
はじめに
Docker Hubを使用すると、作成したコンテナのイメージをすべてのDockerユーザーが利用できるようにすることができます。

ご注意 この記事は、Docker Trusted Registryのユーザーに関連します。
Linuxビルドエージェントの構成
新しいVisual Studio Team Servicesビルドシステムは、ビルドエージェントと連携します。 クラウド内の無料のWindowsエージェント(ホスト型エージェント)を使用したり、Windows、LinuxまたはMac OS用のエージェント(デフォルトエージェント)をダウンロードしたり、自分でインストールしたりできます。 これにより、クラウド内のWindowsエージェントでサポートされていないプロセスを実行したり、Linuxマシンに既にデプロイされている可能性のある事前構成済みのスクリプトやツールを使用したりできます。
この場合、イメージを構築するためにDockerが必要なので、Linux用のエージェントに決めました。
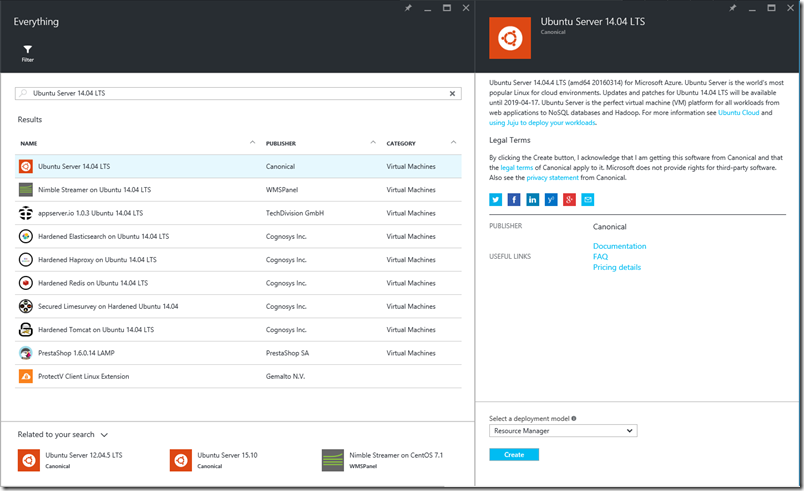
まず、Linux仮想マシンが必要です。 Microsoft Azureで作成できます。 この場合、 Azure MarketplaceのUbuntu 14.04 LTSを使用したシンプルなマシンをデプロイしました。

マシンが起動したら、SSHセッションを開始し、ビルドプロセスに必要なすべてをインストールします。 この場合、 docker-engineおよびNode.jsツールがマシンにインストールされます。 この場合、Vorlon.JSダッシュボードDockerイメージを作成するために他に何も必要ありません。
次に、VSTSエージェントを構成する必要があります。 エージェントがアカウントにアクセスするには、パーソナルアクセストークンが必要です。 作成するには、VSTSポータル(右上)で自分の名前をクリックし、[ プロファイル]を選択します 。 [ セキュリティ ]タブに移動して、右ペインの[ 追加 ]ボタンをクリックします。 [ トークンの作成]をクリックし、生成されたトークンを保存します 。エージェントを起動するために必要になります。
ここで、エージェントプールを使用するアカウントを承認する必要があります。 VSTSダッシュボードの右上隅にある設定アイコンをクリックします。 [ エージェントプール ]タブに移動し、[ デフォルトプール ]をクリックします 。 アカウントを2つのグループに追加します: エージェントプール管理者とエージェントプールサービスアカウント 。
Linux仮想マシンに戻り、 vsts-agentディレクトリを作成します。 このディレクトリに移動して、次のコマンドを入力します。
curl -skSL https://aka.ms/xplatagent | bash
システムは、VSTSエージェントを実行するために必要なすべてをダウンロードします。
エージェントを構成して開始するには、次を入力します。
./run.sh
システムは、次の情報の入力を求めます。
- ユーザー名 -個人用アクセストークンが使用されている場合、このフィールドは無視されるため、絶対に任意のユーザー名を入力できます。
- パスワード -以前に保存したパーソナルアクセストークンを入力します。
- エージェント名 -エージェント名(VSTSエージェントキューにエージェントを表示するために使用されます);
- プール名 -デフォルト値のままにすることができます。
- サーバーURL-アカウントのURL(https://youraccount.visualstudio.com)。
他のすべてのパラメーターについては、デフォルト値のままにします。 エージェントが開始するのを待ちます。
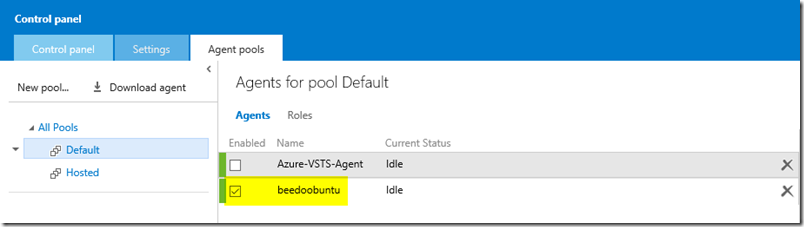
開始後、VSTSポータルのエージェントプールの設定に戻ると、構成したばかりのエージェントが表示されます。

