
また、特定の構成、特別にインストールされたソフトウェア、およびその更新が作業に必要ないため、それらを理解することができます。 ブラウザを開くだけで、プログラムは動作します。 したがって、私の意見では、将来はWebアプリケーションになります!
ゼロではない本格的なデスクトッププログラムをゼロから作成することは、大仕事です。
まず、何らかの形で特定のイベントにリアルタイムで応答し、定期的にデータをアップロードする必要があります。
第二に、デスクトップアプリケーションで使用できるコントロール(ウィジェット)が通常必要です。 しかし、彼らはそこにいません。 HTMLにはツリーもタブもコンテキストメニューもありません。
第三に、デスクトップアプリケーションはインターネットからライブラリとリソースをロードする必要がなく、コンパイルされた言語で記述されているため、デスクトップアプリケーションのパフォーマンスははるかに優れています。 また、ブラウザにはあらゆる種類の最新エンジンが組み込まれているため、驚くほどのパフォーマンスを実現できますが、コンパイルされた言語はまだ遠いです。 しかし、状況はすぐに変わる可能性があります。
第4に 、それぞれが独自の特性を持ち、1つまたは別の標準をサポートする多種多様なブラウザに直面すると、小さな問題があります。
その結果、HTMLでこれらすべてを作成し、もちろんjsでアニメーション化し、cssでスタイルを設定できます。 その後、ブラウザ動物園全体でその動作をテストする必要があります。 次に、グラフィック要素を何らかの方法で実際のデータに接続する必要があります。このデータが一定でない場合は、一般に、この全体に多くの時間が必要になります。
もちろん、この問題はさまざまな方法で解決できます。 設計には、Bootstrap、Uikit、Semantic UI、または別のCSSフレームワークを使用します。 データリンクなどに、Angular、Backbone、React、Knockoutを使用できます。 次に、数十の異なるライブラリを接続し、それらと友達を作って、独自の、正しく、細かく調整された、最新のアプリケーションを取得してください。
ファッショナブルでもモダンでもないように見えるかもしれませんが、この場合の理想的なソリューションは、多数の既製のウィジェットを備えたライブラリまたはフレームワークを使用することです。 それらのほとんどは十分に行き過ぎており、多くのことができ、自転車の発明を必要としません。 それらは単なるウィジェットのセットであり、上記のライブラリに追加するのに適したものに出くわしますが。
驚くべきことに、数十個のJS UIライブラリがあり、ユーザーが聞くのは5〜6個だけです。 物事のこの整列は不公平であり、私は見つけることができるものの多かれ少なかれ提示可能なすべてのレビューを書くことにしました。
少し説明
私の目標は、SPAの原則に基づいて機能する本格的な管理パネルを構築することです。 ライブラリは良いかもしれませんが、サイトにはより適しています。 例外はjquery UIです(どこかで開始する必要がありました)。 レビューでは、簡単な説明、デモアプリケーション、評価があります。 複雑さ、デモコードのサイズ、柔軟性を評価します。 メモリ消費とページレンダリング時間について説明します。 現時点では、純粋なhtml / jsでモバイルアプリケーションを作成する傾向があるため、モバイルデバイスを操作する機能についても言及する価値があります。
複雑さとは、管理パネルの作成がどれほど難しいかを意味します。コードの調査時間、特定のコントロールへのアクセス不能、デモコードの作成時間、ドキュメントの検索、何らかの不具合があった場合、修正が必要な場所、立ち往生など したがって、完全な管理パネルを作成するために必要な要素の半分がないため、JqueryUIの非常に複雑さに驚かないでください。
私はきれいなコードのふりをしないので、デモの例は「現状のまま」非常に流な手で書かれており、おそらく不具合を含んでいます。 親愛なる達人、これを理解して扱ってください。特定の図書館の特定の松葉杖を探すのは長い時間を要する作業であり、より詳細な研究が必要だからです。
複雑さとは、管理パネルの作成がどれほど難しいかを意味します。コードの調査時間、特定のコントロールへのアクセス不能、デモコードの作成時間、ドキュメントの検索、何らかの不具合があった場合、修正が必要な場所、立ち往生など したがって、完全な管理パネルを作成するために必要な要素の半分がないため、JqueryUIの非常に複雑さに驚かないでください。
私はきれいなコードのふりをしないので、デモの例は「現状のまま」非常に流な手で書かれており、おそらく不具合を含んでいます。 親愛なる達人、これを理解して扱ってください。特定の図書館の特定の松葉杖を探すのは長い時間を要する作業であり、より詳細な研究が必要だからです。
JQueryベースのライブラリ
JQuery UI

