KOMPAS-3D v17 CADシステムの革新的なインターフェイスを引き続き整理しています。 最初の部分では、インターフェイスデザイナーのSergey Shvetsovが、チームが直面したタスク、新しいデザインを開発するときに直面したタスクについて話しました。 引用符がどこから来たのかわからない場合、または特別な用語がわからない場合は、記事の最初の部分にようこそ!
注意トラフィック!
「 象はまるで宮殿の柱のようなものです!」
第3章継続性の維持
基本的なメタファー。 行動。
繰り返しますが、主なタスクの1つは、古いインターフェイスと新しいインターフェイスの間の継続性を維持することでした。 問題はさまざまな方法で解決されました。 まず、要素ごと。 たとえば、新しいインターフェイスのすべてのアイコンが以前のアイコンに基づいて再描画され、以前のメタファーが保存され、それらの統一も途中で行われました。 2番目の例。 古いインターフェイスのツールバーにあるコマンドグループのボタンは、同様の機能を持つコマンドのいくつかのボタンに「分解」できます。 当初、この機能を放棄したいという要望がありました。 コマンドグループのボタンが[オプション]パネルに表示されます。
例は記事の最初の部分にありました:
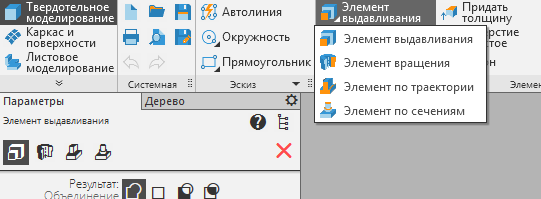
押し出しコマンドのグループの例。

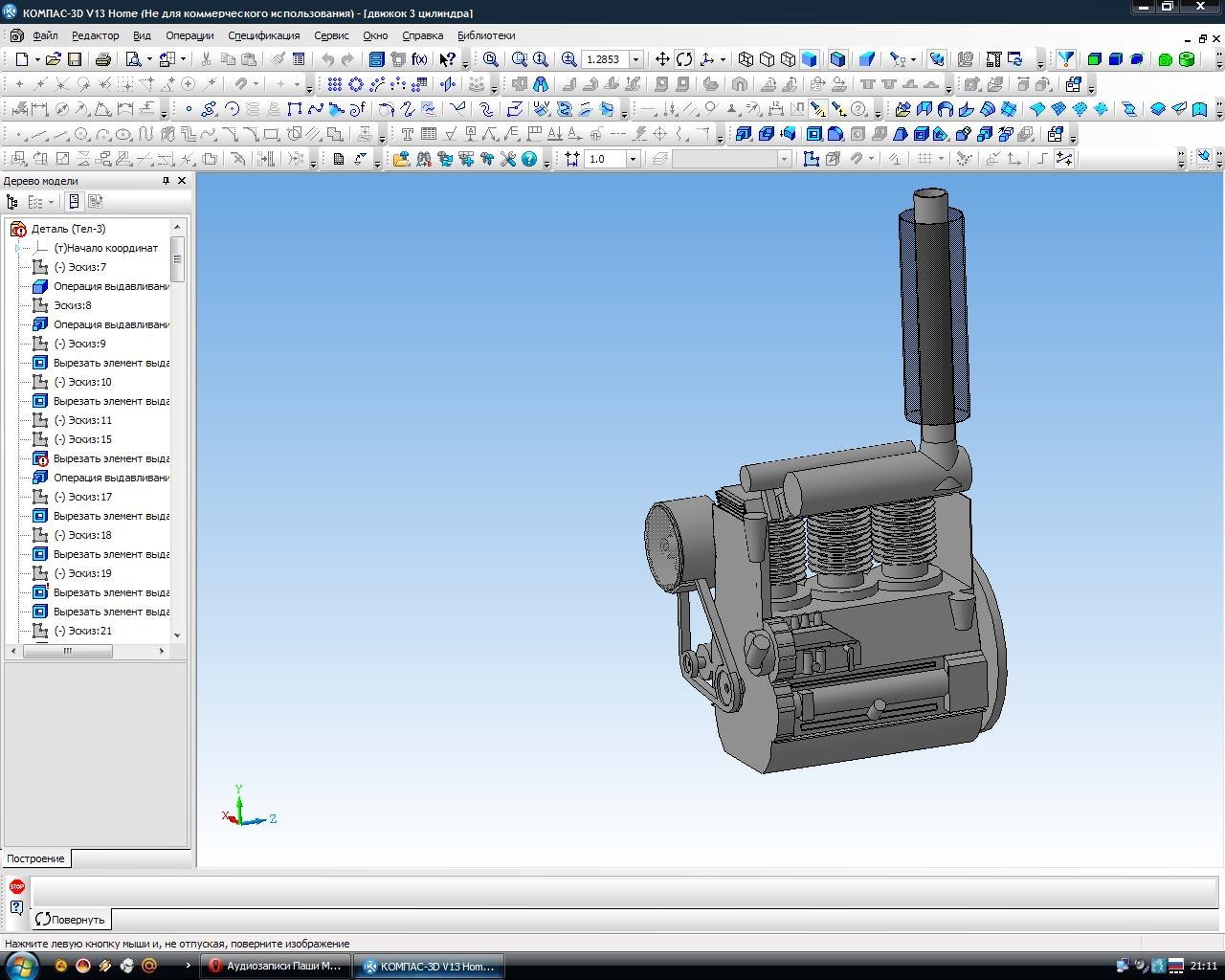
クラシックな外観。 グループは、アイコンをクリックしたLMBによって表示されました。

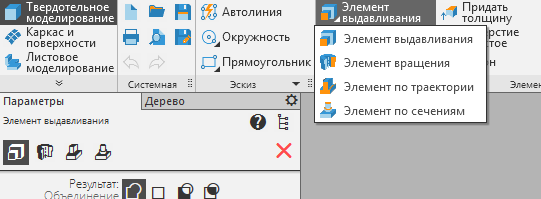
ビューを更新しました。 オプションパネルの上部にグループを表示するオプションが追加されました(画像をクリックできます)。

クラシックな外観。 グループは、アイコンをクリックしたLMBによって表示されました。

ビューを更新しました。 オプションパネルの上部にグループを表示するオプションが追加されました(画像をクリックできます)。
テスト後、ボタンを長押しすることでボタンを「折り畳む」という古い機能に戻すことにしました。
第二に、機能的に。 たとえば、特別なコントロールパネルのボタン。 新しいコンセプトには、チームをアクションのコンテキストに移すことが含まれます。 したがって、パネルは除外され、パネル上のすべてのボタンはユーザーアクションのコンテキストに移動されるか、変更されました。 これは、Specifyコマンドで再び発生したことです。新しいインターフェイスでは、その機能は、オブジェクトの選択、表示、および削除の機能を持つ「レジストラー」によって実行されます。

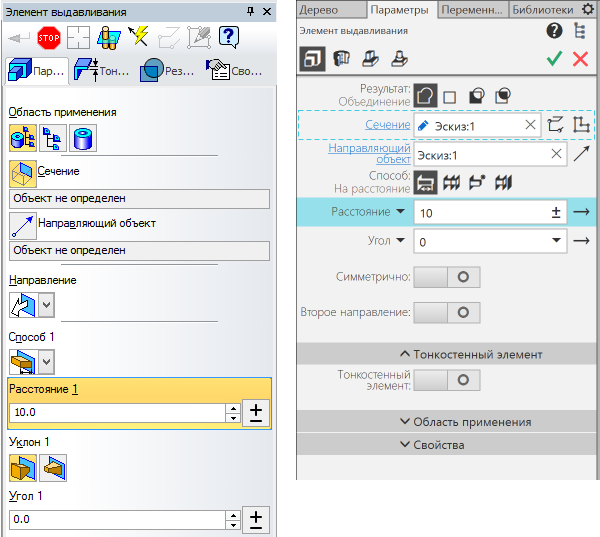
[オプション]パネルのクラシックビュー(左側)と更新されたビュー(右側)(画像はクリック可能)。
別の例は、古いインターフェイスのコンパクトパネルと新しいインターフェイスのキットのリストです。 ツールバーを切り替える機能は保存され、再考されます。 切り替えは、より便利でコンパクトな新しい形式で行われます。 特定のタイプの操作を担当するツールバー間ではなく、ソリッドモデリングかシートボディモデリングかに関係なく、特定のタイプのデザイナーアクティビティを担当するコマンドの論理セットを切り替えます。

