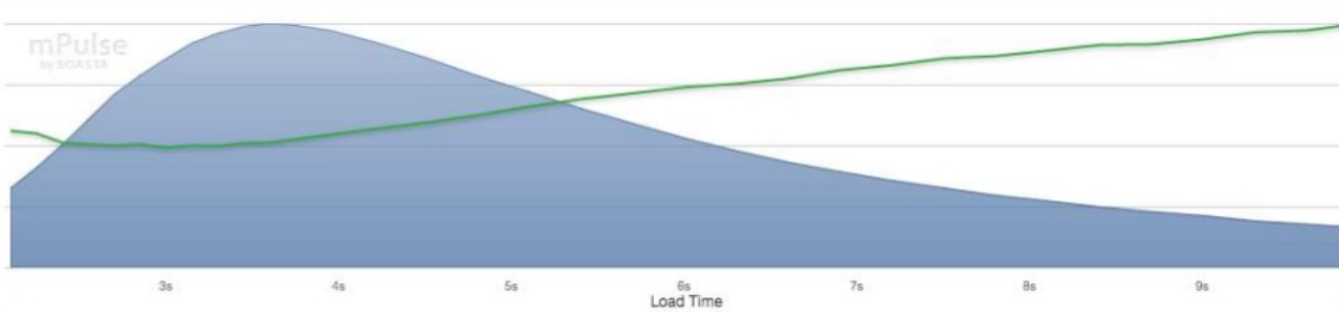
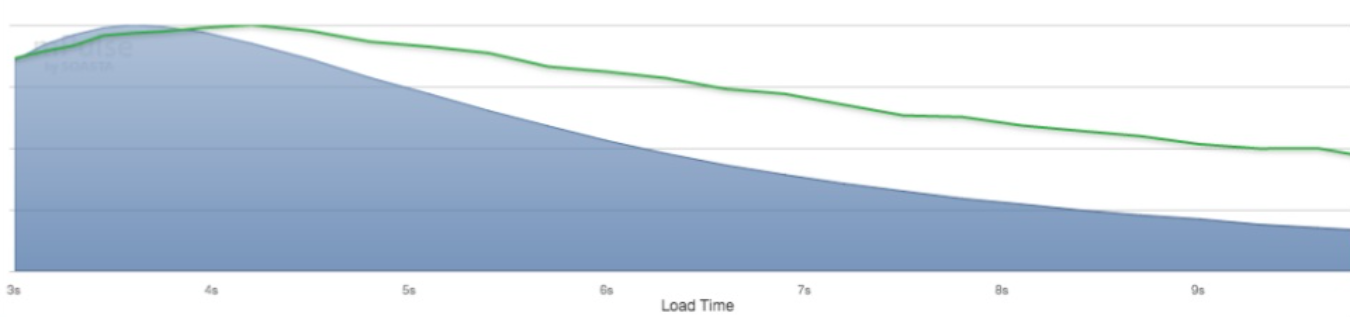
ステープルズが自社サイトの高速化にもっと注意を払うことを決定するまでに、サイトの読み込み時間が長くなると直帰率が増加することがデータでわかっていました(mPulse / SoastaおよびAir.rfによる)。

そして、変換は低下しています:

サイトの速度に取り組むために、同社は複数の部門の代表者で構成されるクロスファンクショナルチームを作成しました。
- 管理:その代表者は、ユーザーの観点からどの機能をサイトに表示するかを決定します。
- IT:必要な機能を実装する方法と、その後の実装を定義します。
- マーケティング:使用する画像とビデオの設計と最適化を担当します。
- マーチャンダイジング:製品がサイトで視覚的に表示される方法を決定します。
- 分析:すべてをリンクし、データ分析を提供します。
作業は、サイトでサポートされているすべてのさまざまな機能のカタログ化から始まりました。
会社はルールを確立しました。チームは毎週、1-2サイトの機能に会って話し合いました。 スピーカーは、この機能のいわゆる「所有者」、つまり、ビジネスタスクが機能する会社の人でした。 チームは、これらの機能について、ロードの高速化と、サイトのロードを高速化するためにそれを放棄する理由またはその一部について説明しました。
進捗状況
行う必要がある重要な決定の1つは、完全なKPIをターゲットの読み込み時間と見なすか(FPL-ページ全体の読み込み)、またはユーザーがページと対話できるようになるまでの時間の改善に集中する必要があるか(対話時間)です。 最終的に、チームは完全な読み込み時間に焦点を当てることに決めました。これはより具体的な指標であるためです。 「サイトと対話する可能性までの時間」インジケータはやや曖昧であり、現時点でユーザーが利用できる機能の意味で異なる解釈を可能にします。
ウェブサイトのバナー
このサイトでは多くのバナーが使用されており、多くの場合「重すぎる」ため、さまざまなデザイナーが任意に画像最適化パラメーターを選択していました。

