 スマートホームシステムは現在流行しています。 誰もが自宅で何らかの自動化を行いたいと考えています。 たとえば、家に近づくと、通りに立っているカメラがあなたを認識し、セキュリティシステムをオフにします。 または、誰かがあなたに侵入しようとしている場合、システムはいくつかの措置を講じます。 また、必要な湿度、温度などを維持するようにスマートホームシステムを構成できます。 家の中では、モバイルデバイスからの照明制御、天気予報、為替レートなどがあります。 当然、これはすべて音声コマンドで制御できます。 このすべて(これだけでなく)は、 MajorDoMoスマートホームシステム (Major Domestic ModuleまたはMain Home Module)で構成できます。
スマートホームシステムは現在流行しています。 誰もが自宅で何らかの自動化を行いたいと考えています。 たとえば、家に近づくと、通りに立っているカメラがあなたを認識し、セキュリティシステムをオフにします。 または、誰かがあなたに侵入しようとしている場合、システムはいくつかの措置を講じます。 また、必要な湿度、温度などを維持するようにスマートホームシステムを構成できます。 家の中では、モバイルデバイスからの照明制御、天気予報、為替レートなどがあります。 当然、これはすべて音声コマンドで制御できます。 このすべて(これだけでなく)は、 MajorDoMoスマートホームシステム (Major Domestic ModuleまたはMain Home Module)で構成できます。
目次
設置
MajorDoMoは、開発者のサイトからダウンロードできます。 このサイトにはインストール手順もあるので、ここでやめません。 MajorDoMoはあらゆる種類のミニコンピューター(少なくとも携帯電話やタブレット)にインストールできるため、電力消費とノイズを心配しないでください。
MajorDoMoをインストールし、ブラウザのアドレスバーでリンク127.0.0.1(デバイスがコンピューターにインストールされている場合)またはMajorDoMoをインストールしたデバイスのリンクをたどります。 その後、あなたはそのようなものが表示されます
非表示のテキスト 

または選択した内容に応じて、暗いバージョンで。
シーン設定
ステージについて詳しく説明したいと思います。 シーンの本質は、あなたがあなたのアパートの計画を見るということです、あなたはそれに様々な情報やインタラクティブな要素をかけることができます。 シーンを適切に作成し、構成し、補完する方法についてお話します。
まず、すべての機能を表示するデバイスを決定する必要があります(画面の解像度を知る必要があります)。 私の場合、これは1024x600(タブレット)です。
また、サーバーの起動時に開くのは上で示したメインウィンドウではなく、すぐにメインシーンになります。メインシーンには、既にすべてのインタラクティブな機能があります。
メインシーン 

メインシーンをすぐに開始するには、 コントロールパネル (メインページにあります)に移動する必要があります。 [ オブジェクト]セクションにシーンアイテムがあります。 私たちのシーンはそこにあり、このシーンの反対側に目を見つけてクリックすると、ほぼ同じアドレス127.0.0.1/popup/scenes/1.htmlで新しいタブが開きます。 このシーンを全画面に拡大するには、F11を押します。 デフォルトでは、ステージ上にスイッチ1スイッチが1つあります。スイッチ1をクリックすると、何が起こるかを確認できます。
