
Create React Appは、Reactアプリケーションをすばやく起動するための優れたツールです。 Webpack、Babel、およびその他の使い慣れたツールのセットアップに時間を無駄にしません。 これらは事前に構成され、非表示になっているため、開発者はアプリケーションのコードとビジネスロジックに集中できます。
- GitHubでReactアプリを作成します 。
- React Appユーザーガイドの作成 ;
- Awesome Create React App-興味深い素材の選択、期待される機能、FAQ。
Create React Appのリリース前は、新しいアプリケーションを起動するたびに、またはすべてを手動で構成するたびに、Webpack-configおよびその他の* rcファイルを以前のアプリケーションからコピーする必要がありました。 それほど時間はかからず、退屈でした。 何か間違ったことをすると緊張することがありました。「なぜそのアプリケーションで動作するのに、ここでは動作しないのですか?」 特に、構成がほぼ同じである複数のアプリケーションがある場合。 さらに、Webpack2のリリースでは、すべてを再構成し、再び時間を費やす必要があります。 (ネタバレ:Create Reactアプリでは、package.jsonのreact-scriptsのバージョンを更新するだけです。)
Create React Appは、基本構造を持つアプリケーションを作成するためのCLIインターフェイスを提供し、必要な依存関係をすべてインストールし、スクリプトをpackage.jsonに追加して、アプリケーションを実行、テスト、およびビルドします。
npm install -g create-react-app create-react-app my-app cd my-app/ npm start # yarn start
ゼロ構成! 開発者は、イジェクトするまでWebpackまたはBabelを構成できません。
経験豊富なユーザーで、標準構成に満足できない場合は、イジェクトすることができます。 この場合、Create React Appはテンプレートコードジェネレーターとして使用されます。
npm run eject
コマンドは、すべての構成と推移的な依存関係(Webpack、Babel、ESLintなど)をプロジェクトにコピーして、それらを制御できるようにします。
npm start
や
npm run build
などのコマンドは
npm run build
停止しませんが、コピーされたスクリプトを指すので、変更できます。 その後、あなたは自分でいます。
取り出しを行わない理由
まず、この操作は元に戻せないためです。 しかし、これが唯一のポイントではありません。 さらにいくつかの理由があります。
Create React Appの更新プログラムを受け取りたい
React Appの作成チームがWebpack 2に切り替えて(すでに行っていた)ツリーシェーキングやその他のクールな機能をサポートすることにしたと想像してください。 この場合、すべてのアプリケーションの構成を更新するのではなく、react-scriptsのバージョンを更新するだけで十分です。
または、Create React AppチームがPlugin System#670をリリースするとします。 私はそのようなシステムを使い、自分のプラグインを作成したいです。 しかし、イジェクトが行われた場合、何も機能しません。
package.jsonに多くの依存関係があるときは気に入らない
おそらくこれは些細なことですが、コードで直接使用しないpackage.jsonのbabel *、eslint *、およびwebpack *の依存関係の束を見たくありません。
追加の構成と追加のコード
私は常にアプリケーションの清潔さを維持しています。 取り出し後、 スクリプトと構成ディレクトリが作成されます。 そして、それらとともに-それぞれに50〜200行のコードの約10個の新しいファイル。 ほとんどの場合、約5行のコードのみを変更するためにイジェクトが行われます(新しいWebpackローダーを1つ追加します)。
再び25
ほとんどの場合、アプリケーション構成(Babelプリセット、Webpackローダー、およびプラグイン)は同じであるため、イジェクトを行って構成を編集した後、それらを他のアプリケーションにコピーする必要があります。
Reactアプリの作成が好きな理由
これは、React開発者のツールです。
Create Reactアプリの開発者は、Reactの開発者です。 私は彼らを信頼しており、Reactアプリケーションを正しく開発し、Create React Appプロジェクトのフレームワーク内でテクノロジーの適切な組み合わせですべての機能を実装する方法を知っていると確信しています。
アプリケーション構造に構成または余分なファイルはありません
私はアプリケーションの順序が好きなので、webpack.configが欠落していることは間違いなく好きです。package.jsonには* rcファイルと依存関係のヒープはありません。
スタック全体が1行で更新されます。

開発スタックは固定されており、安定しています。
React Appを作成すると、 ステージ3の機能のみがリリースされます(リリース候補)。 ドラフトセクションの新機能( do-expressionsやnull-propagationなど)をいじることが面白い場合があります 。 直交クラスの提案も見ることができますが、実稼働環境で使用することはまったく良い考えではありません。
ただし、ドラフトと提案の機能を引き続き使用する場合、結果は次のように説明できます。

このツールの機能は急速に拡大しています。
このツールの機能の数は急速に増えると確信しています。 コミュニティはすでにかなり大きく、多くの興味深いアイデアや提案が寄せられています。 それらのいくつかを次に示します。
- プラグインシステム ;
- ランタイムエラーオーバーレイ ;
- 単一のコンポーネントを実行するためのグローバルCLI 。
- 初期コミットでgitリポジトリを作成します ;
- コミット時のきれいな自動フォーマットのためにlint-staged + huskyを追加します。
- さまざまな.env構成をサポートします。
一部のスレッドは閉じられているか、すでにリリースされています。 しかし、一番下の行は多くのアイデアがあるということです。 Reactアプリの作成用のサードパーティ製ツールであるCRA generate:Scaffold a React componentまたはCRAFTなども登場しました。
Reactアプリの作成に関する私の経験
Create React Appのおかげで、私たちのチームはCSSモジュール 、 React Toolbox、および追加のWebpack構成を必要とする他のいくつかのライブラリを放棄しました。
ちなみに、 react-toolbox-themrは、React ToolboxとReactアプリの作成を簡単に統合できます...しかし、package.jsonでアプリケーションテーマを記述することは、私にとっては良い考えではありません。
そして、私はまだイジェクトをしたくありません!
