
キリル・ドミトレンコ(ヤンデックス)
みなさんこんにちは! 私の名前はキリル・ドミトレンコです。この4。5年間、私はYandexでフロントエンド開発者として働いてきました。 そしてこの間ずっと、私はパノラマに悩まされてきました。 入社時にパノラマの内部サービスを行った後、大規模なYandexマップでパノラマタスクを解決し、最近Canvas 2D、HTML、WebGLでパノラマWebプレーヤーを作成しました。 今日は、WebGLアプリケーションのパフォーマンスについてお話したいと思います。
まず、WebGLとは何かを確認し、WebGLアプリケーションのパフォーマンスを測定する方法について説明し、最後にWebGLアプリケーションのいくつかの最適化と、それらをパノラマプレーヤーに適用する方法について説明します。
それでは、WebGLとは何ですか? WebGLは、グラフィックスカードのリソースへのWebプラットフォームアクセスを提供するAPIです。 Javascriptから直接、ブラウザ内で3次元を含むハードウェアアクセラレーショングラフィックスを描画できます。
WebGLアプリケーションの構造は、先祖が宇宙を見た方法と比較することができます。 まあ、少なくともそれらのビジョンの1つで。

つまり これは、象に依存する一種の世界であり、象は大きな亀の上に立ちます。 そして、この図では、すべてのロジック、すべての意味、すべてが起こる世界がアプリケーションになります。 また、WebGLアプリケーションは、3つの主要なリソースに依存します。
- バッファーは、ジオメトリを配置する非常に大きなバイトブロックであり、ユーザーにモデルを表示したいものです。
- テクスチャは、より美しく、より自然に見え、現実世界のオブジェクトのように見えるように、モデルにオーバーレイする画像です。
- シェーダーは、GPU上で直接実行される小さなプログラムで、GPUにジオメトリの表示方法、テクスチャのオーバーレイ方法などをGPUに伝えます。
そして、これらのリソースはすべて、WebGLコンテキストのフレームワーク内で存続し、生まれ、死にます。 WebGLコンテキストは、この図では非常に大きなタートルです。それを通じて、すべてのリソースにアクセスし、それらを作成し、さらに、これらのリソースを相互に接続する方法、これらのバッファー、シェーダー、テクスチャ、およびシェーダーの計算結果の使用方法をまとめます。 つまり レンダリングに影響する素晴らしい状態。 もちろん、アプリケーションがより高速に動作するのであればクールです。
しかし、最適化について話す前に、まず測定方法を学ぶ必要があります。 測定できないものを改善することは不可能です。 これを可能にする最も簡単なツールは、フレーム/秒カウンターです。

