
デニス・イズマイロフ( DenisIzmaylov )
みなさんこんにちは! 私について簡単に説明します。 私はデニス・イズマイロフです。 過去5年間、私はJS開発に注力してきました。多くのSingle Page Application、highload、Reactを行い、MoscowJS、webpackなどで何度も実行しました。
今日は、これについてお話したいと思います。なぜ、従来の形でシングルページアプリケーションを放棄する価値があるのか 同型アプリケーションが給与にどのように影響するか。 そして今週末は何をしますか?

Webpackを使用してReact 14の経験があり、ES6がどのように機能するかを理解し、エクスプレス/コアで何かを行い、少なくとも同形のアプリケーションが何であるかを想像してみれば理想的ですユニバーサル。
パート1
ウェブは非常に大きくなりました。 現在、ウェブ開発はすでに科学と芸術の間の優れたラインになっています。

以前は非常にシンプルでした。サーバー上で何らかのスクリプトを作成し、JSをいくつか追加して本番環境に送信しましたが、すべてうまくいきました。

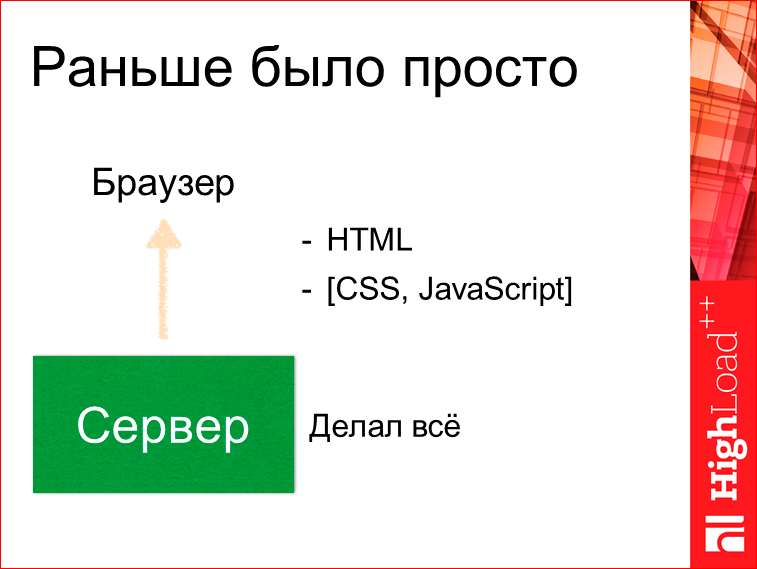
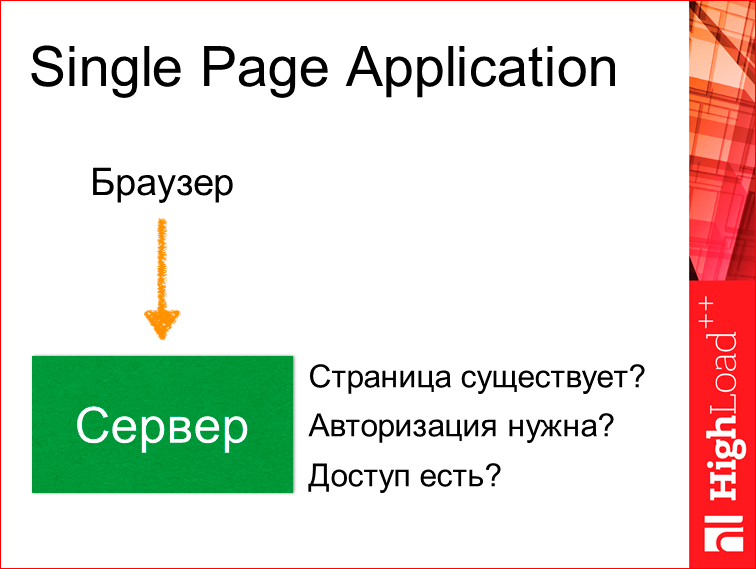
ブラウザはサーバーにリクエストを行い、サーバーはすべてを実行し、何らかのHTMLページを返しました。

CSS、JS-これはオプションであり、ほとんど必要ありません。 うまくいきました。 しかし、その後、Single Page Application(SPA)が目立ち始めました。

クライアント側のコードは成長し始めました。 サーバーはすでに小さな役割を果たし始めています。 ページがあるかどうかは文字通りチェックされましたが、許可が必要ですか、アクセスできますか?

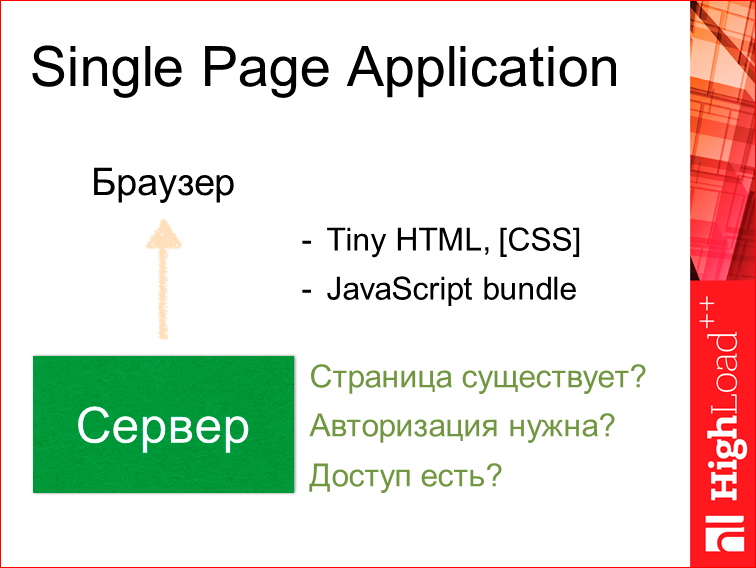
そして、サーバーはすでに小さなHTML、CSS、および巨大なJSバンドルを提供しています。