CSSワーク
公式ドキュメントの「 CSSプリプロセッサの追加(Sass、Lessなど) 」セクションでは、sass以下での作業の構成方法について詳しく説明しています。
唯一の制限はcssモジュールです。
CSSモジュールの代わりに、 Glamour 、 Aphrodite 、 styled-components 、 Fela 、およびJSSに注目し始めました。
Radiumもありますが、 スタイルを使用してコンポーネントをスタイル設定するのは好きではありません。
その結果、私たちは独自の、まだまったく新しいアプローチであるrockeyを使用します。
通常のCSSクラスの代わりに、 テンプレートリテラルを使用して、実際のコンポーネント名から始まるコンポーネントスタイルを説明します。
一見、このアプローチはスタイル付きコンポーネントに似ていますが、実際にはかなり異なります。
グローバルフォルダーからダウンロードする
親ディレクトリのモジュールを必要とするコードを扱うのは非常に困難です:
const dateUtils = require('../../../utils/date');
通常、Webpackでは、これはresolve.modulesDirectories構成を使用して解決されます。 すでに書いたように、CRAアプリケーションではWebpackにアクセスできませんが、2つのソリューションが可能です。
公式な
node_modules
は、
src
ディレクトリに
node_modules
を作成すること
node_modules
( 絶対インポートの公式ソリューションとしてsrc / node_modulesを文書化#1065 )。
もう1
NODE_PATH
「美しい」方法は、
NODE_PATH
環境
NODE_PATH
を使用すること
NODE_PATH
。 詳細については、Node.jsの公式ドキュメント「グローバルフォルダーからの読み込み 」を参照してください。
プラットフォーム間で環境変数を設定するには、 cross-envを使用することをお勧めします。
"scripts": { "start": "cross-env NODE_PATH=src/scripts react-scripts start" }
.env構成を使用する場合は、
NODE_PATH
変数を追加する
NODE_PATH
です。
NODE_PATH=src/scripts
環境変数
Reactアプリの作成は、デフォルトで.envをサポートします( dotenvパッケージを使用)。 ルートフォルダーに.envを作成し、アプリケーションを実行するだけです。 REACT_APP_プレフィックスを各変数に追加することを忘れないでください。 詳細については、セクション「 カスタム環境変数の 追加」および「.envでの開発環境変数の追加 」の公式ドキュメントを参照してください。
複数の.env構成のサポート
環境のタイプ(dev / test / prod)ごとに設定を分けると便利な場合があります。 たとえば、 .env.developmentは次のとおりです。
REACT_APP_GOOGLE_CLIENT_ID = XXX-YYY-ZZZ.apps.googleusercontent.com REACT_APP_API_PROTOCOL = http: REACT_APP_API_HOST = localhost:3000 NODE_PATH = src/scripts PORT = 9001
そして、ここで.env.production :
REACT_APP_GOOGLE_CLIENT_ID = ZZZ-YYY-XXX.apps.googleusercontent.com REACT_APP_API_PROTOCOL = https: REACT_APP_API_HOST = api.my-applicaton.com NODE_PATH = src/scripts
これは、 dotenvをインストールし、
npm scripts
を更新することで実行できます。
"scripts": { "start": "node -r dotenv/config ./node_modules/.bin/react-scripts start dotenv_config_path=.env.development", "build": "node -r dotenv/config ./node_modules/.bin/react-scripts build dotenv_config_path=.env.production" }
しかし、ほとんどの場合、私のプルリクエスト-異なる環境設定#1343のサポートはリリースに含まれます。
どの.env * -configsを使用できますか?