Chromで使用できます。自分で実行することは難しくありません。一般的に、すべてが明確です。 1秒あたりのフレーム数が多い場合、これは良好であり、フレーム数は少ない-悪い。 ただし、アプリケーションのFPSはユーザーの画面のリフレッシュレートによって制限されるという微妙な点を1つ覚えておく必要があります。 野生のほとんどのユーザーの場合、これは60 Hzです。 1秒あたり60フレームです。したがって、5ミリ秒、10ミリ秒でフレームを生成するかどうかは関係ありません...常に60フレームが存在します。 1秒あたりのフレームレートは、ある程度の懐疑心を持って扱う必要があります。 それでも、1秒あたり数フレームがあると、アプリケーションの速度が低下し、ボトルネックを探し始めます。 最適化を試み始めています。
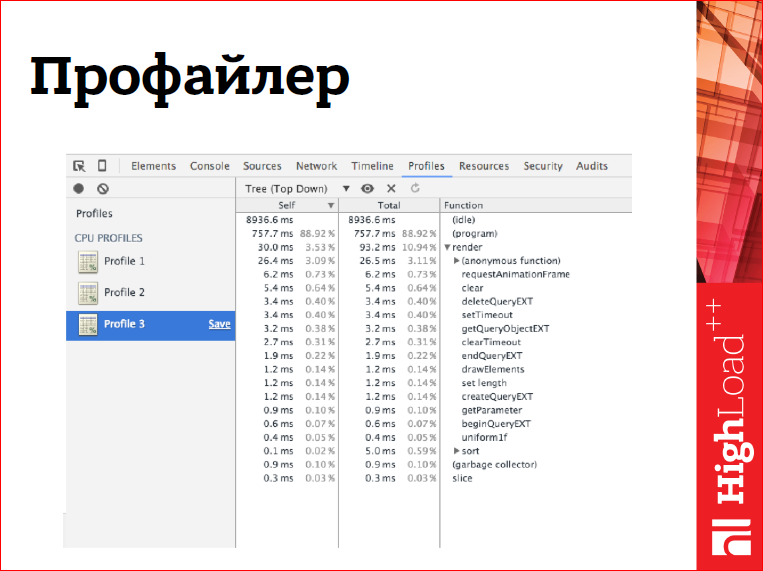
私は通常、そのような場合、あなたのように思う-私はプロファイラーをオンにして、アプリケーションのプロファイリングを開始し、私のJavaScriptが最も多くの時間を費やしている機能を確認し、これらの機能を顕微鏡で調べて、それらを使って何かをしようとします。

ただし、OpenGLアプリケーションの場合、プロファイラーは問題に直面しています。

実際には、WebGL APIは部分的に非同期です。つまり、 すべての描画呼び出しは非同期ですが、他のいくつかの呼び出しも非同期です。 これは、たとえば描画呼び出しでどういう意味ですか? 呼び出しが制御をJSに返したとき、この時点までに描画が終了していなかった場合、しばらくして終了します。 さらに、経営陣が私たちに戻ってきた後でも開始できます。 つまり drawコールが行うすべて-何らかのコマンドを生成し、それをバッファに追加して、私たちに戻り、「Go! 次!」 したがって、プロファイラーでは、このような呼び出しは発生せず、レンダリングが遅い場合、これは表示されません。
しかし、すべてがそれほど悪いわけではなく、一部の呼び出しはまだ同期的であり、一部の呼び出しは同期的であるだけでなく、コンテキスト全体を悪意を持って同期します。 つまり 彼らは同期して割り当てた作業を行うだけでなく、同時にアプリケーションをブロックし、その前にコンテキストに割り当てたすべてのタスクの終了まで待機します。 すべてのレンダリング、何らかの何らかの状態の変化など。 プロファイラーは、このような問題を見つけるのに役立ちます。
レンダリングでは、EXT_disjoint_timer_queryと呼ばれる別のツールが役立ちます。

これはWebGLの拡張機能であり、非常に実験的なものです。 これはまだドラフト拡張機能です。 GPUでのコマンドの実行時間を測定できます。 同時に、これは非常にクールですが、非同期で実行されます。 つまり 不要な方法でコンテキストを同期したり、多くの実行時オーバーヘッドを追加したりしません。 アプリケーションのパフォーマンスを測定するために記述するすべてのコードは、実稼働環境に直接、ユーザーに直接出荷できます。 また、たとえば、統計を収集します。 または、さらに良いことに、これらのデータに基づいて、これらの測定に基づいて、ユーザーの機器に合わせて画像の品質を調整します。 スマートフォンでは1枚の写真を、タブレットでは-より良い品質で、通常はより強力な鉄があるので、デスクトップでは非常に強力な鉄があるので、クールな効果で最もクールな画像を表示します。 しかし同時に、これについていくつかのコードを書く必要があります-これは小さなマイナスです。

