
目次
0 。 仕事の準備
1 はじめに[
]
2 。 リソースの読み込み
3 。 ゲーム世界の創造
4 。 ( wip )グループ
5 。 ( wip )物理学の世界
6 。 ( wip )管理
7 。 ( wip )目標の追加
8 。 ( wip )最終タッチ
最初のPhaserゲーム開発レッスンへようこそ。 ここでは、このフレームワークの主な機能を紹介し、現在の現実( ES6 / TypeScript + WebPack )で動作するプラットフォーマーである小さなゲームの作成方法を説明します。
フェイザーとは何ですか?
PhaserはHTML5 ( JavaScript / TypeScript )ゲームフレームワークであり、開発者が短時間でクールなクロスブラウザHTML5ゲームを作成できるように設計されています。 このフレームワークが提唱する唯一の要件は、 <canvas />
サポートです。 彼はまた、 Flixelから多くのものを引き継ぎました 。
要件
このレッスンとゲームリソースのソースコードは、このGithubリポジトリにpart-1
タグ付きです(各タグはレッスン番号に対応しています)。 このリポジトリを既に自分に複製している場合は、 src/index.ts
して調査を開始します。
基本的なTypeScriptの知識(またはES6 )と、プロジェクトをビルドするためにNode.jsをインストールする必要があります(この記事の発行時に、 6
バージョンをインストールすることをお勧めします)。
リポジトリのクローンを作成するときは、 NPM
パッケージをインストールすることを忘れないでください。
npm i # Yarn npm i -g yarn yarn npm rebuild # Yarn C++ ,
インストール後、Webpack Dev Serverを起動します(サーバーはhttp://127.0.0.1:8080でリッスンします ):
npm start
お気に入りのエディターでsrc/index.ts
を開き、コードを見てみましょう。
アプリケーションフレームワークは次のようになります。
'use strict'; /** Imports */ // . (, webpack' ). require('pixi'); // - Phaser', PIXI p2 require('p2'); require('phaser'); // -, , TypeScript , `import 'phaser';` import 'styles/style.styl'; // ; // ("") export class MainState extends Phaser.State { preload(): void { } create(): void { } update(): void { } } // export default class App extends Phaser.Game { constructor(config: Phaser.IGameConfig) { super(config); this.state.add('main', MainState); // "" this.state.start('main'); // } } // python' `__name__ == "__main__"`, // . if (!module.parent) { window.onload = () => { const config: Phaser.IGameConfig = { width: 800, // canvas' height: 600, // canvas' renderer: Phaser.AUTO, // , AUTO parent: '', resolution: 1, forceSetTimeOut: false // setTimeout }; new App(config); // . Canvas }; }
