーザーは同じ体験をする必要があります-待ち時間、ダウンロード時間などの点で。
信頼性は、システムが障害なく動作する時間によって決まります。 さらに、メッセージングにはアプリケーションの高可用性が必要です。 つまり、ユーザーは適切な時間間隔でメッセージを送受信する必要があります。
堅牢で簡単にスケーラブルなアーキテクチャは、いくつかのベストプラクティスによって支援されています。
- 疎結合 ( https://en.wikipedia.org/wiki/Loose_couple)-相互に可能な限り独立した要素のシステムを組み立てる方法。 アーキテクチャソリューションの各コンポーネントは、簡単かつ簡単に交換、更新、または削除できます。 つまり、1つ以上のコンポーネントに障害が発生しても、システムは動作し続けます。
アーキテクチャ上のほとんどの決定は、ボットフレームワークとAzureチームで既に行われていることに注意してください。 プロセスで方法論をテストするだけです。
- 懸念事項の分離 ( https://en.wikipedia.org/wiki/Separation_of_concerns )は、メッセージングシステムの開発に最適なベストプラクティスです。 私たちの状況では、「関心の分離」は次のとおりです。データストレージは外部、ロジックはChatBot内、その他はすべてボットフレームワークで処理されます。
- 災害復旧アーキテクチャ (災害復旧アーキテクチャ )は、 Azure Web Appsの一部とボットダッシュボード ( https://github.com/CatalystCode/ibex-dashboar )を組み合わせて実装されました。 監視ツールとして、 Application Insightsを使用しました。
次の図に、アーキテクチャの2番目の最終バージョンを示します。

オプションおよびその他のシステム機能を使用した認証
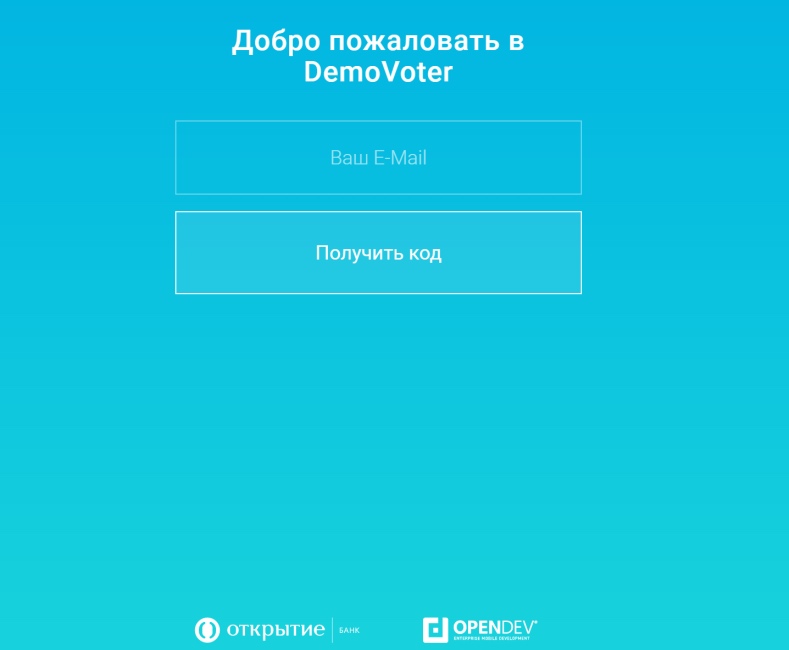
チャットボットとWebフォームの相互作用は、最初のステップである認証から必要です。 最初に、サイトを介した古典的な承認を検討してください。 プロセスを可能な限り簡素化するようにしました。ユーザーは電子メールをWebフォームに入力し、システムに入るための2つのオプションが記載された電子メールを受信します。
- 特別なリンクで。
- コードを使用します。
2番目の方法は汎用的です。コードはWebフォームまたはチャットで入力します。 チャットボットのコンテンツとWebフォームは、任意の認証方法を使用して同期されます。 確かに、Webフォームで承認されたユーザーは、チャットにコードを入力する必要があります。 この場合、チャットボットは、サイトに登録した名前でユーザーを歓迎します。

コードによる再認証が必要なのはなぜですか? セキュリティを強化するために、実際には、ユーザーの承認後、コードはトークンとして機能します。
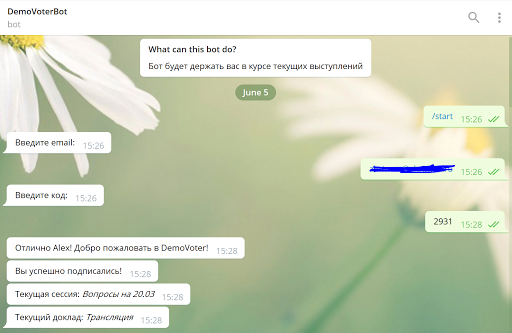
ここで、「クリーンな」チャットボット認証を検討してください。 シーケンスは次のとおりです。
- タイプ/開始。
- メールアドレスを入力してください。
- コードを取得して入力します。
MySQLデータベースのデータソースを使用した認証により、プロセスが簡単かつ便利になり、コンテキストを部分的に同期することが可能になりました。 完全なコンテキスト同期には、多要素認証の導入が必要です。 そして、これは論理の不当な複雑化に加えて、バックエンドの負荷の増加です。 私たちのケースでは、アプリケーションとのユーザーインタラクションのライフサイクルが数日間に制限されている場合、このアプローチは実用的ではありません。

