
みなさんこんにちは。 週はほぼ終わり、この期間中、ドリブル貯金箱には世界中のデザイナーによるたくさんの仕事が補充されました。 タイマーを巻き戻して、今週他のUX / UIアーティストが描いた興味深いものを見てみることをお勧めします。 独立した
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
候補者(優れた作品ですが、さまざまな理由で上位3位に入らなかった作品):
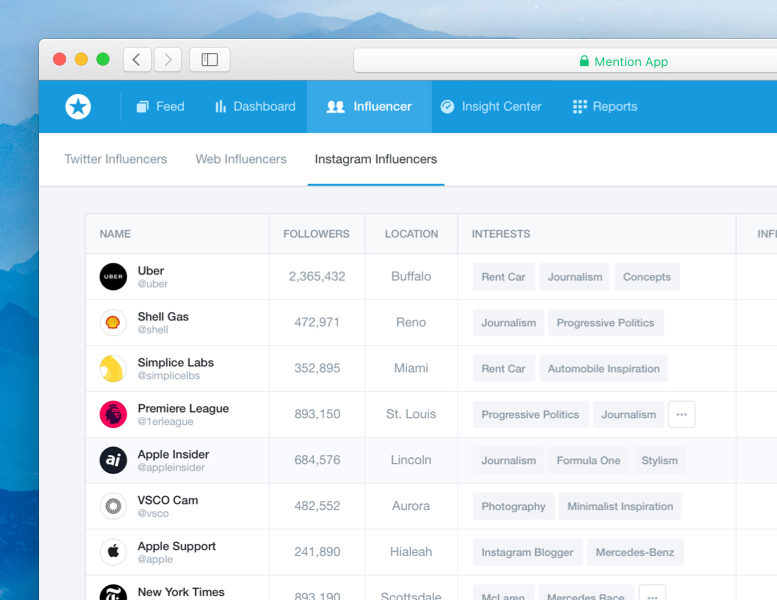
メンションの紹介| Instagram
トーマス・ミシェル

潜在的に興味深い始まりですが、何らかの理由でデザイナーはレイアウトの4分の1だけを表示しようとしました。 残念だ。 灰色の色合いが適切に選択されていません-ほとんどのテキストが失われました。
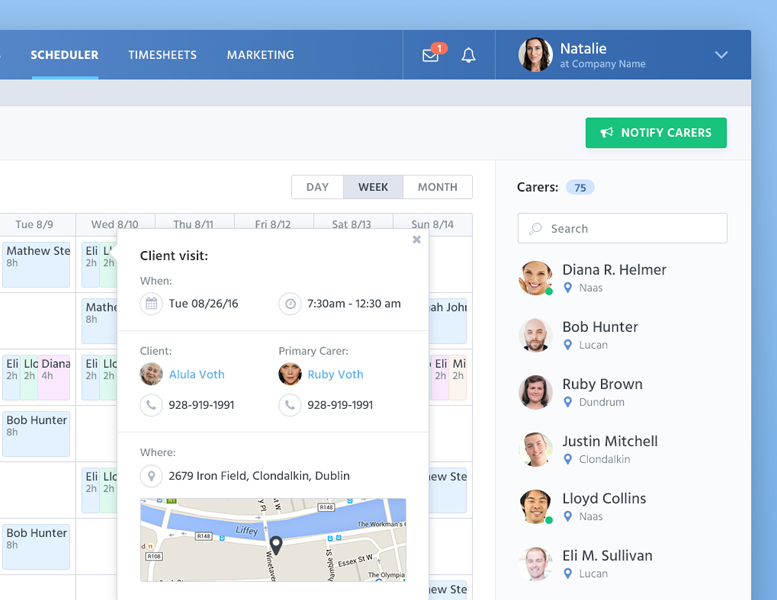
スケジュール
ナタリー・キレッチク

