
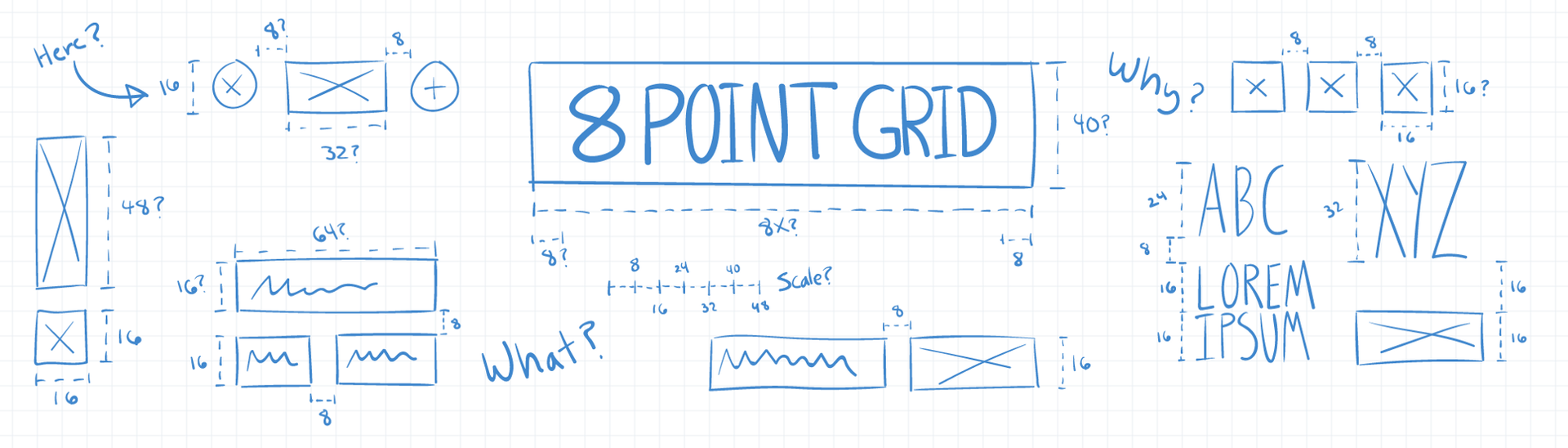
問題は何ですか? どういうわけか私は8ptグリッドシステムなしでこれまで管理しました
以前は、BootstrapやFoundationなどの設計システムを使用してプロジェクトを提起し、自分でも似たようなものをいくつか作成しました。 最近になって、ボタンなどの個々のコンポーネントを単独でうまく実装できるが、他の要素やコンテンツのサラダにそれらを埋め込むと、デザイン全体が台無しになるという結論に達しました。 その理由は、視覚的に楽しいページ構成を単一のスタイルで作成するのは非常に難しいからです。 デザインビジョンに従って要素を前後に移動できますが、デザイナーと開発者のチーム全体がそれを共有することは期待できません。 寸法と距離を計算するシステムがない場合、恒常性を達成することは困難です。
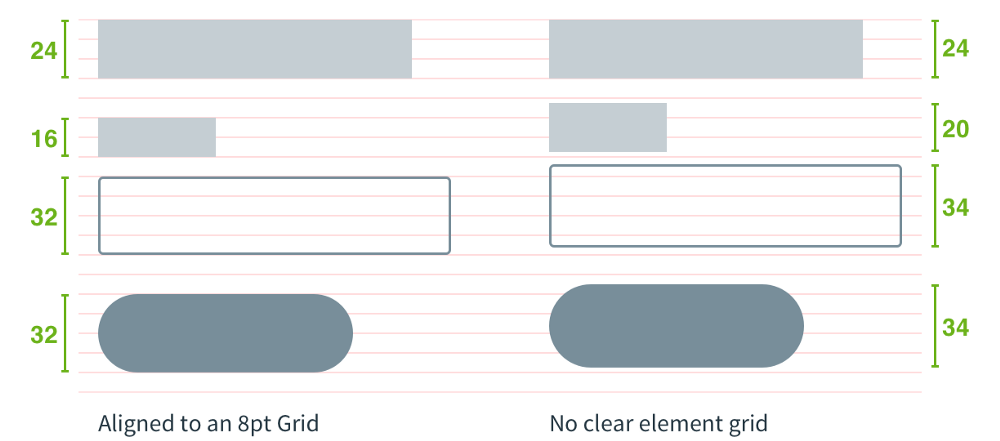
比較を以下に示します。左側の図では、フォームのコンポーネントは、サイズと距離の任意の数値を設定できる別のシステムに従って、右側の8ptグリッドのシステムに従って構築されています。

