この投稿では、一連の実験を通じて、製品設計者が「完璧な」パラダイムから「新しい→メジャー→繰り返しの実験」サイクルに移行するのを支援した方法を説明します。
理論を掘り下げる前に、すべての読者に視覚的な実験を提供します。下の図では、地図データを入力するためのフォームに2つのオプションがあります。 どれが最大のコンバージョンをもたらすかを推測してみてください。 正解は本文にあります。 ちなみに、私たちは各実験の後に社内でそのようなゲームをプレイしています-平均して75%の同僚が正しいゲームを推測していません。


わずかな歴史的余談:Yandex.Moneyは2002年から存在し、最初の10年間(つまり、私たちの生活のほとんど)は、ITおよび関連業界で働いている経験豊富なインターネットユーザーであるHabrの聴衆と非常に似ていました。 メインページから4回のクリックで必要なアクションを非表示にしても(もちろん、これを行う必要はありません)-彼らは明確な目標と強いモチベーションでサービスに来たので対処します。
2010年代初頭、インターネット決済の視聴者は急速に変化しました。オフィスワーカーと主婦はインターネットで請求書を支払い、食品の配達を注文します。ウォレットを使用して寄付を集めるなど。 インターネットリテラシー、年齢、および「新しい」習慣のレベルは非常に異なります。 また、まったく新しいタイプのサービスの動機付けと研究:Yandex.MoneyのWebサイト訪問者の調査では、「なぜ?」という質問に答える場合が多くなります。「そのように、何の目的もなく、好奇心から」。
2014年末までに、150万個のオープンウォレットを所有していたため、新しいユーザーの動作が大きく異なるという事実に直面しました:インターフェースで迷子になり、成長するウォレット機能のセットをマスターするのは非常に困難です。 新しいユーザーをこの目標到達プロセスに引き付ける効果が低下していることは明らかでした。オンボーディングの概念(最初の会議から最初の支払いまでのユーザーサポート)を完全に変更する必要があります。
サービスは出入り口から言っているはずです:ここではすべてが簡単で明確であり、ここでは安全であり、必要なものすべてに対して何らかの便利な方法で支払うことができます。 優先事項として、大衆が最も要求する製品を作成し、残りを徐々に控えめに追加することにしました。 製品レベルでこれを達成する方法は?
-ターゲットアクションにインターフェイスの焦点を合わせます。
-短く簡潔なテキストを書く。
-ターゲットアクションに関連しないすべてのものを削除します。
-あなたが迅速かつ簡単にサービスに慣れるのに役立つ何かを追加します。
さまざまなページで新しい優先度を実装して実験をテストしました。オンボーディングの品質を直接決定する最初の2つについて詳しく説明します。
•「初心者の顔」(サービスのすべてのメインページを呼び出す「口輪」)で、ある人がウォレットを開いて登録することにしました。
•「復活の顔」で、彼はサービスのすべての可能性を見て、最初の補充と支払いを行います。
結果を測定するために、登録数の増加、そして最も重要なこととして、登録後の最初の支払いを評価しました。 また、銀行カードと身分証明書の発行量。
ステップ1:「顔」は美しくないはずですが、対照的です

