
最近では、Webデザインの速度がこれまで以上に重要になっています。 2016年、インターネットユーザーはサイトが迅速に機能することを期待します。そうでない場合、速度が期待に合った場所に移動します。 だから今は物事があり、サイトの速度を上げることは全体的な傾向です。
サイトの速度を気にするデザイナーは、気にしないデザイナーよりもはるかに高く評価されています。 ユーザー向けの高速サイトとは何ですか? これはどのように数値で表現できますか?
私たちはいくつかの調査を実施しましたが、ここでそれらが示したものがあります
- ユーザーの47%は、サイトが2秒以上ロードされるのを待ちたくない。
- オンラインストアへの訪問者も2秒以上待つことを望みませんが、Googleはこの時間を0.5秒に短縮する予定です。
- 57%のユーザーは、3秒以上電話に読み込まれるとサイトを離れます。
速度はユーザーエクスペリエンスの不可欠な部分であるため、明らかに高速であることが望ましいことを意味します。 以下に、サイトを高速化する優れた例を示します。
ミニマリストデザインを設計する
それは簡単です-サイトで使用される要素が少ないほど、ダウンロードする必要がある情報が少なくなります。 使用する要素の数を減らすと、サイトの読み込みを大幅に高速化できます。 ウェブサイトのデザインにどのようにアプローチするかに大きく依存します。 最初の不快な瞬間から身を守るために、後続のレイアウトに注目してデザインを作成します。不快な瞬間は、最後の瞬間に現れ、サイトの速度に悪影響を与える可能性があります。
あるページから別のページに切り替わるまで永遠に待たされるような製品を再び設計しないように、設計者が最小限の設計の原則を守ることは有用です。
最小限のアプローチの例を次に示します。
- 標準メニューではなくハンバーガーメニュー。
- より多くの白または負のスペース(反転);
- 短い形式の送信;
- 明るい画像;
- 1つのサイトで異なるフォントの束ではなく、1つのフォントのみ。
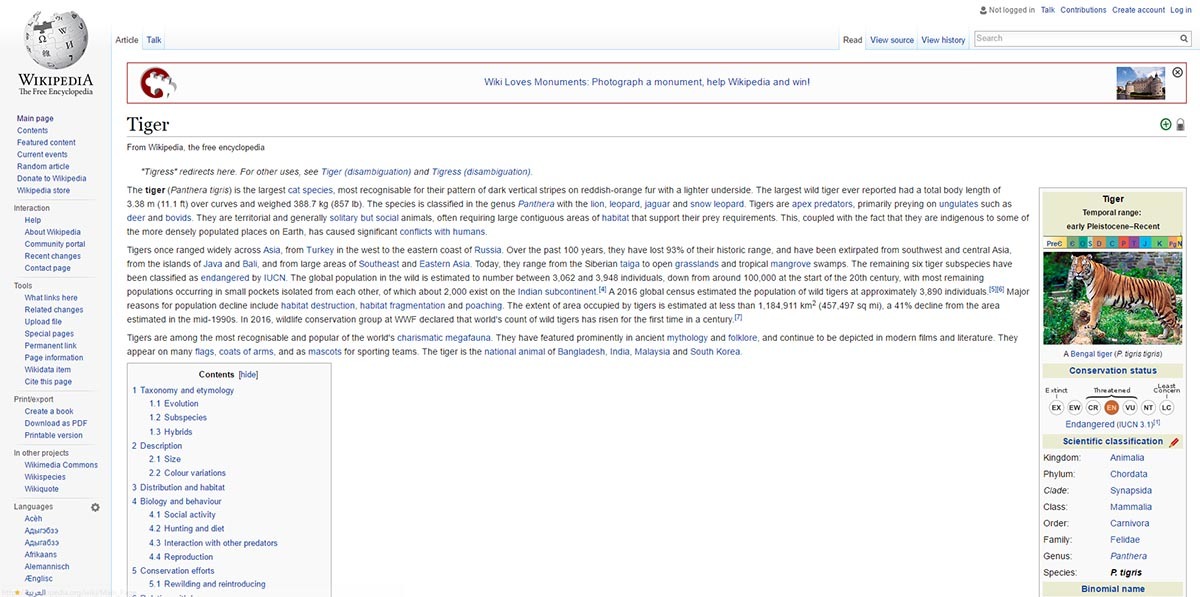
ウィキペディアは、このようなミニマルなデザインアプローチの好例です。

サイトの速度を確認し、wikipedia.orgから「tiger」という単語の記事を探します。 トラを説明している記事のページに到達するまでに1秒もかかりません。

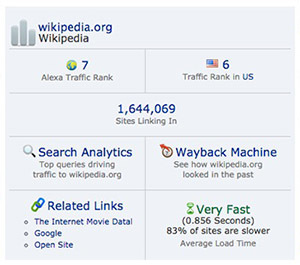
Alexaブラウザの拡張機能を見ると、これが実際にそうであることを確認できます!