しかし、なぜインターフェイスで一貫性を維持する必要があるのでしょうか?
すべきではない。 ただし、信頼性とプロ意識を彼に残してほしい場合、これは害になりません。 ウェブで購入したことがある場合は、[購入]ボタンをクリックしたときにどの程度懐疑的で、クレジットカード情報を入力するフォームが他のサイトのページとは異なることをご存知でしょう。 少し不変でも良い結果が得られます。
Bootstrapのようなシステムが悪いのはなぜですか?
ブートストラップは、設計者がコンテンツとユーザーエクスペリエンスに集中できるようにするコンポーネントライブラリです。 その助けにより、多くのサイトの品質が改善されました。 ただし、単一の測定単位がないため、特に複数の設計者がプロジェクトに関与している場合、異なるページの構造に矛盾が生じる可能性があります。
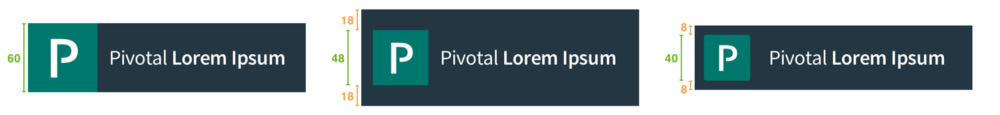
Pivotalのコーポレートアイデンティティを開発するプロセスでは、多くの場合、独自の要素とレイアウトを作成する必要がありました。 最近、UIシステムの統一に取り組んで、上隅のロゴが製品ごとに異なることがわかりました。 これらの製品は世界中に散在するさまざまなチームによって処理されました。その結果、一般的な概念はどこでも維持されますが、パフォーマンスはわずかに異なります。 どのロゴが間違っていますか?

正直、いいえ。 それらはすべて異なる高さと異なるインデントを持っていますが、この基準が導入された根拠に基づいて明確に説明するシステムがないため、なぜ基準を遵守する必要があるのですか?
それでは、賢明な人は何を提案しますか?
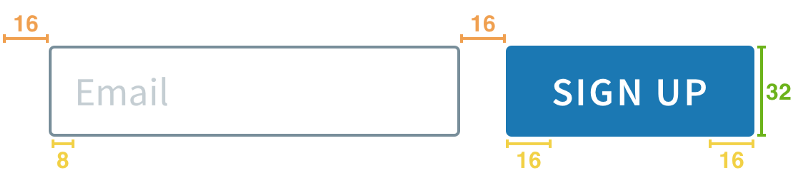
8ptグリッドのシステム。 すべての要素のサイズと要素間の距離を8単位で計算します。これを理解しています。高さ、幅、マージン、インデントは8の倍数になります。

なぜ正確に8ですか?
画面のサイズと解像度の多様性は時間とともに増加するだけであるため、オブジェクトを作成する際に設計者のタスクが複雑になります。 すべての数値が偶数である場合、デザインを元の形に保ちながら、さまざまなデバイスのサイズと距離を簡単にスケーリングできます。
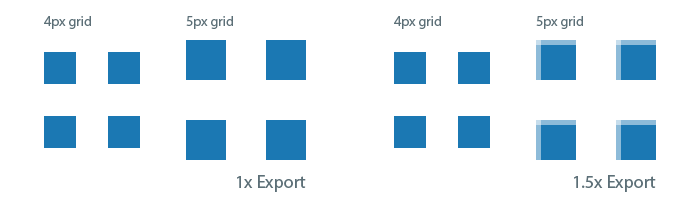
たとえば、元の解像度の1.5倍の解像度を持つデバイスでは、奇数値のレンダリングで問題が発生します。 要素を5ピクセルずつ1.5倍に増やすと、ピクセルオフセットが半分になります。

さて、偶数ですべてが明確になりましたが、真実は、なぜ6または10ではなく8なのでしょうか?
ほとんどの一般的なデバイスの場合、ピクセル単位の画面サイズは8の倍数です。つまり、このシステムでインターフェイスを調整するのが簡単になります。 8ピクセルのステップは、6ptシステムとは異なり、変数で過負荷になることなく、10ptのように制限することなく、十分な数の異なるオプションを提供します。 最終的には、視聴者にとって便利なサイズを選択する必要があります。 従いやすく、再現しやすい「システム」のみが優れています。
8ptシステムの価値は何ですか?
設計者向け:効率を高め、要素間の高品質で均一なリズムを維持するために必要なソリューションが少なくなります。
チームにとって:デザイナーと開発者の間の相互作用のための便利なシステム(ピクセルによる煩わしさは少ない)。 開発者は、毎回測定するよりも目の8ピクセルの線を把握する方が簡単です。
ユーザーにとって:信頼するブランドのデザインの一貫性。 好みのデバイスでのハーフピクセルオフセットによるぼけはありません。
どこから始めますか?
デザイナーと開発者向けの8ptグリッドの実装に関する記事を次に示します。
8ptグリッドシステムに関するBrin Jacksonの投稿は、用語の定義から実装手順まですべてを網羅した最も包括的なガイドです。
Anthony Kolurafichiによる 、Sketchでの作業中に8ptグリッドを使用した経験に関する投稿は、システムを理解するのに役立ちます。
Googleの「Material Design-Metrics&keylines」というタイトルの記事は、例と説明を含むもう1つの優れたリソースです。
IntuitのHarmonyデザインシステムは、レスポンシブなベースライングリッドと、各ピクセルが重要な理由の明確な説明を提供します。
ご質問
Pivotalのデザイナーと開発者のチームである私たちは、システムのすべての機能をまだ十分に検討していません。 将来の投稿では、途中で新しい発見を共有します。 そのようなものを使用していますか? そうでない場合、なぜですか? もしそうなら、この経験は何を教えてくれましたか?