
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
最初に、一般的に何が役に立つかについてのいくつかの言葉は? 他の人の間違いから学ぶとき、これは良いアプローチだと思います。 したがって、あなたと私がインターフェース設計にいくつかのエラーに気づいた場合、私たちはそれらを特定し、「どうやってそれをしないか」を覚えようとします。 個人的には、これはトレンドの方向に注目するために、デザインコミュニティの腸をもう一度調べる機会です。
場所の分布はどのように形成されますか? まず第一に、私は実際に開発されたプロのフィルターのセットを通して各候補者を「スキップ」します。 それらの多くについては、「 良いインターフェースを設計するための私のルール 」 (+51)で一度書いています 。 主な基準はそれほど多くありません。色の選択、フォントの順序、バランスの取れたインデント、エラーのないグリッドの使用、アクセント。
ちなみに、写真をクリックすると、デザイン全体が表示され、レイアウトを全画面で表示できます。 したがって、私のコメントは、プレビュー上ではなく、リンク上にあるものに正確に関連しています。
十分な歌詞は、今日私たちの注目に値するものを見に行きましょう...
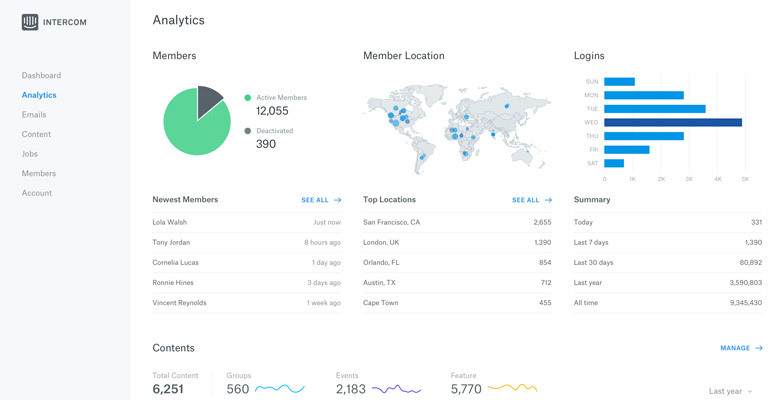
分析ダッシュボード
レイズ・ダス

10位。 正直なところ、熱意はなく、この作品をリストに加えています。 むしろ、正確に10をダイヤルする必要があるためです。 ポートフォリオを仕事で埋める必要があるとき、各デザイナーは何を描くのでしょうか? そう! ダッシュボード 残念ながら、タイトルとボタンはヘッダーの多くのスペースを使い果たします。 要素の非人間工学的レイアウト。 レビューの最後の場所をアマチュアに安全に提供できるため、リストにも追加します。
インターフェース
シャン・ジー

第九。 退屈な仕事。 一方で、すべてが整っています。 一方、デザイナーは細部にいくらかの過失をもたらします。 たとえば、テーブルヘッダーは「ジャンプ」します。 そして、「検索」はどこかで完全に失われました。 または、まだアクティブではありませんが、何かが発生した場合、暗くなりますか? ただし、不完全ではありますが、少なくとも少し余分なものがあります。
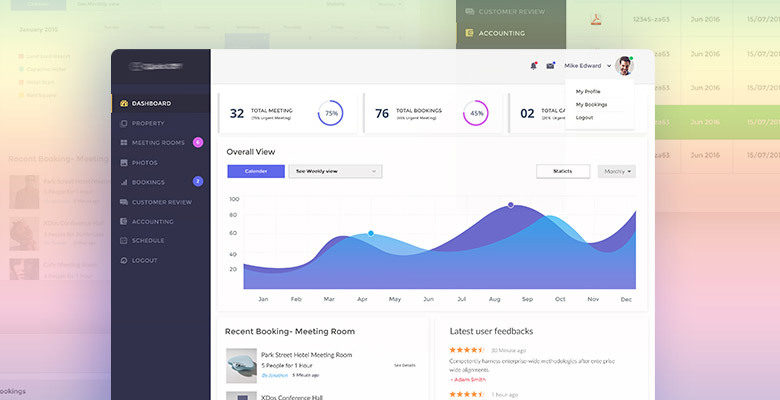
ダッシュボード
アレクサンドル・イフチェンコ

第八。 「反転」はあまり成功していません。 アイデア全体がカラースキームによって台無しになった実行可能なコンセプトの例。 グリッドは完全な順序ですが、すべてのインデントは正常です。 特別な痛みは、右側の白いポップアップとナビゲーションです。 この順序は、情報の認識とわずかに矛盾します。 最初にセクションをクリックし、右側にコンテンツがあります。 それとも、これらはいくつかのフィルターですか? それは許容されます:)
ヘルスケアアプリ
TUBIKより

7番目。 人々が使用すべきシステムにはあまりにもファッショナブルです。 全画面表示の場合のみ、最下位に含まれます。 私たちにとっては、詳細を良質に作成する機会です。 よろしくお願いします! 私はそのような決定が現実の世界に根付くことができないと信じていますが。 おそらく、これはこのチームがいくつかの概念に向かう途中のペンのサンプルです。 TUBIKスタジオという名前は私にはよく知られていますが、これはかなり奇妙な仕事であり、彼らのレベルが最高の側からではないことを示しています。
Linkedinプロファイル
グレゴワール・ベラ