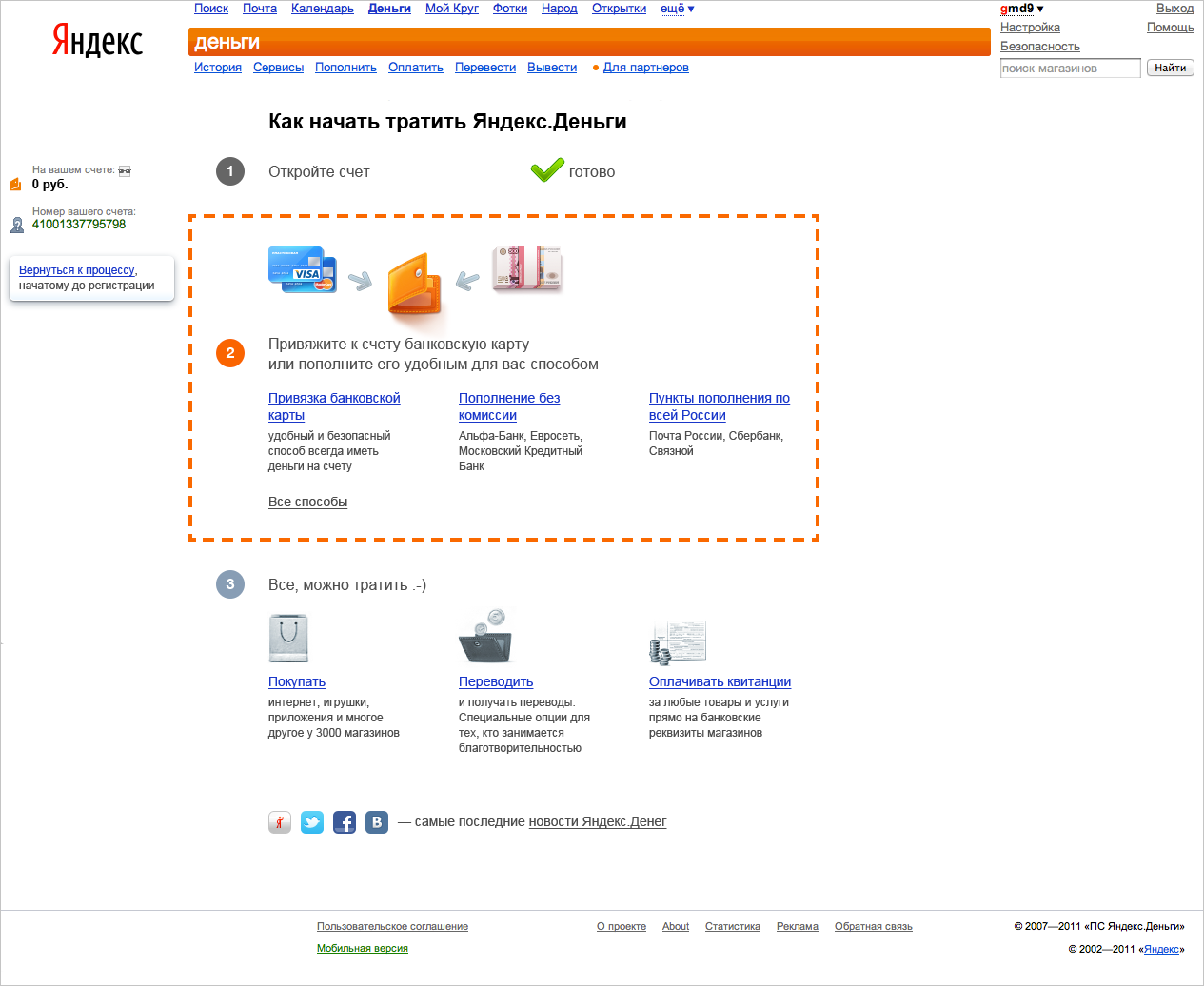
2013年のルーキーの顔
2013年、そのようなページは人々に会いました。 彼女は、すでに形成された期待で財布に来た経験豊富なユーザーとの対話に適していました。 より多くの視聴者にとって、それは複雑でした。多くのリンク、絵文字、そして先へ進むためのインセンティブはほとんどありませんでした。
ウォレットを開く決定に関係のないものはすべて削除し、新機能(銀行カード、自動支払い、リマインダーの発行)の簡単な説明と、ほとんどの問い合わせに関連する動機(「送金」や「小切手」など)を追加しました。

