
投稿者:Anton Sirota(QA、オートメーション)
この記事では、私が最近読んだ講義に基づいて、Appiumフレームワークについて説明します。 これは、原則として、モバイルアプリケーションの自動化がどのように行われるか、これに必要なもの、実際に作業を開始するために必要なもの、直面する困難を理解することを目的とした入門資料です。
モバイルアプリケーションの自動化は比較的新しい現象ですが、その需要は常に増大しています。 Appiumにはいくつかの問題がありますが、一般に、自動化プロセスとその使用はすでにデバッグされています。
内容
モバイルオートメーションの環境
要素の検索と操作
ドライバーで作業する
コンテキストを操作する
エミュレーターか実デバイスか?
考えられる問題/困難
モバイル自動化プロセス
クラウドサービス
モバイルアプリケーションの種類:
ネイティブ。
Web。
ハイブリッド。
自動化について説明する前に、モバイルアプリケーション自体の種類を検討する価値があります。
ネイティブアプリ。 主な種類のモバイルアプリケーションは電話にインストールされ、電話で直接動作します。 ネイティブアプリケーションはブラウザとインターネットを必要としません。必要であれば、それらの可用性に依存しません。
Webアプリケーション。 最近では、Webアプリケーションをデスクトップバージョンからモバイルバージョンに適応させる適応設計がよくあります。 そのようなアプリケーションは、実際の環境にできるだけ近い条件(エミュレーターまたはデバイス)でテストする必要があります。
ハイブリッドアプリケーション。 Webへのアクセスがネイティブアプリケーションを介して実装される場合、Webページを開く機能が組み込まれているネイティブアプリケーション。
自動化のための環境
| iOSオートメーション | Android Automatoin |
|---|---|
| Mac OS | Mac OS / Windows / Linux |
| Xcode | Android SDK |
| ノードJs | エミュレーターのセットアップ |
| アピウム | アピウム |
| 申込み | 申込み |
| Haxmドライバー(SDKエミュレーター用) |
自動化プロセスを開始する前に、構成する必要のある環境を理解することが重要です。 そしてもちろん、対処しなければならない2つの主要なオペレーティングシステムはiOSとAndroidです。
iOSを起動するには何が必要ですか? Appleは全体的なシステムなので、明日iOSアプリケーションを自動化する必要がある場合、オプションとしてMacオペレーティングシステムが必要になります。Mac-miniにすべてを展開できます。 なんで? Mac OSではxCodeが必要だからです。
次のツールはAppiumです。 Appiumを起動するには、UIまたはコンソールの2つの方法があります。 コンソールバージョンをインストールして実行するには、さらにNodeJが必要です。 また、UIバージョンは公式サイトからダウンロードでき、すぐに使用できるようになります。
Webアプリケーションの自動化について話している場合、エミュレータにブラウザがインストールされていることを確認する必要があります。 Androidの場合、Google Chrome、iOSの場合-Safari(デフォルトでは常にエミュレータに既に存在します)。
開発者から提供されたネイティブアプリケーションをテストする場合は、それがマシン上にあることを確認し、Appiumでのアクセス方法を指定する必要があります。
Androidオートメーションの場合、オペレーティングシステムの選択の問題はそれほど重要ではありません。Windows、Linux、およびMacOSですべてをここで構成できます。 仮想マシンでは、グラフィックアダプターがないため、Androidオートメーションを展開できない場合があります。これがないと、Androidエミュレーターを起動できません。 まず、Android SDK、つまりAndroidの開発キットが必要になります。これには、既にエミュレータが組み込まれています。