Jquery UIは、おそらく最も有名で最もシンプルなUIライブラリです。 サイトにとっては非常に便利ですが、Jquery UIには14個のウィジェットしか含まれていないため、管理パネルを作成することは依然として厄介です。 ただし、人気があるため、欠落しているUI要素はインターネットで見つけることができ、松葉杖の束で「フランケンシュタイン」に似た純粋なJquery UIの管理パネルを取得できます。 奇妙なことではありませんが、私の実践ではこれが発生しました。
| ライセンス: | 最高の結果を出す | デモ |
|---|---|---|
| ウィジェットの数: | 14 |  |
| デモコードサイズ | 5.00 kb | |
| 難易度マスタリング | とても簡単 | |
| 開発スピード | とても長い時間 | |
| モバイルウィジェット | jquery mobileを使用する | |
| 機能と柔軟性 | 1/10 | |
| コード | html + JS | |
| メモリ消費 | 4-9 mb | |
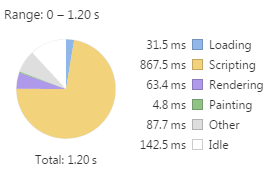
| 読み込み時間 | 1.08-1.49秒 | |
| デモタイム | 2.5時間 |
結論:サイトにとっては便利ですが、高度な管理パネルにとっては良くありません。 しかし、それは無料です。
ジノui

Zino UIは、別のJqueryベースのライブラリです。 Jquery UIで作業した場合、それを理解することは問題ではなく、メソッドの名前はほとんど同じで、zinoプレフィックスのみです。 原則として、不足しているすべてのコンポーネントが含まれているため、管理パネルを作成することは本当に役立ちます。 さらに、ライブラリはSVGで動作し、グラフを作成できます(約30種類のグラフ)。 html / jsを台無しにしたくない場合は、ライブラリのボックスにPHPクラスがあり、PHPでグラフィカルインターフェイスを作成できます。 執筆時点では、このライブラリは言及されているすべての中で最速であり、第2部で言及されます。 商用プロジェクトで使用する場合は、とんでもない価格に注意してください。
| ライセンス: | コマーシャル、オープンソースプロジェクト用$ 19-GPL | デモ |
|---|---|---|
| ウィジェットの数: | 25 |  |
| デモコードサイズ | 7.83 kb | |
| 難易度マスタリング | とても簡単です。 | |
| 開発スピード | 速い | |
| モバイルウィジェット | いや | |
| 機能と柔軟性 | 3/10 | |
| コード | html + JS、PHP | |
| メモリ消費 | 3〜5 MBの最良の結果 | |
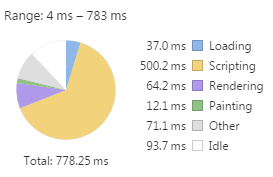
| 読み込み時間 | 0.73-0.83の最良の結果 | |
| デモタイム | 1.2時間 |
結論:軽快、チャートの操作方法を知っています。 Jquery UIの優れた代替品。
JQuery Easy UI

Jquery Easy UIは非常に優れていますが、何らかの理由であまり知られていないプロジェクトです。 初心者に最適です。 理論的には、管理者は1行のjsコードなしで記述できます。 すべてのウィジェットプロパティは、data-options属性を介して渡すことができます。または、javascriptコードで記述することができます。
個人的には、私は長い間それを使ってきました。確かに言えることです。学ぶのは簡単で便利です。大規模なプロジェクトではたくさんの「自転車」コードを書く必要があります。
ライブラリには、52個のウィジェットが在庫されています。 モバイルアプリケーション用に別の一連のウィジェットがあります。 公式ウェブサイトにはスタイルデザイナーがいます。 Javaエンコーダーの場合、DWRローダーを使用してJavaで記述できます。 HTMLやJavaScriptをいじるのが嫌いなPHP開発者には、ライブラリをYiiに統合するための非公式のコンポーネントがあります。
欠点の中には、まったく文書化されていない機能がいくつかあります。 特定のバグのあるライブラリに注意することもできます。 特定のグリッチを修正しようとすると、ライブラリと呪いのソースコードを調べる必要がありました。コードの大部分は何らかの理由で難読化されていたからです。
| ライセンス: | 商用、499ドル、オープンソースプロジェクト用-GPL | デモ |
|---|---|---|
| ウィジェットの数: | 52 |  |
| モバイルウィジェット | 16 | |
| デモコードサイズ | 4.58 kb | |
| 難易度マスタリング | とても簡単です。 | |
| 開発スピード | 中規模プロジェクト-非常に高速、複雑-中 | |
| 機能と柔軟性 | 4/10 | |
| コード | html、html + JS、Java、PHP(Yii)の最良の結果 | |
| メモリ消費 | 4.4-9 mb | |
