
こんにちは、%ユーザー名%。 この記事では、1台の自転車と小さな松葉杖の助けを借りて、グラフィックディスプレイまたはOSDボードを扱う組み込み開発者の生活をわずかに簡素化する私の小さなプロジェクトについてお話したいと思います。
イントロ
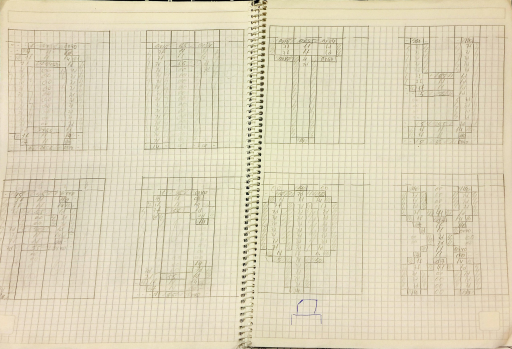
OSDボード用のフォントが同僚によって作成され、モニターにインストールされることになったのを偶然目にしたことがあります。 私が見たものは私を軽いst迷に導き、私の頭の毛を動かした(写真はクリックできる)。

まず、セル内のシートに各シンボルが描かれました。 次に、ノートブックの各文字のイメージが手動でバイト配列に変換され、ファームウェアソースに配置されました。 各キャラクターを作成するのに約1時間の骨の折れる作業が必要でした。 2016年はすでに窓の外で終わっており、セル内のノートブックは目標を達成するための最良の方法ではないという認識は、私にプッシュしました...いいえ、私の決定を書くのではなく、完成したものを探すことです。 ただし、クイック検索で、利用可能なソリューションのほとんどに、次の欠点の少なくとも1つが含まれていることがわかりました。
- 無料ではありません(時には価格が100ユーロ近くでした)。
- 特定の形式(ピクセルあたりのビット数、文字サイズ、カラーコーディング)にシャープ化。
- 標準フォントセットの文字のみがサポートされます(多くの場合、OSDでは、文字、数字、矢印とはまったく異なる文字を表示する必要があります)。
自転車工場に向かう途中
世界を少しでも良くしたいという願望と、数日間の無料の夕べが、小さなコマンドラインユーティリティPixelPixieをもたらしました。 入力時に、プログラムは、将来のフォントのシンボルが定期的に表示される画像を含むファイルを受け取ります(このためには、グリッドを使用するのが最も簡単です)。 フォントジェネレーターの設定はJSONファイルに保存されます。 文字の描画に使用されるすべての色は、一連のビットにマップする必要があります。 シーケンスは10進数形式で指定されます。
"ColorMapping": { "#FFFFFF": 0, "#000000": 1, "#C8C8C8": 2, "#808080": 3 }
画像を処理するジェネレーターは、ビットごとに出力配列を作成します。 PixelPixieの重要な機能の1つは、ピクセルごとに任意のビット数で動作できることです。 たとえば、多くの場合、各ピクセルを2または3ビットでエンコードする必要があります。 文字自体も任意のサイズにすることができ、任意の数の列と行を持つグリッドにすることができます。 したがって、フォントを生成する特定のデバイスから可能な限り独立したジェネレーターを作成しようとしました。
さらに、PixelPixieは、空のグリッドを持つ画像を作成できます。 開発者は、お気に入りのラスターエディターでグリッドセルに文字を「入力」し、PixelPixieを起動するバッチスクリプトをダブルクリックする必要があります。 これで、フォントの処理プロセスは次のようになります。

出力では、アレイをコントロールマイクロコントローラーのファームウェアソースにコピーペーストする準備ができています。
//symbol 1 unsigned char c1[54] = {0x44, 0xC5, 0x7F, 0xFF, 0xDF, 0x7F, 0x73, 0xFD, 0x73, 0xD3, 0xF7, 0x73, 0x70, 0xF7, 0x73, 0xFC, 0xD7, 0x73, 0xFC, 0xD7, 0x73, 0xFC, 0xD7, 0x73, 0xDC, 0xD4, 0x33, 0xDC, 0xD4, 0x3F, 0xD4, 0x30, 0x3F, 0xF7, 0x03, 0x37, 0xF4, 0x00, 0x07, 0xF7, 0x00, 0x37, 0xF7, 0xF7, 0xD7, 0xF5, 0x55, 0x5F, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF}; //symbol 2 unsigned char c2[54] = {0xFD, 0x57, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x0F, 0xFF, 0xFD, 0xCF, 0xFF, 0xFD, 0x0F, 0xFF, 0xF5, 0x3F, 0xFF, 0xF7, 0x04, 0xFF, 0xF7, 0xD4, 0xFF, 0xF5, 0x54, 0xFF, 0xFF, 0xD3, 0xFF, 0xFF, 0x53, 0xFF, 0xFF, 0x70, 0x0F, 0xFF, 0xFF, 0x0F, 0xFF, 0xC0, 0x3F, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF};
そして、OSDボードに接続されたLCD画面にフォントが表示されます。

結論の代わりに
PixelPixieを使用してOSDボードのフォントを設計することにより、最も複雑な文字で各文字に費やす時間を1時間から10分に短縮することが可能になりました。 もちろん、開発者は各文字をピクセルごとに描画し、最終デバイスでの表示方法を数回確認する必要がありますが、ルーチンの量は数回削減されました。
PixelPixieソースコードはGitHubで入手できます 。