次のステップは、エミュレーターを構成することです。 エミュレータを作成および構成し、ほぼすべてのAndroidデバイスをエミュレートできます。
また、Appiumと.apkアプリケーション自体、またはAndroid用のChrome.apkも必要です。 標準のAndroidエミュレーターには大きな問題がないことを知っておくことが重要です。SDK-エミュレーターは速度を上げるために非常に遅いです。エミュレーターを作成するときは、「ホストGPUを使用」チェックボックスをオンにして、Haxmドライバー(リストに記載)をインストールする必要があります。 その後、エミュレータはある程度の速度で動作を開始します。 もちろん、Genymotionなどのより安定した高速なツールがあります。これはシェアウェアですが、プロジェクトで使用する場合は、有料ライセンスを購入する必要があります。
要素を検索して操作する
ツール:
Appium Inspector
UI Automator Viewer(Android)
UIオートメーション(iOS)
ロケーター:
•Xpath
•ID
•クラス
•名前
•UIオートメーションID
•Css(モバイルWebのみ)
•アクセシビリティID(iosのみ)
モバイルWebアプリケーションを使用している場合は、ブラウザーで単純に開き、目的のデバイスのサイズに縮小して、必要な要素を見つけることができます。
アプリケーションがネイティブまたはハイブリッドの場合、Appium Inspectorが必要です。Appiumの組み込みインスペクターはAndroidとiOSの両方で動作します。 つまり、AppiumのUIバージョンを実行している場合、「検査」をクリックすると、アプリケーション要素のツリーが表示されます。 別のプログラムもあります:Android用のUI Automator ViewerとiOS用のUI Automation。 これらは、後で自動化で使用できるように、要素を表示して見つけることができる補助ツールです。
どのロケーターが存在しますか? ネイティブアプリケーションでも、Webアプリケーションと同じマークアップ言語であるXpathを使用できます。 要素にIDがある場合はID。 クラスまたは名前を使用することもできます。UIオートメーションIDもあります。標準ツリーに一部の要素が表示されていない場合に便利です。 つまり、要素がデバイス上、エミュレーター上にある場合、それは表示されますが、要素ツリーとxmlには存在しません-これも起こります。 UIオートメーションを使用すると、アクションを記録し、コードを生成して、その一部をオートメーションで使用できます。 CSSを使用できますが、CSSロケーターはモバイルWebアプリケーションを自動化する場合にのみ機能することに注意してください。
ネイティブアプリケーションでロケーターを見つける例
UIオートメーションビューアーを開くと、左側にスクリーンショット、右側にアプリケーション内にある要素のツリーが表示されます。 ツリーをたどってXpathを構築できます。 ロケーターは2つのスラッシュを使用し、依存関係を構築できる要素を含めます。
アプリケーションの各要素のツリーと詳細があります。 つまり、いくつかの要素を取り、そのクラス、インデックス、テキスト、IDなどを確認できます。 これはすべて、アイテムを検索するときに使用できます。 ロケーターを作成するとき、クラスが一意であれば、クラスごとに要素を見つけることができます。 また、resource_idがあり、その中にid =があります。そのような要素はid =で直接見つけることができます。 Appium Inspectorは、Android SDKに付属のUIオートメーションビューアーに非常に似ています(ツールフォルダー、およびその中に、UIオートメーションビューアーを起動して要素のツリーを表示できるuiautomatorviewer.batファイルがあります)。 これを使用すると、エミュレータ上だけでなく要素を見ることができます-ケーブルを介して接続されている場合、実際のデバイスから同じ要素を見つけることができます。
