 IPネットワークでの手頃な価格の自動化に関する一連の記事を続けます。 何らかの方法でインターネットを操作する各エンジニアは、Webページのダウンロード速度を測定する必要性を定期的に発生させます。 これには多くのツールがありますが、そのうちの1つがwgetユーティリティです。 たとえば、ダウンロード速度を測定するには、コンソール(Unix / Linux)から次のコマンドを使用できます。
IPネットワークでの手頃な価格の自動化に関する一連の記事を続けます。 何らかの方法でインターネットを操作する各エンジニアは、Webページのダウンロード速度を測定する必要性を定期的に発生させます。 これには多くのツールがありますが、そのうちの1つがwgetユーティリティです。 たとえば、ダウンロード速度を測定するには、コンソール(Unix / Linux)から次のコマンドを使用できます。
[root@localhost ~]# wget -E -H -p -Q300K --user-agent=Mozilla --no-cache --no-cookies --delete-after --timeout=15 --tries=2 habrahabr.ru 2>&1 | grep Downloaded Downloaded: 7 files, 411K in 0.3s (1.22 MB/s)
特にサイトへのネットワーク遅延が10ミリ秒を超える場合、ダウンロード速度を理解するにはQ300Kの制限で十分であることに注意してください。 さらに、ダウンロードされた情報の量が100K未満の場合、速度の結果は明らかではありません。
しかし、リソースのダウンロード速度を継続的に監視する必要がある場合はどうでしょうか? 小さなスクリプト、監視システム(スクリプトを実行可能)、防水テープで問題の解決を試みることができます。
スクリプトを作成するには、Python3を例にとり、Cacti 0.8.8hを例に取ります。
スクリプトは次のようになります。
Pythonコード
