Twitter LiteとReact高性能プログレッシブWebアプリケーション

React.jsで世界最大のプログレッシブWebアプリケーション(PWA)の1つを作成する際に、定期的および異常なパフォーマンスボトルネックがどのように削除されたかを確認-Twitter Lite
高速なWebアプリケーションを作成するには、時間が無駄になる多くの測定サイクルが必要です。 これがなぜ起こっているのかを理解し、潜在的な修正を適用する必要があります。 残念ながら、簡単な解決策はありません。 パフォーマンスは無限のゲームであり、改善のために領域を検索および測定します。 Twitter Liteは、初期ダウンロード時からReactコンポーネントのレンダリング(および再レンダリングの防止)、画像のアップロードなど、さまざまな分野で多くの小さな改善を行いました。 ほとんどの変更は小さなものですが、合計すると最終的には最大かつ最速のプログレッシブWebアプリケーションの 1つになります 。
読む前に
Webアプリケーションのパフォーマンスを改善するために測定と作業を始めたばかりの場合、まだこれを知らない場合はフレームグラフィックの読み方を学ぶことを強くお勧めします。
各セクションでは、Chromeデベロッパーツールのタイムラインスクリーンショットの例を示します。 例をわかりやすくするために、スクリーンショットの各ペアで、悪い点(上)と良い点(下)を強調します。
タイムラインとフレームグラフに関する特記事項。 私たちは非常に広範囲のモバイルデバイスに焦点を当てているため、通常、それらを5倍遅いCPUと3G接続という人工的な環境で記録します。 これはより現実的であるだけでなく、問題がより明確に現れます。 React v15.4.0プロファイリングコンポーネントを使用すると、スキューが悪化する可能性があります 。 デスクトップのタイムラインの実際のパフォーマンス値は、図よりもはるかに高くなります。
ブラウザの最適化
ルートに基づいてコードを分ける
Webpackは強力ですが、学ぶのは難しいです。 しばらくの間、 CommonsChunkPluginに問題があり、いくつかのリングコードの依存関係でどのように機能するかが問題でした 。 このため、合計サイズが1 MB(転送時に420 KB gzip)を超えるJavaScriptリソースファイルが3つしかありませんでした。
仕事に必要な1つまたはいくつかの非常に大きなJavaScriptファイルをダウンロードすることは、モバイルユーザーにとって大きな障害となり、サイトをすばやく確認して対話を開始することができません。 スクリプトのサイズにより、ネットワークを介したスクリプトの送信時間だけでなく、ブラウザでの解析時間も増加します。
多くの議論の末、ようやくCommonsChunkをルートに基づいて個別の断片に分割することができました(下の例を参照)。 解析コードがメールボックスに落ちたこの日が来ました:
const plugins = [ // extract vendor and webpack's module manifest new webpack.optimize.CommonsChunkPlugin({ names: [ 'vendor', 'manifest' ], minChunks: Infinity }), // extract common modules from all the chunks (requires no 'name' property) new webpack.optimize.CommonsChunkPlugin({ async: true, children: true, minChunks: 4 }) ];
詳細なルートベースのコード分離を使用します。 より高速な初期およびHomeTimelineレンダリングは、アプリケーション全体のサイズを増やすことで実現されます。これは、40個以上に分割され、セッション全体にわたって償却されます。 - ニコラス・ギャラガー


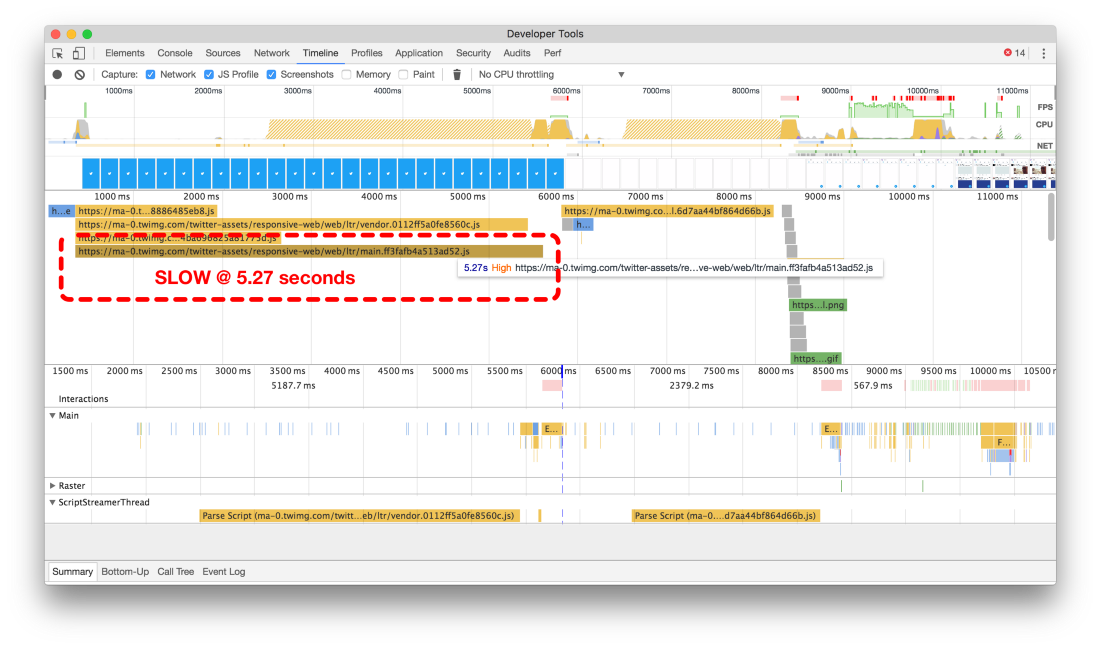
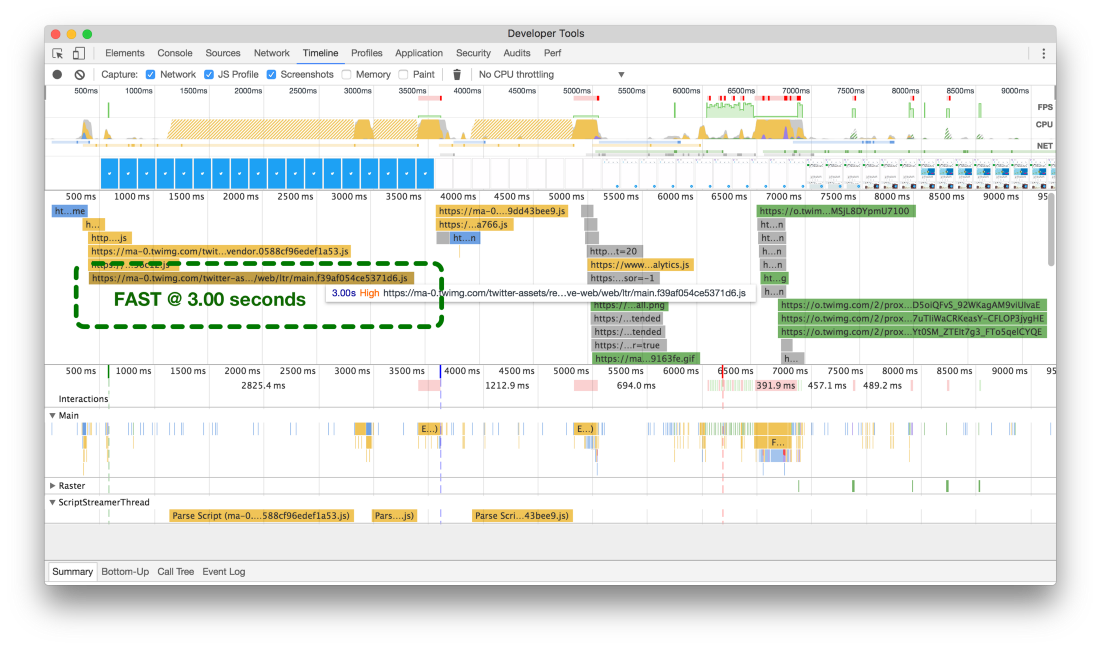
コード分割の前(上)と後(下)のタイムライン
初期構成では、メインパッケージの読み込みに5秒以上かかり、ルートに基づいて断片化した後、ダウンロード時間は3秒にほとんど達しません(3Gネットワークシミュレーション)。
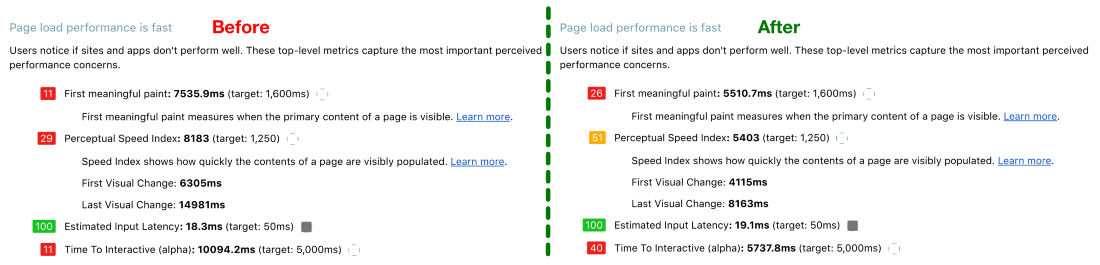
パフォーマンスの最適化に関する作業の最初の段階でこのような変更を行いましたが、1つの変更により、Google Lighthouse Webアプリケーション監査ツールの結果が劇的に改善されました。