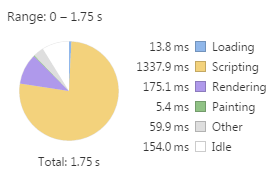
| 読み込み時間 | 1.4-1.8秒 | |
| デモタイム | 25分の最良の結果 |
結論:小さいながらも非常に強力なライブラリ。 初心者に最適です。
jQWidgets

jQWidgetsは、おそらく最も洗練されたjQueryベースのUIツールです。 このサイトには、Angular、Angular 2、Knockoutなどのライブラリとの統合の膨大な数の例があります。 Typescriptでクライアントコードを記述する機能を示しました。 サーバー言語との統合のためのデモがあります:PHP、Java、ASP.net。 ライブラリ自体には約60個のウィジェットが含まれています。 レイアウトタイプのみ-3個。 グラフを作成できます(約30種類)。 すべてのウィジェットは比較的柔軟で、多数のメソッド、プロパティ、イベントを備えています。 もちろん、これらの機能はすべて、ライブラリ自体のパフォーマンスに大きく影響しました。 上記のすべての中で、彼女は最も食いしん坊です。 さらに、サイト上のドキュメントの通常の検索がありふれたものではなく、複雑さとコードの積み重ねによって、管理パネルの開発が不可能なタスクになるという事実につながります。
| ライセンス: | 商用、199ドル、オープンソースプロジェクト-GPL | デモ |
|---|---|---|
| ウィジェットの数: | 60 |  |
| モバイルウィジェット | 60 | |
| デモコードサイズ | 10.3 kb | |
| 難易度マスタリング | 難しい | |
| 開発スピード | 中 | |
| 機能と柔軟性 | 6/10 | |
| コード | html + JS | |
| メモリ消費 | 8 -20 mb | |
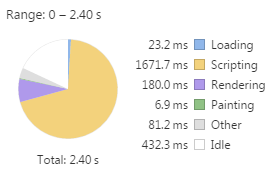
| 読み込み時間 | 2-2.6秒 | |
| デモタイム | 4.5時間 |
結論:現在のレビューの中で最も強力ですが、同時に非常に複雑でリソース集約的なライブラリです。
また注目に値する
W2uiは、インターフェイスを構築するためのjqueryベースの顕微鏡ライブラリです。 8つのコンポーネント(レイアウト、テーブル、フォーム、ツールバー、タブ、フォーム、メニュー、ツリー)のみが含まれています。 それは素晴らしく見え、遅くなりません。 小規模プロジェクトに推奨。
primeUIは、ツリーとテーブルを備えたjQuery UIのより高度なバージョンです。 40以上の異なるウィジェットと30以上のテーマがあります。 コードは、これを目的とした非標準タグを使用して、html + jsの組み合わせ、または純粋なhtmlで記述できます。 ライブラリ自体は、より大きなPrimeFacesプロジェクトのローションであり、このプロジェクト全体をJavaで作成できます。
今のところすべてです。 これは最初の記事で、フィードバックと反応に興味があります。 トマトを投げない場合は、第2部では引き続きJqueryに基づいてライブラリを確認しますが、既にインターフェイスを専門的に扱っている企業のものです。 Kendo UI 、 Wijmo 、 IgniteUI 、 Essensial Js 、 DevExtreme 、 ShieldUIなどのライブラリのレビューとデモ例があります。
PS:最初の例はこちらからダウンロードできます 。 パフォーマンス測定のスクリーンショットとダンプがあります。
PPS 記述される/されるライブラリのリスト
パート1:
パート2:
ソートされていません:
説明されません:
また、angularUI、elemental-ui、react-bootstrapなどは説明されませんが、そうでない場合、記事は無期限にドラッグされます...
おそらく私は何かに言及しなかったので、コメントを追加してください。
- ジュクエリイ
- ジノui
- イージーイ
- jQWidgets
- W2ui
- primeUI
パート2:
- イグニテウイ
- ワイモ
- 剣道UI
- SyncfusionエッセンシャルJS
- シールドUI
- devExtreme
ソートされていません:
- 合金
- 道場
- Extjs
- Qooxdoo
- スマートクライアント
- Webix
- dhtmlx
- Openui5
- レドゥイ
- バックベース
- クロスイ
- スプラウトコア
- リアルト
- 窓
説明されません:
- YUI(非推奨)
- モチャウイ(非推奨)
- Openrico(非推奨)
- Lidorsystems(まだ決まっていない、惨めに見える)
- Rightjs(まだ決まっていない、いくつかのウィジェット)
- EnyoJS(WTF?テレビ向け?)
また、angularUI、elemental-ui、react-bootstrapなどは説明されませんが、そうでない場合、記事は無期限にドラッグされます...
おそらく私は何かに言及しなかったので、コメントを追加してください。
パート2