EXT_disjoint_timer_queryを使用すると、GPUに対する直接の最初または複数の呼び出しの実行時間を測定できます。 また、コンベアで正確な時間測定を設定することもできます。 つまり たとえば、GLチームがJSからGPUに移動する時間を測定できます。 パイプラインの遅延は何ですか。
EXT_disjoint_timer_queryは同期APIでもあり、WebGLの実装のためにドライバー用のクエリオブジェクトを作成でき、クエリオブジェクトで作業が行われます。 クエリオブジェクトを作成し、「いいえ、このオブジェクトに正確なタイムスタンプを付けるか、それを使用してコマンドグループの実行時間を測定します」と言います。 その後、フレームと通常は次のフレームの構築を完了しますが、おそらく後で、ナノ秒単位の測定結果が利用可能になります。これは同時にかなり正確です。 そして、これらの測定値を使用できます。
測定に関する結論を要約します。

アプリケーションの質的な特性として、1秒あたりのフレームカウンターがあります。これにより、速度が低下しているかどうかを確認できます。 そして、速度を落とすと、JSプロファイラーは、JSのCPUのボトルネックを、ある種の数学で、ある種のサポートコードで見つけるのに役立ちます。 EXT_disjoint_timer_queryは、GPUのボトルネックを見つけるのに役立ちます。
さて、パフォーマンスの測定方法を学び、ボトルネックを探す方法を学びました。次に、次に何をすべきかを理解する必要があります。 ここでは、いくつかの最適化についてのみ説明します。 コンピュータグラフィックスは、ハッキング、欺ception、奇妙な最適化の非常に大きな領域です。 いくつかの一般的な最適化のみ、パノラマプレーヤーでそれらをどのように適用したかについて説明します。

そして、高速GLアプリケーションへの道で採用される必要がある最初のルールは、WebGL状態で慎重に働くことです。 冒頭で述べたように、WebGLコンテキストにはレンダリングに影響する状態の大きな部分があり、慎重に作業する必要があります。 特に、get *およびread *呼び出しを行う必要はありません。 コンテキストの現在の状態を要求する呼び出し、またはビデオカードからデータを読み取る呼び出し。 本当に必要な場合。 なんで? これらの呼び出しは同期であるだけでなく、コンテキスト全体の同期を引き起こす可能性があるため、アプリケーションの速度が低下します。 特に、getError()メソッドは、WebGLコンテキストの操作でエラーがあるかどうかを確認します。 開発時にのみ呼び出す必要があり、開発時には呼び出さないでください。 また、状態の切り替えは、頻繁に行わないように最小限に抑える必要があります。これは、各切り替えが何らかの価値があるためです。
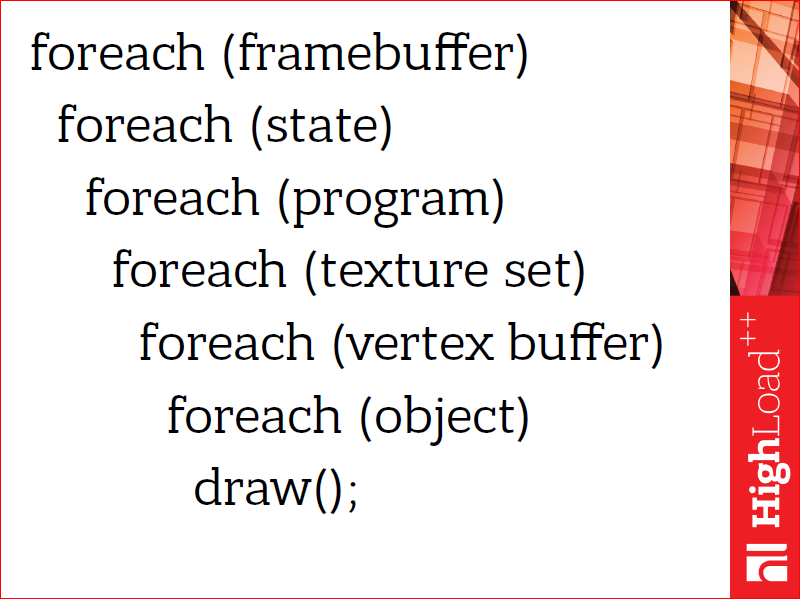
コードでどのように見えるのでしょうか?

