
オンラインストアのカタログのレイアウトの要件は、プロジェクトごとに繰り返される傾向があります。 したがって、この記事で共有したい一連の標準的な手法を開発しました。
いくつかのトリックは、さまざまな記事ですでに議論されています。 しかし、私はそれらを組み合わせて、別々のデモで説明したいと思っていました。 この形式の作業で、オンラインストアで作業することが多いレイアウトデザイナーにとって役立つことを願っています。
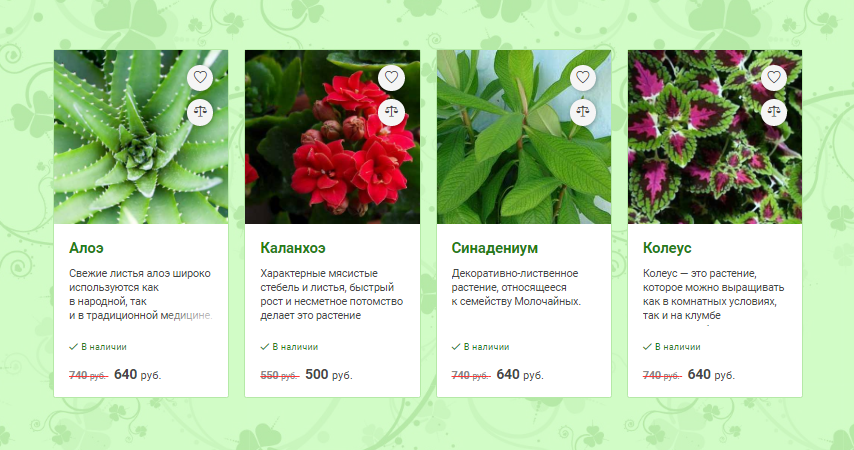
例として、屋内工場のオンラインストアに製品のリストを課します。 完成したカタログのデモは、 リンクで表示できます。 結果は、写真、説明、ポップアップボタンを含む植物のリストになります。 さらに、リストビューを切り替えることができます。商品はタイルまたはテーブルのように見えます。
適応グリッド
それでは、アダプティブタイルの作成から始めましょう-将来の製品カードです。 8つの屋内植物があります。
<ul class="products clearfix"> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> <li class="product-wrapper"> <a href="" class="product"></a> </li> </ul>
商品のラッパーは、モバイルデバイスの親の幅の100%を占めるブロックになります。
.product-wrapper { display: block; width: 100%; float: left; transition: width .2s; }
次に、メディアクエリを使用して、高解像度モニターで2、3、4個のタイルを連続して配置します。
@media only screen and (min-width: 450px) { .product-wrapper { width: 50%; } } @media only screen and (min-width: 768px) { .product-wrapper { width: 33.333%; } } @media only screen and (min-width: 1000px) { .product-wrapper { width: 25%; } }
製品カードのスタイルを設定します。
.product { display: block; border: 1px solid #b5e9a7; border-radius: 3px; position: relative; background: #fff; margin: 0 20px 20px 0; text-decoration: none; color: #474747; z-index: 0; height: 300px; }
カードには20px
margin-right
ため、リスト全体の右側に望ましくないインデントがあります。

親の負のmargin-right
値でこれを修正します。
.products { list-style: none; margin: 0 -20px 0 0; padding: 0; }
今、すべてが大丈夫です。 デモページで結果のグリッドを見ることができます。 わかりやすくするために、デモのブロックは固定の高さに設定されています。
製品写真
次に興味深い点は、植物の写真を含むブロックのレイアウトです。 この場合のマークアップは次のようになります。
<div class="product-photo"> <img src="images/roses/1.jpg" alt=""> </div>
値が100%のpadding-bottom
プロパティを使用して、 img
タグの親を正方形にしpadding-bottom
。 このブロックのすべてのスタイルは次のとおりです。
.product-photo { position: relative; padding-bottom: 100%; overflow: hidden; }
示されたブロックでは、どのサイズでも親を超えないように画像を配置し、水平および垂直に中央揃えします。
.product-photo img { position: absolute; top: 0; bottom: 0; left: 0; right: 0; max-width: 100%; max-height: 100%; margin: auto; transition: transform .4s ease-out; }
ホバー時に写真をわずかに増やすために残っています。
.product:hover .product-photo img { transform: scale(1.05); }
これがどのように機能するかは、 デモで確認できます。
商品説明
 まず、製品の説明を4行の高さに設定し、次に、最後の行の終わりをわずかにぼやけさせる必要があります。
まず、製品の説明を4行の高さに設定し、次に、最後の行の終わりをわずかにぼやけさせる必要があります。
最初の問題は、説明の段落の高さを4 line-heigth
設定することで解決できます。
.product p { position: relative; margin: 0; font-size: 1em; line-height: 1.4em; height: 5.6em; overflow: hidden; }
そして、背景として線形グラデーションを使用して、疑似要素:after
を使用して、4行目の最後の文字をぼかす効果を実現します。
.product p:after { content: ''; display: inline-block; position: absolute; bottom: 0; right: 0; width: 4.2em; height: 1.6em; background: linear-gradient(to left top, #fff, rgba(255, 255, 255, 0)); }
取り消し線価格

