
コンピュータービジョンの重要性を認識し、その用途について学びたい場合は、 このビデオをご覧ください 。
sayingにもあるように、この場合、「一度見た方が良い」、Amazonがこのテクノロジーを使用して新世代のショッピングセンターを作成する方法を確認できます。 すごいですね
コンピュータービジョンテクノロジーに参加したい場合は、従来のWebカメラ、Node.js、OpenCVを使用して対話型の顔認識システムを作成する方法についてお話しすることをお勧めします。
コンピュータビジョンの研究について
おそらく、1つの資料や一連の記事でコンピュータービジョンテクノロジーの完全な説明を行うことは不可能です。 したがって、開発を開始できる最も重要なことだけを検討します。
もちろん、たとえばEDXの適切なコースに登録することで、この分野の知識を自分で広げることができます。
コンピュータビジョンの分野で働いているOpenCVと呼ばれる組織があります。 彼女は同じ名前のオープンソースライブラリを開発しています。 このライブラリは、C、C ++、およびJavaをサポートしています。 Node.js用の公式モジュールはありませんが、愛好家によって作成された
node-opencv
モジュールがあり
node-opencv
。 このモジュールは、この資料の次のセクションで使用します。 つまり、以下の質問を検討します。
- OpenCVをインストールします。
- Node.jsのOpenCVモジュールを使用します。
- インタラクティブな顔認識システムの開発。
OpenCVをインストールする
まず、OpenCVライブラリをインストールする必要があります。 Ubuntuを使用している場合、次のコマンドが役立ちます。 Ubuntu 16.04でテストしました。
それでは、OpenCVに必要な依存関係をインストールすることから始めましょう。
sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-dev libjasper-dev libdc1394-22-dev
OpenCVライブラリ自体をインストールします。
sudo apt-get install libopencv-dev
公式のインストールマニュアルとそこに提供されているコマンドを使用して、別の方法でインストールできます。
ライブラリは 、Windows用にインストールすることもできます。
Macで作業している場合は、ソースからOpenCVをビルドするか、
brew
使用できます。
brew tap homebrew/science brew install opencv
Node-opencvモジュール
すでに述べたように、OpenCVはNode.jsのドライバーを公式には提供していません。 ただし、npmレジストリには、Peter Bradenと他のプログラマが取り組んでいる
node-opencv
モジュールがあり
node-opencv
。 このモジュールはまだ開発中です;すべてのOpenCV APIをまだサポートしていません。
GitHubを使用した最新のビルドがnpmモジュール
node-opencv
と組み合わされていないため、npmからモジュールをインストールすると、問題が発生する可能性があることに注意してください。 次のコマンドを使用して、GitHubから直接モジュールをインストールすることをお勧めします。
npm install peterbraden/node-opencv
それではプログラミングに取り掛かりましょう。
インタラクティブな顔認識システムの開発
Webカメラのビデオストリームで顔を認識する前に、通常の写真に対して同じ操作を実行する方法を理解します。
写真で顔を認識する方法は? OpenCVには、顔、目、車、および他の多くのオブジェクトを認識するために使用できるさまざまな分類子が用意されています。 ただし、これらの分類子は非常に単純であり、機械学習技術を使用してトレーニングされていないため、顔を認識するときに約80%の精度に依存できます。
これは、いつものオフィスパーティーの友達の写真です。

この写真で顔を認識できるプログラムを作成します。 以下は、ディスクから元の画像を読み取り、顔にマークが付いた新しい画像を表示するコード(
face-detector.js
ファイル)です。
var cv = require('opencv'); cv.readImage("./friends.jpg", function(err, im){ if (err) throw err; if (im.width() < 1 || im.height() < 1) throw new Error('Image has no size'); im.detectObject(cv.FACE_CASCADE,{}, function(err, faces){ if (err) throw err; for (var i = 0; i < faces.length; i++){ var face = faces[i]; im.ellipse(face.x + face.width / 2, face.y + face.height / 2, face.width / 2, face.height / 2); } im.save('./friends-faces.jpg'); console.log('Image saved as friends-faces.png'); }); });
これは、プログラムが画像内の顔を認識する方法です。