最適化の前(左)と後(右)にLighthouseサイトで結果を確認します
スローダウンを引き起こす機能を避ける
無限スクロールタイムラインの多くの反復の過程で、さまざまな方法を使用してスクロールの位置と方向を計算しました。これは、追加のツイートを読み込んで表示するようにAPIを要求するかどうかを決定するために必要です。 最近まで、私たちは問題なく反応するウェイポイントを使用していました。 ただし、主要コンポーネントの1つで最大のパフォーマンスを達成するには、単に十分に高速ではありません。
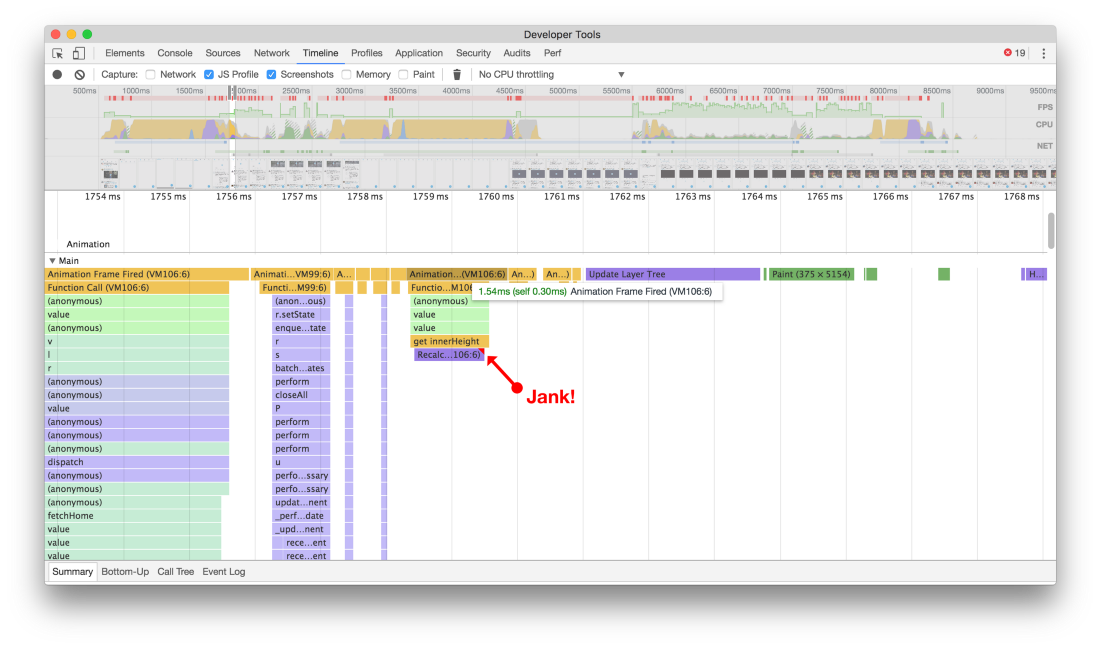
ポイント(ウェイポイント)は、要素の高さ、幅、位置のさまざまなインジケーターを計算して、現在のスクロール位置、各エッジからの距離、スクロールする方向を決定します。 これらの情報はすべて有用ですが、スクロールイベントごとに計算されるため、コストがかかります。これらの計算により、ジャンクの速度が低下します。
ただし、最初に、開発ツールがスローダウンについて通知するときの開発ツールの意味を理解する必要があります。
最新のデバイスのほとんどは、1秒間に60回画面を更新します。 アニメーションまたはトランジション効果がある場合、またはユーザーがページをスクロールする場合、ブラウザーは更新速度に合わせて、これらの画面更新ごとに1つの新しい画像またはフレームを発行する必要があります。
これらの各フレームのバジェットは16ミリ秒を少し超えています(1秒/ 60 = 16.66ミリ秒)。 ただし、実際には、ブラウザーは補助的なタスクを実行する必要があるため、すべての作業は10ミリ秒で完了する必要があります。 予算に収まらない場合は、フレームレートが低下し、コンテンツが画面上でぎくしゃく移動します。 これはよくジャンクと呼ばれ、使い勝手に悪影響を及ぼします。 - パフォーマンスレンダリングのポールルイス
時間の経過とともに、 VirtualScrollerと呼ばれる無限スクロール用の新しいコンポーネントを開発しました。 この新しいコンポーネントを使用すると、ツイートフィードのどのフラグメントがいつでもタイムラインにレンダリングされるので、視覚的な位置のリソースを大量に消費する計算を実行する必要がなくなりました。


これはさほど重要ではないように思えるかもしれませんが、さまざまな要素の高さが計算されたため、スクロール中(上から)にレンダリング中に速度が低下しました。 (下から)スクロールが高速で実行されたときにコンテンツのけいれんや一時停止がなくなりました
呼び出しを拒否した後、追加のスローダウンが発生したため、ツイートフィードのスクロールが滑らかでしっかりしており、アプリケーションのより豊かでほぼネイティブな印象を与えます。 最適化の余地は常にありますが、この変更により、テープをスクロールする際の滑らかさが顕著に改善されました。 パフォーマンスに関しては、あらゆる些細なことが重要であることを思い出してください。
小さい写真を使用する
私たちは、 CDNからダウンロードされる新しい小さな写真でいくつかのグループと協力して、Twitter Liteのトラフィックの最適化を開始しました。 画像の縮小により、アプリケーションは最小限のレンダリングのみを提供し、これは絶対に必要です(サイズと品質の両方)。トラフィックを削減するだけでなく、特に大量の画像を含むツイートフィードをスクロールする場合、ブラウザの生産性も向上します。 。
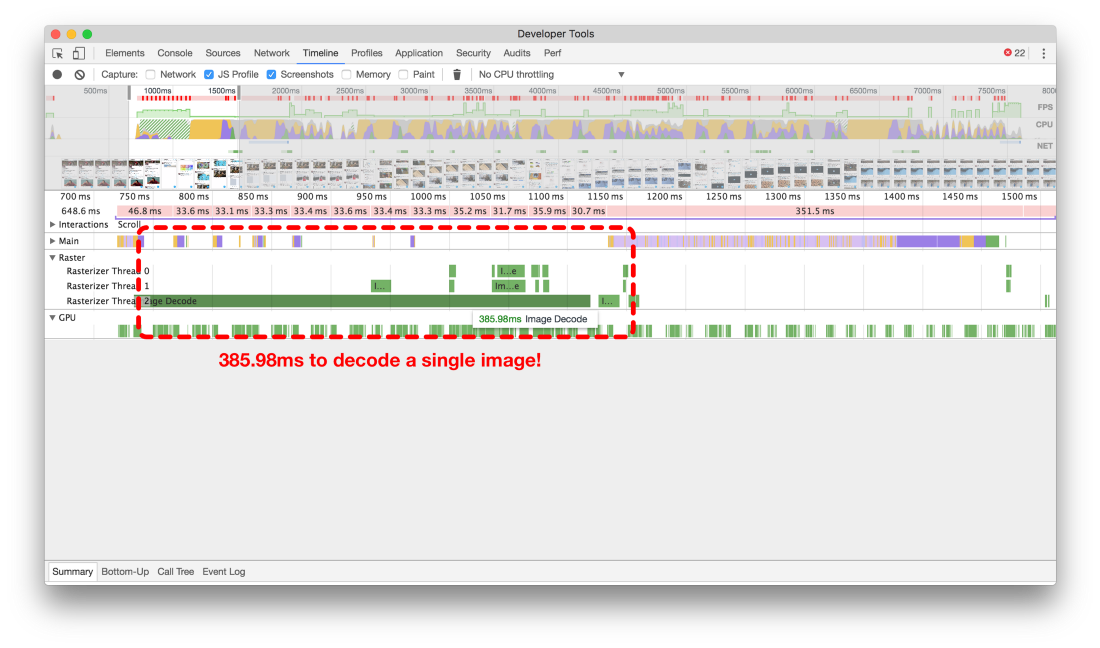
小さな画像がパフォーマンスに与える影響を判断するには、Chromeデベロッパーツールのラスタータイムラインをご覧ください。 以下の2つのタイムラインの上部に示すように、画像サイズを最適化する前に、単一の画像のデコードには300ミリ秒以上かかりました。 これは、イメージがダウンロードされてからページに表示されるまでの時間の長さです。
ページをスクロールするときに毎秒60フレームの標準を目指す場合、可能な限り多くの処理を16.667ミリ秒(1フレーム)に絞る必要があります。 1つの画像のレンダリングには18フレームが必要であることが判明しましたが、これは多すぎます。 テープに関しては、もう1つ注意する必要があります。ご覧のとおり、 メインのタイムラインは、画像のデコードが完了するまで動作を継続することをほぼ完全にブロックされています(白いギャップで示されています)。 これは、ここでパフォーマンスのボトルネックがあることを意味します!