行4-6
アプリケーションのグローバルな依存関係を登録します。 前述のとおり、 Phaseアーキテクチャ( 記事v2.6.2の執筆時点 )のため、これら3つのライブラリはグローバルである必要があります(Webpackのビルド段階でグローバルにします)。 また、 TypeScript ( v2.2.1 )は、 require
を介してでrequire
なくimport
を介して接続すると、何らかの理由で壊れてしまいます。
22
行目で、 Phaser.Game
クラスを継承し、コンストラクターでゲームのmain
状態を登録します。
12
行12
main
状態コンストラクターを作成し、 Phaser.State
から継承しPhaser.State
。 このクラスには3つの主要なパブリックメソッドがあります( 実際にはさらに多くのメソッドがありますが、これらが最も一般的に使用されています)。
-
preload(): void
ゲームリソースのロードに必要:スプライト、サウンド、jsonデータなど -
create(): void
ゲームの開始(および不変)パラメーターを初期化します:背景の設定、マップの生成、オブジェクトの作成など。 -
update(): void
ゲームのすべてのティックで呼び出されるメソッド(つまり、実際にフレームが変更されるたびに)。
将来的には、ゲームの基本的なロジックを作成するのはそれらの中にあります。
最後に、 36
行目で、アプリケーションの構成オブジェクトを作成し、 45
行目でそれを開始します。
主なプロパティ:
-
width
ゲームワールドの高さ。 -
height
ゲームワールドの幅。 -
renderer
-レンダリングエンジン。 画像のレンダリング方法(Canvas
またはWebGL
)を選択して、Phaser.AUTO
を選択し、フレームワーク自体が使用可能なブラウザーエンジンを選択するようにしました。 ブラウザがWebGL
サポートしWebGL
いない場合、Canvas
へのフォールバックが発生します。 -
parent
<canvas />
が挿入されるHTML要素または要素セレクター。 デフォルトでは(''
)、キャンバスは<body />
挿入されます。 -
resolution
-ゲームの解像度。 -
forceSetTimeOut
- PhaserにrequestAnimationFrame
代わりにsetTimeout
を使用させる。 私たちの場合、これは必要ありません。
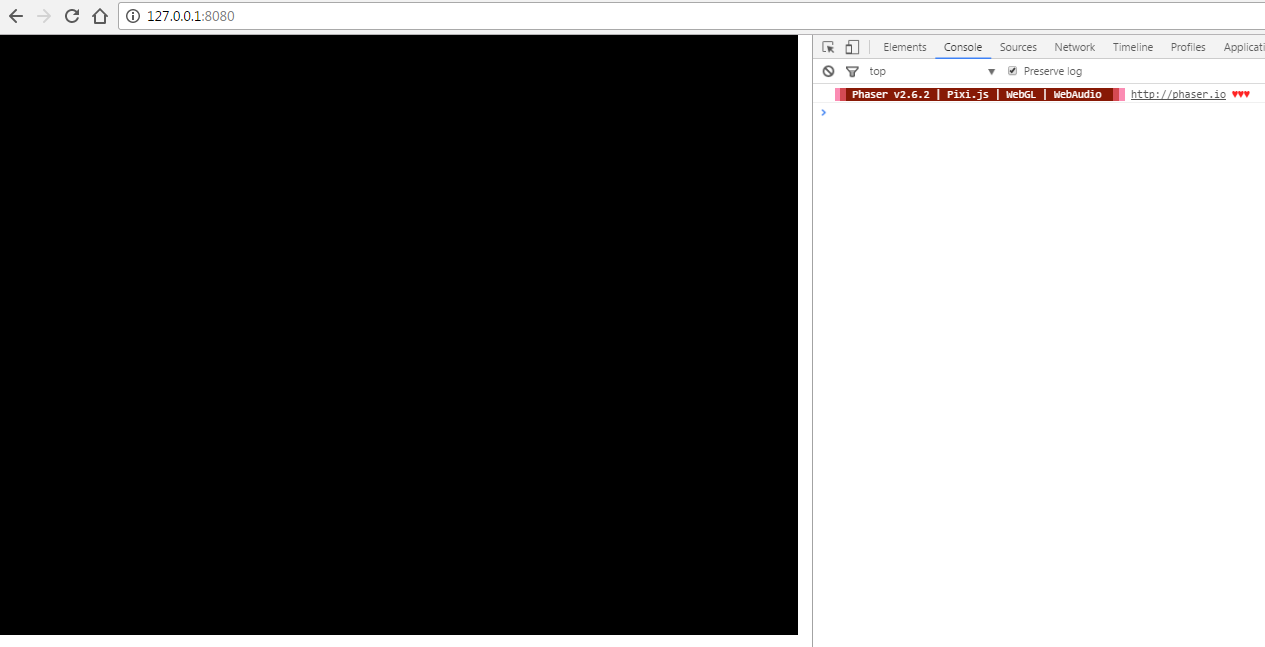
すべてを正しく行った場合、次のように表示されます。

この行から判断すると、ブラウザーはWebGL
とWebAudio
サポートしWebGL
WebAudio
。

Githubレポ : https : //github.com/SuperPaintman/phaser-typescript-tutorial