
現在、UWPアプリケーションは、コード化されたUIインターフェイスを介したテストソリューションとして使用されています。 ただし、複数のプラットフォーム用のアプリケーションがある場合、この場合、各プラットフォーム用のテストを個別に作成する必要があります。
2016年、 Appiumを使用してUWPアプリケーションをテストする可能性が発表されました。 このために、Windows Application Driver(WinAppDriver)と呼ばれるドライバーが作成されました。
Seleniumは、 WebDriver APIを使用して、Webアプリケーションを自動的にテストするために作成されました。 Appiumは、実際にはSelenium for Appsです。
AppiumおよびWinAppDriverを使用して、UWPだけでなくWin32アプリケーションもテストできます(何らかの理由で.NETについては言及されていませんが、テストすることもできます)。 私にとって、いつものように、UWPアプリケーションは最も興味深いものです。
WinAppDriverをインストールする
GitHubリリースページから最新リリースをダウンロードする
インストール後、WinAppDriver.exe実行可能ファイルはC:\ Program Files(x86)\ Windows Application Driverディレクトリにあります。このディレクトリからサービスを開始できます。
Appiumをインストールできます。これはWinAppDriverと対話しますが、WinAppDriverをインストールする必要があります。 WinAppDriverはAppiumと一緒にインストールする必要がありますが、執筆時点ではまだいくつかのオーバーレイが存在するため、個別にインストールする必要があります。 念のため、WindowsマシンにAppiumをインストールする方法をネタバレに任せましょう。
npmパッケージマネージャーを使用してWindows 10にAppiumをインストールする方法
Appiumを使用するには、Node.jsバージョン6.0以降およびnpmバージョン3.5以降が必要です
コンソールコマンドを使用してNode.jsのバージョンを確認できます
Npmバージョン
Node.jsインストーラーは公式サイトからダウンロードできます。
インストール中に、npmがインストールされます

インストールされているバージョンが最低限必要なバージョンよりも高い場合、次のコマンドでインストールを開始できます(コマンドラインは管理者として実行する必要があります)。
これで、コマンドラインでappiumを実行して、次のメッセージを取得できます。

コンソールコマンドを使用してNode.jsのバージョンを確認できます
node –v
Npmバージョン
npm –v
Node.jsインストーラーは公式サイトからダウンロードできます。
インストール中に、npmがインストールされます
インストールされているバージョンが最低限必要なバージョンよりも高い場合、次のコマンドでインストールを開始できます(コマンドラインは管理者として実行する必要があります)。
npm install –g appium
これで、コマンドラインでappiumを実行して、次のメッセージを取得できます。
テスト用のドラフトアプリケーションの作成
簡単なUWPアプリケーションを作成し、すぐにテストします。 アプリケーションでいくつかの簡単な操作、たとえば数の2乗を実行させます。 デモアプリケーションのソースコードはどこよりも単純ではありません。
MainPage.xamlで次を追加します。
<StackPanel Orientation="Vertical" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <TextBlock Margin="0,25,0,0" TextAlignment="Center"> :</TextBlock> <TextBox AutomationProperties.Name="txtNumber" x:Name="txtNumber" Margin="0,5,0,0" FontSize="18" Width="150"> </TextBox> <TextBlock Margin="0,25,0,0" TextAlignment="Center">:</TextBlock> <TextBox