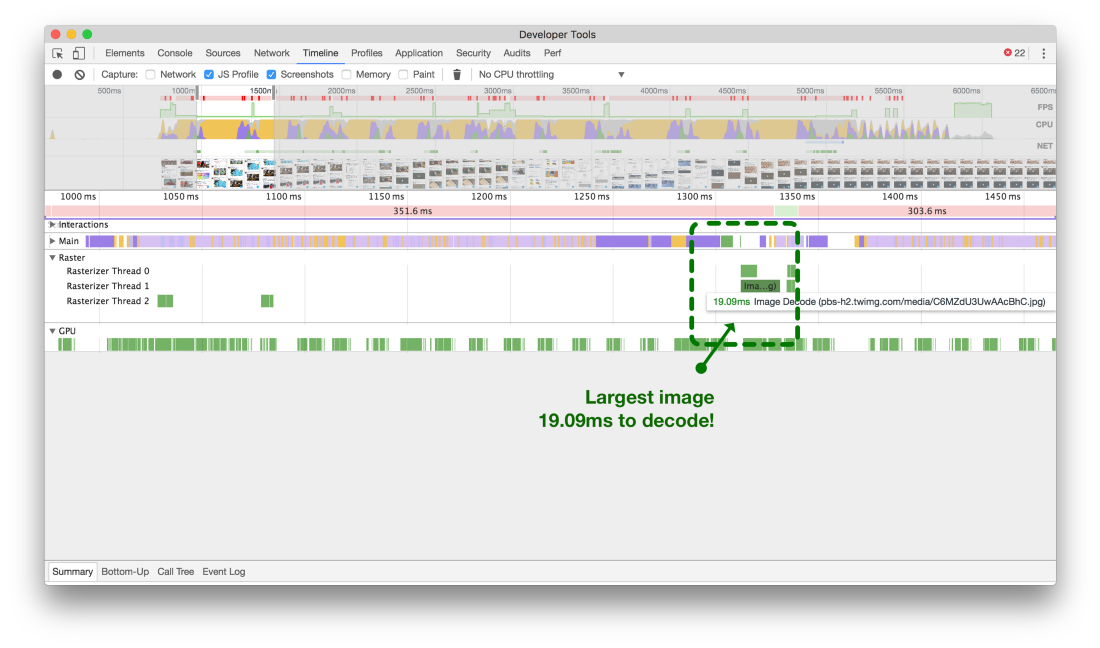
大きな画像(上記)は、18フレームのメインストリームをブロックできます。 小さな画像(下)は1フレームのみ
写真のサイズが小さくなったので、最大の画像をデコードするには1フレーム以上必要です。
React Optimization
shouldComponentUpdateメソッドを使用する
Reactでアプリケーションのパフォーマンスを最適化するための一般的なヒントは、shouldComponentUpdateメソッドを使用することです。 可能な限りそれをしようとしましたが、時には重大な間違いを修正しました。

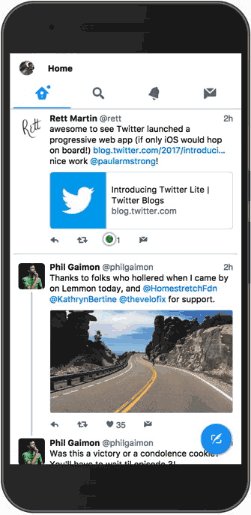
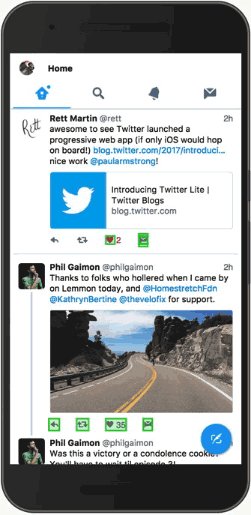
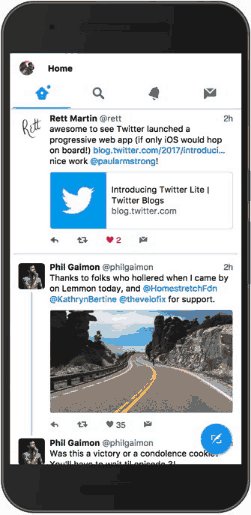
最初のツイートが気に入ったら、彼と以下のすべてのディスカッションが再び表示されます!
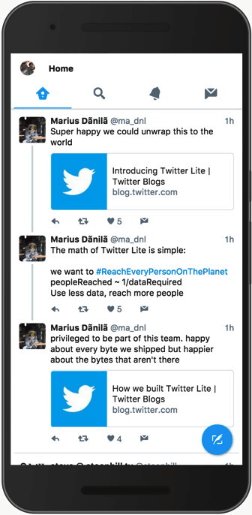
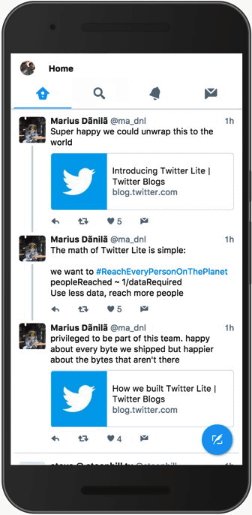
常に更新されるコンポーネントの例。 ツイートの下にあるハートのアイコンをクリックしてストリーム内で気に入った場合、画面上の
Conversation
コンポーネントも再びレンダリングされます。 アニメートされた例では、ツイートの下で
Conversation
コンポーネント全体を強制的に更新するため、ブラウザが補充される場所を示す緑色の長方形を見ることができます。
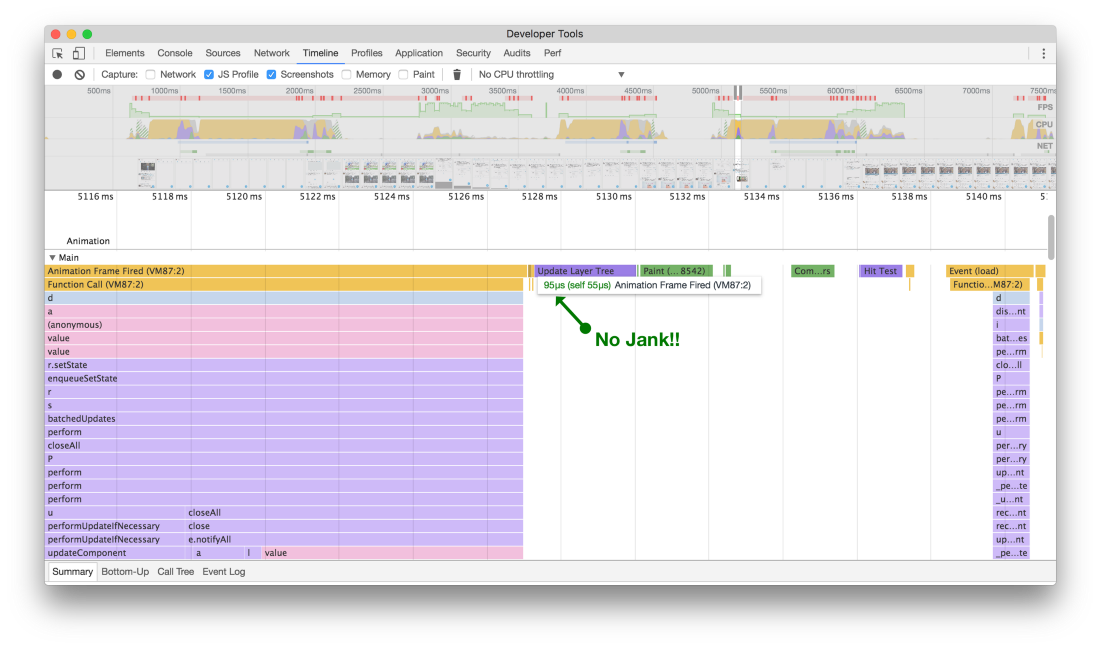
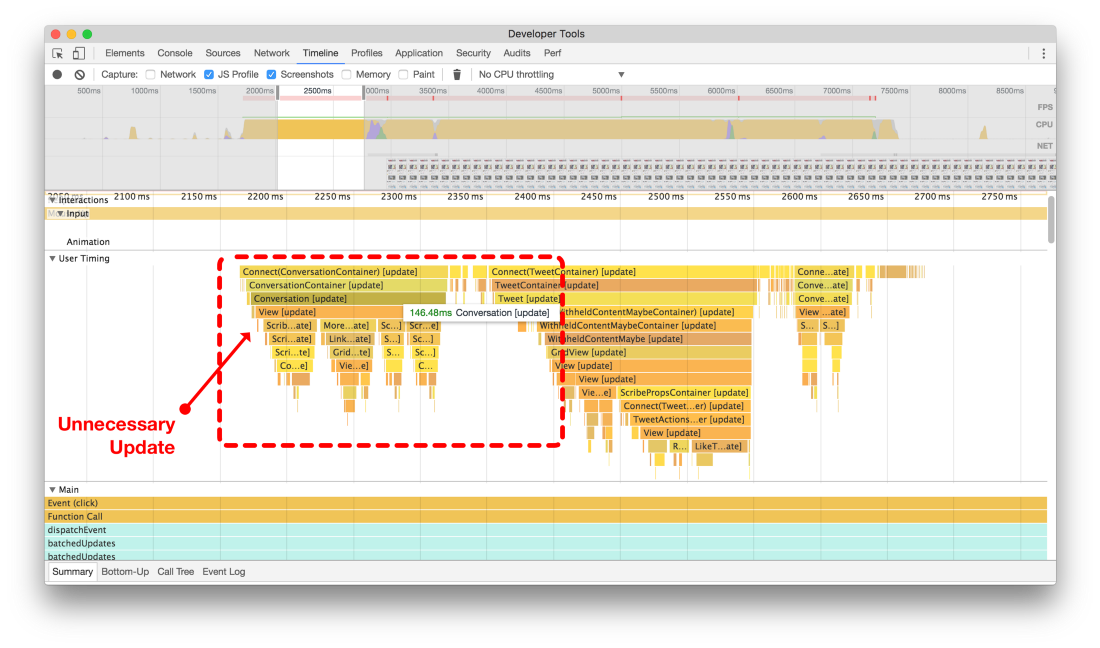
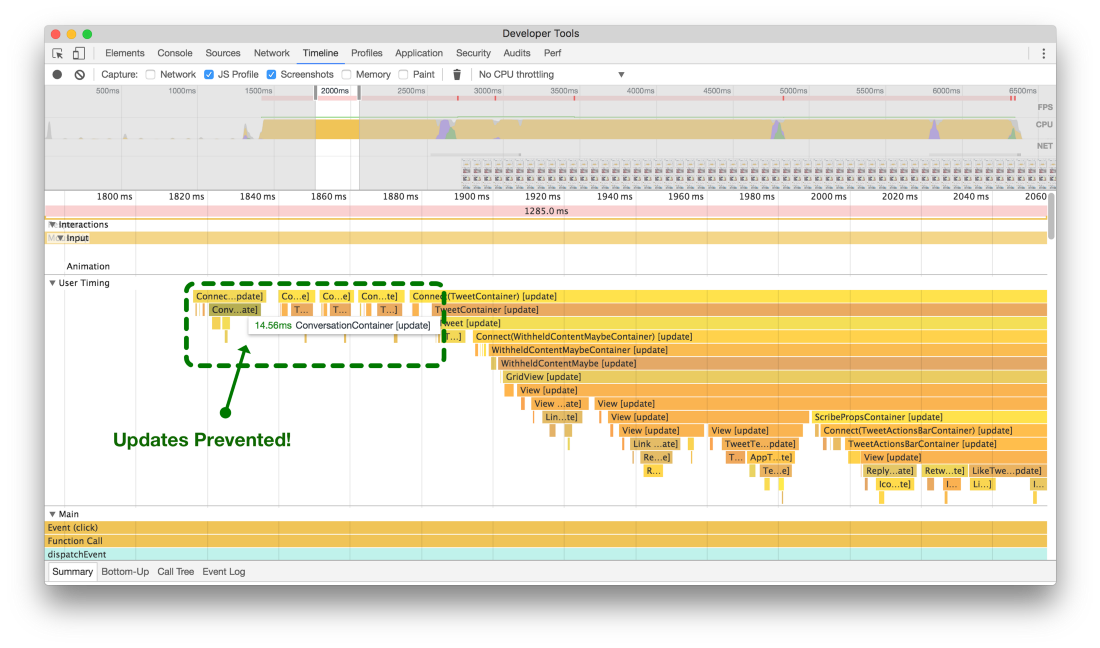
このアクションの2つのフレームグラフを以下に示します。
shouldComponentUpdate
ない
shouldComponentUpdate
(上記)、ツリー全体が更新され、画面上のどこかのハートの色を変更するだけで再描画されます。
shouldComponentUpdate
(下記)を追加した後、ツリー全体が更新されないようにし、0.1秒間の不要なデータ処理を節約しました。