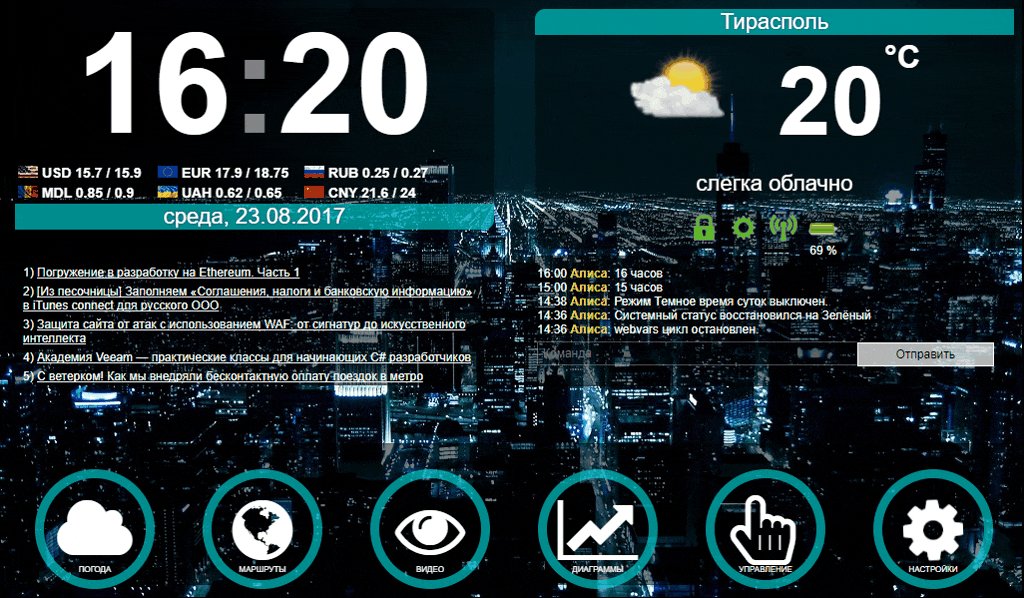
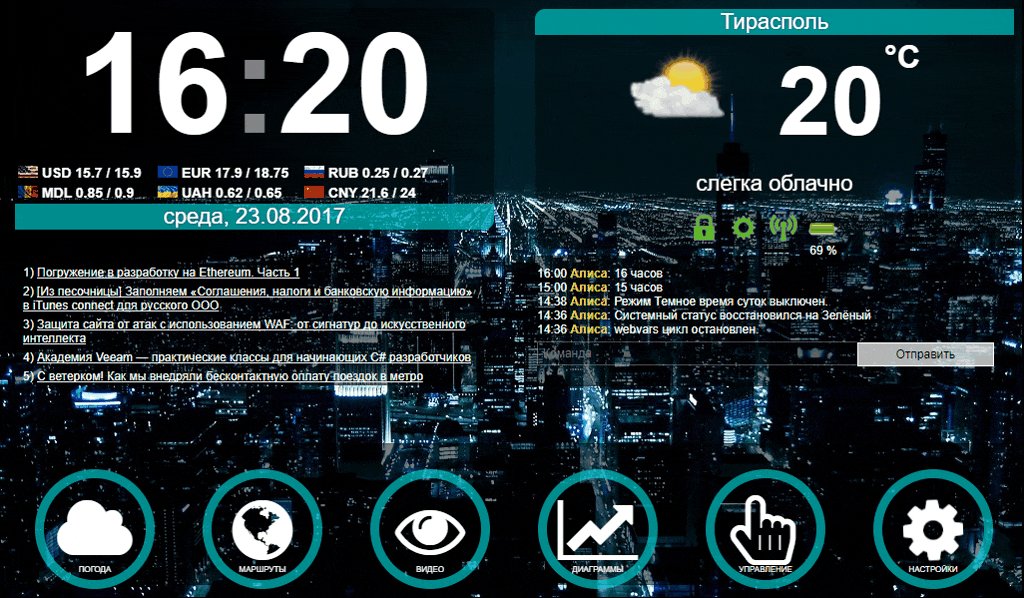
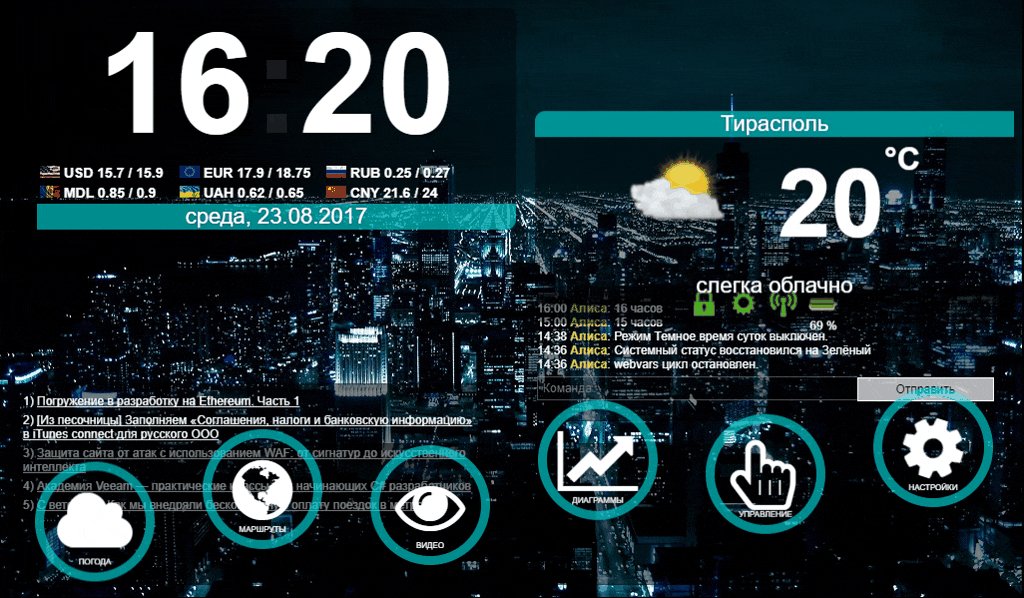
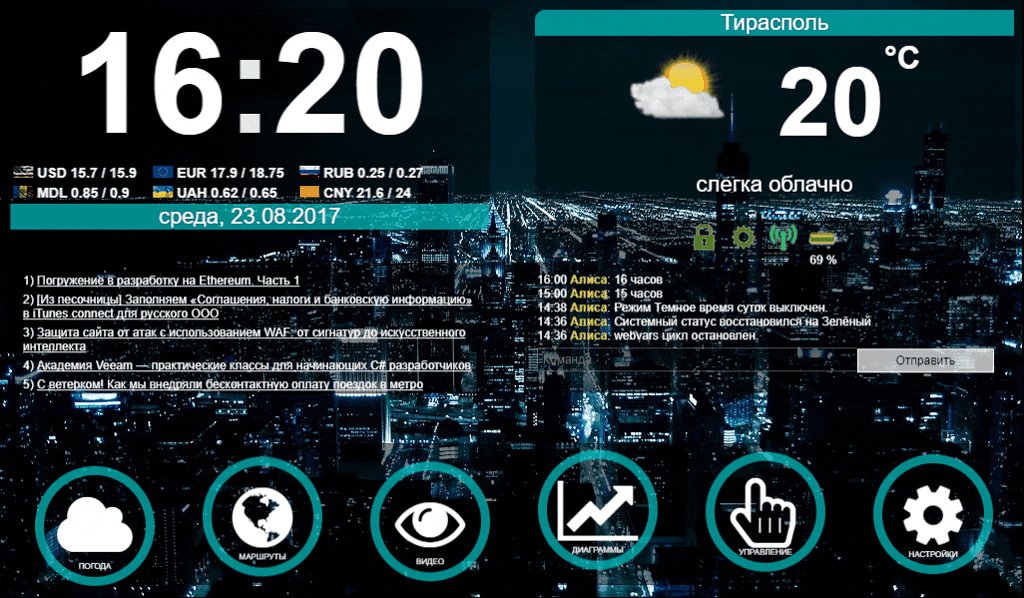
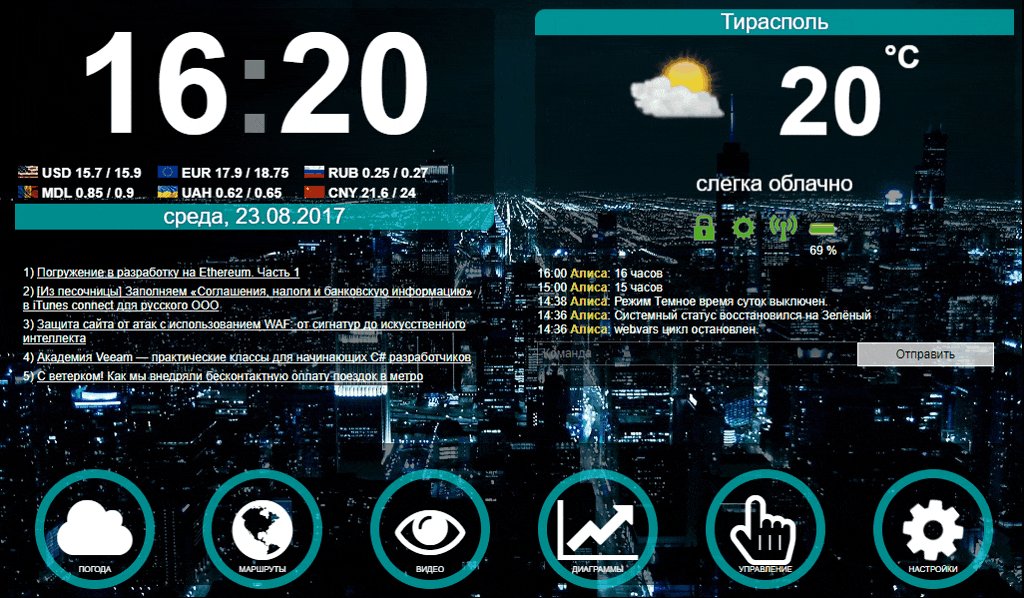
素晴らしいシーンを表示することを学びました。 それでも、このシーンは完全にいので、もっと面白いものが欲しいです。 以下に例を示します。
メインシーン 

自分用の同様のシーンを確立するには、最初にそれをダウンロードする必要があります 。 このシーンは私が作成したものではなく、自分で変更して調整しただけです。これがこの記事の目的です。
アーカイブを解凍し、Main_Elements18-38-16.elementsにある1つのファイルを確認します。 次に、 [コントロールパネル] -> [ オブジェクト ]-> [ シーン ]に移動し、[ 新しいシーンを追加 ] をクリックします。 名前を付けて、インターネット上で背景画像の画像を見つけます(画像は必要な解像度でなければならないことを忘れないでください、フォルダ\ htdocs \ cms \ scenes \ backgroundsに画像を保存します)。 追加ボタンをクリックします。 その後、[ 要素 ]タブに移動し、以前にダウンロードしたファイルを選択して[ インポート ]をクリックします。 新しい要素があることがわかります。 取得したものを見てみましょう。解像度が1024x600ではない場合は、 [表示と編集 ]タブでこれを変更できます。
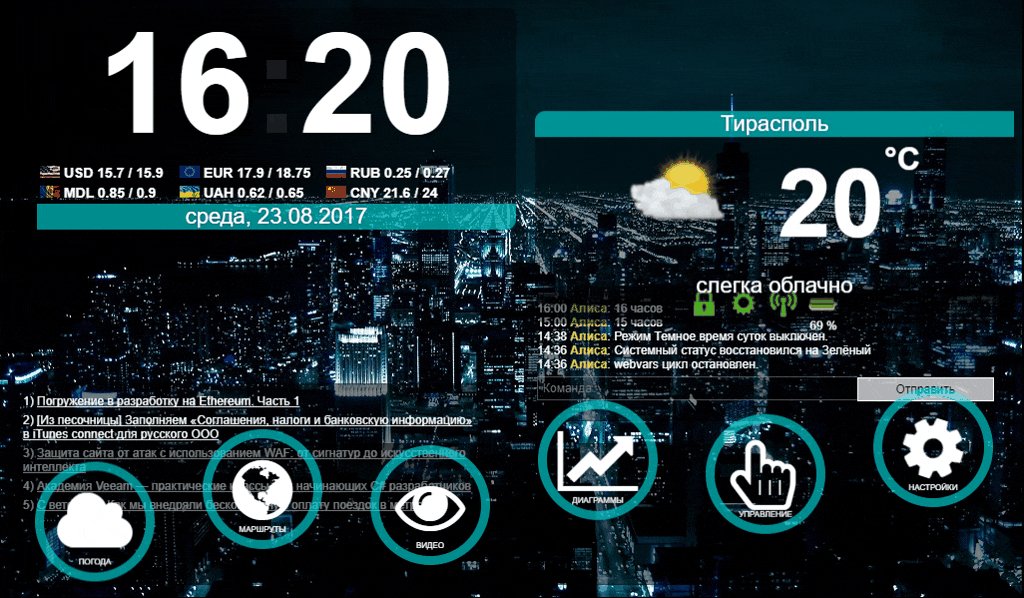
アニメーションはありませんが、私は本当にしたかったことに注意してください...さて、それを修正しましょう。 [ 要素 ]タブには、 general_CSS要素(CSSのみ)があり、要素のすべてのスタイルがあります。 そのようなCSSコードがあります
非表示のテキスト
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"); /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .element_84 { animation: fortime 1s ease-out; } /* - */ .element_85 { animation: forweather 1.6s ease-out; } /* - */ .element_94 { animation: forweather 1.4s ease-out; } /* - STATUS SYSTEM */ .element_86 { animation: forshowing 1.2s ease-out; } /* - - panel-showing1 */ .element_90 { animation: forshowing 1.4s ease-out; } /* - - panel-showing2 */ .element_91 { animation: forshowing 1.6s ease-out; } /* - - panel-showing3 */ .element_92 { animation: forshowing 1.8s ease-out; } /* - - panel-showing4 */ .element_88 {animation: forlog 1.2s ease-out; } /* - , - log_alice */ .element_103 { animation: forfunctions 1s ease-out; } /* - - panel-functions1 */ .element_105 { animation: forfunctions 1.2s ease-out; } /* - - panel-functions2 */ .element_106 { animation: forfunctions 1.1s ease-out; } /* - - panel-functions3 */ .element_107 { animation: forfunctions 1.4s ease-out; } /* - - panel-functions4 */ .element_152 { animation: forfunctions 1.3s ease-out; } /* - - panel-functions5 */ .element_108 { animation: forfunctions 1.5s ease-out; } /* - - panel-functions6 */ /* ------------------------------------------------------------------------------------------------------------------------------------------- */ /* -----------------------------------------------------------------------*/ /* - log_alice */ /* -----------------------------------------------------------------------*/ .element_88 { -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 10px; padding: 10px; } /* -----------------------------------------------------------------------*/ /* - status_system_icons */ /* -----------------------------------------------------------------------*/ .element_94 { -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 10px; padding: 2px; } /* -----------------------------------------------------------------------*/ /* - temp_home_1_floor humidity_home_1_floor */ /* -----------------------------------------------------------------------*/ .element_109, .element_140 { display: table; } .element_109 .fa, .element_109 .texttemp, .element_140 .fa, .element_140 .texttemp { display: table-cell; font-size: 28px; /* font-weight: bold;*/ line-height: 1; padding: 0 5px 0 0; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-weather { box-sizing: border-box; color: white; background-color: rgba(0, 0, 0, 0.4); text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); /* */ position: absolute; /* top: 0px; */ /* right: 0px; */ width: 480px; text-align: center; cursor: pointer; -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 10px; } .panel-weather .location { background-color: rgba(0, 233, 233, 0.6); font-size: 22px; line-height: 1.2; text-align: center; font-family: arial; font-weight: 100; -moz-border-radius: 10px 0px 0px 0px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 0px; } .panel-weather img { width: 96px; margin: 10px 50px 0 0; } .panel-weather .temp-weather { font-family: arial; font-weight: 600; display: inline-block; vertical-align: top; font-size: 96px; line-height: 1.4; } .panel-weather .temp-weather .degree { font-family: arial; font-weight: 600; font-size: 32px; line-height: 1.4; vertical-align: top; } .panel-weather .text-weather { font-family: arial; font-weight: 200; font-size: 22px; line-height: 1.4; margin: 0 0 4px 0; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-time { box-sizing: border-box; color: White; background-color: rgba(0, 0, 0, 0.4); text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); /* */ position: absolute; top: 0px; width: 480px; -moz-border-radius: 0px 10px 10px 0px; -webkit-border-radius: 0px; border-radius: 0px 10px 10px 0px; /* animation: fortime 1s ease-out;*/ } .panel-time .time { font-size: 140px; line-height: 1.1; text-align: center; font-family: arial; font-weight: 600; } .panel-time .time .blnk { font-size: 140px; line-height: 1.1; text-align: center; font-family: arial; font-weight: 600; animation: blink 1s ease infinite; } .panel-time .date { background-color: rgba(0, 233, 233, 0.6); font-size: 22px; line-height: 1.2; text-align: center; font-family: arial; font-weight: 100; -moz-border-radius: 0px 0px 10px 0px; -webkit-border-radius: 0px; border-radius: 0px 0px 10px 0px; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-showing1, .panel-showing2, .panel-showing3, .panel-showing4 { box-sizing: border-box; color: white; background-color: rgba(0, 0, 0, 0.4); /* text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); */ position: absolute; width: 480px; overflow: hidden; cursor: pointer; background-color: initial; } .panel-showing1 ul, .panel-showing2 ul, .panel-showing3 ul, .panel-showing4 ul { padding: 0; } .panel-showing1 ul li, .panel-showing2 ul li, .panel-showing3 ul li, .panel-showing4 ul li { padding: 