AutomationProperties.Name="txtResult" x:Name="txtResult" TextAlignment="Center" FontSize="18" Width="150"> </TextBox> <Button AutomationProperties.Name="btnGetSquare" x:Name="btnGetSquare" Margin="0,20,0,0" HorizontalAlignment="Center" Click="btnGetSquare_Click"> </Button> </StackPanel>
MainPage.xaml.csにはイベントが1つだけあります。
private void btnGetSquare_Click(object sender, RoutedEventArgs e) { double n = Convert.ToDouble(txtNumber.Text); txtResult.Text = (n * n).ToString(); }
マニフェストから、パッケージファミリ名を保存する必要があります。 テストを書くために必要です。
Debug / AppXフォルダーにあるファイルとappxrecipeから同じ値を取得できます。 値はRegisteredUserModeAppIDに含まれています。
アプリケーションをテストする前に、デプロイする必要があります。 判明したアプリケーションは次のとおりです。
C:\ Program Files(x86)\ Windows Kits \ 10 \ bin \ x86ディレクトリにあるinspect.exeユーティリティを使用して、テストで使用する要素の名前を決定できます。
テストするアプリケーションを実行することにより、ツリー内のコントロールを選択するか、アプリケーションウィンドウ内のコントロールをクリックすることもできます。 およそ次の情報を取得します。

通常、要素の検索には、ClassNameとNameの値が使用されます。 IOドライバーを使用すると、AutomationIdによる要素検索を使用できます。
自動テストプロジェクトの作成
Visual Studioで、単体テストのようなプロジェクトを作成します
NuGetパッケージマネージャーでは、操作に必要な依存パッケージと共にAppium.WebDriverを見つけてインストールします。
UWPアプリケーションを使用するには、RemoteWebDriverを使用するか、IOSDriverを使用できます。 ほとんどの場合、最終リリース後、Windowsプラットフォーム専用の3番目のドライバーが表示されます。 Windows名前空間は、NuGet Appium .NET Driverパッケージに含まれている必要があります。
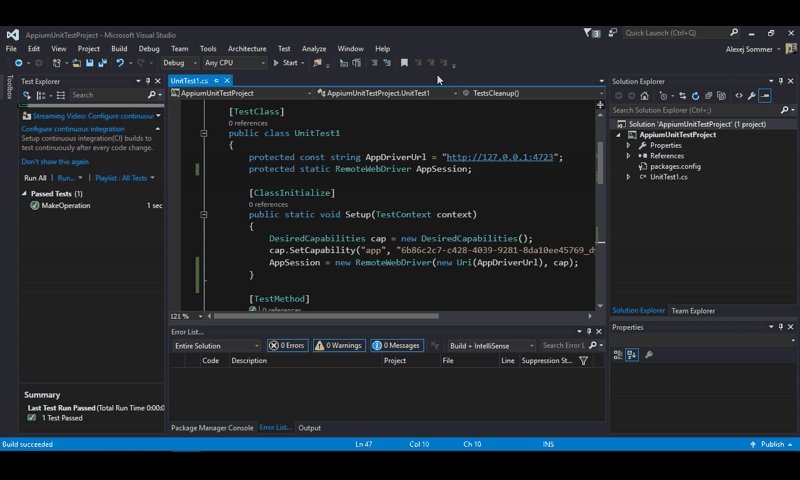
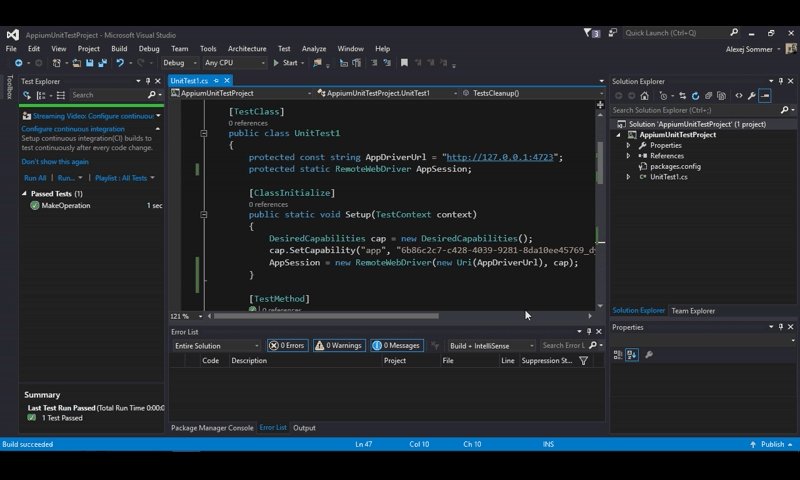
テストコードを書いています。 この場合、次のようになります。
[TestClass] public class UnitTest1 { protected const string AppDriverUrl = "http://127.0.0.1:4723"; protected static RemoteWebDriver AppSession; [ClassInitialize] public static void Setup(TestContext context) { DesiredCapabilities cap = new DesiredCapabilities(); cap.SetCapability("app", "6b86c2c7-c428-4039-9281-8da10ee45769_dyre41xy79knw!App"); AppSession = new RemoteWebDriver(new Uri(AppDriverUrl), cap); Assert.IsNotNull(AppSession); } [ClassCleanup] public static void TestsCleanup() { AppSession.Dispose(); AppSession = null; } [TestMethod] public void