重要なのは、サイトのパフォーマンスがどのように認識されるかです。
Webデザインでは、実際のパフォーマンスは表示と異なる場合があります。 つまり、このサイトは非常に便利ですが、同時に、高いレベルのユーザー満足度または優れたUXを確保するために、非常に高速である必要はありません。
現在、高速サイトを作成することが重要であるという事実にもかかわらず、動作の速いサイトの「印象」を作成するだけで、ほとんどのユーザーで十分です。
この優れたビデオで、 Luke Wroblewskiは、速度がユーザーエクスペリエンスの非常に重要な部分であると説明します。 優れたデザインを使用してサイトの応答時間を短縮するための複雑な技術的ソリューションを実装する代わりに、ユーザーにインターフェースが実際よりも速く動作すると思わせることができます。
Googleヘルプを使用する
Googleは、サイトの高速化を望んでいます。 これは、インターネットの高速化という同社のグローバルミッションに沿ったものです。 Googleは昨年、新しいBrotli圧縮アルゴリズムのリリース時に発表しました。 では、GoogleがWebデザイナーとして提供している素晴らしいツールを使用してみませんか?
始めるのに最適な場所は、 Make the Web Fasterと呼ばれるGoogle Developerツールを使用することです。 ここには、サイトを高速化する方法に関する幅広いツールと情報があります。
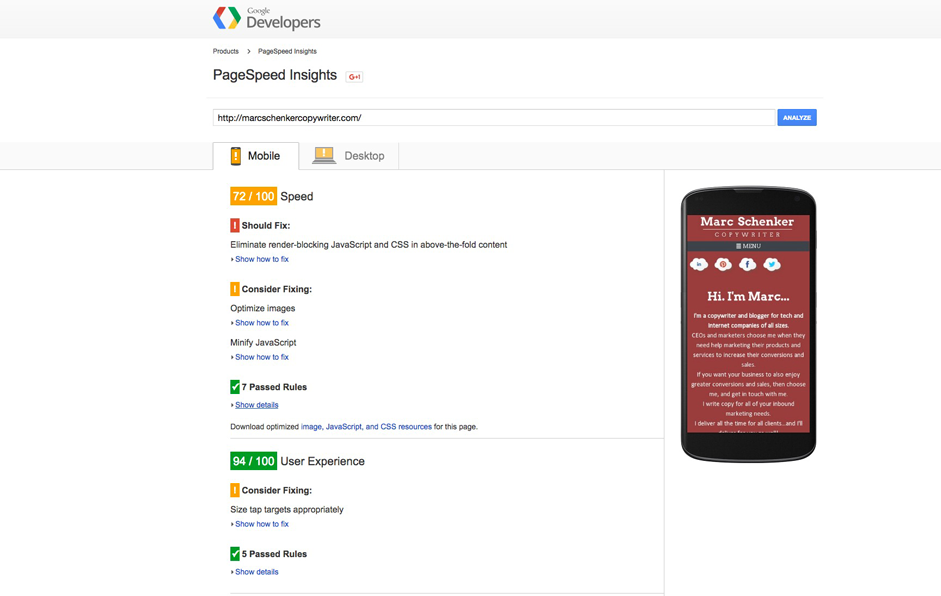
Googleが提供できる最高のツールの1つはPageSpeed Insightsです。これにより、サイトが遅い理由に関する詳細情報を取得できます。 ここで興味深いのは、サイトのモバイルバージョンとデスクトップバージョンの両方に関する詳細なレポートと推奨事項を取得できることです。 サイトを高速化する方法がわからないという言い訳はすべて無効です!
入力フィールドにサイトのアドレスを入力すると、速度を上げてUXを改善するために解決しなければならない問題のリストが表示されます。ご存じのように、それらは手をつないで行きます。
私のサイトのモバイル版のスコアは、ご覧のとおり、100のうち72です。これは良いですが、もっと良いかもしれません。 以下のスコアの下に、推奨事項のリストが表示されます。推奨事項の実装により、100のうち100に近づきます。UXカテゴリでは、私のサイトはほぼ完璧なスコアを受け取りました。