同様の状況:断片から全体像を評価することは不可能です。 k非常に魅力的で正しいガイドラインがデスクトップ製品に聞こえました。 しかし、彼らはなんとか1四半期しか評価できませんでした。 過去...
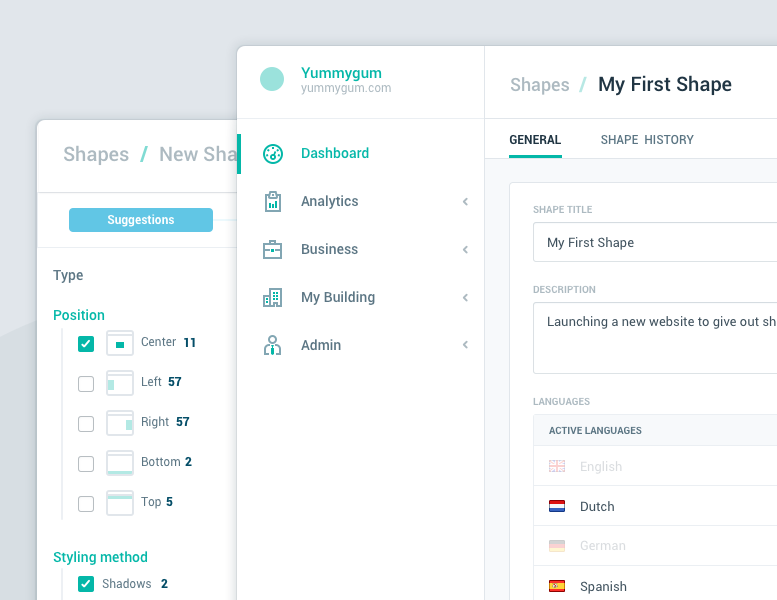
ビルダーUI
ヤミーガム

一般的に、2位の潜在的な候補。 最悪の場合は1つになる可能性があります。 せいぜい-最初の場所。 しかし、彼らは一般的にいくつかの断片を見せてくれました。 NDAに準拠しているのでしょうか? とにかく、Yummygumは強力なアーティスト/チームです。 この著者の無料アイコンのすばらしいセットがネットワーク上を歩いたことを覚えています。 遠距離のスキューモフィズムの時代。
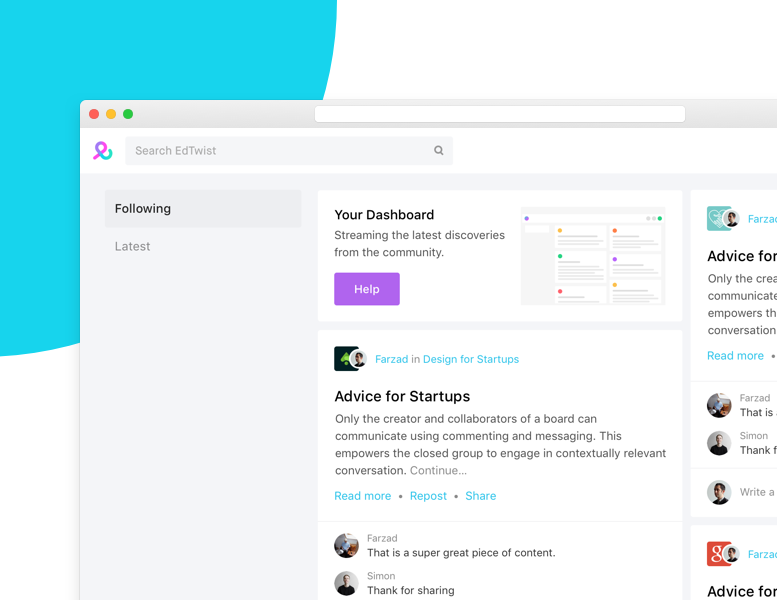
EdTwistダッシュボード
ダニエル・トーマス

