ユーザーがサービスに登録し、プロファイルにフィールドがあると仮定します。

また、次の要件があります。
•携帯電話と電子メールは、サービスの認証に使用されます。
•携帯電話とメールアドレスは本物でなければなりません。
•携帯電話とメールアドレスはユーザープロファイルで変更できます。
上記の要件により、要件を満たすために必要なことを想像できます。
最初の要件に基づいて、携帯電話とメールの重要性は等しく、これらの各要素には確認が必要であると想定しています。 したがって、このデータを個別に変更する必要があります。
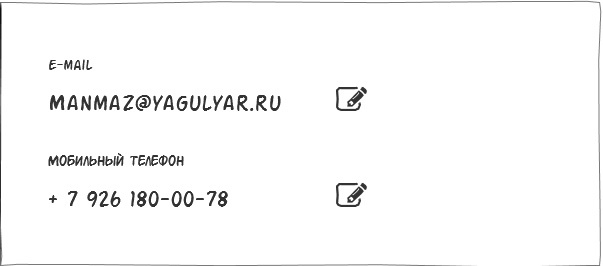
各アイテムに編集アイコンを追加します。

各フィールドを個別に変更する機会がありました!
ただし、登録中にデータを確認できなかった場合の対処方法。 つまり サービスはすぐにプロファイルへのアクセスを許可しました(おそらく、登録手順を複雑にしないためです)。
ただし、サービスには、ユーザーが本物であることの確認と、入力した連絡先情報によってユーザーが重要なメッセージを受信できることの確認が必要です。
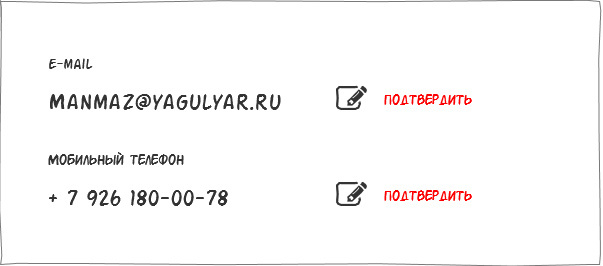
したがって、これらのチェックのために、必要な手順を引き起こす追加の要素を導入する必要があります。

新しく登録されたユーザーには、データを確認する機会があります。
ただし、次のように尋ねることができます。-「ユーザーが登録されており、長い間データを確認している場合」
登録ユーザーの場合、この段階で確認する機能は必要ないと答えます。
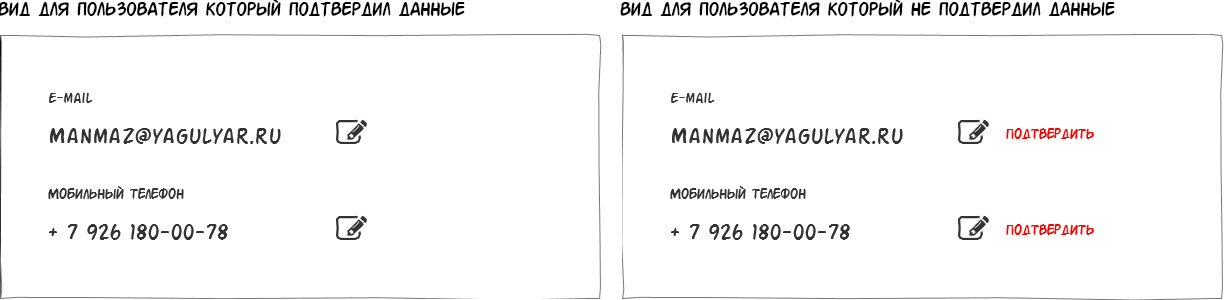
取得するもの:

出力では、ユーザーと対話するための主要なメソッドを取得します。 ユーザーはデータを変更できます。ユーザーがデータを確認したことがない場合は確認します。
基礎はありますが、ユーザーが「編集」または「確認」要素をクリックした後に何が起こるかを理解する必要があります。
また、変更と確認のインターフェースは、要素の構造と位置が同じでなければならないことに注意してください。 しかし、私たちは意思決定の一貫性を守りたいですか?
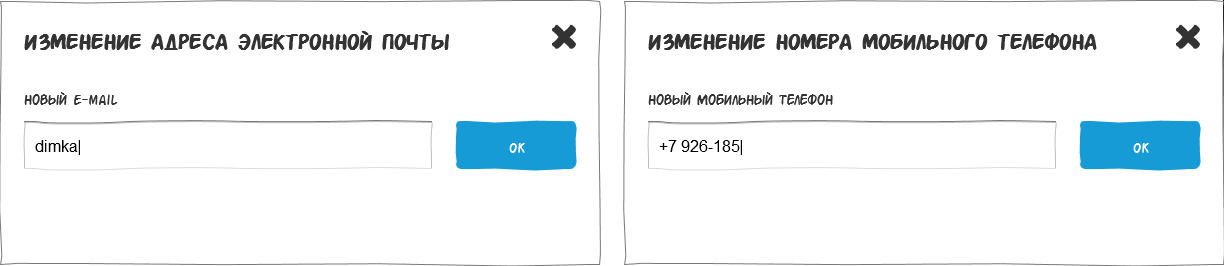
したがって、要素を変更して、次の内容を別のウィンドウに表示することを提案します。

つまり ユーザーに必要な結果をキャンセルして適用する機能を持つ通常のブロック。
これで、ユーザーは残りのデータの中で迷子にならず、ユーザーの注意は必要な領域に集中します。
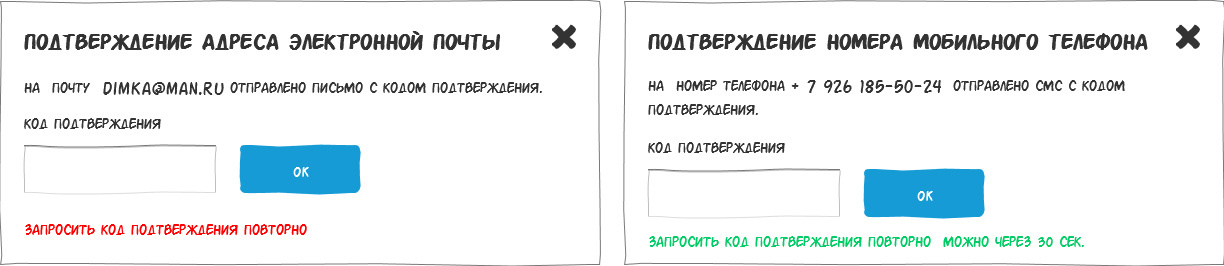
ユーザーは必要なデータを入力し、「OK」ボタンをクリックして、次の結果を取得します。

電子メールを確認するために、彼はさらにアクションに関する簡単な指示を見ます。
指示のテキストは短く、手紙の送信先の電子メールアドレスを示すことが非常に重要です。 この時点で、彼はメールアドレスにエラーがないか確認し、エラーが存在する場合は操作をキャンセルできます。 何らかの理由で手紙が届かない場合は、ユーザーに再度リクエストする機会を与えます。
メールの確認に精通している人は、次のように尋ねることがあります。-「リンクが正常に機能するときにコードを使用してメールを確認する理由」
標準の参照確認方法に対して、私はそれを言うことができます:
•リンクをクリックすると、新しいウィンドウが開き、ほとんどの場合、ユーザーはレターから特定のページにリダイレクトされます。 そして、このページはプロフィールではありません。 なんてひどい迷惑ですか?
•コードを今すぐ入力し、ページを閉じるときに変更を破棄する必要がある場合は、ユーザーが必要なアクションを緊急に実行することをお勧めします。 リンク付きのレターの場合、ユーザーはメールを長時間確認しないことがあります。
電話の確認では、手順は誰もが慣れ親しんでおり、メールの場合のように、指示にはメッセージの送信先の電話番号を示す必要があります。
すべてのアクションには結果が必要です。 したがって、ユーザーがデータを変更した結果を追加する必要があります。

ご覧のとおり、コミットされたアクションと古いデータを新しいデータに変更したことをユーザーに詳細に記述しました。 このメッセージにはあいまいさはありませんが、すべてがうまくいったことをもう一度ユーザーに納得させました。
新規(登録済み)ユーザーの方が簡単です。 「confirm」要素をクリックして呼び出されるコード入力のあるウィンドウが表示され、手順が繰り返されます。
ご覧のとおり、新しいユーザーのデータを変更する機能は保持されています。 その理由は簡単です。 登録するときに、メールや電話番号を入力するときに間違える可能性があります。