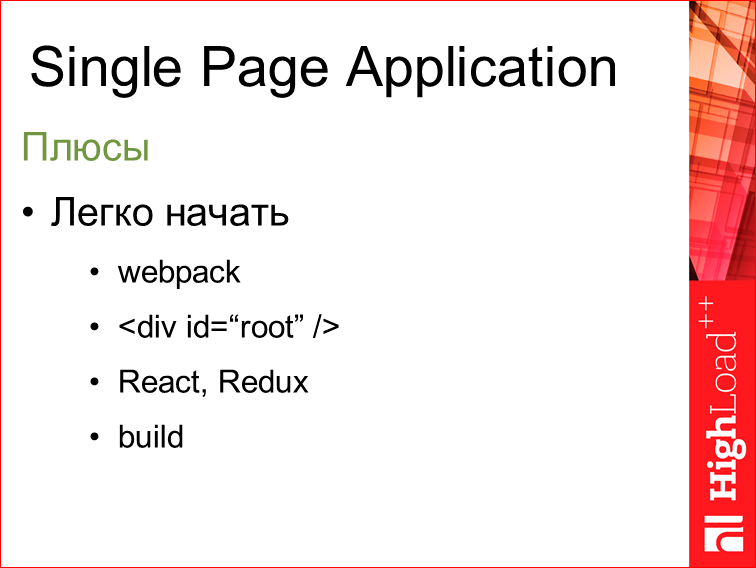
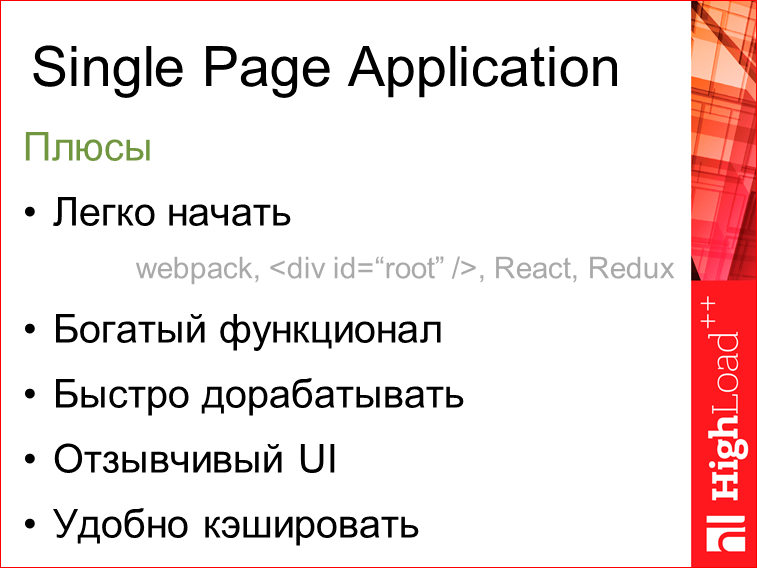
ここでの利点は非常に大きい、つまり 書き始めるのは簡単です-webpackに関するレポートを見て、設定し、少しのHTMLを作成し、Redux、Reactを接続しました。

- 豊富な機能。 単一ページの場合、私たちはすべてすぐにロードします。また、何かを持っていないという事実を心配する必要はありません。 画像、画像、ビデオをバンドルに入れることさえできますが、これは機能します。
- 変更は簡単で、十分に簡単です。最適化について心配する必要はありません。すべてが機能し、すべてが私たちにとって最高で、すべてがクールです。追加、追加、追加するだけです。
- レスポンシブUI-したがって、すべてがロードされ、何もダウンロードする必要はありません。
- これはすべてキャッシュに非常に便利です。 ある種のバンドルを一度ダウンロードすると、ブラウザのキャッシュに保存され、次回すぐにロードされます。
そして、マイナスではありませんか? 短所、あります。

第一に、バンドルは非常に大きく、時には3〜5 MBに達するため、初めてロードするのに非常に長い時間がかかります。 つまり 多くの場合、サイトやリソースに初めてアクセスしたとき、または最後のサイトに更新した後、多くの人が気に入らないホイールが表示されます。 T.O. アプリケーションへの最初のアクセスには長い時間がかかります。 これも迅速に実行されません。 そして、この記憶はきちんと食べます。

サポートの複雑さ。 大規模な単一ページアプリケーションアプリケーションをサポートした人は、一部のプラグイン(個々のページでさえ)に追加するプラグインが他のページに影響を与えることが多いことを知っています。 つまり 定性的に制御することはできません。 そしてメモリリーク。 テストする人はほとんどいませんが、アプリケーションが大きく、タブ内で長時間機能する場合、メモリが大きくなることがよくあり、何らかの理由ですべてがハングし始めます。 3〜4時間経過しました...しかし、原則としてテストしていません。

したがって、長い負荷、サポートの複雑さ、空白ページ、1つのURL(これがなぜマイナスになるのかを説明します)および古いブラウザー。 最近調査を実施したところ、2015年から2016年の今でも、すべてのブラウザーを更新する必要があるように見えましたが、そうではありませんでした。 5%は12番目のOperaと7-8番目のIEで、6番目はIEでもあります。 先週見ました。
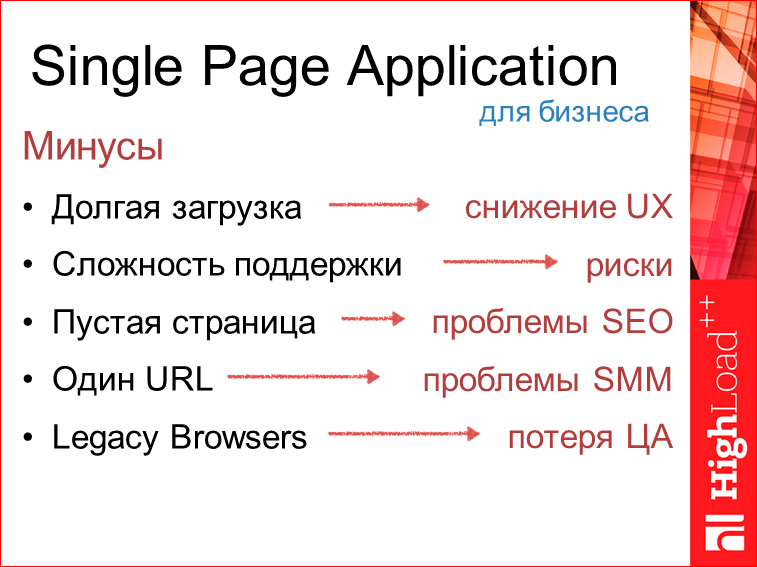
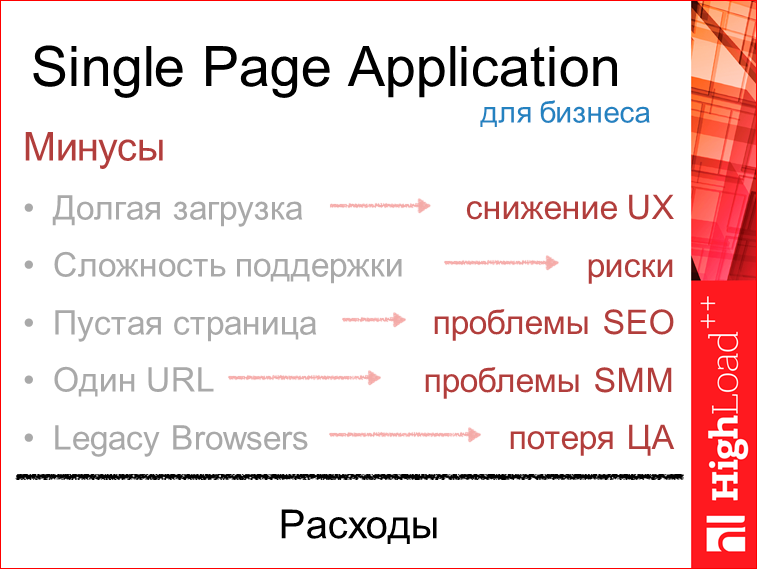
それは短所ですか? ビジネスにとって、これらは短所です。

長い負荷はUXの損失であり、多くのお金が投資されます。 サポートの複雑さがリスクです。 これらは、期限に間に合わず、予算から抜け出すリスクです。 空白のページはSEOの問題です。 ここでは、多くの人がそのような異論を持っている可能性があります。事前レンダラーが存在するため、Angularアプリケーションは事前に簡単にレンダリングできます。 しかし、これは本質的にハックです。 この点での機会はほとんどありません。 1 URLはSMMの問題です。 SMM-これは、ユーザーがソーシャルネットワークでページを共有できないことを意味し、1ページにつながります。 したがって、このページが古いブラウザで機能しない場合、ポリフィルがなく、多くが現在拒否している場合、これらの5%の古いブラウザの人には空白のページが表示されます。 これはすべて事業費です。