6番目。 「非請求デザイン」という見出し。 もちろん、Linkedinがこのような豪華なインデントを行う余裕はありません。 ちなみに、この場合は非常に印象的であるため、ある場所ではあるブロックが別のブロックから切り離されているように見えます。 目は長距離を移動し、乏しい情報を受け取りました。 要するに、それは実行可能ではありませんが、ポートフォリオを補充することを目的として行われた場合、雇用主にとってプラスの役割を果たすでしょう。 そして多分複数回。 私が定規で握手するのは、それが再びテキストに白であるからです。
Web Sales Platformダッシュボード
ラモーション

5番目。 今回の成功は、「反転」です。 ガイドラインでは、ios10のヒントが感じられます。 私はこのアプローチが好きです。 フォントの強度が向上しました。 電話インターフェイス間の境界線がぼやけています。 したがって、この作品には新鮮さ、関連性、視点があります。 全画面フレームがなく、このスロープさえないのは残念です。 しかし、まだ良い。 ここで何らかのグラフィックスを求められますが、カードの下にはiPhoneのぼかしがあります!
Tellius-チャート作成プロセス
バルカン兄弟

4番目。 はい、これは再び、最初のレビューで言及した
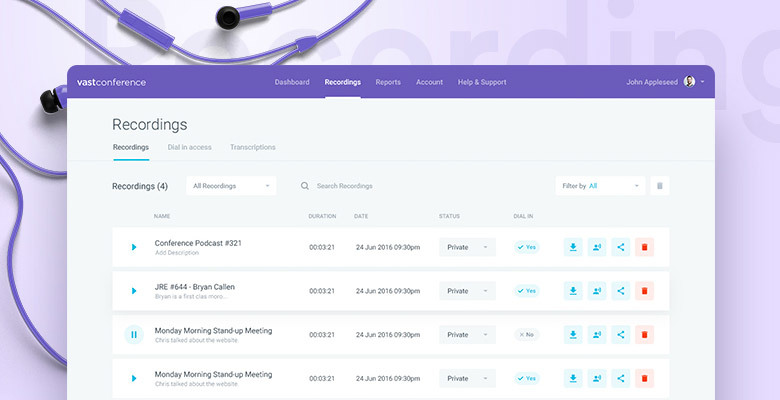
電話会議-録音
バルカン兄弟

3位のブロンズは上記と同じチームに所属します。 チームは精力的に働いています。 すべてはまだレベルにありますが、場所によっては十分なコントラストがないようです。 どこかに、content白のためにコンテンツが失われます。 しかし、彼らが同じ流れを続ければ、彼らはすぐに自分自身のクローンを作り始めるでしょう。 ガイドラインの多様性は、製品の目標に基づいてまったく感じられません。 どこでもRoboto、どこでも同じボタンなど...新鮮さを求めています! しかし、これにもかかわらず、細部へのこだわりはチャートのトップに大きく引き寄せます。
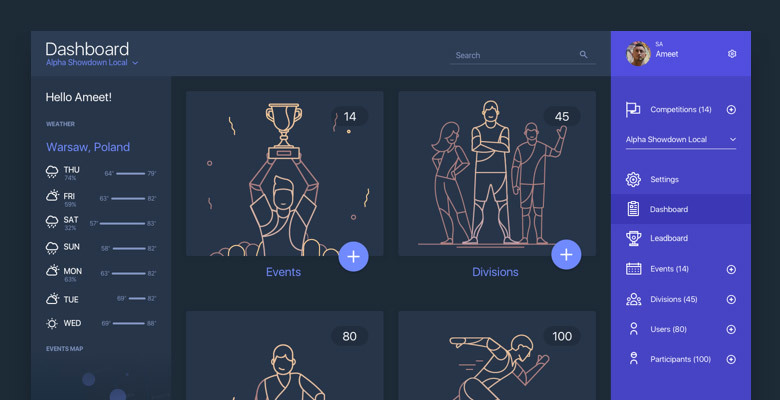
コミュニティアプリダッシュボード
によってビラルCk

2位! 別の「未承諾設計」のように見えます。 純粋に、正確に、これ以上何もありません。 しかし、世界全体がカードの仕切りに使用されているため、特に私は少し混雑しています。 私は過失を見つけたことを告白しますが。 唯一の欠点は、ナビゲーションが少なく、効果的な場所がなくなることです。 水平にメニューを試すことができますか? それにもかかわらず、それは銀に基づいています! そして、はい、そのような作品は常にトップラインにあります。 多くの場合、素人は、「それで何が悪いの?」と尋ねます。 「絶対に何もありません! ユーザーが同様の設計のシステムを効果的に使用することを妨げるものは何もありません。」
Tapdaq-UIの概要
ヤン・ロサート

そして最後に、このレビューで最高の仕事です! 詳細と条件の高品質な研究。 すべてが考え抜かれています。 ワイヤーフレームを引っ張って引っ張るだけで、クールで関連性の高いものになります! 彼自身も最近、クライアントと同様のプロジェクトを行いました。 いくつかのロジックに従うUIキットを設計することは興味深いものでした。 ちなみに、プロフィールでこのデザイナーを調べて、同じプロジェクトの他のトリムを見ることができます。 しっかりしたスクリーンがないため、彼らはここに来ませんでしたが、あなたは視野を広げることができます。
以上です。 ご清聴ありがとうございました! 約1か月後に次のレビューでご連絡いたします。 ドリブルコミュニティが質の高い仕事を蓄積できるようにする必要があります...