以前(上部)、外部のツイートにいいねを設定すると、ディスカッション全体が更新され、再びレンダリングされました。 shouldComponentUpdateロジックを追加した後(下)、コンポーネントと子プロセスはCPUサイクルを消費しなくなりました
不要な作業をcomponentDidMountに転送する
この変更は明らかなように思えるかもしれませんが、Twitter Liteのような大規模なアプリケーションを開発するとき、そのような小さなことを忘れがちです。
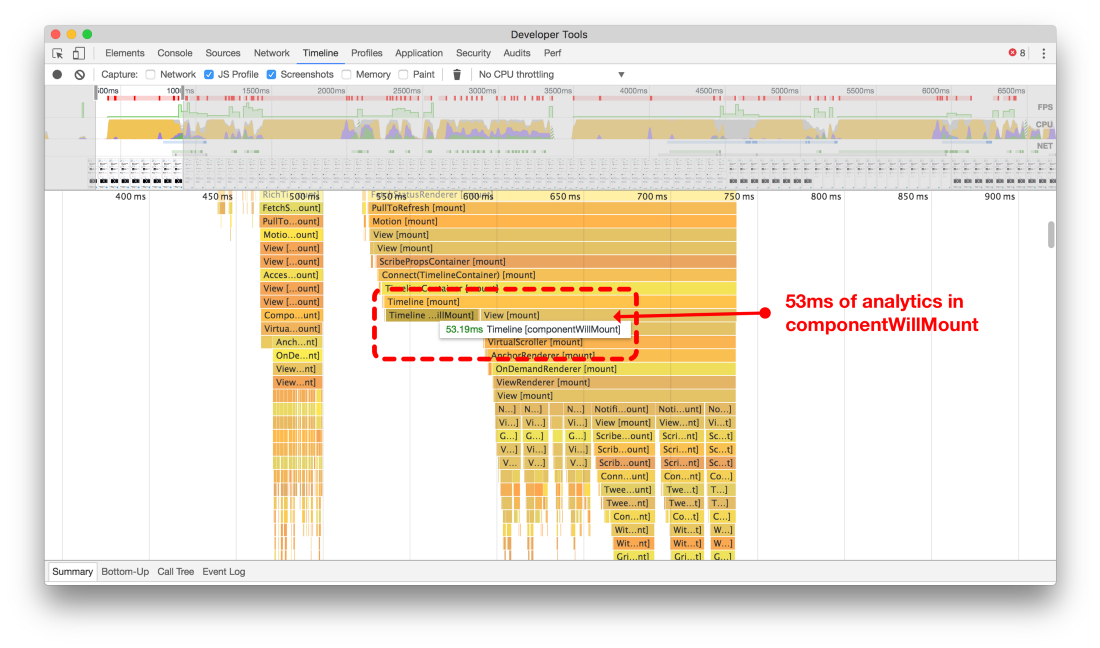
コードの多くの場所で、Reactのライフサイクルメソッド、つまりcomponentWillMountの実行中に、分析のためにリソース集約型の計算が実行されることに気付きました。 毎回、コンポーネントのレンダリングが一時的にブロックされました。 ここで20ミリ秒、そこに90ミリ秒、すべてが急速に発展しました。 最初に、実際のレンダリングが開始される前(2つのスクリーンショットの上部)でも、ツイートを描画する必要がある
componentWillMount
の分析サービスに情報を記録して送信しようとしました。


