IBCSは、回路、音符、またはわかりやすい道路標示標識で使用されているのと同じ原則に基づいて、わかりやすいレポートおよびプレゼンテーションの視覚設計の概念と規則を含む標準です。
この標準には多くのプラクティスが含まれていますが、この記事では「単純化して混乱を避ける」というプラクティスについて説明します。
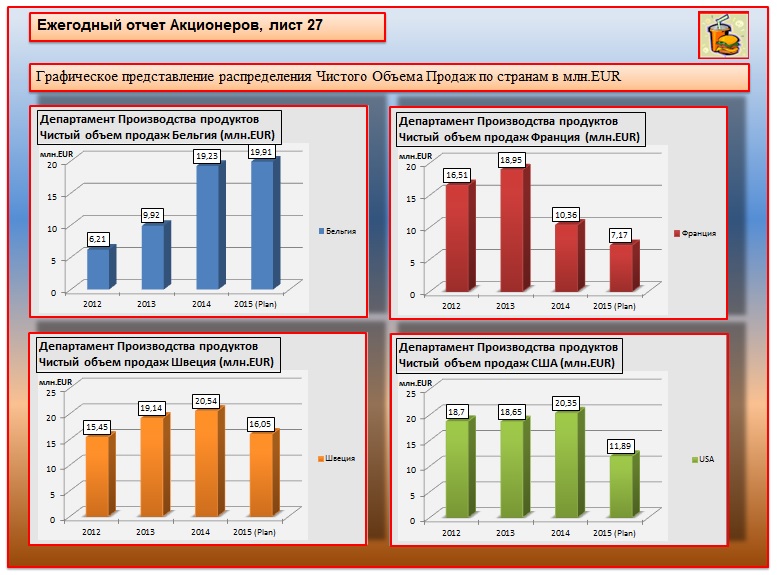
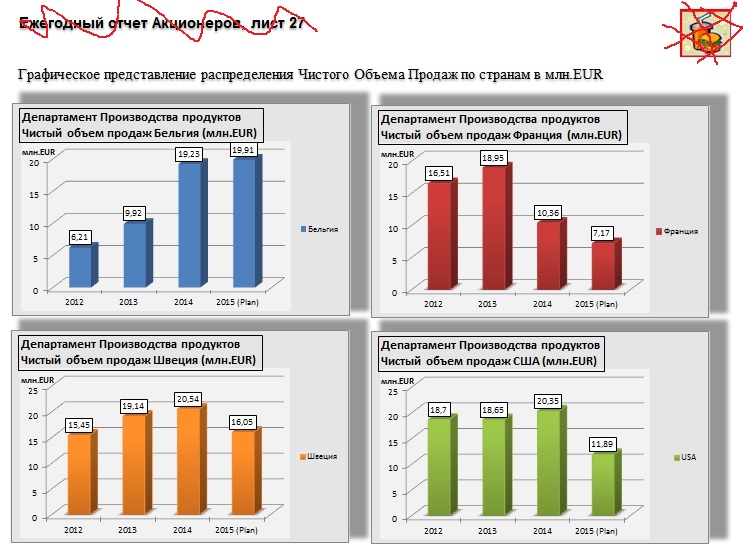
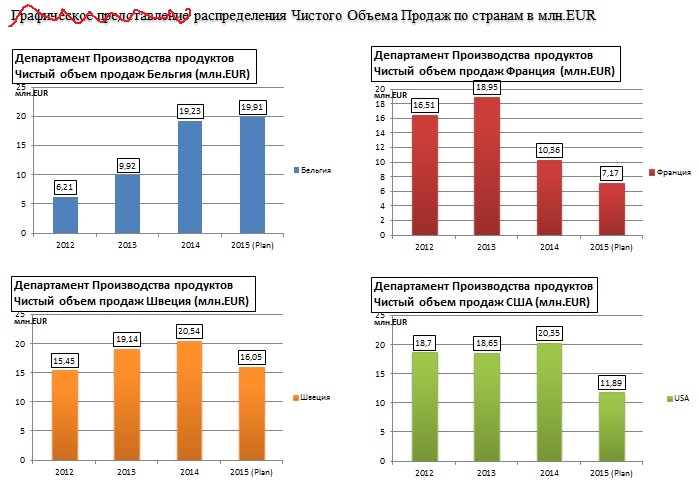
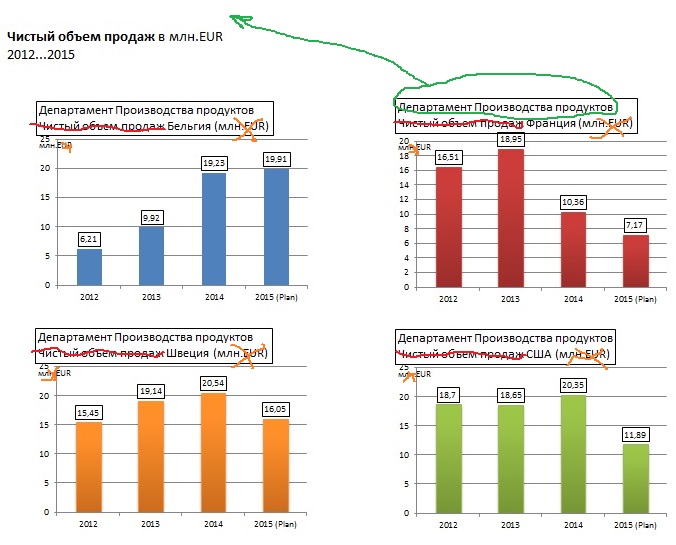
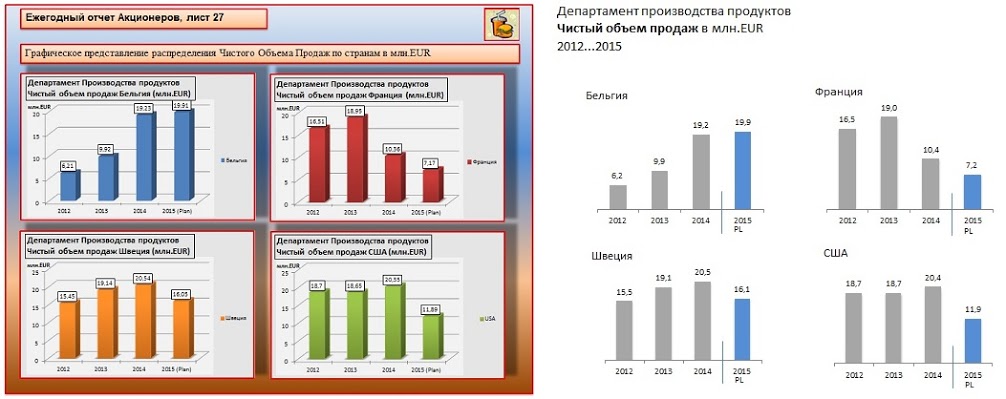
多くの場合、ビジネス情報を非常に曖昧な方法で提示するためのカスタムデザインを扱う必要があります。 たとえば、次の図のように。