MakeOperation() { AppSession.FindElementByName("txtNumber").Clear(); AppSession.FindElementByName("txtNumber").SendKeys("5"); AppSession.Manage().Timeouts().ImplicitlyWait(TimeSpan.FromSeconds(1)); AppSession.FindElementByName("btnGetSquare").Click(); AppSession.Manage().Timeouts().ImplicitlyWait(TimeSpan.FromSeconds(1)); RemoteWebElement txtResultTextElement; txtResultTextElement = AppSession.FindElementByName("txtResult") as RemoteWebElement; Assert.IsNotNull(txtResultTextElement); Assert.AreEqual("25", txtResultTextElement.Text); AppSession.Quit(); } }
IOSDriverが使用されている場合、初期化コードは次のように変更されます。
protected const string AppDriverUrl = "http://127.0.0.1:4723"; protected static IOSDriver<IOSElement> AppSession; [ClassInitialize] public static void Setup(TestContext context) { DesiredCapabilities cap = new DesiredCapabilities(); cap.SetCapability("app", "6b86c2c7-c428-4039-9281-8da10ee45769_dyre41xy79knw!App"); AppSession = new IOSDriver<IOSElement>(new Uri(AppDriverUrl), cap); Assert.IsNotNull(AppSession); }
ご覧のとおり、変更は最小限です。 MakeOperationテストコードは同じままです。
さらに、プラットフォームとデバイスを指定することができます(Appiumを実行している場合は、その必要もあります)。
cap.SetCapability("platformName", "Windows"); cap.SetCapability("deviceName", "WindowsPC");
WinAppDriverを実行すると、URLバーは次のようになります。
protected const string AppDriverUrl = "http://127.0.0.1:4723";
さて、Appiumを起動した場合:
protected const string AppDriverUrl = "http://127.0.0.1:4723/wd/hub";
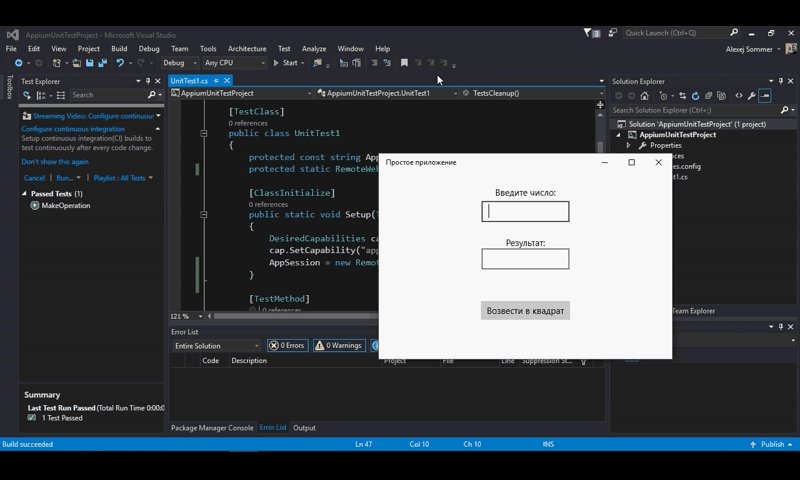
実行テストを実行します。 したがって、次のことができます。
そして、すべてが正しい場合、次のようになります。
自動化されたプロセスの小さなアニメーション:

最後に、Win32アプリケーションで作業する標準的な例を示します。
DesiredCapabilities cap = new DesiredCapabilities(); cap.SetCapability("app", @"C:\Windows\System32\notepad.exe"); AppSession = new RemoteWebDriver(new Uri("http://127.0.0.1:4723"), cap); AppSession.FindElementByClassName("Edit").SendKeys(" Appium!");
この例では、メモ帳を開き、テキストを入力します。 .NETアプリケーションをテストするには、実行可能ファイルへのパスを登録するだけで十分です。
いくつかのリンク:
GitHubページ
公式ドキュメントページ: WindowsアプリケーションUIテスト