0; background-color: rgba(0, 0, 0, 0.5); -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .panel-showing1 ul li .sense_snowing_1, .panel-showing1 ul li .title, .panel-showing1 ul li .sense_snowing_0, .panel-showing2 ul li .sense_snowing_1, .panel-showing2 ul li .title, .panel-showing2 ul li .sense_snowing_0, .panel-showing3 ul li .sense_snowing_1, .panel-showing3 ul li .title, .panel-showing3 ul li .sense_snowing_0, .panel-showing4 ul li .sense_snowing_1, .panel-showing4 ul li .title, .panel-showing4 ul li .sense_snowing_0 { display: inline-block; font-size: 20px; line-height: 1.6; padding: 3px 8px; font-family: monospace; font-weight: lighter; } .panel-showing1 ul li .sense_snowing_1, .panel-showing2 ul li .sense_snowing_1, .panel-showing3 ul li .sense_snowing_1, .panel-showing4 ul li .sense_snowing_1 { float: right; width: 180px; text-align: center; font-family: monospace; font-weight: lighter; background-color: rgba(0, 233, 233, 0.6); color: white; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .panel-showing1 ul li .sense_snowing_0, .panel-showing2 ul li .sense_snowing_0, .panel-showing3 ul li .sense_snowing_0, .panel-showing4 ul li .sense_snowing_0 { float: right; width: 180px; text-align: center; font-family: monospace; font-weight: lighter; background-color: rgba(0, 40, 40, 0.6); color: rgba(190, 190, 190, 1); -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-functions { box-sizing: border-box; color: white; /* background-color: rgba(0, 0, 0, 0.4); */ /* text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); */ position: absolute; width: 100%; bottom: 0px; padding: 0px; align-items: center; justify-content: space-around; } .panel-functions .icon { margin: 0; width: 82px; height: 82px; padding: 10px; text-align: center; cursor: pointer; border: 9px solid rgba(0, 233, 233, 0.6); -moz-border-radius: 82px; -webkit-border-radius: 82px; border-radius: 82px; } .panel-functions .icon .fa { margin: 7px 0px 0px 0px; font-size: 70px; } .panel-functions .icon .title { font-size: 8px; text-align: center; text-transform: uppercase; /* display: none; */ } /* ------------------------------------------------------------------------ */
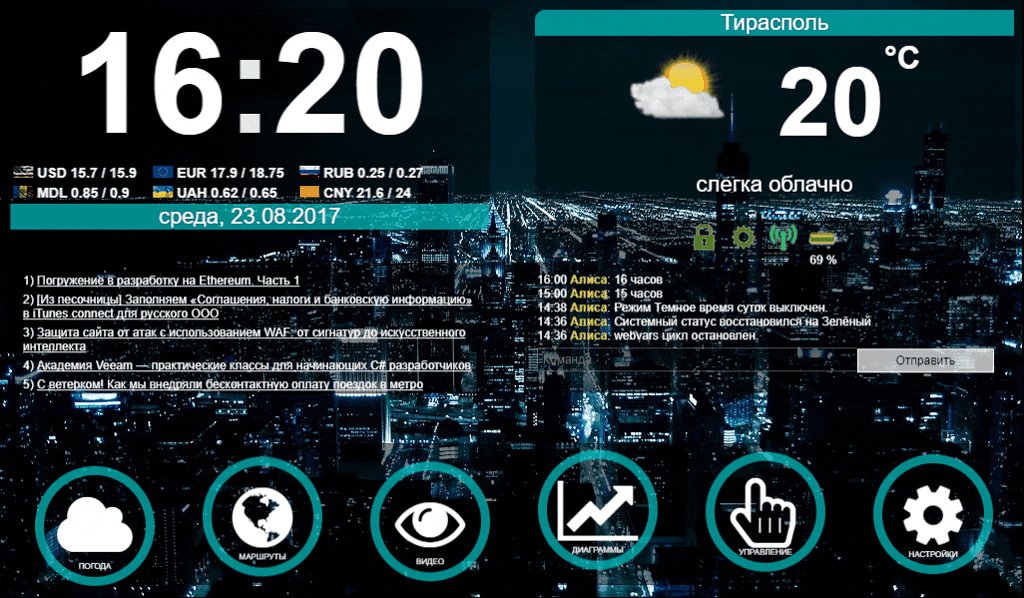
これについては詳しく説明しません。.element_*にのみ焦点を当てます(コメントには、必要なIDを入力する必要がある要素について書かれています)。 ここで、*は要素のID(タイムブロックなど)です。このような要素ごとに、所有するIDを入力する必要があります。 このIDを確認するには、[ 要素 ]タブに移動し、必要な要素(パネル時間ブロック)を見つけ、パネル時間をクリックしてそのIDを見つけます。 最後のアドレスバーに、パネル時間のidが書き込まれます。general_CSS(CSSのみ)に戻り、タイムブロックに既に認識したidを配置します(1つの要素について、必要に応じて2か所で変更します)。 これらのアクションは、各.element_ *に対して実行する必要があります。 これがすべて完了したら、 [コントロールパネル] -> [ オブジェクト ]-> [ シーン ]の順にクリックして、作成されたシーンがどのアドレスにあるかを確認します。
おわりに
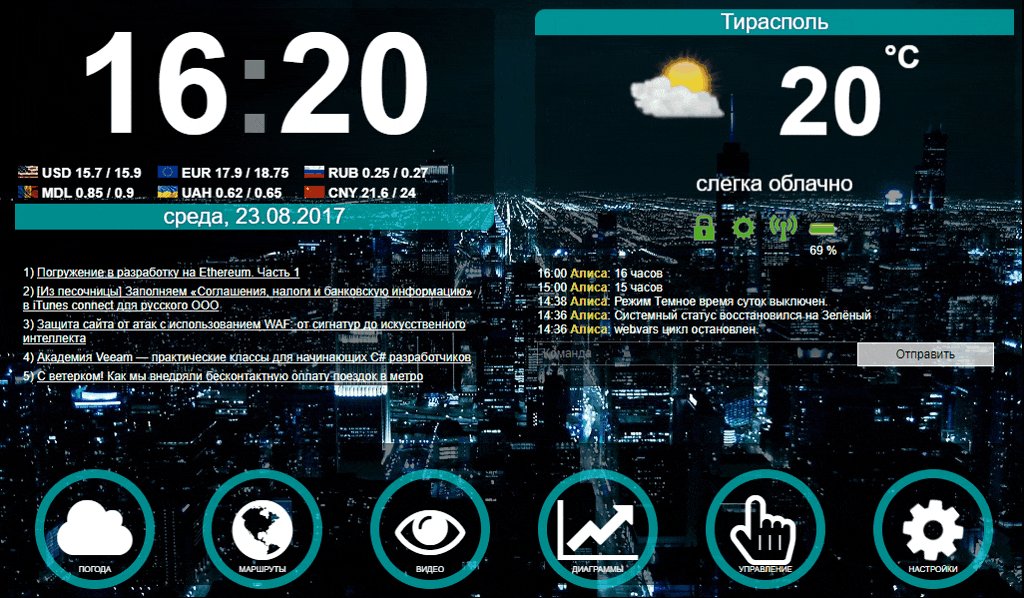
そのため、MajorDoMスマートホームシステムについて少し知り、メインシーンのセットアップ方法も学びました。 結果として得られるシーンでは、これまでの記事でこれまでほとんど調整されていませんが、完全に構成し、天気、ルート、ビデオ、図、コントロール、設定の別々のシーンを作成します。 このような素晴らしいシーンを作成してくれたVovixのユーザーに感謝します。 また、MajorDoMo- Sergeyの開発者でもあります。 この記事が誰かに役立つことを願っています。
ご清聴ありがとうございました。