
Webアプリケーションを作成するとき、ある時点で自分自身に質問をします-その状態を管理する方法は? Vueは、単一のコンポーネント内でそれを管理する方法を提供します。このアプローチは非常にシンプルで、非常に効果的です。 しかし、アプリケーションに同じデータへのアクセスが必要なコンポーネントが多数ある場合はどうでしょうか? この問題の1つの解決策は、集中状態管理のためのツールであるVuexです。 この記事では、その構成要素とその使用方法について説明します。
Vuexとは何ですか?
Vuexの公式ドキュメントは次のとおりです。
Vuexは、Vue.js上のアプリケーション用の状態管理パターンおよびライブラリです。 すべてのアプリケーションコンポーネントの中央データウェアハウスとして機能し、特定のルールを使用してデータ変更の予測可能性を提供します。
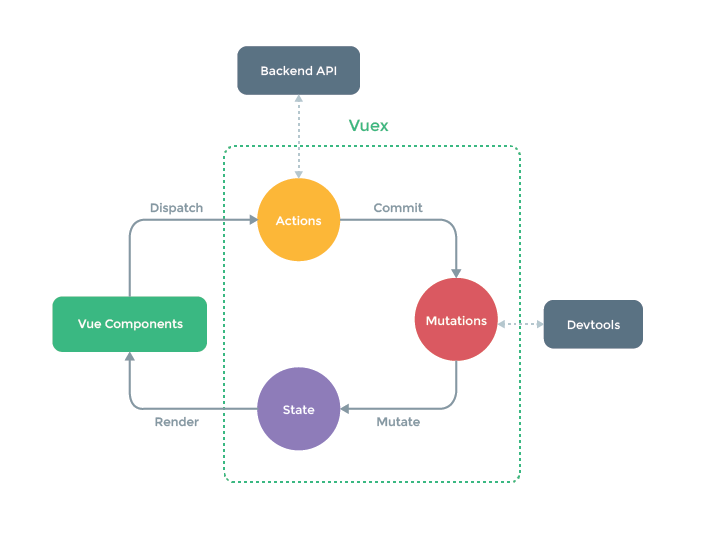
アプリケーション内のVuexの場所をよりよく理解するには、次のスキームが役立ちます。

ご覧のとおり、ストレージはアプリケーションの他のすべての部分の一種の接続リンクになります。 これの詳細な説明はドキュメント( ロシア語を含む )にあります。この記事の目的は簡単に説明します。
Vuexの使用を開始するには、プロジェクトに接続する必要があります。これはnpmを介して行うか、単にライブラリをcdnjsで接続します。 これには焦点を当てませんが、すぐに基本的なリポジトリの作成に進みます。
Vue.use(Vuex) const store = new Vuex.Store({ state: {}, actions: {}, mutations: {}, getters: {}, modules: {} })
ストレージは5つのオブジェクトで構成され、各オブジェクトはアプリケーションで特定の論理的役割を果たします。 それらを順番に考えてみましょう。
都道府県
ここで、アプリケーションのデータ構造を定義し、デフォルト値を指定することもできます。 根拠がないようにするために、メモ用のアプリケーションを作成することにします。 したがって、リポジトリにメモ付きの配列を配置する必要があります。
state: { notes: [] }
アクション
このセクションでは、リポジトリを変更するメソッドを宣言します。 ここで、サーバーに要求を行い、応答を受信した後、状態を変更できます。 ディスパッチメソッドを使用して、コンポーネントからアクションを呼び出すことができます。 引き続き動作しますが、ここではメソッドを追加してメモを追加します。 サーバーがないため、次のもののみが含まれます。
actions: { addNote({commit}, note) { commit('ADD_NOTE', note) } }
コミットは、突然変異、状態変化を引き起こす方法です。 突然変異の大文字化は必須ではありませんが、理にかなっています-コードにそのようなメソッド名が含まれている場合、その目的は確かです(状態を変更します)。
突然変異
突然変異では、状態が変化します。 非同期関数呼び出し、計算などはできません。 -状態の変化のみ。 メモを追加したこの例では、次のようになります。
mutations: { ADD_NOTE(state, note) { state.notes.push(note) } }
ゲッター
ストレージに保存されたデータを使用するには、そこからデータを取得する必要があります。 そして、多くの場合、データだけでなく、その一部だけが必要です-それらにいくつかのフィルターを適用したいのです。 ゲッターはこの機会を与えてくれます。 基本バージョンでは、次の形式でメモを返すことができます。
getters: { notes(state) { return state.notes } }
モジュール
アプリケーションが成長するにつれて、ストレージが増加し、それを断片に分割する機能がますます一般的になります。 モジュールを使用すると、単一のリポジトリを複数のリポジトリに分割できますが、同時に単一のリポジトリツリーとして保存できます。
const moduleA = { state: {}, mutations: {}, actions: {}, getters: {} } const moduleB = { state: {}, mutations: {}, actions: {}, getters: {} } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) store.state.a // -> moduleA store.state.b // -> moduleB
ドキュメントでモジュールと名前空間の詳細を読むことができます 。
言葉から行為に移る
Vuexの構成を把握したら、ミニアプリケーションを作成します。 まず、リポジトリで上記で説明した5つの部分を結合し、それを引数としてVueオブジェクトに渡して使用します。 ストレージはこれを介して利用可能になります。 新しいメモを追加するには、addNewメソッドも必要です。 リポジトリを操作するためのゲッターとディスパッチメソッドの使用に注意してください。
const store = new Vuex.Store({ state: { notes: [] }, actions: { addNote({commit}, note) { commit('ADD_NOTE', note) } }, mutations: { ADD_NOTE(state, note) { state.notes.push(note) } }, getters: { notes(state) { return state.notes } } }) new Vue({ el: '#app', store, computed: { notes() { return this.$store.getters.notes; } }, methods: { addNew() { this.$store.dispatch('addNote', { text: ' ' }) } } })
したがって、メモを追加して保存できる最も簡単なアプリケーションを作成しました。 ページにそれらを表示するためのマークアップを追加することは残っています。 ソースコードはcodepenサンドボックスで入手できます。
おわりに
Vuexデバイスとその基本的な使用例を検討しました。 ご覧のとおり、このツールはシンプルで直感的です。 ただし、その範囲を理解する必要があります。 上で書いたような単純なアプリケーションを作成するとき、Vuexを使用することは冗長に見えますが、アプリケーションが成長するにつれて、状態を管理する上で不可欠なツールになる可能性があります。
英語のドキュメント
ロシア語のドキュメント