したがって、今後2か月で、PWAのトピックに関する記事を公開するだけでなく、10月11日-Progressive Web Apps Dayでテーマ別のオンライン会議を開催する予定です。 それまでの間、AirBerlinのPWAを使用する実際のケースに注目してください。

Airberlinは、このようなWebサイトプログラムを開発した世界初の企業であり、モバイル開発およびイノベーションの責任者であるHans Schwagerは、会議参加者と経験を共有しました。乗客にとって、どこにいても、情報をすばやく簡単に確認し、モバイルデバイスから直接搭乗券を受け取ることが重要です。 そのため、有望な開発部門を集めて、プログレッシブWebアプリを作成しました。これは、モバイルアプリケーションとインターネットサイトの最良の側面を組み合わせたハイブリッドです。」
最新のウェブアプリケーションのテクノロジーにより、エアベルリンの乗客は、ホテルや自宅のWi-Fiを介してサイトを最後に訪れたときに、搭乗券や旅行に関する情報にいつでもアクセスできるようになり、突然空港に連絡が取れなくなりました。 これにより、お客様に非常にシンプルで理解しやすいサービスを提供し、利便性を高め、モバイル開発の未来を少しだけ近づけることができます。
「最新のWebアプリケーション」とは何ですか?
簡単に言えば、これはモバイルアプリケーションのように見えるWebサイトです。 最初の呼び出しの後、キャッシュのおかげで(部分的または完全に)オフラインで使用できます。バージョン40のChromeおよびFirefoxブラウザー、および現在のOperaビルドをサポートしています。 このような「アプリケーション」は、サイトの通常のモバイルバージョンとは異なり、低速のインターネット接続(たとえば、空港での過負荷の無料Wi-Fi)でうまく機能し、最小限のトラフィックを費やし、通常のアイコンのようにデスクトップに追加でき、アクセスできますスマートフォンの通知システムに接続し、スマートフォンのリソースを要求しません。
PWA airberlinの作成方法
マリアン・ペシュマンとアクセル・ミシェルによるナレーション
コア技術
単純なものはPWAの内部に隠されています。主なタスクは、すべてを正しい方法で組み立てることです。
Webコンポーネント
考え方は単純です。プログレッシブWebアプリケーションインターフェイス以外はすべてコンポーネントです。 Polymer 1.0を使用し、スライダー用に個別のコンポーネントを作成しました。これには、結果を作成するすべての種類のフォーム、詳細、要素、つまりユーザーに表示される「仮想チケット」が含まれます。
カスタムイベント
コンポーネント間の相互作用のために、非同期リクエスト、履歴、アプリケーションで使用されるデータ、それらのキャッシュおよびプロビジョニングを一元管理する基本的なスクリプトを作成しました。
HistoryAPI
実際、プログレッシブアプリケーションは1ページで構成されています。 サービスワーカーまたはキャッシュはURLのハッシュの操作方法を知らないため、GETとアプリケーションのさまざまな「画面」を区別するためにGETを使用することにしました。 原則として、ソリューションは正常ですが、オフライン作業にいくつかの問題があります。 将来的に-値のみを使用せず、すぐにパラメーターを送信します-要求を正常に処理する場合は、値のペアを送信します。 または、URLでエンコードした情報に基づいてこれらの要求を再作成します(これについては、後ほどコード例で説明します)。
サービスワーカー
すでに述べたように、私たちのアプリケーションは、実際には、1つのユーザーケースを持つ1ページのWebサイトです。 このプロジェクトにオフライン作業用のサービスワーカーを追加します-梨の殻をむくのと同じくらい簡単です。 インターフェース自体は最初の「インストール」中にキャッシュされ、データと追加ファイルは最初のリクエストでダウンロードされます。 問題は、適切なタイミングで適切なデータを削除することでした。 また、サービスワーカーを通じてプッシュ通知を統合し、2つのタパスでチェックインを実装しました。
WebSQL
オフラインハンドラーに加えて、localForageを使用してネットワークに接続せずに作業するユーザーエクスペリエンスを向上させたいと考えていました。これは、IndexDB、WebSQL、localStorageをすぐに含むテクノロジーです。 サーバーとクライアント間のすべての対話はJSONで記述されるため、さらなる開発が大幅に簡素化されます。
バニラキス
他のすべてに使用されます。 基本的なDOMセレクター、一部の非同期リクエスト、一般的に、サードパーティのライブラリを介して実装したくないものすべて。 既製のjsを接続する唯一のケースは、さまざまなタイムゾーンと日付の計算を完全に処理する瞬間を使用することです。最終的に、一部のフライトは過去/未来にあなたを送ることができます。 残りのために。 いくつかの基本
マニフェストとメタデータ
これらのことは、ユーザーがアプリケーションをホーム画面/デスクトップに追加できるようにするために必要です。 残念ながら、アプリケーションのオフライン機能をサポートするという観点からiOSはAndroidのままであり(そうではありません)、AndroidとiOSの正しいアイコン、タイトル、配色をユーザーに提供することにしました。
