それとは別に、DevToolsは絶えず活発に開発されているため、ツール/パネル/タブの名前、およびそれらの一般的な存在やそれらへのアクセス方法は時間の経過とともに変更される可能性があることに注意してください。 したがって、この記事を読んだ時点で、DevToolsがこの記事の説明またはスクリーンショットに示されているものと多少異なる場合でも、心配しないでください。
要素パネル
ページ上のHTML要素を選択および編集するために使用されます。 DOMとCSSを自由に操作できます。
このタブには2つのボタンがあります。カーソルを使用して項目を選択し、デバイス選択モードに切り替えると、アダプティブインターフェイス、モバイルバージョンのサイトの開発、または異なるモニター解像度のページのテストに役立ちます。 DOM要素を選択すると、[スタイル]タブに、アクティブでないものも含め、適用されているすべてのCSSルールが表示されます。 すべてのルールはブロックに分割され、セレクターの特異性の降順でソートされます。 その場で値を変更し、新しいルールを非アクティブ化して追加し、これが表示にどのように影響するかを見ることができます。 また、選択したDOM要素について、さらにいくつかのタブを使用できます。イベントリスナー-この要素に関連するすべてのイベントが含まれます。DOMブレークポイント-要素のブレークポイントとプロパティ-要素のすべてのプロパティのリスト。 Chromeの拡張機能によって追加されるタブもあります。
主な機能 :
- ライブモードでDOMの任意の要素を表示および編集します。
- [スタイル]パネルで選択した要素に適用されているCSSルールを表示および変更します。
- 対応するタブでアイテムのイベントとプロパティのリスト全体を表示します。

コンソールパネル
開発中またはページ上のJavaScriptとの対話中に診断情報を記録するために必要です。 また、JavaScriptコード内のすべてのエラーがここに表示され、ファイルとエラーが発生した特定の場所が示されます。 XHRリクエストをコンソールに出力することもできます。 ログを別のファイルに保存することができます。
コンソールには、表示されたメッセージのフィルタリング、コンソールのクリーニング、およびページのリロード時のログクリーニングの防止-ログの保存のための多くのツールと設定が含まれています。
また、コンソールは、Escキーを押すことで、他のタブに移動したまま、別のタブとして表示/非表示できます。
この記事では、APIコンソールの機能およびその他のより高度な機能の大きなトピックについては触れません。これらのトピックについては、次の記事または公式ドキュメントを参照してください。