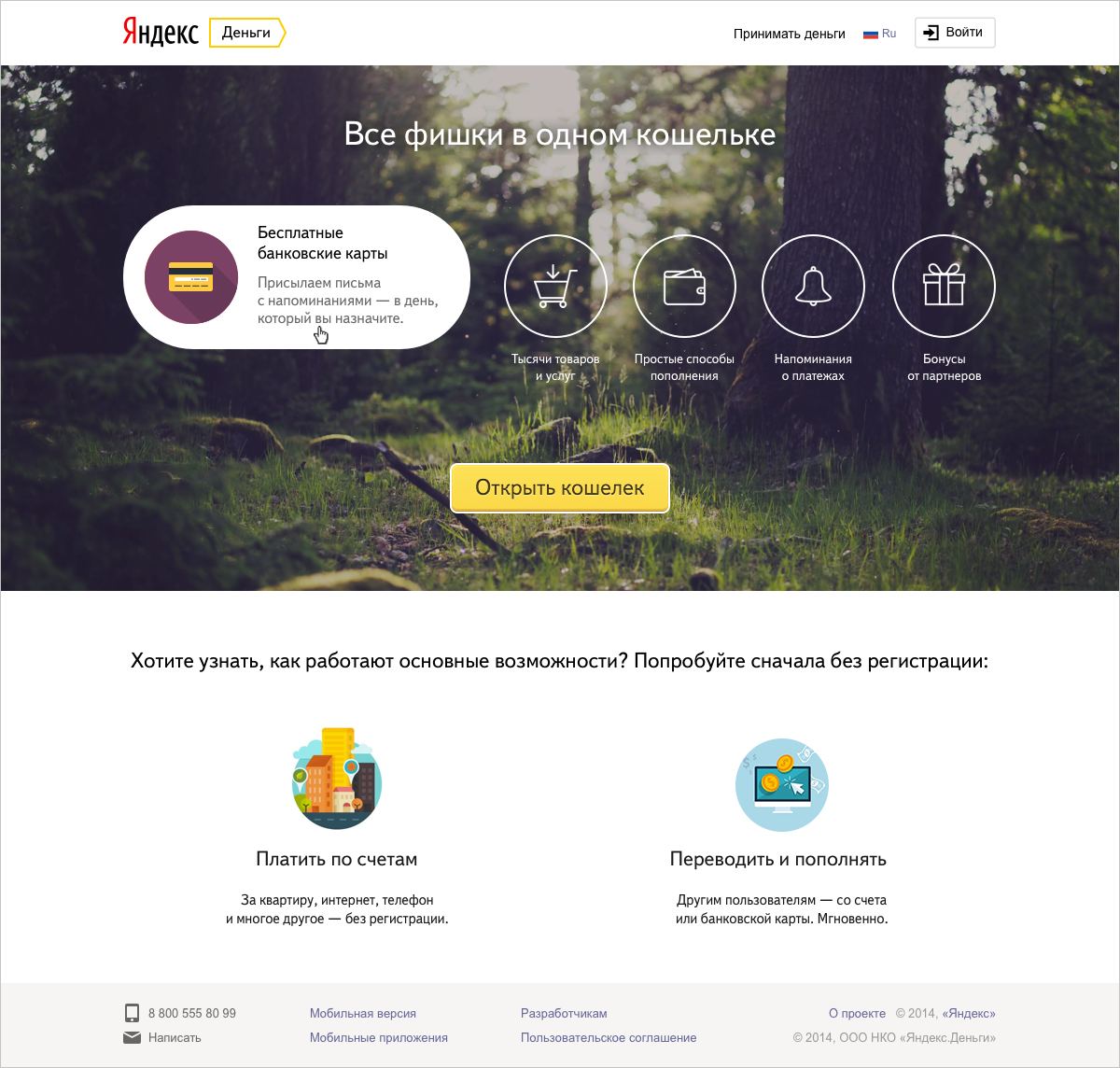
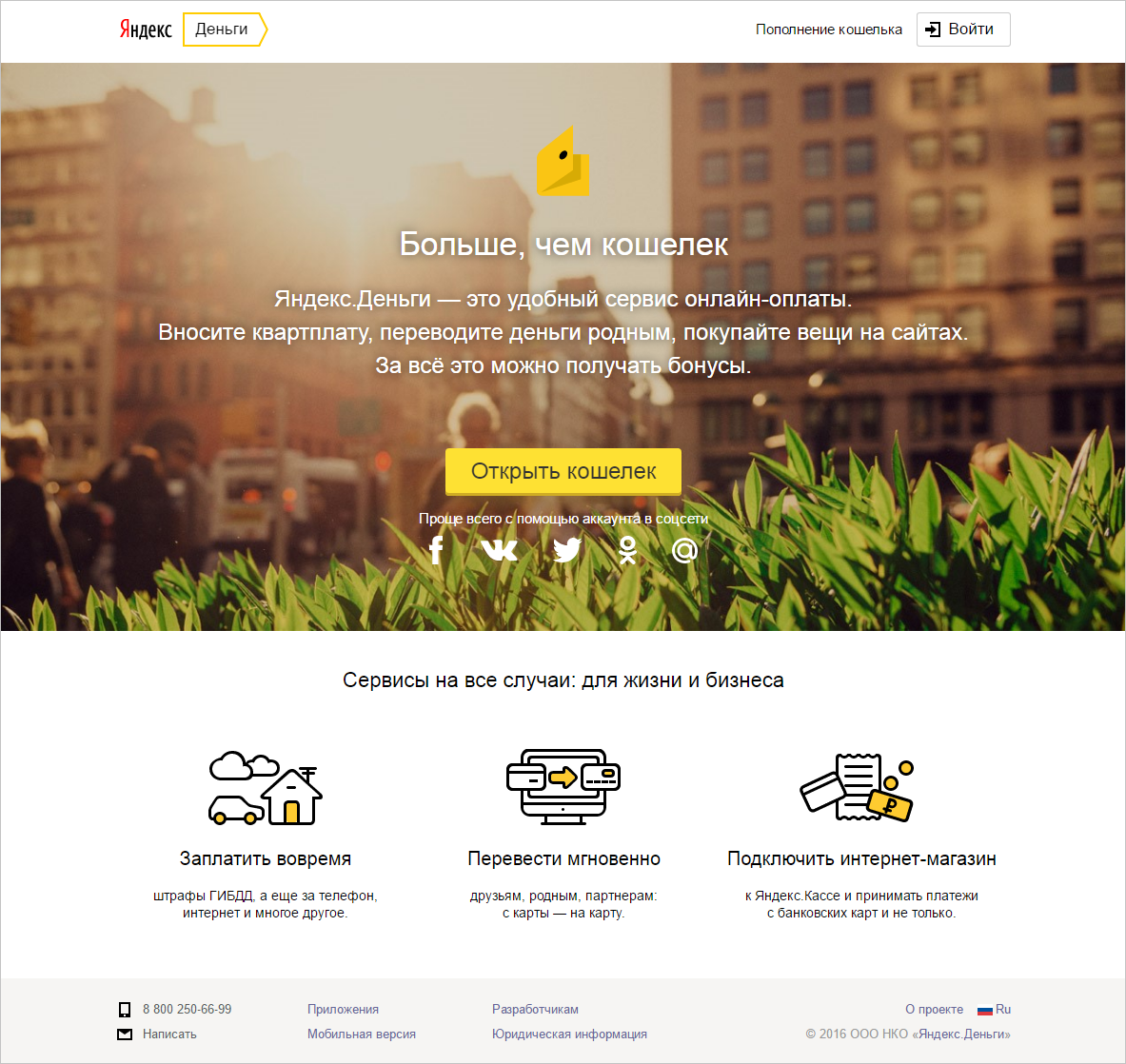
2015年の新しい銃口の中間バージョンは「フォレスト」です
会議で森林の顔を使った実験を始めた人たちは、私をそっと連れて行って、イメージの深い意味は何か、なぜ森林なのかと尋ねました。 深い意味はありません。いくつかのランダムな対照的な背景をテストしましたが、これが最も効果的であることが判明しました。 最初の実験の後、ウォレット登録からさらなる使用(補充、カードのリンク、支払い)への変換は8%増加しました。
多変量テストを使用してページの仕上げを続けました。写真が変わり、動機付けのメインブロックがよりコンパクトになり、ソーシャルネットワークのアイコンとビジネスのオプションが追加されました。 これは別の指標の成長に影響を及ぼしました-登録への変換は6%増加しました。