どうやってやった
クイックチェックインと、電話に特別なものを何もインストールせずに飛行機に搭乗する機能は素晴らしいので、アプリケーションを高速にしたかったのです。 したがって、DOMをブロックしたりダウンロードを待機したりすることなく、基本的なcssと一部のプレースホルダーを除くすべてを動的にロードします。
基本的なHTML構造:
<section class="page" id="dashboard"> <header> <slider-element name="dashboard" display="all"></slider-element> </header> <div class="contents"> <ul class="collection"> <li><a href="#flightdetails">Journey details</a></li> <li><a href="#explore">Explore destination</a></li> <li><checkin-element></checkin-element></li> </ul> </div> </section> <section class="page" id="flightdetails"> <header> <slider-element name="flightdetail" display="activeFlight"></slider-element> </header> <flightdetails-element></flightdetails-element> </section> <section class="page" id="explore"> <place-element></place-element> </section>
スターターJavaScript:
(function() { var raf = window.RequestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame; // defer loading of all app relevant javascript // and non criticial CSS function deferLoad() { // JS var element = document.createElement("script"), l = document.createElement('link'); element.src = "javascript/app.js"; document.body.appendChild(element); // CSS l.rel = 'stylesheet'; l.href = 'css/main.css'; document.getElementsByTagName('head')[0].appendChild(l); } if (raf) { raf(deferLoad); } else if (window.addEventListener) { window.addEventListener("load", deferLoad, false); } else if (window.attachEvent) { window.attachEvent("onload", deferLoad); } else { window.onload = deferLoad; } })();
どのように機能しますか?
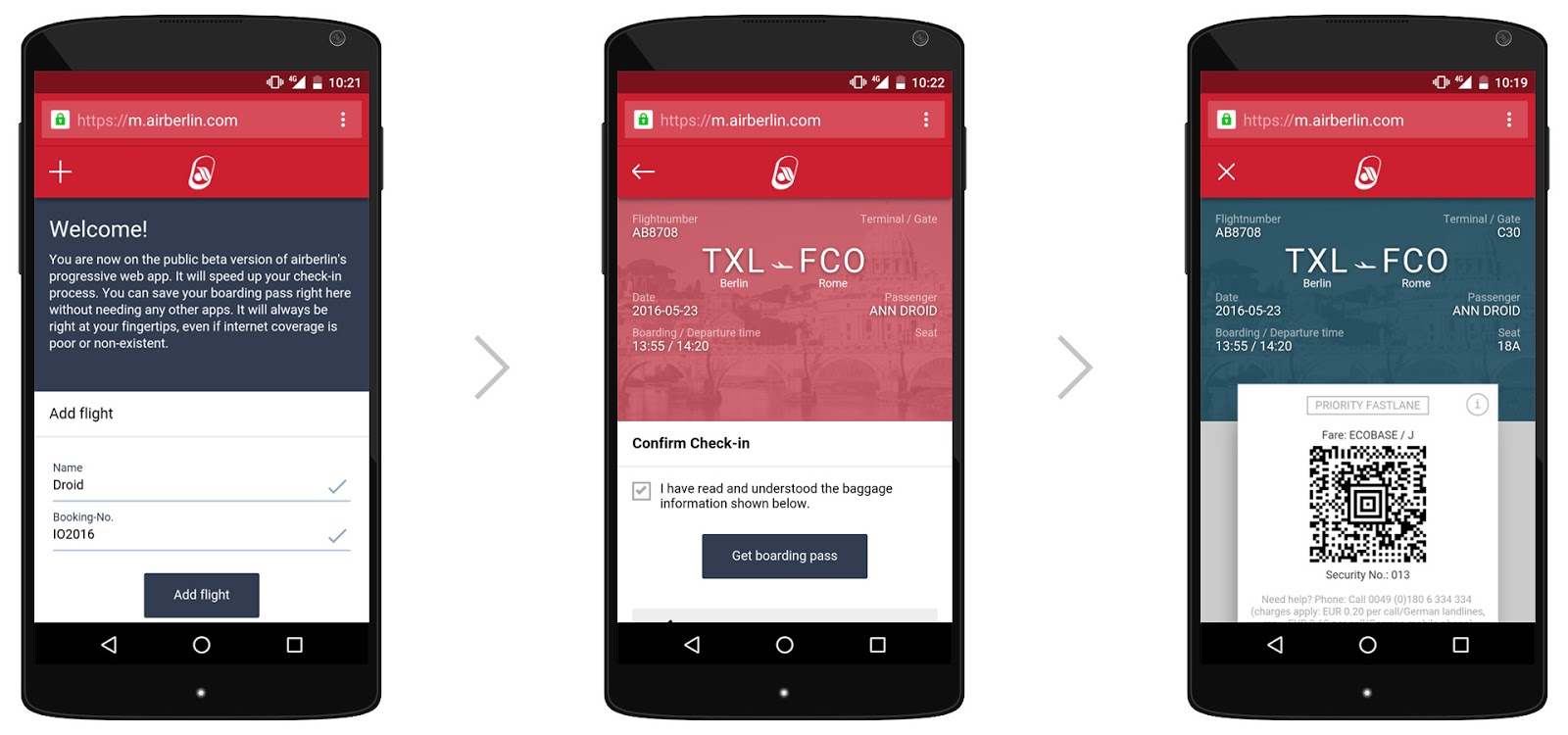
最初は、ユーザーのデバイスに送信されるのはアプリケーションのスケルトンだけです。 基本レイアウト、メニューバー、写真がある場所のカラーキャップ、ユーザーが見るページのその部分の短いテキスト。
メインCSS、スクリプトの大部分、およびサードパーティライブラリ(ポリマー、モーメント、ローカルフォレージ)がバックグラウンドで読み込まれ、その後メインサイトがポリマーを介してさまざまな要素を接続します。 ポール・ルイスはこのトピックに関する優れた記事を書いています: aerotwist.com/blog/polymer-for-the-performance-obsessed
通常のモバイルページ(m.airberlin)と比較すると、合計ダウンロード時間はほぼ同じです。3G接続を使用したアプローチでは1.5秒、従来のアプローチでは2.5秒です。 ただし、コンテンツとサイト自体のレンダリングははるかに早く始まります。アプリケーションを開いてから0.5秒後です。 モバイルサイトには、最初の要素の1.2秒前にひどい時間があります。 その時までに、PWAはすでに開いており、準備ができています。 読み込みをさらに高速化するよう努めていますが、使用されているテクノロジーにより読み込み時間が最小限に抑えられ、スタイルや写真の読み込み中にページ上で要素がジャンプする様子を見る必要がなくなりました。
ちょっとしたトリック
