
カスタムコンテンツは通常のコンテンツとは異なり、予測不可能です。 ユーザーは次のことができます。
- いくつかの単語が予想される文全体を入力し、
- 非常に長い単語を使用します(ほとんどの場合、URLですが、100個の感嘆符など)。
- 古いブラウザを使用する
- テキストの方向が異なる言語を使用し、
- URLを埋め込み、それらがリンクになることを期待し、
- そして、これらすべてにより、メッセージのフォーマットを保持することを期待しています。
これらすべてを考慮して、ページに正しく表示する必要があります。 私たちにとって、これは、ユニバーサルWebコントロールのセットを含むLight Client 8のレイアウトデザイナーで作業するプロセスに特に関連することが判明しました。 カードのプレゼンテーションはそれぞれこれらのコントロールで構成されています。これらのコントロールはほぼ完全にユーザーコンテンツで満たされ、どのようなコンテキストでも、どのような組み合わせでも正しく表示される必要があります。
まず、ページのどこかにカスタムテキストがある場合は、長すぎる場合を予測する必要があると言わなければなりません。 ここでは、原則として、すべてが2つの方法のいずれかで解決されます。
1.省略記号で余分なテキストを切り取り、
2.新しい行で折り返します(多くの場合、元のテキストの書式設定(スペースと改行)を保持することが望ましいです)。
どちらの場合も独自のニュアンスがありますが、主な問題はそこにあり、カスタムテキストを含むブロックの幅には正しい制限があります。 私たちの計画は次のとおりです。最初に、省略記号を機能させる方法と複数行コンテンツを正しく表示する方法を見つけ、次にブロック幅制限の問題の原因とそれらを効果的に解決する方法を確認します。
単一行テキスト

省略記号を機能させるのは簡単で、1つ2つ3つです。
1.ブロックの幅を制限します(この記事の後半を参照)。
2.このブロックのルールを設定します(そのためだけに):
overflow: hidden; text-overflow: ellipsis; white-space: nowrap; // direction: rtl; ?
3.ブロック内のテキストを含む要素(テキストがネストされた要素にある場合)、およびそのブロックまでのすべての親はdisplay:inlineを持たなければなりません。 テキストに加えて、ブロック内に他の非インライン要素が存在する可能性があります。テキスト自体とその親がインラインであることのみが重要です。
省略記号が機能しない場合、デバッグアルゴリズムは簡単です。
1. DevToolsでは、テキストの幅と、すべての親の幅を順番に確認します。
2.幅を制限する必要のある要素を見つけ、「広がり」がある場合は、強制的にフレームに戻ります。
3.上記のすべてのCSSプロパティが設定されていることを確認します。
4.ブロックからテキストまでのすべての要素にdisplay:inlineがあることを確認します。
全世界向けのグローバルサービスを使用している場合、アラビア語やテキストの反対方向のその他の言語では、右側に省略記号「ドット」を表示する必要があります。

これを行うには、方向をプログラムで決定し、cssのdirectionプロパティの対応する値、またはHTML属性dirの値を設定する必要があります。 たとえば、twitter RTLtextareaライブラリでは、テキストの方向は次のように定義されます。
// . https://github.com/twitter/RTLtextarea/blob/master/src/RTLText.module.js function getDirection(plainText) { var rtlChar = /[\u0590-\u083F]|[\u08A0-\u08FF]|[\uFB1D-\uFDFF]|[\uFE70-\uFEFF]/mg; return plainText.match(rtlChar) ? "rtl" : "ltr"; }
テキストの方向を指定するロジックは、AngularJSを使用する場合はディレクティブに、ReactJSの場合はステートレスコンポーネントに入れると便利です。
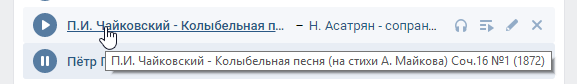
もちろん、省略記号を使用してテキストをトリミングする場合は、要素の完全なコンテンツを含むツールチップを追加することを忘れないことが重要です。