主な機能 :
- コンソールを別のパネルとして、または他のパネルの隣のウィンドウとして使用する。
- 多数のメッセージをグループ化するか、個別の行に印刷する機能。
- すべてのログをクリアするか、ページをリロードする間にログを保存し、ログを別のファイルに保存します。
- メッセージタイプまたは正規表現でフィルタリングします。
- XHRリクエストのロギング。

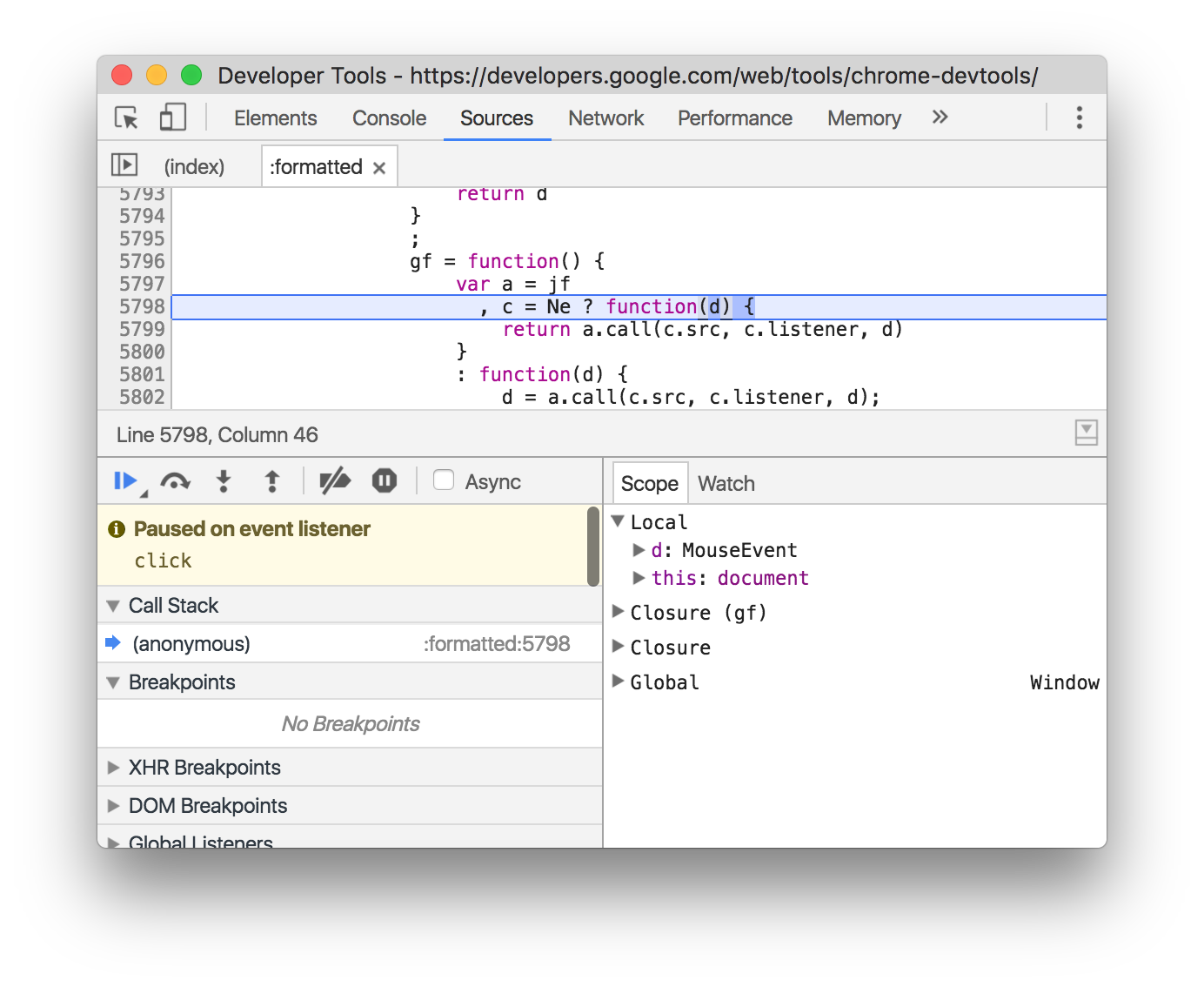
ソースパネル
Sourcesツールは一種のIDEであり、ページに接続されているすべてのファイルを確認できます。 内容を表示、コードを編集、コピー、または変更したファイルを新しいファイルとして保存できます。 このタブは、 ワークスペースを介してローカルファイルに接続することにより、本格的なコードエディターとして使用することもできます。
ソースは、ブレークポイントを使用してJavaScriptをデバッグするためにも使用されます。 ブレークポイントを操作するために、多数の特別なボタンと追加のボタンが用意されています。 公式ドキュメントで詳細を確認できる機会。
主な機能 :
- ブレークポイントを使用してコードをデバッグします。
