
昨年4月、プレスリリースがネットワークを席巻し、AppleがMac OSおよびiOS用のSafariブラウザでWebRTCサポートを展開していることが明らかになりました。 プレスリリースがリリースされてから、AppleがSafari用にWebRTCを展開し続けてからちょうど1年が経ちます。 待っています。

しかし、誰もが待っているわけではありません。 現在、Safariでリアルタイムビデオが必要な人がいます。この記事では、iOS SafariおよびMac OS SafariでWebRTCを使用しない方法と、それを置き換える方法について説明します。
これまで、次のオプションがあります。
- Hls
- フラッシュ
- Websocket
- WebRTCプラグイン
- iOSネイティブアプリ
RTC(リアルタイム通信)に代わるものを探しているので、これらのオプションをiOS / Mac OSプラットフォームだけでなく、平均レイテンシ(秒単位)も比較します。
| iOS | Mac OS | 待ち時間 | |
| HLS、ダッシュ | はい | はい | 15 |
| フラッシュrtmp | いや | はい | 3 |
| フラッシュRTMFP | いや | はい | 1 |
| Websocket | はい | はい | 3 |
| WebRTCプラグイン | いや | はい | 0.5 |
Hls
この表からわかるように、HLSは15秒以上の遅延で完全にリアルタイムから脱落しますが、両方のプラットフォームでうまく機能します。
フラッシュrtmp
「Flashが死んだ」という事実にもかかわらず、Mac OSでは引き続き動作し、リアルタイムの遅延が発生します。 しかし、Safariのフラッシュケースは実際にはあまり良くありません。 Flashがオフになっているだけです。
フラッシュRTMFP
Flash RTMPと同じことですが、唯一の違いはUDP上で動作し、パケットをドロップする方法を知っていることです。これは間違いなくリアルタイムで優れています。 良い遅れ。 iOSでは機能しません。
Websocket
比較的低いレイテンシが必要な場合のHLSの代替手段。 iOSおよびMac OSで動作します。
この場合、ビデオストリームはWebsockets(RFC6455)を経由し、JavaScriptレベルでデコードされ、 WebGLを使用してHTML5キャンバスにレンダリングされます 。 この方法はHLSよりはるかに高速に動作しますが、欠点があります。
- 一方向配信:ストリームはリアルタイムでのみ再生できますが、デバイスのカメラからキャプチャしてサーバーに送信することはできません。
- 許可の制限。 800x400以上の解像度では、JavaScriptでこのようなストリームをスムーズにデコードするために、最新のiPhoneまたはiPadに強力なCPUがすでに必要です。 iPhone5およびiPhone6では、解像度が640x480を超えることはほとんどなく、滑らかなままです。
WebRTCプラグイン
Mac OSでは、WebRTCを実装するWebRTCプラグインをインストールできます。 これにより間違いなく最良の遅延が得られますが、ユーザーがサードパーティソフトウェアをダウンロードしてインストールする必要があります。 Adobe Flash Playerもプラグインであり、手動インストールが必要な場合もありますが、Adobeの「デッドフラッシュ」プラグインは、Noname WebRTCプラグインよりも人気の点で明らかに優れています。 さらに、WebRTCプラグインはiOS Safariでは機能しません。
iOS用のその他のWebRTCの代替
Safariブラウザーに限定されない場合は、次のオプションを検討してください。
iOSネイティブアプリ
WebRTCをサポートするiOSアプリケーションを実装し、低遅延とWebRTCテクノロジーのすべてのパワーを取得します。 ブラウザではありません。 App Storeからのインストールが必要です。
クッパ
iOS用のWebRTC対応ブラウザ。 彼らはそれがWebRTCをサポートすると言いますが、私たちはそれをテストしていません。 非常に人気のあるブラウザではありません。 ただし、ユーザーに強制的に使用させることができる場合は、試してみることができます。
エリクソン
クッパと同じ。 WebRTCでどのように機能するかは不明です。 iOSでは人気がありません。
待ってる
AppleのWebRTC実装を待つことができます。 1年が経過しました。 たぶん、そう長くはかからないでしょう。 たぶん誰かがインサイダーを持っていますか?