特に、これは次のようになります。 サイクルは相互にネストされ、外部サイクルではより高価な状態を切り替え、頻繁に切り替えることはなく、ネストされたサイクルではより安価な状態を切り替えます。 特に、フレームバッファーの接続やシェーダープログラムの切り替えは非常に高価な切り替えであり、同期が発生することはほぼ保証されており、一般的にはかなり時間がかかります。 また、テクスチャとシェーダーパラメータの切り替えはより高速で、より頻繁に行うことができます。
しかし、この素晴らしいデザインでも、さらに最適化できます。

描画呼び出しを少なくし、それぞれに対してより多くの作業を実行できます。 各描画呼び出しは、状態検証に何らかのオーバーヘッドを追加して、このデータをビデオカードに送信します。 そして、このオーバーヘッドを侵食することは素晴らしいことです。 そして、これらの呼び出しを小さくし、オーバーヘッドを減らして、各呼び出しにより多くの作業を行うことで、1つの方法でのみぼかしをかけることができます。 具体的には、複数のオブジェクト、描画する複数のモデルを、データを含む1つのバッファーにスタックできます。 また、テクスチャを使用する場合は、これらのテクスチャをすべて1つの大きな画像に配置します。これは通常、テクスチャアトラスと呼ばれます。 したがって、複数のオブジェクトをレンダリングに同じ状態を必要とするポイントに持っていき、それらを1回の呼び出しで描画できます。
インスタンス化と呼ばれるこのような優れた手法を使用すると、同じオブジェクトの複数のコピーを異なるパラメーターで1回の呼び出しで描画できます。 インスタンス化最適化のアプリケーションの良い例は、パーティクルシステムです。 パーティクルシステムを使用して描かれた素晴らしい会議のロゴを見せたかったのです。 これらは小さなオブジェクトであり、小さなモデルであり、その中には5万個があります。最初のケースでは、素朴なアプローチでそれぞれを個別にペイントしました。 2番目のケースでは、特別な拡張機能を使用しました。
一般に、拡張機能を使用するのは良い習慣であり、拡張機能には多くの場合非常に優れた機能が含まれています。 それどころか、それらは慎重に使用する必要があります。 拡張機能なしで動作するコードに常にサイディングを残す必要があります。
そこでANGLE_instanced_arraysを使用しました。これは、WebGLのインスタンス化を実装しています。 オブジェクトのすべてのコピーのすべてのパラメーターを大きなバッファーに入れ、WebGLにそれがコピーパラメーターを持つバッファーであることを伝え、そして-ホップ! 彼は描いた。 そして、10〜60 FPSですべてがそこに上がるという美しい効果がありました。
この場合、パノラマで何がありましたか?