#!/usr/bin/env python # -*- coding: utf-8 -*- import datetime import re import os import subprocess import argparse parser = argparse.ArgumentParser() parser.add_argument("-h_page", "--hostname_page", dest = "hostname_page") args = parser.parse_args() curent_time=str(datetime.datetime.now().strftime("%Y-%m-%d_%H:%M:%S_")) pid=os.getpid() fweb=open('/usr/TEST_Script/TMP_FILES/web_temp'+curent_time+str(pid)+'.txt', 'w') web=subprocess.call(["timeout 120 wget -E -H -p -Q300K --user-agent=Mozilla --no-cache --no-cookies --delete-after --timeout=15 --tries=2 "+args.hostname_page+" 2>&1 | grep '\([0-9.]\+ [KM]B/s\)'"], bufsize=0, shell=True, stdout=(fweb)) fweb.close() fweb=open('/usr/TEST_Script/TMP_FILES/web_temp'+curent_time+str(pid)+'.txt', 'r') data=fweb.read() os.remove('/usr/TEST_Script/TMP_FILES/web_temp'+curent_time+str(pid)+'.txt') speed_temp=re.findall(r's \((.*?)B/s', str(data)) speed_temp_si=re.findall(r's \((.*?) [KM]B/s', str(data)) try: if re.findall(r'M', str(speed_temp))==[] and re.findall(r'K', str(speed_temp))==[]: speed_="{0:.3f}".format(float(speed_temp_si[0])*0.001*8) elif re.findall(r'M', str(speed_temp))!=[]: speed_="{0:.3f}".format(float(speed_temp_si[0])*1000*8) elif re.findall(r'K', str(speed_temp))!=[]: speed_="{0:.3f}".format(float(speed_temp_si[0])*1*8) except: speed_='no_data' print ('web_speed_test:'+speed_)
