Reactはどのような視野を開きますか? シングルページアプリケーション(ElectronのWebアプリケーションとデスクトップアプリケーションの両方)は花です。 React Nativeでモバイルアプリケーションを開発するのは非常に魅力的です。 「一度学ぶ、どこにでも書く」というスローガンは努力する価値があります。 行け!
3月13日、安定した奇跡的な解決策が宣言されました。
多くの開発者は、特にAndroid向けに、既存のReact Nativeの依存関係をインストールおよび構成する問題に直面しています。 React Nativeアプリの作成では、XcodeやAndroid Studioを使用する必要はなく、LinuxまたはWindowsを使用してiOSデバイス用に開発できます。 これは、Expoアプリケーションを使用して実現されます。Expoアプリケーションは、ネイティブコードをコンパイルせずに、純粋なJavaScriptで記述されたCRNAプロジェクトをダウンロードして実行します。
CRNAは、Create React App(CRA)のアイデアを反映しています。 環境設定はありません。テストを起動し、開発モードで起動し、アセンブリと展開を戦闘します。
$ npm i -g create-react-native-app $ create-react-native-app my-app $ cd my-app $ npm start

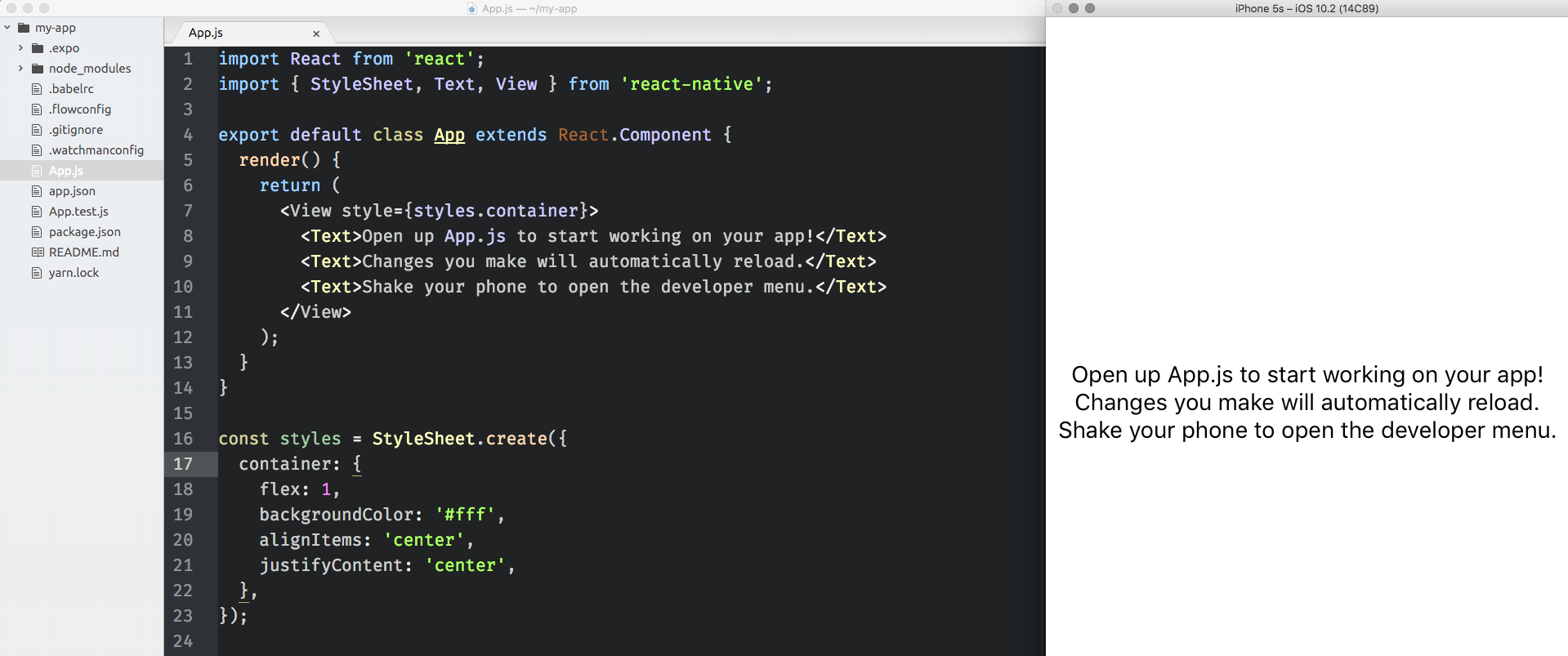
ご覧のとおり、Expoコントロールシェルを携帯電話にインストールし、QRコードを使用してテストアプリケーションを実行し、携帯電話は開発者のコンピューターと同じローカルネットワーク上にある必要があります。
さらに簡単になります。 携帯電話をUSBコードで接続し、次の操作を行います。
$ npm run android
Expoシェルを携帯電話に置き、テスト対象のアプリケーションを起動します。 さらに、ホットリブートは、CRAでWebアプリケーションを開発するときとほぼ同じ速度で機能します。 魔法!
Ubuntu / Windowsでは、接続されたAndroid / iOSデバイスでのみ使用できます。 しかし、携帯電話のないMacでも動作します-iOSシミュレーターの場合:
$ npm run ios

