
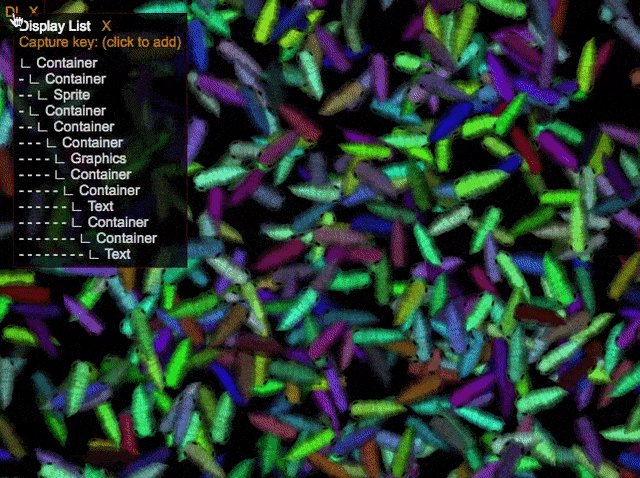
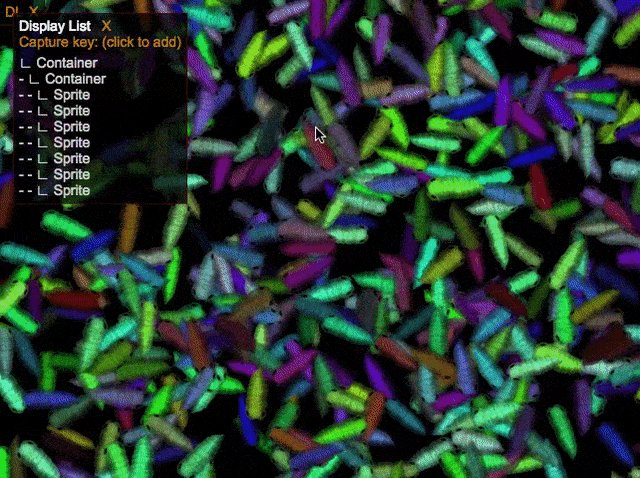
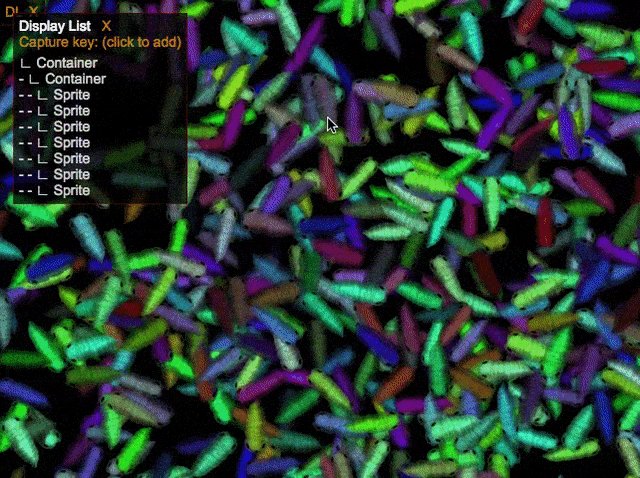
*スクリーンショットは、 Flash-Consoleを示しています 。これは、FConsoleを開発する際の例として使用したものです
デモ
デモ | デモソース
特徴
リストインスペクターを表示する
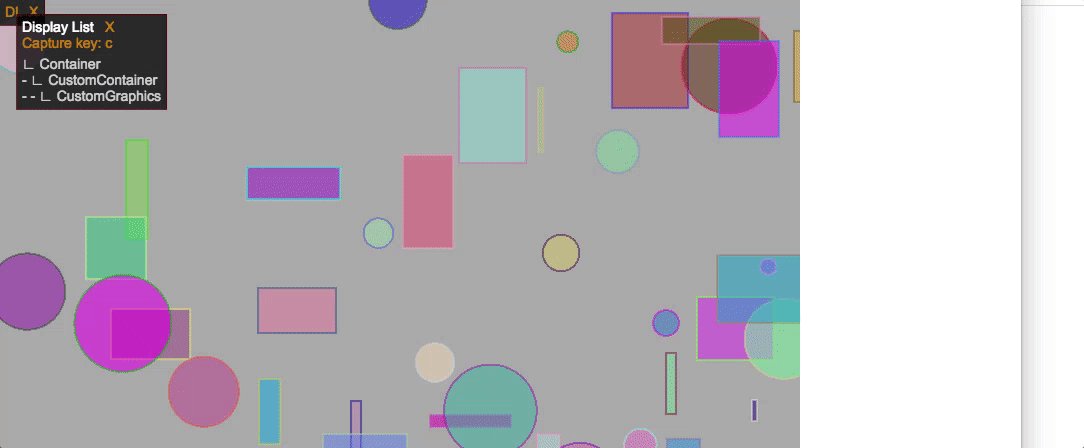
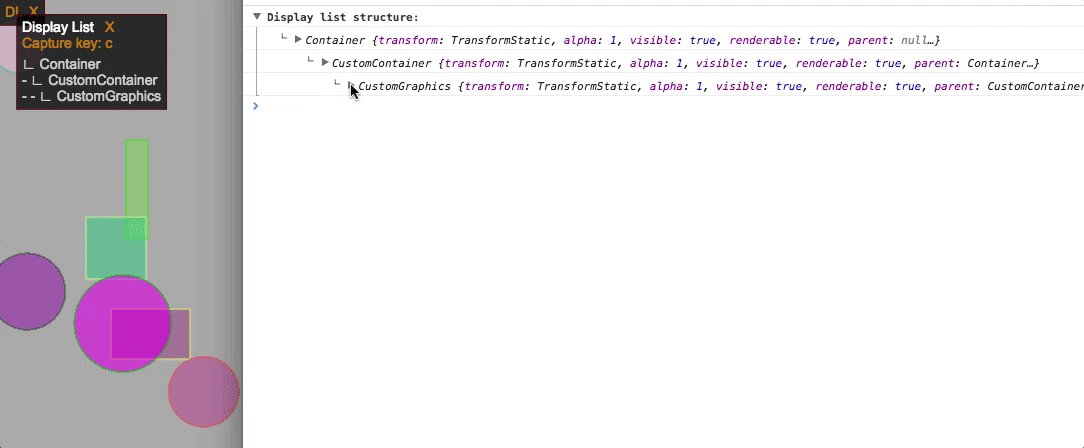
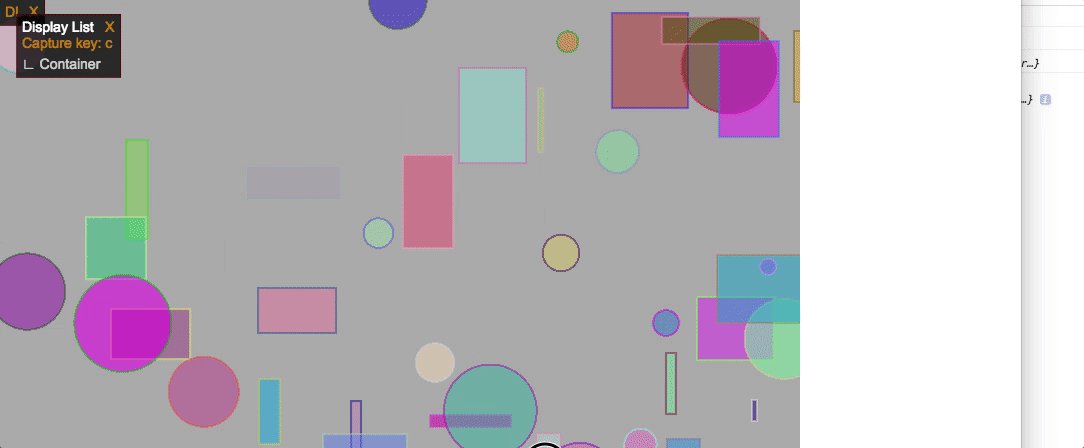
ビジュアルオブジェクトの階層
カーソルの下にあるビジュアルオブジェクトの階層を表示できます。