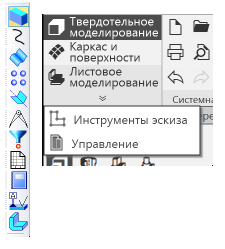
コンパクトパネル(左)とセットのリスト(右)。 写真はクリック可能です。
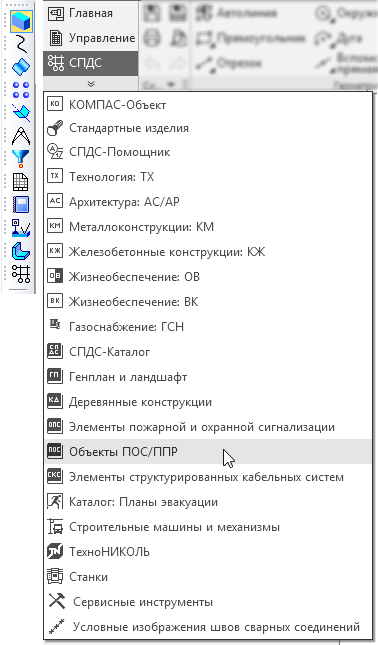
明確にするために、これは構築キットのリストです。
これで、リストはほぼ無限になり、深刻に制限される前に、コンパクトパネルには1つの建物パネル「SPDS指定」しかありませんでした。

構築ツールの残りのパネルはランダムに配置されました。


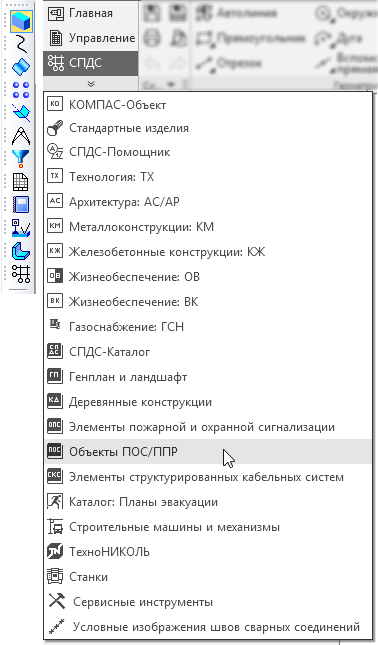
構築ツールの残りのパネルはランダムに配置されました。

-引数が空です-
パイプ、コラム...この獣はオットマンに似ています。
第4章完全統合
チーム。 バッジ。 コントロール。 パネル。 ダイアログ。 行動。
ユーザーの精神的な負担を軽減するために、すべてのインターフェイス要素(外観と動作の両方)が統合されました。 つまり 要素の外観が似ている場合、ユーザーのアクションと機能は似ているはずです。 これは何のためですか? そのため、ユーザーは基本的な原則を知っているため、直接的な活動を行うことができ、特定のインターフェイス要素を使用するルールを思い出すのではなく、わずかに異なる環境で使用できます。
また、アイコン(ピクトグラム)のメタファーを統一する作業が行われました。 つまり すべて同じメタファーは同じアクションまたはオブジェクトを示します。

アイコンの比phor。
すべてのパネルが統合され、単一のインターフェーススペースで動作するようになりました。 パネルの表示は、メインのパネルの単一グループから制御されます。 すべてのパネルはデザインと動作が統一されています。 つまり 任意のパネルを画面の端から切り離してフローティングにし、他のパネルまたは画面の反対側にドッキングし、さらに別のモニターに配置することもできます。

フローティングパネル「変数」(画像をクリック可能)。
ダイアログメッセージも処理され、それらはすべて単一のベースに基づいて構築され、単一のメッセージエンコーディングを持ちます。

「ドキュメントの保存」ダイアログ(画像をクリック可能)。

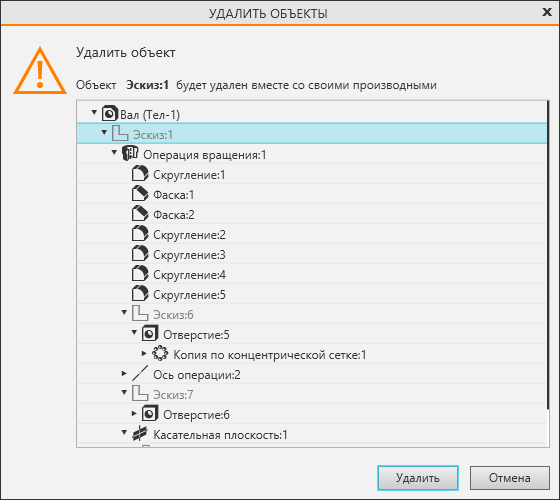
「オブジェクトの削除」ダイアログ(画像をクリック可能)。
だから、ダイアログは以前のバージョンで見た 



-象はおそらくシャーの玉座のように見えます!
第5章総ベクトル化
フレームワーク、ハードコードの欠如、ベクターアイコン、ベクターホットスポット。
新しいインターフェイスに切り替えるとき、インターフェイスのフレームワークを選択する必要がありました。 この章では、フレームワークをフロントエンドからのみ検討し、プログラマーの基準をストーリーの範囲外にすることをすぐに指摘します。 そのため、既成のインターフェース要素の既存のライブラリは、非標準のインターフェース要素の欠如、柔軟性の欠如、および将来の更新とサポートの問題の可能性に満足していませんでした。 なぜなら サードパーティのライブラリは常にブラックボックスです。 いくつかのテストの後、MicrosoftのWPFが私たちの目的に最も適したものとして選ばれました。

