3つの小さな点がどれほど多くを語れるか

省略記号(...)がすべての中で最も印象的なシンボルであると人々に話すと、ほとんどの人は私を狂ったように見ます。 あなたも私をクレイジーと呼ぶ前に、説明させてください。
何十年もの間、インターフェース設計者は省略記号を使用して、ユーザーにとって重要なすべての詳細を表現してきました。 すぐにわかるように、これらの3つのポイントは小さなスペースでかなりの数の値を収集できます。
長年にわたる開発を通して、インターフェイス設計で省略記号が使用された5つの異なる方法を見てみましょう。 物語の終わりに向かって、この小さな印象的なシンボルの新しい認識を見つけるかもしれません。
省略記号=「サブセレクト」
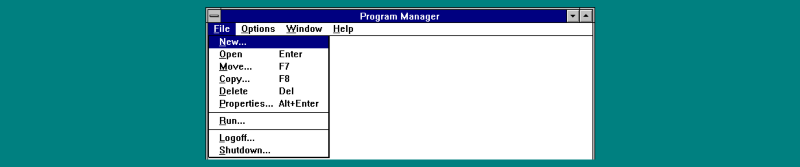
覚えている限り、インターフェイスの省略記号を初めて見たのはWindows 3.1でした。 これは私の最初のコンピューターでした。 省略記号はいくつかのボタンとメニュー項目にあり、それらをクリックすると次の選択が行われます。

省略記号は、アクションがすぐには起こらないことを私に実感させたので、非常に役に立ちました。 アクションを開始できましたが、気が変わったらキャンセルできました。
このような省略パターンは、WindowsおよびMacシステムにまだ存在していますが、最近ではあまり使用されていません。
20年間で何に到達したか見てみましょう。
Windows NT(1993):Ellipsis Everywhere!

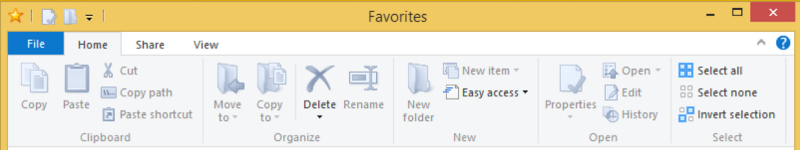
- Windows 8(2013):省略記号はどこに行きましたか?

Googleのインターフェイスデザインガイド-Material Designでは、メニュー項目とボタンから省略記号を削除することを推奨しています。 おそらくこれは、多くのメニュー項目がまだ次のステップで選択肢を提供しており、省略記号を使用するとインターフェースが混乱するためです。
省略パターンはスタイリングから逃れることができましたが、彼は気高い仕事をして、人々が長年にわたって意思決定をするのを助けたと思います-そして彼が取ったのは3つの小さな点だけでした。
省略記号=「ここに入力」
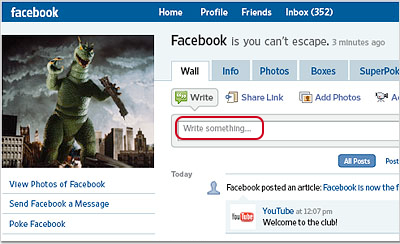
近年、多くの製品で入力フィールドを示すために省略記号が使用されています。 今日どこでも使用されています。

誰がこの傾向を引き起こしたのかはわかりませんが、最初に見つけた例は2008年のFacebookでした。

一部の人々がなぜこのように省略記号を使用するのですか? 省略記号が次のタスクのうち2つを満たすという事実が原因だと思います。
- 視覚効果:ページ上の他の要素の中でテキストフィールドに気付かない場合があります。 ただし、省略記号はテキストボックスに視覚的な強調を追加します。 これは注意を引くために使用されます。
- 心理的効果:また、省略記号は言葉のギャップを意味します。 この意味で、省略記号は、独自のオプションを入力してパスを記入するように求めます。
一部のスタイルガイドでは、すべてのテキストフィールドに省略記号の使用を推奨しています。 たとえば、 Salesforce Style Guide 。 個人的には、このように省略記号を使用するのは好きではありませんが、デザイナーのトレンドとして間違いなく流行しています。
誇大広告が多すぎると、省略記号はすぐに「ここに入力」のシンボルになりました。
省略記号=「その他のアクション」
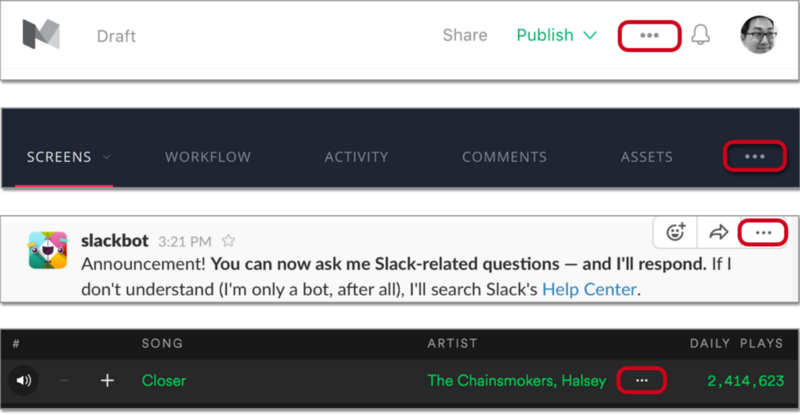
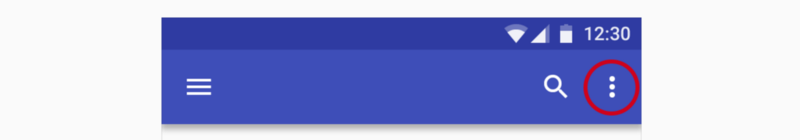
より多くのアプリケーションで、中央の行の省略記号(use)を使用して、より多くのアクションを含むメニュー項目を示すようになりました。 これは通常、「ちょっと、ここにはさらにいくつかの異なるアクションが隠されている」という意味です。