一方では、そのような情報パネルには、ビジネスの状態について結論を出すことを要求するデータが含まれています。他方では、この情報の供給は、メッセージの本質が失われる不必要な属性で過負荷になります。
IBCS標準では、データの表示を簡素化し、視覚的なデザインではなく、表示される情報の本質を最優先事項とする方法が求められています。
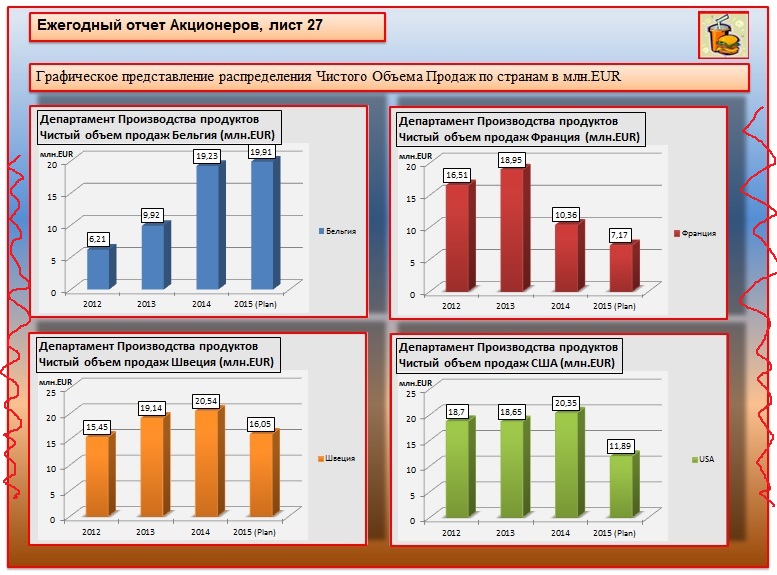
したがって、この表現はリンチされます。 最初に目を引くのは、豊富な色、豊富なフレーム、および情報パネルの全体的な混雑です。
私たちは自分自身に質問をします:どのビジネスがバックグラウンドで意味をなすのか

