はじめに
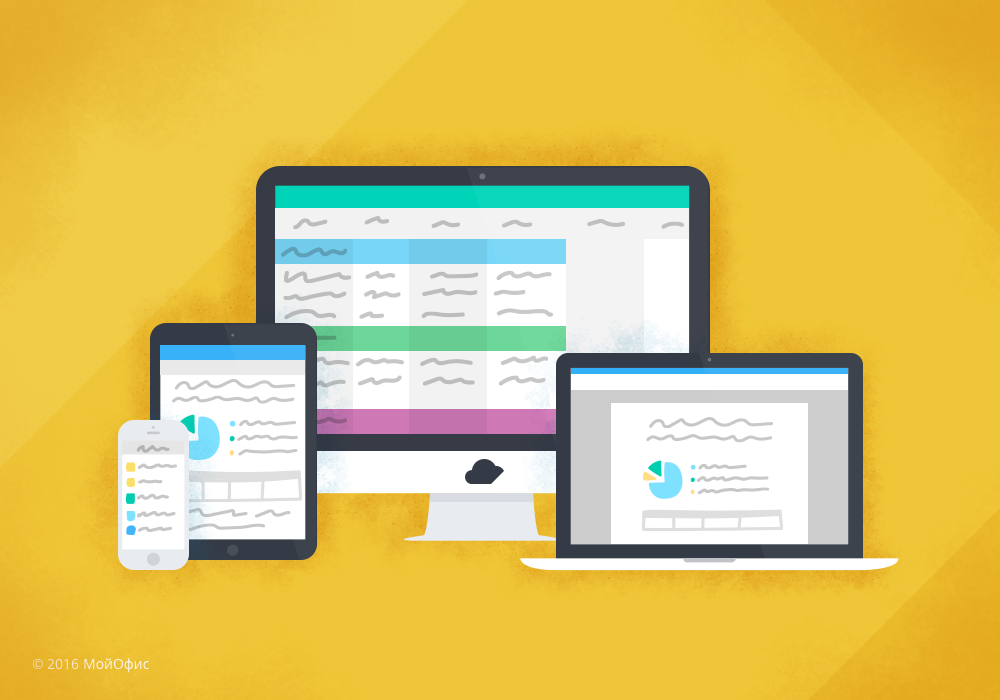
私たちのチームは2013年からMyOfficeオフィスアプリケーションに取り組んでいます。 この製品ラインには、コンピューター、モバイルデバイス、Webブラウザー、コラボレーションサーバー、メールサーバー、データストレージシステムでドキュメント、メール、カレンダー、連絡先を操作するための完全なアプリケーションセットが含まれています。 この記事では、さまざまなプラットフォームおよびデバイス用のMyOfficeエディターのインターフェース開発の原則について説明します。