テキストと異なる色の線で価格を消すには、価格ブロックを#ff3535
およびtext-decoration
- line-through
等しいcolor
値に設定しtext-decoration
。 同時に、ネストされた要素のテキストを灰色に設定します。
.product-price-old b, .product-price-old small { color: #888; }
ポップアップボタン

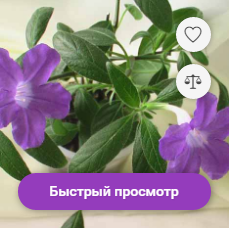
Quick Viewボタンに関しては、その実装は比較的簡単です。 ボタンは、クラス.product-photo
ブロックに対して絶対的に配置され、 opacity: 0
で非表示になり、 transition: translateY(2em)
によりわずかに下にシフトします。 製品カードにカーソルを合わせると、ボタンのスタイルが次のように変わります。
.product:hover .product-preview { transform: translateY(0); opacity: 1; }
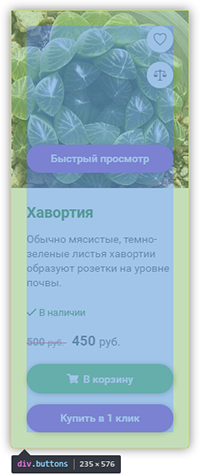
「カートに追加」ボタンと「ワンクリックで購入」ボタンを使用すると、状況はやや複雑になります。 ここでは、外部コンテナの.product-buttons-wrap
.product
ブロック内に絶対に配置され、幅と高さは親と同じです。
.product-buttons-wrap { position: absolute; top: 0; left: -1px; right: -1px; bottom: 0; visibility: hidden; opacity: 0; transform: scaleY(.8); transform-origin: top; transition: transform .2s ease-out; z-index: -1; backface-visibility: hidden; }
次に、 .product-buttons-wrap:before
要素のスタイルを設定して、ブロックのコンテンツを親ブロックの下の境界まで押し下げます。
.product-buttons-wrap:before { content: ""; float: left; height: 100%; width: 100%; }
.buttons
ブロックにある実際のコンテンツ(ボタン)を追加できるようになりました。
.buttons { position: relative; top: -1px; padding: 20px; background: #fff; box-shadow: 0 0 20px rgba(0, 0, 0, .5); border: 1px solid #56bd4b; border-radius: 3px; }
.product-buttons-wrap:before
pseudo要素のfloat: left
ルールのおかげで、ボタンはメインコンテンツの下に配置され、 .buttons
ブロックはカードの全領域を占有します。

ボタンをよりよく理解するために、このデモを見ることができます。
製品カードの種類を切り替える

カタログのタイルビューとテーブルビューを切り替えるには、2つのボタンを作成します。
<div class="layout-buttons"> <span class="active icon icon-list"></span> <span class="icon icon-table"></span> </div>
製品リストのボタンをクリックすると、 .table-layout
クラスが.table-layout
ます。
$productList.toggleClass('table-layout');
したがって、 ul.table-layout
ブロックのcards-childrenのスタイルを規定することにより、ページをリロードすることなく、CSSのみを使用してリストを表に「変換」できます。 これを行うには、カードの幅を100%に設定します。 ネストされたブロックは、カードの幅の一部のみを占有するようになりました。例:
.table-layout .product-main { width: 50%; float: left; background: #fff; }
さらに、絶対位置の要素は「自然な」位置を占めます。 たとえば、これはボタンで発生します。
.table-layout .product-buttons-wrap { position: static; visibility: visible; opacity: 1; transform: scaleY(1); }
これは私があなたと共有したかった最後の瞬間でした。 楽しい休暇をお過ごしください。