どうする これで、これら2つの世界のベストを活用し、同型アプリケーションの形でそれを行うことができます。

2011年、Charlie Robbinsは、同形とは、取得した各行をサーバーとクライアントの両方で実行できるコードを意味するようにこれを定式化しました。 いくつかの例外を除きます。

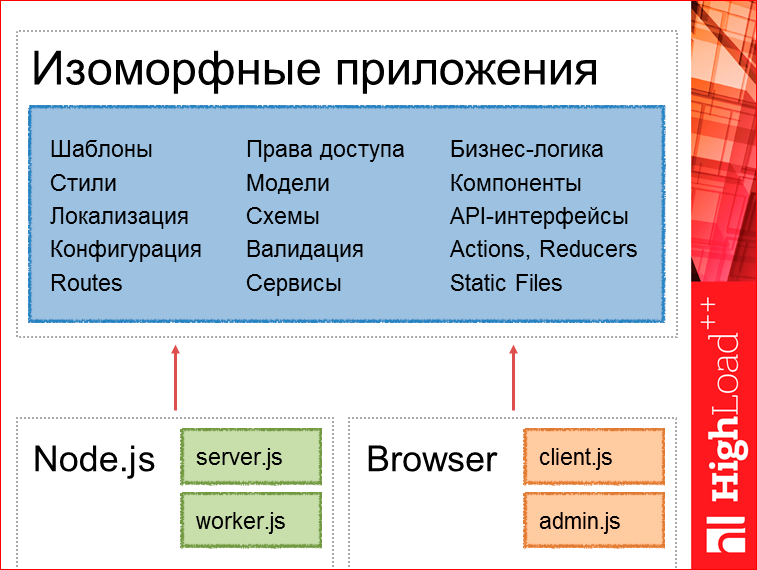
ここで、次の質問が発生するため、ここで焦点を合わせて理解することが非常に重要です:共有方法、および同型アプリケーションを整理する方法? テンプレート、サービス、静的ファイル、アクション、リデューサーなど、これらのパーツが普遍的に完全に際立っており、小さな開始点であるように定式化しようとしました-クライアントファイル、または管理パネル、つまり ルータが初期化するもの-サーバー部分、クライアント部分-独自のものを持つことができます。

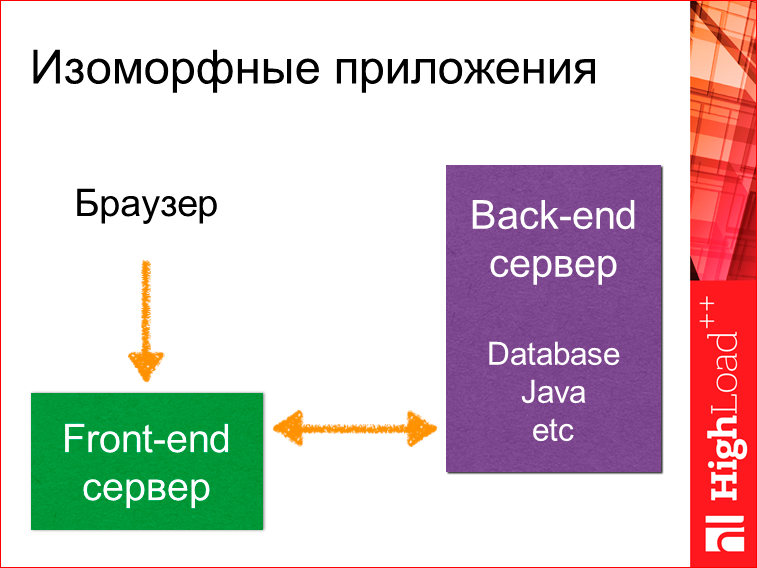
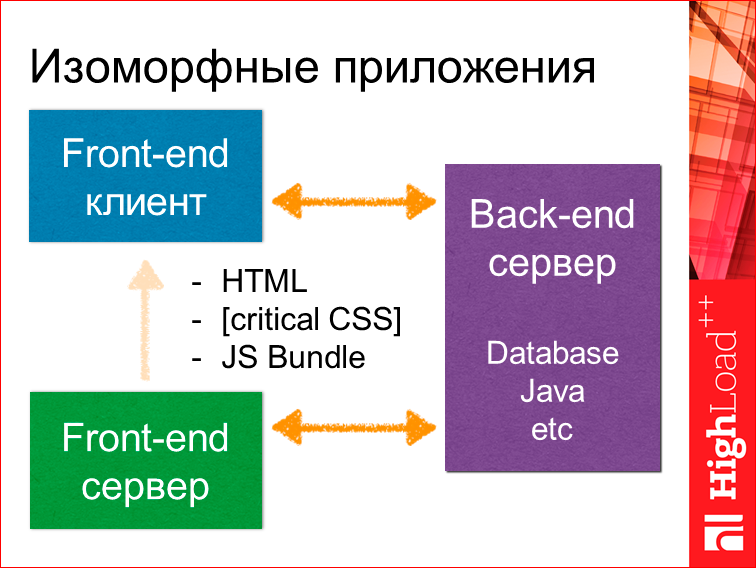
ブラウザーがあり、フロントエンドサーバー(個別に割り当てられている)があり、古い使い慣れたバックエンドサーバーがあるように見えます。 何らかのサーバーのないデータベースでもかまいません。 ブラウザはフロントエンドサーバーにアクセスし、古いサーバーまたはデータベースのどこかにデータを送信して、データを受信できます。

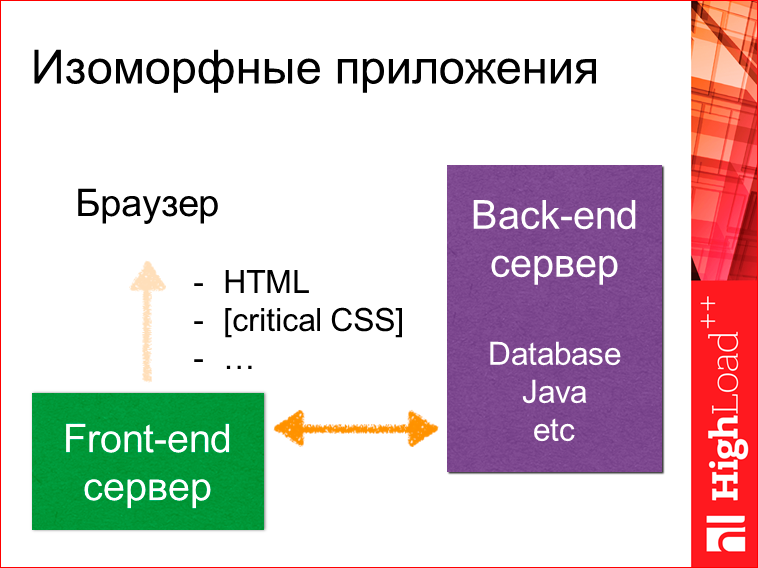
次に、完全なHTMLを形成し、重要なCSSをレンダリングできます。これは、このページのレンダリングにのみ必要であり、SPAの場合のように、必要なアプリケーション全体のレンダリングには必要ありません。

最後に、JSバンドルを提供します。 この時点で、フロントエンドクライアントがクライアント側でアセンブルされ、レイズされます。これにより、たとえばRESTful APIを介して、バックエンドサーバーと以前のサーバーとのさらなる通信を実行できます。

