おそらくご存知のように、ほとんどのインターネットユーザーは行ごとに読むのではなく、テキストを「スキャン」して、あるポイントから別のポイントに移動します。 このため、デザイナーは特定のテキストを強調するために活版印刷のコントラストを作成します。 すべてのページコンテンツが同じ意味を持つわけではなく、一方が他方よりも重要であるため、コントラストが重要です。 コントラストを作成することで、重要なメッセージに読者の注意を向けることができ、同時にページの外観の魅力を高めることができます。 活版印刷のコントラストを実現する7つの基本的な方法を次に示します。
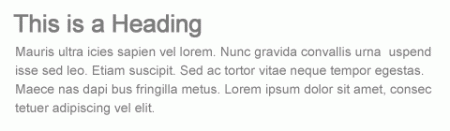
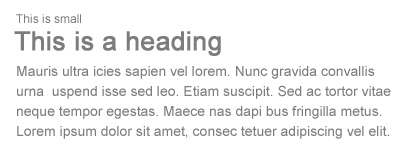
1.サイズ
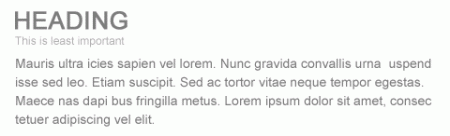
大きなフォントサイズは重要性を示します。これは、読者の注意を引くため、この方法は通常見出しに適用されるためです。

一方、小さいフォントサイズを使用すると、重要度を下げることができます。

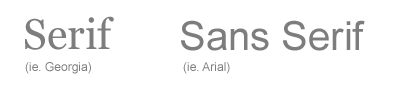
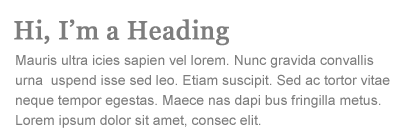
2.フォント
さまざまなフォントを組み合わせることで、コントラストを実現できます。 ただし、セリフとサンセリフという2つの主要な種類の「 Webセーフ 」フォントを使用する必要があります。

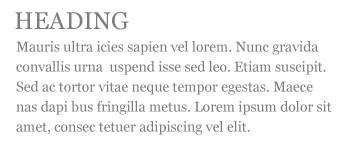
通常、タイトルにセリフフォントを使用し、残りのテキストにサンセリフを使用して、タイトルとテキストブロックの間にコントラストを作成できます。

3.色
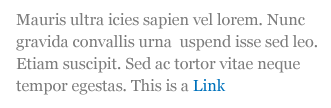
色のコントラストは、ナビゲーション、見出し、リンク、および本文テキストを区別する通常の方法です。

色あせた色を使用して、禁止または不可能を示すことができます。

注意を引くために大きなことをする必要がない場合もありますが、明るい色を使用して選択範囲を作成できます。
テキスト内の個々の単語を区別するために色を使用することもできます。
小さなフォントサイズを明るい色調と組み合わせると、テキストの重要性が二重に失われます。

4.登録
ヘッダーとテキストで同じフォントが使用されている場合、ケースによってコントラストを強化できます。 小文字のものは大文字のものよりも注意を引くため、この方法は見出しに適しています。 文字text-transform:uppercaseの大文字小文字を変更するためのCSSプロパティ。

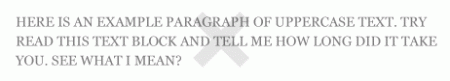
テキストまたは長い文で大文字のみを使用しないでください。テキストの読みやすさが低下するためです。

5.スタイル
ほとんどの編集者が犯すよくある間違いの1つは、アンダースコアを使用してテキストの一部を強調する傾向です。 これは、Webタイポグラフィの大きな間違いです。 ブラウザはデフォルトでリンクに下線を引くため、ユーザーは下線付きテキストとリンクを混同します。 したがって、オンラインで公開するときに、リンクではないテキストに下線を引かないでください。

代わりに、斜体を使用できます。
6.碑文
特定のテキストを太字で強調することで、その重要性を強調できます。
もう1つのよくある間違いは、テキストの行全体を太字にする傾向があることです。 これにより、フラグメントの重要性またはコントラストが失われます。
7.スペース
空スペースは、デザインを形作る上で重要な役割を果たします。 その良い使い方は、読者に始まりはどこにあるのか、どこに休止があるのか、どこに終わりがあるのか、そして次に何をすべきかを伝えます。
スペースを作成するにはさまざまな方法があります。
- ブロッキング-パディングまたはマージンを使用したブロック要素間のパディング。
- セクショニング-<p>要素間にスペースを作成します。
- 文字間隔。
- 行間隔(行の高さ)。
- 段落を使用して、引用符とリストを操作します。
おわりに
これらすべての方法を実際に組み合わせましょう。