ああ、とても魅力的なものがそのように聞こえました。 iOS10ガイドラインのヒントを使用して、GMDと徐々にマージします。 とにかくクール! 検索入力の色と位置に問題があると思います。 しかし、私はしません、なぜなら レイアウト全体は表示されません:(したがって、次に!
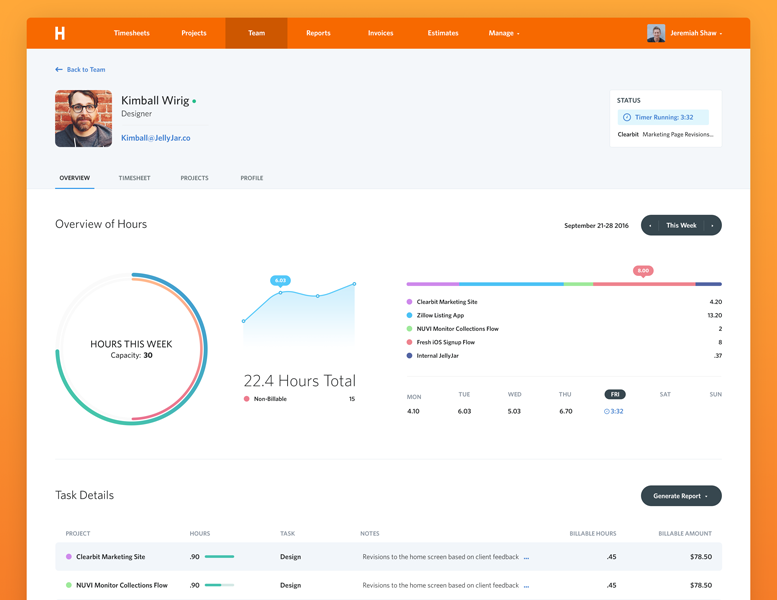
収穫チームのプロファイル-モバイル、デスクトップ、Macアプリ
エリック・ホフマン

レイアウトの一般的な背景を少し失うことになります。 オレンジすぎる! 明るい灰色の背景が必要です。 インデントとグリッドでの完全な順序ですが、フォントは私たちを失望させますが。 大小の碑文間の大きな共鳴。 全画面版を添付してくれた著者に感謝します。
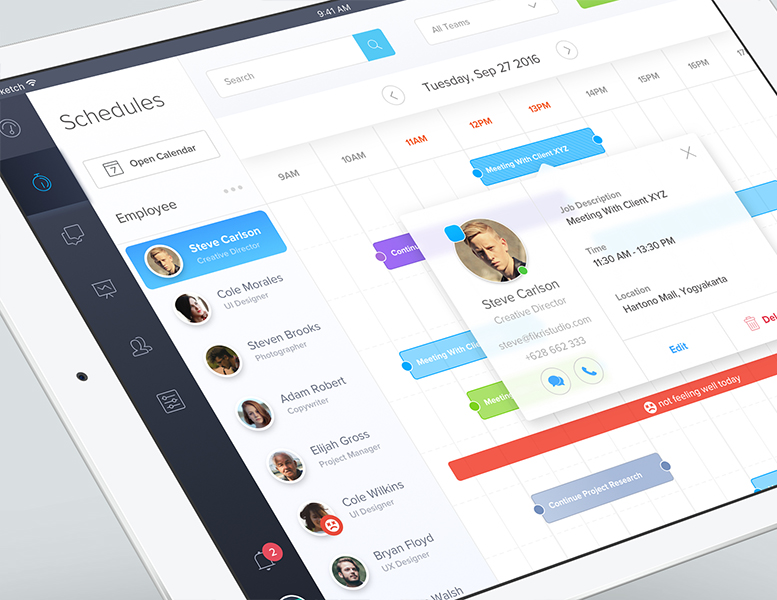
スケジューラー
バグス・フィクリ

