たとえば、CSSセレクター。 Webページの要素を定型化するために使用されていることを知っているが、それらがどのように機能するかをよく理解していない場合は、今日修正するチャンスがあると思います。 CSSセレクターの仕組みを理解するために、カーディーラーに行きましょう。
それで、あなたは異なる時間に生産された異なるブランド、色の車が展示されているカーディーラーに行き着きました。 通常、売り手はそのような場所で見つかりますが、この例には含まれません。
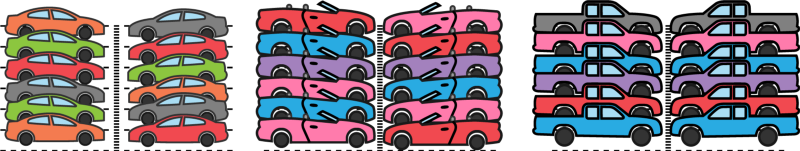
車とその特性は、CSSセレクターの基礎となる同じシステムを使用して分類できます。 そして、下の図の車がセダン、コンバーチブル、および小型トラックに分割できることを理解している場合、これはCSSセレクターがどのように配置されているかを理解できることを意味します。

最初に、HTMLコードを使用して販売中の車を説明します。
<section> <div class='sedan blue 2015 leatherSeats'></div> <div class='sedan red 2012 hatchback'></div> /** 10 more */ </section> <section> <div id="123xyz" class='convertible purple audi v8'></div> <div class='convertible green mustang dualExhaust'></div> /** 10 more */ </section> <section> <div id="789abc" class='truck 2014 seatWarmer crewCab'></div> <div class='truck 2013 powerSteering'></div> /** 10 more */ </section>
CSSでHTML要素をスタイルする4つの基本的な方法を見ていきます。 すなわち:
- アイテムのタイプごと。 このケースでは、自動車に関する情報を含む<div>タグについて説明しています。
- クラスごと。 たとえば、これはコードの最初の車に割り当てられた青いクラスです。
- 識別子(id)によって。 コードの識別子の例は123xyzです。
- 他の要素との関係により
これらのオプションをさらに詳しく考えてみましょう。
アイテムの種類
上記のHTMLコード例では、各<div>タグは個別の自動車を表します。 CSSを使用して、これらすべての車にいくつかのプロパティを割り当てる必要があるとします。 彼らはセダン、コンバーチブル、または小型トラックと何が共通していますか? 実際、リストは非常に長くなる可能性がありますが、3つのプロパティに制限します。 私たちの車にはそれぞれ4つの車輪があり、車の最大高さは270センチを超えず、それぞれの車体はスチールで作られています。 これらの引数は次の形式で記述します。
div{ wheels: 4; max-height: 270; material: steel; }
この簡単な例から始めましょう。 ご覧のとおり、ここにはいくつかのCSSプロパティが含まれており、デフォルトで<div>タグに適用されます。 すでにコードに含まれているものと、後で追加できるものの両方。 実際のWebページで同じ<div>タグをスタイリングすると、完全に異なるプロパティが作用するため、このコードが「擬似CSS」を呼び出すのに適しているという事実に注意してください。
実際、このアイデアをさらに発展させることができます。 自動車内装のインテリアデザインの機能をHTMLで説明します。 セダンの記述方法の例を次に示します。
<div class='sedan'> <div class='frontRow'> <div class='window'></div> <div class='seat'></div> <div class='seat'></div> <div class='window'></div> </div> <div class='backRow'> <div class='window'></div> <div class='seat'></div> <div class='seat'></div> <div class='seat'></div> <div class='window'></div> </div> </div>
セダンには2列の座席があります。 前列( frontRow )には2席、後部( backRow ) -3席が含まれます。 列の極端な席は窓の近くにあります。 カーシートには共通の機能がありますか? 少し後で確認します。
クラス
販売されているすべての自動車の説明を含むHTMLコードの最初のスニペットを見てください。 車両を表す各<div>タグにはクラスのセットが割り当てられていることに注意してください。 これらのクラスは、クラスのすべてのメンバーに共通のプロパティを与えるために使用されます。
2005年に組立ラインを離れたさまざまなセダン、トラック、コンバーチブルにyear2005クラスを割り当てたとしましょう。 これらの車の共通点は何ですか? たとえば、CDプレーヤー付きのカーラジオ! これを、クラスのスタイルを定義するCSSコードに反映します。
.year2005{ muiscPlayer: cd; }
しかし、乗用車、特にトラック、ダブルキャブの存在を象徴するcrewCabクラスがある場合はどうでしょうか? このようなキャブを備えたトラックには2列の座席があり、合計で5つの座席があります。 このクラスはトラック専用に使用できます。 クラスは、ドットを介して次々に記述して結合します。
.truck.crewCab{ seats: 5; }
クラスは、HTML要素を参照するための要素タイプよりも具体的な方法です。 たとえば、すべての車のボディのデフォルトのボディマテリアルはスチールです。 しかし、一部の車にはアルミニウム製のボディがあるという事実を反映する必要があります。 これを行うには、 アルミニウムクラスを作成します。これは、 <div>タグに適用されると、クラスのすべてのメンバーのマテリアルプロパティをオーバーライドします。 思い出してください:上記では、すべての<div>要素のmaterialプロパティをsteelに設定しました 。
div{ material: steel; }
ここで、 アルミニウムクラスをいくつかの<div>要素に適用することにより、 スチールをアルミニウムに変更します。
.aluminum{ material: aluminum; }
したがって、同じ要素に適用される要素のスタイルとクラスのスタイルで同じプロパティの値が異なる場合、この要素はクラスに指定されたプロパティを受け取ります。
識別子
HTML要素には、要素ごとに一意でなければならない識別子を割り当てることができます。 これは、単一のアイテムにアクセスする最も正確な方法です。 識別子に割り当てられたスタイルは、他のすべてのスタイルをオーバーライドします。 アイテムIDは、車のナンバープレートに非常に似ています。