- .env-標準(一般)構成;
- .env.development、.env.test、.env.production-環境に応じて。
- .env.local-開発者の環境に応じて変数をオーバーライドするためのローカル設定。 バージョン管理システムでは無視されます。
- .env.development.local、.env.test.local、.env.production.local-環境に応じたローカル構成。 バージョン管理システムでは無視されます。
構成の優先順位(構成ファイルが存在しない場合、ステップはスキップされます):
- npm test-.env.test.local、env.test、.env.local、.env;
- npm run build-.env.production.local、env.production、.env.local、.env;
- npm start-.env.development.local、env.development、.env.local、.env
開発サーバーのポートを変更する
たとえば、数年前にローカルホストのポート9001〜9005で設定されたGoogle Authを使用しているため、ポート3000でアプリケーションを実行できません。 もちろん、Google Authの設定を変更できますが、これらのポートを使用する方が一般的です。
cross-envを使用して
PORT
環境変数を追加します。
"scripts": { "start": "cross-env PORT=9001 react-scripts start" }
または.env config:
PORT=9001
追加の構成
環境変数を使用して可能な設定のリストは次のとおりです。
| 可変 | 開発 | 生産 | 使用法 |
| ブロサー | + | - | React Appの作成ではデフォルトのブラウザーが開きますが、特定のブラウザーを設定するか、noneに設定してこの機能を無効にすることができます。 また、devサーバーが起動するたびに実行されるNode.JSスクリプトを指すこともできます。 |
| ホスト | + | - | デフォルトはlocalhostです。 |
| 港 | + | - | デフォルトは3000です。ビジー状態の場合、Creat Reactアプリは、次に使用可能なポートでアプリケーションを実行するように求めます。 または、特定のポートを指定できます。 |
| Https | + | - | trueに設定すると、ローカルdevサーバーがhttpsモードで起動されます。 |
| PUBLIC_URL | - | + | 通常、Create React Appは、アプリケーションがWebサーバーのルートにあること、またはpackage.json(homepage)でパスが定義されていることを想定しています。 すべてのアセットのリンクをオーバーライドできます。 これは、CDNを使用してアプリケーションをホストしている場合に便利です。 |
| Ci | + | + | trueに設定されている場合、Create React Appは警告をエラーとして処理します。 -watchパラメーターなしでテストを実行します。 |
Webpack構成の編集:プラグインの追加とエントリポイントの変更
例として、必要なときに2つの状況を示します。
- Webpack Offline Pluginを追加します。
- アプリケーションの1つのコンポーネントのみでビルドします。
一見、イジェクトなしでは何も機能しないようです。 しかし、方法があります。 公式にはサポートされておらず、新しいバージョンでは動作しない可能性があるため、使用することはお勧めしません。
npm-scripts build:custom
追加
npm-scripts build:custom
:
"scripts": { "build:custom": "node scripts/customBuild.js" }
次に、
scripts/customBuild.js
作成します。
const webpack = require('react-scripts/node_modules/webpack'); const craWebpackConfig = require('react-scripts/config/webpack.config.prod'); const OfflinePlugin = require('offline-plugin'); const config = { ...craWebpackConfig, plugins: [ ...craWebpackConfig.plugins, new OfflinePlugin() ] }; webpack(config).run(function(err, stats) { if (err !== null) { console.log('done'); } else { console.log(err); } });
この場合、Webpack構成のみが展開され、react-scriptsビルドは展開されません。 美しいログ、現在と以前のビルドのサイズの比較、その他の機能はありません。