すべて順調に進んでいるように見えますが、過去数年とトレンドのエコーのような匂いがします。 グラデーションは、最新の製品ではめったに見つかりませんが、非常にぼやけた影です。
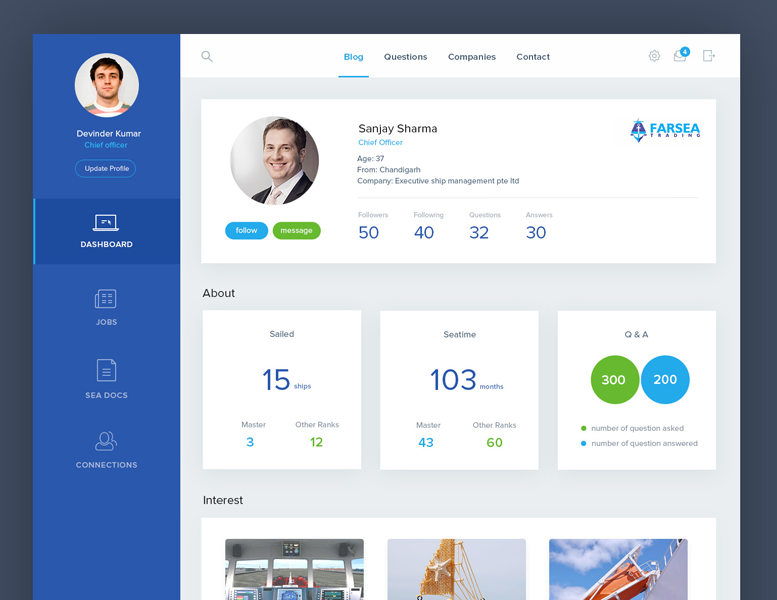
MySeaTime:ダッシュボード画面
ナレシュ・クマール

彼はまだ少し練習しているでしょう! 世界、つまり私たちはユーザーであり、私たちのデバイスにそのような大きな影を望んでいるのではないかという疑問がまだあります。 フォントサイズとフォントサイズの対応が最適でないと感じます。 大きなインデントと多くの小さなテキストが苦痛なとき。
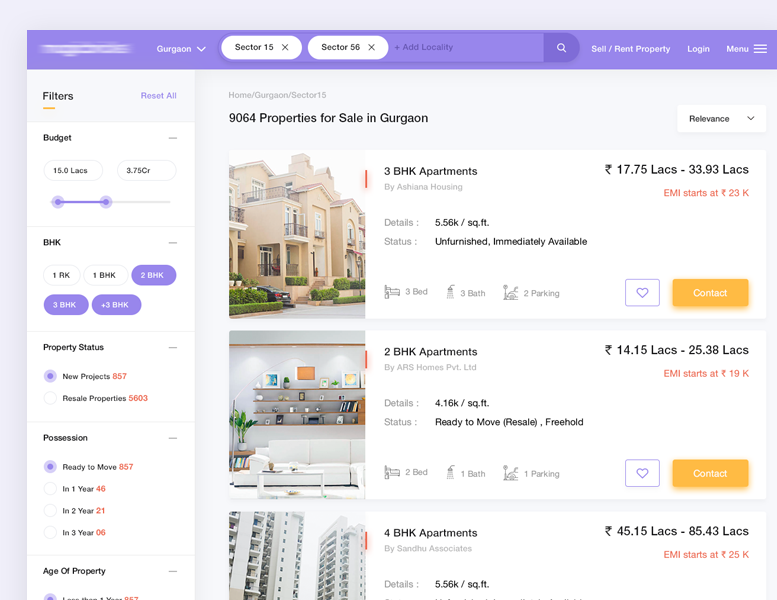
リストページ
マンディープ・クンドゥ