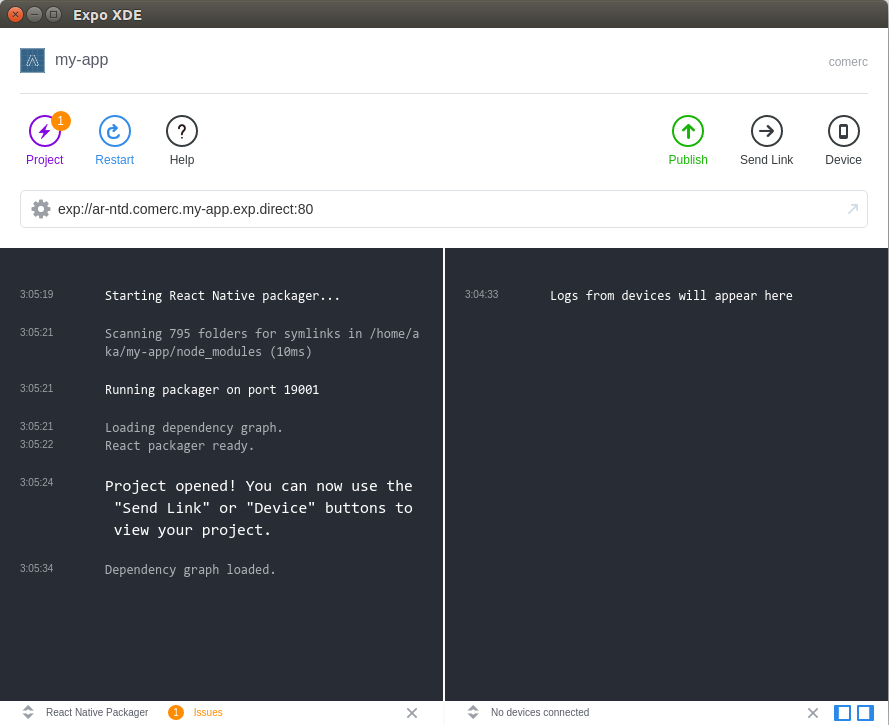
オプションで、Expo XDEコンピューターにインストールできます。

このツールを使用すると、モバイルデバイスからのログが表示されているときに、テスト済みのアプリケーションを実行することもできます-太字プラス; しかし、ホットリブートはゆっくりと動作し、明らかにアプリケーションは毎回完全に再構築されます。 更新開発者のメニューを呼び出し(文字通り携帯電話を振る)、「ホットリロードを有効にする」を選択する必要があります。 この場合、ライブリロードをオフにします - 両方のオプションは一緒にサポートされていません 。
アップデート MacはiOS開発には必要ありません。 iOSデバイスを接続するだけで、Ubuntu / Windowsでプロセスをお楽しみいただけます(ありがとう、 andreylat )。