パノラマでは、コンテキスト切り替えの最小化が事実上無料になりました。 なぜこれが起こったのですか? 私たちの仕事はそうだったので、つまり プレーヤーにまずパノラマを描画し、次にオブジェクトの署名を描画し、次にコントロール、遷移矢印、クイック遷移ワッシャーを描画します。 この言葉遣いから、同じオブジェクトをコード内で並べて描画することになります。 この場合、マーカーにインスタンス化を適用しました。 すべてのマーカー、すべてのオブジェクトラベルを1回の描画呼び出しで描画します。 それでも、表示されていないパノラマセクターの描画呼び出しは生成しません。 まだ画面に表示されないものの呼び出しを生成するのはなぜですか? つまり 一般にビューポートカリングまたは錐台カリングと呼ばれる手法。
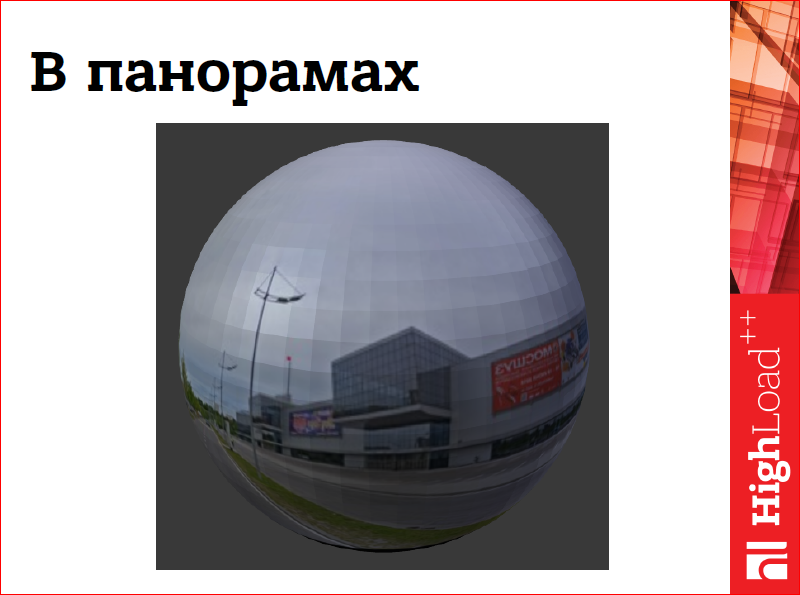
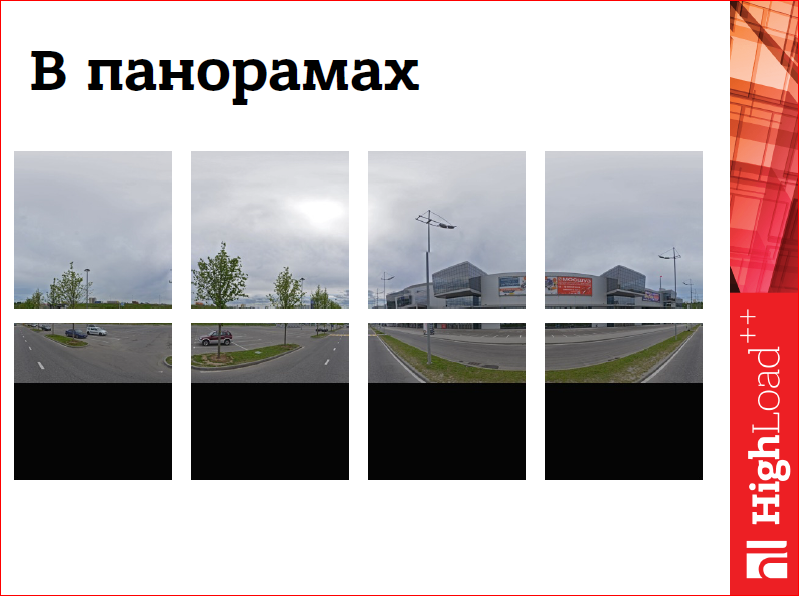
そして、この場所では、Yandexに球状のパノラマがあると言うことが重要です。 これは、球に重ねられたある種の写真です。 プレーヤーを開くと、この写真の中央に「立ち」、外を見ることができます。 これは、内側からではなく、球体の外側を見るとどのように見えるかです。