UIオートメーションビューアーで、デバイスのスクリーンショットボタンをクリックすると、ADBを使用してエミュレーターに接続し、それを介して開いているアプリケーションのスクリーンショットとxmlを受け取ります。 スクリーンショットと要素のツリーを受け取ったら、必要な要素があるかどうかを確認し、一意のロケーターを構成できる属性を確認します。 したがって、要素はネイティブアプリケーションにあります。
ドライバーで作業する
WebDriver-RemoteWebDriver-AppiumDriver = IOSDriver / AndroidDriver
ドライバーを使用する前に、環境、エミュレーターを構成し、エミュレーターにアプリケーションをインストールし、開いて、アプリケーション要素が要素ツリーで使用可能であることを確認する必要があります。 つまり、すべてをさらに自動化する準備ができていることを確認します。
その後、直接自動化を構築できます。 また、エンドポイントがデバイスにインストールされるアプリケーションであり、レベルが低いデバイスがデバイスであり、Appiumが個別にインストールされるデバイスと対話する、オートメーションのレイヤーについても言及する価値があります。 Appiumのコマンドはコードから送信されます。コードは一般に、Seleniumを使用してWebアプリケーションを自動化する場合とほとんど同じように見えます。 つまり、同じPage Objectを使用し、要素も操作します。WebElementではなくMobileElementのみです。 コード自体は、ドライバーを介してAppiumと対話します。
Webドライバー-可能なアクションのフレームワークがあるインターフェース。 次に、WebDriverを継承するRemoteWebDriverが登場します。 次はAppiumDriverです。これは、モバイルネイティブアプリケーションの自動化に必要です(モバイルWebアプリケーションの自動化にRemoteWebDriverを使用できます)。 そして、すでにAppiumDriverからIOSDriverとAndroidDriverが継承されており、特定のアクションはオペレーティングシステムごとに異なる方法で実装されています。
詳細の場合:
WebDriver-基本的なインターフェース。
RemoteWebDriver-多くの場合、Selenium Gridを使用した自動化(Webアプリケーションの自動化)に使用されます。
AppiumDriverは、モバイルアプリケーションを自動化するための一般的な抽象クラスです。
IOSDriver-iOS自動化に使用されます。
AndroidDriver-Androidオートメーションに使用されます。
RemoteWebDriverを使用してモバイルWebアプリケーションを自動化することは必ずしも便利ではありません。特定のネイティブパーツを参照することが必要になる場合があるためです。 Facebookでは、アプリケーションのモバイルWebバージョンを自動化する場合、ログインとパスワードを入力した後、パスワードを記憶するためのオファーがポップアップ表示されます。 アップグレード後、ネイティブポップアップがポップアップ表示され、[OK]をクリックするまでサイトがブロックされます。 これを行うには、AppWebDriver(またはiOSDriver / AndroidDriver)が既に必要です。これは、RemoteWebDriverはWebコンテキストでのみ機能するため、ネイティブコンテキストで機能します。