ご注意 このページで、LinuxおよびMac OS用のVSTSエージェントに関するすべての必要な情報を見つけることができます。
Dockerイメージを作成するためのアセンブリ定義の準備
Dockerイメージの作成は実際には非常に簡単です。 Vorlon.JSの場合、プロジェクトのリポジトリに2つの適切な要素があります。
1. イメージをビルドするDockerfile 。
# use the node argon (4.4.3) image as base FROM node:argon # Set the Vorlon.JS Docker Image maintainer MAINTAINER Julien Corioland (Microsoft, DX) # Expose port 1337 EXPOSE 1337 # Set the entry point ENTRYPOINT [“npm”, “start”] # Create the application directory RUN mkdir -p /usr/src/vorlonjs # Copy the application content COPY . /usr/src/vorlonjs/ # Set app root as working directory WORKDIR /usr/src/vorlonjs # Run npm install RUN npm install
2. docker build、docker login、およびdocker pushコマンドを使用してイメージをビルドし、Docker Hubに入り、作成したイメージを送信するBashスクリプト 。
#!/bin/bash # get version from package.json appVersion=$(cat package.json | jq -r '.version') echo “Building Docker Vorlon.JS image version $appVersion” docker build -t vorlonjs/dashboard:$appVersion . docker login –username=”$1″ –password=”$2″ echo “Pushing image…” docker push vorlonjs/dashboard:$appVersion docker logout exit 0
ご覧のように、Bashスクリプトではpackage.jsonファイルから直接バージョンを取得し、新しいアセンブリを開始するときにVSTSが使用する変数$ 1および$ 2も宣言します。
アセンブリの定義を作成しましょう!
VSTSプロジェクトのBUILDセクションに移動し、新しいビルド定義を追加します。 空のテンプレートから始めます。 この場合、シェルスクリプトを実行するだけです。

この手順の構成は非常に簡単で、目的のBashスクリプトへのパスと、このスクリプトに渡す引数を指定するだけです。 上記のスクリーンショットからわかるように、ユーザー名とパスワードは直接使用されず、代わりに2つの変数$(docker.username)と$(docker.password)を設定します。
これらの変数は、アセンブリ定義の「変数」タブで構成できます。

これらは、Dockerハブプロファイルの資格情報であり、 docker loginコマンドへの引数として渡されます。
[ 全般 ]タブをクリックし、Linux VSTSエージェントを追加したエージェントのデフォルトキューがアセンブリ定義で使用されていることを確認します。
それだけです! [ 保存 ]をクリックして、アセンブリ定義を保存し、新しいアセンブリをキューに入れます。

アセンブリを作成するとすぐに、イメージはDocker Hubリポジトリに公開されます。

したがって、 Docker HubのすべてのユーザーがVorlonJSイメージを利用できるようにしました。 試してみたいですか? Dockerホストで次のコマンドを入力するだけです。
docker run -d -p 80:1337 vorlonjs/dashboard:0.2.1
Visual Studio Team Servicesを使用して、独自のイメージを作成します。 あなたは間違いなくそれを楽しむでしょう!