結果は、現在の「新しい顔」です
ステップ2:活性化する顔-クリックする場所を表示する
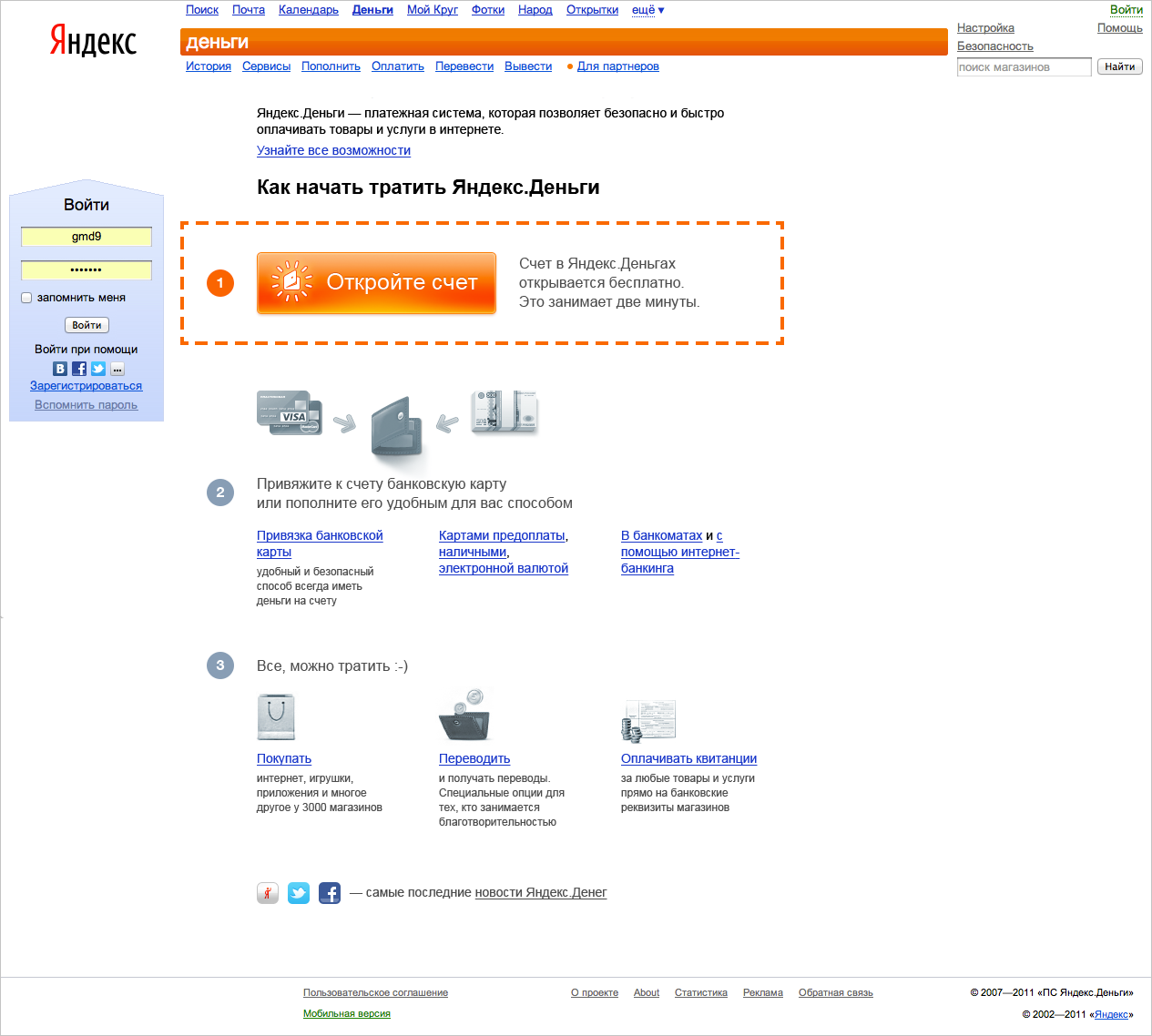
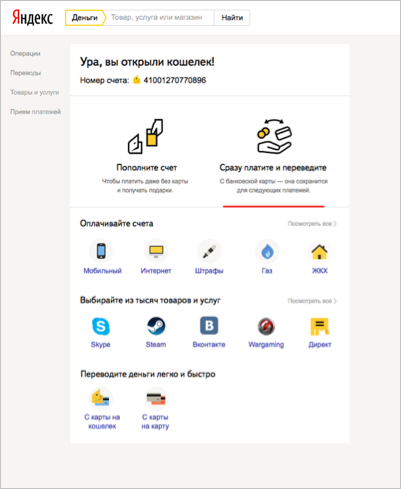
Yandex.Moneyの最初のページは、ウォレットを開いたばかりのユーザーに表示され、再設計前は次のように表示されていました。