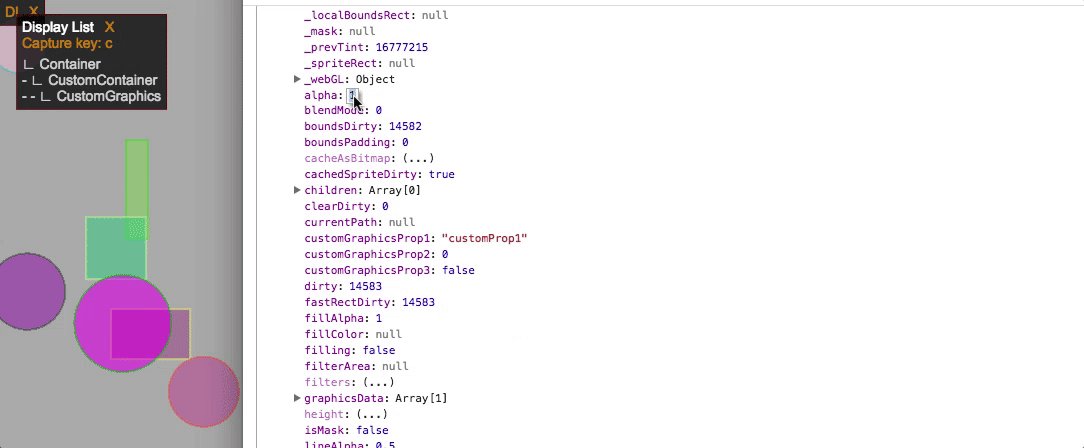
プロパティ編集
ソースコードを変更することなく、ビジュアルオブジェクトのプロパティを編集できます(たとえば、オブジェクトの整列に役立ちます)。

適合性
現時点では、コンソールはPixi.jsでのみ機能しますが、依存関係アーキテクチャには、さまざまなグラフィックエンジン用のアダプターを拡張および作成する機能があります。 次にスケジュールされているアダプターはEaselJSです。
PS
これは、HTML5 / JS / Typescriptの下でのオープンソースプロジェクトでの最初の経験です。したがって、経験豊富な開発者がすぐに見ることができる明らかな欠点をコミュニティが促してくれたら感謝します。
まあ、一般的に、フィードバックや機能のリクエストは大歓迎です!