デスクトップ版のスコアのあるタブに切り替えると、ここでスコアがはるかに高いことがわかります-100のうち84です。また、推奨事項のリストも示しています。 推奨事項が多いほど、サイトの動作は速くなります。

遅延ダウンロードをお試しください
遅延読み込みのことを聞いたことがありますか? これは、ブラウザがサイトの要素を必要な場合にのみレンダリングするという動作原理です。 たとえば、表示領域外のオブジェクトは、表示領域に落ちたときにのみ描画されます。 この「必要な場合にのみ描画する」という原則は、サイトを解放し、サイトの動作を高速化するのに役立ちます。
注:ページに多くのコンテンツがあり、ユーザーが大量にスクロールする必要がある場合、遅延読み込みは非常に便利です。 この場合、遅延読み込みにより、サイトの読み込み速度が大幅に向上し、UXが向上します。
現時点では、多くの遅延読み込みソリューションが実装されているため、この機能を使用するには、インターネット上でソリューションを簡単に検索できます。
良いもののリストは次のとおりです。
- jQueryのLazy Loadプラグイン
- Lazy Load WordPressプラグイン
- BJレイジーロード
- Unveil.js
- bLazy.js
- Angular Lazy IMG
- ocLazyLoad
- React-lazy-load
- ジェイソン・スリヴィアのReact-Lazyload
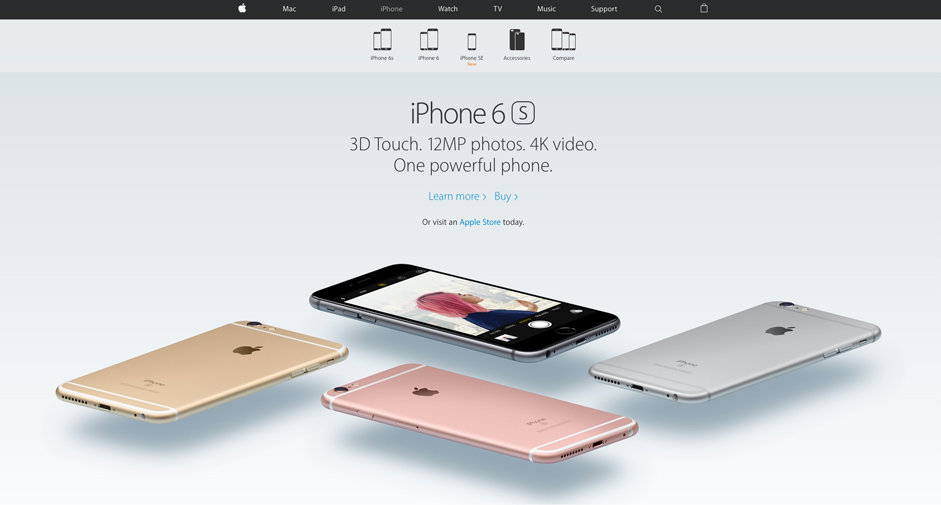
iPhone 6Sの販売ページは、長いページの良い例です。 これにより、彼女は遅延ダウンロードの優れた候補になります。 このページを見ると、多くの高品質の画像を見ることができ、それぞれをダウンロードする必要があります。

そのようなページは、Alexa拡張機能を確認する遅延ロードの使用からのみ恩恵を受けます-現在、ページは約2秒でロードされ、平均結果が表示されます。

サーバーを最適化する
サイトの速度は、サーバーの操作方法にも影響されます。 特に、サーバーがブラウザーの要求に迅速に応答するようにしてください。 サイトを好きなだけ最適化できますが、サーバー設定を怠ると、すべての努力が無駄になります。
サーバーが迅速に応答するように、次の点に注意してください。
- 各ページで使用するリソースを減らします(画像の読み込みを延期し、外部CSSファイルを結合し、外部JSファイルを結合します)。
- コンテンツ配信ネットワーク(CDN)を使用します。
- キャッシングを有効にします。
- Webサーバーの構成を更新します。
高速サイトは、より多くのユーザー、購入者、および読者によって訪問されます
設計のスピードを重視しても、誰も驚かないでしょう。 2016年であり、ユーザー、顧客、読者はペースの速いサイトを望んでいます。 サイトの速度に不満を抱いている場合、競合他社のサイトに行くことは難しくありません。
上記のヒントを使用すると、サイトの速度を上げることが保証されます。 これにより、ユーザーの満足度が高まり、新しい顧客を引き付けることができます!
サイトの実験を続けると、最速のサイトをどのように設計したか気付かないでしょう。 また、サイトの速度をもう少し上げるための興味深い方法をいつでも見つけられることを忘れないでください。