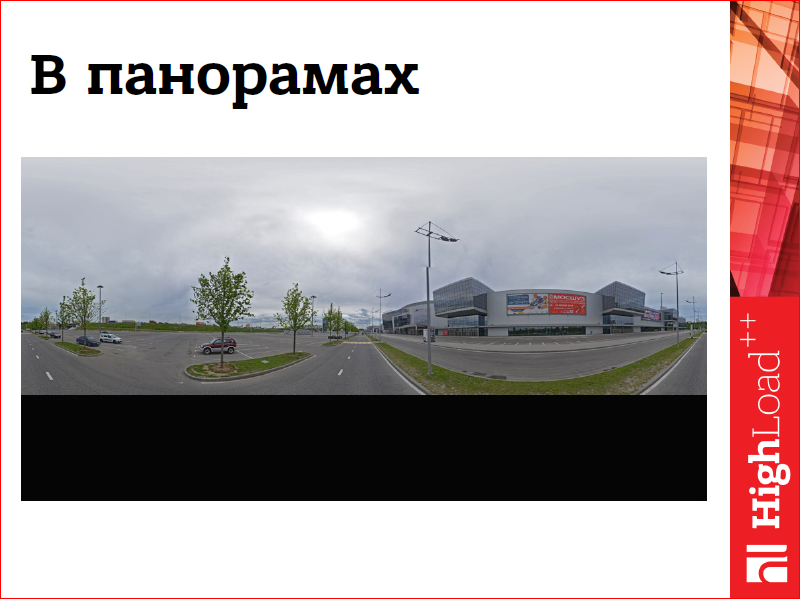
これは、パノラマ構造、サーバーからのパノラマ写真、つまり 等しい長方形の投影でそれを保持します。

また、WebGLで作業しやすくするために、小さなセクターに分割しました。

WebGLは非常に大きなテクスチャを作成できません。
そして、そのようなセクターごとに、画面に表示されるかどうかを計算できます。 該当しない場合は、レンダリングのためにリストから除外するだけでなく、占有しているリソースも削除します。 メモリを節約します。 再び表示されるとすぐに、空のテクスチャを選択し、ブラウザキャッシュからこの画像をリロードします。
このようなものは幾何学的に見える、すなわち テクスチャの各セクターは球体のジオメトリのセクターに対応するため、これはすべて描画されます。

WebGLアプリケーションでのもう1つの大きな恐ろしい罪は、オーバードローです。

オーバードローとは何ですか? これは、ピクセルを数回数えるときです。 たとえば、スライドに示されている図のように。 最初に長方形を、次に円を、次に三角形を描くと、長方形の一部を考慮し、円のその部分の後には無駄になったことがわかります。 私たちはまだそれらを見ず、リソースはそれらに費やしました。 これを避けるのがいいでしょう。 これにはさまざまな手法があります。

1つ目は、テクスチャセクタ、不可視オブジェクト、つまり JSのCPU上で他のオブジェクトによって閉じられ、それらを描画しないオブジェクトは、それらの描画呼び出しを生成しません。 この手法は、オクルージョンカリングと呼ばれます。 JSでこれを行うのは必ずしも簡単ではありません。JSは数学ではそれほど高速ではありません。
より単純な手法を適用できます。たとえば、オブジェクトを深さでソートします。 近くから遠くまでそれらを描画すると、ビデオカード自体がこの計算から除外されます。これらのピクセルは、画面に表示されないこと、フレームに既にあるピクセルよりも遠くにあることが確実にわかります。
そして、これが困難な場合、たとえば、オブジェクトが延長されているか、巧妙に交差しているために、Depth pre-pass、つまり 非常に単純なシェーダーを使用して、深度バッファーを埋めることにより、ビデオカードに画面からの各ピクセルの距離などを伝え、ビデオカードは前のケースとまったく同じ最適化を適用できます。

パノラマでは、別の問題を解決するために、私たちはひっかかりました。 パノラマ画像は、サーバー上で複数のサイズ、複数の解像度で切断されている必要があり、プレーヤーの現在のズームまたはパノラマの現在のズームに最適な画像のサイズをユーザーに表示する必要があります。 ただし、同時に、私たちが既に持っている最高の品質を示したいと思います。これは常に最適とは限りませんが、品質が低い場合があります。 どのように見えますか?