- ワークスペースを使用して、ブラウザをIDEとして使用します。
- 任意のページからスニペットを実行します。

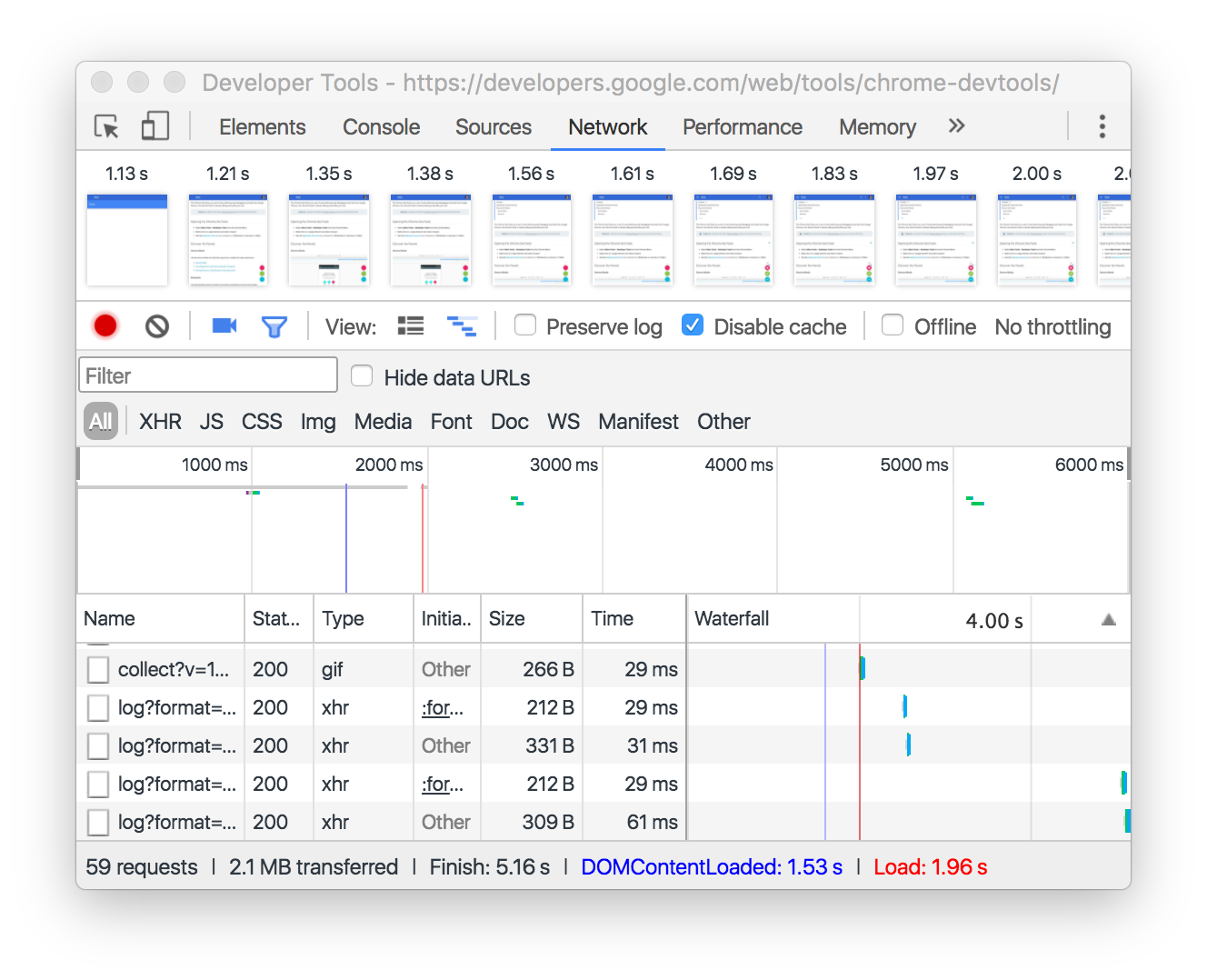
ネットワークパネル
ページの読み込みプロセスと、読み込み時に読み込まれるすべてのファイルを監視できます。 ページの読み込みとクエリの監視を最適化するために使用すると便利です。
パネルには、データとファイルへのすべてのクエリのテーブルが表示され、その上に必要なクエリをフィルタリングするボタン、テーブルをクリアする、クエリの記録を有効/無効にするボタン、テーブルの表示を制御するボタンがあります。 追加のスイッチもあります:ログの保存-ページのリロード時にテーブルをクリアしない、キャッシュを無効にする-ブラウザーキャッシュを無効にします(Dev Toolsが開いているときのみ動作します)、オフライン-インターネットの欠如をエミュレートし、データのダウンロード/ダウンロードの速度をエミュレートする隣接スイッチもさまざまなタイプのネットワーク。
表の下には、すべてのリクエストの数、ダウンロードされたデータの合計数、すべてのデータの合計読み込み時間、DOMツリーの読み込みと構築時間、およびこのページの表示に影響するすべてのリソースの読み込み時間があります。