iOS上のWebRTCの代替としてのWebsocket
上記の表は、iOS SafariにはHLSとWebsocketsの 2つのオプションしか残っていないことを示しています。 最初の遅延は15秒以上です。 2番目には制限と約3秒の遅れがあります。 まだMPEG DASHがありますが、これはリアルタイムの点では同じHLS / HTTPです。
上記の制限のため:
- JavaScriptデコードと低解像度のサポート
- 一方向ストリーミング(再生のみ)
もちろん、Webソケットは、iOS SafariブラウザーのWebRTCの完全な代替であると主張することはできませんが、リアルタイムストリームを今すぐ再生できます。
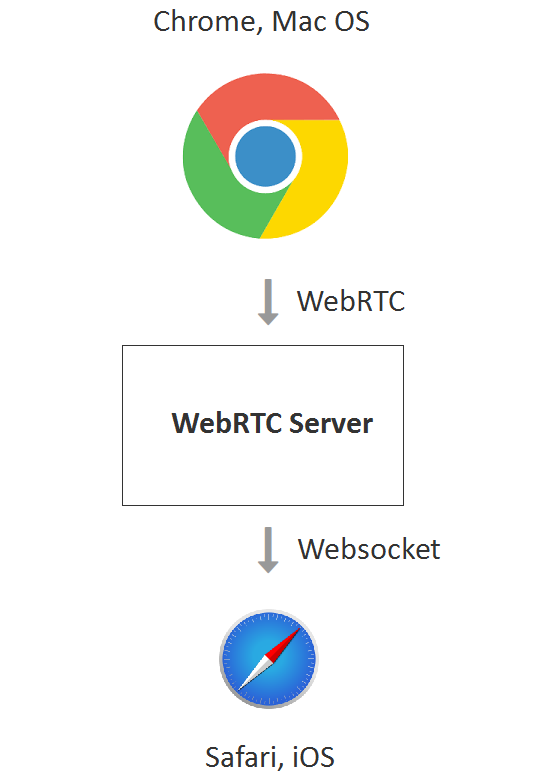
この場合、リアルタイム翻訳のスキームは次のようになります。
- WebRTCビデオストリームを、たとえばMac OSまたはWin、ChromeブラウザーからWebソケットへの変換をサポートするWebRTCサーバーに送信します。
- WebRTCサーバーはストリームをMPEG + G.711に変換し、Websocketsトランスポートプロトコルでラップします。
- iOS Safariは、Websocketプロトコルを使用してサーバーへの接続を確立し、ビデオストリームを取得します。 次に、ビデオストリームを解凍し、オーディオとビデオをデコードします。 オーディオはWeb Audio APIを通じて再生され、ビデオはWebGLを使用してCanvasにレンダリングされます。

iOS SafariでWebsocketの再生をテストする
サーバーはWeb Call Server 5を使用します。これは、そのような変換をサポートし、Websocketを介してiOS Safariにストリームを提供します。 リアルタイムビデオストリームのソースは、ビデオをサーバーに送信するWebカメラまたはRTSPで実行されているIPカメラです。
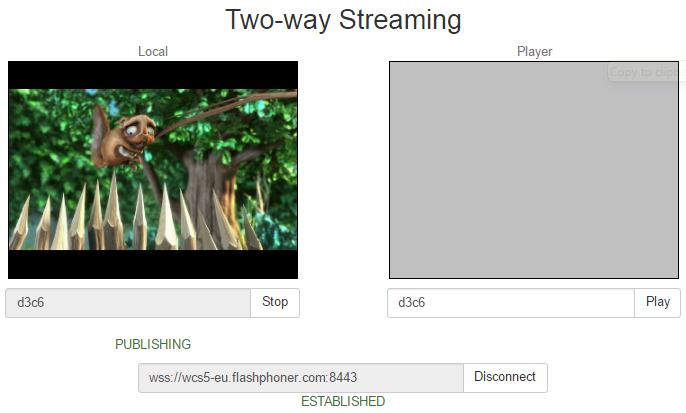
これは、デスクトップからGoogle ChromeブラウザーでリアルタイムWebRTCビデオストリームをサーバーに送信する方法です。

そして、これは同じビデオストリームのリアルタイムでの再生がiOS Safariブラウザーでどのように見えるかです。

ここでは、ビデオストリームの名前としてd3c6を指定しました 。 WebRTCを介してChromeブラウザーから送信されたビデオストリーム。
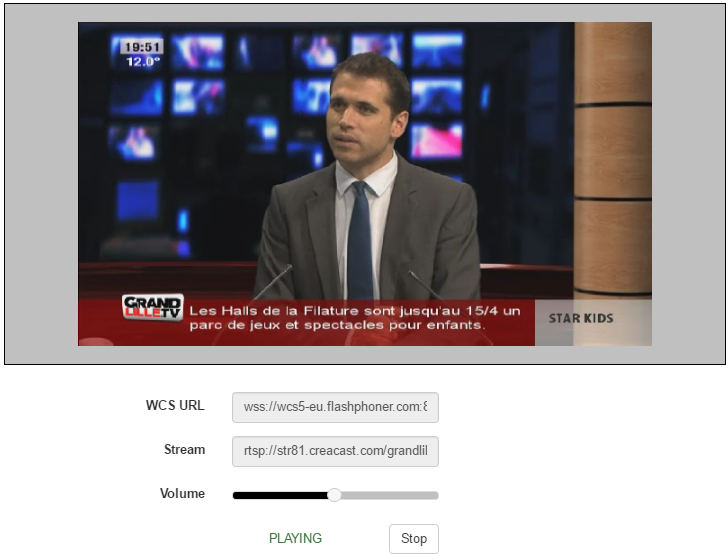
ビデオストリームがIPカメラから取得される場合、iOS Safariでは次のようになります。

スクリーンショットからわかるように、ビデオストリームの名前としてRTSPアドレスを使用しました。 サーバーはRTSPストリームを取得し、iOS Safari用のWebsocketに変換しました。
WebページでのiOS Safariのプレーヤーの統合
プレーヤーのソースコードはこちらから入手できます 。 ただし、参照によるプレーヤーはiOS Safariだけで機能しません。 3つのテクノロジー(WebRTC、Flash、Websockets)を優先順に切り替えることができ、iOS Safariでの再生に必要なコードよりも少し多くのコードが含まれています。
プレーヤーコードを最小化して、iOS Safariで再生する最小構成を実証してみましょう。
最小限のHTMLページコードは次のようになります。player-ios-safari.html
<html> <head> <script language="javascript" src="flashphoner.js"></script> <script language="javascript" src="player-ios-safari.js"></script> </head> <body onLoad="init_page()"> <h1>The player</h1> <div id="remoteVideo" style="width:320px;height:240px;border: 1px solid"></div> <input type="button" value="start" onClick="start()"/> <p id="status"></p> </body> </html>