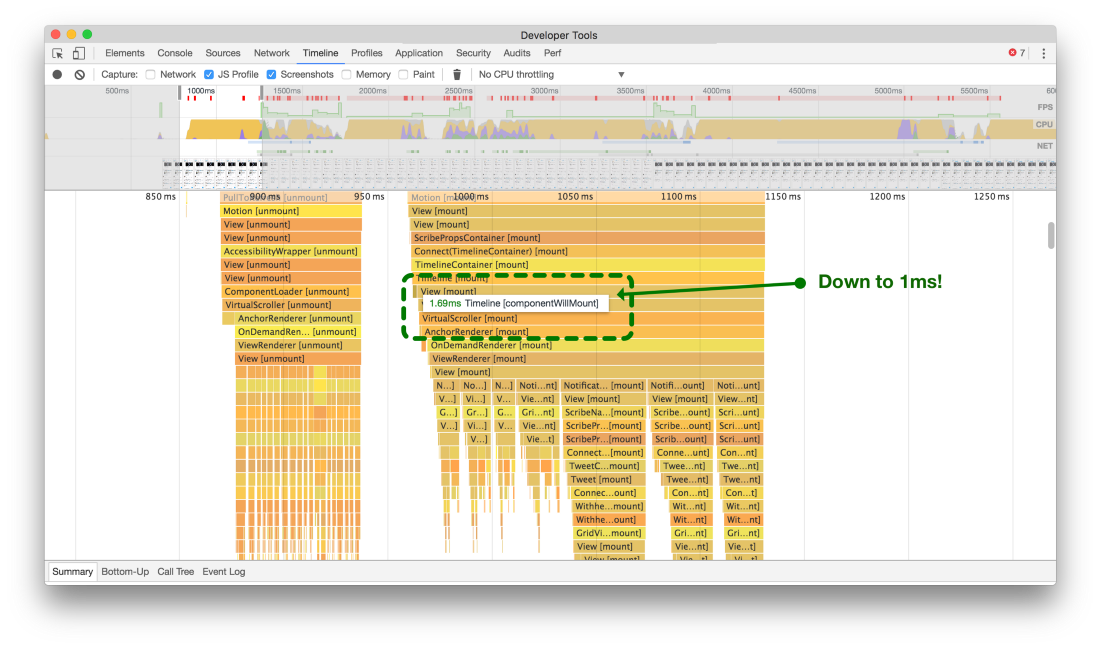
コードの重要ではない部分を「componentWillMount」から「componentDidMount」に移動すると、画面にツイートを表示するための時間を大幅に節約できました
これらの計算とネットワーク呼び出しをReactコンポーネントの
componentDidMount
メソッドに転送することにより、メインスレッドのロックを解除し、コンポーネントレンダリング中のスローダウンを削減しました(タイムラインの短縮)。
dangerlySetInnerHTMLを避ける
Twitter Liteでは、SVGアイコンが最もコンパクトでスケーラブルな形式であるため、SVGアイコンを使用しています。 残念ながら、Reactの古いバージョンでは、コンポーネントから要素を作成するときにほとんどのSVG属性がサポートされていませんでした。 したがって、アプリケーションの作成を始めたばかりのとき、ReactのコンポーネントとしてSVGアイコンを使用するには、
dangerouslySetInnerHTML
を使用する必要がありました。
たとえば、最初のHeartIconハートアイコンは次のようになりました。
const HeartIcon = (props) => React.createElement('svg', { ...props, dangerouslySetInnerHTML: { __html: '<g><path d="M38.723 12c-7.187 0-11.16 7.306-11.723 8.131C26.437 19.306 22.504 12 15.277 12 8.791 12 3.533 18.163 3.533 24.647 3.533 39.964 21.891 55.907 27 56c5.109-.093 23.467-16.036 23.467-31.353C50.467 18.163 45.209 12 38.723 12z"></path></g>' }, viewBox: '0 0 54 72' });
dangerlySetInnerHTMLの使用は 、セキュリティの観点から推奨されておらず、マウントとレンダリングのプロセスが遅くなります。


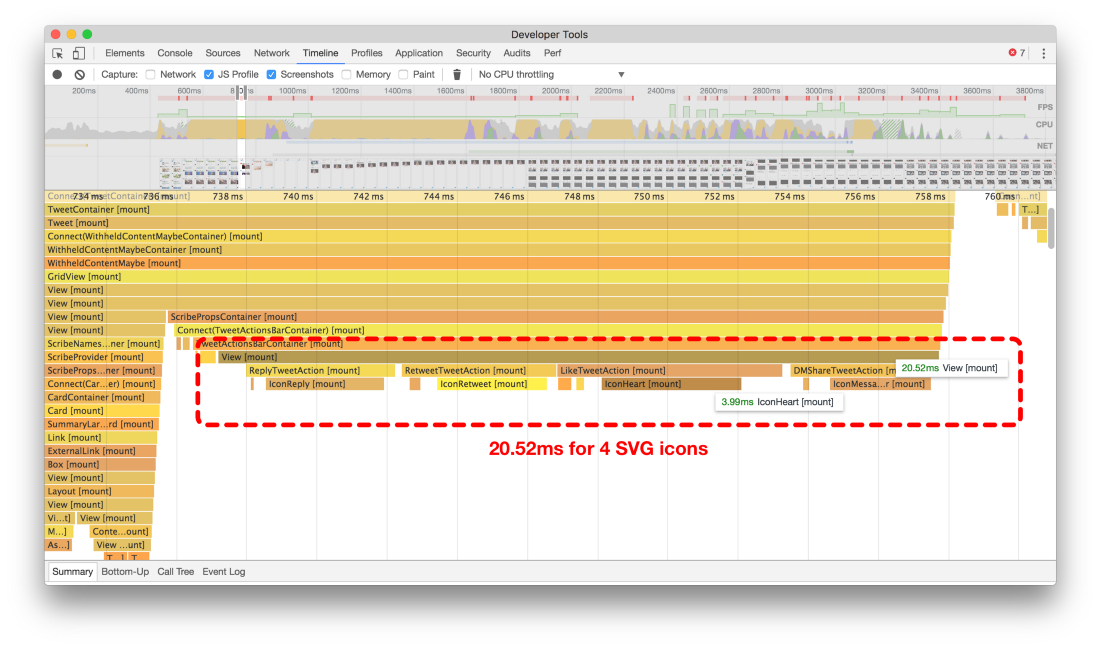
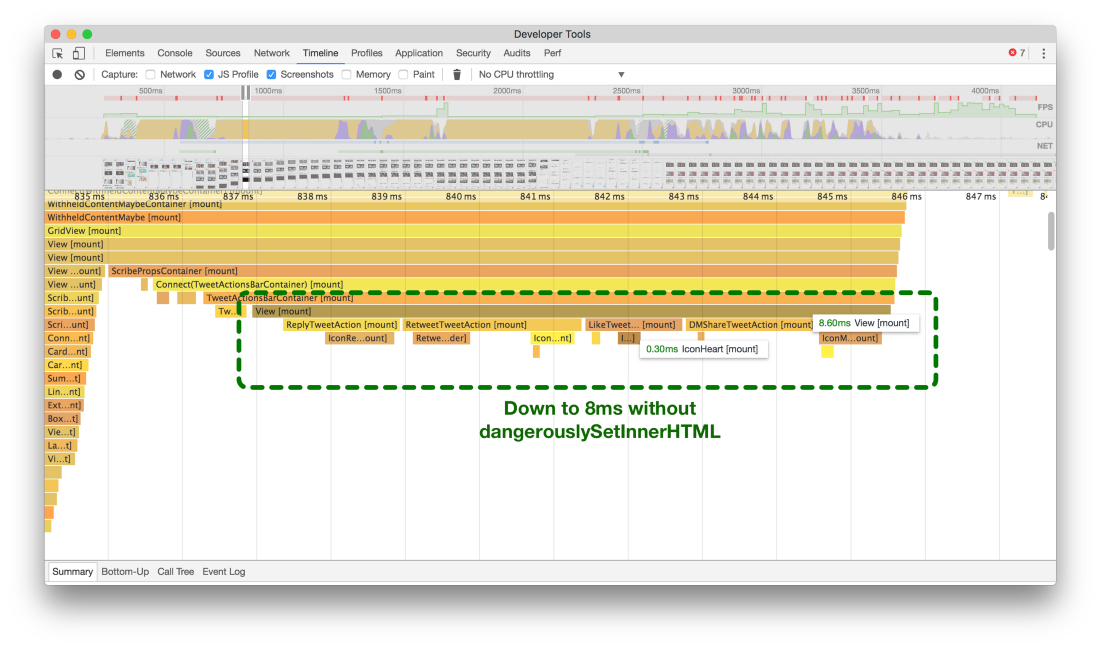
以前(上記)、4つのSVGアイコンをマウントするのに約20ミリ秒かかりましたが、現在(以下)約8ミリ秒かかります
フレームグラフの分析により、初期バージョンでは、低速デバイスで各ツイートの下部に4つのSVGアイコンをマウントするのに約20ミリ秒かかっていたことがわかります。 少し見えますが、そのようなアイコンは膨大な数のつぶやきのストリームをスクロールしながら大量にマウントされます。これは時間の大幅な損失であることがわかりました。
React v15でほとんどのSVG属性のサポートを追加したときに、dangerlySetInnerHTMLを放棄した場合にどうなるかを確認することにしました。 2番目のフレームグラフ(グラフの一番上のペアの下部)でわかるように、このアイコンセットをマウントして描画する必要があるたびに平均60%節約できます!
SVGアイコンは、ステートレスでシンプルなコンポーネントになりました。 「危険な」機能を使用せず、平均60%高速でマウントされます。 これらは次のようになります。
const HeartIcon = (props = {}) => ( <svg {...props} viewBox='0 0 ${width} ${height}'> <g><path d='M38.723 12c-7.187 0-11.16 7.306-11.723 8.131C26.437 19.306 22.504 12 15.277 12 8.791 12 3.533 18.163 3.533 24.647 3.533 39.964 21.891 55.907 27 56c5.109-.093 23.467-16.036 23.467-31.353C50.467 18.163 45.209 12 38.723 12z'></path></g> </svg> );
多数のコンポーネントのマウントおよびアンマウント中のレンダリングの遅延
遅いデバイスでは、クリックに対してメインナビゲーションバーがすぐに表示されず、多くの場合、複数のクリックが発生することに気付きました-ユーザーは最初のクリックは修正されていないと考えています。
以下のアニメーションに注意してください。 ホームアイコンが更新され、クリックされたことを示すのに約2秒かかります。