合計で、単一のランタイム、共通のコードベース、および完全なコントロールがあります。これは、たとえばJavaなどのバックエンドサーバーがある場合、フロントエンド開発者がサーバーにいくつかの変更を影響を及ぼしたりプッシュしたりする可能性があるためです 繰り返しますが、エコシステムがあります。 ノードパッケージマネージャー。
人生でこれを実現するには? サーバー側レンダリング経由。

一番下の行は、サーバー側レンダリングを使用して構築することです。たとえば、React上のアプリケーション全体のアセンブリは、Node.js上のフロントエンドサーバー上で行われます。 同時に、地図を即座に取得します。 アプリケーションをレンダリングすると、JSをロードする前であっても、すぐにHTML形式で取得します。 そして、ユーザーはすぐにそれを見ます。 つまり 最初の控訴で。 そして、JSがロードされると、Reactは単にイベントハンドラーを追加するだけで、これはすべて非常に迅速に行われます。
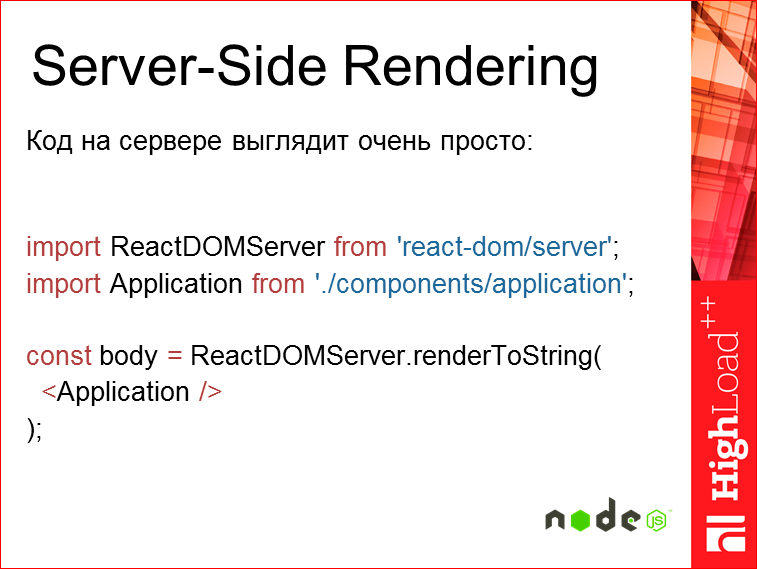
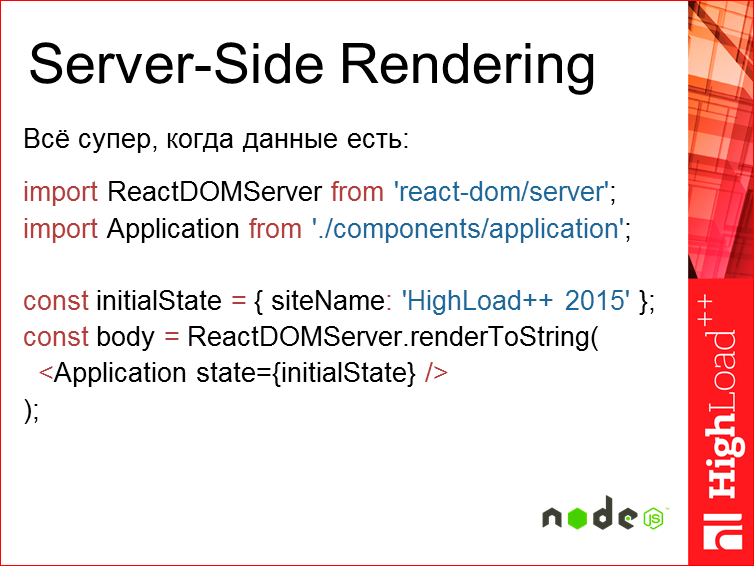
サーバー側のコードは次のようになります。

つまり 特定のReactレンダラーがあります。これは14番目のバージョンであり、まさにアプリケーションです。 つまり 文字列にコンパイルしてレンダリングします。 アプリケーション内のすべてのルートを既にラップしていることは明らかです。 同じコードを実行し、何らかの方法があることを既に知っています。この方法で何かを表示する必要があり、必要なツリーが表示されます。

最後に、何がありますか? ユーザーにはすぐにページが表示され、データの追加リクエストはありません。表示するために、必要に応じてすべてのデータを既に収集し、内部に配置しているためです。 また、JSがなくてもページを開始できます。 これらの5%と同じレガシーブラウザで作業することが非常に重要です。 ここで何かが最後のクロームのようにクールに機能しないと仮定しますが、多かれ少なかれ動作します。 完全なURLナビゲーションとメタタグの両方、つまり これで、ハッシュを使用するよりもはるかに効率的に、個々のページへのリンクを効率的にいじったり、いくつかのリンクを共有したりすることができます(特に重要です)。 同時に、私たちが持っているJSに関連するすべての機能を保持しています。
パート2.パフォーマンスとスケーリング。 スケーリングとは負荷のパフォーマンスではなく、機能のスケーリング、つまり成長の方法です。

サーバーサイドレンダリングの場合、すべてのデータが揃っているとすべてがスーパーになります。 Node.jsはシングルスレッドストーリーであることを誰もが理解しています。 通常のJSと同様に、データがある場合はすべてがスーパーであり、1つのスレッドですべてを描画できます。

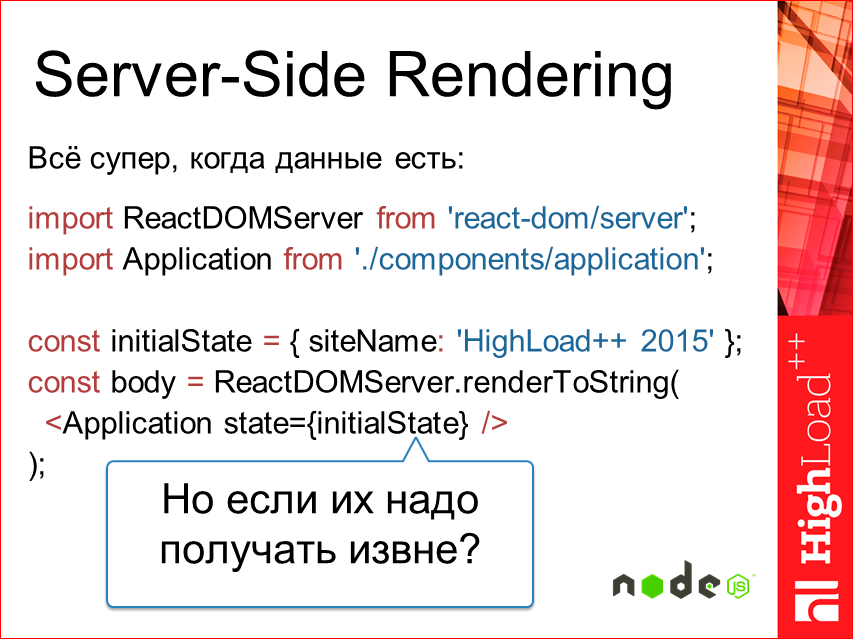
しかし、このデータを取得する必要がある場合はどうでしょうか? 同時にリクエストを行うには、現在のイベントループであるストリームをブロックする権利がありません。

