私は常にフレックスボックスは非常に使いやすいと思っていました-何年にもわたるフロートとクリアフィックスの後の新鮮な空気の息吹。
確かに、私は最近、彼と格闘していることを発見しました。 私はそれが伸びるべきだと思っていなかったときに何かが伸びました。 ここで修正しましたが、別の要素が縮小しました。 私はそれを修正しました、何か他のものが画面から消えました。 ジョージブッシュはここで何をしているのですか?
最終的には機能しましたが、太陽が沈み、私のプロセスは使い慣れたCSSゲームでした。 または...ほくろを打つ必要があるゲームの名前は何ですか?別のほくろが飛び出し、あなたも彼を打つ必要がありますか?
それはともかく、私は大人の開発者のように振る舞い、適切にflexboxを学ぶ時だと決めました。 しかし、10の定期的なブログ投稿を読む代わりに、ソースに直接アクセスして、 The CSS Flexible Box Layout Module Level 1 Specを読むことにしました
ここにいくつかの良いパッセージがあります。
1.マージンには特別な権限があります
たとえば、左側にロゴとサイト名、右側にログインボタンが付いた見出しが必要だと思いました...

...残りの要素を行の反対側にプッシュするには、flex:1という名前を付ける必要があります。
これが、flexboxが非常に良い理由である理由です。 シンプルなものはとてもシンプルです。
しかし、おそらく、何らかの理由で、別の要素を右に押すためだけに要素をドラッグしたくないでしょう。 おそらく要素に下線、画像、または私が考えることができないいくつかの第三の理由があるためです。
素晴らしいニュースです! 代わりに、目的の要素でmargin-left:autoを定義することにより、「この要素を右にプッシュ」と直接言うことができます。 float:rightとして考えてください。
たとえば、左側のアイテムが画像の場合:

画像にフレックスを適用する必要はありません。フレックスコンテナにスペースを適用する必要はありません。「サインイン」ボタンで左マージンを自動に設定するだけです。
.header { display: flex; } .header .logo { /* nothing needed! */ } .header .sign-in { margin-left: auto; }
あなたにはハッキングのように思えるかもしれませんが、いいえ、フレックスボックスの最後にフレックス要素をプッシュする方法として、仕様概要にあります。 このメソッドには、「 自動マージンによる整列 」という独自の章もあります。
ああ、私はここでフレックス方向を想定していることにも言及する必要があります:このブログ投稿のどこでも行ですが、すべてが行反転または列または列 反転にも適用されます。
2. 最小幅の問題
おそらく、コンテンツに合わせてフレックスコンテナ内のすべてのフレックスアイテムを縮小するのは簡単だと思うでしょう。 確かに、要素にflex-shrink:1を指定すると、要素はそのように動作しますよね?
たぶん例です。
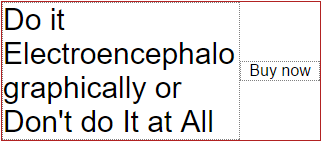
販売用の本とそれを購入するボタンを表示するDOMパーツがあるとします。

あなたはすべてをフレックスボックスで配置し、すべてが正常です。
.book { display: flex; } .book .description { font-size: 30px; } .book .buy { margin-left: auto; width: 80px; text-align: center; align-self: center; }
(非常に短い名前であっても右側にある[購入]ボタンが必要なため、スマートで、 左マージン:autoを指摘しました)
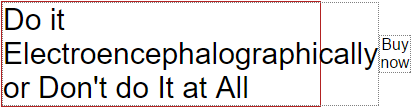
本のタイトルは非常に長いため、できるだけ多くのスペースを使用してから、次の行に移動します。 あなたは幸せです、人生は美しいです。 すべてに耐えられるという自信を持って、コードを至福の形で本番環境に送ります。
そして、あなたは不快な驚きを得る。 まったく良いことではありません。
自分自身について多くのことを想像するバカは、タイトルに長い言葉を使って本を書きました。

すべてが壊れています!
赤い境界線がスマートフォンの幅を示しており、オーバーフロー:非表示を非表示にすると、購入ボタンが失われます。 あなたのコンバージョン率は-貧しい著者の自我のように-苦しむでしょう。
(注:幸いなことに、私が働いているところでは、このような異種テキストでデータベースを埋める優れたQAチームがあります。特に、仕様を読むように促したのはこの問題でした。)
この動作は、description要素のmin-widthが最初にautoに設定されているという事実によるものであることがわかります。この場合、これは脳波 (脳波)の単語の幅に等しくなります。 フレックス要素は、文字通りその単語よりも狭くすることは許可されていません。
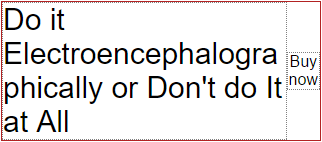
解決策? この問題のある最小幅min-width:autoをオーバーライドし、 min-width:0を設定して、この要素がその中のコンテンツよりも狭い可能性があることをflexboxに示します。
ここで、要素内のテキストを管理する必要があります。 言葉を動かすことをお勧めします。 したがって、CSSは次のようになります。
.book { display: flex; } .book .description { font-size: 30px; min-width: 0; word-wrap: break-word; } .book .buy { margin-left: auto; width: 80px; text-align: center; align-self: center; }
結果は次のようになります。