待ち時間を短縮し、Facebook'aで見たユーザーエクスペリエンスを改善するのに役立つ別のトリック。 最新のデバイスは、ディスプレイの解像度と非常に酸性度の低いインジケーターの範囲が異なります-720pの6インチシャベル、2560x1440ディスプレイの5インチデバイス、またはモバイルデバイスの4k2kでつまずきます。 一般的なソリューションにはそれぞれ独自の背景画像があり、ユーザーがモノクロの背景を見るのを防ぐために、非常に小さな画像(60x40ピクセル)とガウスぼかしを使用しました。 その結果、ユーザーは必要な解像度でほぼすべてを表示し、必要な解像度の画像がバックグラウンドで読み込まれるとすぐに、ぼやけた低解像度をキャッシュの現在の画像に置き換えます。
最初のハンドラーは、ほんの数行のコードで構成されていました。 アクティブ化した後、すべての静的コンテンツをロードし、鈍い方法ですべてをキャッシュに詰めました。 このアプローチは、プロトタイプアプリケーションで作業しているときに適していました。プロトタイプアプリケーションでは、1つの "フライト"があり、1つの目的地があり、履歴がなく、関連性が失われる可能性がありました。 もちろん、実際には、PWAはもう少し必要です。フライト情報を表示し、搭乗券を作成します。 そして彼は、フライト後に破棄または拒否されなければならず、さまざまなフライトについては、写真、テキストなど何でも追加情報を表示する必要があります。

フライトのチェックインがより簡単かつ迅速になりました。フライト、予約番号を追加し、ボタンをクリックして搭乗券を受け取りました。 簡単にはなりません。
すべてをキャッシュに入れるか、すべての方向に関するすべての情報を一度に保存することは、どういうわけかそれほど進歩的ではないため、飛行機が着陸してから48時間後にすべてを破棄します。 WebSQLとローカルストレージを使用しているため、データを2回削除する必要があります。 今、このコードはこれに責任があります:
コードフラグメントapp.js:
function _isEmpty = function(obj) { if ('undefined' !== Object.keys) { return (0 === Object.keys(obj).length); } for(var prop in obj) { if(obj.hasOwnProperty(prop)) { return false; } } return true; }; // called whenever a checkin is requested to be displayed function checkCheckinStatus( checkinID ) { var tS = Math.floor(now.getTime() / 1000), removeCheckinFromApp = function(cid) { // remove from data delete app.data[cid]; // update local cache localforage.setItem('flightData',app.data); // trigger event for updating UI elements var event = new CustomEvent( 'updatedData', {detail: {modified: cid}} ); document.dispatchEvent(event); }; // no data or no checkin data? - return if(_isEmpty(app.data) || !app.data[checkinID]) { return false; } // remove only in case arrival time is min. 48 hours in past if((tS - app.data[checkinID].ticket.arrivalTimestamp) < (60 * 60 * 48) ) { return false;} if ('serviceWorker' in navigator) { // delete cache of flight in service worker... app.sendMessage( { command: 'deleteCheckin', keyID: checkinID } ).then(function(data) { // remove the checkin from app data... removeCheckinFromApp(checkinID); }).catch(e) { // could not remove checkin from service worker }; } else { removeCheckinFromApp(checkinID); } } // send data to the service worker app.sendMessage = function(message) { return new Promise(function(resolve, reject) { var messageChannel = new MessageChannel(); // the onmessage handler messageChannel.port1.onmessage = function(event) { if (event.data.error) { reject(event.data.error); } else { resolve(event.data); } }; if(!navigator.serviceWorker.controller){ return; } // This sends the message data and port to the service worker. // The service worker can use the port to reply via postMessage(), which // will he onmessage handler on messageChannel.port1. navigator.serviceWorker .controller.postMessage(message,[messageChannel.port2]); }); }
コードフラグメントservice-worker.js:
var cacheName = 'v1', checkinDataRegex = /applicable\?pnr=([a-zA-Z0-9]+)&lastname=([a-zA-Z]+)/ ticketRegex = /image\/pnr\/([a-zA-Z0-9]+)\/lastname\/([a-zA-Z]+)\/ticket\/([0-9]+)/; self.addEventListener('fetch', function(event) { var request = event.request, matchCheckin = checkinDataRegex.exec(request.url); if (matchCheckin) { // Use regex capturing to grab only the bit of the URL // that we care about (in this case the checkinID) var cacheRequest = new Request(match[1]); event.respondWith( caches.match(cacheRequest).then(function(response) { return response || fetch(request).then(function(response) { caches.open(cacheName).then(function(cache) { cache.put(cacheRequest, response); }) return response; }); }) ); } if (ticketRegex) { // disable the image (by replacing it) [...] } [...] }); // communication between the service worker and the app.js self.addEventListener("message", function(event) { var data = event.data; switch(data.command) { case 'deleteCheckin': // open current cache caches.open(cacheName).then(function(cache) { // remove the flight data (JSON) cache.delete(data.checkinID).then(function(success) { event.ports[0].postMessage({ error: success ? null : 'Item was not found in the cache.' }); )}; }) break; [...] } });
キャッシュを操作する
一部のポリマー要素ではapp.jsを実行できます。app.jsの内部では、キャッシュに保存されている情報が関連しているかどうかを特別な方法でチェックします。 データが古い場合、ハンドラーは「書き込み」コマンドを受け取り、内部キャッシュを消去し、ローカルストレージからデータを削除します。その後、関心のあるすべてのポリマー要素にデータが変更されたことを通知します。
上記のコードにはフェッチハンドラも含まれています。 ハンドラーが対話するURLは変更される可能性があるため(たとえば、firebase分析用の追加のGETパラメーターが表示される)、必要なパラメーターセットをポップアウトしてWebアプリケーションキャッシュに入れる正規表現を作成しました。 したがって、URLに縛られることはなく、そのURLから簡単にデータを取得して、処理と保存が容易になります。
他の何か
モバイルデバイスでのダウンロード時間を大幅に短縮する最も効果的な方法は、個々のファイルとアイテムの数を減らし、ハンドラーを介して「遅延ダウンロード」を使用することでした。 最初のステップは、すべてのWebコンポーネントをパックしてモバイルデバイスに送信することです。ハンドラーは必要なものがすべてロードされるまで待機します。 同時に、バックグラウンドのCSS、スクリプト、画像を読み込んでキャッシュに入れます。 次に、「基本」設計から収集し、リソースがユーザーデバイスにダウンロードされるときに詳細と精巧な設計でラップします。
