
優れたUI / UXデザイナーになることはそれほど簡単ではありません。基本を知り、常に最新のトレンドを監視し、実際に使用する必要があります。 私たちはそれぞれ、同僚や友人からアドバイスを求めますが、検証済みの情報が必要な場合、最高のアドバイザーは専門的な出版物です。
多くのUIデザイナーは、お気に入りの本の個人的なコレクションを持っています。 今日、私たちは何らかの理由であなたをすり抜けることができる10のクールなデザイン本のリストを準備しました。

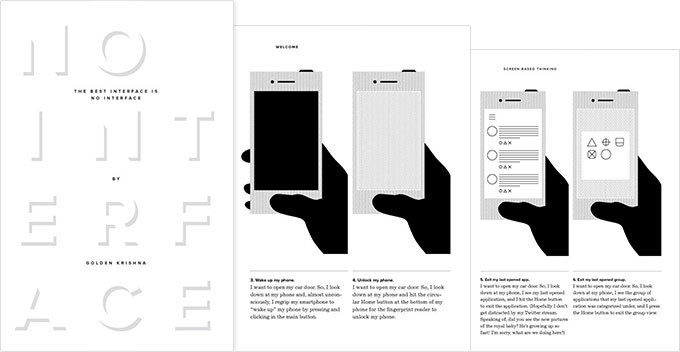
最高のインターフェイスはインターフェイスではない:素晴らしい技術へのシンプルな道
名前があなたにとって挑発的であると思われる場合、これは偶然ではありません。 彼の本の最初のページで、Golden Krishnaは急進的な論文を提唱します:現代のウェブデザインとそれを生み出した社会は行き詰まってしまいました。 唯一の方法は、画面のくびきを破棄し、ユーザーの真の関心を最前線に置くことです。 著者は、人々が自分の健康、人間関係、利便性を犠牲にして何時間もスクリーンにつながれている現代世界の非常に暗い絵を描きます。 しかし、一般的に、彼の予測は楽観的です。すぐに古いパラダイムは、基本的に新しいタイプのデバイスとのユーザーインタラクション(最小限のアクションと最小限のビジュアル)に置き換えられます。 コミュニティでかなりの共鳴を引き起こしたクリシュナマニフェストは、新しい外観を探して見通しについて考えている人々にとって興味深いでしょう。
» Habréの注釈
» 入門編を読む

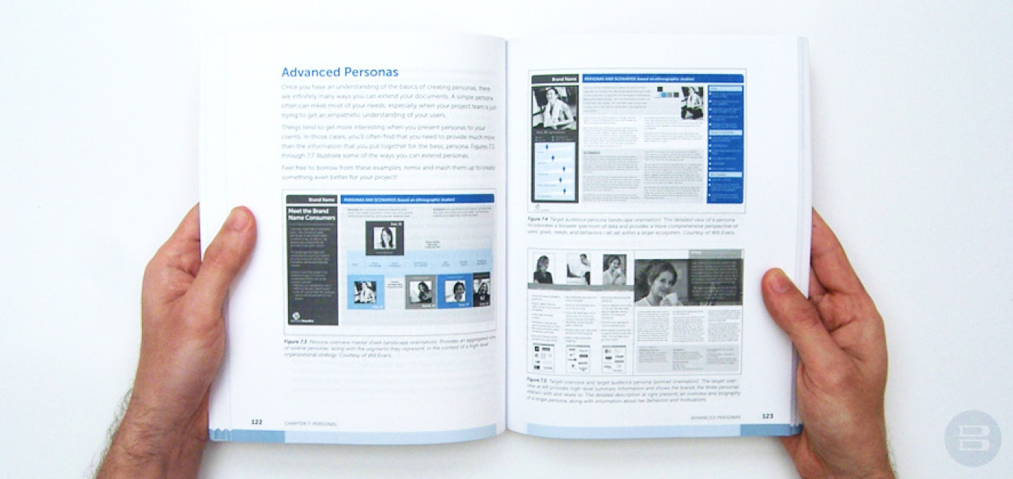
モバイルの使いやすさ
HCIの有名な専門家による、プログラムのユーザビリティに関する堅実な多面的な研究。 特定のデバイス上のアプリケーションと対話するユーザーエクスペリエンスのコンポーネントは文字通り分解され、一連のステップが復元され、衝動から行動へとつながります。 理論的な計算と特定の成功したソリューションと失敗したソリューションの分析を交互に行い、著者は読者に結論を導きます。モバイルアプリケーションの設計は、シンプルさと自然さという2つの原則に従う必要があります。 すべての科学的性質について、この本はアクセシブルな言語で書かれており、よく構成されています-あらゆるレベルの専門家がそれから恩恵を受けられます。
» オンラインで読む

