React Nativeは、ネイティブに表示されるiOSおよびAndroidアプリケーションを作成するためのJSフレームワークです。 Facebookで開発されたReact JSライブラリに基づいており、ユーザーインターフェイスを作成するように設計されています。 しかし、ブラウザの代わりに、モバイルプラットフォームに焦点を当てています。 言い換えると、Web開発者であれば、React Nativeを使用して、使い慣れたJavaScriptフレームワークとコードベースの快適さを残さずに、クリーンで高速なモバイルアプリケーションを作成できます。
もちろん、以前にCordovaやTitaniumなどのフレームワークを使用したユニバーサルアプリケーション開発に関する約束を聞いたことがあります。 React Nativeはどうですか? この記事では、このフレームワークとその機能を検討し、iOSおよびAndroidアプリケーションの作成にReact Nativeを使用することの便利さについて説明します。
それでは、React Nativeとは何ですか?
開発の詳細を掘り下げる前に、React Nativeとは何か、その作業について少し理解してみましょう。
これは単なるReactです。
Reactは、通常はWebアプリケーション用のユーザーインターフェイスを作成するためのJSライブラリです。 Facebookで開発され、2013年からオープンソースライセンスで配布されています。 Reactは広く普及しており、より大きなMVCフレームワークとは異なり、比較的狭いタスク、つまりインターフェースのレンダリングを解決します。
Reactの人気にはいくつかの理由があります。 特に急速に変化するデータを扱う場合、コンパクトで高性能です。 そのコンポーネント構造のおかげで、Reactはモジュール式の再利用可能なコードを書くことをお勧めします。
React Nativeは同じReactですが、モバイルプラットフォーム用です。 いくつかの違いがあり
View
:
div
タグの代わりに
View
コンポーネントが使用され、
img
タグの代わりに
Image
コンポーネントが使用されます。 開発プロセスは同じままです。 Objective-CまたはJavaを知っていると便利です。 さらに、モバイル開発には独自のトリックがあります(さまざまなデバイスでテストしましたか?大きなオブジェクトは十分にクリックできるほど大きいですか?)。 それでも、Reactで作業した場合、React Nativeはほとんど同じように感じます。
彼は本当にネイティブです
React Nativeの人々を驚かせる最初のことは、それが「本当に」ネイティブであることです。 モバイルプラットフォーム向けの他のJavaScriptソリューションは、自慢のWebビューでJSコードをラップするだけです。 アニメーションなどのネイティブインターフェイスの動作を実装できますが、それでもWebアプリケーションのままです。
Reactでは、コンポーネントが独自のマッピングを記述し、ライブラリがレンダリングを処理します。 これらの2つの機能は、明確な抽象化レベルによって分離されています。 Web用のコンポーネントをレンダリングする必要がある場合、Reactは標準のHTMLタグを使用します。 同じレベルの抽象化-「ブリッジ」-iOSおよびAndroidでのレンダリングのため、React Nativeは対応するAPIを呼び出します。 iOSでは、コンポーネントは実際のUIビューにレンダリングされ、Androidではネイティブビューにレンダリングされます。

標準のJavaScript、CSS、HTMLに非常によく似たひどいコードを記述します。 React Nativeは、ネイティブコードにコンパイルする代わりに、メインUIストリームをブロックせずに、ホストプラットフォームのJSエンジンを使用してアプリケーションを起動します。 Objective-CまたはJavaで記述する必要なく、ネイティブのパフォーマンス、アニメーション、および動作の利点を活用できます。 CordovaやTitaniumなどの他のクロスプラットフォームアプリケーション開発方法では、ネイティブレベルのネイティブパフォーマンスやディスプレイを決して実現できません。
開発者のメリット
標準のiOSおよびAndroid開発と比較して、React Nativeには多くの利点があります。 アプリケーションの大部分はJavaScriptであるため、Web開発の多くの利点を活用できます。 たとえば、コードに加えられた変更を確認するために、従来の再構築の完了を長時間待つ代わりに、アプリケーションを即座に「更新」できます。 上からの贈り物のように見えます。
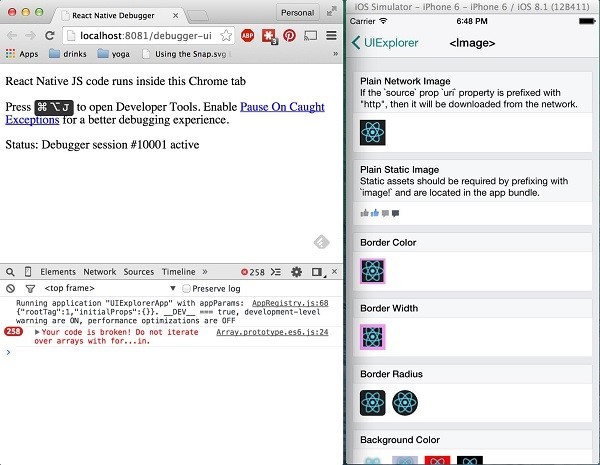
さらに、React Nativeは、スマートなエラー報告システムと標準のJavaScriptデバッグツールを提供し、モバイル開発プロセスを大幅に簡素化します。

複数プラットフォーム処理