遅延レンダリングがなければ、ナビゲーションバーはすぐに応答しません
いいえ、GIFアニメーションに遅延はありません。 更新は本当に遅いです。 しかし、結局のところ、 ホーム画面のすべてのデータは既にダウンロードされているのに、なぜそれほど長く表示されないのでしょうか?
Reactでコンポーネントツリー(ツイートフィードなど)をマウントおよびアンマウントすると、多くのリソースが消費されることが判明しました。
少なくとも、ナビゲーションバーがユーザーのクリックに反応しないという印象を排除したいと考えています。 これを行うために、高次の小さなコンポーネントを作成しました。
import hoistStatics from 'hoist-non-react-statics'; import React from 'react'; /** * Allows two animation frames to complete to allow other components to update * and re-render before mounting and rendering an expensive `WrappedComponent`. */ export default function deferComponentRender(WrappedComponent) { class DeferredRenderWrapper extends React.Component { constructor(props, context) { super(props, context); this.state = { shouldRender: false }; } componentDidMount() { window.requestAnimationFrame(() => { window.requestAnimationFrame(() => this.setState({ shouldRender: true })); }); } render() { return this.state.shouldRender ? <WrappedComponent {...this.props} /> : null; } } return hoistStatics(DeferredRenderWrapper, WrappedComponent); }
Katie Sievertが作成したHigherOrderComponentコンポーネント
それをHomeTimelineに適用すると、ナビゲーションバーの応答がほぼ瞬時になり、全体的な加速が明らかになりました。
const DeferredTimeline = deferComponentRender(HomeTimeline);
render(<DeferredTimeline />);

遅延レンダリングでは、ナビゲーションバーが即座に応答します
Redux最適化
頻繁に状態を保存しないでください
制御されたコンポーネントを使用することをお勧めしますが、データの入力を制御する場合は、キーストロークごとに再レンダリングする必要があります。
3 GHzプロセッサを搭載したデスクトップコンピューターでは、これは目立ちませんが、CPUリソースが非常に限られている小型のモバイルデバイスでは、特にフィールドから多数の文字を削除する場合、クリックの間に大幅な遅延が発生します。
ツイートのコンパイルの利便性を維持し、文字数のカウンターを残すために、制御されたコンポーネントを使用し、入力フィールドの現在の値をキーを押すたびにRedux状態に渡しました。
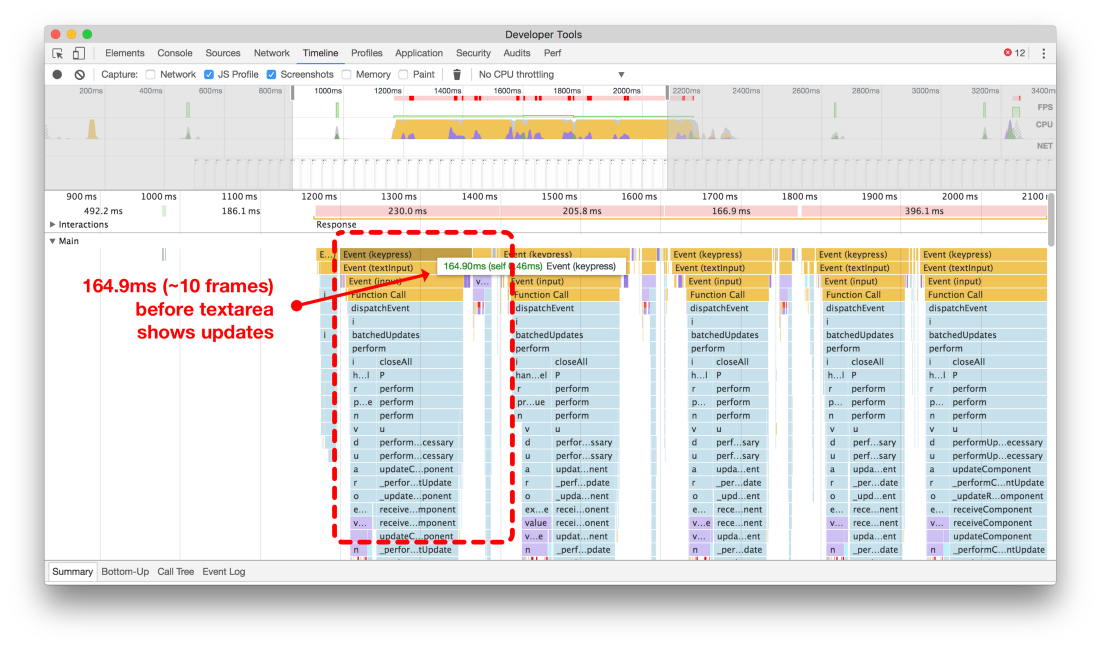
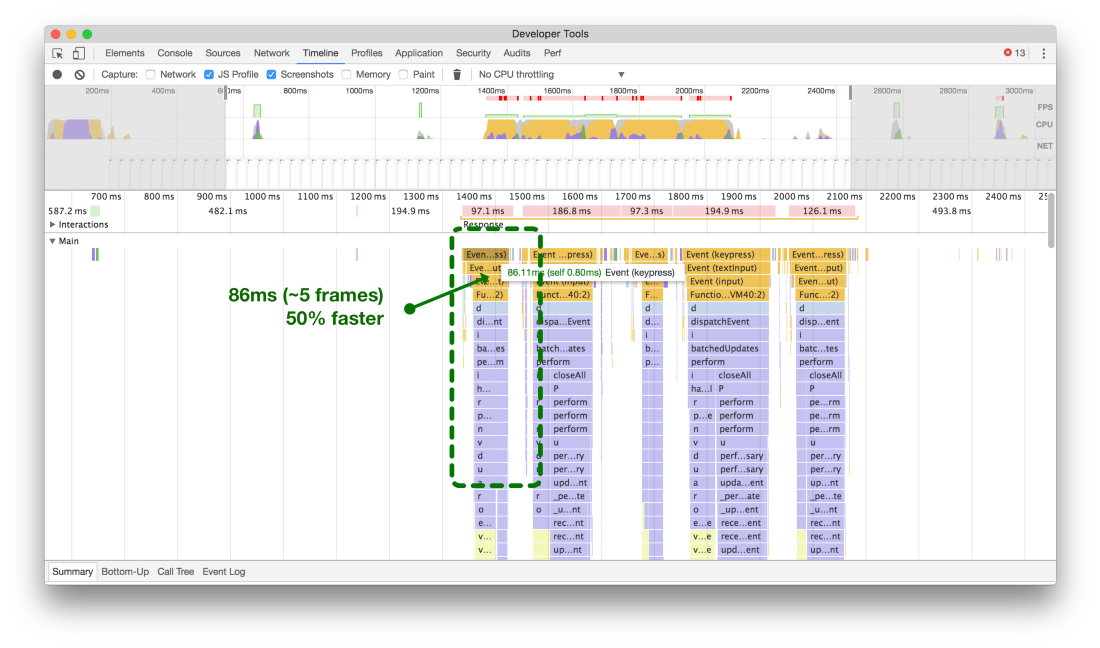
いくつかのスクリーンショットの上部には典型的なAndroid 5デバイスがあり、クリックごとに約200ミリ秒の余分な時間がかかる変更が発生します。 人が本当にすばやくタイプした場合、ユーザーがカーソルがフォーム内をランダムに動き、文を混乱させると不平を言うと、非常に悪い状態になります。