非標準のローダー(yaml、markdown、dsvローダーなど)と追加のプラグインを使用すると、アプリケーションがさらに複雑になります。 また、場合によっては、新しいWebpackリリースにアップグレードすることさえできません。
だからこそ、私はWebpackの通常のcss-loaderさえ好きではないのです。 私は常にjsまたはjsonモジュールのみを接続しようとします。 CSSファイルは、webpack入力フィールドの構成に適しています。 require関数を使用してそれらを接続しないようにします。 これにより、アプリケーションは可能な限り電流コレクターに依存します。
Babelのプリセットとプラグイン
Create Reactアプリは、まだbabel config拡張機能をサポートしていません。 したがって、 デコレータもサポートされていません 。
Pull Request:カスタムbabel構成のサポートの追加#1357を行いました 。 しかし、すでに閉じられており、React Appの作成チームに完全に同意します。多くの設定でアプリケーションを詰まらせないでください。
デコレーターは物事を簡単にするだけでなく、デコレーターなしでも実行できます。デコレーターはステージ3に入るとすぐにサポートされます。

反応スクリプト
ほとんど誰も知らない機能。 公式のgithubスレッドでもう少し情報を見つけることができます-リジェクトスクリプトのフォークを排出する代わりとして維持するドキュメント。 #682
Reactスクリプト -使用されるすべてのスクリプト(開始/テスト/ビルド)および使用されるすべてのツールの構成が実装されているパッケージ。
つまり、フォークして現在のバージョンと同期し、必要な機能を追加できます。
create-react-app my-app --scripts-version my-super-react-scripts,
my-super-react-scripts
は、react-scriptsのバージョンです。
たとえば、デコレータ、babel-preset-stage-0、LESS / SASS、CSSモジュールをサポートするcustom-react-scriptがあります(詳細については、「 イジェクトせずにcreate-react-appを構成する 」を参照)。
素晴らしいCreate Reactアプリ
Awesome Create React App-興味深い素材の選択、期待される機能、FAQ。 既存の反応スクリプトバージョンのリストも提供されます。
バージョン0.10.0で期待される機能のリスト
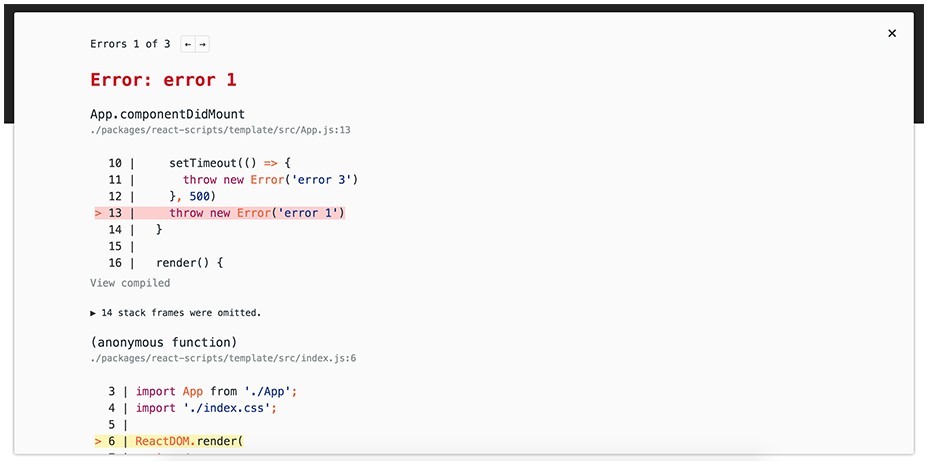
ランタイムエラーオーバーレイ#1101
未処理の例外がある場合、エラーダイアログが表示されます。これは、以前に追加された機能-構文エラーオーバーレイに非常に似ています。 エラーメッセージ、コールスタック、エラーが発生したコード行が表示されます。 Escapeをクリックすると、ダイアログを非表示にできます。 以前のように、エラーはコンソールに複製されます。

webpack v2#1291へのアップグレード
これで、Create Reactアプリのすべてのユーザーは、Webpack 1からWebpack 2への移行ガイドを読む代わりに、react-scripts( twitter.com / ... status / 819634786734112768 )のバージョンを更新するだけで済みます。 webpack 2の新機能または新機能 。
動的インポートのサポート#1538
モジュールの非同期ロードのための非常にクールな機能。 以前は、このためにrequire.ensureが使用されていました。
import('./path/to/module).then(module => { // module.default });
コミット時のきれいな自動フォーマット用にリントステージ+ハスキーを追加#1759
インデックス内のファイルのeslintを自動的に起動し、各コミットの前にきれいなファイルを使用してフォーマットします。
これまで、Create React App自体の内部機能としてのみ実装されていましたが、生成されたアプリケーションに追加されることを本当に望んでいます。

そして、他の多くのクールな機能:
- ブラウザ#1590でノードスクリプトをサポート -ローカルサーバーdevの起動時にnodejsスクリプトを実行する機能。
- 複数の.env構成をサポート#1344 ;
- public /#1546などのファイルのページの再読み込みを有効にします 。
終わり
「構成の欠如」を機能として扱う必要があり、決して問題として扱う必要はありません。 存在する機能は、どのアプリケーションにも十分です。
イジェクト(または独立した構成)を行うことにより、デコレータまたはその他の小さなものを追加するために、現在のCRA機能(および新しいリリースの機能)をすべて犠牲にします。
Create React Appのフレームワーク内でWebpack、Babel、またはその他のツールを構成すると、Create React Appがより脆弱になります。 また、Create React Appチームは、ツールの完璧な操作と安定性を保証できませんでした。 また、Create React Appに関連しないCreate React Appの問題の発生をトリガーします。