AppiumDriver(モバイルの一般的な抽象クラス)は、モバイルオートメーションおよびAndroid / iOSオートメーションの抽象クラスです。 デバイスに応じて、AppiumDriverから継承されたIOSDriverまたはAndroidDriverを使用できます。
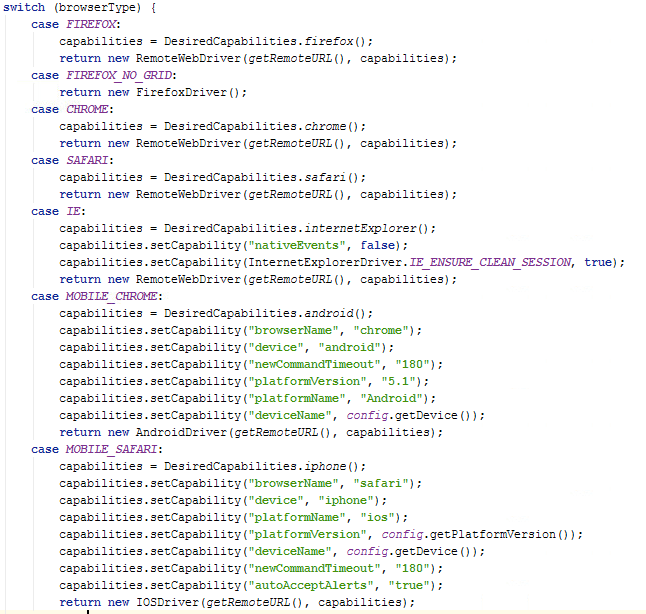
初期化の例

この例は、実際のプロジェクトから取られています。 ここで、必要な機能を指定できます。 自動化環境の準備ができたら、コードにすべてを実装し、後で必要な要求をAppiumに送信できます。 これを行うには、AppiumへのURLと必要な機能を指定する必要があります。
初期化の例は、モバイルChromeとモバイルSafariの設定を示しています。 機能では、browserNameが示され、ChromeまたはSafariのどちらであるかが示されます。 さらに、さまざまなデバイスとプラットフォームを使用できます。 また、ネイティブアレルギーの発生を防ぐためのautoAcceptAlertsと、セッションの終了がどれだけ簡単かをドライバーに伝えるために設定されるnewCommandTimeoutもあります。
コンテキストを操作する
すべてのコンテキストを取得します。
getDriver()。getContextHandles();
コンテキストの切り替え:
getDriver()。context( " WEBVIEW ");
getDriver()。context( " NATIVE_APP ");
getDriver()。context( " CONTEXT_NAME ");
これは、ハイブリッドアプリケーションにより当てはまります。 ネイティブアプリケーションを自動化する場合、Appium InspectorまたはUI Automator Viewerが役立ちます。 ハイブリッドアプリケーションについては、特定の手順を実行した後、ネイティブアプリケーションを開くと、同じアプリケーションでWebページを開くことができます。または、その一部が表示されます。

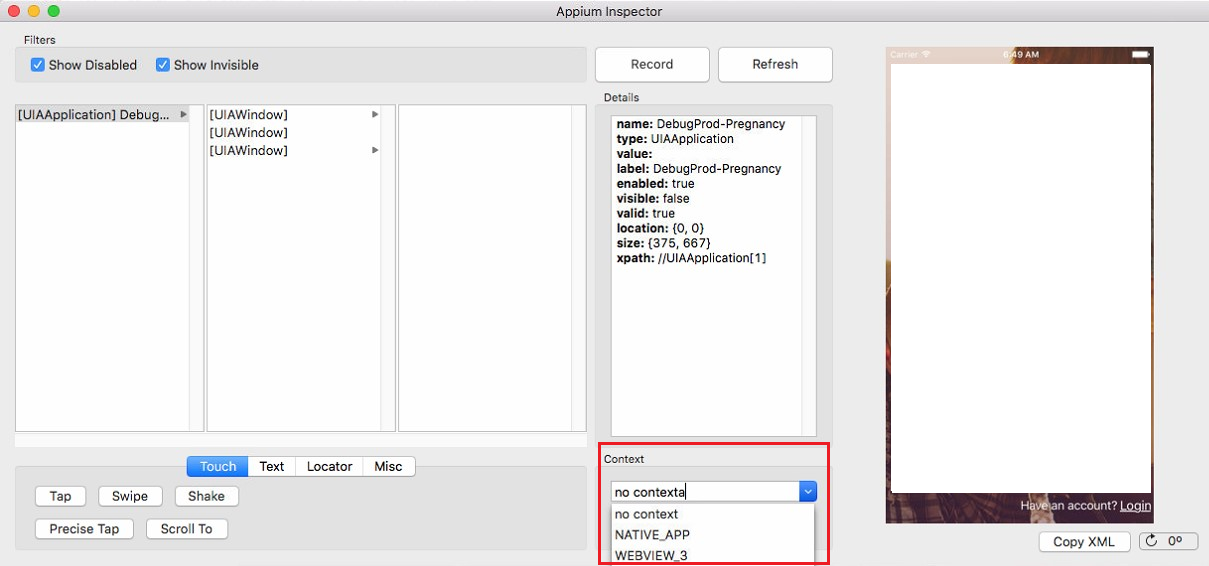
この例では、Appium Inspectorが開いています。 これは、iOSアプリケーションが開いているときの外観です。 ここで要素のツリーが順番に開きます。 要素を選択すると、内部にさらに要素がある場合は、次の内部要素のツリーが表示されます。 ここでは、コンテキストを表示できます。つまり、NATIVE_VIEW-ネイティブコンテキスト、またはWEB_VIEW-Webコンテキストを選択できます。
また、アプリケーションにネイティブヘッダーがあり、組み込みのWebページが続くこともあります。 このような場合、いくつかのコンテキストがあり、それらを切り替えて必要な要素を見つけることができます。
どのように機能しますか? これをコードに実装する方法を言うと、getContextHandles()メソッドを呼び出すことですべてのコンテキストを取得できるドライバーがあります。
また、すべてのコンテキストが使用可能であることを確認するAppiumインスペクターもあります。 現在使用可能なすべてのコンテキストをコードから推測することができます。その後、これらのコンテキストに切り替えることができます。
つまり、必要な主なものはgetContextHandles()メソッドです。このメソッドは、アプリケーションの現在開いているページにあるすべてのコンテキストを取得します。
コンテキストを切り替える必要がある場合は、テストでネイティブアプリケーションを開き、その中のWebパーツに移動します。その後、ネイティブコンテキストからWebに切り替える必要があります。 これを行うには、AppimDriverにあるcontext()メソッドを呼び出し、切り替え先のコンテキスト(たとえば、WEB_VIEWまたはNATIVE_VIEW)を指定します。