状態をReduxに転送する前と最適化後の各キーストローク後の更新にかかる時間の比較
ツイートのドラフト状態がReduxのメイン状態を更新するのを防ぎ、代わりにローカルでReactコンポーネントの状態を維持するときに、実行時間を50%加速しました。
アクションを単一の配布パッケージにグループ化する
Twitter Liteでは、 reduxおよびreact-reduxを使用して、データ状態の変更をコンポーネントに割り当てます。 NormalizrとcomposeReducersを使用して、大規模ストレージのさまざまな領域でデータを最適化しました 。 これはすべてうまくいき、データの重複を防ぎ、ストレージサイズを小さく保ちました。 ただし、新しいデータを受信するたびに、対応するリポジトリに追加するために多数のアクションを送信する必要がありました。
react-reduxのメカニズムを考えると、これは、送信後の各アクションが、変更の再計算と関連コンポーネント(コンテナーと呼ばれる)の再レンダリングの可能性につながることを意味しました。
特別に開発されたミドルウェアを使用していますが 、バッチ作業に利用できる 他の ミドルウェアが あります 。 適切なものを使用するか、独自のモジュールを作成してください。
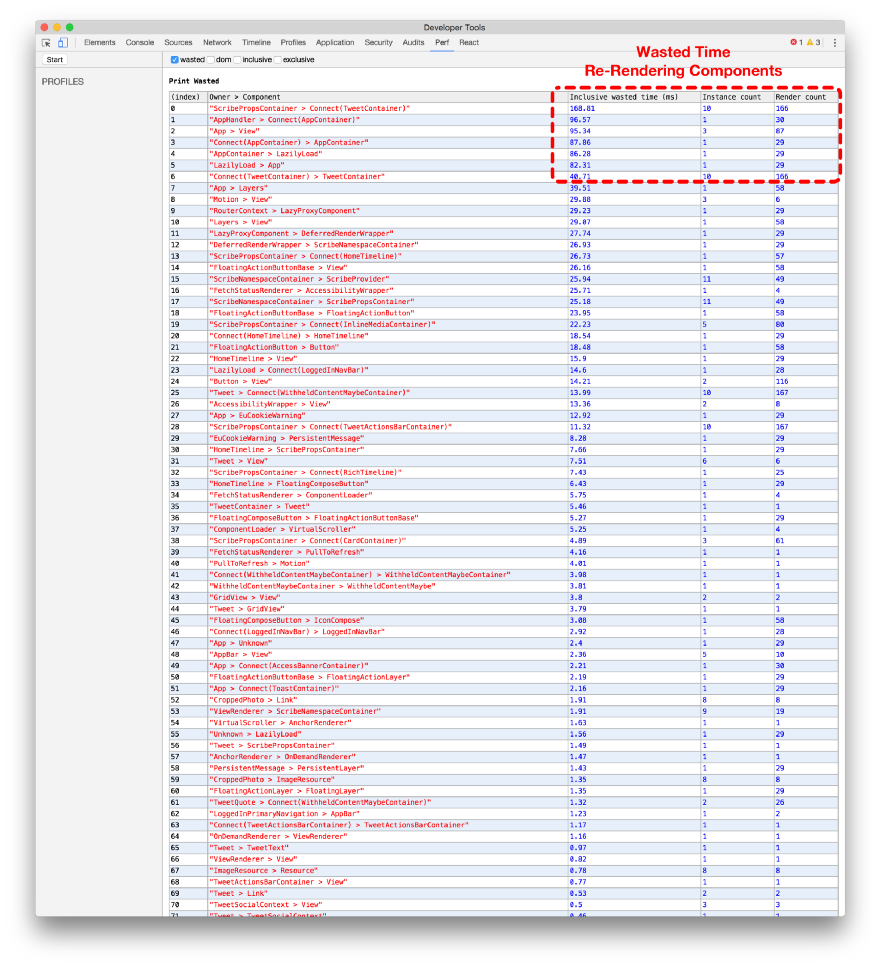
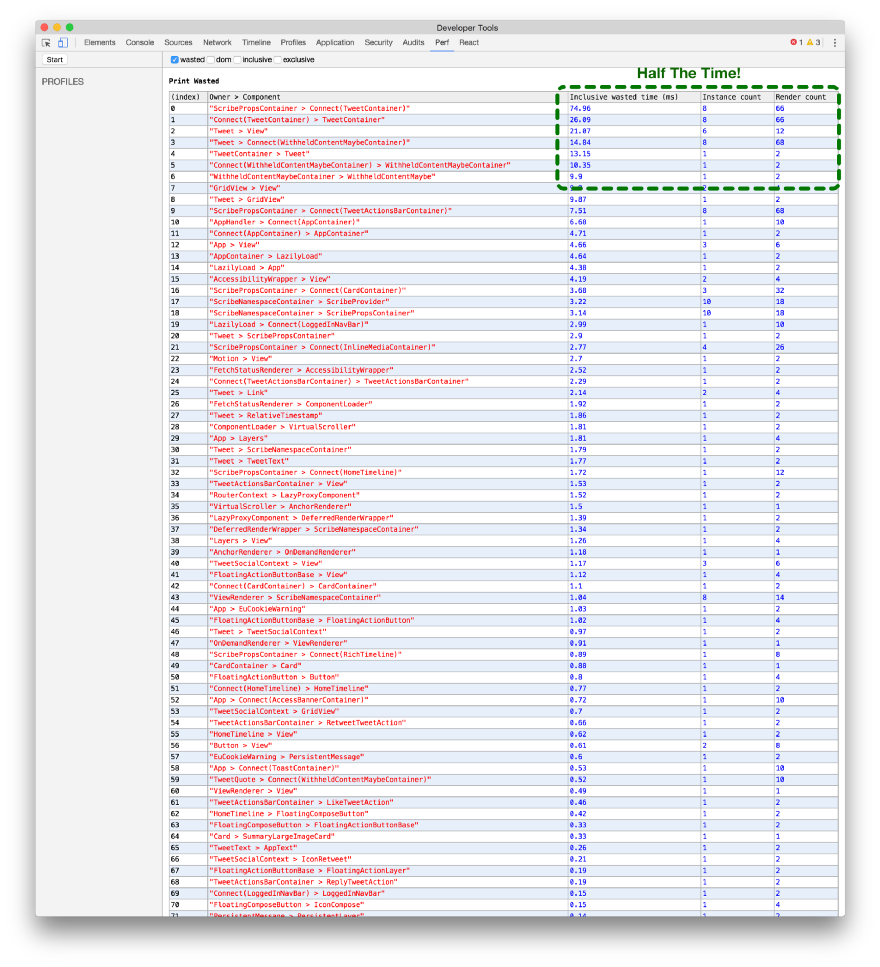
バッチ処理の利点を示す最良の方法は、 Chrome React Perf Extensionを使用することです。 プリロード後、プロアクティブキャッシュを実行し、バックグラウンドで未読のプライベートメッセージを計算します。 現時点では、さまざまなオブジェクト(会話、ユーザー、録音メッセージなど)を追加します。 バッチ処理なし (スクリーンショットの上部)、各コンポーネントは、バッチ処理の場合 (約8回)の2倍(約16回)レンダリングされます。


Reduxでのバッチ処理なし(上記)とパッケージ(以下)を使用したChromeのReact Perf拡張機能の動作の比較
サービスワーカー
サービスワーカーはすべてのブラウザで利用できるわけではありませんが、Twitter Liteの貴重な部分です。 可能な場合は常に、プッシュ通知、リソースの予備キャッシュなどに使用します。 残念ながら、かなり新しいテクノロジーでは、多くのパフォーマンスの問題が発生します。
リソースキャッシング
ほとんどの製品と同様、Twitter Liteは完璧とはほど遠いものです。 まだ積極的に開発、機能の追加、バグの修正、高速化を行っています。 これは、JavaScriptリソースの新しいバージョンを頻繁に投稿する必要があることを意味します。
ユーザーがアプリケーションを開くと、不快な状況が発生する可能性があります-そして、1つのツイートを見るためだけに、スクリプトファイルを再度ダウンロードする必要があります。
サービスワーカーをサポートするブラウザーでは、変更されたファイルをバックグラウンドで自動的に更新、ダウンロード、キャッシュする便利な機会があります。 これは、アプリケーションが開く前に自動的に発生します。
これはユーザーにとって何を意味しますか? 新しいバージョンをリリースした場合でも、プログラムのほぼその後のダウンロード!