123 XYZの車があるとします。 前の所有者は、この車を紫のユニークな色合いで塗装したかったのです。 CSSでのこの事実の説明は次のとおりです。
#123xyz{ color: weirdpurple; }
要素とその識別子は一対一と呼ばれます。 これは実際の車とそのナンバープレートに非常に似ています。 2台の車に同じ番号を付けることはできません。 さらに、識別子は要素をアドレス指定する最も強力な方法です。これにより、すべての要素が従わなければならない規則の例外を作成できます。
要素間の関係
leatherSeatsが割り当てられた車に革シートが必要だとします。 「要素タイプ」セクションのHTMLコードの2番目のスニペットを見てください。このセクションでは、車のインテリアのデザインについて説明しました。

希望する効果を得るために、 革のシートを装備した車では、 座席クラスの各<div>タグに 革のクラスを割り当てることもできます。 しかし、ここに問題があります。このアプローチでは、座席のみを参照し、「革の座席」ではなく「革の座席」でのみCSSを使用できます。 実際、車全体に対応する<div>タグでは、座席についての言及はありません。
クラスシートのタグは、クラスsedan 、 convertible、またはtruckのタグ内にあります。 これは、この例の「座席」が「車」の子孫であることを意味します。 したがって、「革張りの座席を持つ車」と「座席」自体の両方にアクセスできるように、革張りの座席を持つ車にleatherSeatsクラスを割り当て、このデザインを使用する座席にアクセスします。
.leatherSeats .seat{ material: leather; }
クラス名はスペースで区切られていることに注意してください。 これは、いわゆる子孫セレクターです。 その結果、この例のCSSコードを使用すると、 leatherSeatsクラスが割り当てられているコンテナ内にある座席クラスを使用してすべての要素をスタイルできます。
ここで、一部の車の前部座席が加熱されていることを示す必要があるとします。 この状況では、 〜セレクターを使用できます。これは相対セレクターと呼ばれます。 このアプローチにより、隣接する要素に相対的なスタイルを要素に割り当てることができます。
たとえば、次のようになります。
.driverSeat ~ .seat{ seatWarmers: true; }
そして、ここに別の例があります。 車の特定のモデルには非常に珍しい特性があるとしましょう。 たとえば、2008シボレーの小型トラックには、後部座席にDVDプレーヤーが組み込まれています。 これをCSSとして表現するための考慮事項を次に示します。
- 非常に特定のタイプの車について話しているため、いくつかのクラスから始める必要があります。 たとえば、 div.truck.chevy.year2008のようになります 。
- 次に、後部座席にどのように向きを変えることができるかを考える必要があります。 後部座席に追加のクラスを割り当てることができます。 .backRowのようなものを言います。 または、 最後の子セレクターを使用することもできます。これにより、車のインテリアの説明で、最初に前部座席、次に後部座席が指定されている場合、最後の子孫を選択できます。
- そして最後に、座席自体に目を向ける必要があります。
最終的には、次のようになります。
div.chevy.truck.year2008 .backRow .seat{ media: dvdPlayer; }
まとめ
CSSを使用した機能についてよくわからない場合は、この例が以前は不明確だったことを理解するのに役立つことを願っています。 その主な目的は、HTMLとCSSの抽象的な概念から非常に具体的で具体的な自動車に移行し、CSSスタイルがHTMLドキュメントにどのように影響するかを想像することです。 そして、あなたが私たちが話していたことを頭に入れて、エディタを開いて、少なくとも同じcodepen.ioを開いたなら 、 HTMLとCSSに関する参考書を取り、コードであなた自身の実験を始めてください。あなたは何を知り、理解しましたか。