主な機能 :
- キャッシュを無効にするか、帯域幅制限を設定する機能。
- 各リクエストに関する情報を含む詳細なテーブルを取得します。
- クエリのリスト全体をフィルタリングおよび検索します。

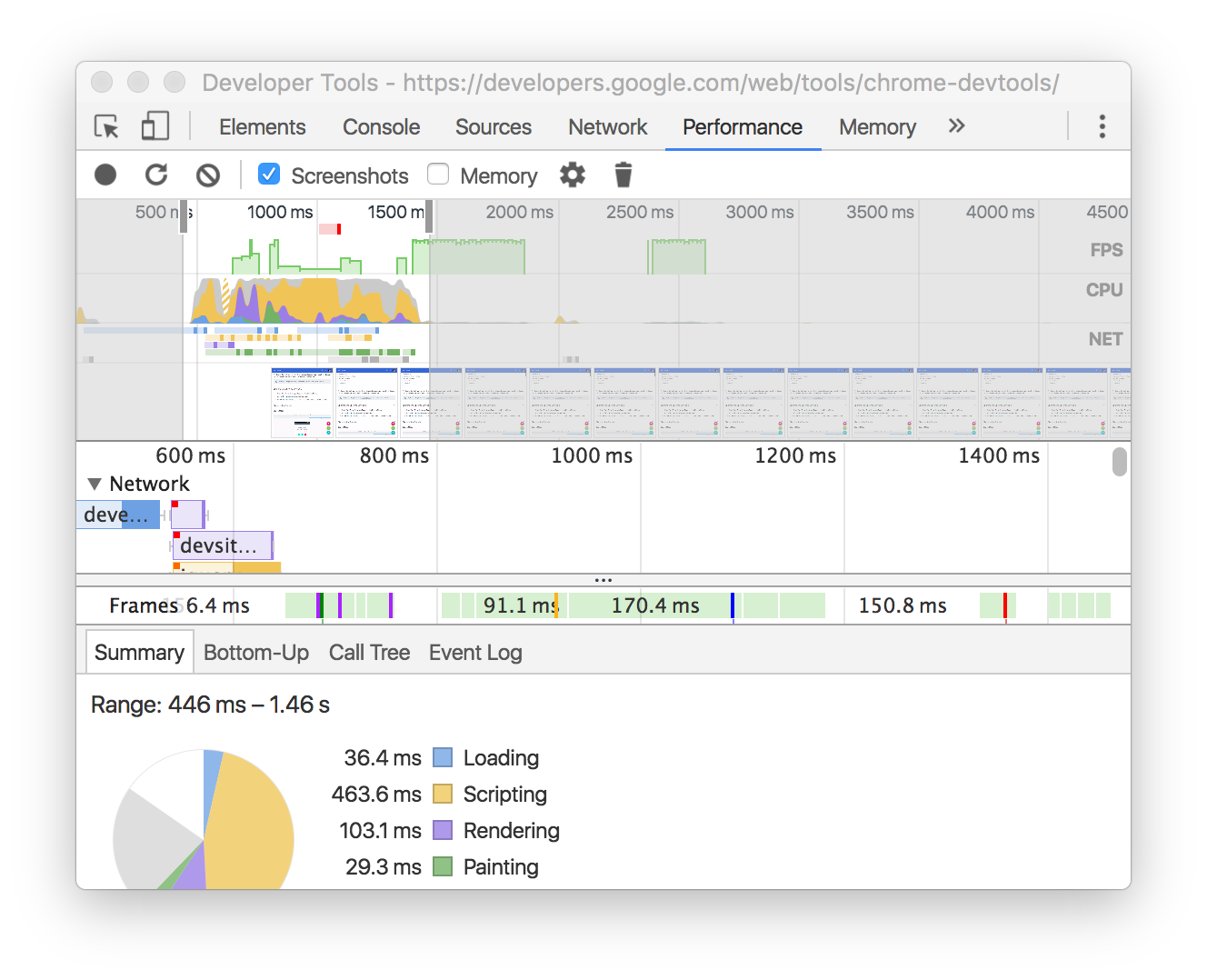
パフォーマンスパネル
パネルには、ネットワークの使用、JavaScriptコードの実行、メモリのロードのタイムラインが表示されます。 最初のタイムラインのグラフ作成後、コードの実行とページのライフサイクル全体に関する詳細なデータが利用可能になります。 コードの個々の部分の実行時間を知ることができます。タイムライン上で別の間隔を選択し、その時点でどのプロセスが発生していたかを知ることができます。
このツールは、ページ全体のパフォーマンスを改善するために使用されます。
主な機能 :
- ページがロードされた後、またはユーザーの操作後に発生したすべてのイベントを分析するために記録する機能。
- 概要エリアでFPS、CPU使用率、およびネットワーク要求を表示する機能。
- チャート内のイベントをクリックして、その詳細を表示します。
- タイムラインを拡大して分析を容易にする機能。