バックグラウンドでメッセージ、メッセージ、情報があり、それに基づいて意味のある結論を導き出すことができますか? いや! それとも、彼は赤いフレームワークにいますか? じゃない! =>削除!

テキストの下にバックグラウンドで何らかの意味的な負荷がありますか? じゃない!

=>削除!

右上隅のロゴ-ポイントは何ですか?
はい、これがパートナーなどの外部から提供されたレポートである場合、ロゴは多くの類似のものの中からそれを識別するための有用な属性になりますが、レポートが内部で使用され、そのすべての消費者が作業内容、ロゴ、およびに関する情報を知っている場合ページ番号は必要ありません。
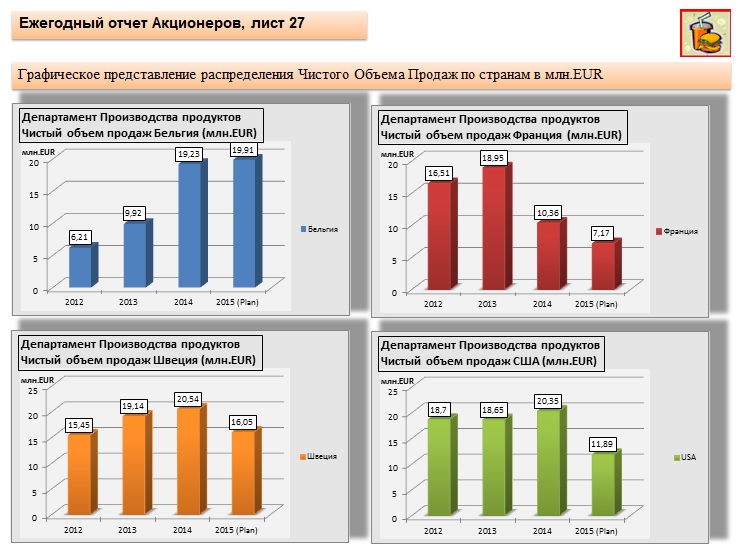
=>削除!

次の分析対象は、フレームの3D表現です。 数字を扱うために、私たちはそれを必要としません!

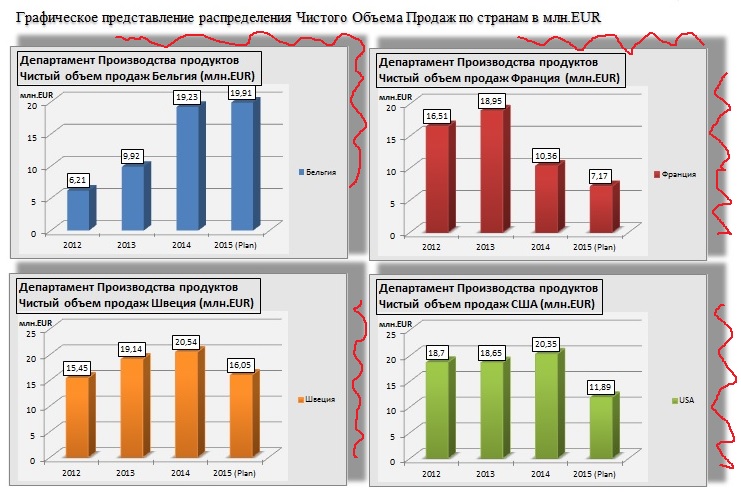
=>削除!