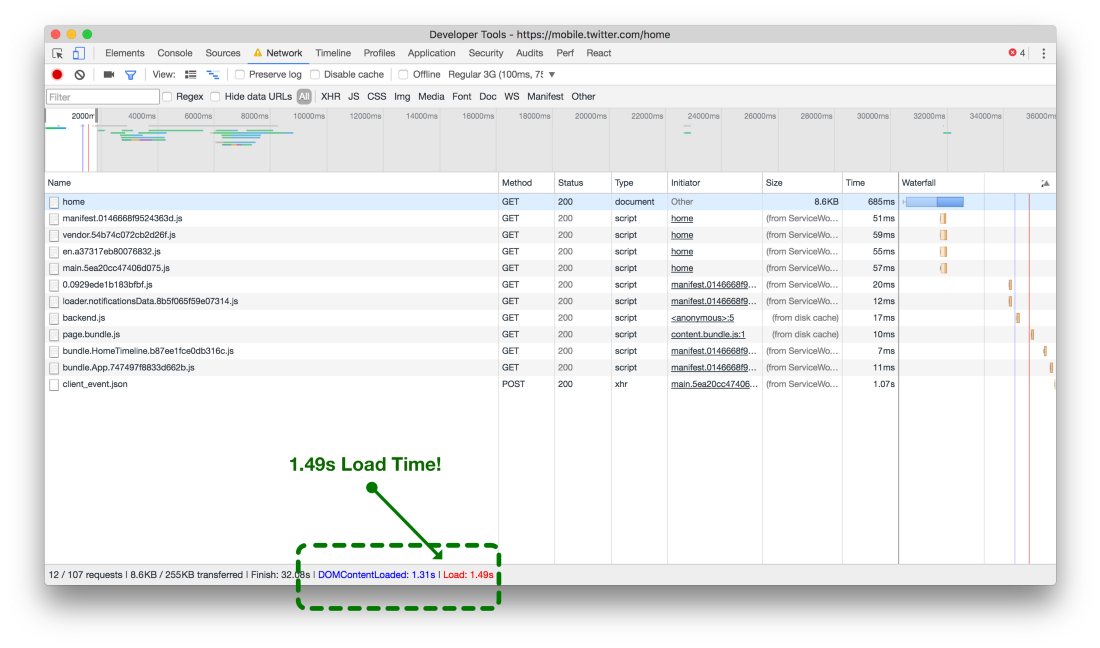
サービスワーカーなし(上)およびサービスワーカーあり(下)のネットワークリソースのロード時間
上の図では、サービスワーカーがいない場合、アプリケーションを開いたときに現在のビューの各リソースをネットワークからダウンロードする必要があります。 優れた3Gネットワークでは、これには約6秒かかります。 ただし、リソースがサービスワーカーによって事前にキャッシュされている場合(下のスクリーンショット)、同じ3G接続で同じページの読み込みが1.5秒で完了します。 75%加速!
Service Workerの登録を遅らせる
多くのアプリケーションでは、ページが読み込まれたらすぐにService Workerを登録する方が安全です。
<script>
window.navigator.serviceWorker.register('/sw.js');
</script>
完成したページをレンダリングするために、できるだけ多くのデータをブラウザーに送信しようとしていますが、Twitter Liteではこれが常に可能であるとは限りません。 十分なデータを送信しなかったか、このページはサーバーからのデータの予備受信をサポートしていません。 これらおよびその他のさまざまな制限のため、最初のページのロード直後にいくつかのAPIリクエストを行う必要があります。
通常、これは問題ではありません。 ただし、ブラウザーがサービスワーカーの現在のバージョンをまだインストールしていない場合は、インストールの必要性について通知する必要があります。これにより、さまざまなJS、CSSリソース、およびイメージの予備キャッシュで約50件のリクエストが発生します。
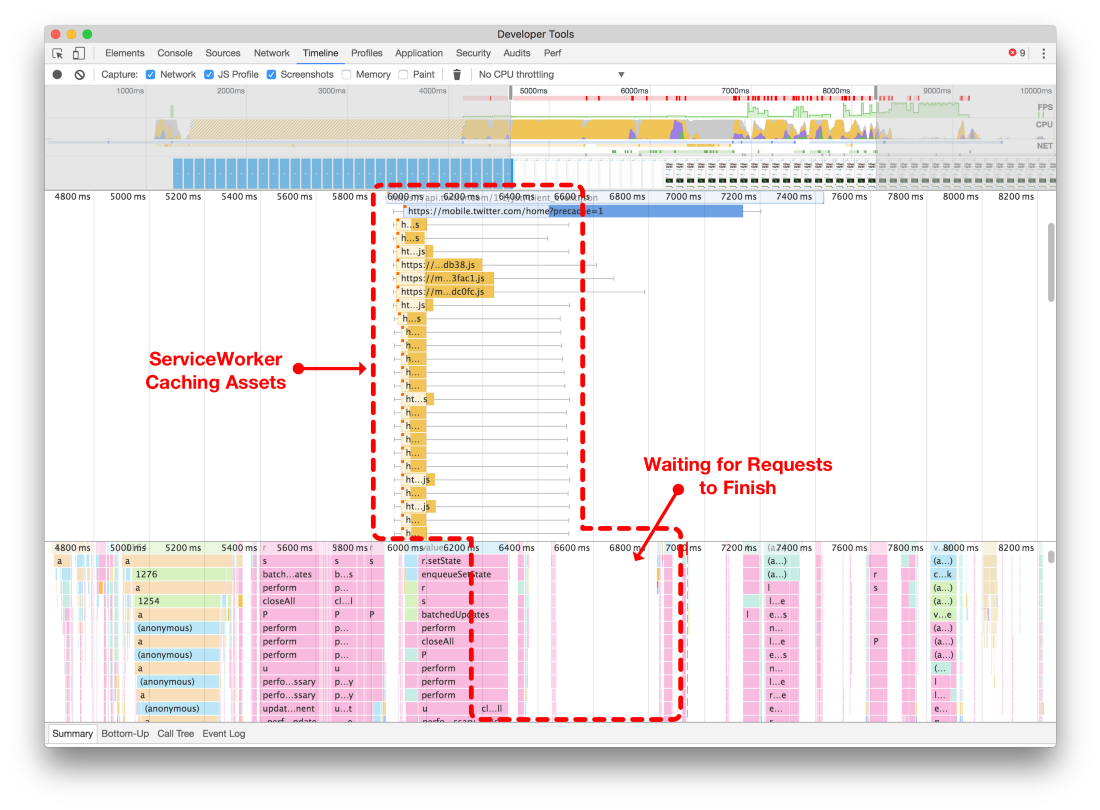
サービスワーカーをすぐに登録する簡単なアプローチを使用した場合、ブラウザーでのネットワークの混雑が観察され、許可される同時リクエストの数の上限に達しました(2、3のスクリーンショットの上部)。


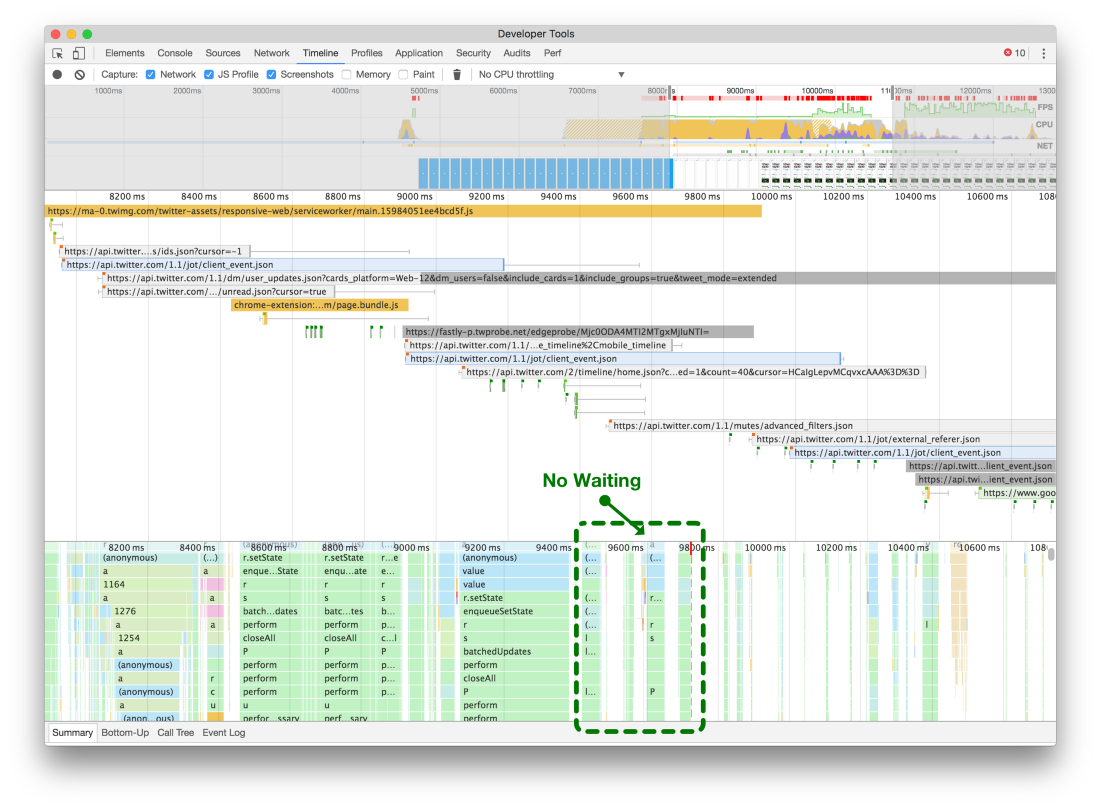
Service Workerをすぐに登録すると、他のすべてのネットワーク要求(上記)をブロックできることに注意してください。 脇に置くと(下)、ブラウザでの同時接続数の制限によりブロックされることなく、ページがロードされ、必要なネットワーク要求を行うことができます。
追加のAPIリクエストが完了してCSSリソースと画像がロードされるまで、サービスワーカーの登録を遅らせました。 これにより、下のスクリーンショットに示すように、ページのレンダリングを完了し、応答時間を短縮できました。
一般に、ここにTwitter Liteの過程で行った多くの改善のほんの一部を示します。間違いなく、他の改善点があり、発見された問題とその解決方法について引き続き話し合うことを望んでいます。ReactとPWAに関するリアルタイムの情報と新しい洞察については、Twitterで私と開発チームをフォローしてください。