デバイスまたはエミュレーター
| 実デバイス | エミュレーター | |
|---|---|---|
| 簡単セットアップ | Android:クイックインストール
iOS:臨検する必要があります | Android:セットアップ時に落とし穴があります
iOS:xCodeと最小限の設定が必要 |
| 走行速度 | 速い | Android:速度はエミュレーターに依存
iOS:低い起動速度、クイックラン |
| 安定性 | 比較的安定 | Android:特定の不安定性があります
iOS:追加のbashスクリプトで問題を解決できます |
| 振る舞い | OSバージョンによって異なる場合があります | OSバージョンによって異なる場合があります |
| アイテムの入手可能性 | WebViewでは、要素をネイティブとして定義できます。 | WebView要素はWeb要素として使用できます。 |
実際のデバイスとエミュレータを使用しました。 いずれの場合も、賛否両論が見つかりました。
実際のAndroidデバイスは全体として、かなり迅速にセットアップできます。 デバイスで開発者モードが有効になっていることを確認する必要があります。 そして、デバイスを接続した後、「OK」ポップアップウィンドウをクリックして電話自体の接続を確認する必要があります。それだけです。最小限の労力で、Androidのモバイルアプリケーションを自動化する準備ができています。
iOSを扱う場合は、掘り下げる必要があります-実際のデバイスを接続するのは困難です。 Appiumとのバンドルは可能ですが、設定には時間がかかります。
Androidエミュレーターについて話すと、主な落とし穴はパフォーマンスの問題です。 標準エミュレーターは非常に遅いですが、エミュレーターの構成時にhaxmドライバーをインストールし、「ホストGPUを使用」を選択すると、高速化できます。
これがWeb自動化である場合、正しいバージョンのブラウザーをインストールすることが重要です。 たとえば、x86プラットフォームを使用している場合、x86バージョンのGoogle Chromeもインストールする必要があります。
一般的にiOSエミュレーターを検討する場合、すべてがそれほど複雑ではありません-最小限の設定が必要になります。 Appiumを実行して、Xcodeに目的のバージョンのエミュレーターが必要です。 たとえば、iOS 9.3のiPhone 6でテストを実行するには、このバージョンがXcodeに存在することを確認するだけです。
一般に、実際のデバイスはエミュレーターよりも高速に動作します。 エミュレーターの場合、Androidでは、速度はエミュレーター自体に依存します。 Androidの代替として、Genymotionエミュレーターがあります。これは、非常に迅速にインストールされ、標準のエミュレーターよりも高速で安定しています。 Genymotionを使用すると、同じマシン上の複数のスレッドでテストを実行でき、テストの合格速度を大幅に向上させることができます。
IOSエミュレータについて話すと、実行速度は速くなりますが、テストの起動速度は遅くなります。 新しいセッションでテストを実行すると(多くの場合、クリーンなアプリケーションで作業するためにテストが必要になります)、毎回エミュレータが再起動されるため、時間がかかります。 同時に、テスト自体は非常に高速に実行されます。
Androidエミュレーターは特定の不安定性を経験する場合があります。 実際のデバイスについて話すと、すべてが比較的安定しています。 しかし、一般的に、標準エミュレーターでの不安定な実行の問題は、追加のバッチスクリプトによって部分的に解決できます-テストを開始する前に、すべての不必要なプロセス(以前の実行で残っている可能性がある)を強制終了し、テストグループを実行する前にクリーンなAppiumおよびエミュレーターセッションを開始します。