「あらゆるデバイスのシンプルさと利便性」-これがインターフェイスへのアプローチです。 一方では、エディターのコントロールパネルにユーザーが使い慣れた概念を使用することにしました。 その一方で、編集者の作業が大幅に簡素化されます。
長い間製品と対話するユーザーは、特定の習慣を身に付けます。特定の機能を使用したり、使い慣れた場所でボタンを押したりするなどです。 たとえば、すべてのWindowsユーザーは、左下隅の「ホーム」ボタンと、このボタンをクリックしたときに何が起こったかに慣れています。 ボタンが消えてから戻ったが、動作原理が変わったため、ユーザーは深刻な不快感を覚え、生産性を失いました。
オフィススイートを使用する場合、習慣が形成されます。 例として、オフィスエディターのツールバーを取り上げます。 ツールバーを整理するには、主に2つの方法があります。
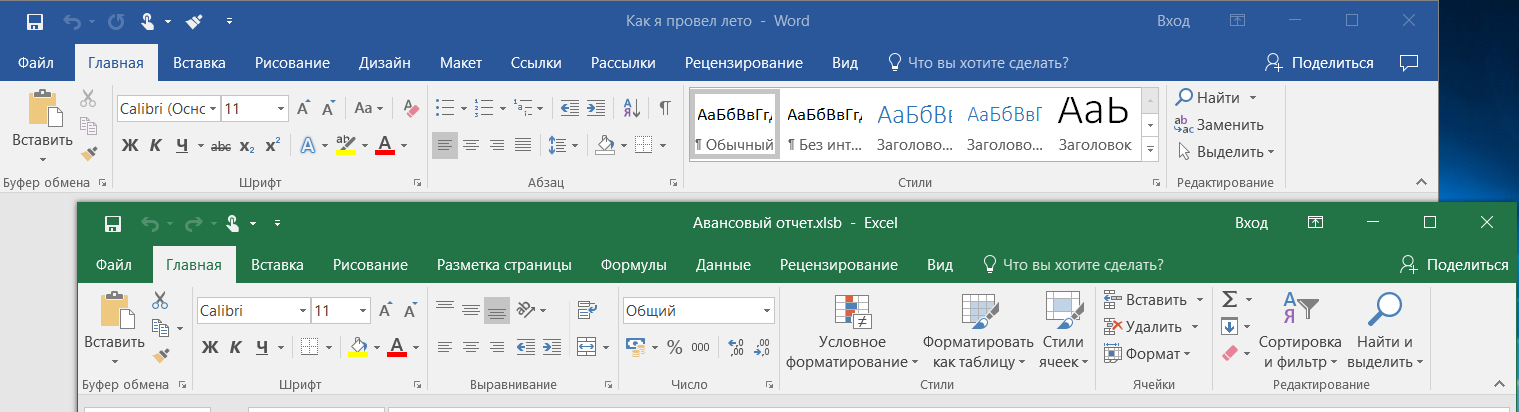
- リボン、多数のアクションが異なるタブに分散されている場合:

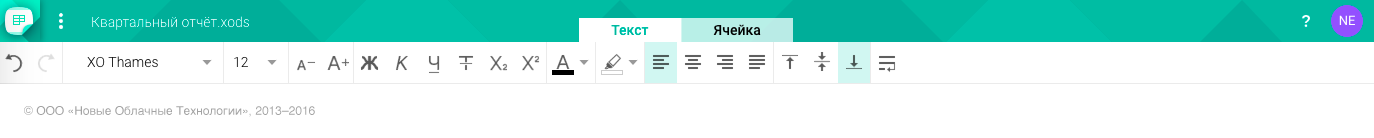
- 従来、単一のツールバーに多数のアクションが表示される場合。 また、重要度の低いアクションがメニューに転送されます。