このコードは、ページのメイン要素がdivブロックであることを示しています。
<div id="remoteVideo" style="width:320px;height:240px;border: 1px solid"></div>
APIスクリプトがHTML5 Canvasをそこに貼り付けた後にビデオを再生するのは、このブロックです。
次はプレーヤースクリプトです。 スクリプトのボリューム:80行: player-ios-safari.js
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var remoteVideo; var stream; function init_page() { //init api try { Flashphoner.init({ receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js', decoderLocation: '../../dependencies/websocket-player/video-worker2.js' }); } catch(e) { return; } //video display remoteVideo = document.getElementById("remoteVideo"); onStopped(); } function onStarted(stream) { //on playback start } function onStopped() { //on playback stop } function start() { Flashphoner.playFirstSound(); var url = "wss://wcs5-eu.flashphoner.com:8443"; //create session console.log("Create new session with url " + url); Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); onStopped(); }); } function playStream(session) { var streamName = "12345"; var options = { name: streamName, display: remoteVideo }; options.playWidth = 640; options.playHeight = 480; stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function() { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function() { setStatus(STREAM_STATUS.FAILED); onStopped(); }); stream.play(); } //show connection or remote stream status function setStatus(status) { //display stream status }
このスクリプトの最も重要な部分には、APIの初期化が含まれます。
Flashphoner.init({ receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js', decoderLocation: '../../dependencies/websocket-player/video-worker2.js' });
初期化中に、さらに2つのスクリプトがロードされます。
- WSReceiver2.js
- video-worker2.js
これらのスクリプトは、プレーヤーのWebソケットの中核です。 最初はビデオストリームの配信を担当し、2番目はその処理を担当します。 flashphoner.js 、 WSReceiver2.js 、およびvideo-worker2.jsスクリプトは、Web Call ServerのWeb SDKアセンブリでダウンロードでき、iOS Safariでストリームを再生するには接続する必要があります。
したがって、次の必要なスクリプトがあります。