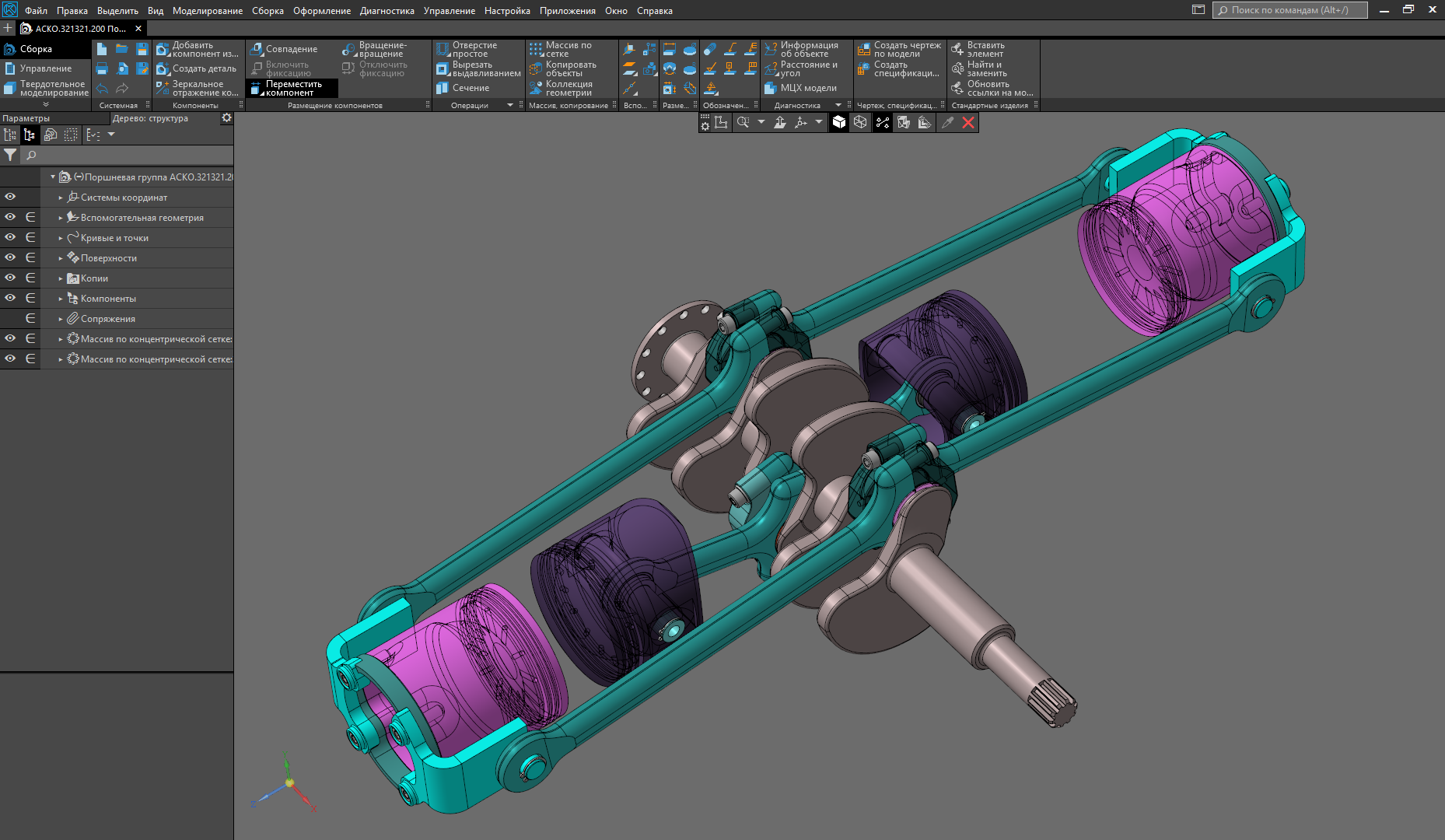
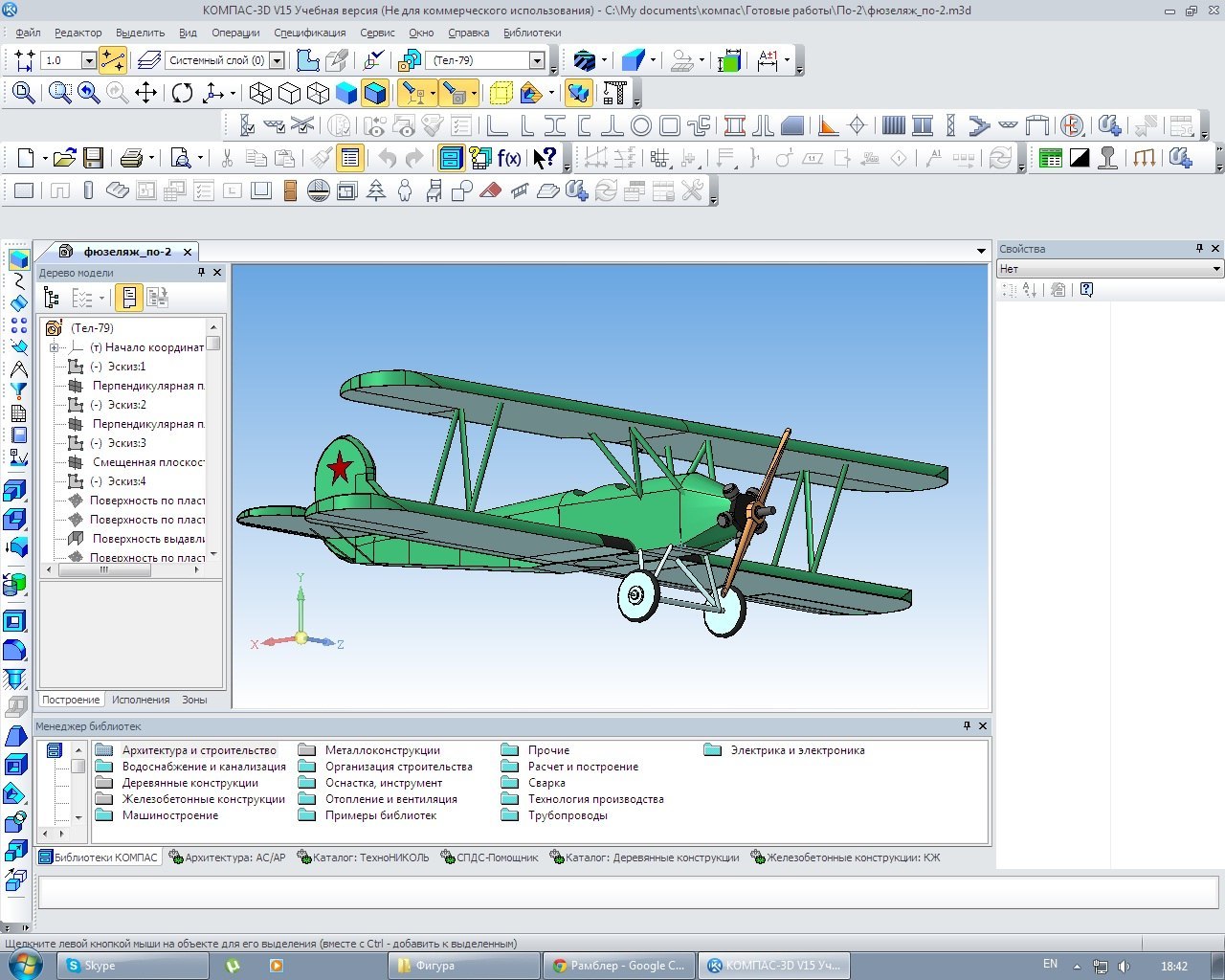
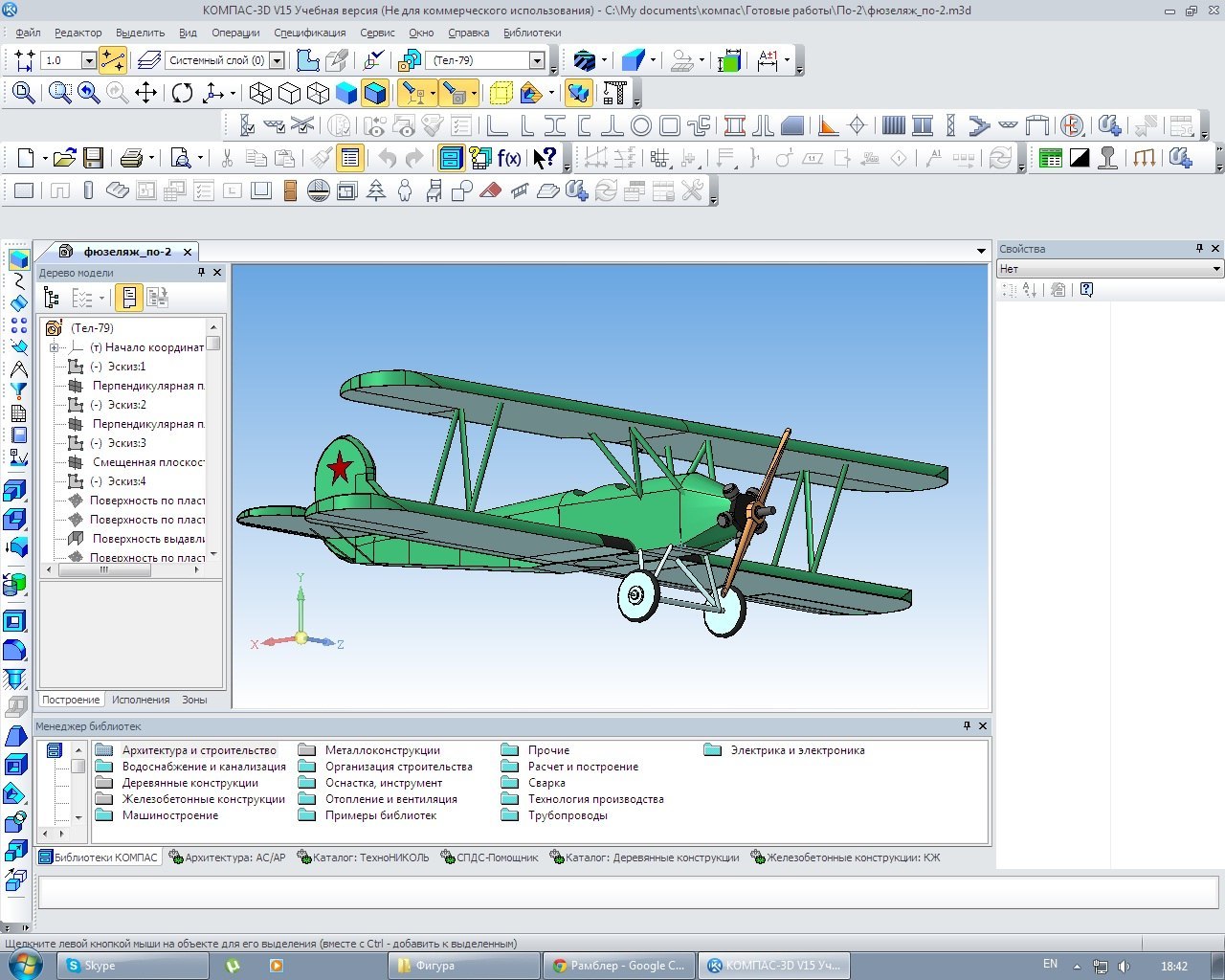
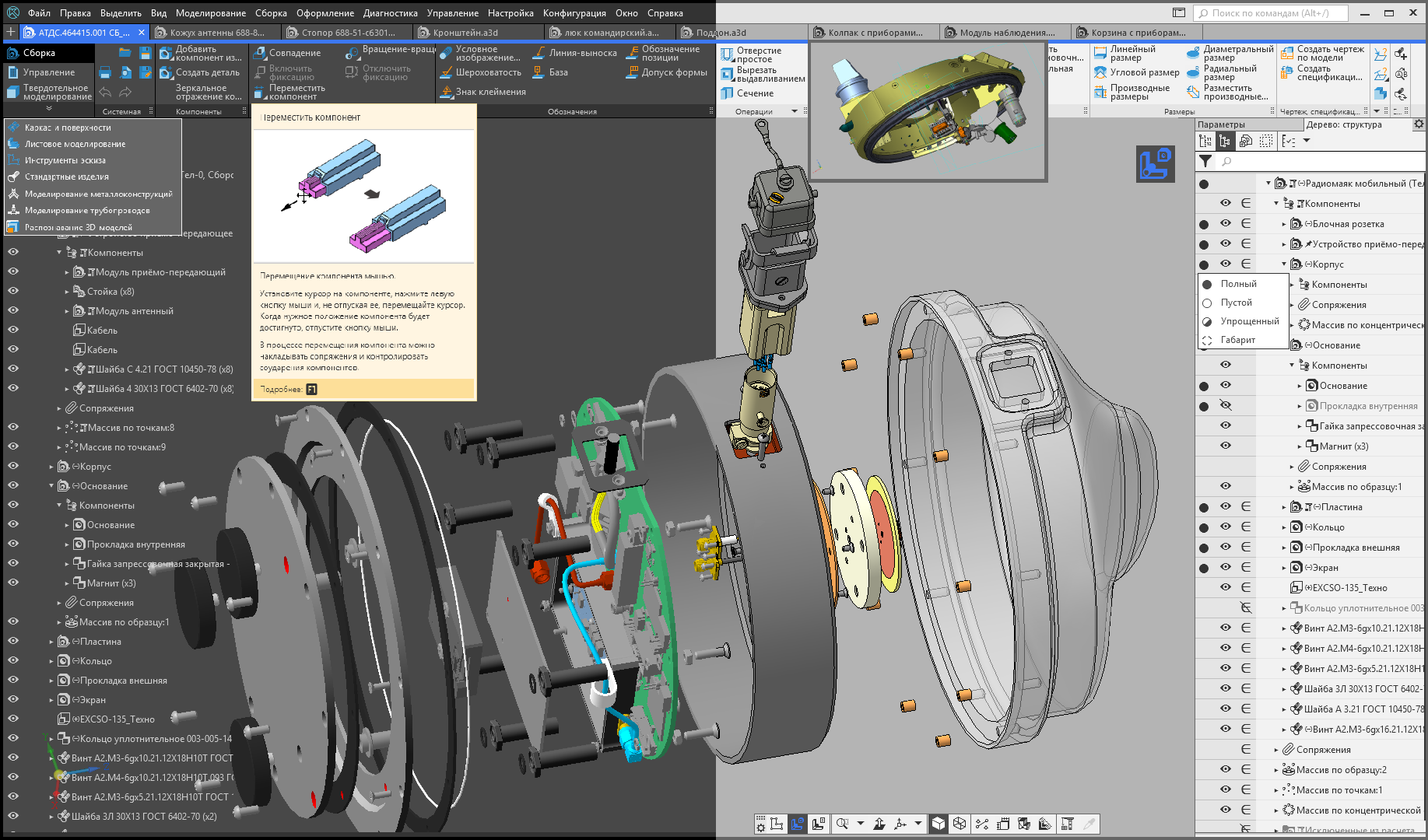
インターフェイスの一般的なビュー。 表示モードは「フレーム付きハーフトーン」です。 (画像はクリック可能)
概念的には、インターフェースは小さな変更で将来のタスクに適応できるように構築されています。 さまざまな画面解像度へのインターフェイスの適応性が最前線に置かれています。 つまり、(まれな例外を除いて)インターフェイス全体がユーザーのニーズに適合しています。 これは、インターフェイス要素のサイズがコードで厳密に設定されず、システムフォントのサイズに依存する「正しい」インターフェイスプログラミングと、インターフェイスにビットマップイメージがほぼ完全に存在しないこと(インターフェイスヘルプのイメージを除く)の両方によって実現されます。 