ユーザーはあるスキームに慣れ、別のスキームに切り替えることは、しばしば「敵意を持って」認識されます。 リボンインターフェイスが従来のインターフェイスに置き換わった2007年のMS Officeパッケージの更新を思い出すだけで十分です。
既存のユーザー習慣をサポートするインターフェースを開発する必要があることを非常によく理解しました。 彼らは何か新しいものの長期的なトレーニングのための時間と動機を持っていませんが、彼らはまだ毎日の問題を解決する必要があります。
ただし、他の人の決定を盲目的にコピーしたくはありませんでした。 それらにいくつかの重要な欠点を見ました:
- 通常、ユーザーの80%は、コントロールパネルに表示されるさまざまな機能の20%のみを必要とします。
- 一部の機能はコンテキストに依存しています(つまり、ドキュメントで選択されたオブジェクトに依存します)。一部はドキュメント全体に関連しています。 ただし、同時に1つのタブに機能を配置できます。
- 多くの関数は異なるタブに複製されていますが、関数の名前は異なります。
- そして、他の多くの小さな(そしてそうではない)機能。
さらに、現代のユーザーは、ドキュメントの作業中に、さまざまなフォームファクターとプラットフォームを切り替えることができます。飛行機のラップトップでドキュメントを作成し、ブラウザーで同僚と共同で作業し、モバイルデバイスから編集します。 すべてのオフィススイートで、デバイス間の切り替えが簡単に(ユーザーインタラクションの観点から)できるわけではありません。
以下に、MyOfficeエディターのコントロールパネルで使用するルール、アプローチ、機能について説明します。
一般的な概念
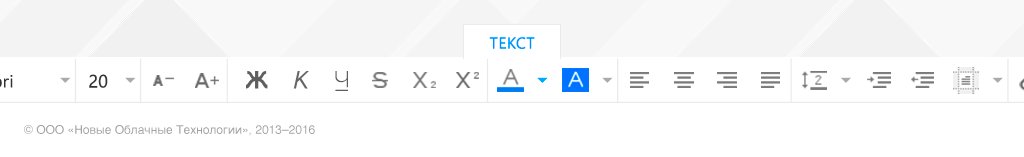
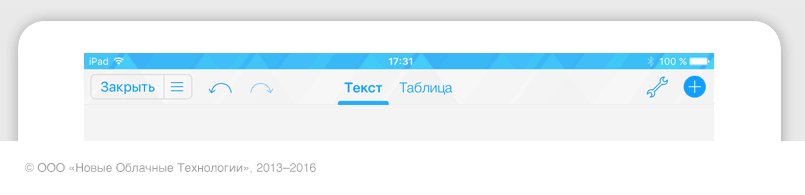
- ツールバーでは、コントロールはいくつかのタブに分かれています。
「テキスト」。 テキストを操作するための関数が含まれています:フォントサイズ、テキストの色、行間隔など。 - 「表」(またはスプレッドシートエディタの「セル」)。 テーブルセルを操作するための関数が含まれています:列/行の挿入、セルの入力、値のフィルター処理など。
- 「レビュー中。」 ドキュメントの変更を処理するための機能が含まれています:編集の承認/拒否、表示の有効化/無効化など。
近い将来、「画像」など、さらにいくつかのタブが表示されます。


一見、これは「テープ」アプローチに非常に似ています。 しかし、実装では、ドキュメントに関するさまざまな設定とシステムアクション(コピーの作成、共有など)がメインメニューに転送されます。 そして、さまざまなオブジェクトを追加するアクションが1か所で収集されます。
- Webおよびデスクトップエディター用-画面右側のパネル
- モバイルエディター向け-画面上部のアクションバー

このソリューションにより、パネル上のコントロールの数を大幅に減らすことができました。 パネルは目で簡単にスキャンできるようになりました。つまり、ユーザーは必要な機能をすばやく見つけることができます。 パネルの高さが減少し、ドキュメント自体のためにより多くのスペースが確保されました。
その結果、非常に焦点が絞られたツールバーが作成されます。このツールバーでは、一連の機能とタブの数が、ユーザーが現在操作しているオブジェクトによって決定されます。 たとえば、テキストエディタで作業している場合、ほとんどの場合、人はテキストをフォーマットするためのアクションを含む「テキスト」タブを1つだけ表示します。 文書に表を挿入してこの表を操作すると(つまり、セルまたは表自体を選択すると)、オブジェクトを操作するためのタブが自動的に表示されます。 テーブルがフォーカスを失うとすぐに、タブが消えます。

このコンテキストは、パネル内のコントロールのセットにも影響します。 たとえば、テキストエディターでは、[テキスト]タブのテーブルでテキストを操作するときに、垂直方向の配置のアクションが表示されます。

読み取り専用モードでは、ドキュメントの所有者が変更の記録を有効にしなかった場合、ツールバーがまったく表示されない場合があります。

コントロールパネルのすべての機能は、メインメニューに複製されます。

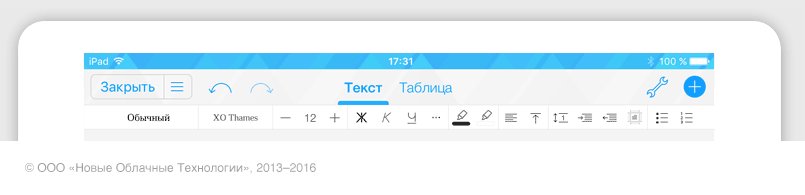
ツールバーの構成
コントロールにはいくつかのタイプがあります。
1)シンプルなボタン
このようなボタンをクリックすると、オブジェクトに対して単一のアクションが生成されます。 たとえば、フォントサイズを大きくしたり、テーブルに列を追加したりします。