繰り返しになりますが、 min-width:0は不条理を回避するための何らかのハックではありません。これは仕様で提案されている動作です。
次のセクションでは、「購入」ボタンの幅が80ピクセルではないという事実に戻ります。
3. Flexboxの作成者には水晶玉があります
ご存知かもしれませんが、flexプロパティはflex-grow 、 flex-shrink、 flex-basisの短い表記です。
必要に応じて要素を伸縮させようとしたときに、このトリプルのさまざまな値を不思議に思ってチェックするのに一定の時間を費やしたことは認めざるを得ません。
これまで私が知らなかったのは、一般に、次の3つの組み合わせのいずれかが必要だということです。
- 十分なスペースがないときに要素を少し縮小したいが、必要以上に拡大しない場合: flex:0 1 auto
- 私のフレックスが利用可能なすべてのスペースを埋めるために伸縮し、十分なスペースがない場合は少し縮小する必要がある場合: flex:1 1 auto
- 要素のサイズを変更しない場合: flex:0 0 auto
私はあなたがまだ最大の驚きに達していないことを願っています-今、それはさらに驚くべきものになるでしょう。
フレックスボックスチーム(フレックスボックスチームは革のジャケットにこの碑文を背面に付けていると思います-男性と女性のサイズがあります)。 この申し出はどこにありましたか? そうそう、Flexboxチームは、ほとんどの場合、これら3つのプロパティの組み合わせが必要であることを知っていました。 そこで彼らは私に特別なキーワードを与えました 。
最初のケースはinitialの値であるため、キーワードは必要ありません。 2番目の場合、 flex:autoが使用され 、 flex:noneは非常に単純なソリューションであるため、要素はまったく伸縮しません。
誰が吹くことができます (だれがそれをサンクしただろう-しゃれ、およそ翻訳者)
それはあたかもbox-shadow: garishがあったかのようです。これは、「有用なデフォルト値」と見なされたため、デフォルトでは2px 2px 4px hotpinkでした。
信じられないほどい本の例に戻ります。 指がヒットするように[購入]ボタンを安定して広くするために...

... flexを設定する必要があります:なし :
.book { display: flex; } .book .description { font-size: 30px; min-width: 0; word-wrap: break-word; } .book .buy { margin-left: auto; flex: none; width: 80px; text-align: center; align-self: center; }
(はい、 flex:0 0 80pxを指定して、CSS行を保存できます。しかし、 フレックスの明確さには特別なことがあります。コードの意図を示すものはありません 。
4. インラインフレックスなどがあります
実際、数か月前にインラインフレックスのような表示があることがわかりました。 そして、それがブロックの代わりにインラインフレックスコンテナを作成するという事実。
しかし、私の推定では、28%の人はまだこれを知らなかったので、...知っているように、28%が低いです。
5. vertical-alignはflex要素に影響しません
たぶんこれは私が半分知っていたことかもしれませんが、正しい位置合わせを設定しようとしていたある時点で、 垂直方向の位置合わせを試すことができると確信しています:それがうまくいかなかったときは真ん中と肩をすくめます。
仕様から直接、「 垂直方向の配置はflex要素に影響を与えない 」ことを確実に知っています ( floatと同様に、私は注意します)。
6.マージンやパディングを%で使用しないでください
これは単なる「ベストプラクティス」レベルではなく、「祖母からの助言」レベルなので、彼らが言うことをするだけで、質問はしません。
「作成者は、フレックスアイテムのパディングやマージンにパーセンテージを使用することを完全に避ける必要があります」-フレックスボックスの仕様を愛してください。
これに続いて、これまでに存在したすべての仕様の中で最もお気に入りの引用が続きます。
注:この誤解は残念ですが、世界の現状を正確に反映しています(実装間のコンセンサスはなく、CSSWG内にはコンセンサスはありません)...
ご注意 誠実さの砲撃は続いています。
7.隣接する要素のマージンは崩壊しません
あなたはすでにマージンが時々一緒になることを知っているかもしれません。 また、他の場合にはマージンが結合されないことも知っています。
そして今、私たちは皆、隣接するフレックスアイテムのマージンが決して結合されないことを知っています。
8. 位置:静的であってもz-indexが機能する
私はそれが気になるかどうかわかりません。 しかし、いつか便利になると思います。 これがまさに、私が冷蔵庫にレモン汁のボトルを入れる理由です。
私の家に来たら、「ねえ、レモン汁はありますか?」と言う人がいます。そして、私は「もちろん、冷蔵庫で」が好きで、彼は「ありがとう、仲間。 ねえ、フレックス要素にZインデックスを設定する場合、位置を指定する必要がありますか?」、そして、ここで私は「フレックス要素ではなく、ブロではありません」。
9.フレックスベースは繊細で重要な特性です
あなたの要件がキーワードinitial 、 auto 、 noneを上回ると、すべてが少し複雑になります。 フレックスの基礎が理解できたので、おもしろいですが、この文を終了する方法がわかりません。 アイデアがあればコメントを残してください。
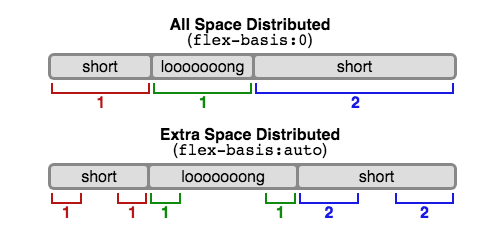
フレックス値が3、3、4の3つのフレックス要素がある場合、それらの内容に関係なく、 フレックスベースが0の場合、利用可能なスペースの30%、30%、40%を占めることが保証されます。ゼロに等しい。
ただし、flexをより友好的で予測可能な方法で動作させる場合は、 flex-basis:autoを使用します。 この場合、flexboxはflexの値を考慮しますが、他の要因も考慮し、少し考えて、自分に合った幅を選択します。
仕様からこの明確な図を見てください:

これは少なくとも私が読んだフレックスブログの投稿の少なくとも1つで言及されていたと思いますが、何らかの理由で、この写真を仕様で見るまで浸透しませんでした(仕様でシュミックピック)(ニュージーランドから)。
10. align-items:ベースライン
フレックスアイテムを垂直方向に配置する場合、常にalign-items:centerを使用しました 。 ただし、 vertical-alignの場合と同様に、 ベースラインに値を設定する機会があります。これは、要素のフォントサイズが異なり、ベースを揃える場合に適しています。
おそらく明らかに自己整合的です:ベースラインも動作します。
11.私はかなり愚かです
次の段落を何度読んでも理解できませんでした...
コンテンツサイズは、定義された最小および最大のクロスサイズプロパティを使用して、アスペクト比がある場合はクランプされ、メイン軸の最小コンテンツサイズであり、アスペクト比を介して変換され、定義されている場合は最大メインサイズプロパティを使用してさらにクランプされます。
コンテンツサイズは、メイン軸の最小コンテンツサイズであり、アスペクト比がある場合は、アスペクト比を介して変換された明確な最小および最大クロスサイズプロパティによってクランプされ、さらに最大メインサイズプロパティによってクランプされます明確です。
言葉は私の穴を通り抜け、視神経を通って伝わる電気的衝動に変換され、ちょうど煙が一気にバックドアを通って私の脳が飛び出すのを見るのに間に合います。
ミニーマウスとマッドマックスは7年前に赤ちゃんを産み、今ではペパーミントシュナップスに酔っているように、彼はママとパパが呪いをかけているときに認識した言葉で耳の範囲内のすべての人を怒らせます。
ご列席の皆様、私たちはナンセンスへの降下を開始しました。つまり、在庫を確認する時間です(または、新しいことを学ぶためにここにいる場合は読み上げを停止します)。
仕様を読んで私が学んだ最も興味深いことは、私が読んだ半ダースのブログ投稿にもかかわらず、私の理解がいかに不完全であったか、そして比較的単純なフレックスボックスです。 「経験」は、毎年同じことをしているだけではないことがわかります。
読書に費やした時間がすでに報われていることを嬉しく思います。 古いコードを調べ、自動マージンを設定し、短いレコードの値を自動または無に変更し、必要な最小幅をゼロに設定しました。
私は適切にそれをやっているのを知って、今このコードをよくしています。
また、私は、仕様が-ある場所で-飽和状態にあり、ベンダー向けであることを考えましたが、思ったとおり、まだ多くのわかりやすい言葉と例が含まれています。 控えめなWeb開発者が見逃す可能性のある部分も強調しています。
ただし、これは重要なポイントです。すべての優れたパッセージについて説明したので、読む必要はありません。
さて、もしそうなら、私は他のすべてのCSS仕様を読みに行く必要があります。
PSブラウザのフレックスボックスのすべてのバグに関する以下のリストを読むことを強くお勧めします。
github.com/philipwalton/flexbugs
翻訳者から:これは、外国の出版物を翻訳する初めての経験です。翻訳の品質やコンテンツに関するコメント/提案/コメントがある場合は、コメントを書いてください。
元の投稿はこちら: hackernoon.com/11-things-i-learned-reading-the-flexbox-spec-5f0c799c776b