当社のノウハウにより、これを実現することができます-モノクロとカラー両方の完全にベクトルのアイコン。 これがユーザーにどのように役立つかを尋ねることができますか? 答えます。 どの画面解像度でも、v17インターフェイスは予測可能で安定しています。 すべてのインターフェイス要素は互いに比例し、明確に表示されます。 Windowsシステム設定を使用して、ユーザーはインターフェイス要素とインターフェイステキストのサイズを制御できるようになりました。 将来的には、KOMPAS-3D内でこのようなサポートを行う予定です。 つまり ユーザーは、好みに応じてインターフェイステキストとアイコンのサイズを個別に調整できます。
ベクトルの特徴点 
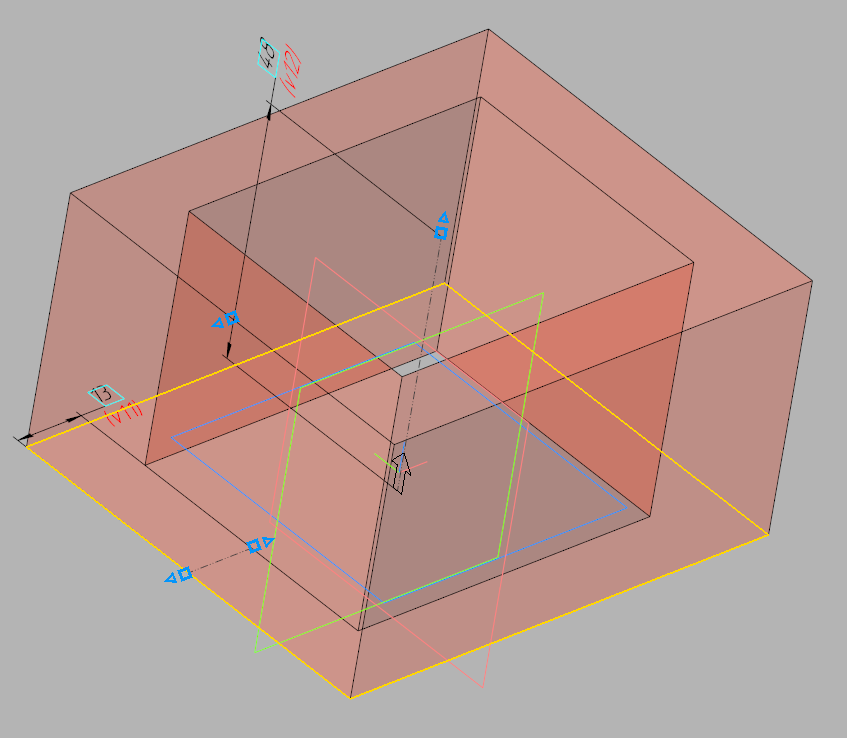
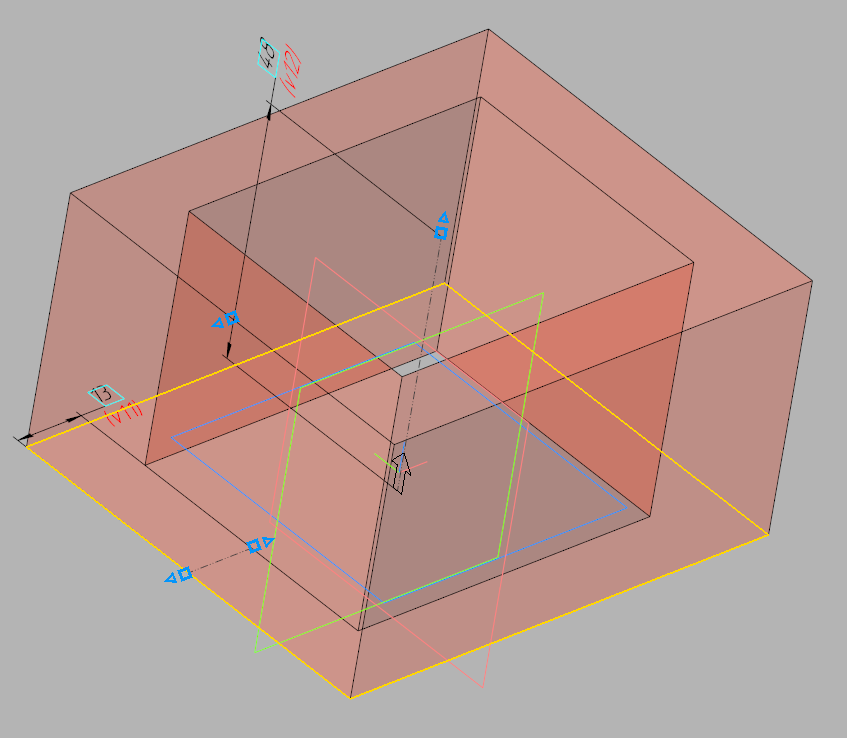
押し出し要素の特性点(青い三角形と正方形)。