スマッシングUXデザイン
「本棚のUXエキスパート。」 著者自身によると、この本は主に新しいアイデアや手法に興味のあるプロのデザイナー向けに書かれています。 ユーザーレビューと私たちの意見によると、それは主にクライアントと多くの仕事をしている人やデザインスタジオを管理している人に役立ちます。 UI / UXには多くの有用な資料がありますが、おそらく、作業プロセスの適切な編成に関するさらに多くのヒントがあります。
» ダウンロード

モバイルデザインブック
詳細に戻ります。 この電子出版物は非定型の形式で区別されます-ここの著者は、慣習に反して、プライベートから一般に行きます。 理論計算を含むパラグラフの代わりに、例を少し薄めて、実際のアプリケーションの章、ナビゲーションの構築、設計の選択、コンテンツの提示における発見とエラーに関する章を見つけます。 当然、アプリケーションは意味のあるものに選択されます-それぞれが特定のメッセージを示しています。 Aptは、時には物議をかもしますが、著者の観察により、分析と読者につながり、批判的思考を刺激し、分析のスキルを伝えます。
» 入門編を読む

デザインの100の主要な原則。 注目する方法
心理学者のスーザン・ウェインシェンクは、読者に人々と彼らの思考の研究を提供します-起業家のデザイナーがこれらの機能から得ることができる機会。 まず第一に、この本は魅力的です-UIについてのあるテキストから別のテキストへと移動する共通の場所はありません。情報の純粋に視覚的なチャネルにも重点がありません。 連想思考はどのように機能しますか? 情報の同化のモードは何ですか? 非言語的コミュニケーションと操作の間の境界線はどこですか? Wainschenkが引用する事実は本当に予想外であり、結論はあいまいで興味深いものです。 このリーディングは既成のソリューションを見つけるためではなく、一般的な開発、熟考のため、そしてインスピレーションという言葉を恐れません。
» Habréの注釈
» オンラインで読む

モバイルUIデザインパターン
シンプル、簡潔、有益。 この本は一種の実用的なアドバイスの参考書です。 ケースはトピック(データ収集、ナビゲーション、ソーシャルサービス、さらにリスト上)で分けられ、それぞれに問題の説明、解決策、例、使用のための推奨事項が含まれています。 著者たちは、視覚的にも原始的な指導の感覚を残さずに、テキストとイラスト素材のバランスをうまく保つことができました。 UXPinの資料に精通することは、少なくとも私たち自身の経験と比較するためです。
» ダウンロード

ユーザーエクスペリエンスの要素:Webおよびその先のユーザー中心設計
この本でデザインの独学を始めるのは良いことです。 基本的な真実が含まれているからではなく、UI / UXの基本原則を学ぶのに役立つからです。 インターフェースとのユーザーインタラクションに関するアイデアを体系化する場合は、内部からそれらを見て、構造を掘り下げて、より意図的に質問を投げかけ、答えを探します-マニュアルを見つけたほうがよいでしょう。
» オンラインで読む

UXデザインのプロジェクトガイド:フィールドまたはメイキングのユーザーエクスペリエンスデザイナー向け
インターフェイスを作成するプロセスでは、作業環境内だけでなく、外部からの待機も困難になることがよくあります。 この本は、デザイナーの機能をプロジェクトのチームワークの一般的なコンテキストに統合するため、まさに価値があります。 集会を開催する効果的な方法から、共通のリズムの開発、1つのプロジェクトのフレームワーク内でのステージからステージへの正しい移行まで、最も燃えているトピックに触れています。
» オンラインで読む

顔について:インタラクションデザインの要点
基本的な作業は、設計とユーザビリティの単一の選択ではなく、完全なものと見なすことができます。 90年代に初版が発行されたこのUX / UIの包括的なガイドは、複数世代のデザイナーの参考書になりました。 各新版で資料を熱心に補足および更新する著者の努力により、情報は今日でも重要なものです。 トピックの深さ、分析の詳細、およびアプリケーションの汎用性により、このリストの他のすべての項目の基準が決まります。
» オンラインで読む

考えさせないでください:Webのユーザビリティに対する常識的なアプローチ
ユーザー心理からターゲットアクションへの別のガイド。 著者は、人間の思考の原則に基づいて、ユーザビリティの一連の法則を導き出し、それらを実際に検討しています。 プレゼンテーションのスタイルと形式は、タイトルで作成されているメインルールに完全に準拠しています。ユーザーに考えさせないでください。 テキストは明るく、面白く、適度に豊かで、確かに注目に値します。
» オンラインで読む