最初に、最も速く、最もぼやけて、最も石鹸の多い画質で描画します。 その後、その上に、より良い品質があることをすべて描きます。

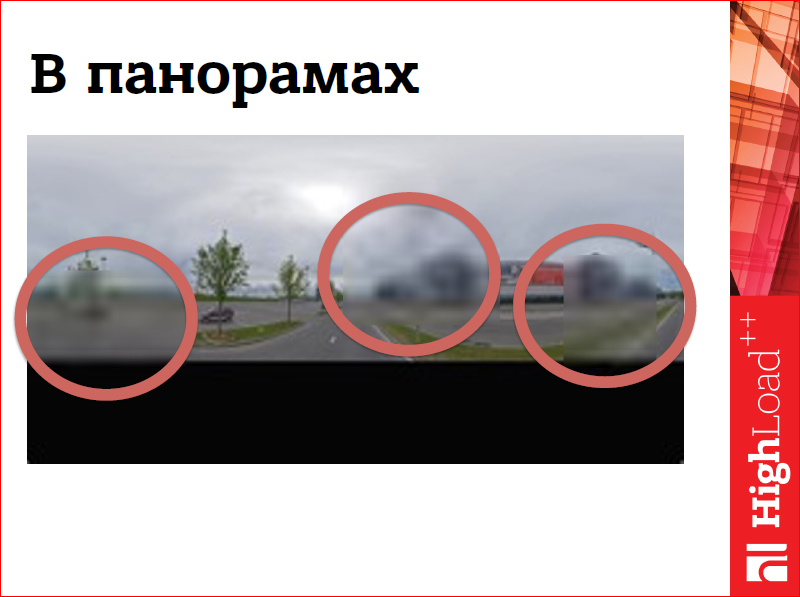
そして、ここでは、画像のすべてのセクションがあるわけではなく、一部が欠落しており、透明であり、それらを通してより低い品質が見えることは明らかです。

そしてその後、写真の細部がまだ届いていないため、部分的に透明である可能性のある最高の品質を引き出します。

繰り返しますが、前のレイヤーが見える隙間があります。

したがって、4つのパスで、ユーザーの画面にパノラマ画像を生成します。 なぜこれが起こったのですか? なぜなら、まず、テクスチャの一部が透明になる可能性があり、一般的に言えば、どの部分が透明で、テクスチャのどの低品質部分が高品質の部分で覆われているかを計算するのはそれほど簡単ではなかったからです したがって、私はそう苦しむ必要がありました。 Retinaスクリーンでは、ピクセル数が多いため非常に遅く、モバイルではうまく機能しませんでした。
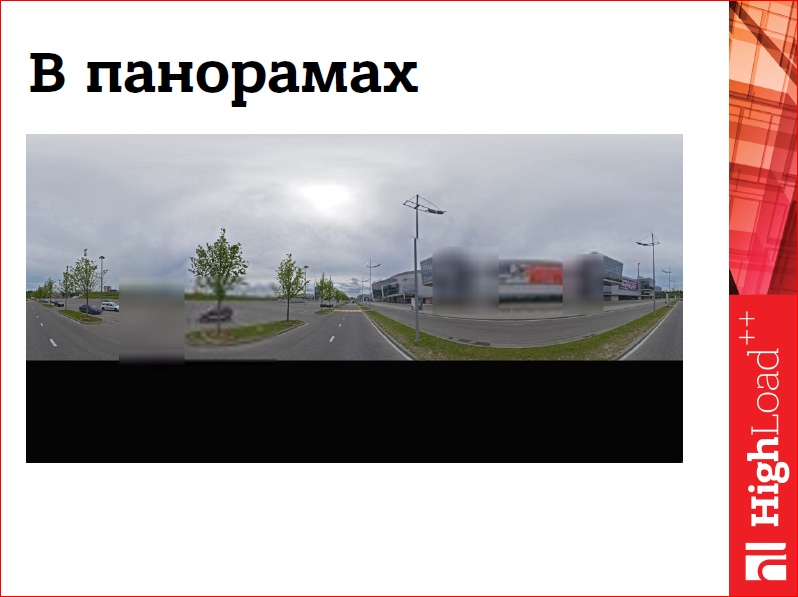
どうやってこれを回避しましたか? 先ほど示したこの図をよく見ると、一般的に言えば、この操作は一度に実行できると想定できます。 つまり これらのレイヤーを1つの中間バッファーに折りたたんだ後、それをキャッシュと呼び、フレーム内にのみ描画できます。 これはまさに私たちがやったことです。