押し出し要素の特性点(青い三角形と正方形)。
しかし、これはインターフェースのベクトル化に関する作業の終わりではありませんでした。 ベクターの特徴点を作成しました。これは、Windowsのシステムフォントの設定に応じてサイズを変更することもできます。
「あなたの象は大きく磨かれた山です!」
第6章モダリティの削除
すべてのコマンドが使用可能です。最小限のダイアログ、ダイアログは「オプション」パネルに「移動」します。 最小限のユーザーコンテキストスイッチング(ストリームでの作業)。 エンドツーエンドの選択。
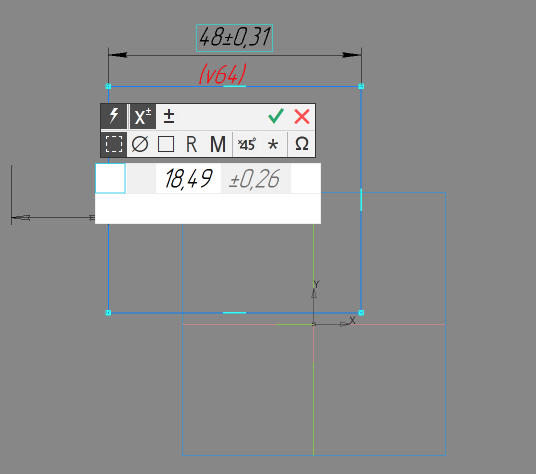
ユーザーのストリーミング状態を維持するために、チームのモダリティを削除しました。 現在、ほぼすべてのチームがいつでも利用できます。 コマンドのアクションが完了し、構築エラーがなく、ユーザーが別のコマンドに切り替えた場合、確認なしでオブジェクトが構築され、次のコマンドへの移行が実行されます。 これにより、人為的な中断に気を取られることなく、非常に効率的に作業できます。 ダイアログボックスの数も最小限に抑えられます。 それらのいくつかは完全に削除され、それらの機能は「パラメータ」パネル、モデル\図面の「ツリー」に転送されました。 より便利な外観に変換されたものもあります。 たとえば、サイズ変更ダイアログは、寸法ラベルの横にある小さなパネルのようになりました。