グラフの周囲のフレームも意味を持ちません。
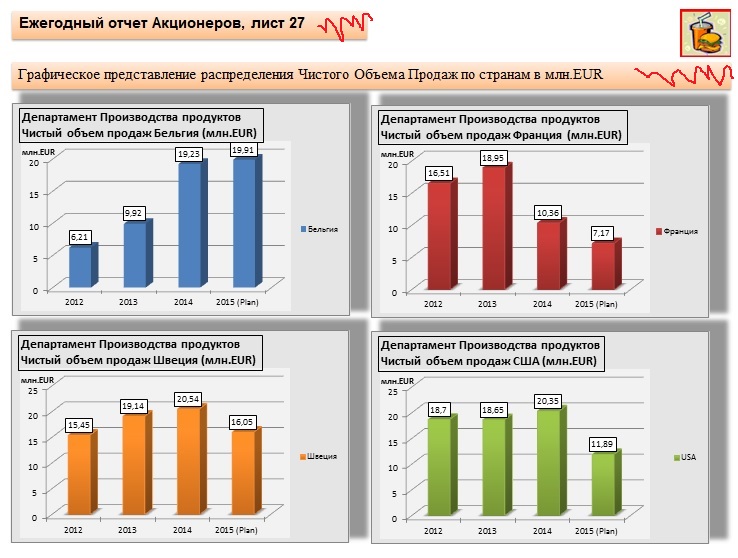
=>削除!

次の分析対象は、90年代前半に普及していた列を表す3次元グラフです。 よく見てみましょう、これらのグラフの外観によって、この値またはその値が隣接する値とどのくらい異なるか、垂直軸に投影された場合の列の実際の値は何ですか? とても難しいです 3Dグラフには、列の実際の値よりも高い上限があります。 このような視覚的表現は意味的な負荷を伴わず、情報の認識を複雑にするだけです。
=>削除!

次に、フォントを注意深く見てみましょう。 フォントは異なり、さらに、選択を使用します。 彼らは脂っこいです。 注目を集めるためにテキスト内の何かを強調する必要がある場合、どうすればよいのでしょうか? 答えは明らかです。すべてのフォントの脂肪含有量を削除し、Sherifフォントの使用を拒否し、Arial、Coliveryなどの単純なフォントを使用します。
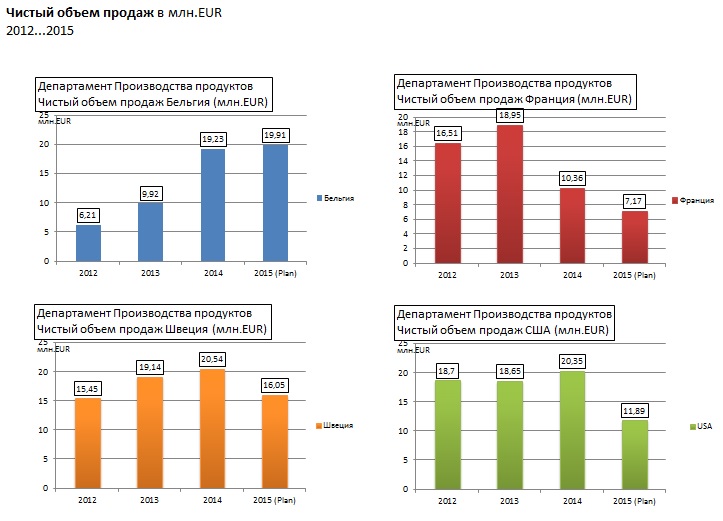
また、このレポートが販売データのグラフィック表示であることを見出しで説明しても意味がありません。 これは明らかな事実です。
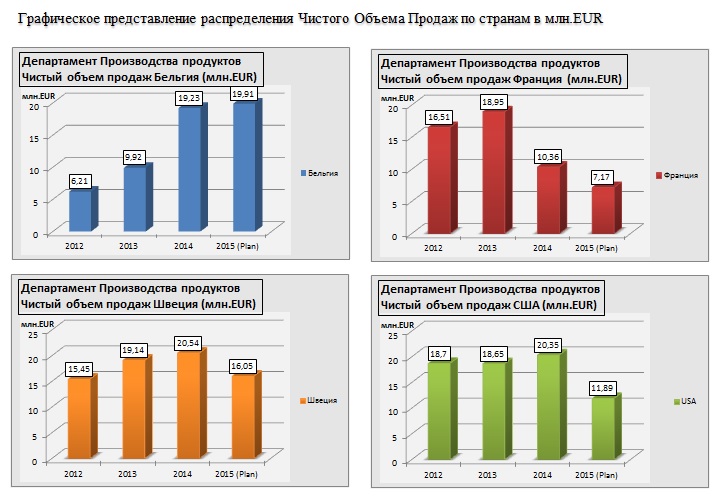
=>削除!