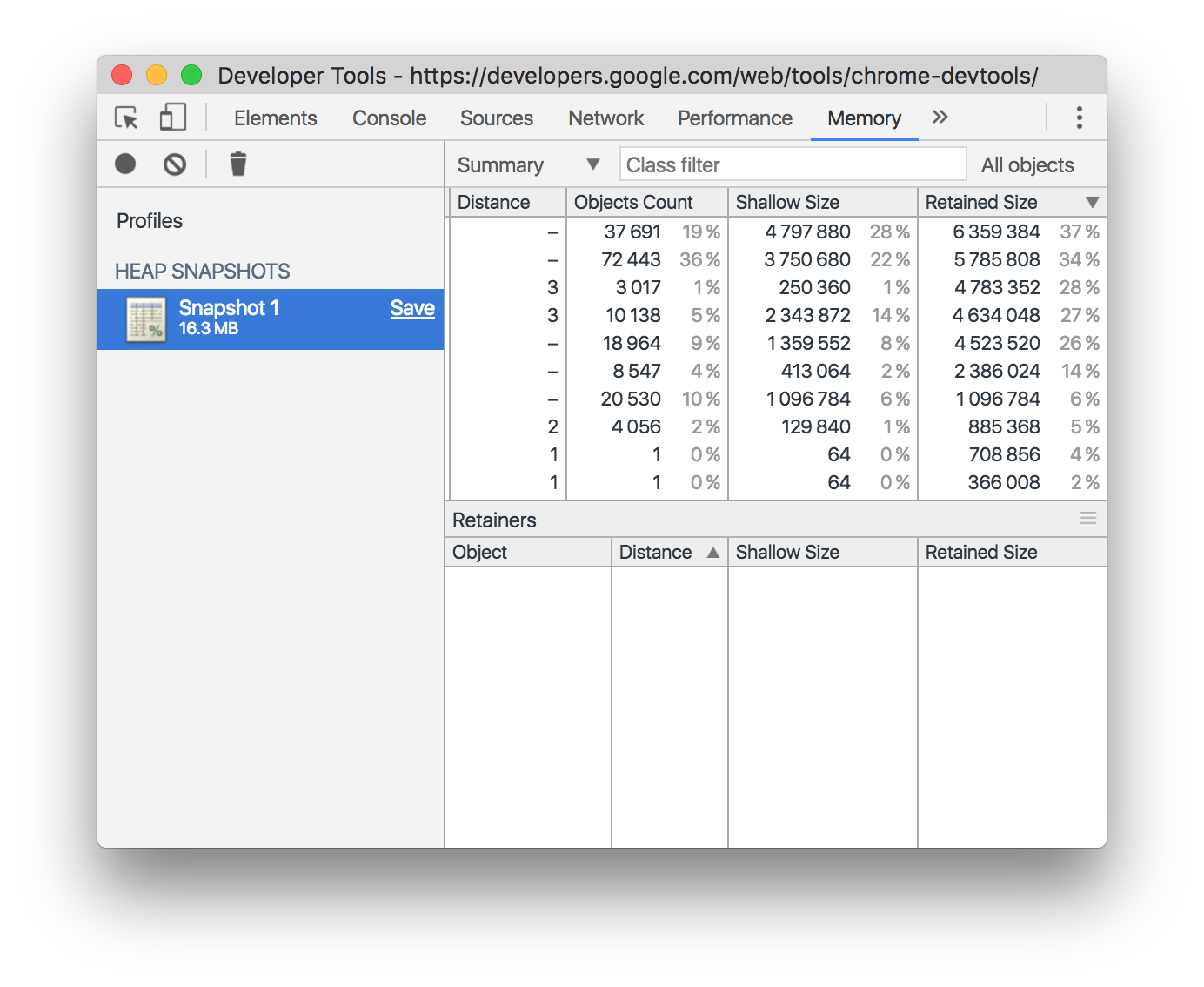
メモリパネルとJavaScriptプロファイラー
コード実行がシステムに与える負荷を追跡するためのいくつかの異なるプロファイラーが含まれています。
JavaScript CPUプロファイラー(別のJavaScriptプロファイラーパネルに移動されました)-JSコードのさまざまな部分を実行するのに必要なプロセッサー時間を調べることができます。
ヒープスナップショットの取得-JSオブジェクトと関連するDOM要素間のメモリ割り当てを示します。
レコード割り当てタイムライン-コード内の変数間のメモリ配分を記録および表示します。 メモリリークのトラブルシューティングに効果的です。
レコード割り当てプロファイル-個々のJS機能の実行のためのメモリ割り当てを記録および表示します。
主な機能 :

アプリケーションパネル
IndexedDBまたはWeb SQLデータベース、ローカルおよびセッションストレージ、Cookie、アプリケーションキャッシュ、画像、フォント、スタイルシートなど、ダウンロードしたすべてのリソースを検査およびクリーニングするためのタブ。
主な機能 :
- ストレージとキャッシュをすばやく消去します。
- ストレージ、データベース、キャッシュを調べて管理します。