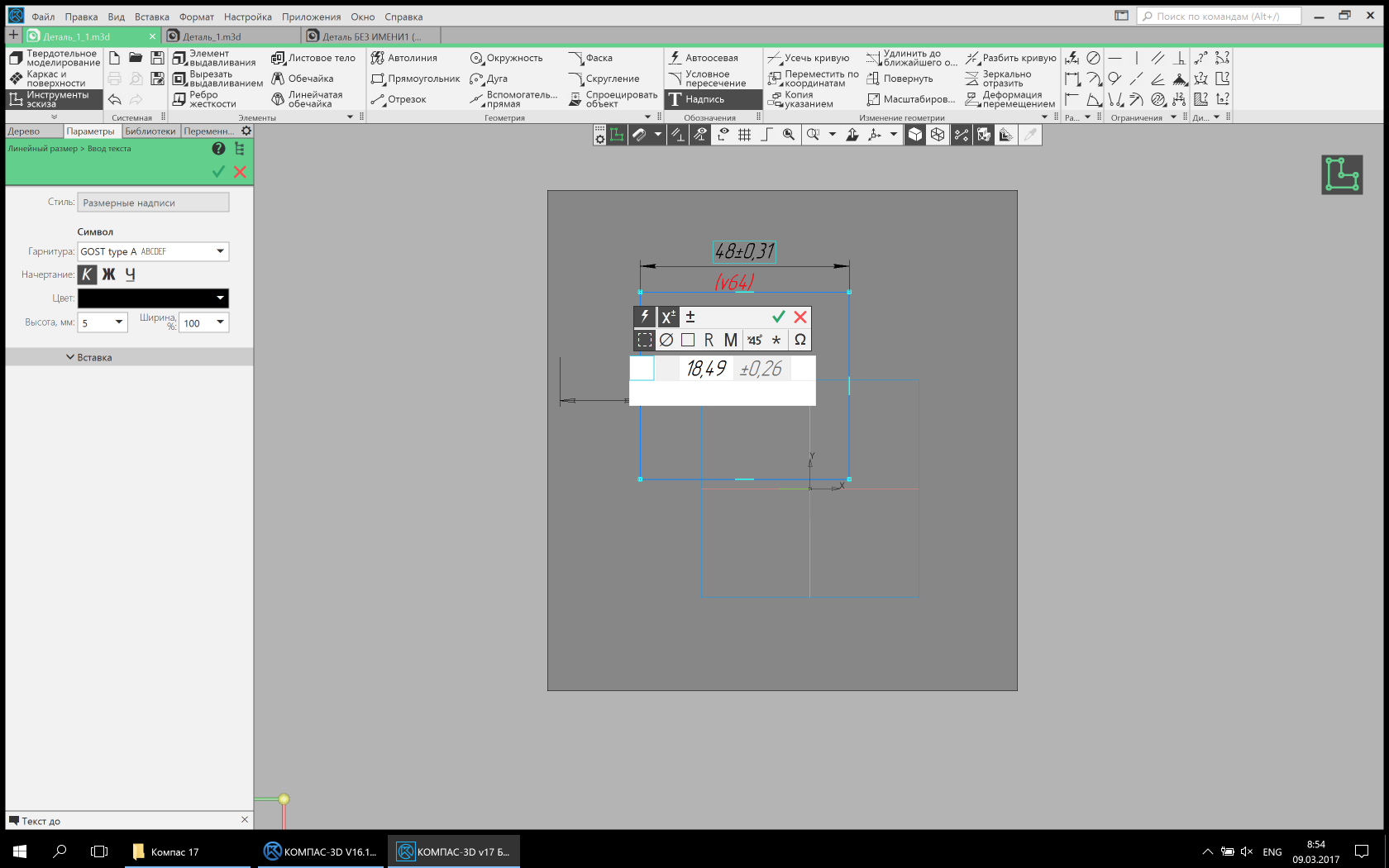
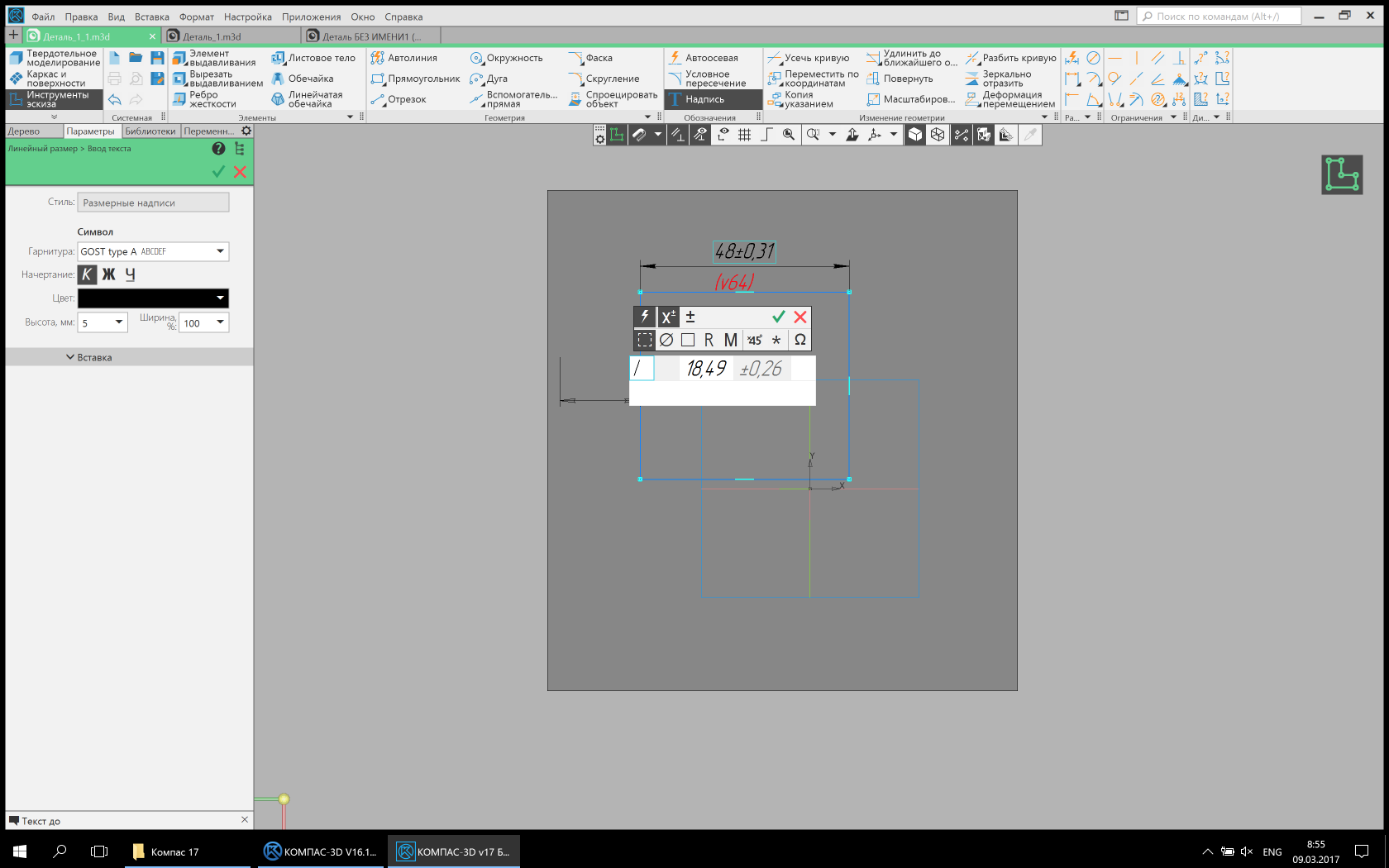
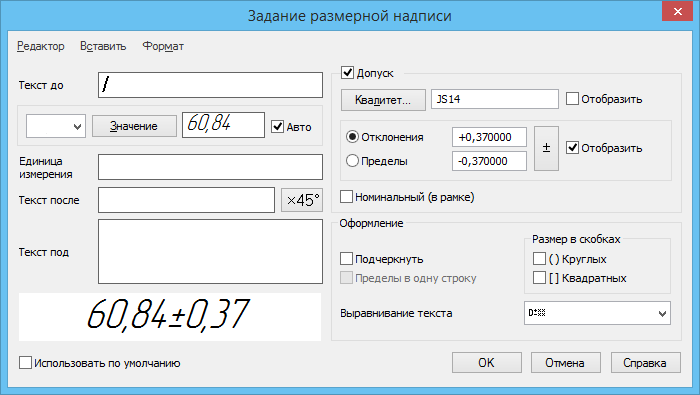
寸法表記を設定するためのダイアログ。 クラシックビュー(クリック可能な画像)