アイコン、特に左側にはあいまいさがあります。 個人的には、より下向きのアンカーがそこにあります。 しかし、プラス/マイナスアイコンではありません。 メニューはどこにもありませんでした。 イスラエルでは、右に移動しました。 などなど。 それにもかかわらず、その代わりに多く、質問を提起しません。
失敗した人の十分な。 私たちはファイナリストに進み、伝統的に下の位置から:
3位!
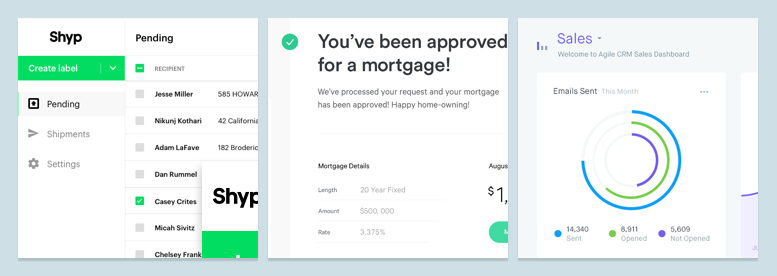
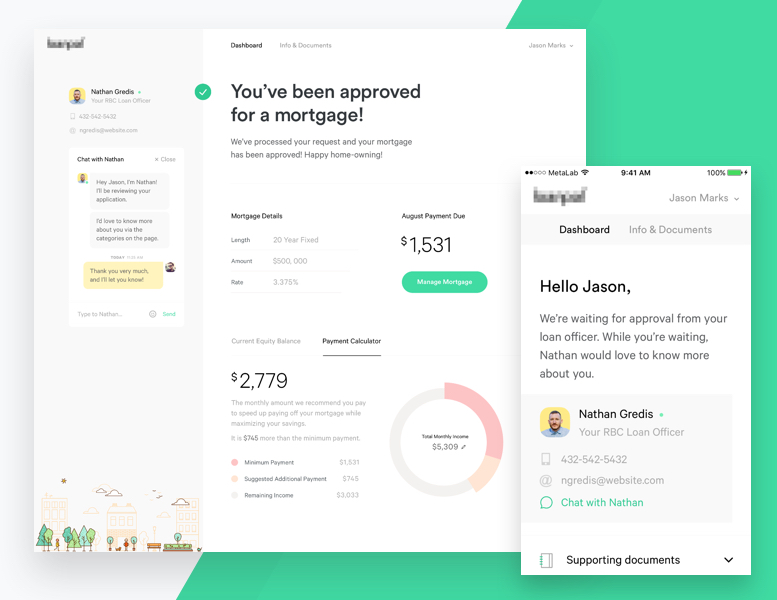
あなたは住宅ローンを取得します
ライアン・ジョンソン

トップ3の中で最も劣っています。 左下隅のベクタータウンは、どういうわけか不適切に見えます。 なんで? しかし、この試みは成功しています。
インデントと組み合わせて、フォントサイズをわずかに調整します。 多くの人が足の不自由なことがわかりました。
第二位、または銀はに行きます:
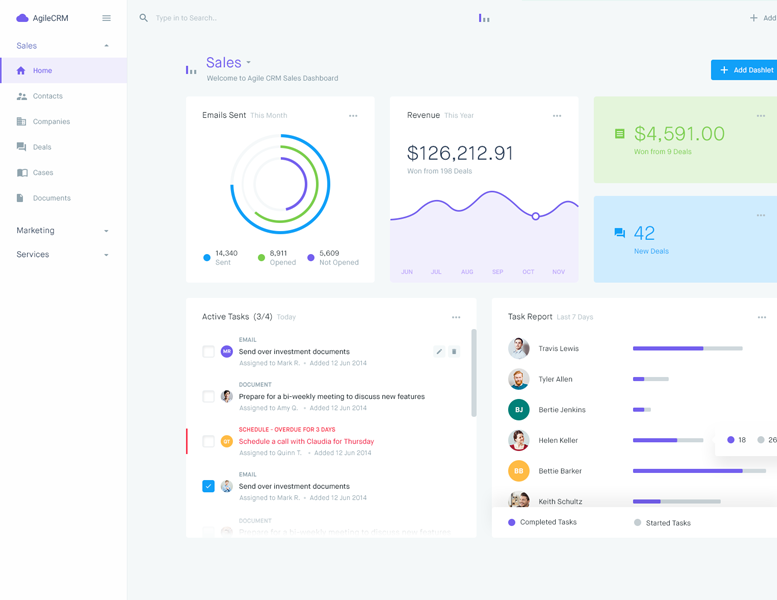
アジャイルCRM-ホーム
バルカン兄弟