残りの情報部分はレポートのタイトルに転送されます。

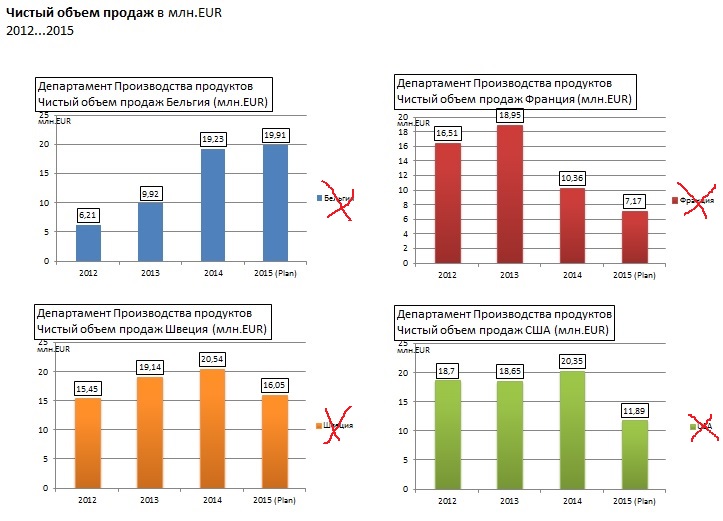
次の分析対象は色の凡例で、各チャートの上の見出しに加えて、国への色の割り当てを説明しています。 このレポートでは、各国はそれぞれ独自のフレームに位置しており、データ交差領域と混合グラフはありません。 したがって、色の凡例には意味的な負荷はありません。

=>削除!

各フレームのヘッダーには、レポート名の複製が含まれています。 彼は必要ないので 既にレポートのヘッダーに配置されています レポートの前にあるもの、それが何と呼ばれているか、そしてその意味が何であるかを理解しています。
また、各部門の上にこのレポートを準備している部門に関する情報が表示されます。これは重要であるため、このデータをヘッダーに転送します。
また、各フレームの近くには、通貨とディメンションに関する重複した情報があります。これらの情報は既にヘッダーに表示されており、複製する意味はありません。
=>削除!

垂直スケールahに数字は必要ありません。 グラフの各列の上に複製されます。
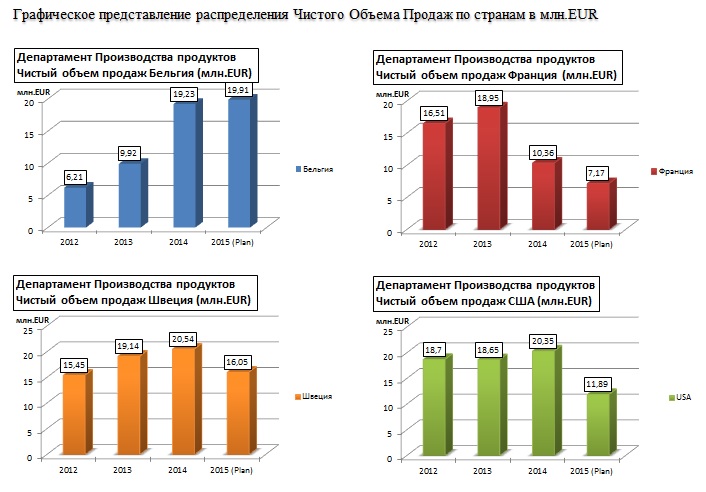
=>削除!

次の分析対象は、数字で表される詳細、つまり小数点以下の桁数です。 グラフ上で視覚的に複数桁のカーディナリティは視覚的に区別できません。したがって、視覚化に匹敵する有用な情報は含まれていません。
=>削除!