正常性をテストするには、コンソールから起動できます。
[root@localhost ~]# python3.3 /usr/TEST_Script/web_open.py -h_page habrahabr.ru web_speed_test:10160.000
スクリプトを実行するには、Cactiで標準の操作を実行する必要があります。これらはCactiの Webサイトに詳しく記載されています。以下のヒントも使用できます。
サボテン漫画
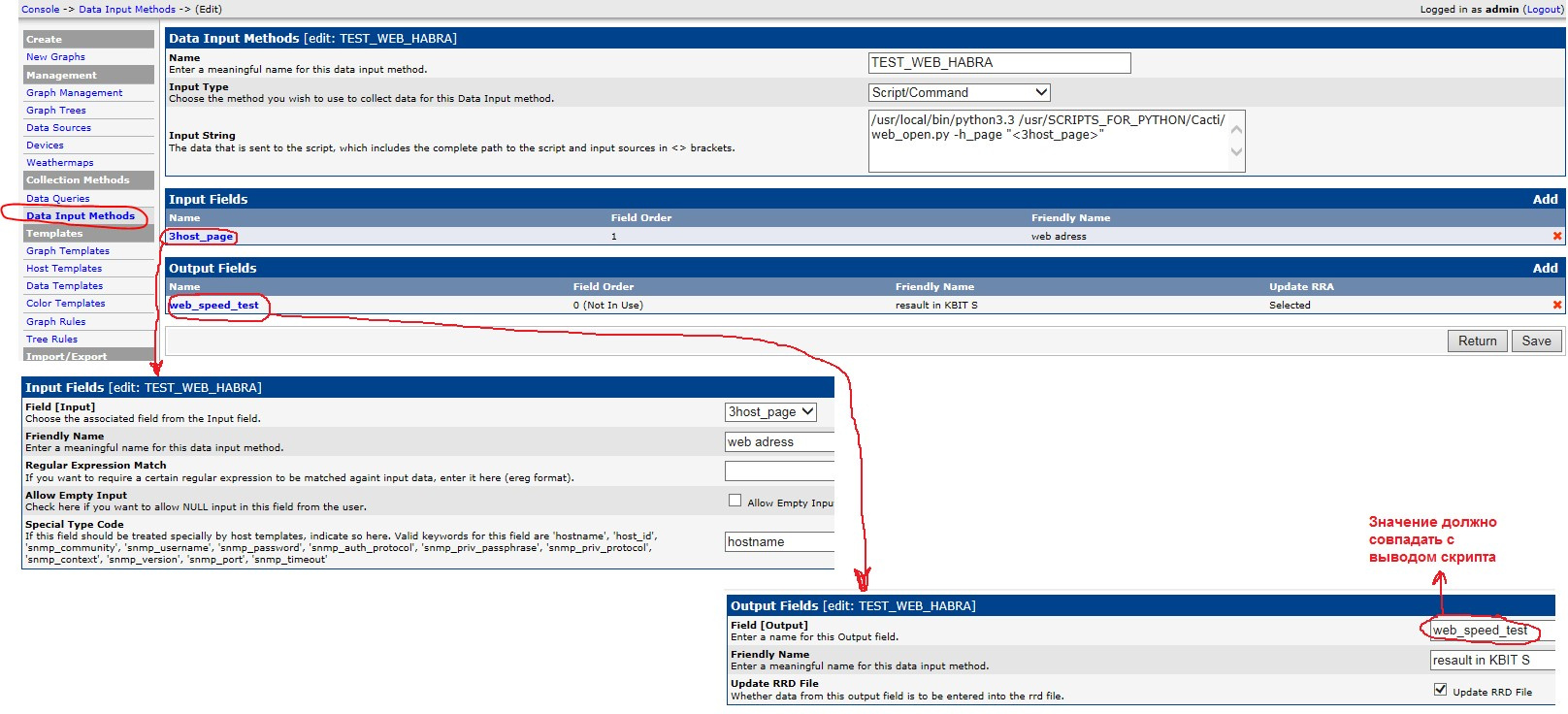
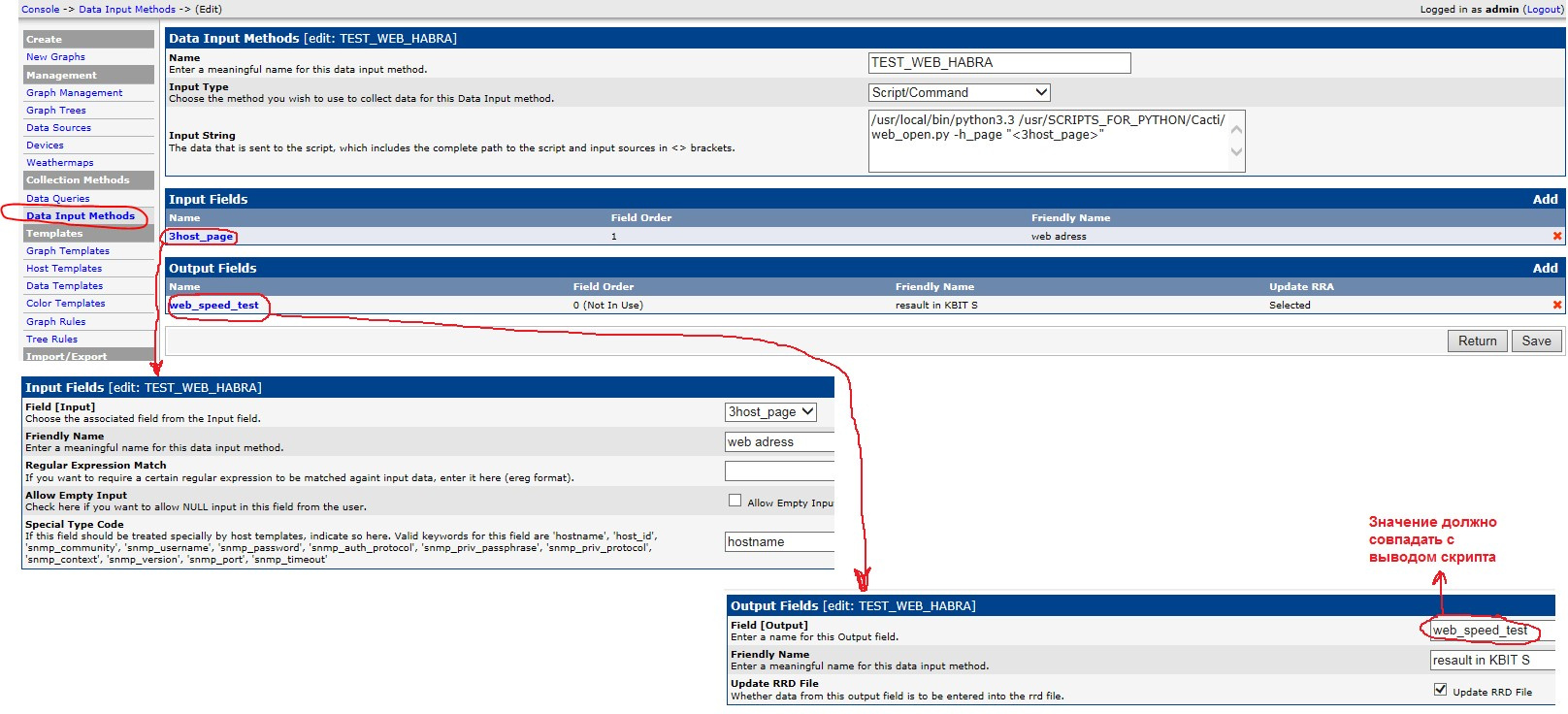
1.コンソール->データ入力方法

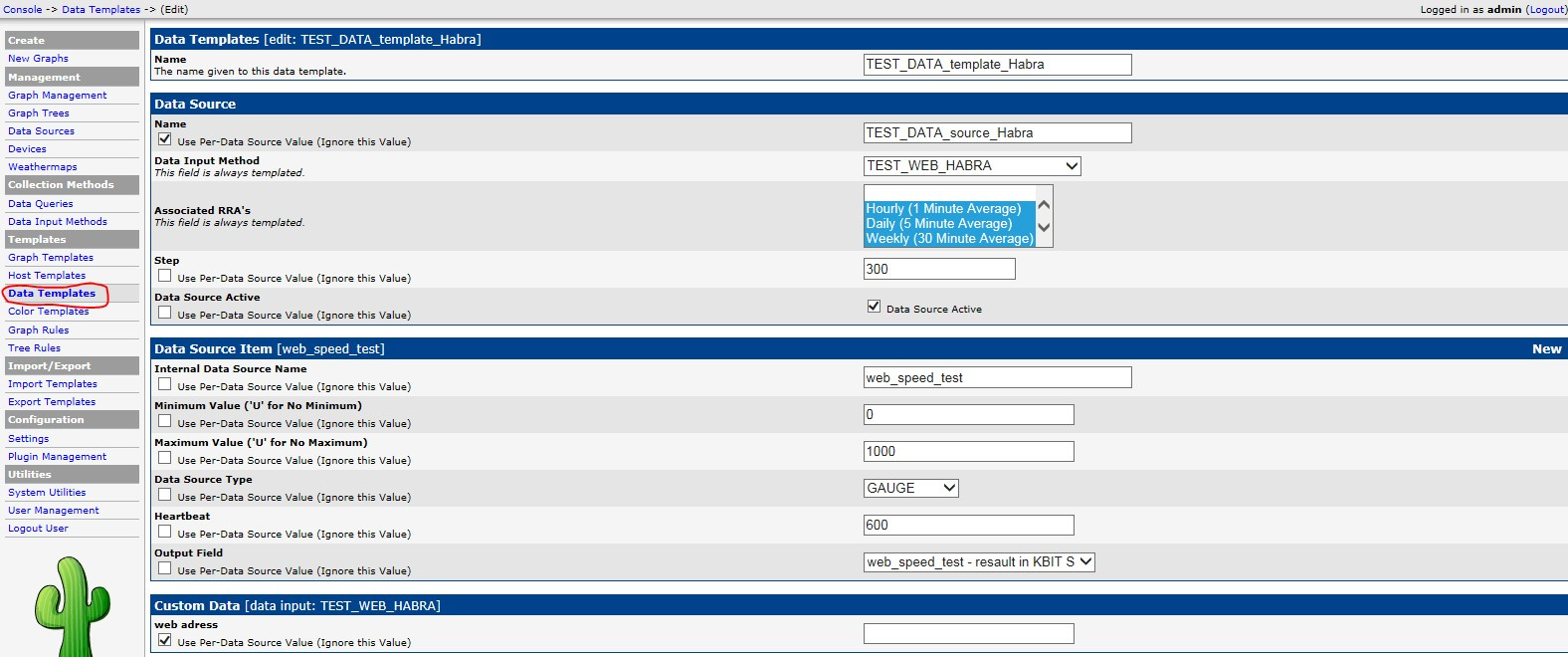
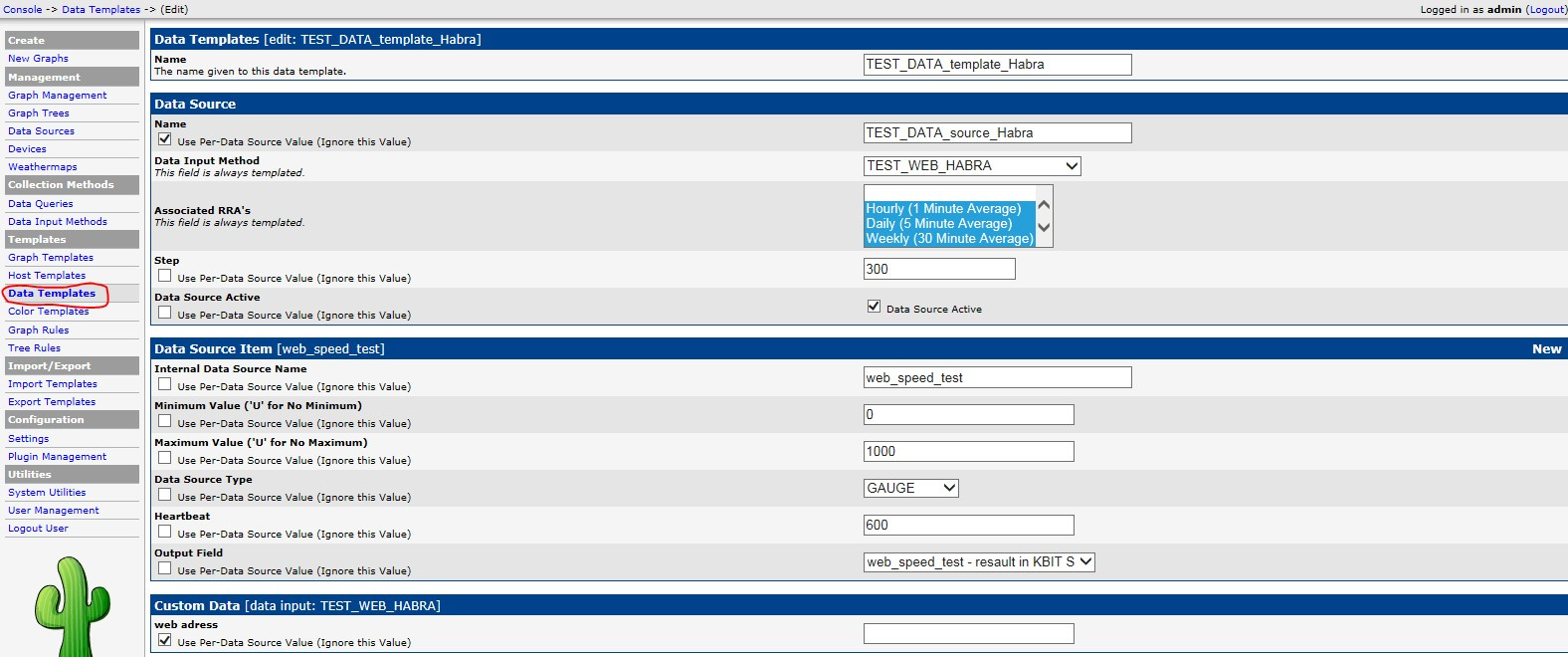