React Nativeは、複数のプラットフォームを適切に処理します。 フレームワークのAPIの大部分はクロスプラットフォームなので、React Nativeコンポーネントを記述するだけで、iOSおよびAndroidで問題なく動作します。 Facebookによると、Ad Managerアプリでは、コードの87%が両方のプラットフォームで再利用されています。
プラットフォーム固有のコードを記述する必要がある場合-iOSとAndroidの相互作用ルールが異なるため、またはプラットフォーム固有のAPIの利点のために-困難はありません。 React Nativeを使用すると、各コンポーネントのプラットフォーム固有のバージョンを割り当て、アプリケーションに統合できます。
React Nativeを使用する
単一のJavaScriptコードベースを使用してiOSおよびAndroid用の実際のネイティブアプリケーションを作成するのに複雑なことはありません。 React Nativeとの連携はどのように構築されますか?
開始する
まず、iOSおよびAndroid開発用の通常の依存関係と、React Native自体をインストールする必要があります。 良い指示はフレームワークのウェブサイトで見つけることができます。 React Nativeは簡単に設定できます。 Nodeの更新バージョンが既にインストールされている場合は、
npm install -g react-native-cli
を使用してフレームワークをインストールできます。
依存関係をインストールした後、
react-native init ProjectName
実行し
react-native init ProjectName
。 新しいプロジェクトテンプレートが自動的に生成されます。
1つのトリックがあります。ReactNativeを使用して開発する場合、OS Xが必要です。iOSアプリケーションを作成するために、AppleはMacの使用を強制します。これはほとんどの開発者にとって避けられない制限です。 Androidアプリケーションのみを作成する場合、React NativeはWindowsおよびLinuxの実験的な開発サポートを実装します。
一般的なReactコンポーネント
環境をセットアップした後、アプリケーションの作成を開始します。
既に述べたように、React Nativeは単なるReactであり、いくつかの重要な違いがあります。 ブラウザーの観点から見ると、React NativeコンポーネントはReactコンポーネントと非常によく似ていますが、主要な構成要素は異なります。
div
、
img
p
などのタグの代わりに、React Nativeは
Text
や
View
などの基本的なコンポーネントを使用し
View
。 次の例では、AndroidおよびiOS固有のビューを操作するために使用される
ScrollView
、
TouchableHighlight
および
Text
コンポーネントを使用します。 彼らの助けを借りて、タッチを正しく処理するスクロールビューを簡単に作成できます。
// iOS & Android var React = require('react-native'); var { ScrollView, TouchableHighlight, Text } = React; var TouchDemo = React.createClass({ render: function() { return ( <ScrollView> <TouchableHighlight onPress={() => console.log('pressed')}> <Text>Proper Touch Handling</Text> </TouchableHighlight> </ScrollView> ); }, });
HTMLに似た構文とJavaScriptのごちゃごちゃであるJSXを扱う必要がなかった場合、このコードは奇妙に思えるかもしれません。 ReactとReact Nativeの両方がJSXの使用を強制されます。 アプリケーションレンダリングコードはJavaScriptに隣接しており、JavaScriptがその動作を制御します。 これは初心者にとってしばしば困惑しますが、拒否するのではなく、試すことを強くお勧めします。
React Nativeコンポーネントは通常のReactコンポーネントと非常に似ているため、このフレームワークへのアップグレードは非常に簡単です。
スタイルシート
レンダリングを簡素化して効率を高め、コードサポートを維持するために、React NativeのCSSサポートは制限されています。 各プラットフォームのビューを開発するための特定の方法を学ぶ必要はなく、代わりにReact Nativeスタイルを使用するだけです。
主な違いは、特定のルールを心配する必要がないことです。 ここでは、スタイルの継承が厳密に制限され、インライン構文が使用されます。
React Nativeでスタイルシートを作成する例:
var styles = StyleSheet.create({ container: { flex: 1, marginTop: 30 } });
インライン構文を使用したスタイルの適用:
<View style={styles.container}> ... </View>