オペレーティングシステムのバージョンによってアプリケーションの動作が異なる場合があり、ポップアップウィンドウがまったく表示されない場合や、その逆の場合もあります。 これらは些細なことですが、これは起こります-そのような瞬間も何らかの方法で処理する必要があります。
アイテムの入手可能性
これまでのところ、1つのプロジェクトのみでこれに気づきました。ネイティブアプリケーションでWebページが開き、このページの要素はエミュレータと実際のデバイスで別々に定義されます。 実際のデバイス上の要素はネイティブとして定義され、エミュレーターではすべてがWebViewのように機能します。つまり、CSSロケーターでも要素を見つけることができる通常のWebサイトのように機能します。
既に述べたように、1つのプロジェクトで同様の違いに気付きました。エミュレータで正常に動作するCSSロケーターの要素を見つけることができましたが、実際のデバイスで同じテストを実行しても、基本的には何も見つかりません。コンテキスト-すべてをネイティブコンテキストと見なします。
考えられる問題
一部のアイテムは利用できない場合があります。
すべての標準メソッドが正しく機能するわけではありません(例:スクロール/スワイプ)。
引き続きご注目ください。
バージョン(OS、Appium、エミュレーター)のコンプライアンスを監視する必要があります。
エミュレーターを正しく構成することが重要です。
モバイルアプリケーションの自動化の場合、Webオートメーションほど完全にはデバッグされませんが、一般に、私たちが検討したすべての問題は解決されています。 これに時間をかけるだけです。
前述したように、一部のアイテムは利用できない場合があります。 ページの検証が視覚的に表示される場合がありましたが、要素のツリーにはありませんでした。 WebオートメーションのようにgetPageSource()を呼び出すと、現在開いているページのxml、つまり、現在ページに表示されているすべてのものが返されます。 しかし、ほとんどの場合、要素がインスペクターで利用できない場合、xmlは新しいものも開きません。 この場合、2つの解決策があります。このケースを手動テストのために残すか、開発者と話し、IDまたはその他の追加属性を追加するように依頼します。
すべての標準メソッドが正しく機能するわけではありません。 そしてここで、たとえばSeleniumと比較すると、Appiumは比較的新しいフレームワークであることを理解する必要があります。 これは、ネイティブアプリケーションでスクロール/スワイプなどのアクションについて話すとき、左/右または上/下にスクロールする必要があるときに顕著です。 AppiumDriverには、ページを特定のテキストにスクロールできるscrollToText()メソッドがありますが、残念なことに、iOSで常に安定して動作するとは限りません。 独自のカスタムスクロールを作成する準備をしてください-インターネット上で使用できる特定のソリューションがあります。
AppiumDriverにはスワイプメソッドもありますが、多くのパラメーターがあります。 そのため、テストで使用するには、ほとんどの場合、独自のラッパーを作成する必要があります。これにより、画面が一定の割合またはピクセルだけ左右に移動します。 つまり、一般的に、問題は解決されますが、問題に直面する必要があります。
更新とバージョンのコンプライアンスを追跡する必要があります。これまでAppiumで機能しなかったものが、新しいバージョンでも正常に機能します。 つまり、コード内のAPIと同じ方法でAppiumをアプリケーションとして更新する必要があります。 どちらの場合も、定期的に改善および完成されているため、最新バージョンの維持を試みる必要があります。 同時に、最新バージョンのAppiumと古いエミュレーターを使用した古いxCodeがある場合、アプリケーションは動作しない可能性があります。