色とフォントサイズを少し再生します。 レイアウト内の最小のタイプのテキストと最大のインデントの比率は、私が異なる方法で実行することになります。 そして、インデントを減らすことに賛成しないなら、間違いなく小さなスペルのわずかな増加に賛成です。 一般に、ところで、照明のすべてのフォントの色を下げます。 しかし、チームが強いことに注意する必要があります。 私は彼らの残りの作品を見ました。 それでも、ソリューションの均一性はある程度感じられますが、レベルは高くなっています。 このプロジェクトが「非請求設計」セクションのものではなく、実際にアジャイルCRMを再設計する場合-これはレベルの指標です。 一般的に、私は彼らの他のショットを見ることをお勧めします。 たぶんインスピレーションをキャッチします。
そして最後に、今週の絶対勝者:
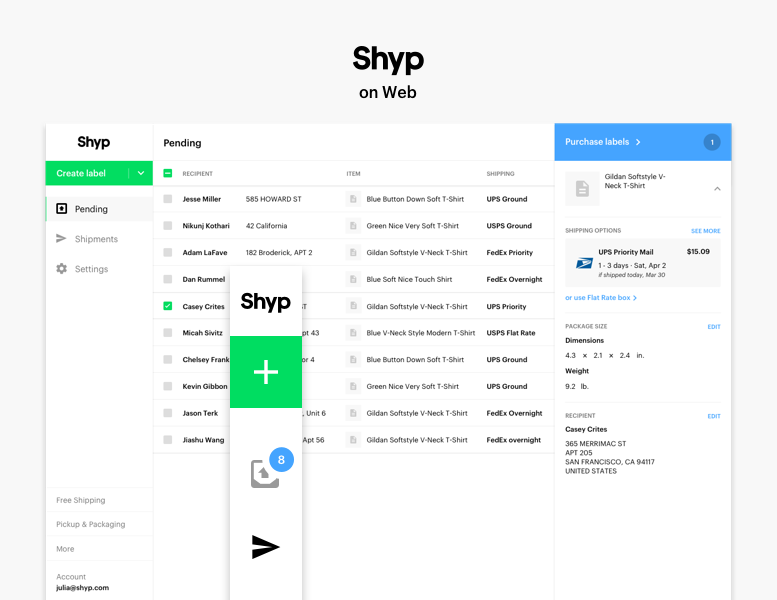
Web上のShyp
ジュリア・フサイノバ

バランスの良いインデントのセット。 テキストの優先順位は絶対に明確に配置されます。 プライマリとセカンダリが何であるかを見ることができます。 色数は最適です。 残念ながら、モニター上にレイアウト全体を表示する添付ファイルはありません。 これ以上。 これは、「インターフェイスがない」インターフェイスです。 ところで、彼女のプロフィールには、この製品のトピックに関する他の多くのショットがあります。 すべてが完璧です。ガイドの説明とuiキットの類似点もあります。 私たちの同胞は最高でした!
今日は以上です。 1週間後にDribbbleに立ち寄ります。 価値のあるものが表示された場合は、それについて説明します。
読んでくれてありがとう。 さて、投稿が誰かに役立つ場合。 率直に言って、それは私にとってより必要でした。 デザインコミュニティがどの方向を見ているか、このビューが企業のデザイン部門とどのように関連しているかを見る価値があります。 パルスに指を当てて、最高のソリューションを提供できます。 そして、突然誰かが材料を有用であると見つけたならば、それからすべて良い!