または、他の方法でテキスト全体を見る機会をユーザーに与えます。
複数行テキスト

改行オプションの主な問題は、長い単語とフォーマットの保存です。 この記事の資料を準備して、ユーザー生成コンテンツに焦点を当てた高度なサイトでどのように解決されるかを確認することにしました。 これには、facebook、twitter、vk、linkedin、livejournal、classmates、g +、youtube、Yandex market、instagram、hyper commenting system、disqus、激しい議論、cackle、livefyre、そしてもちろんhabrが含まれます。
| 資源 | 長い言葉 | 改行 | スペース |
| habr(コメント) | オーバーフロー:非表示 | 前処理 | 失われた |
| Facebook(投稿とコメント) | ワードラップ:ブレークワード | 前処理 | 失われた |
| twitter(ツイート) | ワードラップ:ブレークワード | 空白:事前ラップ | 空白:事前ラップ |
| vk(投稿とコメント) | ワードラップ:ブレークワード | 前処理 | 失われた |
| linkedin(投稿とコメント) | ワードラップ:ブレークワード | 空白:プレライン | 失われた |
| livejournal(投稿) | 前処理(<wbr>) | html | html |
| livejournal(コメント) | 前処理(<wbr>) | 前処理 | 失われた |
| クラスメート(注) | ワードラップ:ブレークワード | 空白:事前ラップ | 空白:事前ラップ |
| クラスメート(コメント) | ワードラップ:ブレークワード | 前処理+空白:プリラップ(?) | 空白:事前ラップ |
| g +(投稿とコメント) | ワードラップ:ブレークワード | 前処理 | 前処理 |
| youtube | ワードラップ:ブレークワード | 空白:事前ラップ | 空白:事前ラップ |
| Yandexマーケット(ディスカッション) | バグ(拡張する) | 前処理 | 失われた |
| Yandex Market(レビュー) | ワードラップ:ブレークワード | 前処理 | 失われた |
| instagram(コメント) | ワードラップ:ブレークワード | 入力制限 | 失われた |
| ハイパーコメント | ワードラップ:ブレークワード | 前処理 | 失われた |
| ディスカス | オーバーフロー:非表示 | 前処理 | 失われた |
| 激しい議論 | オーバーフロー:非表示 | 前処理 | 失われた |
| 笑う | ワードラップ:ブレークワード | 空白:事前ラップ | 空白:事前ラップ |
| 生きる | ワードラップ:ブレークワード | 前処理 | 前処理 |
このテーブルのコンパイルを終えたとき、私はただ1つの印象しかありませんでした。

ご覧のとおり、前処理はほぼすべての場所で使用されています(プログラムで改行をタグ<br>に、スペースを&nbsp;に、長い単語を<wbr>に置き換えます)。 同時に、多くの場合、ユーザーメッセージのスペースは単に失われます。 問題にはシンプルで効果的な解決策があるという事実を考えると、これはかなり悲しいです: a)ブロックの幅を制限し、 b) 2つのルールを追加するだけです:
word-wrap: break-word; white-space: pre-wrap;
または、長い単語をいくつかの行に分割せずに、楕円で切り抜く場合:
overflow: hidden; text-overflow: ellipsis; white-space: pre-wrap;
または、まだテキストの書式を削除したい場合:
word-wrap: break-word; white-space: normal;
これはIE8までのすべてのブラウザーで機能し、長い単語とフォーマットの保存の問題を美しく解決します。 ただし、何らかの理由で、twitter、クラスメート、youtube、cackleのみがこの方法を使用しました。 Mayakovskyは、たとえば、vkで次のようなものを投稿しようとすると、彼の墓で裏返しになります。
楽しみのために
私たちの惑星
不十分な装備。
マスト
ひったくりする
喜び
来る日には。
この人生で
死ぬ
難しくありません。
人生を作る
はるかに難しい。
マヤコフスキー-セルゲイ・イェセニン宛(抜粋)
私はvkチームがこの記事を見て、前処理をそのスタイルのそのようなコードに置き換えられることを心から願っています(彼らはすでにword-wrap:break-wordを使用しています):
.wall_post_text { white-space: pre-wrap; }
もちろん、ユーザーメッセージ内のurlを処理してリンクに置き換えることを忘れないでください。 問題は些細なことではありませんが、多くの優れた既製の解決策があります。
アイテムの幅の制限
長い単語を含む複数行のテキストを使用すると、要素を設定された境界内に保持する際に特に困難が生じます。 レイアウトが通常のコンテンツでうまく動作することは非常に頻繁に起こりますが、長い言葉を追加する価値があります 。