- Cookieの検査と削除。

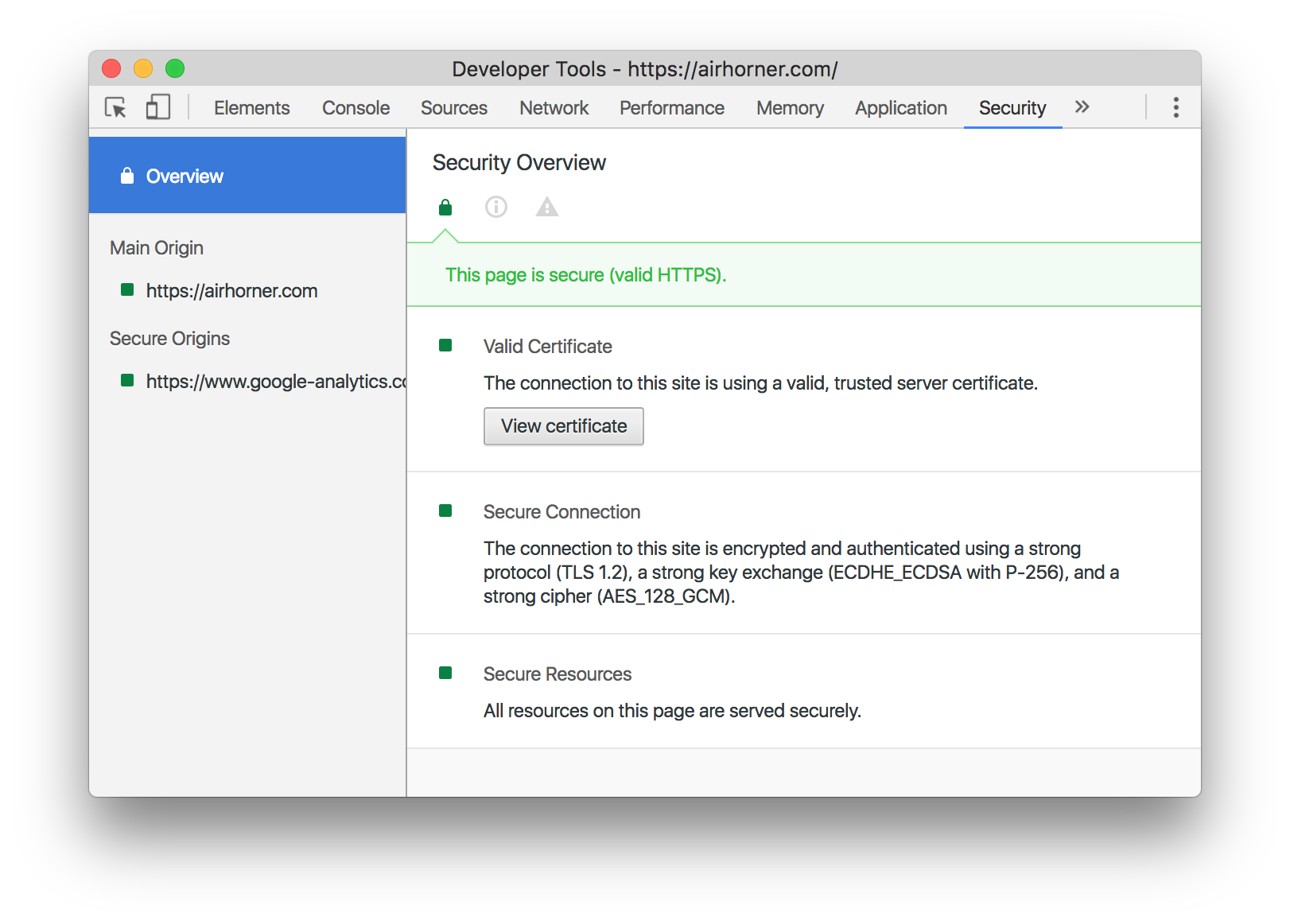
セキュリティパネル
タブでは、セキュリティプロトコルがある場合はセキュリティプロトコルに精通し、セキュリティ証明書に関するデータがある場合は表示できます。
このツールは、混合コンテンツの問題、証明書の問題などをデバッグするために使用されます。
主な機能 :
- [セキュリティの概要]ウィンドウでは、現在のページが安全かどうかがすぐにわかります。
- 個々のソースを表示して、接続と証明書の詳細を表示する機能(安全なソースの場合)、または保護されていない要求を見つける機能(安全でないソースの場合)。

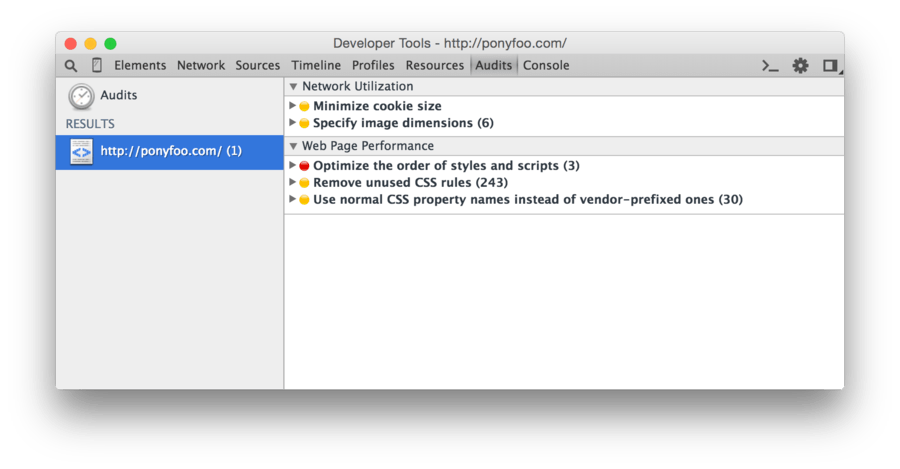
監査パネル
必要な設定を選択して「実行」ボタンをクリックすると、監査パネルはページのロード方法を分析し、ページのロード時間を短縮して応答性を向上させる最適化の提案を提供します。
リソースキャッシング、gzip圧縮、JSコードとCSSルールの未使用部分の存在、および他の多くのパラメーターなどのパラメーターが分析されます。 次に、その実装により、ページのダウンロード速度と応答性を大幅に最適化できる推奨事項のグループ化されたリストがユーザーに表示されます。