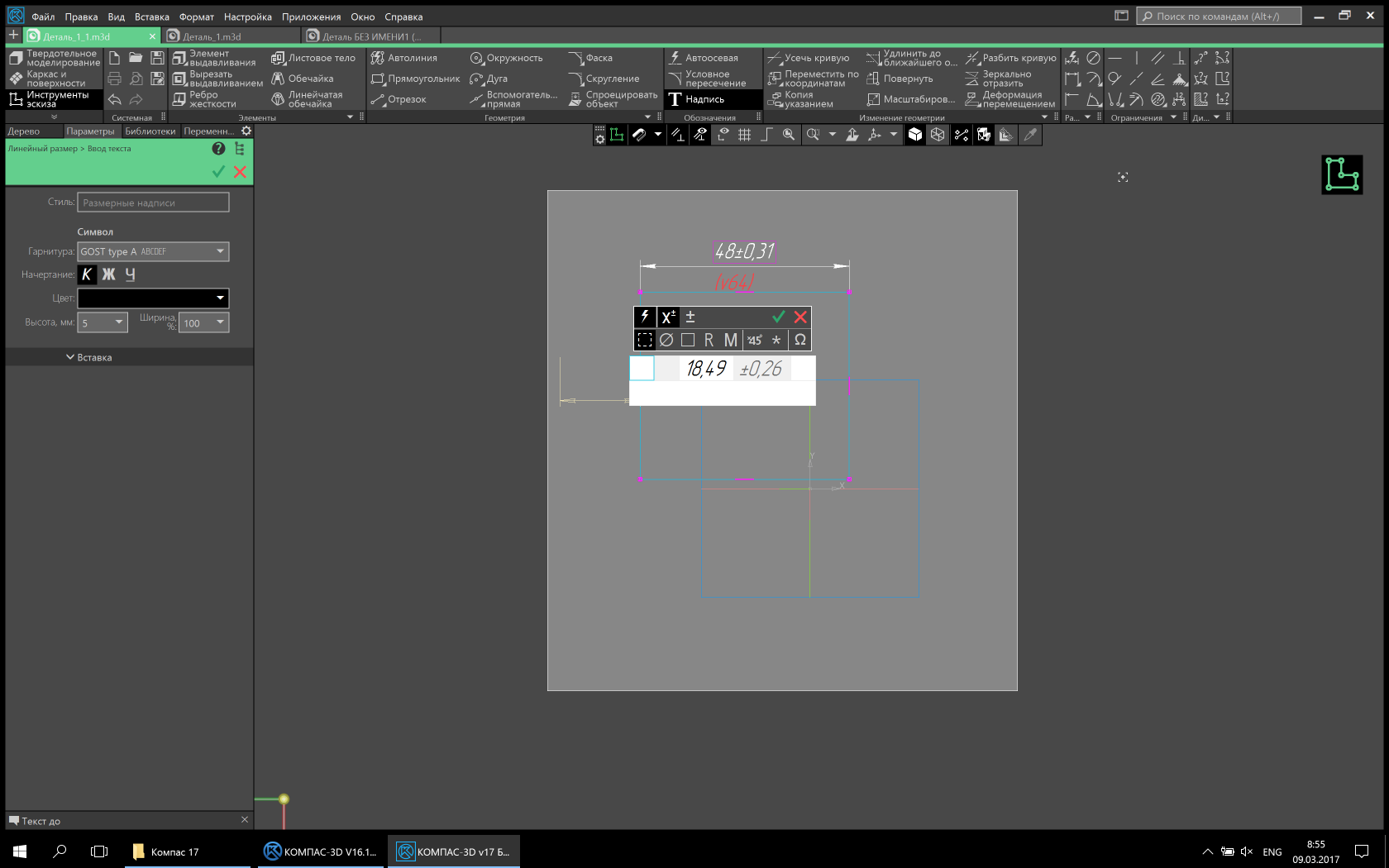
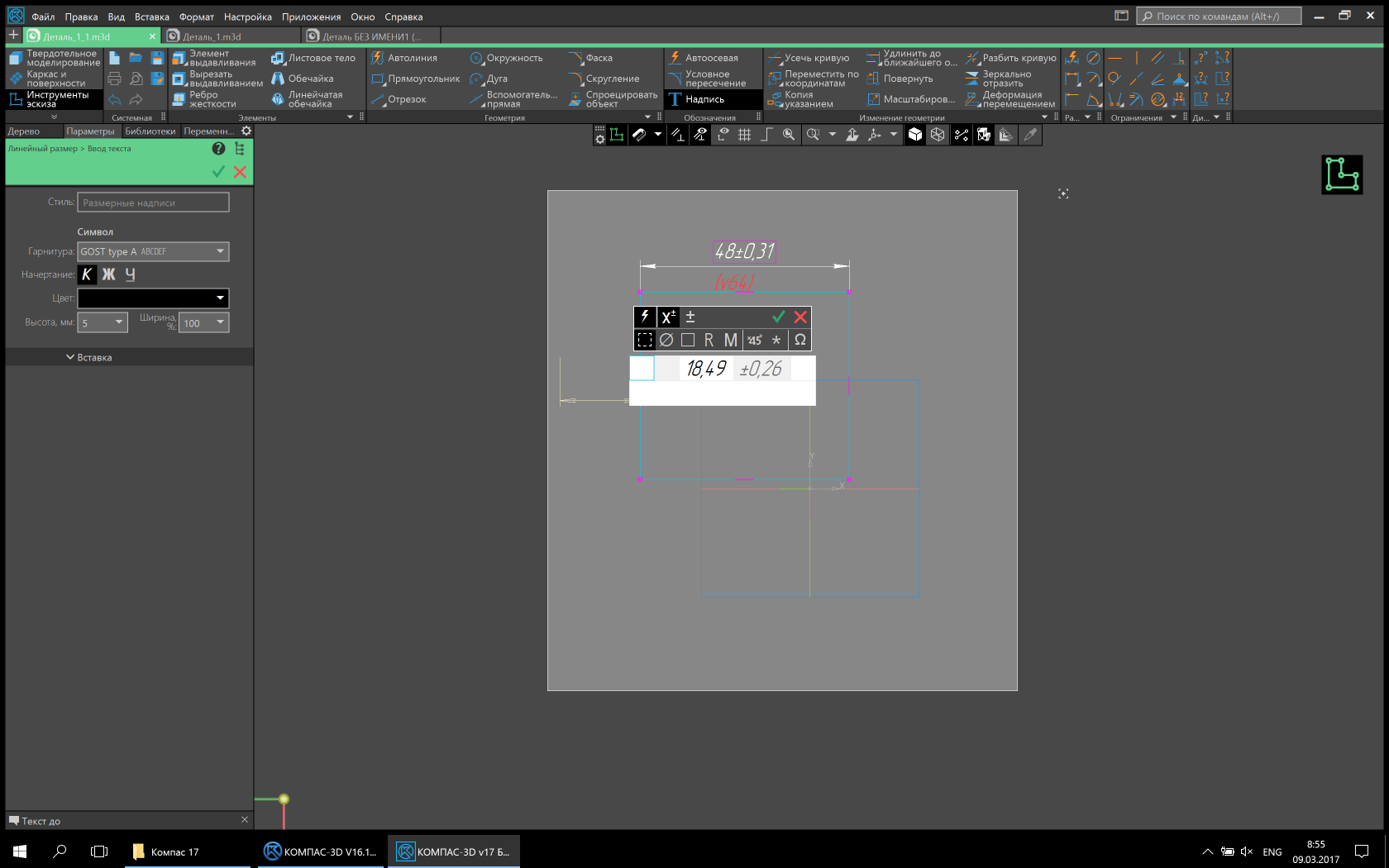
寸法表記を設定するためのダイアログ。 更新されたビュー(クリック可能な画像)
選択により実装されたオブジェクトの検索を容易にするため。 つまり、オブジェクトがリストまたはツリーに存在する場合、モデルまたは図面で選択すると、オブジェクトはツリーまたはリストで強調表示され、その逆も同様です。
- アリファ、彼はより直接的です。
第7章コントラストテーマ
なぜ50階調のグレーと50階調の暗いのか。
記事の冒頭で、インターフェイスが悪であると既に書きました。 しかし、彼はその理由を解読しませんでした。 今やっています。 逆説的に、理想的なインターフェイスは、インターフェイスがまったくないことです。 エンジニアが追加のインターフェイスなしで製品を設計する機会があれば、これは理想的な製品となり、誰もがそれを望みます。 しかし、歴史的には、技術の進化はツールの開発と改善を通じて進行し、ツールはインターフェースです。 ツールをより便利で効果的にすることで、意識からツールを削除します。 気づかないで、あなたのために存在しなくなります。 ハンドルの研磨が不十分な場合、作業中にシャベルに注意を払うことが多く、よく磨かれたハンドルには注意を払わず、掘りに直接注意を払うことに同意します。 だから、インターフェースで。 目立たないほど、仕事にゆだねるほど、生産的で幸せになります。
グレー中立を新しいKOMPAS-3D v17のインターフェイスの主要な色にすることで、古いインターフェイスの不要で厄介なコンポーネントである原因のないマルチカラーを削除しました。
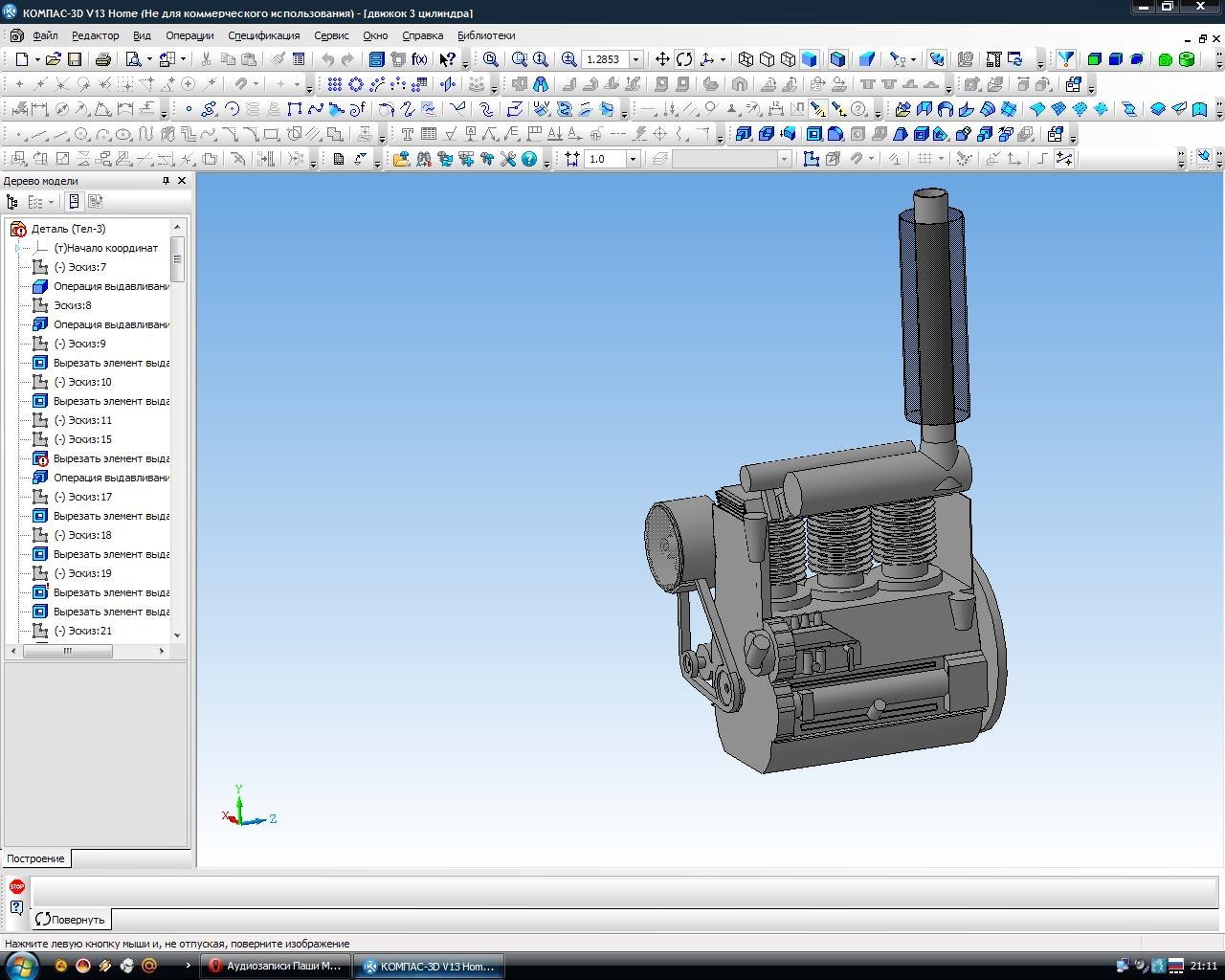
原因のないマルチカラーの例 