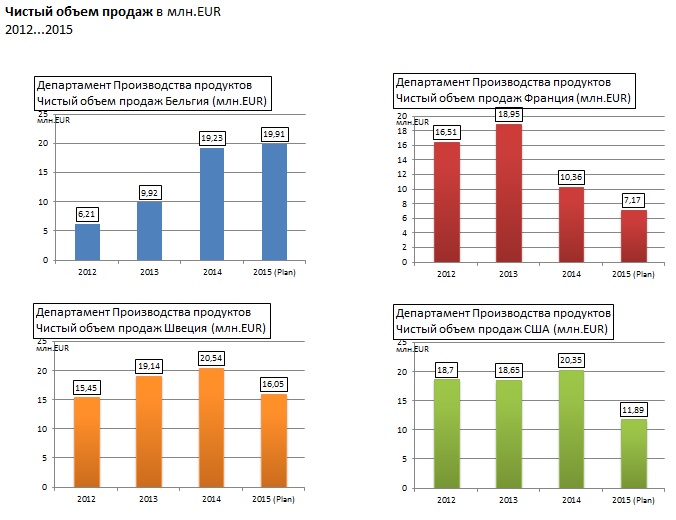
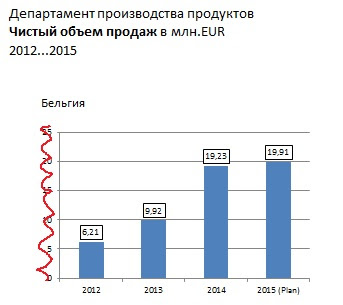
すでに良く見えますが、それは制限ではありません...

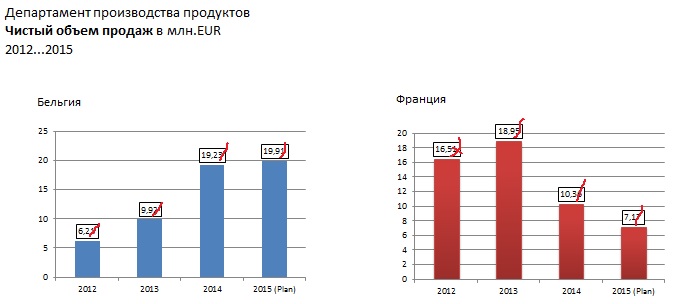
グラフの色付けも不必要な属性です。 各フレームの名前には、それが属する国の名前がすでに含まれています。
=>削除!

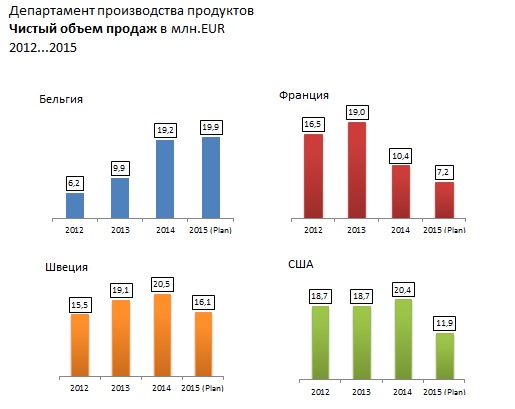
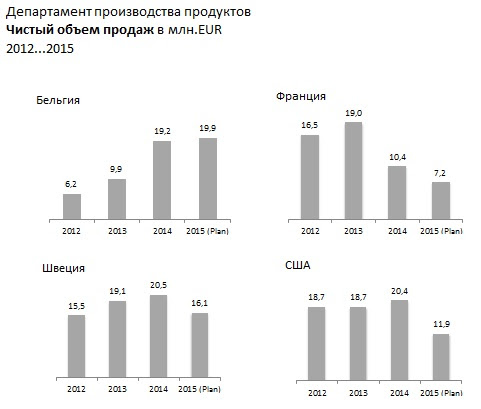
簡素化の結果、情報の表示がまったく異なるものになりました。

使いやすさのために、タイムラインのカットオフがチャートに追加され、実際のデータと計画されたデータを識別および分離します(2015)。
上記の単純化は、最終的な目標として、特に以下の例のように、特別な注意と分析を必要とする特定の要素にユーザーの注意を引く必要がある場合に、情報の流れを単純化し、よりわかりやすくすることを目的としています:2015。

この情報の表示は、すぐに注意を必要とするオブジェクトを強調し、注意を引き付けます。
「単純化」と呼ばれるIBCS標準のプラクティスの1つを適用した結果、私たちが始めたものおよび得られたものと比較してください。

皆さんに幸運を! おじさんnucl