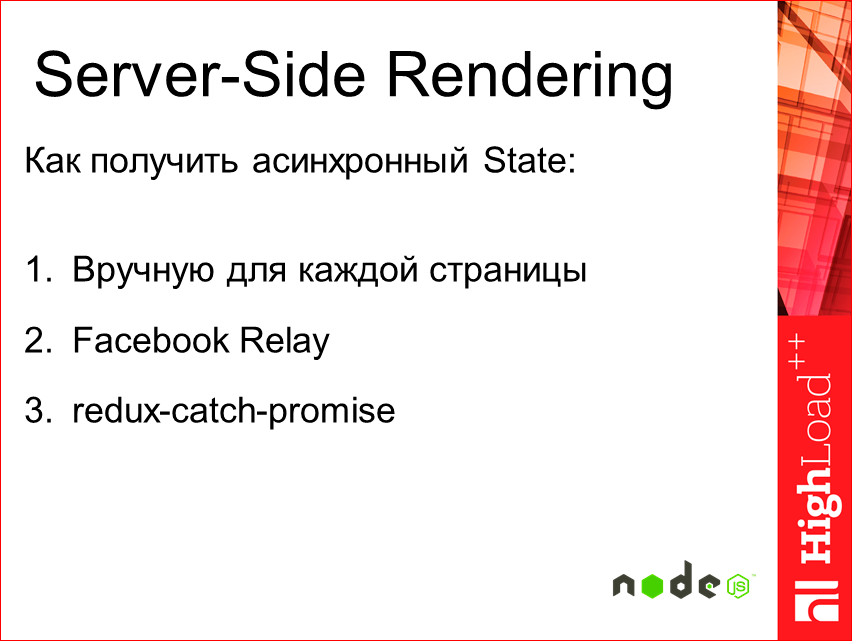
ここには、3つの主な方法があります。必要なデータを手動で取得し、それを受信状態として提供する方法。 Facebookリレーを使用する Redux-catch-promiseのプラグインを開発していました。

ページごとに手動で-すべてが非常に簡単です。データベースから状態を取得し、renderToStringに渡します。 この種の変更は何もありませんが、この場合、各ページについて考える必要がありますが、このデータをサーバーでどのように受け取るのでしょうか? ページを取得して追加することはできません。何らかの方法でこのデータを抽出し、登り、追加のエンティティをプロジェクトに入力する必要があります。 また、必ずしも便利ではありません。

彼らが数か月前に発表したFacebookリレーは、コンポーネント内のデータに対する特別なリクエストを宣言的に設定できるフレームワークです。 非常に興味深い話、つまり 要求、必要なデータ、それらが結び付けられている条件を宣言的に示します。 リレーはこのすべてのデータを蓄積し、すぐにサーバーにそれを投げます、そしてあなたはそれをすべて一度に取得します。 つまり これは、先ほど説明したクエリのバッチ処理です。 唯一の問題は、これがサーバーでまだ利用できないことです。 サーバー側ですが、2016年の第1四半期には、Facebookは既にこれを実装することを約束しており、すべてが機能します。 GitHubの問題へのリンクがあります。ご覧ください。

Redux-catch-promiseは、1つのプロジェクトで働いている間に作った短い寿命です。 Reduxとは何ですか? MoscowJSで彼について話しました。 これは、Reactの状態コンテナーです。 実際、これはFluxの代替品であり、示されているようにはるかに成功した代替品です。 スピーチへのリンクがあります。 Redux-catch-promiseはミドルウェアです。 reduxのプラグイン。

彼は何をしていますか? ストリーム内のPromiseアクションをキャプチャし、アプリケーションをレンダリングするためにコールバックを切ります。 コンポーネントをレンダリングするときに、リクエストが行われます。 データを受信してPromiseに応答してディスパッチするアクションを送信します。 このPromiseは、アプリケーションをレンダリングする最上位でキャッチし、その結果、Promiseのコレクションを取得します。 その許可を待って、受信したデータでアプリケーションを再レンダリングします。 ここでは、手動受信と現在Relayに実装されているものとの妥協点である、非常に便利な結果が得られました。

GitHubへのリンクはここにあります。例がありますが、少し古いかもしれませんが、ここではすべてが非常に迅速に変更されます。
パフォーマンスは2番目の部分です。

サーバーサイドが通常のMacBookでどれだけ速くレンダリングされるかを確認し始めたとき...
理解するために、このページは56 Kバイトを占有し、文字通り4つの画面、小さなプロファイルで表示されます...





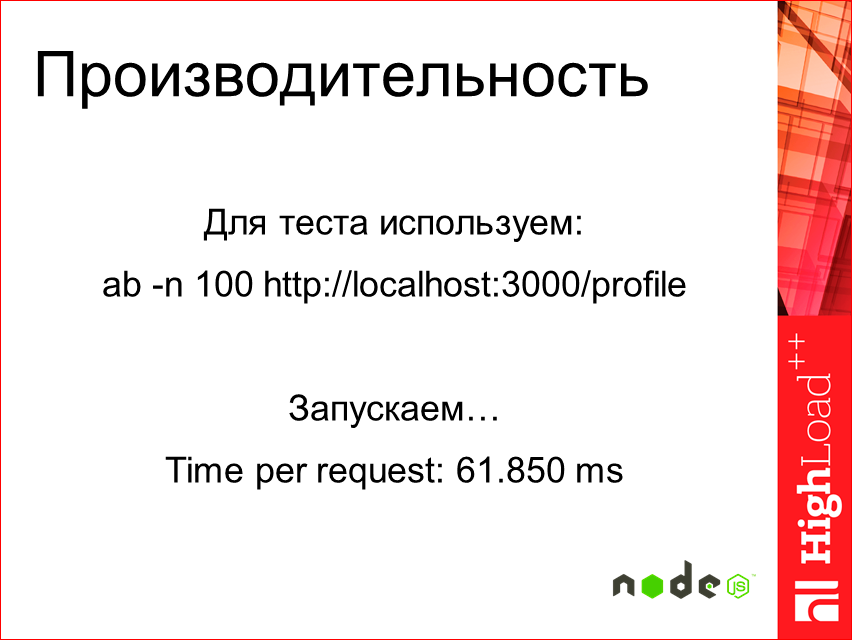
すべてのデータを使用して、テストのためにabを取得しましょう。リクエストは完了です。 61ミリ秒。

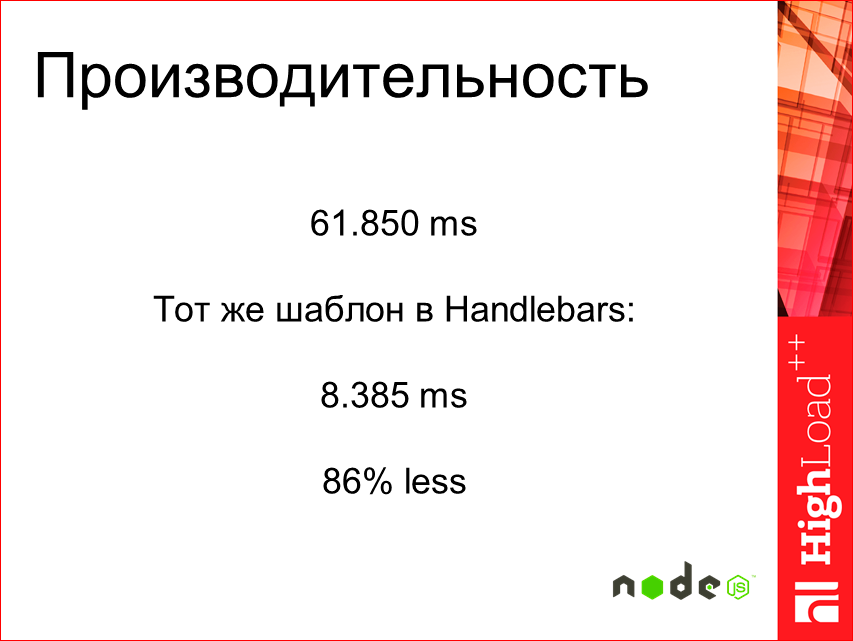
それがたくさんあるのか、それとも少しなのかは明確ではありません。 同じように、Hendlebarsを実行すると、8ミリ秒になります。