多くのAndroidアプリでは、縦の省略記号(⋮)がよく表示されますが、これは同じことを意味します。

アプリケーションの重要なアクションを隠すことができるため、このデザインが気に入らない人もいます。 このデザインが好きであろうとなかろうと、数年前のハンバーガーボタンのように、このシンボルがUIデザインの明るいトレンドになったことを否定することはできません。
最近になって、省略記号が「より多くのアクション」を意味するとは誰も考えていなかったと思います。 それにもかかわらず、近年では、省略記号は突然この新しい責任を負い、後戻りはありません。
インターフェイスデザイナーがシンプルさを追求するにつれて、これらのドットは世界中のアプリケーションでますます顕著になります。
省略記号=「数秒待ちます」
省略記号のもう1つの一般的な使用法は、アクションが進行中であることを示すことです。 「読み込み中...」、「接続中...」、「アップロード中...」-これらのパターンを何千回も見たことがあるでしょう。

ここで、この場合に省略記号を使用しなかった場合に何が起こるか想像してみましょう。 現在実行中のアクションの省略記号を見ることに慣れているので、省略記号が表示されないときに何かが間違っていると思うかもしれません。

ここで何かがうまくいかなかったと思いませんか? 少なくとも私の目には、省略記号を使用すると、システムがアクションで忙しいことを確信させます。 省略記号がないため、何かが行き詰まっていると思います。
多くのデザインガイドでは、ユーザーが待たされた場合にアニメーションの使用を推奨しています。 しかし、ユーザーが数秒待つだけであれば、省略記号はシステムがその仕事をしていることを示す別の有用な指標になると思います。
何らかの方法で、単語の最後に3ポイントを使用すると、アクションが進行中であることを確信させられます(たとえそれが3つの静的ポイントであっても)。 それは素晴らしいことではありませんか?
省略記号=「その他の文字」
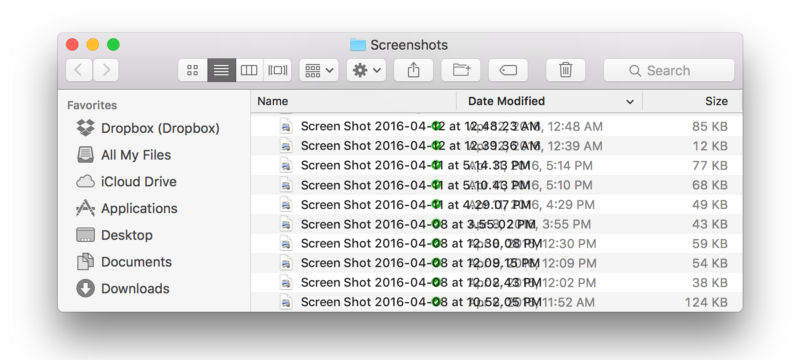
省略記号は、テキストが長すぎるときに単語を短くするためにも使用されます。 これは切り捨てと呼ばれます。 これは、長いファイル名で作業しているときによく見られます。

初期の頃、長いファイル名は最後で切り捨てられていました。 最近では、多くのアプリケーションとオペレーティングシステムがそれらを途中で切り取っているため、最後の数文字を見ることができます。 多くの場合、ファイル名の最後の数文字が最も重要であるため、これは賢明な決定です。
テキストクリッピングを使用しなかった場合、テキストがお互いに忍び寄ることになります。 幸いなことに、省略記号が私たちの助けとなり、インターフェイスを完全な混乱から救いました。

小さいが印象的
省略記号がさまざまな方法でインターフェイス設計に使用されている多くの例を見てきたので、省略記号がすべての最も印象的なシンボルであることに同意しますか? つまり、少数の小さなドットがこれほど大きな意味を持つことを知っている人はどれくらいいるのでしょうか?
同時に、チャットルームやダイアログテキストで省略記号を使用するための優れた方法についても説明しませんでした。 しかし、これは別の日の物語です...
次回インターフェイスに省略記号を追加するときは、敬意を持って扱ってください。 このシンボルは、あなたの作品の中で最も過小評価されているサインかもしれません。
UPD。 いくつかのマイナーな修正を行いました。 コメントとPMのフィードバックとヒントをありがとう!