2)プロパティのオン/オフボタン
たとえば、テキストを太字にします。 これらのボタンには常に2つの状態があります。

3)ドロップダウンリスト(またはリストダイアログ)
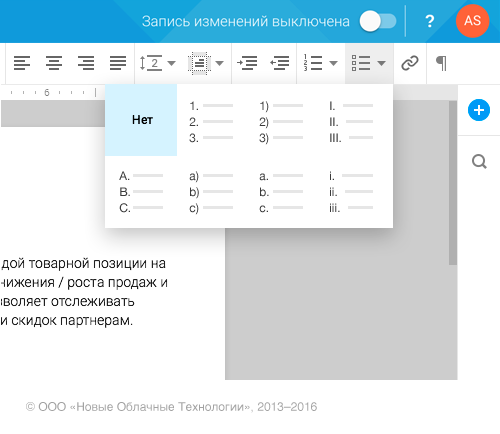
書式設定オプションのいずれかを選択できます。 たとえば、テキストの色や箇条書きリストのタイプを選択します。

4)2セグメント制御
(ドロップダウンリストで)値の1つを選択するか、何らかの種類のクイックアクションを実行できます。 たとえば、フォントサイズの選択要素。 事前定義された値のリストから値を選択するか、自分の値を指定できます。 この項目は、Web /デスクトップに固有です。

5)複雑な化合物リスト(またはダイアログ)
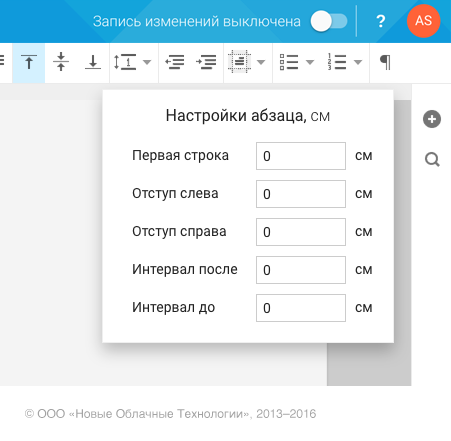
閉じずに複数のアクションを実行できるリストまたはダイアログ。 たとえば、セルの境界線を書式設定したり、段落をカスタマイズしたりします。

パネル項目を表示するためのルール
MyOfficeエディターは、多くのプラットフォームとフォームファクターで動作します。画面の対角が約4インチの小型電話からiPad Proなどの大型タブレットまでです。
この統合では、ユーザーが使用できるコントロールの数と、画面サイズを変更するときに使用するサイズを理解することが重要です。 または、たとえば、新しいコントロールが追加されたときにツールバーがどのルールで変更されるかは、製品の開発が1分間停止しないためです。
この困難なタスクを解決するために、ツールバーの領域全体を同じサイズのセルに分割しました。 各コントロールは1つ以上のセルを占有できます。 このようなセル構造により、パネルに要素を表示するためのいくつかのルールを作成することができました。
1)アイテムのサイズを小さくする
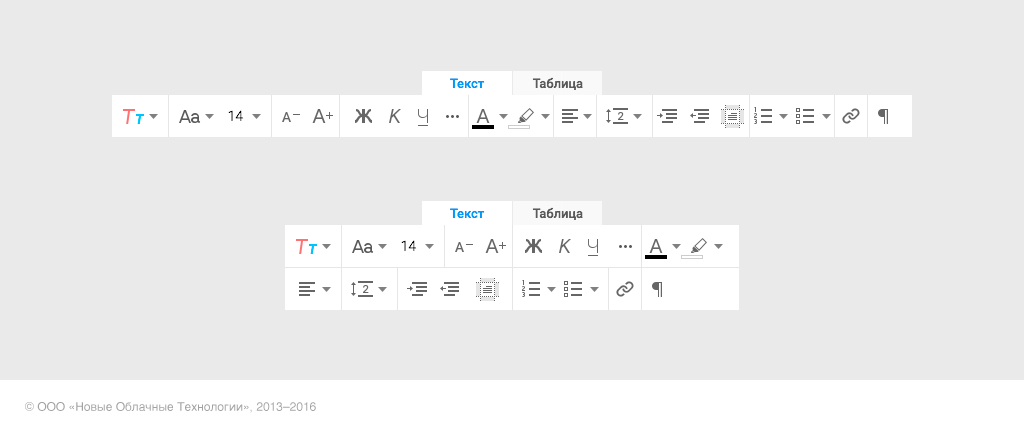
要素が2つ以上のセルを占有している場合、画面/ウィンドウのサイズが小さくなるとサイズが小さくなる場合があります。 たとえば、これはフォント選択要素の動作です。
狭い画面またはウィンドウの場合、別の要素状態、つまり1つのセルの幅を持つ新しいボタンを許可します。 これにより、使用可能なコマンドの順序を変更せずにツールバーを「折りたたむ」ことができます。