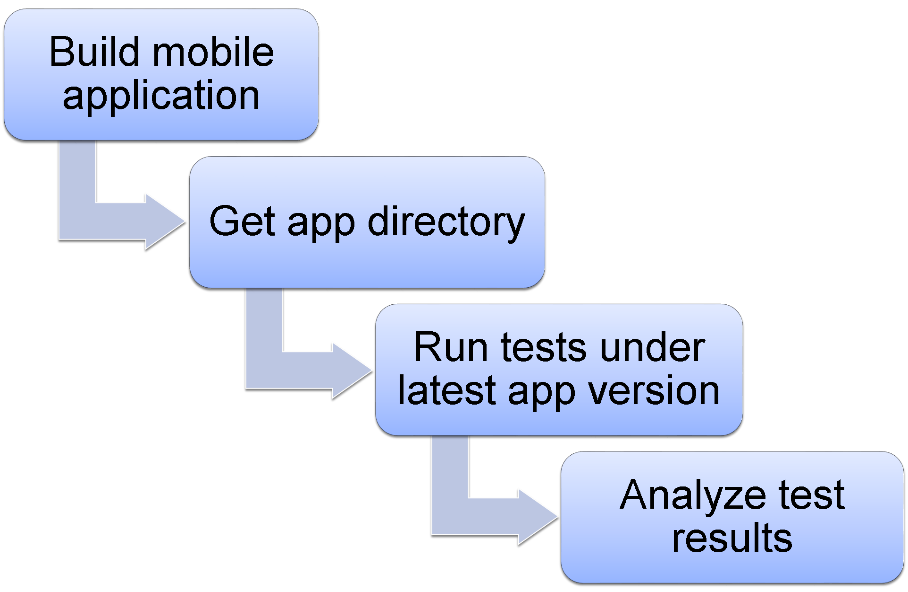
モバイル自動化ワークフロー

実際、これがすべてが理想的に機能する方法です。 ネイティブアプリケーションは、どこかから取得して、テストの実行時に使用する必要があるファイルです。 したがって、自動化プロセスを正しく実装するには、モバイルアプリケーションを組み立てるアセンブリが必要です。 たとえば、.apkファイルを作成するAndroidアプリケーションの自動アセンブリ。 さらに、トリガーでJenkinsタスクを自動的に起動することができます。これにより、アセンブルされた.apkアプリケーションの場所が転送され、必要なテストが実行されます。 アプリケーションアセンブリを構成し、毎晩テストを実行できるため、テストは常に最新の状態になります。テストの結果は毎朝確認して分析し、バグをできる限り迅速に特定できます。
クラウドサービス

iOSテストを自動化するには、Mac-miniが必要でした。 しかし、マルチスレッドを保証する必要がある場合はどうでしょうか? 300のテストがあり、それらすべてが12時間ストリーム配信され、1時間で結果を取得する必要があるとします。 作業がはるかに困難になります。スレッドごとに、個別のmac-machineが必要です。 この場合、Appium、Xcode、およびOSのバージョンの更新を常に監視する必要があります。
クラウドサービスでは、無制限の使用の可能性に対して比較的少ない金額を支払い、必要なスレッド数を選択できます。 適切なアプローチを使用すると、ローカルテスト環境をサポートする機会が得られ、時間を節約できるため、多すぎるよりも節約できると顧客に確信させることができます。
BrowserStackを使用してください。 このベンダーは仮想マシンを割り当てます。テストを追跡するRemoteUrlコードで指定するだけです。 また、3つのスレッドで実行を指定した場合、ブラウザースタック側の3つのマシンに自動的に配信されます。 さらに、すべてのアプリケーションを時間通りに更新し、互換性を注意深く監視します。 したがって、起床ははるかに簡単になります。 クラウドサービスの最も重要な利点は、自動化されたテスト用の環境のセットアップとメンテナンスに多くの時間を費やさないことです。
クラウドサービスの利点
:•環境のセットアップに時間を無駄にしません。
•環境をサポートする時間を無駄にしないでください。
•安定したパフォーマンス。
•テスト合格の高速化(ほとんどの場合)。
•マルチスレッドの簡単な実装。
クラウドサービスは、何が起きているかをビデオで記録することもできます。これは、モバイルアプリケーションとWebアプリケーションの両方に適用されます。 また、Windows XPやInternet Explorer 8などの特定のシステムでテストする必要がある場合は、テスト実行中にパラメーターを簡単に設定でき、クラウドサービスは目的の環境でテストを自動的に実行します。 ところで、手動テストの場合、同じbrowserstackで無料で使用できます。
環境とそのサポートのセットアップに時間を浪費することはできません。どの環境で実行するかをテストに指示するだけで、すべての最新の更新プログラムが既にインストールされていることが常にわかります。
クラウドサービスの安定した動作により、クリーンセッションでの実行の安定性とスクリプトの開始を制御する追加のスクリプトを記述する必要がなくなります。 通常、クラウドサービスのテストはより高速に実行されますが、絶対にトップエンドで非常に高価なMacマシンを使用している場合は、速度を上げることができます。 しかし、前年にMac-miniを使用している場合、前年に良好なパラメーターを使用しても、テストはほとんどのクラウドサービスほど高速ではありません。
さらに、クラウドサービスにより、1つのタスクを複数のスレッドで実行できるため、9時間のテストを1〜2時間で実行できます。