ユーザーの行動を分析した結果、このページには3つの欠点が見つかりました。
1.機能的:彼女は次のステップについて報告しましたが、すぐに実行することを許可しませんでした。それぞれについて、次のページに進む必要があります。
2.構成:50のマルチカラーのリンク、写真、およびページ上の多くのテキストがありました-焦点を合わせるのは難しいです。
3.動機付け:このページで彼に提供されたすべてのことをなぜ行うのかは、しきい値から初心者には明らかではありません。
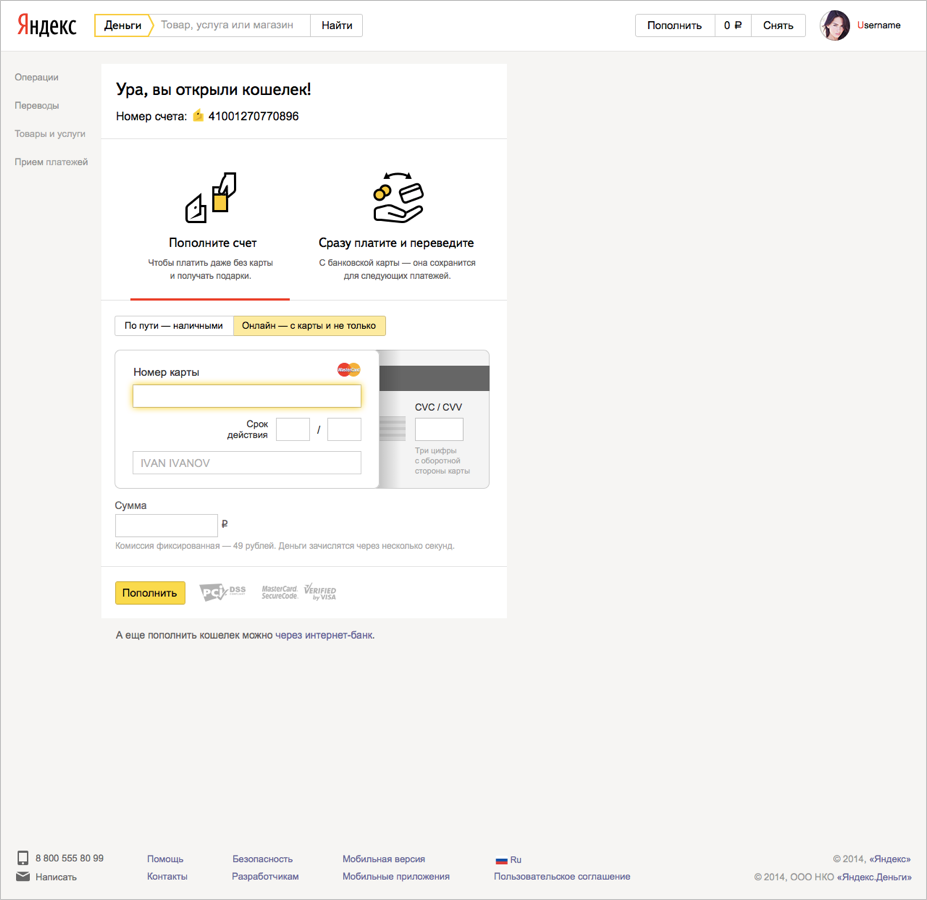
新しい顔を一からデザインしました。 焦点は2つのターゲットアクションでした。1)ウォレットを補充し、2)目的のサービスにすぐに支払います。
これらのタスクを2つのタブに配置しました。1つ目は、銀行カードでウォレットに即座に補充するか、最も近いオフライン充電ポイントを見つけることを提供します。 最も人気のあるサービスプロバイダー(地域ターゲティングを考慮したモバイルオペレーター、ゲーム、ソーシャルネットワーク、公益事業会社)向けの2番目に発行された支払いボタン。