たとえば、質の悪いデータ、つまり 右側にはデータがあり、左側にはテクスチャがあります。テクスチャはその一部です。 良質のデータが到着しました-テクスチャを描画しました。 より良いデータが到着しました-悪いデータの上にテクスチャをレンダリングしました。 非常に良いデータが到着しました-そして、私たちもそれらを上に描きました。 到着したデータからオフラインで収集された画像が常に1つあります。
もちろん、すべてが常に良好であるとは限らず、ネットワークは予測不能であり、データは間違った順序で到着する可能性があります。 しかし、私たちは問題を非常に簡単に解決します。

再び、悪い絵が私たちにやって来て、それから最高の絵が届き、それを一番上に描きます。 そして、低品質の写真が届きます。もちろん、私たちはそれを表示しません。 すでにある最高の品質を残しています。 T.O. 複数のパノラマレンダリングパスを1つに削減しました。これにより、Retinaデバイスを含むさまざまなデバイスでの処理が加速されました。

多くの場合、WebGLで記述されたレンダリングコードは非常に高速に動作し、スマートフォン、タブレット、デスクトップコンピューターで60 fpsを配信できます。 しかし、それを取り巻くコードは、Webアプリケーションに必ず存在します。DOMを更新するコード、リソースをロードするコード、ユーザーイベントを処理するコード、UIイベント。 制御に長時間かかり、アニメーションの遅延、レンダリングの遅延を引き起こし、アプリケーションの速度を低下させます。

このコードでは、小さな部分に分割する以外は何もできないようです。 100枚の写真がロードされている場合、一度に100枚をロードする必要はありません。10ダース、ニッケルをロードする必要があります。 そして、アニメーションの速度が低下しないときに、本当に時間があるときにのみこのコードを実行するスケジューラを作成します。

パノラマの私たちにとって、そのようなコードはタイルをロードし、パノラマの目に見えない部分を押し出していました。これについては最初に話しました。 パノラマが動いている間は絶対にこれを行いません。静止画像がある場合、どのfpsを表示するか、1秒あたりのフレーム数を表示するか、1、60を表示するかは関係ないためです。違いに注意してください、画像は移動せず、画面上で何も変わりません。 そのため、アニメーションが終了するまで待機し、表示されているタイルを再カウントし、表示されているセクター、テクスチャを再カウントします。 リクエストを作成し、リソースを管理します。
さらに、プレーヤーのソフトウェアインターフェースのイベントが問題の原因になりました。 プレーヤーは大きなマップに埋め込まれたウィジェットであり、大きなマップはいくつかの外部イベントを使用して、追加のインターフェース要素の一部を表示します。
APIイベントを使用すると、非常に簡単になりました。 まず、それらを抑制しました。 たとえば、ユーザーの視線の方向が変化している間、パノラマで視線の方向が変化している間に、常に生成されるイベントは、これらのイベントを調整しました。 生成頻度を大幅に削減しました。 しかし、これは十分ではありませんでした。たとえば、この場所での私たちにとっての多くの問題がブラウザAPIの歴史を作り上げました。 視力の変化イベントごとにアドレスバーのリンクを更新しようとしましたが、すべてが非常に遅くなりました。 , , . , , API . , - .
.

– , , . , , get error . .
, .. overhead, .
overdraw , , .
, .. , , , .
» dmikis@yandex-team.ru
» Github
— HighLoad++ .
, , « ».
HighLoad++ YouTube, :(
- Frontend Conf WebGL:
面白い? ! .
, :). Frontend Conf, .