非常に視覚的に類似した画像、同じバナーの異なるバージョンは、あるケースでは25 KB、別のケースでは250 KBの「重さ」があります。
チームは既存のバナーをさらに最適化し、将来この問題を回避するためにバナーを作成するプロセスを実装しました。
A / Bテスト
会社でA / Bテストを実施することは効果がありませんでした。 同社は2つの異なるA / Bテストツールを使用し、それぞれが外部呼び出しを使用して独自のスクリプトをサイトに追加しました。
チームはA / Bテストツールの1つを放棄し、テストが終了したページから不要になったテストスクリプトが確実に削除されるように、テストを終了するプロセスも実装しました。
他のサードパーティサービスへの呼び出し
サードパーティのサービスを適切に呼び出す必要がありましたが、その中にはサイト上に多くあったものがありました。分析サービス、広告システム、推奨およびフィードバックサービス、ソーシャルネットワークのボタン/ウィジェットです。
チームはそれらの一部を削除しましたが、この点でさらに最適化が可能であることに注意してください。

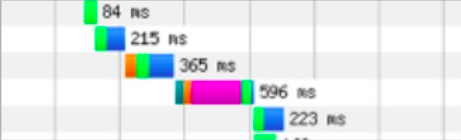
データベースアクセス
サイトの一部のページは、データベースに200回アクセスしました。 チームはそれらを1ページあたり10に最適化しました。
Javascript
サイトのスクリプトコードは大幅に書き直され、サイズが48%減少し、コード行で52%減少しました。
CSS
サイトのスタイルも最適化され、ボリュームは83%、ラインは88%削減されました。
学んだ教訓
1.重要な変更にコミットする
当初、チームは「スプリント」モデルに従って作業し、サイトバージョンの新しいリリースごとにいくつかの改善を試みました。 しかし、そのような小さな改善はほとんど感知できないことが判明しました。 作業は進行中であると感じましたが、結果はほとんどまたはまったくありませんでした。
同時に、「スプリント」のイデオロギーのために、重要で重要な結果を生む可能性のある非常に広範な変更を行う時間はありませんでした。 その結果、チームはすぐにではなく、すべてのリリースではなく、大きな変更の導入に切り替えました。
2.特定のページに注意してください。
チームはすぐに、重要な結果を得るには、ほとんどのユーザーがアクセスする特定のページ(メインページ、製品カード、検索、ログイン、バスケット)に集中する必要があることに気付きました。
結果
- サイトのメインページの読み込み時間の中央値が1秒減少しました
- 98%のユーザーのダウンロード時間が短縮されました。 「最も遅い」ユーザーでは、6秒短縮されました。
- コンバージョンが10%増加
Soastaの専門家による結果の解釈に注意してください。著者はmPulseユーザー行動追跡ツールの最適化に使用しました。
これらの結果は、すべてのユーザーがメインページの読み込みを1秒早く始めたことを意味するものではありません。
誰かにとって、加速は起こりませんでした。 このサイトには、さまざまなデバイス構成とネットワーク接続を持つ数千人のユーザーがアクセスするため、さまざまなユーザーのホームページの読み込み時間のばらつきは非常に大きくなります。 したがって、このケースでは、全体の加速の指標としてロード時間の中央値を使用します。
また、すべてのユーザーが10%向上したことを意味するわけでもありません。
ページの読み込みが実際に速くなったユーザーは、すべてのユーザーの平均で10%向上するほどの優れた変換を行いました。
結論として、このようなケースはユニークでも珍しいものでもないことを付け加えます。 UXの専門家とコンバージョン最適化の専門家は、サイトの読み込み速度の低下がコンバージョンの改善につながる場合、これはかなり安定した結果であると指摘しています。
以下は、この声明を裏付けるいくつかの研究です。
- Soastaの調査によると 、モバイルデバイスユーザーのサイトの読み込みを高速化すると、コンバージョンが最大27%増加します。
- ラドウェアが実施したテストでは 、チェックアウトプロセス中の読み込みの追加遅延がわずか2秒で、不完全なトランザクションの割合が20%増加したことが示されました 。
- BlueTriangleの調査によると、オンラインストアでの商品のカードの読み込みを0.1秒加速すると、収益成長率が1.2%から3.5%になります。
したがって、サイトの読み込み速度があなたの能力の範囲内である場合、この指標に細心の注意を払ってください。 おそらく、あなたは今すぐあなたの会社の収益の増加を提供する人になるでしょう。