構文は読みやすいですが、以前にWeb開発を行っていた場合、非常に厄介なことに気付くでしょう(それには理由があります!)。 Christopher Chidのプレゼンテーションから、ReactでCSSの問題とその解決策について詳しく知ることができます。
モバイル開発のカスタマイズ
これは、React Nativeでの作業のより難しい部分です。 フレームワークを使用する場合、モバイル開発者のすべての通常のツールと、JavaScriptを使用するためのツール(テキストエディターとデバッグツール)が必要になります。
iOSの場合は、Xcodeとモバイルエミュレーターを実行する必要があり、Androidの場合は、Android Studioと多数のコマンドラインツールが必要です。 最後に、React Nativeラッパーが必要です。 JavaScriptコード用のテキストエディターの選択はユーザー次第です。

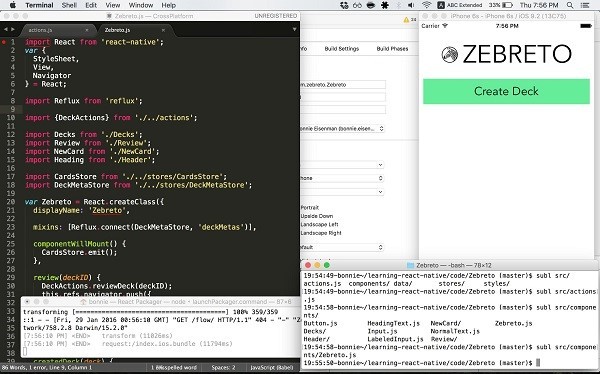
一般に、手元にはたくさんのツールが必要です。 時々、それが多すぎるように思われ、開いているウィンドウの豊富さは悩み始めます。 一方、少なくともReact Nativeは、モバイル開発の単一の標準プロセスをユーザーから隠しません。
ネイティブコードに飛び込む
React Nativeは、既存のプラットフォームAPIにJSインターフェースを提供します。 つまり、Reactの場合とほぼ同じコードを記述でき、React Nativeの「ブリッジ」が残りを処理します。 しかし、それで十分でない場合はどうでしょうか?
新しいフレームワークでは、このフレームワークでサポートされていないAPI呼び出しは避けられません。 React Nativeの場合、ホストプラットフォームとJSコード間の対話用の「ネイティブモジュール」を作成できます。 Objective-Cモジュール「Hello、World」の例を次に示します。
// Objective-C #import "RCTBridgeModule.h" @interface MyCustomModule : NSObject <RCTBridgeModule> @end @implementation MyCustomModule RCT_EXPORT_MODULE(); // Available as NativeModules.MyCustomModule.processString RCT_EXPORT_METHOD(processString:(NSString *)input callback:(RCTResponseSenderBlock)callback) { callback(@[[input stringByReplacingOccurrencesOfString:@"Goodbye" withString:@"Hello"]]); } @end
JavaScriptからネイティブモジュールを使用するには、他のライブラリと同様にリクエストする必要があります。
// JavaScript var React = require('react-native'); var { NativeModules, Text } = React; var Message = React.createClass({ getInitialState() { return { text: 'Goodbye World.' }; }, componentDidMount() { NativeModules.MyCustomModule.processString(this.state.text, (text) => { this.setState({text}); }); }, render: function() { return ( <Text>{this.state.text}</Text> ); } });
これは次の場合に実行できます。
- 必要なAPIはまだサポートされていません。
- React Nativeコンポーネントを既存のObjective-CまたはJavaコードと統合したい場合、
- 集中的なグラフィックコンピューティングを処理するには、何らかの高性能関数を記述する必要があります。
幸いなことに、React Nativeは非常に柔軟で、いわゆる「ネイティブモジュール」を作成できます。 以前にObjective-CやJavaを使用する必要がなかったとしても、ブリッジコードを記述することは、ネイティブモバイル開発を習得する上で優れた演習となります。
アプリケーションの展開
React Nativeでは、通常のアプリケーションの場合とほぼ同じ方法で展開が実行されます。 つまり、モバイルアプリケーションをリリースするプロセスはトラブルで知られているため、簡単ではありません。
すぐにデプロイできるパッケージを作成するには、ライブリロード開発をサポートするバージョンではなく、バンドルされたJavaScriptを使用する必要があります。 これを行うには、iOSでAppDelegate.mファイルに1行追加し、
react-native bundle --minify
を実行
react-native bundle --minify
必要があります。 Androidでは、.