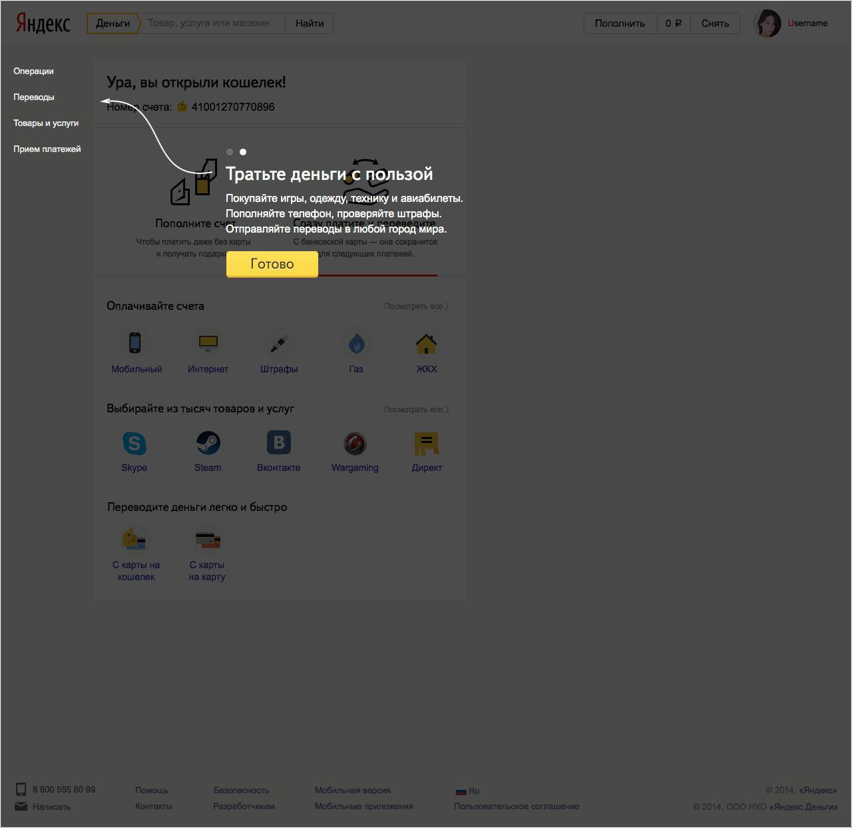
「リバイタライジングマズル」の最初のバージョン
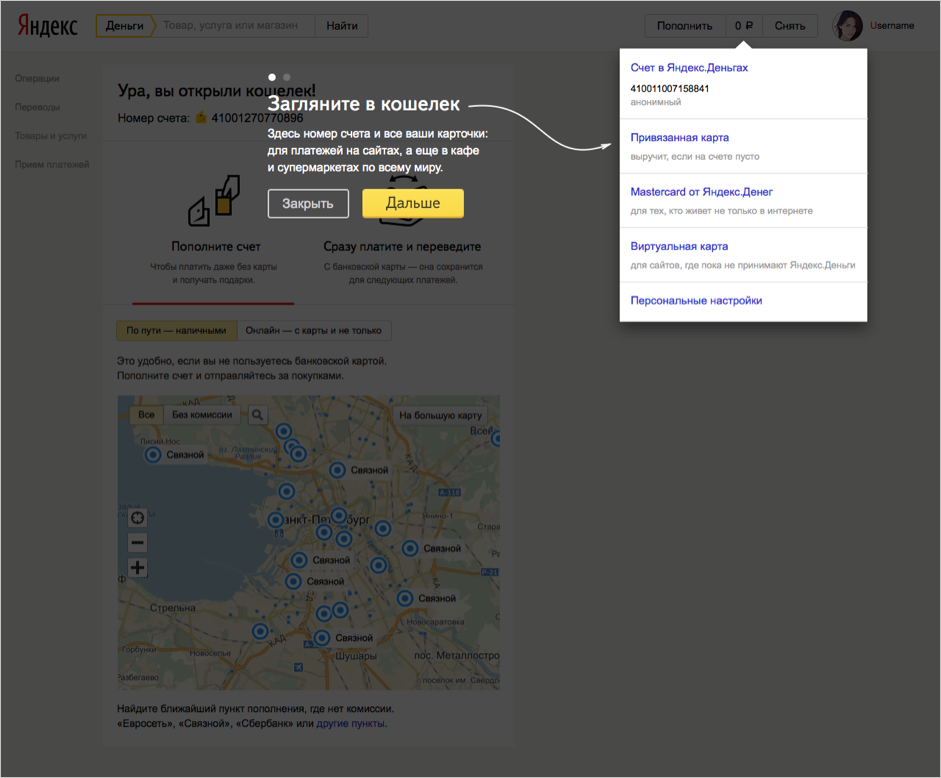
さらに、人々が珍しいインターフェイスに慣れやすくするために、最初の訪問で「ブルカ」を示しました-画面上の半透明のマントにはヒントがあります。

「burqa」とヒントを含む画面の1つのバージョン
その後、活力、つまりウォレット登録後の支払いアクティビティが7%増加しました。
次に、最初の訪問時に「リバイタライジングマズル」の内容について6つのオプションをテストしました。
1.最初のタブ-オフライン充電ポイントマップ
2.最初のタブ-銀行カードを使用したウォレットの補充
3.最初のタブ-サイトで支払うことができる商品とサービス。
各オプションは、「burqa」ありとなしでテストされました。
「burqa」と有料の人気サービスのロゴアイコンが付いたオプション3は、財布の寿命と補充の最高の指標でした。