違いはもっとはっきりしていると思いますが、それはそれほどではありません。

私たちは何かを探し始め、見て、Googleに行きます-具体的なものは何もありません。 私たちはツイッターに尋ねようとします、誰もが黙っており、リツイートもしていますが、答えは見つかりません。
同時に、NODE_ENVを運用環境に入れてみましょう。

ローンチして-バム! -ほぼ2倍の速度。 素晴らしい、面白い。 良く見えますが、それでもケーキではありません。

どうぞ 見てみましょう、GitHubの問題で登ります。

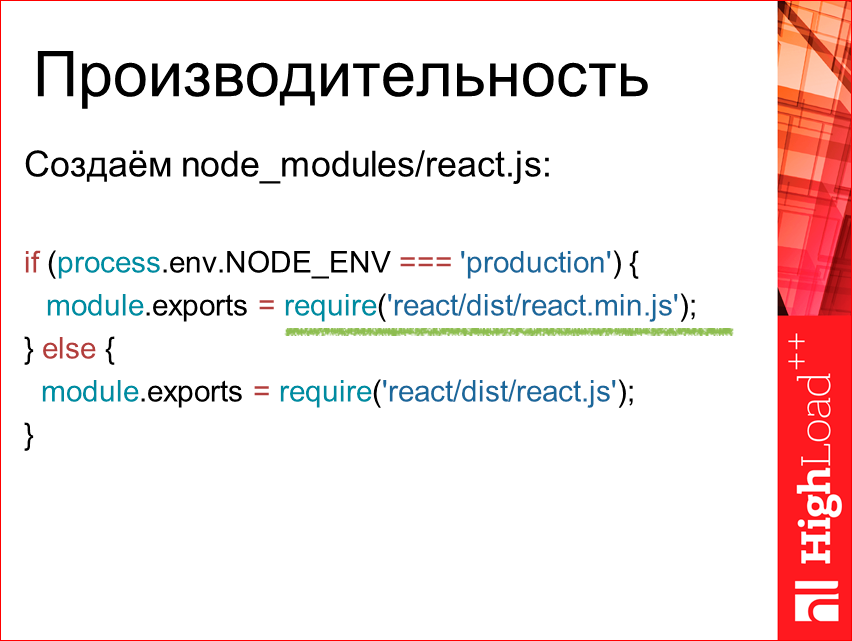
「npm reactを使用するとサーバーのレンダリングが遅くなる」などの興味深いものを見つけましょう。 そこで、ファイルを明示的にreact.min.jsにインクルードするだけでなく、インポートおよびリアクションを行うだけでなく、接続する必要があるという決定が下されます。

では、試してみましょう。 テスト用にいくつかのnode_modulesを作成しましょう。 清潔さのためにそうします。 ここでは、min.jsを明示的に使用します。 そして最後に、これはどのように結果を変えましたか? 始めます。

さらに遅くなった。

テストが失敗したスライド。
結局のところ、このアドバイスはReactの過去にはうまくいきましたが、14日にはうまくいきませんでした。 全体像は次のようになります。

つまり Hendlebarsには8ミリ秒かかります。実際には、プロダクションを指定した場合、それ以外はすべて、紫-js minを使用した場合はすべてです。 わずか39%少ない。
さらにいくつかのグローバルな調査-サーバー側レンダリングのハックは見られません。 Reactレベルでは、今のところすべてを最適化する場所はありません。 筋金入りの十分な方法しかありません。

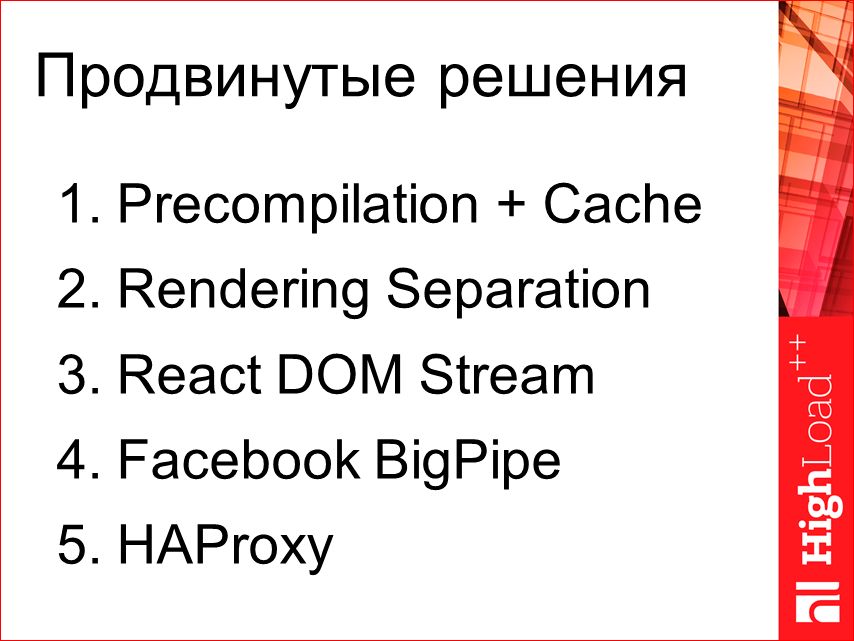
これをグローバルに共有し、プリコンパイルとキャッシュを使用すると、レンダリングが分離されます。 また、最近リリースされたReact DOM Streamプラグインを使用します。 Facebookの使用BigPipeは、Facebookの非常に興味深い拡張機能であり、長い間使用されてきました。 HAProxyは、レポートの他のセクションであるdevopsについて詳しく説明しています。