正確にはうまくいかなかったのはわかっていますが、スタートは切れています。それは良いことです。 Webカメラからのビデオストリームを使用して同じことを行いましょう。 まず、カメラに接続してビデオを表示する必要があります。 これを行うコード(
camera.js
)を
camera.js
ます。
var cv = require('opencv'); try { var camera = new cv.VideoCapture(0); var window = new cv.NamedWindow('Video', 0) setInterval(function() { camera.read(function(err, im) { if (err) throw err; console.log(im.size()) if (im.size()[0] > 0 && im.size()[1] > 0){ if (err) throw err; window.show(im); } window.blockingWaitKey(0, 50); }); }, 20); } catch (e){ console.log("Couldn't start camera:", e) }
次のコマンドでこのコードを実行します。
node camera.js
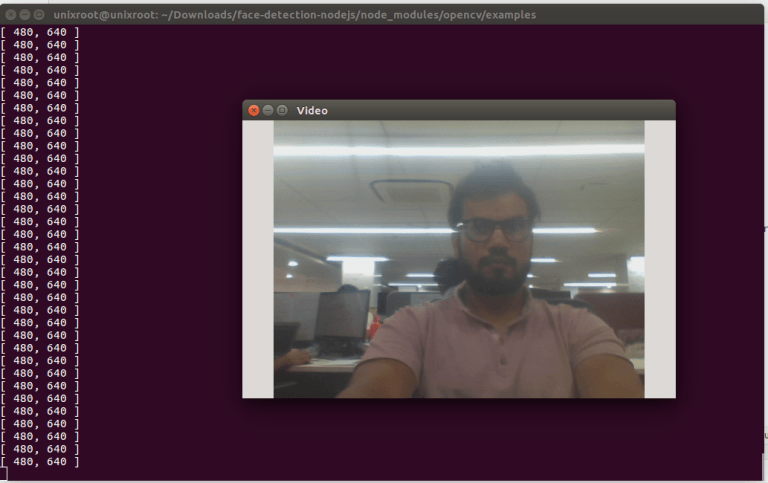
すべてが正常に機能する場合は、ビデオカメラが撮影したものが表示されるウィンドウが表示されます。 あなたの場合、写真は以下に示すものに似ています。顔だけが私のフレームではなくフレームに入ります。

私のウェブカメラはあまり良くありませんが、正直なところ、人生ではずっと良く見えます。 プログラムを分析しましょう。
var camera = new cv.VideoCapture(0); var window = new cv.NamedWindow('Video', 0)
ここでは、カメラからビデオストリームにアクセスし、ビデオを表示するための新しいウィンドウを作成しようとします。
ここで、静止画像ではなくビデオを表示するには、カメラから受け取った新鮮な画像をウィンドウに表示する必要があります。 これを行うには、
setInterval()
関数を使用し、20ミリ秒ごとにウィンドウのコンテンツを更新します。
setInterval(function() { camera.read(function(err, im) { if (err) throw err; console.log(im.size()) if (im.size()[0] > 0 && im.size()[1] > 0){ if (err) throw err; window.show(im); } window.blockingWaitKey(0, 50); }); }, 20);
最初の画像は0x0ピクセルです。表示する必要はありません。
if
がこれを処理します。
そのため、写真で顔を認識する方法と、Webカメラからビデオストリームにアクセスする方法を知っています。 これをすべて組み合わせて、インタラクティブな顔認識システムの準備が整います。 ビデオストリーム内の顔を認識するコード(
camera.js
ファイル)を
camera.js
ます。
var cv = require('opencv'); try { var camera = new cv.VideoCapture(0); var window = new cv.NamedWindow('Video', 0) // face detection properties var rectColor = [0, 255, 0]; var rectThickness = 2; setInterval(function() { camera.read(function(err, im) { if (err) throw err; console.log(im.size()) if (im.size()[0] > 0 && im.size()[1] > 0){ im.detectObject(cv.FACE_CASCADE, {}, function(err, faces) { if (err) throw err; for (var i = 0; i < faces.length; i++) { face = faces[i]; im.rectangle([face.x, face.y], [face.width, face.height], rectColor, rectThickness); } window.show(im); }); } window.blockingWaitKey(0, 50); }); }, 20); } catch (e){ console.log("Couldn't start camera:", e) }
それを実行します。
node camera.js
それが最後になった
繰り返しますが、大まかな推定によると、ここでの認識精度は低く、約80%です。
まとめ
OpenCVは驚くべきオープンソースプロジェクトです。 無料で使用して、たとえばモーション認識や顔認識などの分野でアプリケーションを見つけることができるアプリケーションを開発できます。 さらに、認識の精度を高めるために標準的な分類器をトレーニングできます。 OpenCVがNode.jsを公式にサポートし、この環境でこのすばらしいライブラリのより多くの機能を使用できるようになることを願っています。 マシンビジョンテクノロジーを詳しく調べたい場合は、さまざまなトレーニングコースに加えて、 この本を読んでOpenCVの公式Webサイトの資料をご覧ください。
親愛なる読者! プロジェクトでマシンビジョンテクノロジーを使用していますか?