以下は、検証手順を実装するために使用されるコードです。 ご覧のとおり、コードは最初にバックエンドに確認された正規表現によってチェックされます。 次に、定数のセットをユーザーデータに置き換え、プロセスを終了し、ユーザーに名前で挨拶します。
``js promptCode() { return [ (session, args) => { if (!_.isEmpty(args) && args.code) { return session.replaceDialog('/promptName', session.userData); } if (!_.isEmpty(args) && args.reprompt) { return Prompts.text(session, ' **4-** :'); } return Prompts.text(session, ' , email: '); }, (session, result) => { if (/^[0-9]{4}$/.test(result.response)) { return auth.makeUnauthRequest({ url: '/login', method: 'POST', body: { password: result.response, login: session.userData.email } }, (err, res, body) => { if (err) { console.error(err); return session.replaceDialog('/error'); } if (body.status >= 300 || res.statusCode >= 300) { console.error(body); return session.replaceDialog('/promptName', session.userData); } session.userData.code = result.response; session.userData.id = body.id; session.userData.permissions = body.permissions; session.userData.authToken = body.authToken; session.userData.allowToVote = !_.isEmpty(body.permissions) && (body.permissions.indexOf("PERM_VOTE") !== -1 || body.permissions.indexOf("PERM_ALL") !== -1); return auth.makeAuthRequest({ url: '/login', method: 'GET', authToken: body.authToken }, (err, res, body) => { if (err) { console.error(err); return session.beginDialog('/error'); } if (!_.isEmpty(body) && !_.isEmpty(body.name)) { session.userData.name = body.name; return session.endDialogWithResult(session.userData); } return session.replaceDialog('/promptName', session.userData); }); }); } return session.replaceDialog('/promptCode', {reprompt: true}); } ]; } ``
チャットまたはWebフォームを操作する場合、システムで許可なくレポートに関する情報を取得できます。 Chatbotは、レポートを評価し、すべての顧客にコメントを書くことを提案しています。 ただし、認証できるのはユーザーのみです。 それ以外の場合、ボットは次のコードフラグメントに示すように、認証リクエストを送信します。
``js rate() { return [ (session) => { if (_.isEmpty(session.userData.authToken) && !_.isEmpty(this.socket.actualPoll)) { session.send(' , .\n\n' + ' `/start` ! '); return session.endDialog(); } if (!session.userData.allowToVote) { session.send(' '); return session.endDialog(); } Prompts.choice(session, ' ', RATES); }, (session, res) => { if (res.response) { let result = parseInt(res.response.entity, 10) || res.response.entity; if (!_.isNumber(result)) { result = RATES[result.toLowerCase()]; } return auth.makeAuthRequest({ url: `/polls/${this.socket.actualPoll.id}/vote`, method: 'POST', body: { myRating: result }, authToken: session.userData.authToken }, (err, response, body) => { if (err) { console.log(err); return session.beginDialog('/error'); } else if (body.status === 403) { session.send(' , '); } else { console.log(body); session.send(' '); } return session.endDialog(); }) } session.endDialog(); } ]; } ``
とりわけ、チャットボットは次のステップを教えてくれます。 これは、システムと通信する主な方法としてボットを使用しているお客様にとって特に重要です。
``js help() { return [ (session) => { const keys = _.keys(commands); const result = _.map(keys, (v) => (`**/${v}** - ${commands[v]}`)); session.send(result.join('\n\n')); session.endDialog(); } ]; } ``
続行するには?
銀行セクターへの人工知能の導入に関するマイクロソフトのボットフレームワークの実験は成功したと言えます。 1週間以内にプロジェクトが1人の開発者によって完全に実装されることを追加する価値があります。 この間、Azureでホストされるボットパネル、およびApplication Insightsのサポートとボットロジックの便利なユーザー設定を使用して、本格的なチャットボットが作成されました。

写真letzgro.net
ただし、一度見たほうがいいです。 実験的なチャットボットが既に銀行のサービスに参加しています。 そのため、可能であれば、会議に参加して、この小さな仮想アシスタントの実際の作業をテストおよび評価してください。
Otkritie Bankのテストおよび品質管理部のディレクター、ミハイル・ブラント