新しいインターフェイスのさまざまな表示モード
しかし、一見したように見えるかもしれませんが、色を完全に放棄しませんでした。 色は、ユーザーの注意を引き付ける追加の要素になりました。 それは、カラーモデル、図面、またはシステムの状態の表示です。 おもちゃや見掛け倒しのお祝いのクリスマスツリーよりも、夕暮れ時に明るい色の光に気づくのははるかに簡単です。 コントラストを忘れませんでした。 新しいバックグラウンドインターフェースのコントラスト:テキスト\アイコンは、明るいテーマでは11.2:1、暗いテーマでは5.69:1です。 これは、 WCAGの推奨事項に準拠しています。 このようなコントラストの供給により、視力に負担をかけずにさまざまな照明条件で作業できます。
-彼はどこまで曲がっています!
準備は何ですか? できません! 散髪が始まりました!
まあ、それがおそらくすべてです。 将来のバージョンでは、そこで停止するつもりはなく、インターフェースと作業方法を改善し続けます。

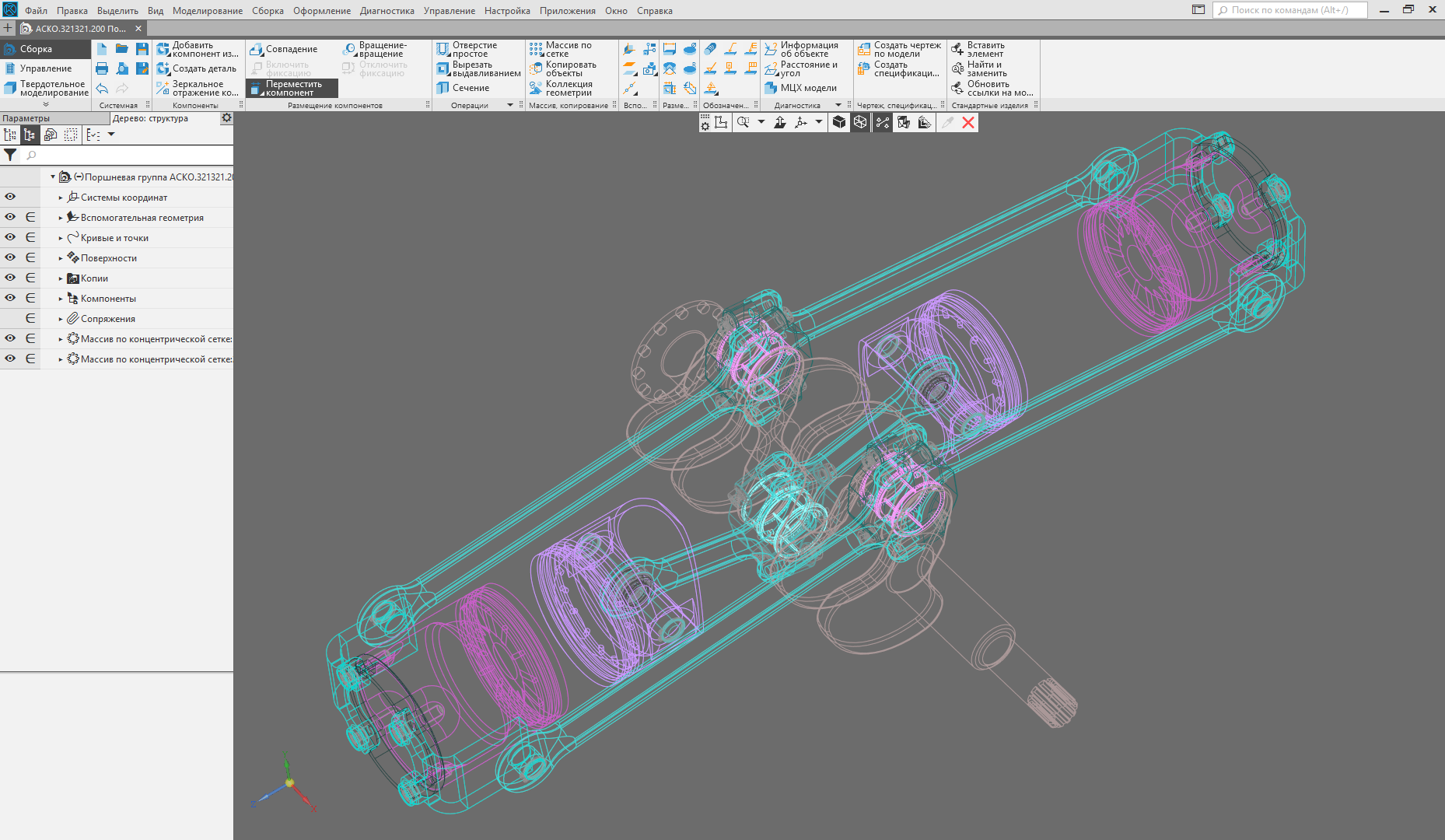
「ワイヤフレーム」表示モードが有効になっています(画像をクリックできます)。

1つのウィンドウにさまざまな表示モードのコラージュ(画像はクリック可能)。
 ASCONユーザーインターフェイスデザイナー、Sergey Shvetsov
ASCONユーザーインターフェイスデザイナー、Sergey Shvetsov