「製品の顔」を見て、ユーザーはより積極的に隣のタブに切り替えた-ウォレットを補充し、銀行カードを添付した:生存率はほぼ10%増加した。 さらに、人々はサービスの他の機能にもっと興味を持つようになりました-Yandex.Moneyの銀行カードと口座IDの発行が顕著に増加していることがわかりました。
ステップ3:UXラボ-人々の本当の考え方
これまでのところ、個々のページをテストしました。 それぞれ個別に良い結果を達成したので、私たちはUX研究所に移り、新人の顔を入力してから最初の成功した支払いまでの全経路をテストしました。
そして、彼らは多くの点で間違っていることに気付きました-ここにいくつかの例があります:
-新人の動機付けの1つとして、ウォレットの所有者が利用できる割引やボーナスについてユーザーに説明しましたが、それらについての言葉はありませんでした
-ブルカは、ユーザーに銀行カードをウォレットに取り付けてそこから直接支払うことができると通知しましたが、インターフェースでバインディングを見つけることは困難でした。
-「アカウントの追加」と「すぐに支払いと送金」という大きなボタンはボタンとして認識されませんでした-クリックできることを人々は理解していませんでした。
-サービスのミニカタログには、最も人気のある支払いカテゴリしかありませんでしたが、ユーザーはそれを完全なものと感じました-探しているものがすぐに見つからず、彼らは去りました。

改良点を反復に分解することにしました。それぞれの反復は、仮説の1つを確認または反論することになっています。
最初のイテレーションでは、送金を受け取るための名刺ページへのリンクとカードバインドボタンがアニメーション面に追加されました。 ちなみに、当初は支払いの過程でカードをウォレットに結び付けることができるため、特別なボタンは必要ないように思われました。 しかし、ユーザーが支払う方法と金額を事前に理解することが重要であることが判明しました。
2回目の反復では、ウォレットの補充ブロックが完全に再描画されました。最も一般的な3つの方法が登場しました。 その時までに、モバイルからアカウントを即座に補充する別の方法がありました-タスクが設計されただけでなく、ボタンを区別可能かつ迅速なアクションにするだけでなく、機能するように-新しい補充方法を追加し、ページが「バースト」しないようにさえ。