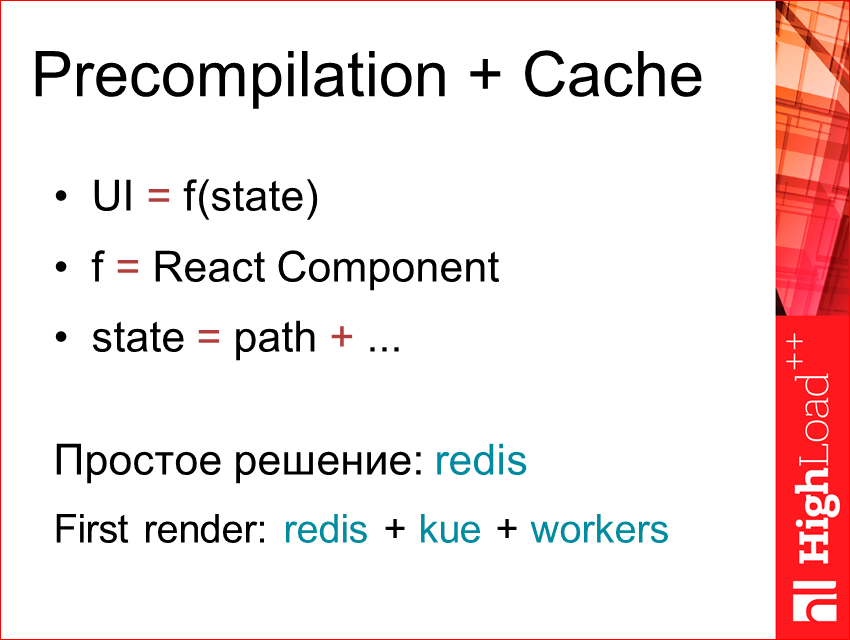
プリコンパイルの本質は何ですか? 実際、UIが状態の特定の関数を実行した結果であるという事実から開始する場合-f(state)、ここでfはReactコンポーネントであり、状態-これは、ある種の場合、単なるパスになりますサイトまたはページのツリー、または他の何かに結び付けることができます。 レンダリングするこのキーを使用して、HTMLを簡単にキャッシュできます。
簡単な解決策は、redisを使用することです。 すぐに迅速に対応する必要がある場合は、redis、キュー、ワーカーを使用できます。 つまり 何らかのホイールを示し、部分的な読み込みを行い、バックグラウンドで、ワーカーはすべてのリクエストでコンポーネントをレンダリングします。 ここで、最初のレンダリングがどこにあるかを取得します。本質的に、この場合、ページはすぐに与えられ、すべてがバックグラウンドでレンダリングされ、次のリクエストで、コンポーネントのキャッシュされた部分をすでに与えることができます。

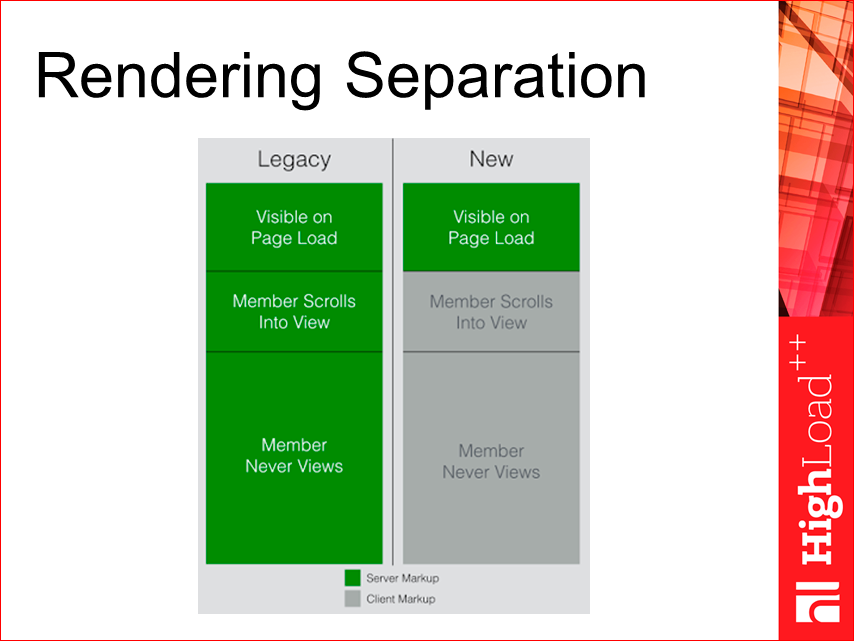
レンダリングの分離。 Linkedinは調査を実施しましたが、ほとんどのページ(特に長いページ)でサーバーレンダリングを完全に行う必要はなく、最初の部分(表示されている部分)を表示するだけで十分であることがわかりました。 また、他のすべてを個別にアップロードすることもできます。たとえば、クライアント側のJSです。 そしてほとんどの場合、彼らは彼らの最初の部分だけを見ました、誰もスクロールしませんでした、すなわち そのため、最初の部分をサーバーにレンダリングしてすぐに提供できます。次の部分はすでにJSを介してプログラムでダウンロードされています。 これにより、パフォーマンスとリソースの面でかなり大きな利点が得られます。

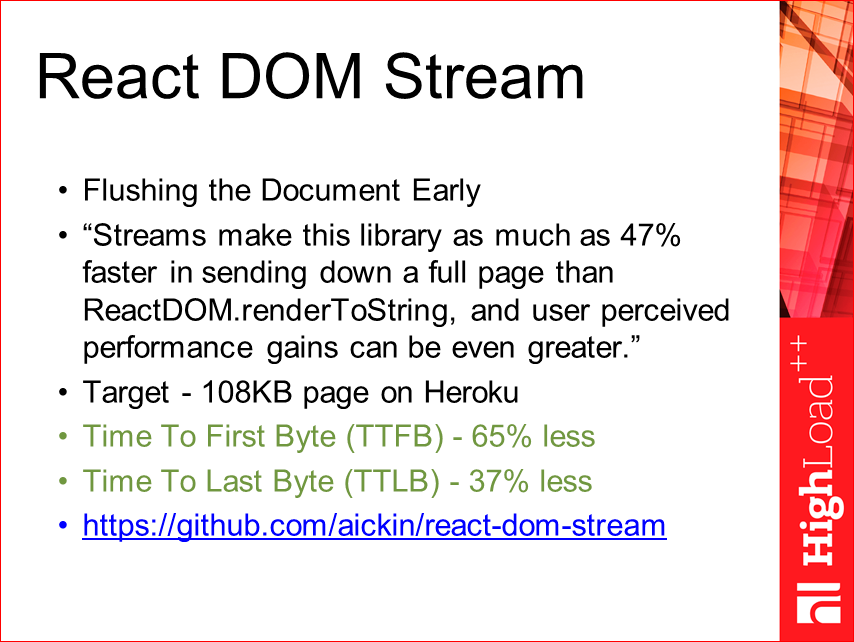
React DOM Streamは次の拡張機能です-これは最近公開されたプロジェクトです。 男(aickin)はReactを分岐させ、そこに通常のhttpなどの早期リセットのテクノロジーを実装しました。 レンダーレンダリングして、すぐにすべてが得られます。 この場合、HTMLコードの形式ではなく、コンポーネントがレンダリングされているため、すぐにストリームサーバーにダンプされるときに、彼はすぐにテクノロジを実装できました。 非常に興味深いパフォーマンス効果が得られます。 最初のバイトまでの時間はすでに65%短縮されています。 これはほぼ2倍で、最後のバイトまで-37%です。 これらの2つのアプローチを組み合わせると、非常にうまくいきます... React自体に影響した唯一のマイナス点は、少し改善する必要があるため、そこにフォークを使用することで、これは公式のReactではありません。 現在、このテーマに関する議論があります。ご覧いただけます。まもなく準備が整います。