2)要素の関連付け
多数のコントロールを1つのドロップダウンリストアイテムに組み合わせることができます。 このような結合は、同じ機能を持つ要素に対して可能です。 たとえば、テキストを揃えるための要素。

3)コントロールパネルの複数の行
Webアプリケーションでは、ブラウザウィンドウのサイズが非常に小さい場合、追加の行が表示される場合があります。 これは、ユーザーがウィンドウのサイズを画面の幅の半分に縮小し、2つのドキュメントを一度に開いて一方から他方にコピーしたり、コンテンツを比較したりするときによく起こります。

タブレットでは、デバイスの向きが変わると余分な線が表示される場合があります。

スマートフォンの場合、コントロールパネルに複数の行があることが標準的な状況です。 画面の幅により、コントロールのセット全体を1行に収めることができません(または、水平スクロールでこの行を行う必要があります)。 ただし、向きを変更すると、スマートフォンの画面に追加の線が表示されたり消えたりする場合があります。

4)追加のドロップダウンメニューでアイテムを非表示にする
スマートフォンでは、ツールバーに4行までしか表示できません。 そうでない場合、ツールバーは画面の高さの半分以上を占めます。 この場合、ほとんど使用されない多くの要素を「犠牲」にして、追加のドロップダウンメニューで非表示にすることができます。

モバイルデバイスでの作業の機能
ツールバーの場所
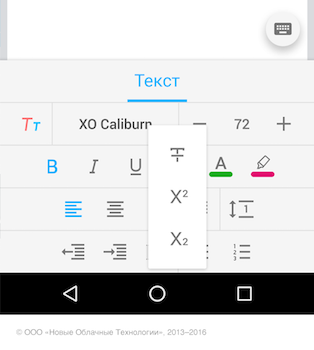
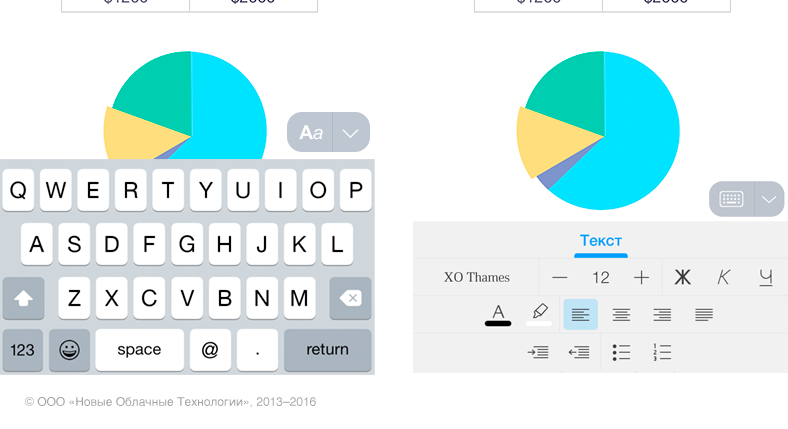
スマートフォンでは、ツールバーは画面の下部に縦向きと横向きの両方で配置されています。