- flashphoner.js
- WSReceiver2.js
- video-worker2.js
- player-ios-safari.js
サーバーへの接続は、次のコードを使用して確立されます。
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); onStopped(); }); }
ビデオストリームは、 createStream()。Play() APIメソッドを使用して直接再生されます。 ビデオストリームを再生すると、HTML要素CanvasがremoteVideo div要素に埋め込まれ、ビデオストリームがレンダリングされます。
function playStream(session) { var streamName = "12345"; var options = { name: streamName, display: remoteVideo }; options.playWidth = 640; options.playHeight = 480; stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function() { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function() { setStatus(STREAM_STATUS.FAILED); onStopped(); }); stream.play(); }
コードには2つのことをハードコーディングしました。
1)サーバーURL
var url = "wss://wcs5-eu.flashphoner.com:8443";
これはパブリックWeb Call Server 5デモサーバーであり、何か問題がある場合は、テスト用に独自のものをインストールする必要があります。
2)再生するストリームの名前
var streamName = "12345";
これは、再生しているビデオストリームの名前です。 これがRTSP IPカメラからのストリームである場合、次のように登録できます。
var streamName = "rtsp://host:554/stream.sdp";
最も目立たないが、非常に重要な機能:
Flashphoner.playFirstSound();
モバイルプラットフォーム、特にiOS Safariでは、Web Audio APIの制限があります。これは、ユーザーが指でWebページの要素をクリックするまで、スピーカーからサウンドが再生されないようにします。 そのため、[スタート]ボタンを押すと、playFirstSound()メソッドを呼び出します。このメソッドは、生成されたオーディオの短い部分を再生し、最終的にビデオがオーディオで再生できるようにします。
最終的に、4つのスクリプトと1つのHTMLファイルplayer-ios-safari.htmlで構成されるカスタムミニマルプレーヤーは次のようになります。
- flashphoner.js
- WSReceiver2.js
- video-worker2.js
- player-ios-safari.js
- player-ios-safari.html

プレーヤーのソースコードはこちらからダウンロードできます。
したがって、iOS Safari用のWebRTCの現在の代替案について話し、Websocketテクノロジーを使用したビデオ伝送を備えたリアルタイムプレーヤーの例を検討しました。 おそらく、彼は誰かがWebRTCがSafariに来るのを待つのを助けるでしょう。
参照資料
プレスリリース -AppleがSafari用のWebRTCを公開
Websocket -RFC6455
WebGL仕様
Web Call Server -iOS Safariで再生するためにストリームをWebsocketに変換できるWebRTCサーバー
WCSのインストール -ダウンロードとインストール
Amazon EC2で起動-Amazon AWSでビルド済みサーバーイメージを起動します
ソースコード -プレーヤーの例:player-ios-safari.jsおよびplayer-ios-safari.html
Web SDK -flashphoner.js、WSReceiver2.js、video-worker2.jsスクリプトを含むWCSサーバー用のWeb API