たとえば、素敵な背景や宛先に関する追加情報がバックグラウンドでロードされます。 そして、主な機能は、かろうじてライブのエッジ接続で接続されている場合でも、これらの可愛さなしで機能します。
残念ながら、魔法のボタン「それを傷つける」はまだ発明されていないので、任意のAPIを介して「ホーム画面にサイトを追加」ボタンをクリックしてウィンドウを表示するだけでは機能しません。 機知と松葉杖のセットを使用する必要があります。つまり、メッセージと、PWAをデスクトップに追加する方法をユーザーに伝えるダイアログボックスを記述します。 この場合、自転車の発明にチェックが追加され、その時点でダイアログが表示されます。 すべての情報は、フライトのチェックイン後にのみオフラインで利用できるようになるため、ショートカットを作成するようユーザーを招待するのはその後です。 実際、すべてがシンプルです:
var deferredPromptEvent; window.addEventListener('beforeinstallprompt', function(e) { e.preventDefault(); deferredPromptEvent = e; return false; }); // and in the moment your condition is fulfilled // check if the prompt had been triggered if(deferredPromptEvent !== undefined && deferredPromptEvent) { // show message deferredPromptEvent.prompt(); // do something on the user choice deferredPromptEvent.userChoice.then(function(choiceResult) { if(choiceResult.outcome != 'dismissed') { } // finally remove it deferredPromptEvent = null; }); }
この場合、ユーザーがチケットを保存したことを通知するポップアップを閉じると、メッセージが表示されます。
ポリマーの要素は原子です(原子はまだ分割されていることはわかっていますが、今では原子性としての不可分性を意味し続けています)。 そのため、原子性から、各ポリマー要素がインラインCSSとjavascriptを運ぶことになります。 もちろん、外部スタイル/スクリプトを追加できますが、インライン実装はより速くロードされ、より確実に動作します。 もちろん、独自のマイナスがあります。そのようなコード、特にCSSを維持するのはより困難です。 私たちの解決策は、Gruntを使用し、正確にインラインで埋め込むことです。まあ、CSSのプリコンパイラとしてSCSSを使用してください。 各要素は、正規化されたCSSと一緒に、基本的なパラメーター(関数と変数)を持つ独自のSCSSファイルを受け取ります。 Gruntは生成されたCSSを取得し、インラインスタイルとして埋め込み、その後要素にバインドします。 もちろん、同じことがgulpまたはLESSでも機能します。
PWAの作成プロセスで学んだこと
作業を容易にし、読み込みを高速化する方法はいくつかありますが、最も興味深く効果的な方法の1つは、ポリマーオブジェクトのデータベースとしてオブジェクトの配列を使用することですが、特にネストされた要素を操作する場合、1つの小さな複雑さがあります。 私たちの場合、アプリケーションには搭乗券を含むスライダーがありました。 クーポンのレンダリング全体をサーバーからクライアントに転送したため、クライアントがサーバーから受信するレンダリングのデータの重量は非常に少なくなります。少しのJSON、いくつかのバイナリ...これにより、特にサーバーの作業が容易になり、読み込み時間が短縮されます現代のガジェット。 古いデバイスでは、物事はそれほど簡単ではありません。 事前にレンダリングされたコンテンツを作成するよりも、データを作成する方が簡単な場合がありますが、PWAの最初の起動には時間がかかります。 これはすべて、特定のアプリケーションの特定のケースを研究する目的であり、A / Bテストの目的は、タスク後の問題を解決するための特定のアプローチの利便性を評価することです。
人生を大幅に簡素化しますが、血液を台無しにする可能性のある2番目はハンドラーです。 はい。ロードとレンダリングの速度が向上し、オフライン作業が簡素化され、多数のサーバーリクエストが削除されます。これは、不安定なモバイル接続での作業感にさらに影響します。 ただし、このアプローチでは、「キャッシュする対象」と「キャッシュする方法」の問題が発生します。 Androidですべてが多かれ少なかれ明確であれば、最新のデバイスでは問題はありませんが、iOSの場合はまだ問題が残っています。たとえば、クローズドアーキテクチャとプラットフォームの機能です。 デスクトップにショートカットを追加することができ、(特定のブラウザーキャッシュメカニズムにより)オフラインでも非常に悪い接続でも動作しますが、同時に恐竜を表示することもできます。
今日はこれですべてですが、近い将来、PWAのトピックに戻ります。