2.コンソール->データテンプレート

3.コンソール->グラフテンプレート

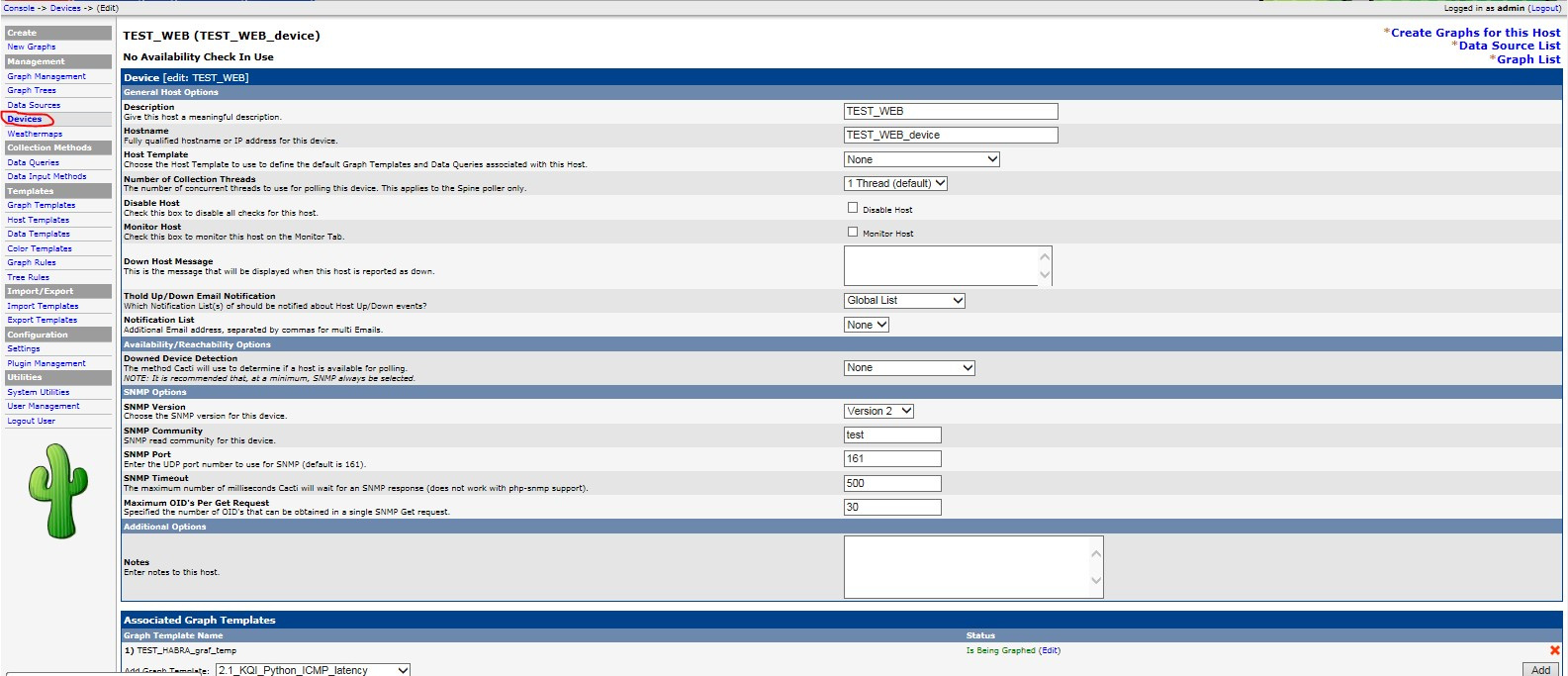
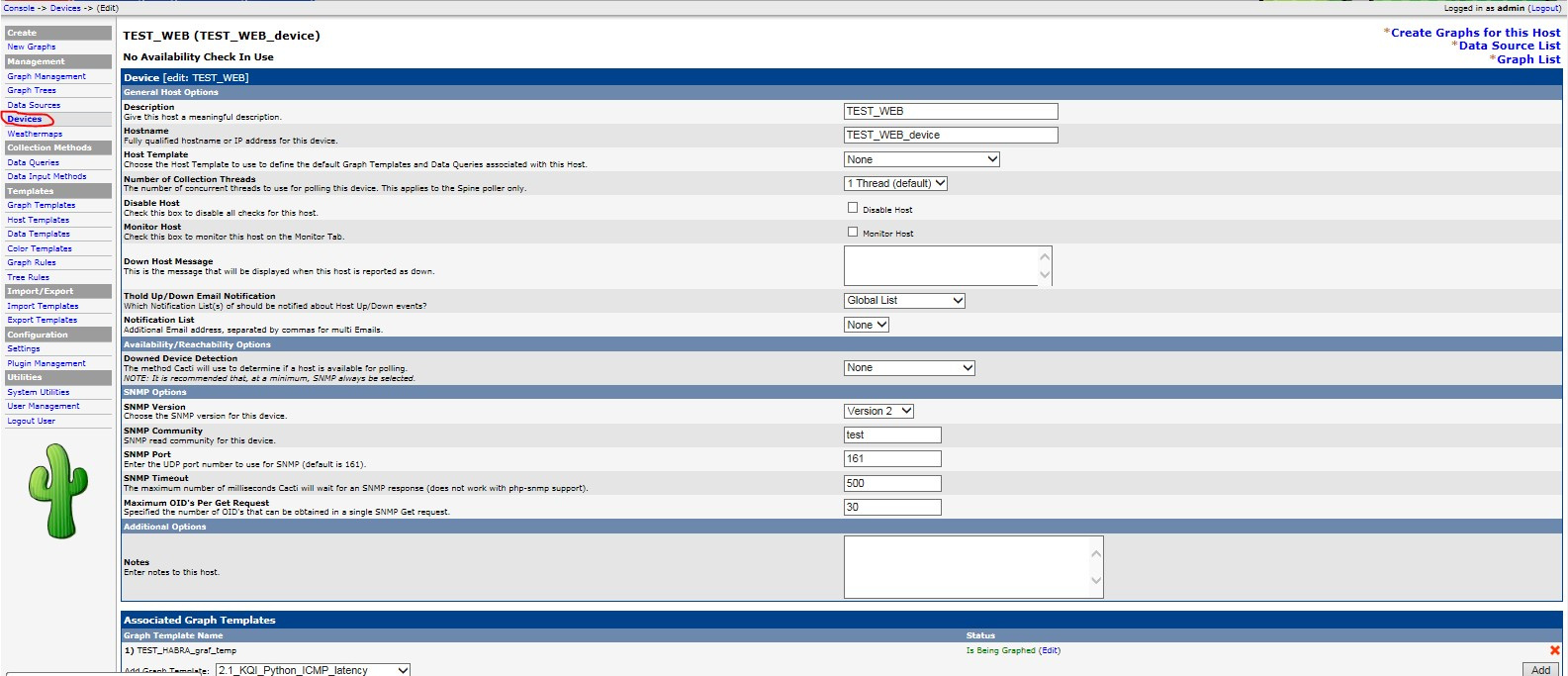
4.コンソール->デバイス

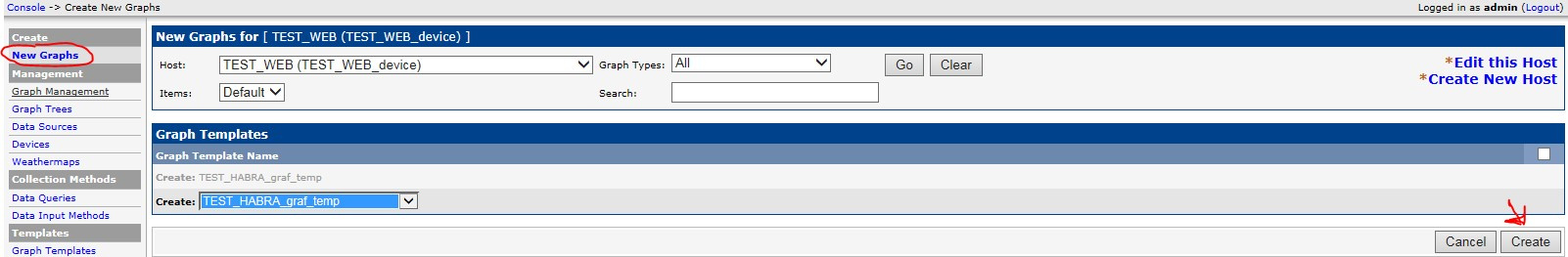
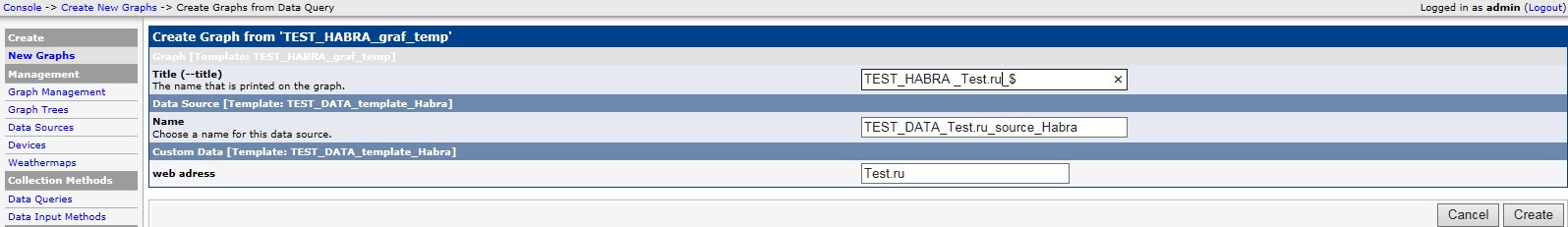
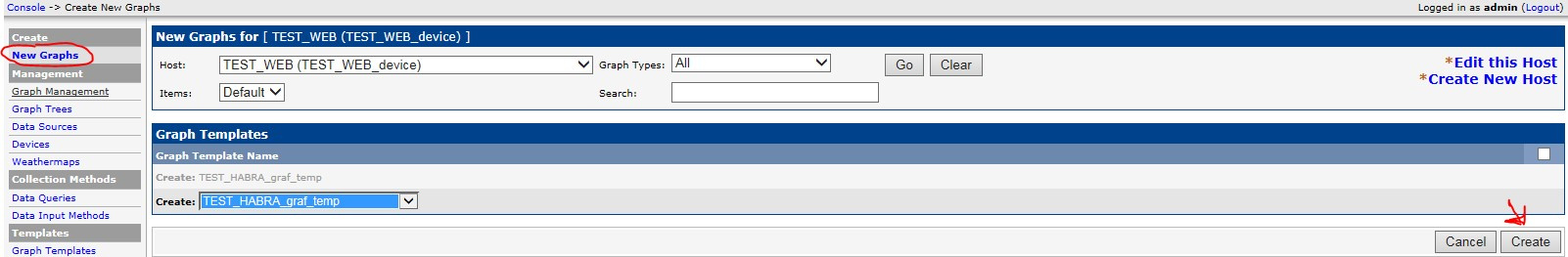
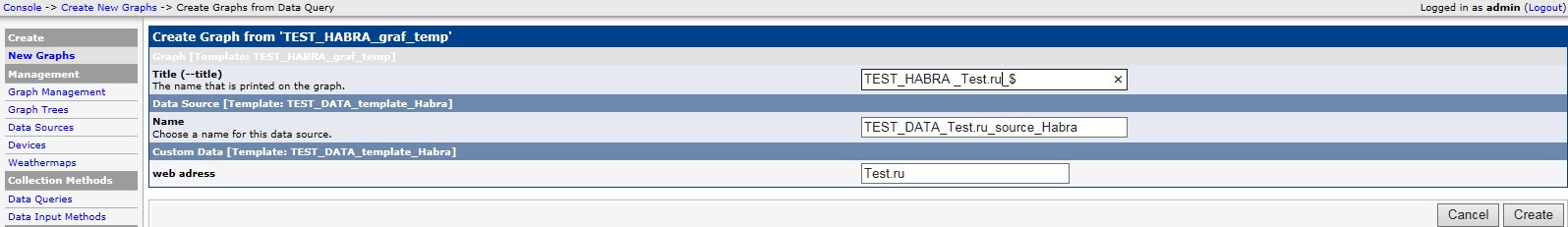
5.コンソール->新しいグラフの作成



2.コンソール->データテンプレート

3.コンソール->グラフテンプレート

4.コンソール->デバイス

5.コンソール->新しいグラフの作成


すべてが正しく行われた場合、結果は同様のチャートになります。

細い線は測定データであり、のこぎりの形をしています。 この場合の測定は同時に行われ、グラフに表示されます。一方、たとえばネットワークインターフェイスをロードすると、測定期間(通常はデフォルトは5分)にわたる平均速度値が表示されます。 太い線は、近似的な視覚化に役立つ傾向線です。 提示されたグラフでは、Webサイトの1つの実際に測定された値。 センターのドローダウン、サイト管理者が確認した技術的な問題、さらに部分的な回復。
この記事はお役にたちました。このセクションでは、次の非標準の監視機能にも興味があるかもしれません。
-サイトの読み込み速度を測定する際のTCP再送信の監視。
-インターネットネットワーク上のルーター(Juniper、Huawei、Cisco)からWebリソースへのICMP RTDを監視します。
-閉じたICMPプロトコルを使用するサイトへのRTDレイテンシを監視します。
続行する必要がある場合は、コメントを記入してください。 お時間をいただきありがとうございます。