./gradlew assembleRelease
を実行するだけです。 それ以外の場合、両方のプラットフォームでのパッケージングプロセスは、従来のモバイルアプリケーションの場合と同じです。 その結果、適切なアプリケーションストアに配置する準備ができているパッケージを受け取ります。
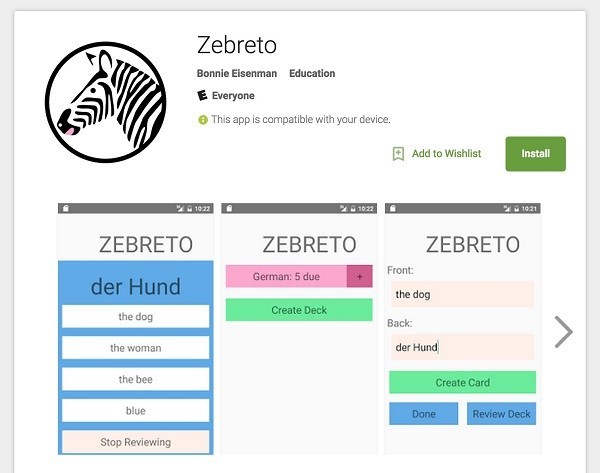
通常、ストアでのReact Nativeアプリの承認には、「従来の」アプリケーションと同じ時間がかかります。 たとえば、ZebrettoアプリはAppStoreで2週間で承認され、Play Storeでは1日未満で承認されました。

Appleは、変更がJavaScriptのみの場合、アプリが自分自身を更新することを許可しています。 これにより、展開に関する多くの問題が解消されます。 Microsoftは最近、 CodePush SDKをリリースしました。これにより、React Nativeを使用している開発者は、更新を即座にリリースできます。 非常に魅惑的な機能、おそらくますます多くのアプリケーションがすぐにそれを使い始めるでしょう。
結論と推奨事項
Web開発の経験がある場合は、React Nativeを気に入ってください。 このフレームワークにより、すべてのWeb開発者がモバイルアプリケーションの潜在的な開発者になり、それらの作成プロセスを大幅に改善できます。
React Nativeには欠点があります。 これは比較的新しいプロジェクトであり、すべての若いライブラリの問題が特徴です。一部の機能が欠落しており、最適な使用方法がまだ開発されていません。 重大な変更がリリースごとに導入されていますが、それらはほとんどなく、制限されています。
それにもかかわらず、React Nativeは既にかなり成熟したプロジェクトであり、その利点は欠点よりも重要です。 このフレームワークを使用すると、単一のコードベースを使用して、品質やパフォーマンスを犠牲にすることなくiOSおよびAndroid用のアプリケーションを作成できます。 JavaScriptの経験がなくても、開発サイクルの短縮とコードのほぼ100%の再利用の利点に異議を唱えることはほとんどありません。 また、React Nativeでは必要に応じて「通常の」開発に切り替えることができるため、フレームワークに固有の制限は気にしません。 一般に、React Nativeは高品質のクロスプラットフォームモバイル開発を提供します。このツールは一見の価値があります。