これを覚えて、作業を終了する前に、異なるブラウザでこのケースを常にテストする必要があります。
要素の広がりに対する戦いは、要素の各タイプ(ブロック、インラインブロックなど)に固有です。 したがって、そのような場合をデバッグするときは、問題の要素の親を上に移動して、「弱いリンク」を見つける必要があります。 各タイプの要素を個別に検討します。
1)表示:ブロック;
これは、最も使いやすいレイアウトレイアウトオプションです。 彼は常に親の中でしっかりと保持しています。 親が制限されている場合、そのような要素については、追加のものを指定する必要さえありません。 widthまたはmax-widthを設定すると、期待どおりに動作します。
2)表示:インラインブロック。
そのような要素は、精神がそれほど強くなく、その幅に関してい自由に簡単にふけることができます。 ただし、すべてが適切に配置されるため、幅または最大幅を設定する価値があります。 一般に、追加
max-width: 100%;
痛いことはありません。 それは非常に安全で、通常は何も壊しません。 しかし同時に、インラインブロックが常にその親内にあることを保証します。
3)フロート
要素がフロート上で中断されると、ブロックでさえその信頼性をすべて失い、弱い意志のあるインラインブロックのようになります。 widthまたはmax-widthを指定すると、その正確性、およびmax-width:100%が返されます。 これは一般的に、max-widthプロパティのデフォルト値を100%にするのに適したルールです。 最終的に、彼らはフレックスボックス仕様でデフォルトでmin-width:autoを作成することを考えましたが、これははるかに危険です。 しかし、それについては後で。
floatを使用してブロックの動作を変更するだけで、floatについて知る必要があります。 残りの要素には、すでに幅の制限が必要であり、変更はありません。
4)ディスプレイ:テーブル;
これは、おそらく最も「ゆるい」要素です。 テーブルはすべての幅とmax-widthを無視して、コンテンツ全体に持続的に拡大し、リベラルな視点を揺さぶるものは何もありません。 次のルールが追加されるまで:
display: table; table-layout: fixed;
それはすぐにテーブルに浸透し、単純な幅または最大幅はすべての幅の問題を解決します。
5)ディスプレイ:フレックス;
Flexboxは信じられないほどクールで、そうでなければ非常に困難または不可能なことを簡単な方法で行うことができます。 ただし、これを使用してカスタムコンテンツを表示することは、まだ最善のアイデアではありません。 少なくとも、長い単語を正しく処理してIE10をサポートする場合。
IE10を考慮に入れない場合は、すべて問題ありません。 いくつかの機能を知って、フレックスボックスを正しく設定するだけです。 flexboxコンテナ(display:flexが指定されている場合)は、この場合には興味がありません。 それに問題はありません。 コンテナの要素で問題が発生します。ここでは、次の規則を順守する必要があります。
1.最初に、ブラウザーが要素を圧縮するには、shrink-factor(flexプロパティの2番目のパラメーター)がゼロより大きくなければなりません。
2.次に、悪名高いmin-widthプロパティを0にリセットする必要があります。 その自動値はflexbox専用に導入され、デフォルト値にもなりました。 私個人的には、これは私が知るまで、予測不可能な反直感的なフレックスボックスの振る舞いの原因でした。 特に、長いワードは、 ブレークワード( ホワイトスペースと同様にnowrap )に引き継がれるのではなく、 flex要素を引き伸ばします。 そして、特に悲しいことに、彼らはそれについてどこにも書いていない。 フレックスボックスへの「完全なガイド」は、このトラップについて一言も述べていません。 開発者がブラウザの動作を説明する仕様を参照したFirefoxバグトラッカーを検索して、偶然これを発見しました(FirefoxはChromeの前に仕様のこの部分を実装しました。 min-width:auto»flexboxは期待どおりに動作しません)。
3.最初の2つのルールで十分だったようですが、実際には、長い単語を圧縮するために、ブラウザはautoとは異なるflex-basis(flexプロパティの3番目のパラメータ)も設定する必要があります。 したがって、grow-factor(flexプロパティの最初のパラメーター)がゼロより大きいことが重要です。 そうでない場合、要素はflex-basis値に縮小されます(たとえば、flex-basis:0の場合はゼロになります)。
したがって、長い単語を正しく処理するには、次の2つのルールを設定する必要があります。
flex: 1 1 0%; min-width: 0;
flexプロパティの3番目の値は単位で設定されることに注意してください。 これはIE11のバグであり、ユニットなしでは機能しません。 また、 何らかの理由で、 0pxの代わりに0%を使用することをお勧めします(リンクについては、 monochromerに感謝します)。 もちろん、0の代わりに、他のもの(autoを除く)を指定できます。また、grow-factorおよびshrink-factorsの場合、0以外を指定できます。
ただし、IE10では、残念ながら、これは機能しません。長い言葉は、容赦なく要素を引き伸ばします。 もちろん、幅または最大幅を設定できますが、フレックスボックスの場合、原則としてこれを行うことはできません。 エレメントの幅は事前にわかりません(またはフレックスボックスではなくなります)。 たとえば、シンプルなレイアウト: 右側のアイコンとテキスト 。 アイコンは特定の幅を占め、テキストはコンテナの残りのスペース全体を占めます。 IE11の場合と同じ方法でIE10のflexboxにこの例を表示させることができた場合は、コメントを書いてください。 こちらをご覧ください 。
それがすべてです。何かを見逃した場合は、コメントに書いてください。 レイアウトをお楽しみください!
PS記事の技術レビューを行ったWeb Standardsポータルの編集長であるVadim Makeevに感謝します。