
序文の代わりに
すべてのhabrazhitelにこんにちは!
寒い冬の夜に、評価星全体ではなくサイトにアクセスするのに、どうにかしてかかった-小数(4.5、3.85など)の部分的な塗りつぶし。 だから、結局のところ、それは目にとってより良く、より有益である-どの機関がより良く、どれがより悪いか。 だから、チームと私は考えて推測するために座った。
道を探して
主に上位の機関と3つ以上の評価を持っているため、星全体が知覚を大きく損なっています。 しかし、微妙な違いがありました。 最も一般的な方法は、画像オーバーレイを重ねて使用することです。 当初から、すべてをイメージマスクで行うことを考えていましたが、残念ながら、デザインは星が近くにあることを意味するものではなく、塗りつぶしブロックの幅と星のサイズを制御することはあまり便利ではありませんでした。
ここでは、10の星すべてをキノポイスク-1枚の写真、それらは互いに接着されています。 ですから、彼らが魂の望みどおりにオレンジを塗ることはとても簡単です。

<div class='starbar'> <div class='outer'> <div class='starbar_w'></div> </div> </div>
.starbar .outer { background: url(/images/starz.gif) no-repeat; width: 219px; height: 30px; position: absolute; } .starbar_w { display: block; width: 167.09px; background: url(/images/starz.gif) 0 -62px no-repeat; height: 30px; position: absolute; }
ローミングする場所は常にあります!
それにもかかわらず、 BEMの方法論に完全に従う、普遍的でスケーラブルなオプションが必要でした。 さらに、プロジェクトには単一のスプライトがなく、すべてのアイコンは慎重にフォントに組み立てられた独自のアイコンセットを使用して実装されます。 しかし、私は、他の記事でこれについて話すと思います;)
一般的に、私たちは実験に来ました:フォントアイコンを別のアイコンの上に重ねてみませんか? でした。
各アスタリスクは、コンテナとしての.stars__outと塗りつぶしとしての.stars__inで構成される個別のオブジェクトになりました。
<div class="stars"> <!-- ... ... --> <i class="cfi cfi--star stars__out"> <i class="cfi cfi--star stars__in" style="width: 100%;"></i> </i> <!-- ... 3 ... --> <!-- ... 33% ... --> <i class="cfi cfi--star stars__out"> <i class="cfi cfi--star stars__in" style="width: 33.33%;"></i> </i> </div>
CSSは次のとおりです。
.cfi.cfi--star { /* ... */ } /* Font Awesome, */ .stars__out { position: relative; margin-right: 5px; /* */ color: grey; z-index: 1; } .stars__in { /* */ position: absolute; z-index: 2; color: orange; /* */ font-size: inherit; /* */ /* */ display: block; top: 0; left: 0; bottom: 0; /* , 0 */ overflow: hidden; width: 0; }
それだけです さらに、100%(完全なアスタリスク)で埋める必要がある場合は、CSSプロパティwidth:100%を指定します。
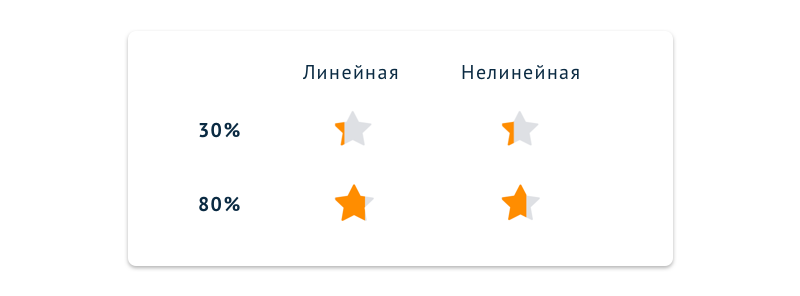
しかし、不完全な星については、別のトリックを使用しました。 幅はx * 100%ではなく、特別に計算された式に従って値を設定します。
それはすべて心理学についてです。 幅ではなく、体積の充填の割合を視覚的に認識する傾向があります。左右の星の領域は非常に小さいため、知覚が複雑になるため、幅を非線形に充填することにしました。

非線形モデルの場合、正弦波を取りました。 彼女は成長の速い開始と終了、および中間のスムーズな成長を完璧に説明しています。
彼らはそれを展開し、arsinを受け取り、フレームワーク{0; 1}両方の軸に沿って、星の「心理的充満」を計算するための良い簡単な公式を受け取りました。

JavaScriptコード:
var y = Math.asin( 2 * x - 1 ) / Math.PI + 0.5;
判明したように、この原則は古いブラウザーでうまく機能し、IE9では何もクロールしません。 デザイナーと顧客の両方、そして私の自我さえも、記事を公開するように促しました。
私は誰かがそれを必要とすることを心から願っています:)