ここでは、すぐに複雑さが発生します。テキストを書いている間、キーボードが自然にツールバーに重なって表示されます。 この問題を解決するために、キーボードの上にスイッチを実装しました。 キーボードまたはツールバーをすばやく非表示にすることができます。

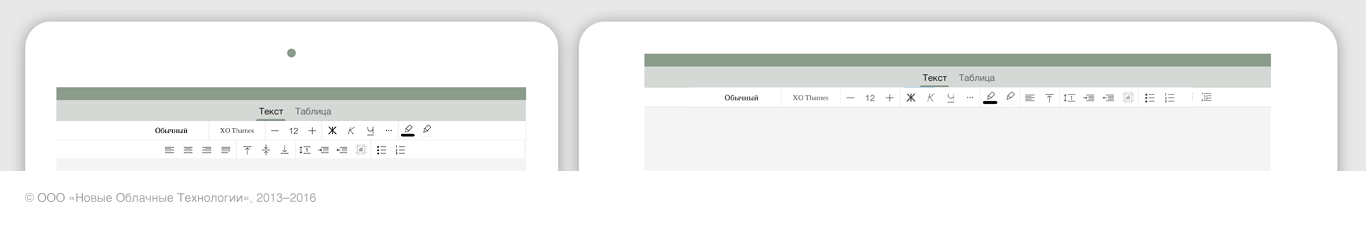
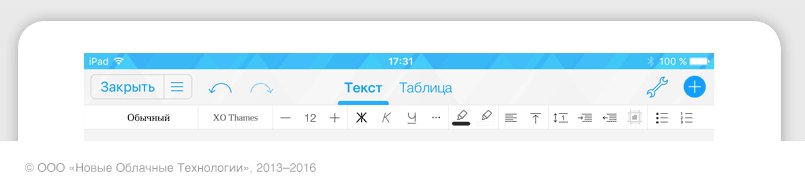
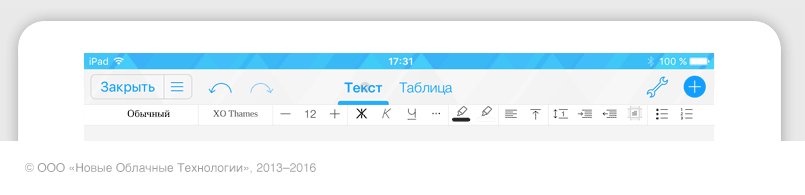
タブレットでは、ツールバーは常に縦向きと横向きの両方で画面の上部にあります。

これにより、画面上のキーボードと重ならない編集ツールをいつでも手元に置くことができます。 たとえば、情報を勉強するだけの場合など、ドキュメントをフォーマットする予定がない場合は、現在アクティブなタブをクリックしてツールバーを非表示にできます。

制御機能
iPhoneでは、ドロップダウンリストのドロップダウンを表示できません。 したがって、コントロールパネルに追加のナビゲーションレベルが表示されます。 たとえば、ナビゲーションの次のレベルでフォントサイズのリストが表示され、戻ることができます。

Androidスマートフォンでは、追加の階層レベルは導入されず、すべてのドロップダウンリストとダイアログはそれに応じて動作します。 サイズ(幅と高さ)は、表示される情報によって異なります。

結論の代わりに
「何世紀にもわたって」完璧なインターフェースを作成することは不可能であり、選択したアプローチには粗さがあります。 たとえば、スマートフォンの仮想キーボードとツールバーを絶えず切り替える必要があります。 したがって、私たちは常に実験しています。 現在、モバイルプラットフォームとデスクトップバージョンの両方で、コンテキストのフォーマットに関して興味深いソリューションに取り組んでいます。 おそらく、この機能を実装した後、エディターの「心臓部」であるツールバーをさらに簡素化できるでしょう。
コメントを読むのは面白いでしょうし、あなたの欠点は何ですか、逆に、異なるプラットフォーム上のオフィスアプリケーションの利点は何ですか? スマートフォン/タブレットでテキストやドキュメントを編集していますか?