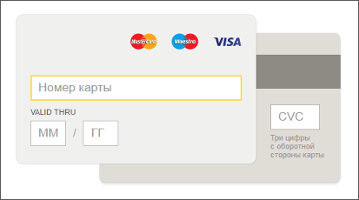
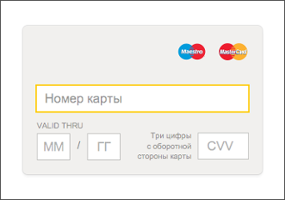
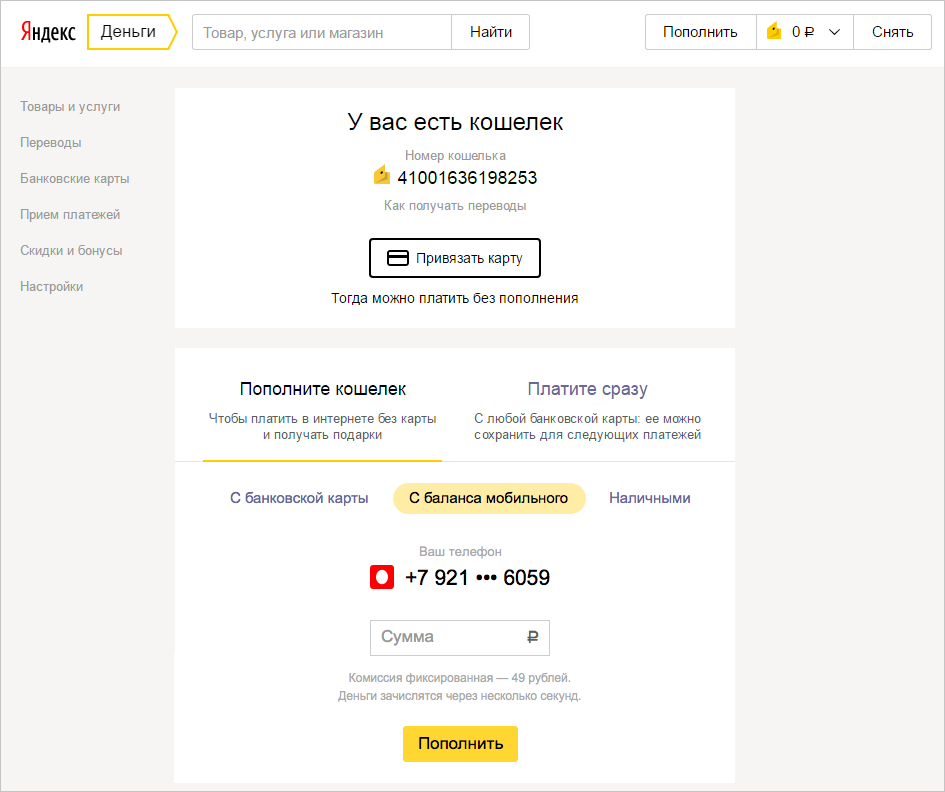
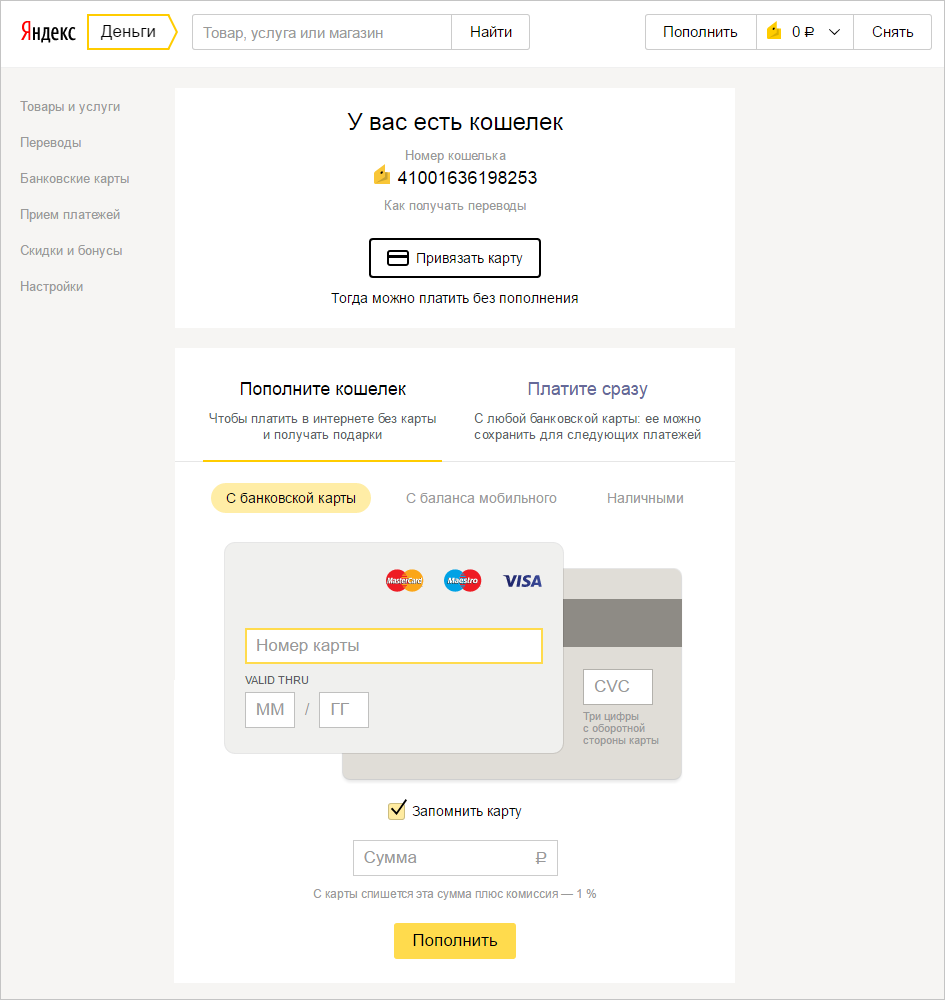
カードデータ入力フォームをテストしたときに、ダブルまたはシングルのどちらが良いかという論争が生じました。 確認後、CVVを見るには実際にカードを裏返す必要があるため、ダブルフォームを使用する方が便利であることがわかりました。ダブルフォームのコンバージョンは最大で、平均で3%増加しました。 これは私が最初に尋ねた質問に対する答えです。

オプション1:単一フォーム

オプション2:ダブルフォーム
3回目の反復では、ウォレットで支払うことができるサービスのミニカタログのさまざまなオプションを試しました。

オプション1:ベンダーのみ

オプション2:多くのサプライヤーとサービス

オプション3:サービスカテゴリと割引
最後のオプションが勝ちました。これにより、サービスWebサイトで最も幅広いサービスに対して料金を支払うことができることがすぐにわかりました。
また、Metricaのユーザーに応じて、選択したサプライヤの自動ターゲティングを設定しようとしましたが、シンプルなカタログが変換の点でより効果的であることが判明し、このブロックのコンテンツ管理に必要なリソースを節約しました。 この実験は最も価値のある教訓の1つでした。ビッグデータ分析と複雑なヒューリスティックが、単純で安価なソリューションよりも問題を解決することがあります。
新規ユーザーとの最初のページから最初の支払いまで、合計でオンボーディングを完全に修正するには1年かかりました。 その結果、サービスはより温かみのあるユーザーを歓迎し始めました-よりターゲットを絞った、より冗長で、より理解しやすい。 そして、ユーザーはその見返りに支払います。