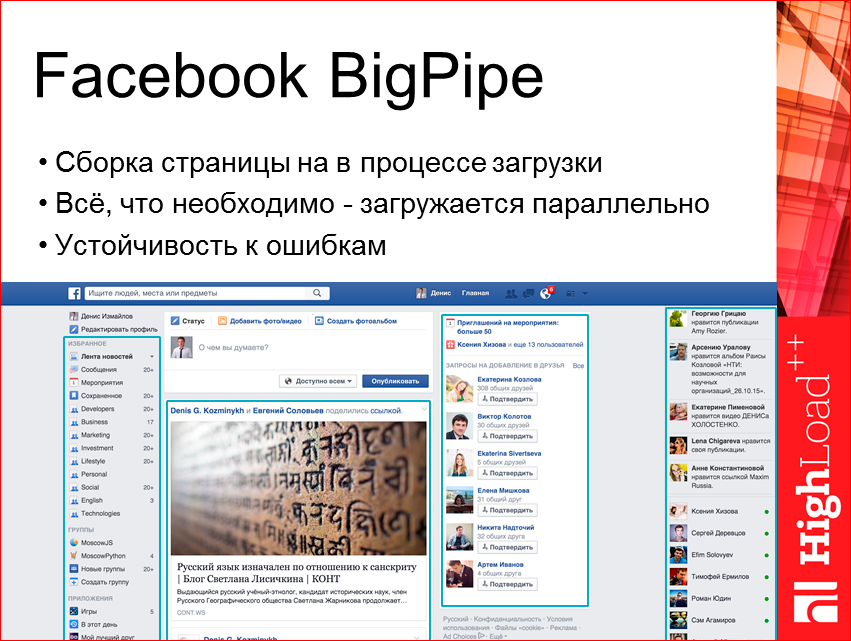
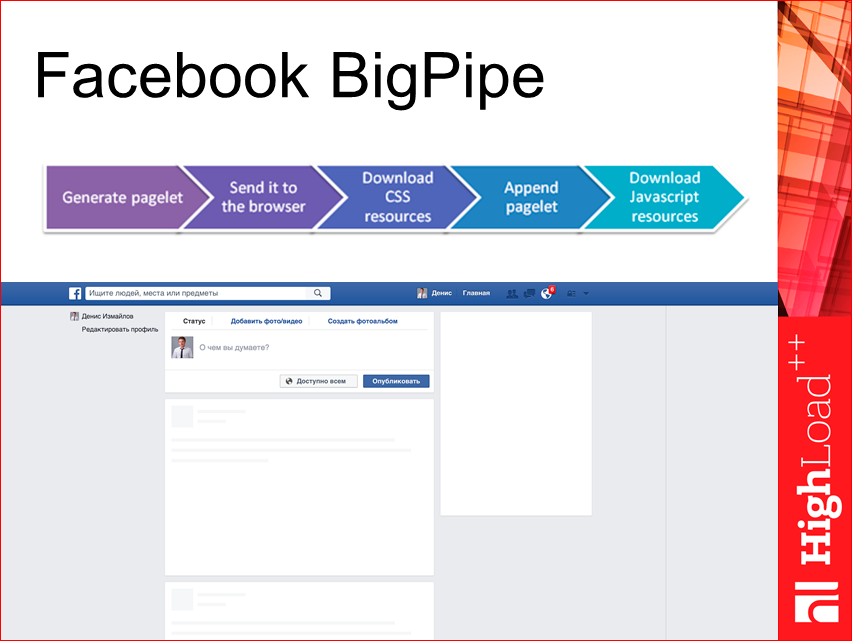
Facebook BigPipe。 非常にクールな拡張機能。 彼らはそれを非常に長い時間、約2〜3年前にしました。 これは、読み込みプロセス中にページが組み立てられるときです。 つまり すべてが私たちと並行してロードされ、これからエラー耐性が得られます。 本質はこれです。ページがあり、プロセスで選択してロードできる特定の部分があります。 つまり ページをロードする過程で、これらのブロックに必要なJS、CSSの呼び出しを形成し、データは何らかのjsonパイプを介して自動的にロードされます。

最初にレンダリングすると、このようなほぼ完全なページが表示されます。 たとえば、Yandexのように、重要なものを見ることができます。 Yandexでは、検索フレーズを入力してEnterキーを押すと、最初にリクエストのあるトップツールバーが表示され、その後で結果自体が読み込まれます。 ここにプロセスが描かれています。

HAProxy。 DevOpsについては少しですが、DevOpsスペシャリストに誰もがアクセスできるようになったと思いますが、後で他の設定を行うこともできます。 要点は、実稼働環境では、いくつかのノードを上げて、それらの間で既に循環させる方が良いということです。
結論として、私はいくつかの有用な資料を提供したいと思います。
- ページ負荷の過給(100日間のGoogle Dev) https://youtu.be/d5_6yHixpsQ
- Netflix.comの高速化http://techblog.netflix.com/2015/08/making-netflixcom-faster.html
- 新しいLinkedInホームページの新しいテクノロジーhttps://engineering.linkedin.com/frontend/new-technologies-new-linkedin-home-page
- twitter.comでのパフォーマンスの改善https://blog.twitter.com/2012/improving-performance-on-twittercom
- 同形JavaScriptコードのスケーリングhttps://blog.nodejitsu.com/scaling-isomorphic-javascript-code/
- AngularJSからReactへ:同形の方法https://blog.risingstack.com/from-angularjs-to-react-the-isomorphic-way/
- 同形JavaScript:Webアプリの未来http://nerds.airbnb.com/isomorphic-javascript-future-web-apps/
- Reactサーバー側のレンダリングパフォーマンスhttp://www.slideshare.net/nickdreckshage/react-meetup
- プログレッシブHTMLレンダリングの失われた芸術https://blog.codinghorror.com/the-lost-art-of-progressive-html-rendering/
また、推奨事項として、MoscowJSコミュニティに参加してお楽しみに。

私たちには常に面白いことが起こります。
最も重要なことは、あなたの英語を上達させ、英語のレポートを読み、「ソビエトの新聞を読まない」ことです。 オリジナルと技術ブログを読んでください。 同じ会社、Linkedin、Facebook、Netflixが非常に関連性の高いものを書いているとします。 これらの発表はすべてTwitterでいつでも見ることができます。 そして、Twitter、GitHubは、おそらくあなたが最新情報を把握し、フロントエンドの世界で何が起こっているのかを理解するための主要なものです。
この点で私が本当に気に入った引用を2つ挙げたいと思います。

「ほとんどのアルゴリズムの問題は、データ構造を変更することで解決できます。」 これは、RadioJSの問題の1つでAndrei Sitnikが言ったものです。 そして、ビデオの1つで、「変化は私たちの仕事です」、つまり 変化は私たちの仕事です。 これはGoogleのジェイクが言った。
これで、従来のシングルページアプリケーションを放棄する理由と移動先についての質問に答えたことを願っています。 これは実際には見た目ほど難しくはないので、この方向に進んでください。
連絡先
» DenisIzmaylov
Github
このレポートは、特別なセクション「 フロントエンド パフォーマンス」の高負荷システムHighLoad ++の開発者の会議での最高のスピーチの1つのトランスクリプトです。
また、これらの資料の一部は、高負荷システムHighLoadの開発に関するオンライントレーニングコースで使用されますガイドは、特別に選択された文字、記事、資料、ビデオのチェーンです。 私たちの教科書にはすでに30以上のユニークな資料があります。 接続してください!
さて、主なニュースは、 Frontend Confを含む8つのカンファレンスを含む春祭り「 Russian Internet Technologies 」の準備を始めたことです。 これは、負荷の高いシステムの開発者向けの専門的な会議です。 ところで、デニスは彼女のプログラム委員会に含まれています。